Jak dodać minutnik do WordPressa
Opublikowany: 2021-07-14Szukasz sposobu, aby przekonać odwiedzających Twoją witrynę WordPress do podjęcia natychmiastowych działań bez konieczności marnowania czasu?
Być może chcesz, aby szybko zapisali się do newslettera, dokonali zakupu lub po prostu odwiedzili stronę. Jeśli tak, wszystko, co musisz zrobić, to dodać minutnik do swojej witryny.
Liczniki czasu pomagają wzbudzić emocje. Pomagają stymulować poczucie pilności, które sprawia, że odwiedzający chcą działać szybko i skoczyć na twoje oferty bez marnowania czasu, zwiększając w ten sposób sprzedaż.
W tym poście dowiesz się, jak dodać go do swojej witryny WordPress w mgnieniu oka.
Ale najpierw podstawy:
Co to jest minutnik i dlaczego go używać?
Mówią, że obraz jest wart więcej niż tysiąc słów. Dlatego bardzo pomocna będzie tutaj ilustracja graficzna.
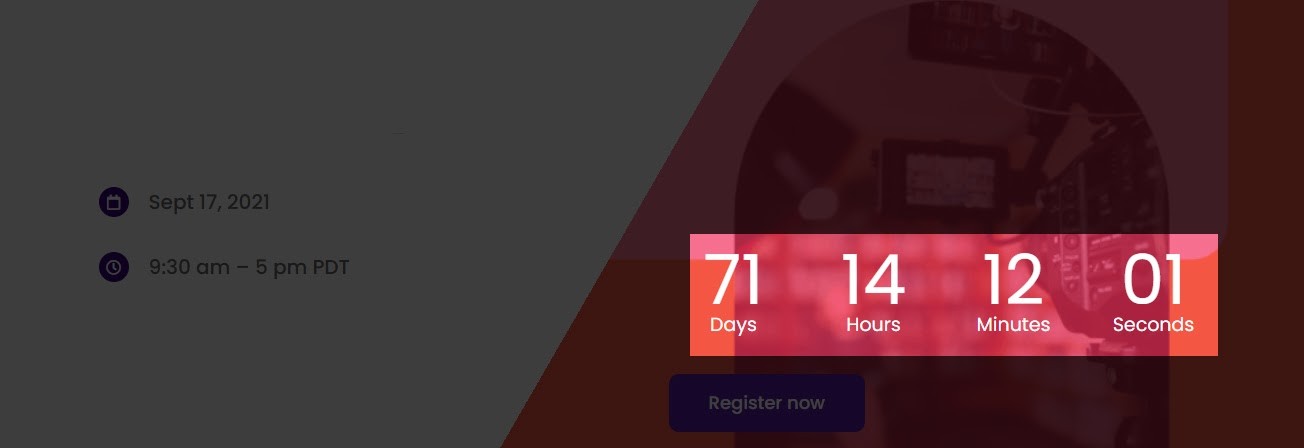
Zobacz, jak wygląda minutnik na stronie głównej witryny

Jak widać, to tylko zegar cyfrowy, który odlicza czas w przyszłości. To oczywiste, prawda?
Dlaczego więc używać go w swojej witrynie? Zasadniczo, aby wywołać podekscytowanie i oczekiwanie. W związku z tym najlepiej sprawdzają się, gdy chcesz:
- Stwórz oczekiwanie i emocje związane z nadchodzącą premierą produktu
- Promuj oferty wyprzedaży, na które liczy się czas. Np. Oferty na Czarny Piątek lub Cyberponiedziałek
- Spraw, aby odwiedzający szybko zarejestrowali się jako subskrybenci
- Promuj swój webinar, aby przyciągnąć jak najwięcej uczestników
- Aby stworzyć niedobór, a tym samym sprawić, by Twój produkt wyglądał na bardzo wartościowy
- Spraw, aby odwiedzający czekali z podekscytowaniem, podczas gdy Twoja witryna zostanie wyłączona w celu konserwacji
Pozwól, że cię trochę podniecę. Czy wiesz, że prawidłowo używane liczniki czasu mogą zwiększyć sprzedaż o 30%? Tak to prawda! Więc są tego warte.
Tworzenie licznika czasu w WordPress za pomocą Adoric
Chociaż na rynku jest mnóstwo rozwiązań, których możesz użyć do stworzenia licznika czasu w swojej witrynie WordPress, Adoric jest bez wątpienia najlepszy ze wszystkich.
