Jak dostosować szablony e-mail WooCommerce?
Opublikowany: 2021-07-07E-mail odgrywa ogromną rolę w marketingu internetowym, ale musisz wnosić wartość do skrzynek odbiorczych, a nie szumu. Zrozumienie, na co reagują użytkownicy, pozwala Ci być lepszym z każdym e-mailem. Im bardziej angażujesz się w kontakt z klientami, tym jaśniejsze stają się rzeczy i łatwiej jest określić, co powinieneś robić. Kiedy kreatywność płynie, ciekawość jest podsycana.
Ogólnie rzecz biorąc, wszyscy jesteśmy ciekawi, gdy znajdujemy coś kreatywnego na dowolnej platformie. To samo dzieje się z marketingiem internetowym, tutaj sposobem komunikacji z naszymi klientami są e-maile. Ważne jest, aby e-maile były twórczo dostosowywane, aby uzyskać lepsze wyniki. Wiadomości e-mail dotyczące transakcji zazwyczaj zawierają szczegóły zamówienia, które klient złożył w sklepie.
Właściciel sklepu WooCommerce może przekształcić odwiedzającego w długoterminowego klienta za pomocą skutecznych e-maili transakcyjnych. Co się stanie, jeśli te e-maile transakcyjne zostaną dostosowane z dodatkowymi funkcjami, które spowodują wzrost Twoich przychodów? Większość właścicieli sklepów gubi się w edytowaniu szablonu wiadomości e-mail w WooCommerce. Chcesz pokonać te bariery? Osiągnijmy to za pomocą programu Email Customizer Plus dla wtyczki WooCommerce.
WooCommerce Email Customizer Plus umożliwia pełną personalizację e-maili transakcyjnych. Dostosuj szablon, zmieniając kolory e-maili WooCommerce, nagłówek, stopkę, logo, link do sieci społecznościowej, użyj skrótów do dołączania dynamicznych danych - wszystko to za pomocą wtyczki WooCommerce Email Customizer Plus.
Dostosowanie wiadomości e-mail za pomocą specjalnych technik formatowania często może poprawić ton i wygląd wysyłanej wiadomości. Kontynuuj czytanie tego artykułu, aby dowiedzieć się więcej o sposobach dostosowywania wiadomości e-mail transakcyjnych.
Zanim zaczniesz, upewnij się, że zainstalowałeś i aktywowałeś popularną wtyczkę WooCommerce Email Customizer:
Pobierz wtyczkę dostosowującą pocztę e-mail
Spis treści
- Po co dostosowywać e-maile do zamówień w WooCommerce?
- Korzyści z transakcyjnego dostosowywania poczty e-mail WooCommerce
- Szablony WooCommerce Email Customizer Plus
- Konstruktor przeciągnij i upuść w dostosowywaniu poczty e-mail WooCommerce Plus
- Instalacja WooCommerce Email Customizer Plus
- Utwórz i dostosuj szablon e-maila z zamówieniem WooCommerce
- Podstawowe konfiguracje w WooCommerce Email Customization Plus Plugin
- Zawijanie
Po co dostosowywać e-maile do zamówień w WooCommerce?
WooCommerce Email Customizer Plus to jedna z najskuteczniejszych wtyczek do dostosowywania wiadomości transakcyjnych. Możesz wysłać spersonalizowaną wiadomość e-mail z zamówieniem za pomocą WooCommerce Email Customizer Plus, używając kreatora wiadomości e-mail typu „przeciągnij i upuść”.
Wstępnie zdefiniowane szablony wiadomości e-mail WooCommerce można łatwo importować i można ich używać zgodnie z wymaganiami.
Informacje dynamiczne można dodawać za pomocą skrótów. Sklepy WooCommerce obsługują również wiele języków.
Możesz wysyłać szablony wiadomości e-mail dla różnych statusów zamówień poszczególnych klientów. Funkcja przeciągania i upuszczania jest tak przydatna, że możesz łatwo zaprojektować i dostosować swój szablon wiadomości e-mail.
Jako sprzedawca online Twoim celem jest, aby Twoja witryna sprzedawała więcej i wyglądała jak najlepiej. Nie uważasz, że e-mail Twojego sklepu powinien dawać z siebie wszystko?
WooCommerce Email Customizer Plus pomaga bez wysiłku dostosować wiadomości e-mail z zamówieniami. Wtyczka aktualizuje powiadomienia e-mail sklepu o znacznie bardziej efektywne projekty. Najważniejszą cechą jest to, że nie będą wysyłane duplikaty e-maili.
Korzyści z transakcyjnego dostosowywania poczty e-mail WooCommerce
Ogólnie rzecz biorąc, e-maile transakcyjne to rodzaj interakcji między sklepem a jego klientami.
E-maile transakcyjne odgrywają kluczową rolę w prowadzeniu sklepu internetowego, a ponadto jest to jedyny sposób komunikacji z Twoimi klientami.
Konieczne jest, aby te maile były estetyczne i atrakcyjne, aby klienci wracali do Twojego sklepu. To ostatecznie zwiększy przychody Twojego sklepu. Jest to zdecydowanie osiągalne, jeśli dostosujesz swoje e-maile z zamówieniami WooCommerce za pomocą wtyczki.
Przyjrzyjmy się zaletom transakcyjnego dostosowywania poczty e-mail WooCommerce
- Elegancki „dostosowywanie wiadomości e-mail plus” z edytorem „przeciągnij i upuść” umożliwia interaktywne dostosowywanie wiadomości e-mail dotyczących zamówień.
- Udostępnia różne szablony do projektowania poczty, a po utworzeniu można je zapisać i ponownie wykorzystać później.
- Mniej czasochłonne, ponieważ nie musisz zaczynać od zera, aby zaprojektować wiadomość e-mail.
- Możesz stylizować swój szablon wiadomości e-mail za pomocą CSS, a także dodawać własne style.
- Umożliwia podgląd szablonów e-maili, zanim dotrą do klienta.
- Obsługuje wiele języków.
- Shortcodes pomagają dodawać dynamiczne informacje do zamówienia. [Dynamiczne informacje, takie jak szczegóły zamówienia, informacje o kliencie, adres rozliczeniowy, adres wysyłki i inne]
Szablony WooCommerce Email Customizer Plus
Za pomocą WooCommerce Email Customizer Plus możemy bez wysiłku dostosować następujące szablony wiadomości e-mail:
- Nowe zamówienie — wysyłane, gdy klient złoży nowe zamówienie
- Anulowane zamówienie — wysyłane do klienta po anulowaniu złożonego zamówienia.
- Zamówienie nieudane - wysyłane, gdy klient nie dokona płatności za złożone zamówienie.
- Zamówienie wstrzymane — zawiera szczegóły dotyczące wstrzymania złożonego zamówienia.
- Przetwarzanie zamówienia – wysyłane po dokonaniu przez klienta płatności i zawierające szczegóły zamówienia.
- Zrealizowane zamówienie — wysyłane do klienta po skompletowaniu zamówienia i wysłaniu zamówienia.
- Zamówienie zwrócone - Wysyłane do klienta, gdy zamówienia są oznaczone jako zwrócone.
- Faktura klienta/Szczegóły zamówienia — zawiera szczegóły zamówienia wraz z linkami do płatności.
- Notatka dla klienta - Aby przekazać sklepowi jakąkolwiek notatkę przez klienta.
- Resetuj hasło — wysyłane do klienta, gdy poprosi o zresetowanie hasła.
- Nowe konto — strona rejestracji konta, wysyłana do klienta w celu rejestracji w momencie realizacji transakcji.
Konstruktor przeciągnij i upuść w dostosowywaniu poczty e-mail WooCommerce Plus
Konstruktor przeciągania i upuszczania w dostosowywaniu wiadomości e-mail oraz może skuteczniej dostosowywać wiadomości transakcyjne.
To sprawia, że szablon transakcyjnej wiadomości e-mail jest bardziej atrakcyjny i sprawia, że Twoi klienci wracają do Ciebie. To ostatecznie zwiększy wartość Twojej marki.
Możesz edytować wiadomość e-mail w WooCommerce, dodając logo, nagłówek, stopkę, obrazy, aby Twój szablon wiadomości e-mail był bardziej interaktywny. Jest jak kreator stron, w którym możesz przeciągać i upuszczać bloki obrazów, bloki akapitów, bloki tekstu, a także edytować je zgodnie z wymaganiami.
Najbardziej kreatywną funkcją wtyczki jest obsługa „Kupon następnego zamówienia” poprzez integrację Retainful z wtyczką Email Customizer Plus.
Zaangażuj swoich klientów, podając kody ofert na ich kolejny zakup. Klient może otrzymać dynamicznie wygenerowany kod kuponu w wiadomości e-mail z powiadomieniem o zamówieniu. Ta funkcja naprawdę sprawi, że klienci będą regularnie kupować w Twoim sklepie.
Instalacja WooCommerce Email Customizer Plus
Pobierz i zainstaluj narzędzie WooCommerce Email Customizer plus za pomocą narzędzia Drag and Drop Email Builder w panelu administracyjnym WordPress.
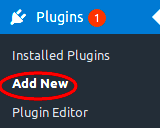
Krok 1 - Zaloguj się do pulpitu WordPress Kliknij Wtyczki-> Dodaj nowy

