Jak tworzyć piękne e-maile WooCommerce za pomocą wtyczki Email Customizer?
Opublikowany: 2019-09-16W przypadku sklepu internetowego e-mail odgrywa kluczową rolę w marketingu. Ważniejsze jest dodawanie wartości do skrzynek odbiorczych klientów poprzez e-maile transakcyjne. Im bardziej zaangażujesz się w kontakt z klientami, uzyskasz jasny obraz tego, czego wymagają i czego oczekują.
Nikt nie zachęca do nudnych i kiepskich maili do swoich skrzynek odbiorczych. To całkiem oczywiste, że we wszystkich dziedzinach zachęca się do kreatywności. Kreatywności nie można ustawić, im więcej używasz, tym więcej zyskujesz. Kiedy kreatywnie komunikujesz się ze swoimi klientami za pomocą spersonalizowanych wiadomości e-mail, masz gwarancję doskonałych wyników.
Jako sprzedawca online możesz łatwo dodać odwiedzających swoją witrynę do listy subskrypcji, tworząc atrakcyjne e-maile. E-maile transakcyjne można dostosować, aby uzyskać lepsze przychody za pomocą wtyczki WooCommerce Email Customizer.
WooCommerce Email Customizer z przeciągnij i upuść Email Builder - Dostosowuje kolor, nagłówek, stopkę, logo, link do sieci społecznościowej, skróty, aby uwzględnić dane dynamiczne. Dostosowanie wiadomości e-mail za pomocą specjalnych technik może zwiększyć wartość wysyłanej wiadomości.
Czytaj dalej, aby dowiedzieć się więcej o dostosowywaniu e-maili transakcyjnych dla Twojego sklepu WooCommerce.
Zanim zaczniesz, upewnij się, że zainstalowałeś i aktywowałeś popularną wtyczkę WooCommerce Email Customizer:
Pobierz wtyczkę dostosowującą pocztę e-mail
Spis treści
- Dlaczego personalizacja poczty e-mail w WooCommerce jest niezbędna?
- Korzyści z dostosowywania poczty e-mail
- Edytowalne szablony w konfiguratorze poczty e-mail WooCommerce
- Funkcje kreatora przeciągania i upuszczania w dostosowywaniu poczty e-mail WooCommerce
- Instalacja WooCommerce Email Customizer
- Twórz i dostosowuj interaktywne e-maile transakcyjne dla swojego sklepu WooCommerce
- Sekcja nagłówka
- Treść e-maila
- Sekcja stopki
- Podstawowe ustawienia w konfiguratorze poczty WooCommerce
- Ustawienia zakładki Ogólne
- Resetuj szablony
- Importuj/eksportuj szablony
- Włącz/wyłącz szablony
- Zatrzymany kupon na następne zamówienie
Dlaczego personalizacja poczty e-mail w WooCommerce jest niezbędna?
Wartość marki to najważniejszy aspekt biznesu. Jako sprzedawca internetowy konieczne jest, aby Twój sklep sprzedawał więcej i wyglądał jak najlepiej. Kiedy wszystkie funkcje i działania Twojego sklepu mają równy udział w osiąganiu wartości Twojej marki, czy nie uważasz, że e-maile wysyłane do Twoich klientów również mają taki sam wpływ?
Można to osiągnąć, dostosowując wiadomości transakcyjne za pomocą najskuteczniejszej wtyczki WooCommerce Email Customizer za pomocą narzędzia Drag and Drop Builder. Ma predefiniowane szablony wiadomości e-mail, które można importować i wdrażać zgodnie z wymaganiami.
Wtyczka obsługuje wiele języków, a także umożliwia dodawanie dynamicznych informacji do wiadomości e-mail za pomocą skrótów. Inną interesującą funkcją jest to, że możesz zaprojektować swój własny szablon, korzystając programowo z niestandardowego CSS.
Pobierz Konfigurator poczty e-mail dla WooCommerce
Korzyści z dostosowywania poczty e-mail
WooCommerce Email Customizer pomaga efektywniej i bez wysiłku tworzyć i dostosowywać wiadomości transakcyjne. Wtyczka aktualizuje powiadomienia e-mail sklepu o znacznie bardziej efektywne projekty. Najważniejszą cechą jest to, że nie będą wysyłane duplikaty e-maili. Twoi klienci uznają to za estetyczne, gdy otrzymają spersonalizowane wiadomości transakcyjne na swoje skrzynki odbiorcze, co ostatecznie zwiększy wartość Twojej marki.
E-maile transakcyjne działają jak pomost komunikacji między Tobą a Twoimi klientami. Bardzo ważne jest, aby te e-maile były dostosowane w sposób, który sprawi, że klienci będą zachęcać do wielokrotnego zakupu w Twoim sklepie. Można to całkowicie osiągnąć dzięki wtyczce WooCommerce Email Customizer.
Poznajmy inne zalety WooCommerce Email Customizer,
- Ponieważ ma predefiniowane szablony, tworzenie e-maili transakcyjnych jest proste.
- Dostosowany szablon wiadomości e-mail można zapisać i ponownie wykorzystać, gdy jest to wymagane.
- Jest to mniej czasochłonne, ponieważ nie musisz zaczynać od zera, aby tworzyć swoje e-maile.
- Możesz nawet stylizować własny szablon za pomocą niestandardowego CSS
- Dane dynamiczne można umieścić w wiadomości e-mail za pomocą skrótów.
- Obsługuje wiele języków
- Przekonasz się, że jest elastyczny podczas tworzenia e-maili.
- Nawet testowe wiadomości e-mail są wysyłane, aby mieć podgląd wiadomości e-mail przed wysłaniem jej do klientów.
Edytowalne szablony w konfiguratorze poczty e-mail WooCommerce
Za pomocą narzędzia WooCommerce Email Customizer możemy bez wysiłku dostosować następujące szablony wiadomości e-mail:
- Nowe zamówienie — wysyłane, gdy klient złoży nowe zamówienie.
- Anulowane zamówienie — wysyłane do klienta po anulowaniu złożonego zamówienia.
- Zamówienie nieudane - wysyłane, gdy klient nie dokona płatności za złożone zamówienie.
- Zamówienie wstrzymane — zawiera szczegóły dotyczące wstrzymania złożonego zamówienia.
- Przetwarzanie zamówienia – wysyłane po dokonaniu przez klienta płatności i zawierające szczegóły zamówienia.
- Zrealizowane zamówienie — wysyłane do klienta po skompletowaniu zamówienia i wysłaniu zamówienia.
- Zamówienie zwrócone - Wysyłane do klienta, gdy zamówienia są oznaczone jako zwrócone.
- Faktura klienta/Szczegóły zamówienia — zawiera szczegóły zamówienia wraz z linkami do płatności.
- Notatka dla klienta - Aby przekazać sklepowi jakąkolwiek notatkę przez klienta.
- Resetuj hasło — wysyłane do klienta, gdy poprosi o zresetowanie hasła.
- Nowe konto — strona rejestracji konta, wysyłana do klienta w celu rejestracji w momencie realizacji transakcji.
Funkcje kreatora przeciągania i upuszczania w dostosowywaniu poczty e-mail WooCommerce
Konstruktor przeciągania i upuszczania w programie WooCommerce Email Customizer pomaga w prosty sposób dostosować wiadomości e-mail. Jest bardzo elastyczny i wygodny do wdrożenia. To sprawia, że e-maile transakcyjne są tak interaktywne i pouczające, że Twoi klienci będą do Ciebie wracać.
Przeciągnij i upuść Builder pozwala dodać logo, nagłówek, stopkę, obrazy do szablonu wiadomości e-mail i uatrakcyjnić go. Możesz także dodawać linki społecznościowe do swoich e-maili, aby Twoi klienci mogli łatwo się z Tobą skontaktować.
Najważniejszą funkcją kreatora przeciągania i upuszczania jest możliwość dodawania kuponów następnego zamówienia do transakcyjnego e-maila poprzez integrację Retainful z wtyczką Email Customizer. Klient może otrzymać dynamicznie wygenerowany kod kuponu w wiadomości e-mail z powiadomieniem o zamówieniu. Ta funkcja zachęci klientów do regularnego kupowania od Ciebie więcej, co ostatecznie zwiększy ruch i przychody Twojego sklepu.
Instalacja WooCommerce Email Customizer
Pobierz i zainstaluj WooCommerce Email Customizer za pomocą narzędzia Drag and Drop Builder w panelu administracyjnym WordPress.
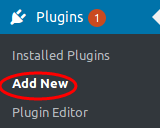
Krok 1: Zaloguj się do pulpitu WordPress, kliknij Wtyczki-> Dodaj nowy, jak pokazano poniżej,

