Jak przeprowadzić audyt JavaScript pod kątem SEO
Opublikowany: 2023-03-06JavaScript jest obecny wszędzie w sieci. Ponieważ HTML i CSS są z natury statyczne, JavaScript został powszechnie przyjęty, aby zapewnić dynamiczną funkcjonalność po stronie klienta, co jest tylko fantazyjnym sposobem na powiedzenie, że jest pobierany i uruchamiany w przeglądarce.
Wymagania wobec języka są wysokie, z niezliczonymi frameworkami/bibliotekami i innymi odmianami, a wszystko to w szybkim rozwoju. Dlatego często – i być może było to nieuniknione – technologia ta regularnie wyprzedza obsługę wyszukiwarek, a co za tym idzie, najlepsze praktyki w przestrzeni SEO .  Przed audytem JavaScript należy pamiętać, że mogą wystąpić typowe problemy i że trzeba będzie pójść na kompromisy, aby zaspokoić wszystkie potrzeby.
Przed audytem JavaScript należy pamiętać, że mogą wystąpić typowe problemy i że trzeba będzie pójść na kompromisy, aby zaspokoić wszystkie potrzeby.
Nasz proces audytu JavaScript podzieliliśmy na pięć kluczowych obszarów, dzięki czemu możesz określić:
- Czy witryna w dużym stopniu opiera się na JavaScript
- Czy zasoby JavaScript są odpowiednio buforowane/aktualizowane
- Jaki wpływ ma JavaScript na wydajność witryny
- Czy pliki JavaScript są pobierane poprawnie i wydajnie
- Sytuacyjne problemy z JavaScript: nieskończony routing przewijania i przekierowania
Ale zanim się w to zagłębimy…
Szybkie 101 na temat struktury strony internetowej
Obecne strony internetowe składają się z trzech głównych technologii:
Język znaczników hipertekstowych (HTML)
Jest to struktura, na której opiera się wszystko inne, z hierarchią elementów reprezentujących wszystko, od ogólnych kontenerów po tekst, linki, media i metadane.
Jest prosty, solidny i skoncentrowany semantycznie, aby umożliwić szeroki zakres zastosowań.
Chociaż przeglądarki rozsądnie formatują surowy HTML, prezentację lepiej obsługuje…
Kaskadowe arkusze stylów (CSS)
Jest to warstwa prezentacji, w której HTML można stylizować i porządkować na różne sposoby .
Każdy element HTML można ukierunkować, przenieść, pokolorować, zmienić jego rozmiar, a nawet animować. W efekcie jest to realizacja projektu strony internetowej .
Jednak z wyjątkiem niektórych ograniczonych funkcji pozostaje statyczny, co prowadzi nas do…
JavaScript (JS)
Jest to warstwa dynamiczna, która może aktywnie manipulować HTML i CSS w odpowiedzi na zdarzenia, takie jak interakcja użytkownika, czas lub zmiany serwera. To znacznie otwiera to, co można osiągnąć w zakresie doświadczenia użytkownika .
Gdy odwiedzasz witrynę internetową, Twoja przeglądarka pobiera plik HTML, a następnie odczytuje go, interpretując i wykonując każdą część po kolei. Zasoby zewnętrzne (CSS/JS/media/fonty) są pobierane, a elementy łączone zgodnie z odpowiednimi dyrektywami i instrukcjami.
Ten proces łączenia elementów składowych witryny internetowej w celu uzyskania ostatecznego wyniku nazywa się renderowaniem . Jest to bardzo istotne dla SEO, ponieważ Google zrobi coś podobnego do przeglądarek (z kilkoma dodatkowymi krokami analizy) i weźmie to pod uwagę przy ustalaniu rankingu. W efekcie Google próbuje odtworzyć doświadczenie użytkownika.
Jak Google obsługuje JavaScript?
Google będzie renderować JavaScript. Innymi słowy, załaduje Twoje zasoby JavaScript wraz z HTML i CSS, aby lepiej zrozumieć, co zobaczą użytkownicy, ale są dwie podstawowe kwestie:
- Google chce zużywać jak najmniej zasobów do indeksowania witryn.
- Więcej kodu JavaScript oznacza, że do renderowania potrzeba więcej zasobów.