Możesz pomyśleć, że to stronnicza opinia. Prawda jest taka, że tak nie jest, a oto dlaczego: Adoric ma wiele wyjątkowych funkcji, które sprawią, że Twój minutnik wyskoczy. Tutaj jest kilka z nich:
- Wysoce edytowalny minutnik, który możesz dodać w dowolnym miejscu na swojej stronie
- Intuicyjny edytor projektów typu „przeciągnij i upuść” do tworzenia przyciągających wzrok kampanii marketingowych
- Ponad 10 000 darmowych elementów graficznych, które sprawią, że Twoje kampanie będą wizualnie imponujące
- Ogromna kolekcja wstępnie zaprojektowanych szablonów, które możesz edytować i dostosowywać do własnych upodobań
- Dokładne kierowanie na odbiorców, które zapewnia, że tylko właściwe osoby zobaczą Twoją kampanię
I wiele więcej!
Mając to na uwadze, przejdźmy teraz do kroków tworzenia licznika czasu w WordPress
Kroki tworzenia licznika czasu w WordPress
Krok 1: Załóż konto w Adoric
Twoim pierwszym punktem wyjścia jest założenie konta w Adoric. Nie martw się, możesz zacząć bezpłatnie, a następnie uaktualnić subskrypcję w miarę rozwoju firmy.
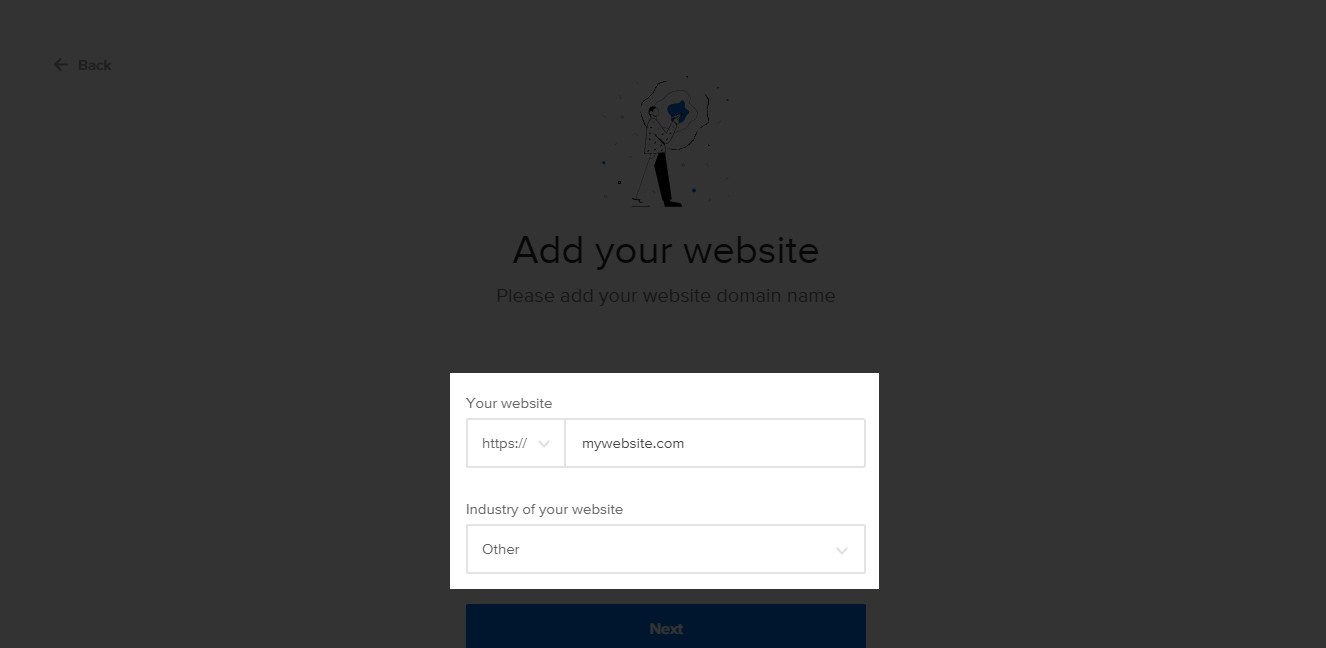
Podczas procesu rejestracji upewnij się, że podajesz poprawny adres URL swojej witryny, na przykład:

Możesz pominąć branżę swojej witryny, ponieważ jest to tylko opcjonalne.