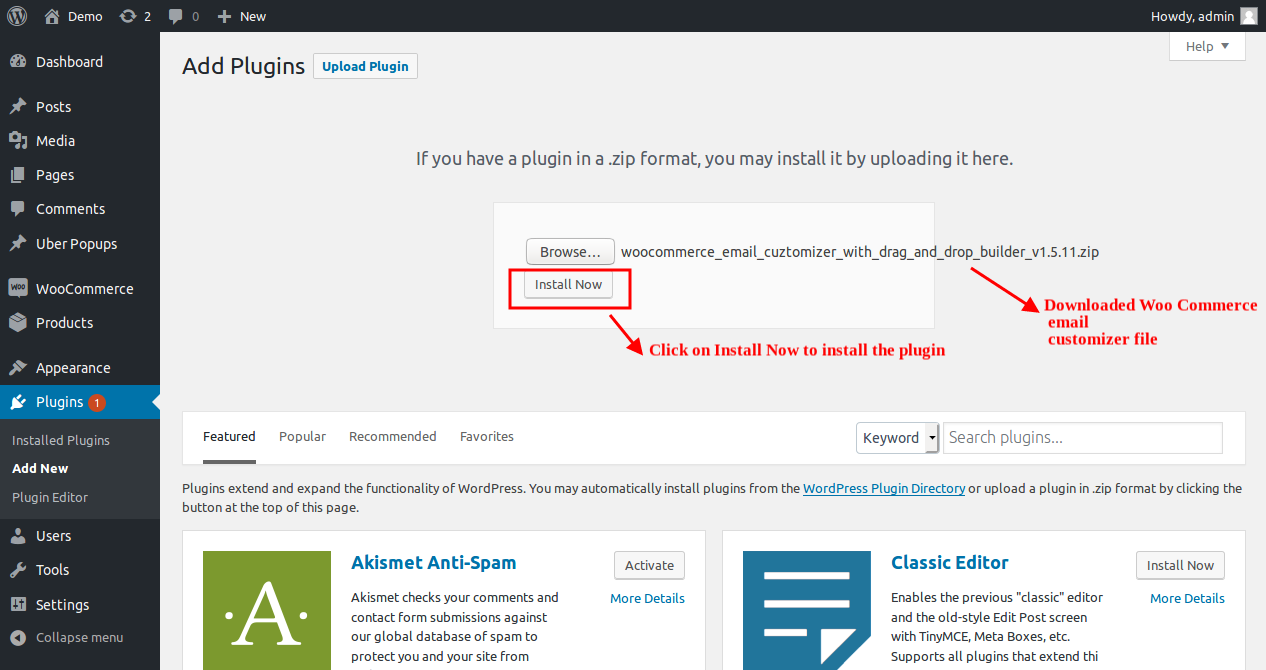
Krok 2: Kliknij „Prześlij wtyczkę”
Krok 3: Kliknij „Przeglądaj” i wybierz pakiet wtyczek Email Customizer.