Ze względu na te problemy usługa renderowania stron internetowych Google jest nastawiona na jak najefektywniejsze działanie, dlatego przyjmuje następujące strategie:
- Googlebot zawsze renderuje stronę, którą indeksuje po raz pierwszy. W tym momencie podejmuje decyzję, czy musi renderować tę stronę w przyszłości. Wpłynie to na częstotliwość renderowania strony podczas przyszłych indeksowań.
- Zasoby są analizowane w celu zidentyfikowania wszystkiego, co nie przyczynia się do istotnej zawartości strony. Te zasoby mogą nie zostać pobrane.
- Zasoby są agresywnie buforowane w celu zmniejszenia liczby żądań sieciowych, więc zaktualizowane zasoby mogą być początkowo ignorowane.
- Stan nie jest zachowywany z jednej strony na drugą podczas indeksowania (np. pliki cookie nie są zapisywane, każda strona to „świeża” wizyta).
Głównym punktem tutaj jest to, że ogólnie rzecz biorąc, indeksowanie treści renderowanych przez JavaScript zajmie Google więcej czasu i czasami może całkowicie przeoczyć.
A więc, jak bardzo ważna treść jest dotknięta? Kiedy coś się zmieni, ile czasu zajmuje odzwierciedlenie w SERP? Pamiętaj o takich pytaniach podczas audytu.
Przewodnik w pięciu krokach po audycie JavaScript SEO
Każdy będzie miał swój własny, unikalny sposób na przeprowadzenie audytu JavaScript SEO, ale jeśli nie wiesz, od czego zacząć lub uważasz, że brakuje Ci kilku kroków z obecnego procesu, czytaj dalej.
1. Dowiedz się, jak bardzo witryna jest zależna od języka JavaScript
Na początku ważne jest ustalenie, czy witryna w dużym stopniu opiera się na JavaScript, a jeśli tak, to w jakim stopniu? Pomoże to określić, jak głęboka powinna być Twoja późniejsza analiza.
Można to osiągnąć kilkoma metodami:
- Co zrobiłby JavaScript?
- Wyłącz JavaScript lokalnie przez Chrome
- Ręcznie sprawdź w Chrome
- Wappalizer
- Krzycząca żaba
Co zrobiłby JavaScript (WWJSD)
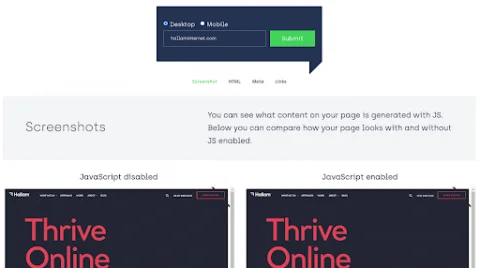
Narzędzie dostarczone przez Onely , które zapewnia bezpośrednie porównania adresów URL, prezentując zrzuty ekranu kodu HTML, metatagów i linków, z JavaScriptem i bez.
 Zastanów się dobrze, czy chcesz sprawdzić wersję mobilną czy stacjonarną. Chociaż generalnie obowiązują zasady dotyczące urządzeń mobilnych, JavaScript jest częściej używany jako część środowiska komputerowego. Ale najlepiej, jeśli masz czas, przetestuj oba!
Zastanów się dobrze, czy chcesz sprawdzić wersję mobilną czy stacjonarną. Chociaż generalnie obowiązują zasady dotyczące urządzeń mobilnych, JavaScript jest częściej używany jako część środowiska komputerowego. Ale najlepiej, jeśli masz czas, przetestuj oba!