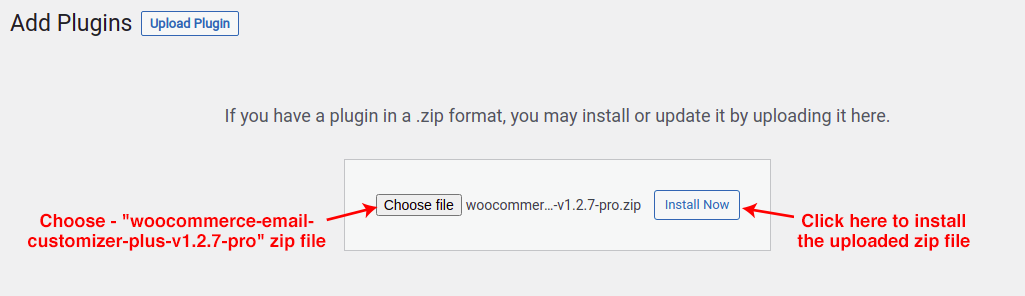
Krok 2 – Kliknij „Prześlij wtyczkę”
Krok 3 – Kliknij „Przeglądaj” i wybierz pakiet wtyczek Email Customizer Plus

Naciśnij przycisk „Zainstaluj teraz”. Teraz wtyczka zostanie pomyślnie zainstalowana.
Krok 4- Kliknij „Aktywuj wtyczkę”, aby zakończyć proces instalacji.
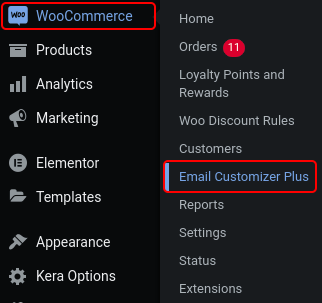
Po zainstalowaniu i aktywacji w panelu WordPress,
Kliknij WooCommerce -> Email Customizer Plus

Aby być bardziej przejrzystym w procesie instalacji, możesz zapoznać się z instrukcją instalacji w sekcji dokumentacji.
Utwórz i dostosuj szablon e-maila z zamówieniem WooCommerce
WooCommerce Email Customizer Plus składa się z trzech głównych części, które są niezbędne do stworzenia zmodernizowanej poczty transakcyjnej.
- Sekcja nagłówka
- Treść e-maila
- Sekcja stopki
Dowiedz się, jak wykorzystać prawdziwą moc personalizacji poczty WooCommerce w tym module.
Edytor wiadomości e-mail typu „przeciągnij i upuść” umożliwia wybranie zamówienia. Jest uważany za przykładowy szablon wiadomości e-mail z fikcyjnymi danymi.

Aby wybrać wiele języków, najpierw zainstaluj wtyczkę WPML i uzyskaj dostęp do opcji wielojęzycznych.
Edytor projektów e-maili WooCommerce pozwala wybrać język [ponieważ obsługuje wiele języków], status zamówienia i odpowiednie zamówienie. Ta funkcja służy tylko do podglądu projektu wiadomości e-mail w czasie rzeczywistym.
Jak wspomniano wcześniej, skróty są używane do wprowadzania dynamicznych danych, takich jak adres wysyłki, numer zamówienia, suma zamówienia itp. Szablony wiadomości e-mail są zapisywane wraz z odpowiednimi skrótami. Kiedy klient składa zamówienie, używany jest tylko projekt e-maila. Krótki kod zostanie zastąpiony dynamicznymi danymi odpowiedniego elementu.
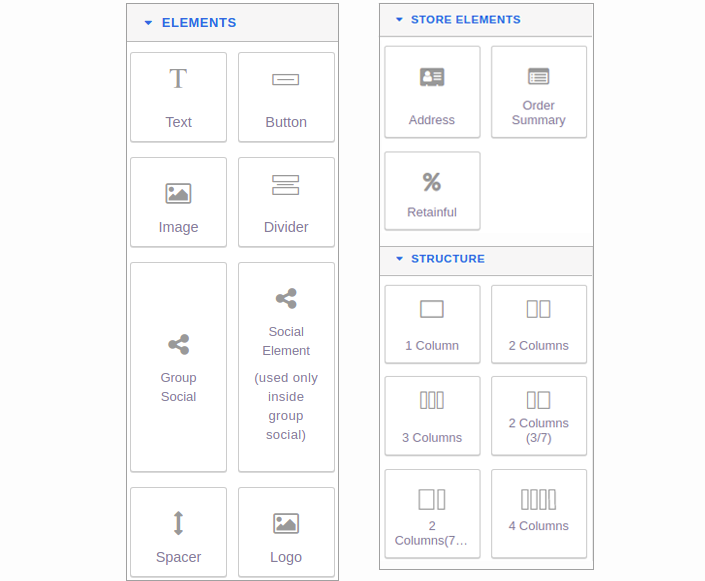
WooCommerce Email Customizer Plus z Drag and Drop Builder ma kilka narzędzi, które pomogą Ci w interesującym dostosowaniu szablonu wiadomości e-mail.
Poniżej wymienione są potężne narzędzia w kreatorze przeciągnij i upuść.