Krok 2: Zainstaluj wtyczkę Adoric na swojej stronie WordPress
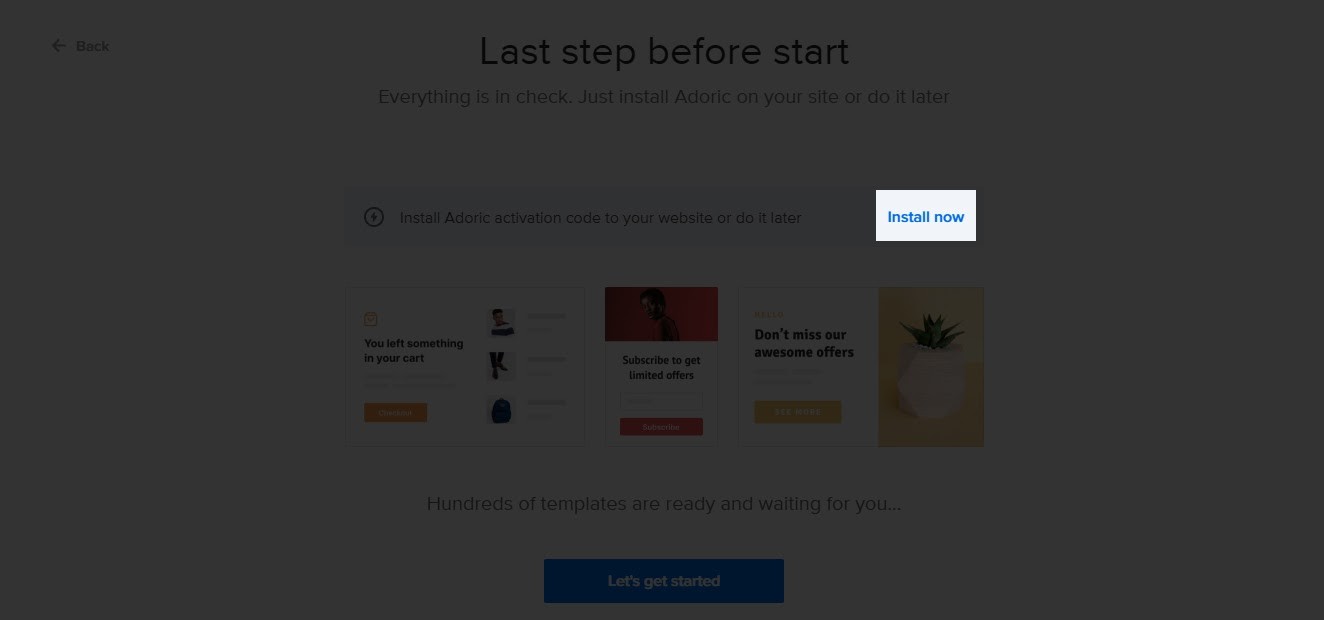
Po założeniu konta zobaczysz stronę z linkiem do instalacji. Kliknij łącze Zainstaluj teraz, jak pokazano poniżej:

Jak tylko to zrobisz, zostaniesz przekierowany na stronę pobierania wtyczki.