Kroki analizy użycia Javascript w WWJSD:
- Odwiedź WWJSD
- Wybierz mobilną lub stacjonarną
- Wprowadź URL
- Prześlij formularz
Wyłącz lokalnie przez Chrome
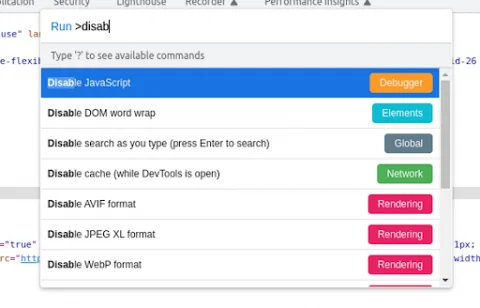
Przeglądarka Chrome umożliwia wyłączenie dowolnego kodu JavaScript w miejscu i bezpośrednie przetestowanie:
 Kroki analizy użycia JavaScript za pomocą przeglądarki Chrome:
Kroki analizy użycia JavaScript za pomocą przeglądarki Chrome:
- Naciśnij klawisz F12, aby otworzyć devtools i wybierz kartę Elementy, jeśli nie jest jeszcze otwarta
- Cmd+Shift+P (lub Ctrl+Shift+P)
- Wpisz „wyłącz” i wybierz *Wyłącz JavaScript*
- Odśwież stronę
- Nie zapomnij ponownie włączyć
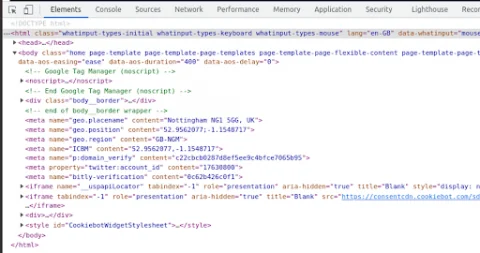
Ręcznie sprawdź w Chrome
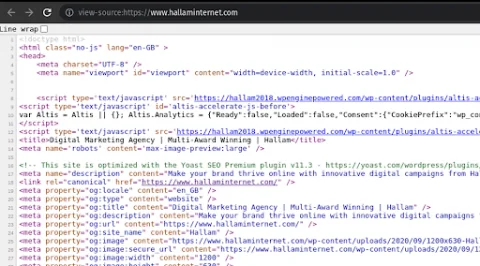
Istnieją dwa sposoby sprawdzenia źródłowego kodu HTML w Chrome, ponieważ dają one nieco inne wyniki.
Przeglądanie źródła spowoduje wyświetlenie kodu HTML w takiej postaci, w jakiej został pierwotnie otrzymany, podczas gdy sprawdzanie źródławprowadza dynamiczne zmiany — wszystko, co zostało dodane przez JavaScript, będzie widoczne.
Wyświetlane źródło:  Inspekcja źródła:
Inspekcja źródła:  Najlepiej użyć tego jako szybkiego sposobu sprawdzenia pełnego frameworka JavaScript. Początkowe pobieranie źródła będzie krótsze i prawdopodobnie będzie brakować większości treści, ale Inspektor będzie pełniejszy.
Najlepiej użyć tego jako szybkiego sposobu sprawdzenia pełnego frameworka JavaScript. Początkowe pobieranie źródła będzie krótsze i prawdopodobnie będzie brakować większości treści, ale Inspektor będzie pełniejszy.
Spróbuj wyszukać w obu przypadkach tekst, który podejrzewasz, że jest ładowany dynamicznie – zwykle najlepsze są nagłówki treści lub nawigacji.
Kroki ręcznej analizy użycia JavaScript za pomocą przeglądarki Chrome:
Pokaż źródło:
- Kliknij prawym przyciskiem myszy w rzutni przeglądarki
- Wybierz Wyświetl źródło
Sprawdź źródło:
- Naciśnij klawisz F12, aby otworzyć narzędzia deweloperskie
- Wybierz kartę Elementy, jeśli nie jest jeszcze otwarta
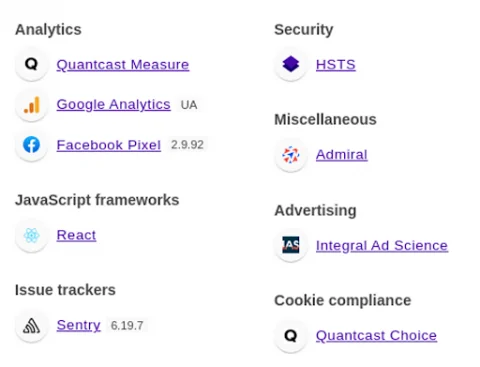
Wappalizer
Jest to narzędzie, które zapewnia podział stosu technologii stojącego za witryną. Zwykle jest sporo informacji, ale w szczególności szukamy frameworków JavaScript:
 Kroki korzystania z Wappalyzer do analizy użycia JavaScript
Kroki korzystania z Wappalyzer do analizy użycia JavaScript
- Zainstaluj rozszerzenie Wappalyzer do Chrome
- Odwiedź witrynę, którą chcesz sprawdzić
- Kliknij ikonę Wappalyzer i przejrzyj dane wyjściowe
️ Pamiętaj, że to, że coś nie jest tutaj wymienione, nie potwierdza w 100%, że nie jest używane!