Naciśnij przycisk „Zainstaluj teraz”, aby zainstalować wtyczkę na pulpicie nawigacyjnym.
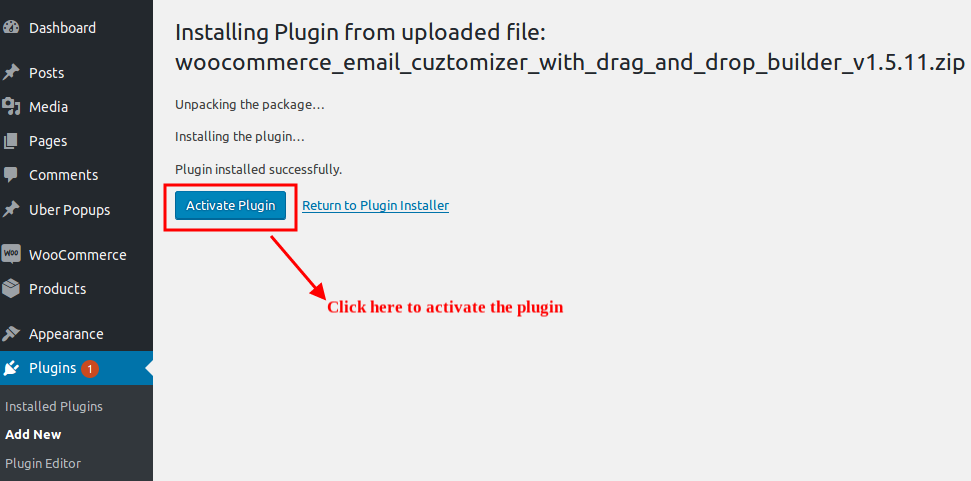
Krok 4: Kliknij przycisk „Aktywuj wtyczkę”, aby zakończyć proces instalacji, jak pokazano poniżej,

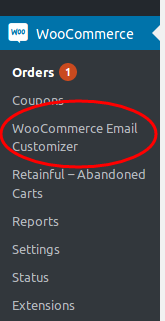
Po zainstalowaniu i aktywacji w panelu WordPress,
Kliknij WooCommerce -> WooCommerce Email Customizer

Aby być bardziej przejrzystym w procesie instalacji, możesz sprawdzić przewodnik instalacji wtyczki.
Twórz i dostosowuj interaktywne e-maile transakcyjne dla swojego sklepu WooCommerce
Tworzenie transakcyjnych wiadomości e-mail dla Twojego sklepu WooCommerce można osiągnąć za pomocą narzędzia Drag and Drop Builder we wtyczce WooCommerce Email Customizer. Dostosowanie wiadomości e-mail składa się z trzech głównych części:
- Sekcja nagłówka
- Treść e-maila
- Sekcja stopki
Wybierz zamówienie w edytorze e-maili przeciągnij i upuść, które można uznać za przykładowy szablon z fikcyjnymi danymi. W tym module dowiemy się, jak dostosować wiadomość transakcyjną za pomocą WooCommerce Email Customizer.
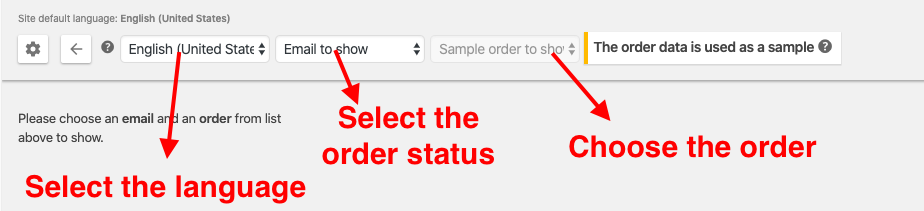
Edytor poczty e-mail pozwala wybrać język (ponieważ wtyczka obsługuje wiele języków), status zamówienia i odpowiednie zamówienie, jak pokazano poniżej. Służy to tylko do podglądu projektu wiadomości e-mail w czasie rzeczywistym.

Konstruktor przeciągnij i upuść działa jak kreator stron, w którym możesz po prostu przeciągać i upuszczać bloki obrazów, bloki tekstu, bloki akapitów, a także edytować je zgodnie z wymaganiami.