Przejdźmy do szczegółów z funkcjami
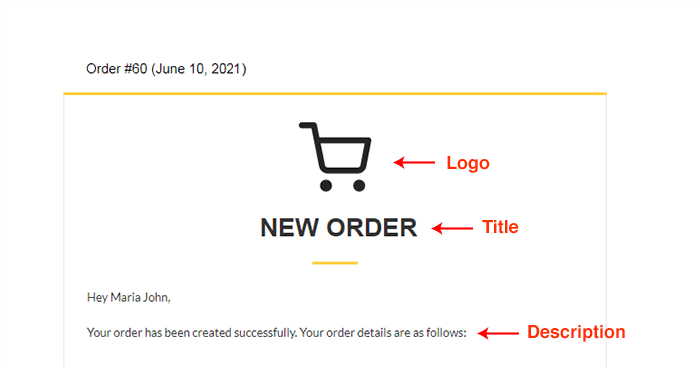
Sekcja nagłówka e-maila
Część nagłówka powinna zawierać logo firmy, tytuł itp. Zmianę nagłówka wiadomości e-mail WooCommerce można łatwo wykonać za pomocą prostego narzędzia do tworzenia wiadomości e-mail typu „przeciągnij i upuść”. Zobaczmy, jak dodać logo i tytuł do wiadomości e-mail z nowym zamówieniem.

Logo: Aby dodać logo swojej witryny lub firmy
Najdalej wysunięta do tyłu ikona w prawym panelu elementów (konstruktor przeciągnij i upuść), aby dodać logo firmy do wiadomości e-mail. Przeciągnięcie i upuszczenie tej ikony spowoduje wstawienie domyślnego logo. Tutaj możesz również edytować i przesyłać niestandardowe logo firmy.

Tekst — Tytuł/Opisy: Aby wstawić tytuł i opis szablonu wiadomości e-mail.
Kliknij pierwszą ikonę w prawym panelu elementów. Ta ikona umożliwia wstawienie tekstu tytułu i opisów. Przeciągnij i upuść tę ikonę w szablonie wiadomości e-mail, edytuj element i dodaj własny tytuł/opisy.
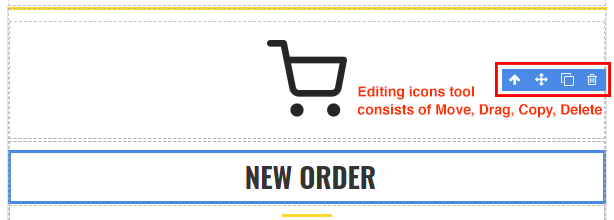
Po najechaniu myszą na każdy element możesz zobaczyć ikony (Przenieś -> tekst -> kolumna -> sekcja -> inna sekcja) / przeciągnij i upuść / kopiuj / usuń, jak pokazano poniżej.

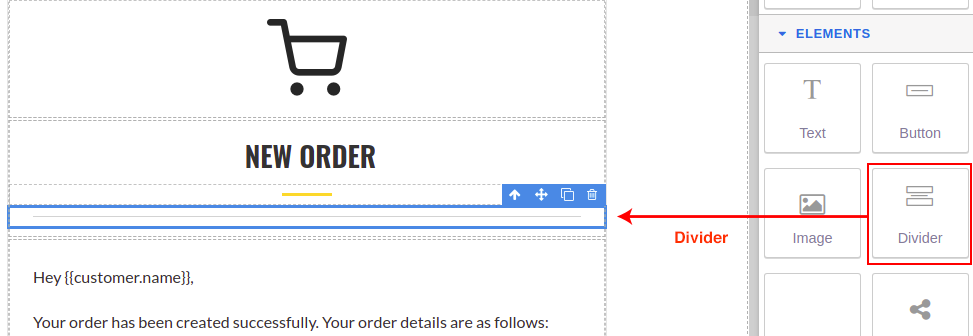
Dzielnik: Ta ikona znajduje się obok „Obrazu” elementów, służy do dodawania poziomej linii między dowolnymi dwoma blokami.

Treść e-maila
Treść wiadomości e-mail może zawierać szczegóły zamówienia, informacje adresowe (rozliczenia/wysyłka), informacje o kliencie, status zamówienia klienta, np. zrealizowane, wysłane itp. Zobaczmy, jak dodać dynamiczne informacje za pomocą funkcji przeciągnij i upuść.
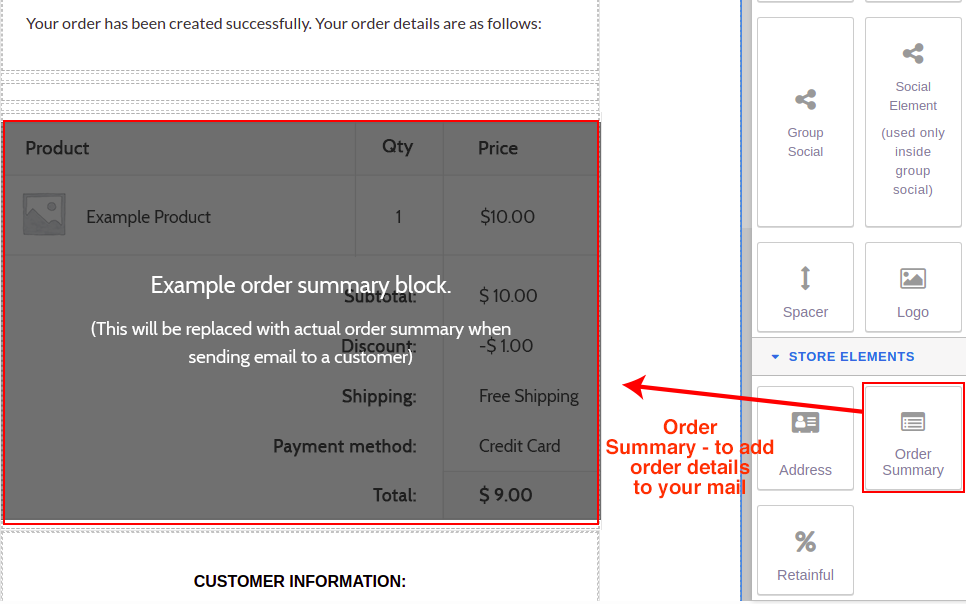
Podsumowanie zamówienia: Służy do dodawania szczegółów zamówienia do wiadomości e-mail. Możesz także dodawać i modyfikować styl tabeli.
Ikona Podsumowanie zamówienia z elementów sklepu służy do dodawania informacji, takich jak numer zamówienia, suma częściowa produktu, ilość, metoda płatności, w formie tabeli. Możesz także edytować ten element, a nawet stylizować blok, dodając kolor do tabeli.