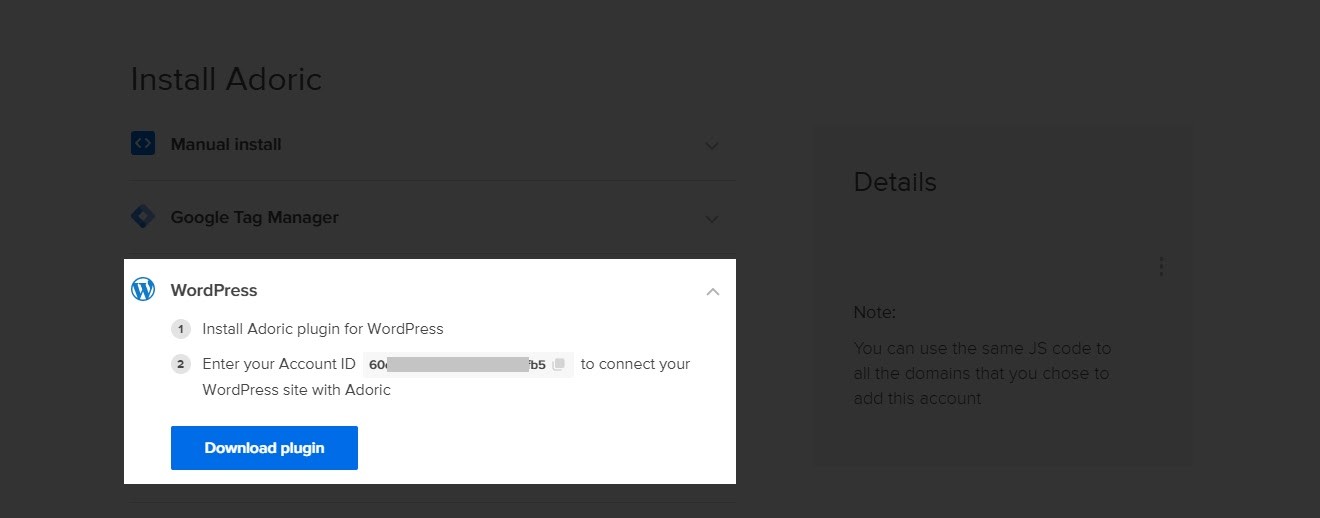
Przed przystąpieniem do pobierania wtyczki zanotuj swój identyfikator konta. Ewentualnie skopiuj go w bezpieczne miejsce.
Gdy skończysz, naciśnij przycisk Pobierz wtyczkę .

Po pobraniu wtyczki prześlij ją, zainstaluj i aktywuj w swojej witrynie, tak jak w przypadku każdej innej wtyczki WordPress.
Gdy wtyczka jest już zainstalowana i aktywowana w Twojej witrynie, następnym krokiem jest połączenie jej z kontem, aby w pełni cieszyć się nią.
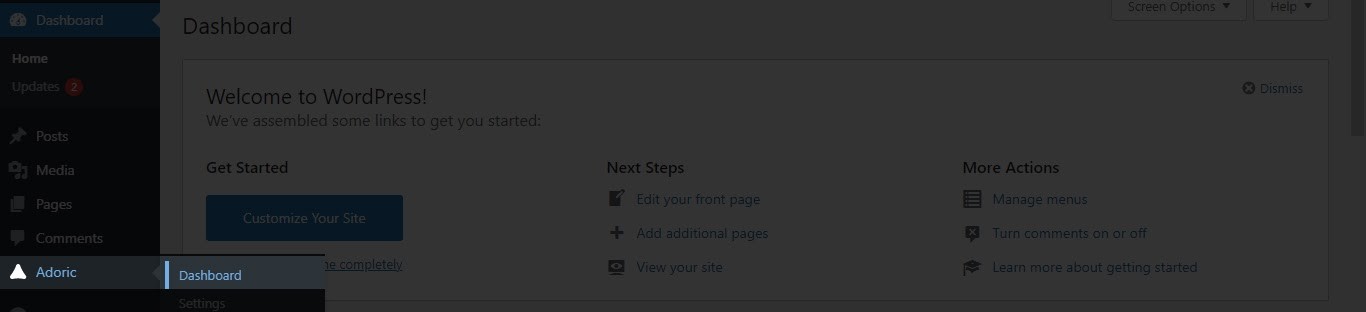
Aby to zrobić, z pulpitu WordPress po prostu przejdź do Adoric >> Dashboard .