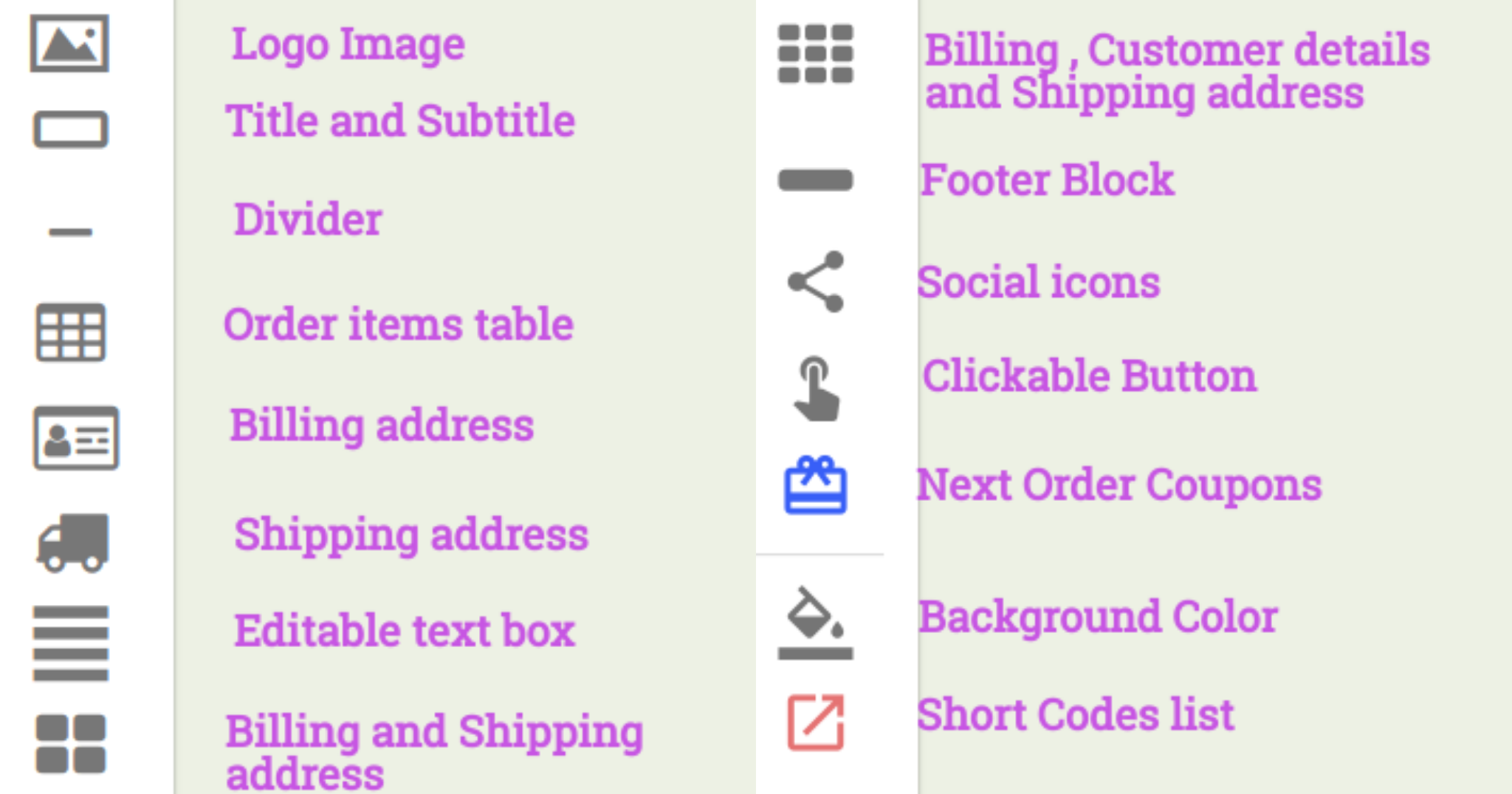
Powyżej znajdują się narzędzia w kreatorze przeciągania i upuszczania, które są przydatne do dostosowywania wiadomości e-mail transakcyjnych.
Przyjrzyjmy się szczegółowo, w jaki sposób te narzędzia są wdrażane do tworzenia interaktywnych e-maili transakcyjnych.
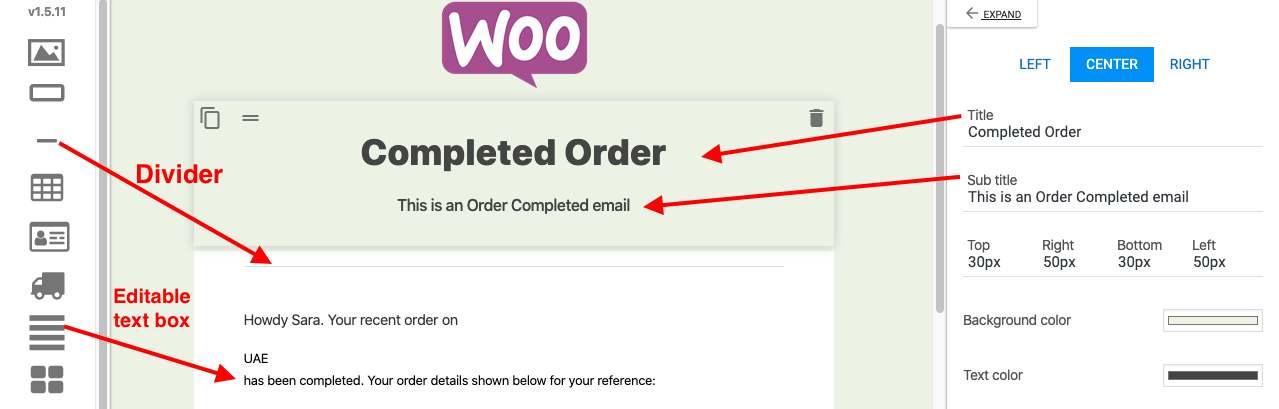
Sekcja nagłówka
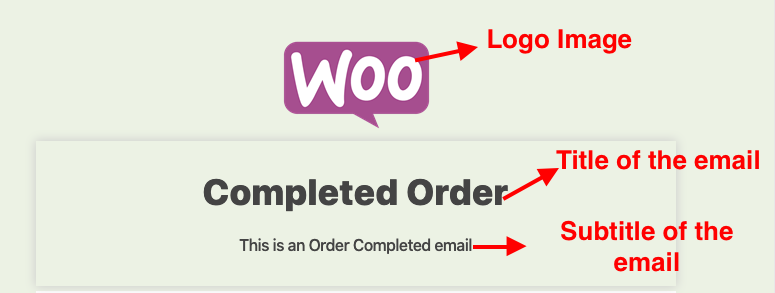
Sekcja nagłówka wiadomości e-mail zawiera logo, tytuł itp. Dowiedz się, jak zbudować sekcję nagłówka dla wiadomości e-mail o zrealizowanym zamówieniu.

Obraz logo: Aby dodać logo firmy / witryny
To jest najwyższa ikona w kreatorze przeciągania i upuszczania. Przeciągnij i upuść ikonę, aby wstawić logo w e-mailu transakcyjnym. Własne logo firmy można edytować i przesyłać tutaj.

Tytuł i podtytuł: Aby dodać tytuł i podtytuł do wiadomości e-mail
Ta ikona znajduje się obok obrazu logo. Przeciągnij i upuść tę ikonę, aby wstawić tytuł i podtytuł do transakcyjnego e-maila. Tekst tego elementu można edytować w edytorze tekstu.

Po najechaniu myszą na każdy element możesz zobaczyć ikony do usunięcia/przeniesienia/sklonowania, jak pokazano powyżej.
Dzielnik: Ta ikona znajduje się obok „Tytułu i podtytułu” i służy do dodawania poziomej linii między dowolnymi dwoma blokami.