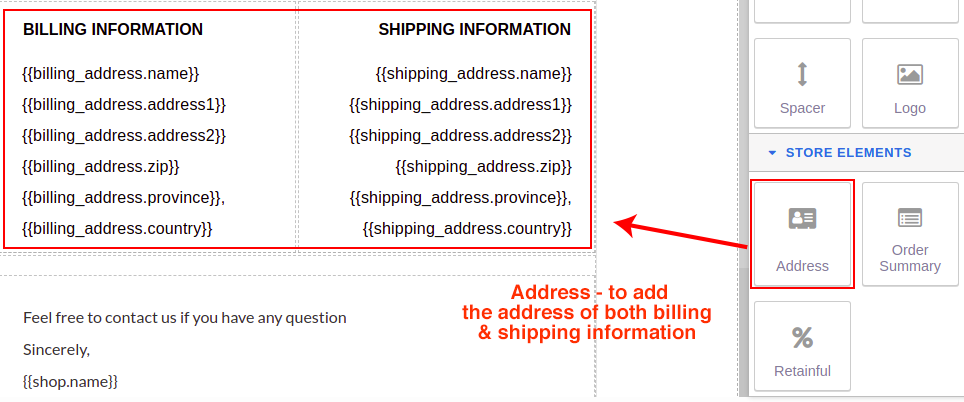
Adres: Służy do dodawania adresów informacji rozliczeniowych i wysyłkowych.

Wyświetla adres rozliczeniowy i wysyłkowy w jednej kolumnie. Skrót można wyświetlić w edytorze tekstu.
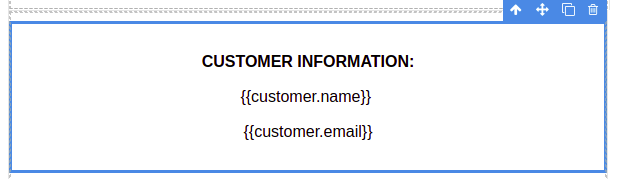
Dane klienta: można utworzyć oddzielną kolumnę na dane klienta. Skrót można przeglądać, edytować w edytorze tekstu.

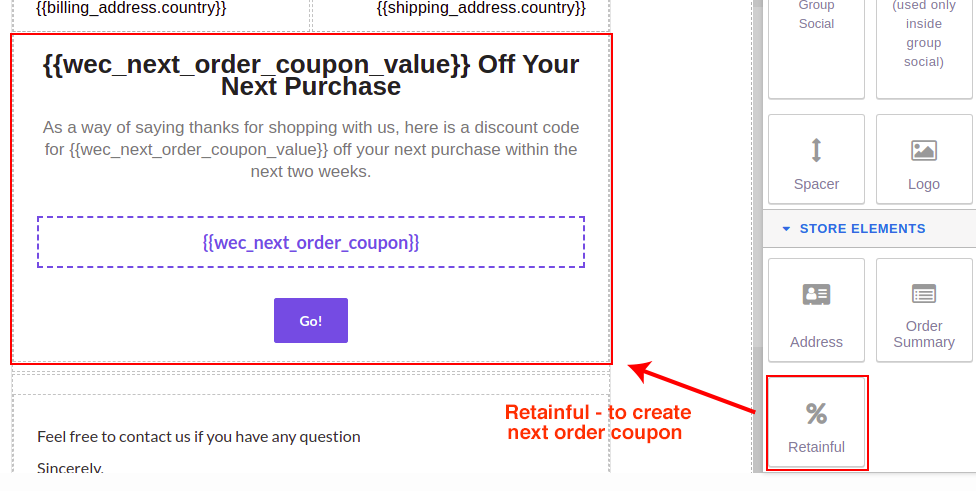
Kupon następnego zamówienia: Aby dodać kupony na następne zamówienie do szablonu wiadomości e-mail.
Ma to na celu dostarczenie klientowi kuponu, który może zostać wykorzystany przy następnym zakupie. Jest to dodatkowa funkcja, która sprawia, że Twój e-mail jest bardziej interaktywny i atrakcyjny.

Kolor tła: Aby zmienić kolor tła szablonu wiadomości e-mail.
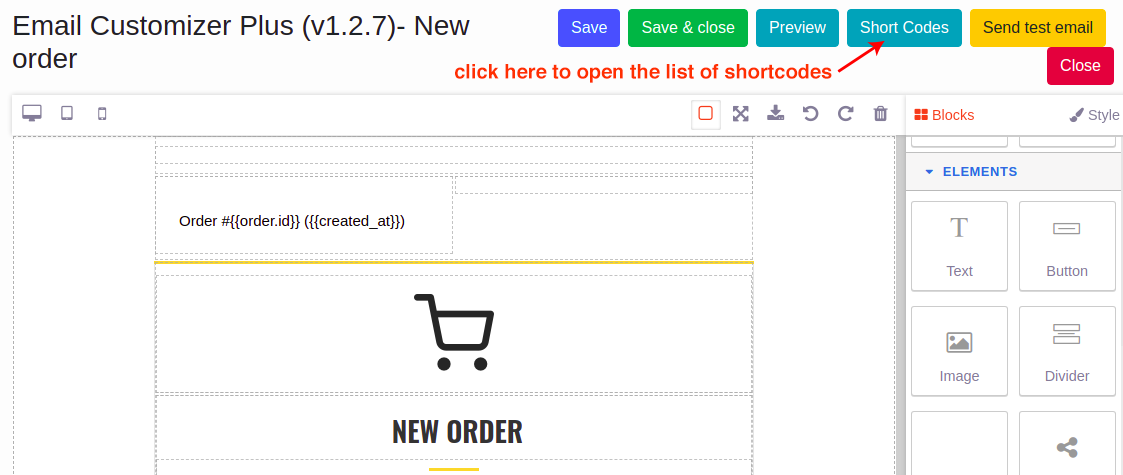
Lista krótkich kodów: Wyświetla listę krótkich kodów, które można uwzględnić podczas edycji elementu.
Skróty są dostępne w dwóch miejscach. Jeden znajduje się na górze strony, a drugi na dole narzędzia do przeciągania i upuszczania wiadomości e-mail.