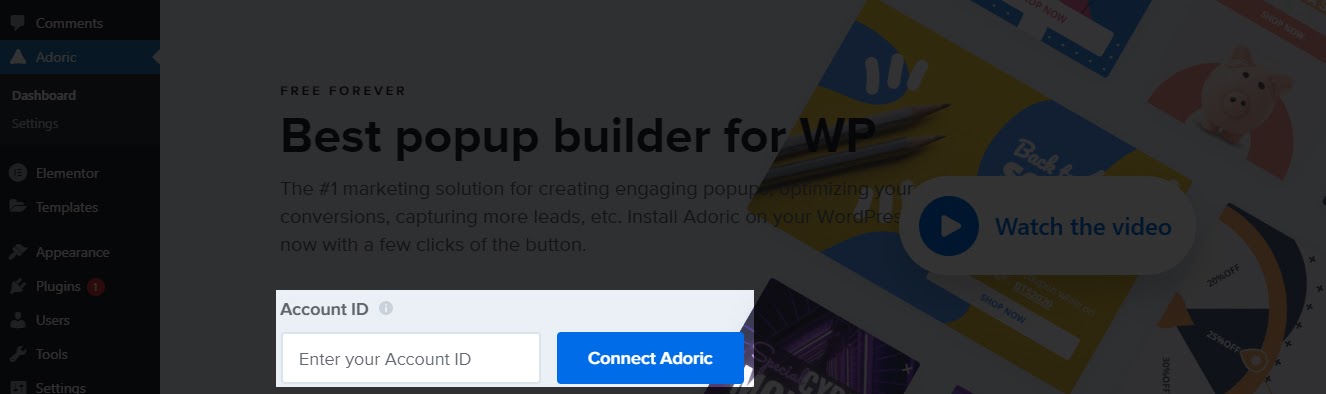
Na stronie pulpitu zobaczysz pole wejściowe z prośbą o podanie identyfikatora konta. Wprowadź identyfikator konta, który wcześniej skopiowałeś, a następnie naciśnij przycisk Połącz z Adoric .

I tak możesz iść.
Krok 3: Utwórz wyskakujące okienko
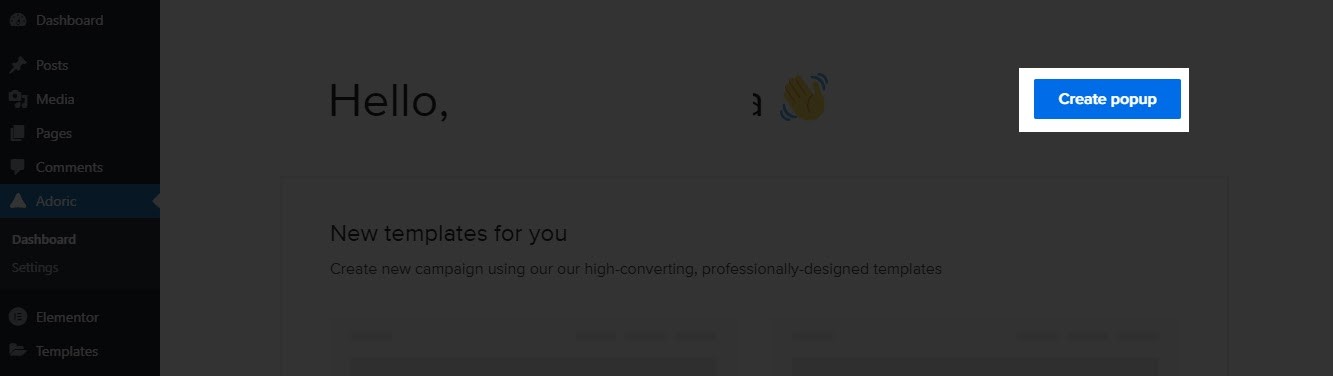
Po instalacji i konfiguracji na uboczu, nadszedł czas, aby dodać minutnik do swojej witryny. Aby to zrobić, ponownie przejdź do Adoric >> Dashboard , a następnie kliknij przycisk Utwórz wyskakujące okienko .