Wappalyzer polega na pobieraniu odcisków palców w celu zidentyfikowania struktury. Oznacza to znalezienie identyfikatorów i wzorców unikalnych dla tego frameworka.
Jeśli podjęto jakiekolwiek wysiłki, aby je zmienić, Wappalyzer nie zidentyfikuje struktury. Istnieją inne sposoby potwierdzenia tego, które wykraczają poza zakres tego dokumentu. Zapytaj dewelopera.
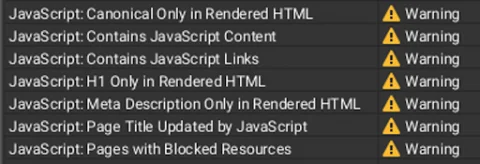
Krzycząca żaba
Jest to szczegółowe omówienie sprawdzania widoczności JavaScript. Po włączeniu renderowania JavaScript , Screaming Frog może dostarczać szczegółowe informacje o wpływie JavaScript na indeksowaną witrynę, w tym zasięg renderowanej treści/linków i potencjalne problemy.  Kroki korzystania z Screaming Frog do analizy problemów JavaScript:
Kroki korzystania z Screaming Frog do analizy problemów JavaScript:
- Przejdź do menu Konfiguracja
- Wybierz *pająka*
- Wybierz kartę Renderowanie
- Wybierz JavaScript z listy rozwijanej
- (opcjonalnie) Skróć limit czasu AJAX i usuń zaznaczenie, aby poprawić wydajność indeksowania, jeśli występują problemy
2. Użyj wymuszonego odświeżania pamięci podręcznej
Buforowanie to proces, który umożliwia wydajniejsze ładowanie stron internetowych. Gdy po raz pierwszy odwiedzasz adres URL, wszystkie wymagane zasoby są przechowywane w różnych miejscach, takich jak przeglądarka lub serwer hostingowy. Oznacza to, że zamiast odbudowywać strony od nowa przy każdej wizycie, ostatnia znana wersja strony jest przechowywana w celu przyspieszenia kolejnych wizyt.
Gdy plik JavaScript został zaktualizowany, nie chcesz używać wersji z pamięci podręcznej. Google również buforuje dość agresywnie, więc jest to szczególnie ważne, aby mieć pewność, że renderowana jest najnowsza wersja Twojej witryny.
Istnieje kilka sposobów radzenia sobie z tym, na przykład dodanie daty wygaśnięcia do pliku w pamięci podręcznej, ale ogólnie najlepszym rozwiązaniem „na żądanie” jest użycie wymuszonego odświeżania pamięci podręcznej .
Zasada jest prosta: załóżmy, że masz plik JavaScript o nazwie „main.js”, który zawiera większość kodu JavaScript witryny. Jeśli ten plik jest przechowywany w pamięci podręcznej, Google użyje tej wersji i zignoruje wszelkie aktualizacje; w najlepszym wypadku wyrenderowana strona będzie nieaktualna; w najgorszym przypadku zostanie złamany.
Najlepszą praktyką jest zmiana nazwy pliku w celu odróżnienia go od poprzedniej wersji. Zwykle wiąże się to z pewnym numerem wersji lub wygenerowaniem kodu przez pobranie odcisku palca pliku.
Aby to osiągnąć, istnieją dwie strategie:
- Kilka plików z sygnaturą czasową „Ostatnia aktualizacja” dołączoną jako zmienna adresu URL.
- Unikalny kod używany w samej nazwie pliku – „filename.code.js” to powszechny wzorzec, jak poniżej:
 Kroki do naśladowania:
Kroki do naśladowania:
- Naciśnij klawisz F12, aby załadować narzędzia deweloperskie Chrome
- Przejdź do zakładki „Sieć”.