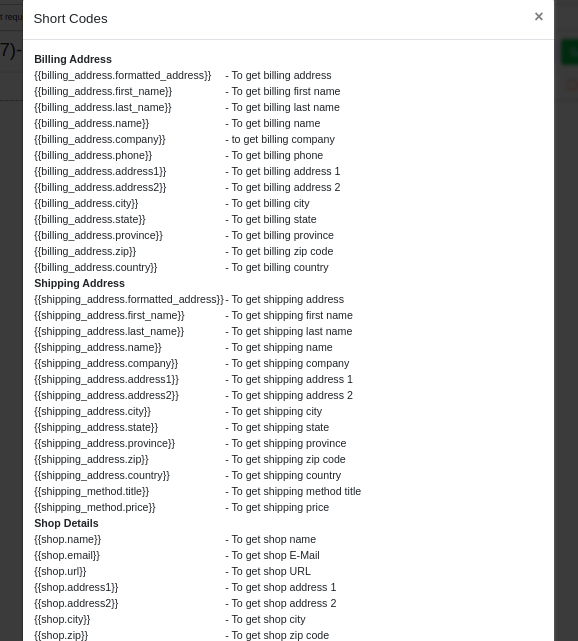
Po kliknięciu dowolnego z nich zostanie wyświetlone wyskakujące okienko z listą skrótów, jak pokazano poniżej.

Odpowiednie skróty są uwzględniane podczas edycji tego konkretnego elementu.
Na przykład:
{{shipping_address.formatted_address}} — Aby uzyskać adres wysyłki
Gdy dołączysz powyższy kod w wiadomości e-mail, zostaną wyświetlone dane adresu wysyłki.
Niestandardowy krótki kod: Możesz także tworzyć niestandardowe krótkie kody, aby utworzyć skróty, aby uzyskać pola z wtyczki innej firmy.
Sekcja stopki wiadomości e-mail
Stopka wiadomości e-mail zawiera tekst stopki (opcjonalnie), linki społecznościowe, kupon na następne zamówienie (opcjonalnie), skróty, klikalny przycisk itp. Zobaczmy, jak stworzyć stopkę do szablonu.
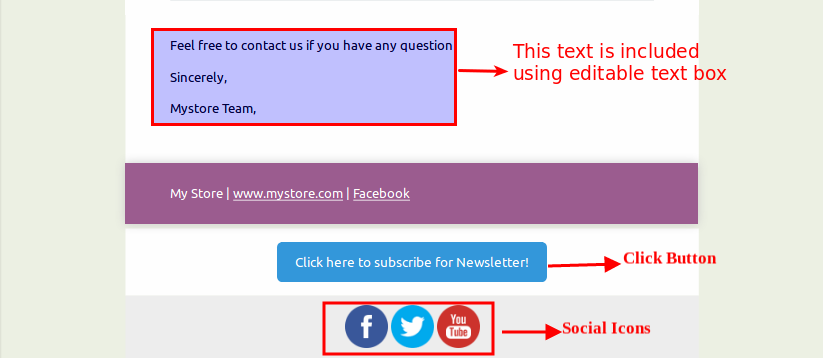
Blok stopki: Aby dodać edytowalne bloki stopki do szablonu. Możesz dołączyć własny tekst, taki jak informacje o prawach autorskich i zastrzeżenia.

Ikony społecznościowe: Aby dodać przyciski społecznościowe do szablonu.
Dodanie ikon społecznościowych do wiadomości e-mail to kolejny sposób na marketing Twojej firmy lub sklepu. Użyj tej ikony, aby dodać przyciski społecznościowe do wiadomości e-mail.
Facebook, Twitter, YouTube i nie tylko — te ikony można umieszczać w wiadomościach e-mail.
Klikalny przycisk: Aby dodać przycisk subskrypcji.
Przeciągnij i upuść tę ikonę, aby dodać link do przycisku do swojego adresu URL. Po dodaniu tego elementu możesz zmienić szablon wiadomości e-mail w WooCommerce, edytując tekst, adres URL i kolor tła przycisku
Na przykład „Kliknij tutaj, aby zapisać się do newslettera”
Po zakończeniu dostosowywania szablonu wiadomości e-mail WooCommerce, narzędzie Przeciągnij i upuść Builder umożliwia dodatkowo podgląd projektu wiadomości e-mail, możesz nawet wysłać wiadomość testową, aby zrozumieć funkcjonalność.
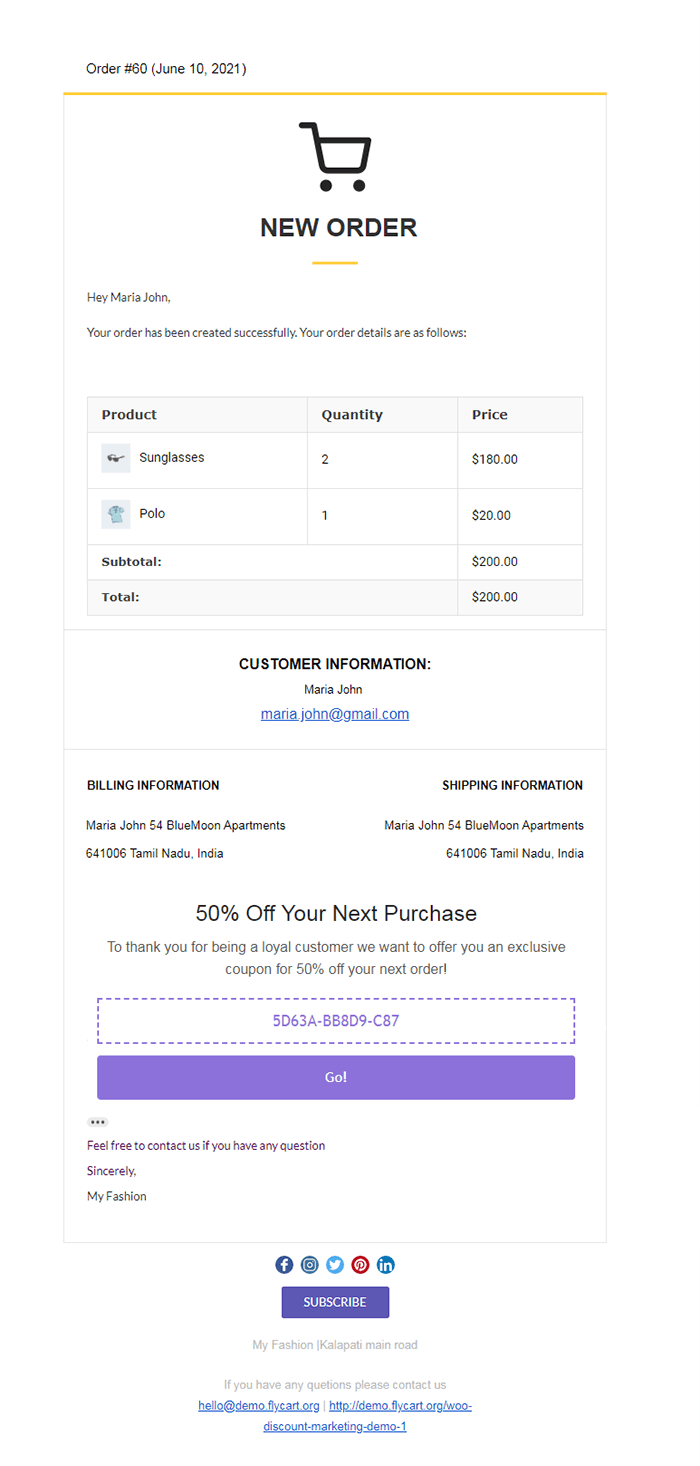
Przykład:
Znajdź poniższy obraz, na którym szablon wiadomości e-mail jest przeznaczony dla „nowego zamówienia”