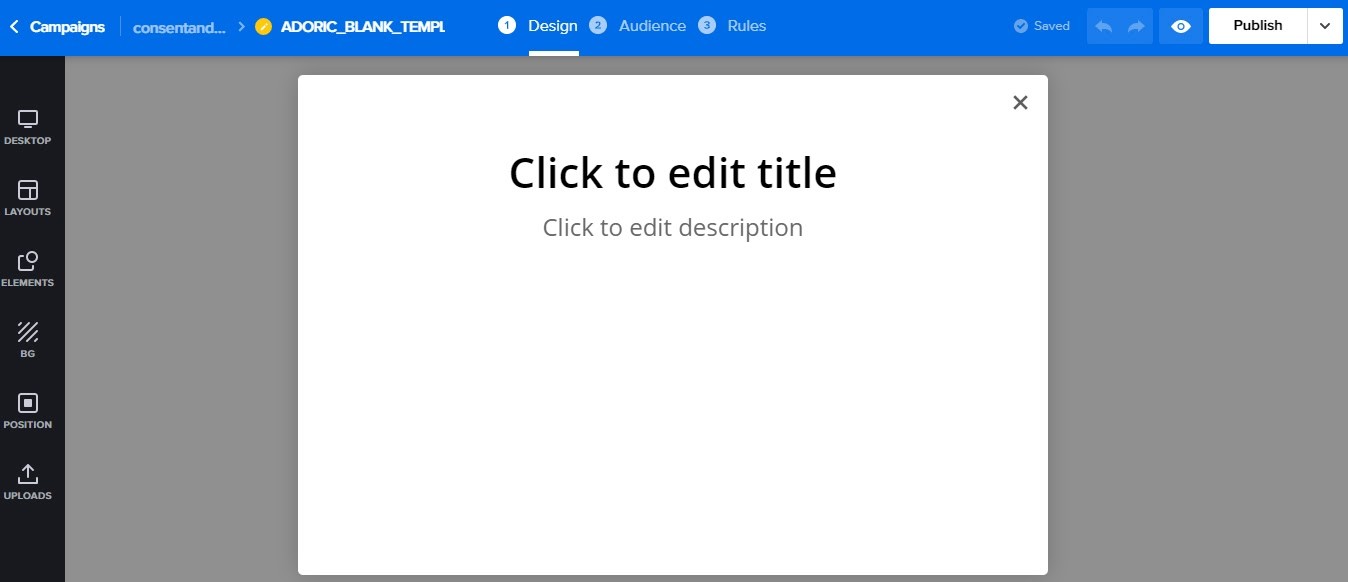
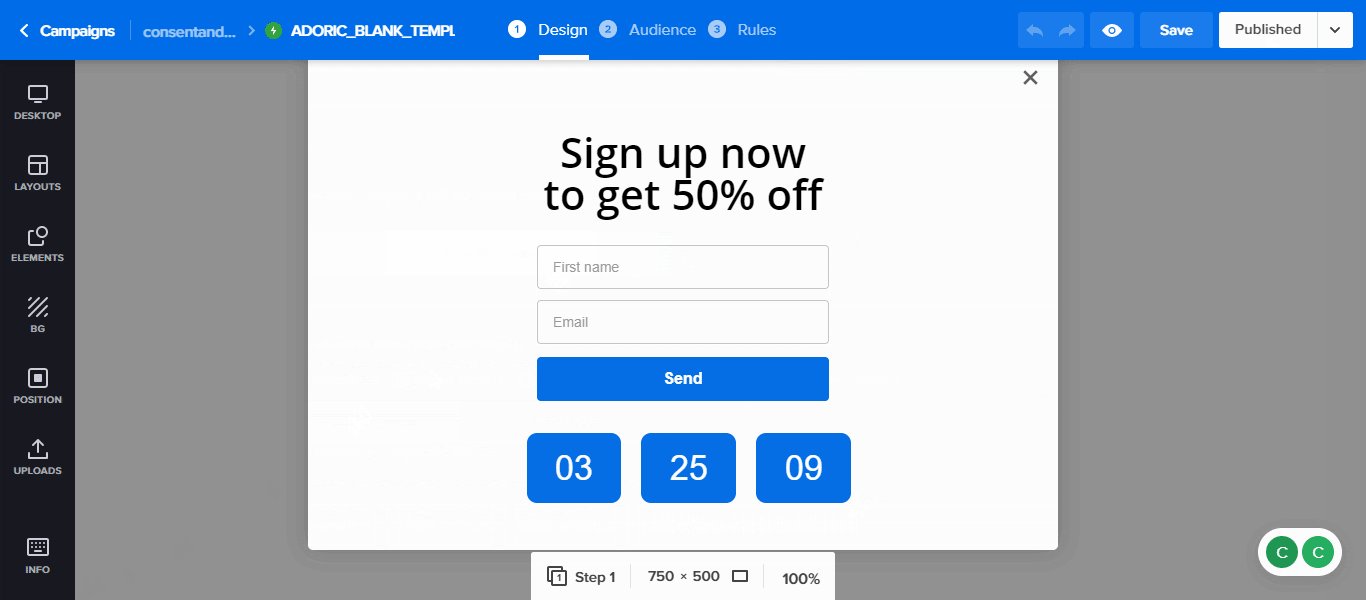
Po kliknięciu zostaniesz przekierowany z powrotem na stronę edytora projektu. W tym miejscu zbudujesz licznik czasu i dodasz go do swojej witryny.

W tym momencie masz 3 opcje osadzania do tworzenia minutnika: wyskakujące okienko, wsuwane lub pływający pasek. Możesz nawet osadzić go bezpośrednio na swojej stronie lub w poście.