- Zastosuj filtry
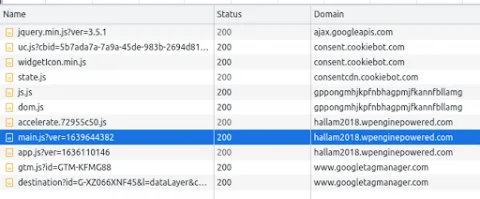
- W polu *Filter* przefiltruj domenę główną w następujący sposób: `domain:*.website.com`
- Kliknij filtr JS, aby wykluczyć pliki inne niż JS
- Przejrzyj listę plików i oceń – w razie potrzeby poproś o pomoc programistów
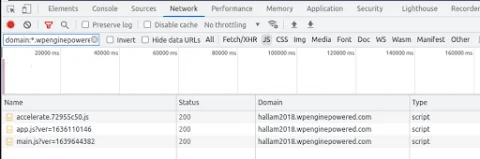
️ Chociaż odpowiednie pliki JavaScript zwykle znajdują się w domenie głównej, w niektórych przypadkach mogą być hostowane na zewnątrz, na przykład w sieci dostarczania treści (CDN).
W witrynach hostowanych przez WP Engine może być konieczne filtrowanie według „*.wpenginepowered.com” zamiast domeny głównej, zgodnie z powyższym przykładem. Nie ma tu sztywnych zasad – przejrzyj domeny z (niefiltrowanej) listy JS i dokonaj najlepszego osądu. Przykładem tego, co możesz zobaczyć, jest:  Jeśli kolumna Domena nie jest widoczna, kliknij prawym przyciskiem myszy nagłówek istniejącej kolumny i wybierz opcję Domena.
Jeśli kolumna Domena nie jest widoczna, kliknij prawym przyciskiem myszy nagłówek istniejącej kolumny i wybierz opcję Domena.

3. Zidentyfikuj, jaki wpływ ma JS na wydajność witryny
Jeśli chodzi o wydajność witryny, należy zwrócić uwagę na kilka rzeczy.
Czas przetwarzania
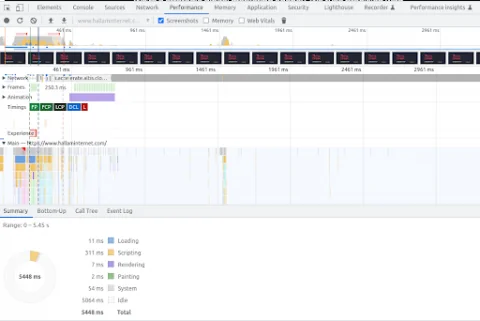
Wiąże się to z Core Web Vitals (CWV), z których niektóre są reprezentowane w poniższej wizualizacji czasu, która analizuje takie wskaźniki, jak największy ból związany z treścią (LCP), skumulowane przesunięcie układu (CLS) i pierwsze opóźnienie wejścia (FID).
W szczególności interesują Cię czasy ładowania i skryptowania w podsumowaniu. Jeśli są one nadmierne, prawdopodobnie jest to oznaką dużych i/lub nieefektywnych skryptów.
Widok wodospadu zapewnia również przydatną wizualizację wpływu każdego CWV, a także innych elementów witryny.  Kroki:
Kroki:
- Naciśnij klawisz F12, aby otworzyć narzędzia deweloperskie Chrome
- Przejdź do zakładki „Wydajność”.
- Kliknij przycisk odświeżania w panelu
- Przejrzyj kartę Podsumowanie (lub od dołu do góry, jeśli chcesz zagłębić się w szczegóły)
Kompresja
To jest prosta kontrola, ale ważna; zapewnia wydajną obsługę plików.
Odpowiednio skonfigurowany host skompresuje zasoby witryny, aby mogły zostać pobrane przez przeglądarki tak szybko, jak to możliwe. Szybkość sieci jest często najbardziej znaczącym (i zmiennym) wąskim gardłem czasu ładowania witryny.  Kroki:
Kroki:
- Naciśnij klawisz F12, aby otworzyć narzędzia deweloperskie Chrome
- Przejdź do zakładki „Sieć”.
- Zastosuj filtry
- W polu „Filtr” przefiltruj domenę główną w następujący sposób: `domain:*.website.com`
- Kliknij filtr JS, aby wykluczyć pliki inne niż JS
- Przejrzyj zawartość kolumny „Content-Encoding”. Jeśli brzmi „gzip”, „compress”, „deflate” lub „br”, oznacza to, że stosowana jest kompresja.