Teraz ciesz się dostosowywaniem poczty e-mail za pomocą funkcji przeciągania i upuszczania kreatora i spraw, aby Twoi klienci poczuli się zadowoleni z Twojego sklepu.
Podstawowe konfiguracje w WooCommerce Email Customization Plus Plugin
Podstawowe ustawienia programu Email Customizer Plus można modyfikować zgodnie z własnymi wymaganiami.
Zmodyfikowane tutaj ustawienia zostaną odzwierciedlone w szablonie wiadomości e-mail z zamówieniem, który będzie dalej dostosowywany za pomocą Konstruktora przeciągania i upuszczania.
Przyjrzyjmy się szczegółowo podstawowym ustawieniom.
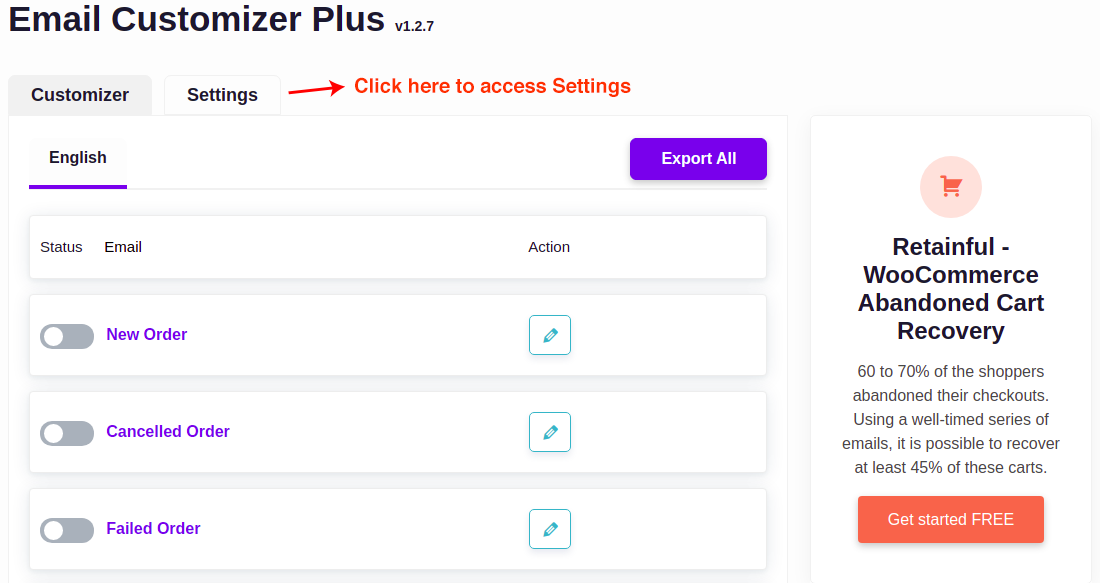
Kliknij „ustawienia”, aby skonfigurować podstawowe ustawienia.

Spowoduje to przejście do strony Ustawienia.