Edytowalne pole tekstowe: Aby dodać edytowalne pole tekstowe wewnątrz szablonu.
Ta ikona znajduje się za ikoną „Adres wysyłki” , można jej użyć do dodania wymaganego tekstu w dowolnym miejscu szablonu.
Treść e-maila
Treść wiadomości e-mail zawiera szczegóły zamówienia, informacje o kliencie, dane adresowe (rozliczenia/wysyłka), dane dynamiczne itp.
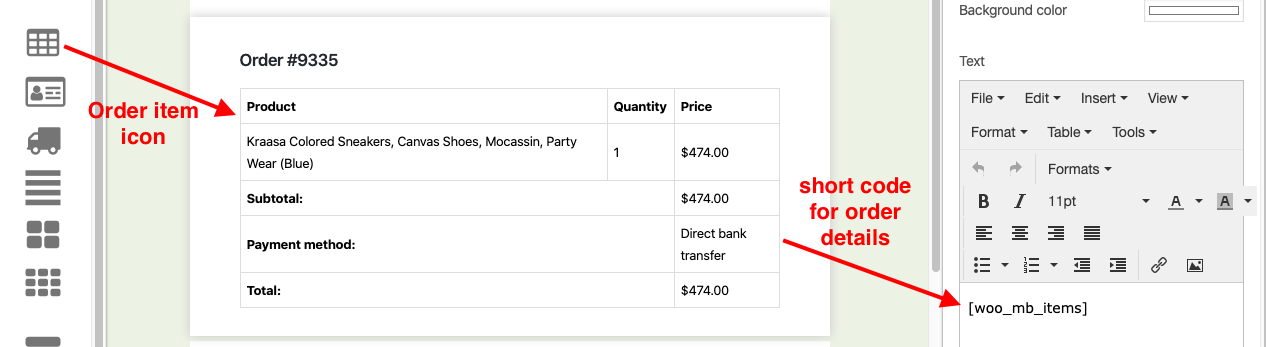
Pozycja zamówienia: Dodanie szczegółów zamówienia do e-maila transakcyjnego.
Ikona pozycji zamówienia służy do dodawania danych, takich jak numer zamówienia, suma częściowa, szczegóły produktu, suma, koszt wysyłki i metoda płatności w formacie tabeli.
Tutaj możesz modyfikować styl tabeli, zmieniając tło i kolor tabeli.

Podczas edycji tabeli zamówień możesz zobaczyć jej skrót w edytorze tekstu (prawy panel), jak pokazano powyżej
Adres rozliczeniowy: Aby wprowadzić adres rozliczeniowy klienta, po prostu przeciągnij i upuść ikonę, krótki kod można wyświetlić w edytorze tekstu.
Adres wysyłki: Aby wprowadzić adres wysyłki klienta, po prostu przeciągnij i upuść ikonę, krótki kod można wyświetlić w edytorze tekstu.
Adres rozliczeniowy i wysyłkowy: Wyświetla adres rozliczeniowy i wysyłkowy w 2 kolumnach. Skrót można wyświetlić w edytorze tekstu.

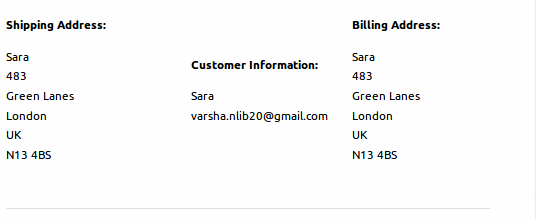
Rozliczenia, dane klienta i adres wysyłkowy: wyświetla rozliczenie, dane klienta i adres wysyłkowy w 3 kolumnach, jak pokazano powyżej. Skrót można wyświetlić w edytorze tekstu.
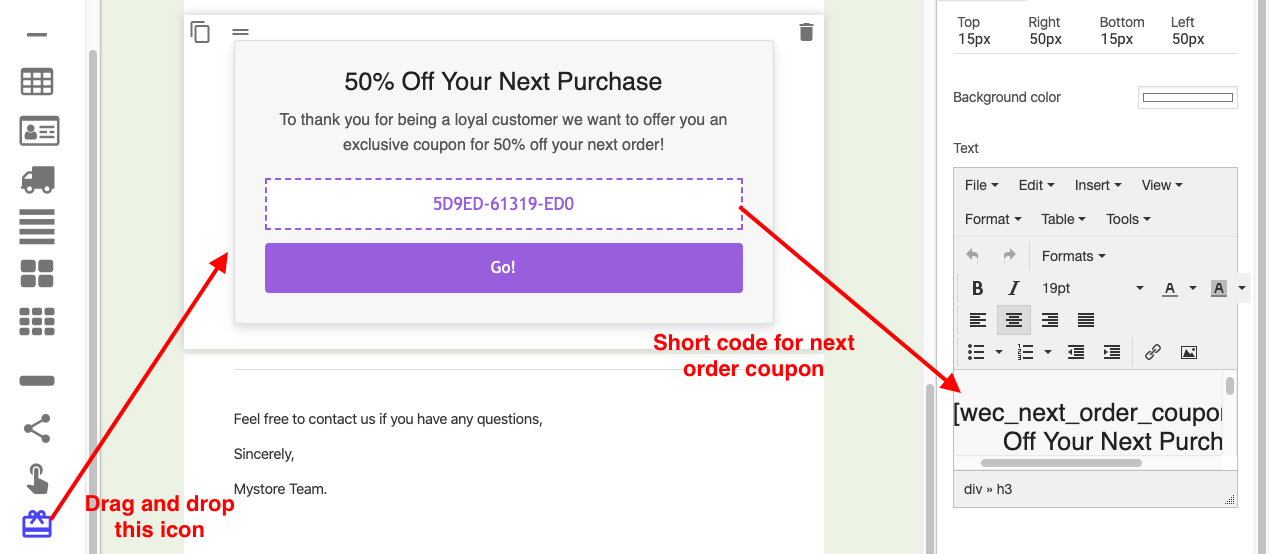
Kupon następnego zamówienia: Jest to najbardziej kreatywna funkcja w konfiguratorze poczty e-mail WooCommerce. Ta ikona służy do dodawania kodu kuponu do szablonu wiadomości e-mail, z którego Twoi klienci mogą skorzystać przy następnym zakupie. Następny kupon zamówienia stwarza zamiar regularnego zakupu w Twoim sklepie w celu skorzystania z kodów kuponów. Dzięki temu Twój e-mail będzie atrakcyjny i przyjemny.