️ Jeśli kolumna kodowania treści nie jest widoczna:
- Kliknij prawym przyciskiem myszy istniejącą kolumnę
- Najedź kursorem na „Nagłówki odpowiedzi”
- Kliknij „Kodowanie treści”
- Zasięg
Wzrost liczby bogatych w funkcje frameworków zasobów (np. Bootstrap, Foundation lub Tailwind) przyspiesza programowanie, ale może też prowadzić do powstawania dużych fragmentów kodu JavaScript, które w rzeczywistości nie są używane.
To sprawdzenie pomaga zwizualizować, jaka część każdego pliku nie jest faktycznie używana pod bieżącym adresem URL.
️ Pamiętaj, że nieużywany JavaScript na jednej stronie może być używany na innych!Ma to głównie charakter orientacyjny, wskazujący na możliwość optymalizacji.  Kroki:
Kroki:
- Naciśnij klawisz F12, aby otworzyć narzędzia deweloperskie Chrome
- Cmd+Shift+P (lub Ctrl+Shift+P)
- Kliknij „Pokaż zasięg”
- Kliknij przycisk odświeżania w panelu
- Zastosuj filtry
- W polu *Filter* przefiltruj domenę główną. Nie ma tutaj symboli wieloznacznych; „website.com” wystarczy.
- Wybierz JavaScript z listy rozwijanej obok danych wejściowych filtra
Minifikacja
JavaScript jest początkowo napisany w sposób czytelny dla człowieka, z formatowaniem i terminami, które są łatwe do zrozumienia. Komputery nie przejmują się tym – interpretują cały plik jako pojedynczą linię kodu i nie dbają o to, jak nazywają się rzeczy, o ile konsekwentnie się do nich odwołują.
Dlatego dobrze jest zgniatać pliki do możliwie najmniejszego rozmiaru. Nazywa się to minifikacją i jest powszechną praktyką, ale czasami jest pomijane.
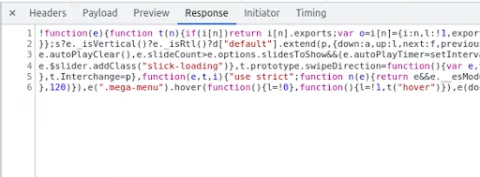
Dostrzeganie różnic jest trywialne:  ^ Zminimalizowany = dobry!
^ Zminimalizowany = dobry!  ^ Brak zminimalizowania = niedobrze!
^ Brak zminimalizowania = niedobrze!
‼️ Dotyczy to głównie witryn w PRODUKCJI.Witryny w fazie rozwoju/testowania mają zazwyczaj niezminifikowane pliki, aby ułatwić znajdowanie błędów.
Kroki:
- Naciśnij klawisz F12, aby otworzyć narzędzia deweloperskie Chrome
- Przejdź do zakładki „Sieć”.
- Zastosuj filtry
- W polu „Filtr” przefiltruj domenę główną w następujący sposób: domena:*.website.com
- Kliknij filtr JS, aby wykluczyć pliki inne niż JS
- Sprawdź każdy plik
- Kliknij nazwę pliku
- Przejdź do zakładki „Odpowiedź” w panelu, który się pojawi
Łączenie
Wiele plików JavaScript można połączyć w mniejszą liczbę plików (lub jeden!), aby zmniejszyć liczbę żądań sieciowych. Zasadniczo, im więcej plików JavaScript jest pobieranych z domeny głównej, tym mniejsze jest prawdopodobieństwo, że takie podejście zostanie zastosowane.
W większości przypadków nie jest to tak naprawdę przełom, ale im większa liczba oddzielnych plików JavaScript, tym więcej czasu można zaoszczędzić, łącząc je.
Zwróć uwagę, że w szczególności WordPress zachęca do ładowania plików przez wtyczki, gdy jest to wymagane, co może spowodować, że niektóre strony ładują wiele plików JavaScript, a inne bardzo niewiele. Jest to więc bardziej ćwiczenie możliwości niż cokolwiek innego.
Kroki:
- Powtórz kroki 1-3 z minifikacji
- Zwróć uwagę, ile plików jest obecnych – jeden do trzech to zazwyczaj dobry znak
4. Dowiedz się, czy pliki JavaScript są pobierane poprawnie i wydajnie
Jest kilka rzeczy do obejrzenia.
Zasób zablokowany przez plik robots.txt
Pliki JavaScript zablokowane w pliku robots.txt nie będą pobierane przez Google podczas renderowania witryny, co może spowodować uszkodzenie renderowania lub brak danych.