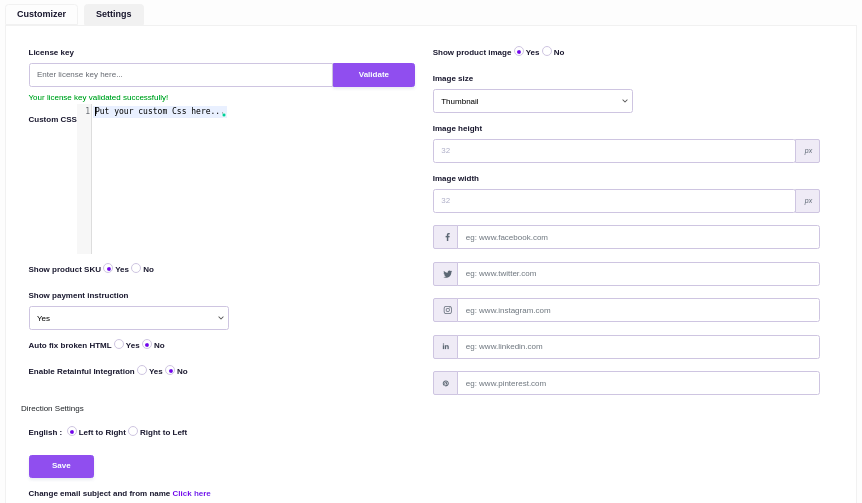
Ustawienia zakładki Ogólne
Klucz licencyjny — zweryfikuj swój klucz licencyjny w celu przyszłych aktualizacji.
Wyświetl dyspozycję płatniczą nad tabelą zamówienia - Aby włączyć/wyłączyć dyspozycję płatniczą nad szczegółami zamówienia.
Pokaż obraz produktu - aby włączyć/wyłączyć obraz produktu w tabeli zamówień.
Pokaż kod SKU produktu — aby włączyć/wyłączyć kod SKU produktu, jeśli jest on podawany podczas dodawania produktu do witryny.
Język (kierunek skryptów) — służy do wybrania kierunku czytelności tekstu jako RTL lub LTR w zależności od wybranego języka.
Szerokość kontenera — pomiar szerokości kontenera poczty e-mail.
Niestandardowy CSS — aby napisać własne dostosowanie za pomocą CSS, możesz programowo stylizować własny szablon wiadomości e-mail.
Edytuj obraz produktu — zdjęcia produktów można dostosować na podstawie rozmiaru, wysokości i szerokości.
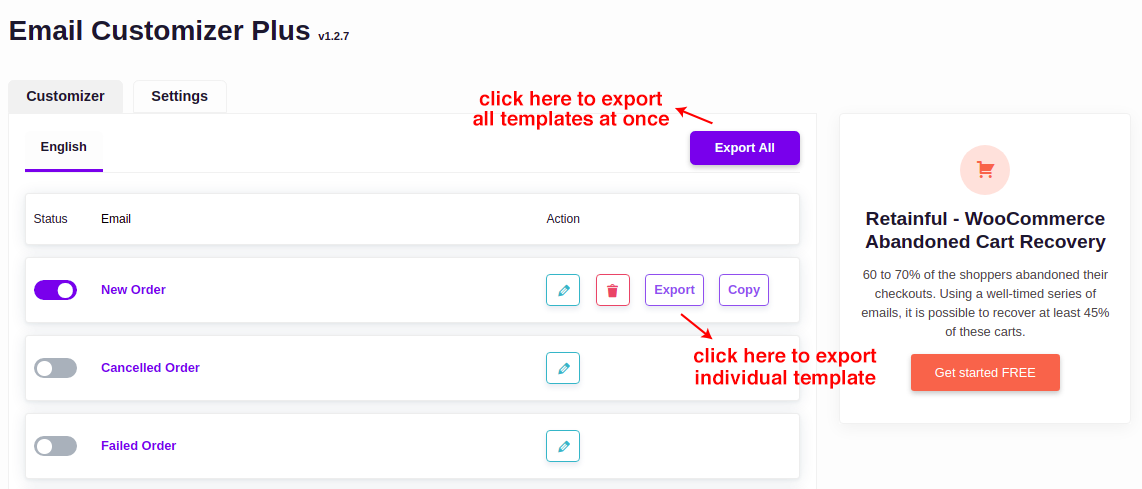
Importuj/eksportuj szablony
Ta opcja polega na utworzeniu kopii zapasowej zaprojektowanych szablonów wiadomości e-mail na przyszłość. Możesz zaimportować/wyeksportować zapisany szablon na dysk, wykonując następujące czynności.
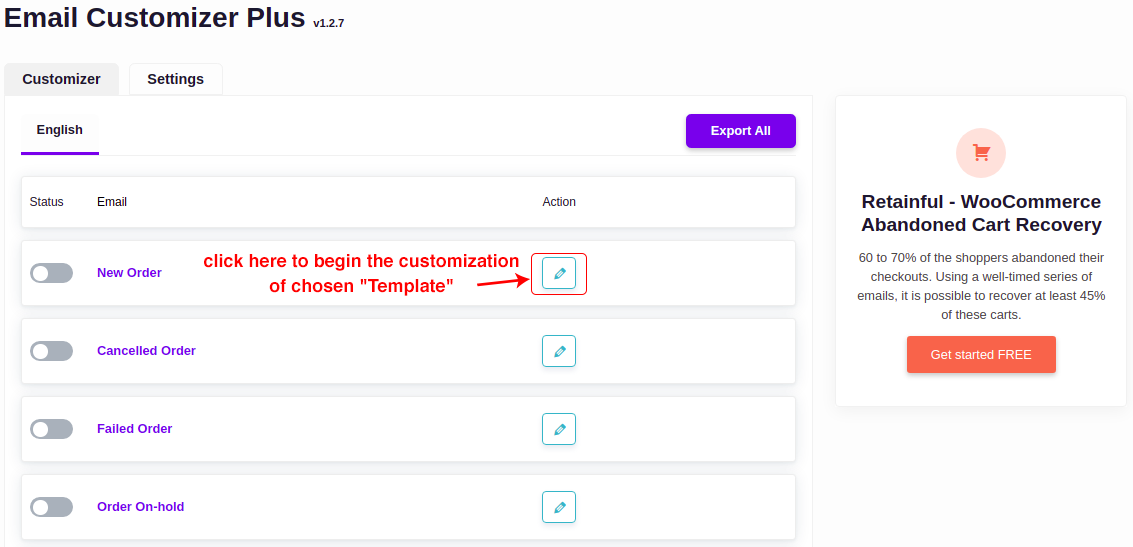
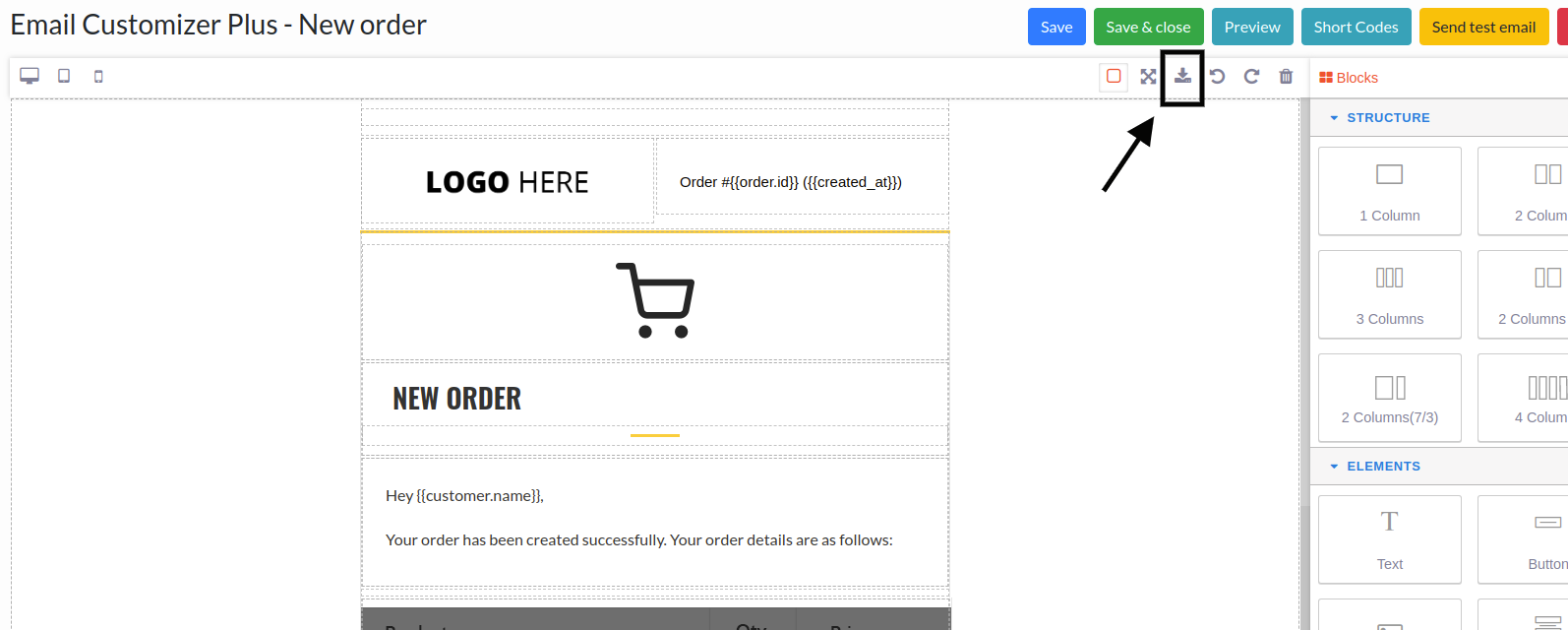
Email Customizer Plus -> Customizer -> kliknij opcję „Edytuj”, aby zaimportować wybrany szablon.
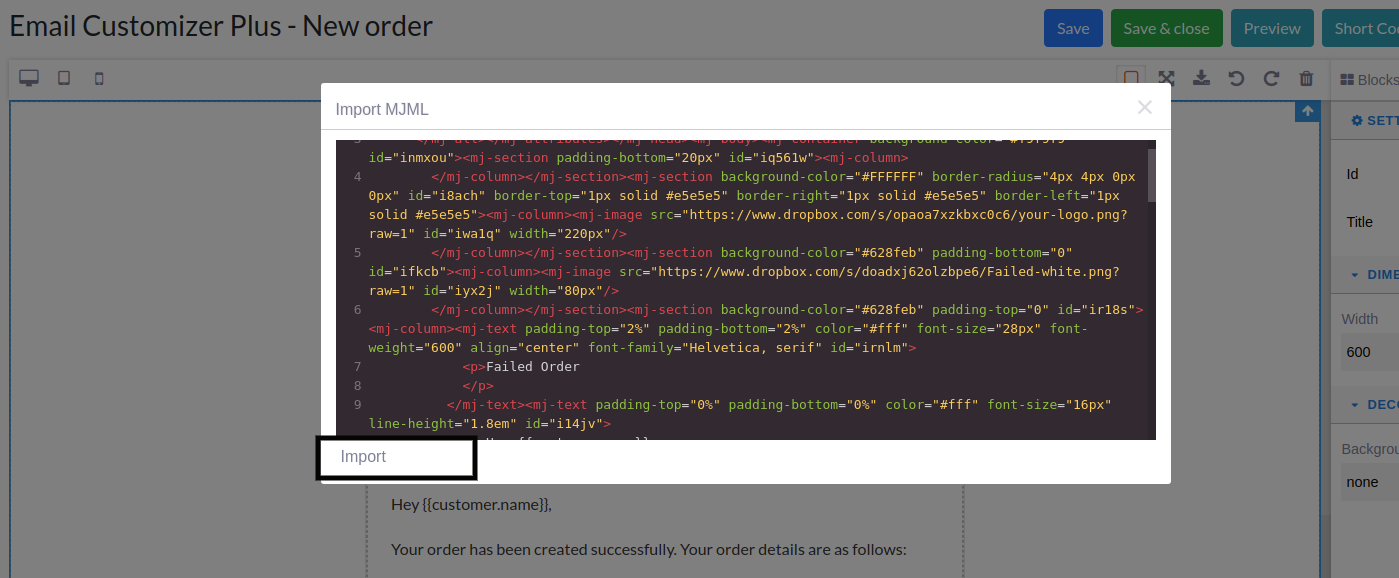
Pojawi się zakładka wybranego szablonu wiadomości e-mail. Kliknij opcję „Importuj ikonę”, jak pokazano poniżej.