Kolor tła: Aby zmienić kolor tła szablonu wiadomości e-mail.
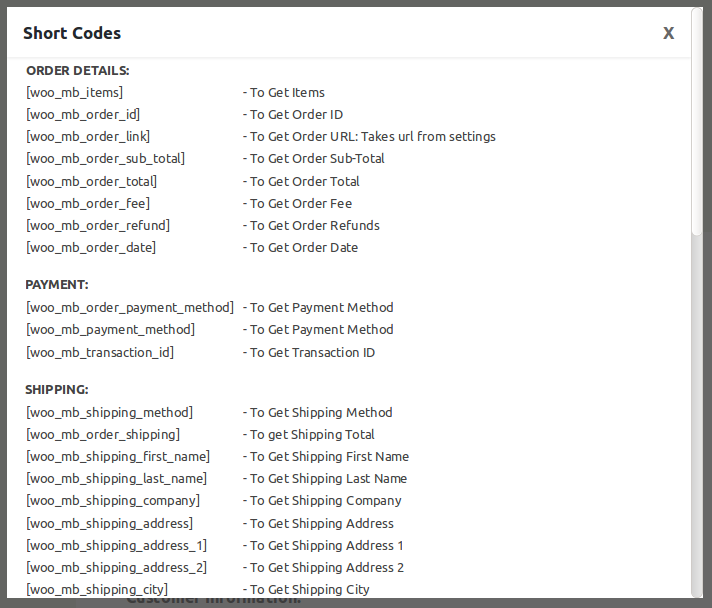
Lista krótkich kodów: Ta ikona służy do dodawania krótkich kodów podczas edycji dowolnego elementu.
Na przykład,
[woo_mb_shipping_country] - Aby uzyskać kraj wysyłki
Powyższy kod można dodać, jeśli chcesz, aby kraj adresu wysyłki był wyświetlany w Twoim e-mailu.
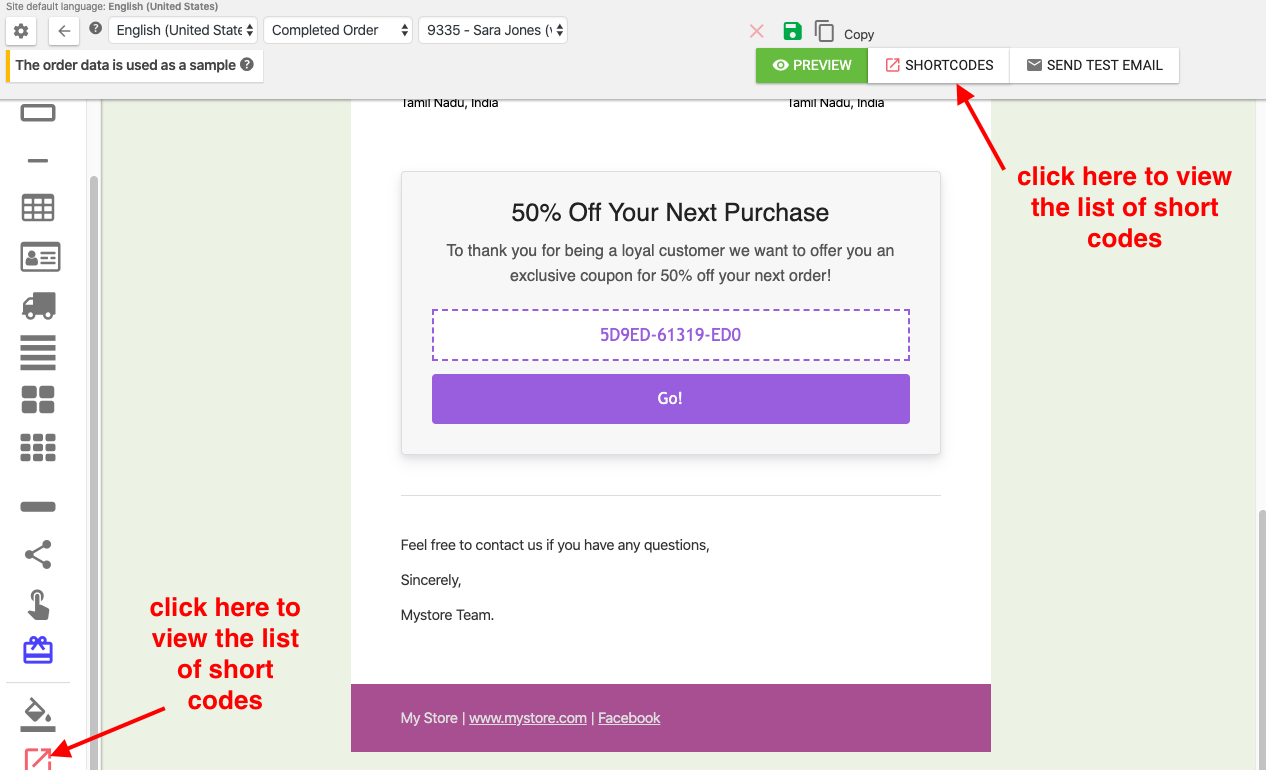
W narzędziu WooCommerce Email Customizer skróty są dostępne w dwóch miejscach. Jeden znajduje się na górze strony, obok przycisku Podgląd. Druga to ostatnia ikona w kreatorze Drag and Drop.

Klikając dowolne z nich, lista skrótów zostanie wyświetlona jako wyskakujące okienko.