Upewnij się, że żaden JavaScript nie jest blokowany w pliku robots.txt.
Ładowanie skryptu
Gdy na stronie znajdują się pliki JavaScript, ważna jest kolejność ładowania.
Jeśli zbyt wiele plików jest pobieranych przed treścią skierowaną do użytkownika, zanim użytkownik zobaczy witrynę, minie więcej czasu, co wpłynie na użyteczność i zwiększy współczynnik odrzuceń. Skuteczna strategia ładowania skryptów pomoże zminimalizować czas ładowania witryny.
- Metoda bezpośrednia: <script src=”file.js”>
Metoda bezpośrednia załaduje plik tam i wtedy. Plik jest pobierany, pobierany lub pobierany z pamięci podręcznej (to wtedy pojawia się w zakładce „Sieć”) w devtools, a następnie analizowany i wykonywany, zanim przeglądarka będzie kontynuować ładowanie strony.
- Metoda asynchroniczna: <script async src=”file.js”>
Metoda async pobierze plik asynchronicznie. Oznacza to, że rozpocznie pobieranie/pobieranie pliku w tle i natychmiast kontynuuje ładowanie strony. Te skrypty będą działać tylko wtedy, gdy reszta strony zostanie załadowana.
- Metoda odroczenia: <script defer src=”file.js”>
Metoda defer pobierze plik asynchronicznie, tak jak metoda async, ale uruchomi te skrypty natychmiast po ich pobraniu, nawet jeśli strona nie została jeszcze załadowana.
Więc która z tych metod jest najlepsza?
Klasyczna odpowiedź SEO, to zależy. Idealnie, każdy skrypt, który może być asynchroniczny/odroczony, powinien taki być. Deweloperzy mogą określić, który jest najbardziej odpowiedni, w zależności od tego, co robi kod, i mogą zostać przekonani do dalszego podziału skryptów, aby można je było efektywniej obsługiwać w taki czy inny sposób.
Oba typy można ogólnie umieścić w głównym obszarze <head> kodu HTML, ponieważ nie opóźniają one ładowania treści. Ładowanie metodą bezpośrednią jest czasami nieuniknione, ale z reguły powinno odbywać się na końcu treści strony, przed tagiem zamykającym </body>. Gwarantuje to, że zawartość strony głównej została dostarczona użytkownikowi przed załadowaniem/uruchomieniem jakichkolwiek skryptów. Ponownie, nie zawsze jest to możliwe (lub pożądane), ale należy o tym pamiętać.
Przejrzyj wpływ skryptu innej firmy
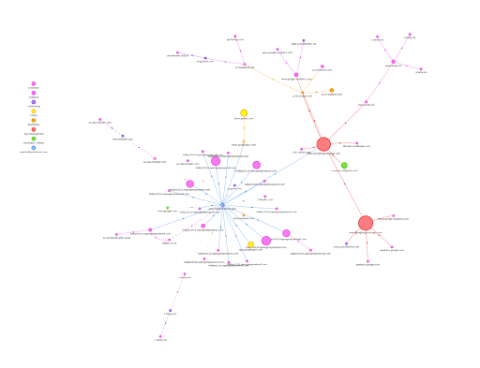
Witryny często pobierają skrypty stron trzecich do różnych celów, najczęściej obejmuje to zasoby analityczne i reklamowe. Problem polega na tym, że często ładują one własne dodatkowe skrypty, które z kolei mogą ładować więcej. Zasadniczo można to przejrzeć za pomocą danych sieciowych devtools, ale pełny obraz może być trudny do uchwycenia.
Na szczęście istnieje przydatne narzędzie, które może wizualnie mapować zależności, aby zapewnić wgląd w to, co jest ładowane i skąd:  Celem jest ustalenie, co jest ładowane, i znalezienie możliwości zmniejszenia liczby skryptów innych firm, jeśli są one zbędne, nie są już używane lub ogólnie nieodpowiednie.
Celem jest ustalenie, co jest ładowane, i znalezienie możliwości zmniejszenia liczby skryptów innych firm, jeśli są one zbędne, nie są już używane lub ogólnie nieodpowiednie.
Kroki:
- Odwiedź WebPagetest
- Upewnij się, że wybrano test „Wydajność witryny”.
- Wprowadź adres URL i kliknij „Rozpocznij test”
- Na stronie podsumowania wyników znajdź listę rozwijaną „Widok”.