Klikając opcję „Importuj” w szablonie, plik można zapisać na dysku jako kopię zapasową do wykorzystania w przyszłości.

W przypadku eksportu możesz wyeksportować wszystko na raz lub pojedynczo, gdy jest to wymagane, jak pokazano poniżej.

Ta funkcja jest bardzo pomocna, ponieważ zawsze możesz mieć kopię zapasową szablonów wiadomości e-mail na swoim dysku.
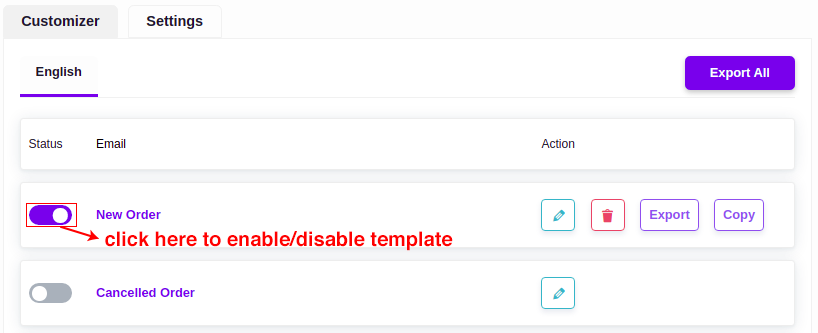
Włącz/wyłącz szablony
Aby włączyć/wyłączyć wymagane szablony wiadomości e-mail. Zmień status domyślnego szablonu e-mail WooCommerce zgodnie ze swoimi wymaganiami.

Zatrzymanie — kupon na następne zamówienie
Jest to najbardziej atrakcyjna funkcja wtyczki Email Customizer Plus. Ma to na celu dostarczenie klientom kuponów rabatowych przy następnym zamówieniu.
Aby zastosować kupon do wiadomości e-mail, zintegruj Retainful z Email Customizer. Ustawienia kuponów są dokonywane zgodnie z wymaganiami w zakładce „Zatrzymane – Kupon następnego zamówienia”.
Aby było to bardziej jasne, zapoznaj się z samouczkiem dotyczącym kuponu następnego zamówienia.
Zawijanie
Mam nadzieję, że teraz łatwiej będzie Ci dostosować swój e-mail za pomocą wtyczki WooCommerce Email Customizer. E-mail Customizer z wyjątkową funkcją „Przeciągnij i upuść Builder” zapewnia doskonałe wyniki dla Twojego sklepu e-commerce.
Ponieważ dynamiczne informacje są dodawane za pomocą skrótów, nie musisz się martwić, nawet jeśli nie jesteś programistą.
Wtyczka jest tak elastyczna, że możesz dostosować swój adres e-mail zgodnie z wymaganiami. Ciesz się dostosowywaniem transakcyjnej poczty e-mail, która przyniosłaby świetne wyniki.
Już dziś zacznij dostosowywać swoje e-maile WooCommerce i w większym stopniu buduj wartość marki.
Życzę powodzenia.