Lista skrótów w narzędziu WooCommerce Email Customizer jest pokazana powyżej. Gdy edytujesz konkretny element, zostanie on uwzględniony w odpowiednim skróconym kodzie.
Niestandardowy krótki kod: Możesz także tworzyć niestandardowe krótkie kody, aby utworzyć skróty, aby uzyskać pola z wtyczki innej firmy.
Sekcja stopki
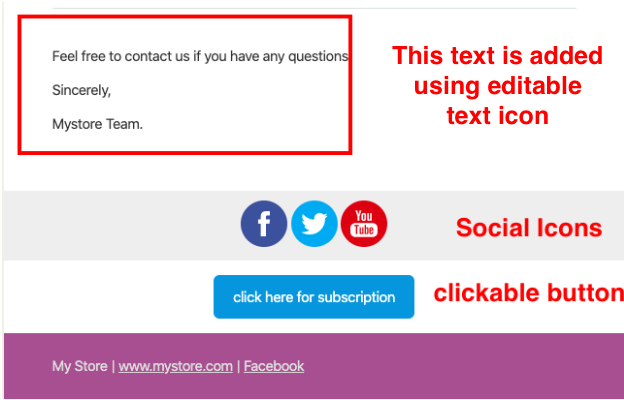
Sekcja stopki wiadomości e-mail zawiera edytowalne pole stopki, ikony społecznościowe i przycisk, który można kliknąć. Dowiedz się, jak dostosować sekcję stopki wiadomości e-mail.
Blok stopki z tekstem stopki: Jest to edytowalne pole stopki, w którym możesz umieścić tekst, taki jak prawa autorskie i zastrzeżenia, do wiadomości e-mail, co zwiększy wartość wiadomości e-mail transakcyjnej.
Ikony społecznościowe: Ikony społecznościowe są kluczem do szerokiego rozpowszechnienia rynku. Tutaj możesz dodać następujące ikony społecznościowe - FaceBook, Twitter i YouTube.

Klikalny przycisk adresu URL: przeciągnij i upuść tę ikonę do sekcji stopki wiadomości e-mail, aby dodać link przycisku do adresu URL. Tekst przycisku można dowolnie edytować. Ta ikona służy do dodania przycisku subskrypcji do szablonu.
Na przykład - „Kliknij tutaj, aby subskrybować” lub „Kliknij tutaj, aby subskrybować biuletyny”.
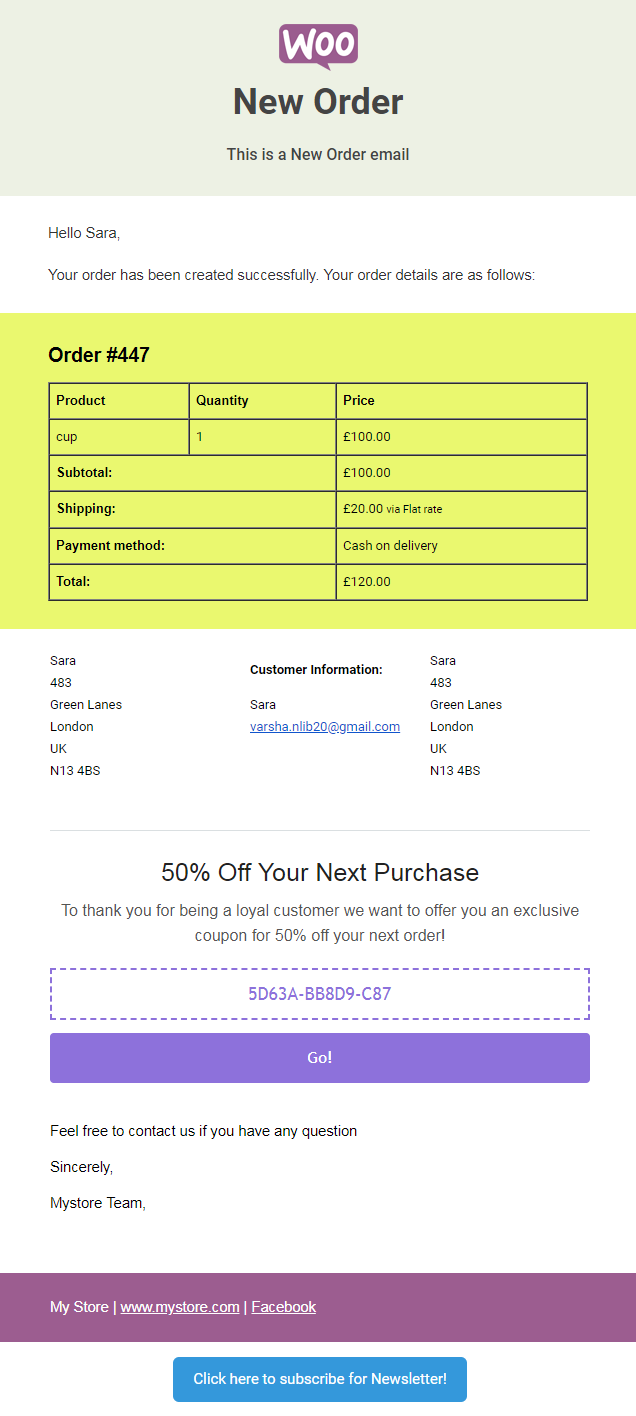
Po dostosowaniu wiadomości e-mail za pomocą Konstruktora przeciągania i upuszczania można uzyskać podgląd dostosowanej wiadomości e-mail przed wysłaniem jej do klientów. Masz również możliwość wysłania testowego e-maila w celu zrozumienia jego funkcjonalności.
Niestandardowy e-mail dla wiadomości e-mail o zakończonym zamówieniu jest przedstawiony poniżej.

Podstawowe ustawienia w konfiguratorze poczty WooCommerce
Istnieje kilka podstawowych ustawień, o które należy zadbać przed zbudowaniem transakcyjnego e-maila. Konfiguracje można wykonać zgodnie z wymaganiami. Wprowadzone tutaj konfiguracje zostaną odzwierciedlone w szablonach wiadomości e-mail (na przykład kolor obramowania tabeli pozycji zamówienia - wybrany tutaj kolor zostanie odzwierciedlony w szablonie).
Przyjrzyjmy się bliżej ustawieniom w WooCommerce Email Customizer
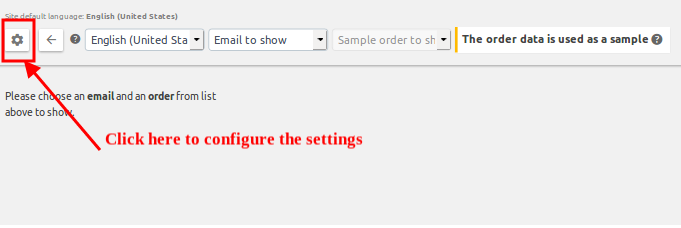
Kliknij ikonę „Ustawienia”, która znajduje się w lewym górnym rogu, aby skonfigurować ustawienia, jak pokazano poniżej.