- Wybierz „Poproś o mapę”
5. Bądź świadomy sytuacyjnych problemów z JavaScriptem
Frameworki JS
Bez wątpienia spotkałeś się z jednym lub kilkoma popularnymi frameworkami JavaScript — najlepszymi przykładami są React, Vue i Angular.
Zazwyczaj polegają one na JavaScript do zbudowania strony internetowej, częściowo lub całkowicie, w przeglądarce, w przeciwieństwie do pobierania już utworzonych stron.
Chociaż może to być korzystne pod względem wydajności i konserwacji, powoduje również bóle głowy dla SEO, a najbardziej typową skargą jest to, że oznacza to więcej pracy dla Google, aby w pełni wyrenderować każdą stronę. Opóźnia to indeksację – czasem znacznie. Wielu członków społeczności SEO traktuje to jako „JavaScript = zły” i zniechęca do korzystania z frameworków. Jest to prawdopodobnie przypadek wylania dziecka z kąpielą.
Bardzo realną alternatywą jest skorzystanie z usługi takiej jak Prerender . Spowoduje to renderowanie i umieszczanie w pamięci podręcznej Twojej witryny dla robotów wyszukiwarek, dzięki czemu odwiedzający Twoją witrynę zobaczą jej aktualną i pełną reprezentację, co zapewni szybką indeksację.
Nieskończone przewijania
Nieskończone przewijanie wydaje się być szalone i nie tak solidne jak paginacja , ale istnieją dobre i złe sposoby na zrobienie tego.
Sprawdź wszystkie adresy URL, które mogą zawierać podział na strony, takie jak blogi i kategorie, i poszukaj podziału na strony. Jeśli zamiast tego używane jest nieskończone przewijanie, monitoruj pasek adresu URL podczas przewijania każdej partii wyników – czy adres URL aktualizuje się, aby odzwierciedlał „stronę” podczas przewijania?
Jeśli tak, jest to wystarczające dla Google i powinno zostać poprawnie zindeksowane.
Jeśli nie, to powinni to naprawić twórcy.
Aktualizacje adresów URL powinny być najlepiej wdrażane w „czysty” sposób, np. ?page=2 lub /page/2. Istnieją sposoby, aby to zrobić za pomocą skrótu (takiego jak #page-2), ale obecnie Google nie będzie tego indeksować.
Rozgromienie
Jeśli używany jest framework JavaScript (np. React, Vue, Angular), sprawdź w Wappalyzer . Istnieje kilka adresów URL, które prawdopodobnie zobaczysz:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/znowu/co
Hash w drugim i trzecim przykładzie może być generowany przez frameworki JavaScript. Nadaje się do przeglądania, ale Google nie będzie w stanie ich poprawnie zaindeksować.
Jeśli więc zauważysz # (lub jakąś jego odmianę) przed „poprawnie” wyglądającymi segmentami adresu URL, warto zasugerować zmianę formatu adresu URL na bezhaszowy.
Przekierowania
Zasadniczo należy unikać przekierowań JavaScript. Chociaż zostaną rozpoznane przez wyszukiwarki, wymagają renderowania do działania i jako takie nie są optymalne dla SEO.
Możesz to sprawdzić, uruchamiając indeksowanie Screaming Frog z włączonym renderowaniem JavaScript i przeglądając przekierowania JS na karcie/filtrze JS.
Mogą wystąpić przypadki, w których niektóre określone funkcje oparte na JS wymagają przekierowania JS. Dopóki są to raczej wyjątki niż reguła, wszystko jest w porządku.
Wniosek
JavaScript może stwarzać problemy dla SEO, ale można je zminimalizować poprzez dokładne zrozumienie i audyt kluczowych obszarów potencjalnych problemów:
1) W jakim stopniu witryna jest zależna od JavaScript
2) Czy zasoby JavaScript są odpowiednio buforowane/aktualizowane
3) Jaki wpływ ma JavaScript na wydajność witryny
4) Czy pliki JavaScript są pobierane poprawnie i wydajnie
5) Sytuacyjne problemy z JavaScript, takie jak nieskończone przewijanie tras i przekierowań
Jeśli masz jakiekolwiek pytania dotyczące audytu JavaScript lub SEO, nie wahaj się z nami skontaktować – chętnie porozmawiamy.