Kliknięcie powyższej ikony spowoduje przejście do strony ustawień,

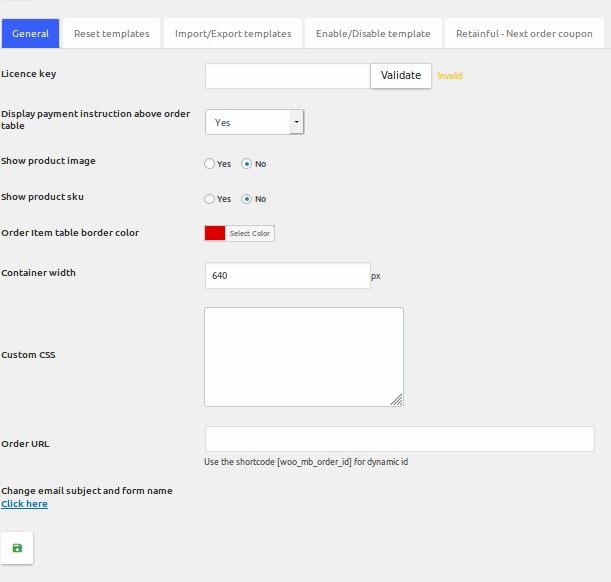
Ustawienia zakładki Ogólne
Klucz licencyjny — zweryfikuj swój klucz licencyjny w celu przyszłych aktualizacji.
Wyświetl instrukcję płatności nad tabelą zamówień — tutaj możesz wybrać, czy chcesz włączyć/wyłączyć instrukcje płatności nad tabelą zamówień.
Pokaż obraz produktu — aby włączyć/wyłączyć obraz zakupionego produktu w wiadomości e-mail dotyczącej transakcji.
Pokaż kod SKU produktu — ta opcja jest prawidłowa tylko po dodaniu kodu SKU dla utworzonych produktów. Ma to na celu włączenie/wyłączenie kodu SKU zakupionego produktu w wiadomości e-mail ze szczegółami zamówienia.
Tabela pozycji zamówienia Kolor obramowania — służy do wybrania koloru obramowania dla tabeli zamówień, jeśli jest to wymagane. Jest to całkowicie opcjonalne.
Szerokość kontenera — wyświetla szerokość kontenera poczty e-mail.
Niestandardowy CSS — możesz programowo zaprojektować własny szablon wiadomości e-mail. Tutaj możesz napisać własną personalizację za pomocą CSS.
Adres URL zamówienia — tutaj możesz wpisać adres URL strony zamówienia. To przekieruje klienta do konkretnej strony zamówienia.
Po wykonaniu wymaganych ustawień kliknij przycisk „Zapisz”.
Resetuj szablony
W tej zakładce możesz przywrócić wszystkie szablony do stylu domyślnego, kiedy tylko jest to wymagane. Spowodowałoby to usunięcie wszystkich niestandardowych ustawień wykonanych za pomocą konstruktora przeciągnij i upuść. Tutaj możesz nawet zresetować dowolny wymagany szablon zamiast resetować wszystkie szablony.
Kliknij przycisk „Przywróć”, jak pokazano powyżej, i naciśnij przycisk „Zapisz”, aby zaktualizować zmiany.
Importuj/eksportuj szablony
Ta funkcja jest bardzo pomocna, ponieważ możesz mieć kopię zapasową szablonów wiadomości e-mail na swoim dysku. Kliknij „Eksportuj wszystkie szablony”, aby wyeksportować szablony na dysk. Szablony mogą być dostosowane lub domyślnymi szablonami wiadomości e-mail.
Kliknij przycisk „Importuj”, aby zaimportować szablony w razie potrzeby.
Włącz/wyłącz szablony
Ma to na celu włączenie/wyłączenie wymaganych szablonów wiadomości e-mail.
Zatrzymany kupon na następne zamówienie
Ta funkcja zwiększy ruch w Twoim sklepie dzięki integracji Retainful z WooCommerce Email Customizer. Ta integracja pozwoli Ci dodać kupon do wiadomości e-mail z zamówieniem klienta, co sprawi, że będzie im przyjemniej kupować w Twoim sklepie WooCommerce.
Klikając na zakładkę „Kupon z zachowaniem-następnego zamówienia” zostaniesz przekierowany na stronę z zachowaniem, na której należy dokonać pewnych ogólnych ustawień dla kuponów.
Te ustawienia zostaną odzwierciedlone, gdy dodasz kupony do wiadomości transakcyjnej za pomocą narzędzia Przeciągnij i upuść Konstruktora poczty e-mail WooCommerce.
Aby uzyskać szczegółowe badanie, zapoznaj się z samouczkiem dotyczącym kuponu następnego zamówienia.
Mam nadzieję, że WooCommerce Email Customizer odegra kluczową rolę w zwiększeniu Twoich przychodów. Narzędzie do dostosowywania wiadomości e-mail za pomocą kreatora przeciągania i upuszczania jest bardzo elastyczne w tworzeniu e-maili transakcyjnych, które dodałyby wartości do skrzynek odbiorczych klientów.
Kolejny kupon zamówienia, dodawanie danych dynamicznych za pomocą shortcodów to atrakcyjne funkcje, które zdecydowanie zwiększą ruch w Twoim sklepie i wartość marki.
Stwórz zmodernizowane wiadomości e-mail WooCommerce już dziś za pomocą narzędzia WooCommerce Email Customizer i uzyskaj świetne wyniki.
Życzę powodzenia.