W tym samouczku użyjemy wyskakującego okienka na powyższym zrzucie ekranu – i będziemy budować od podstaw. Ale nie musisz budować od zera; możesz użyć dowolnego z naszych ponad 500 gotowych szablonów, aby zaoszczędzić czas.
Krok 4: Dodaj zawartość do wyskakującego okienka
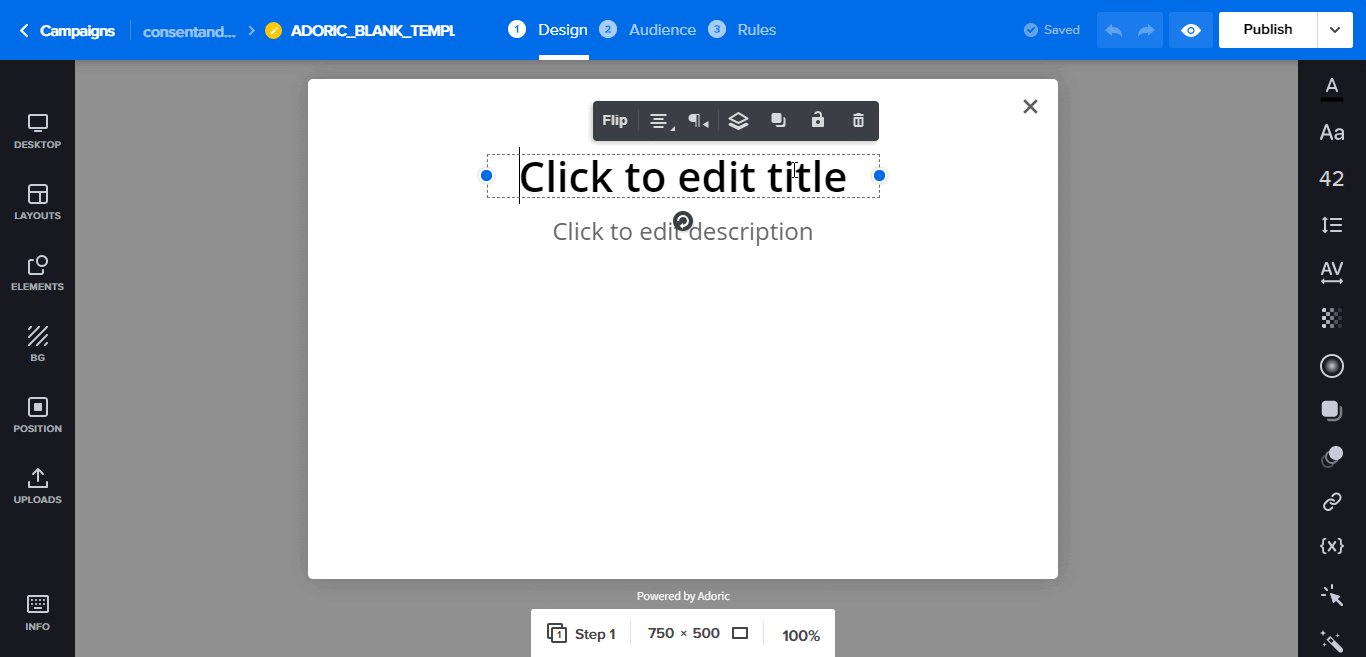
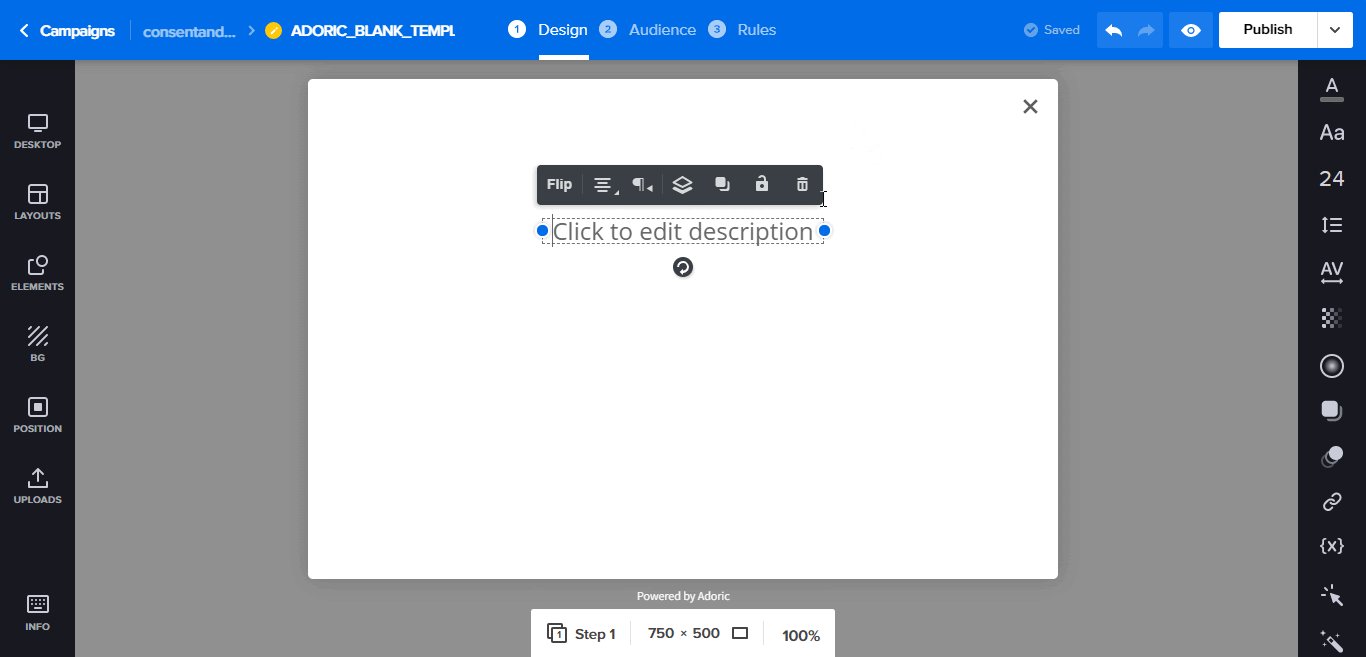
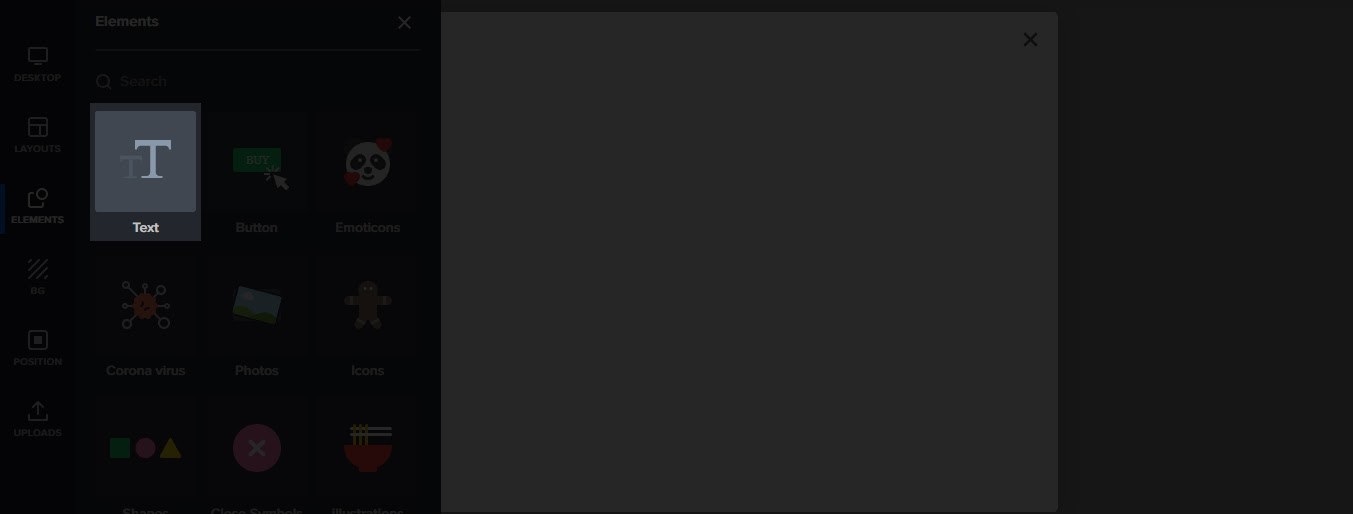
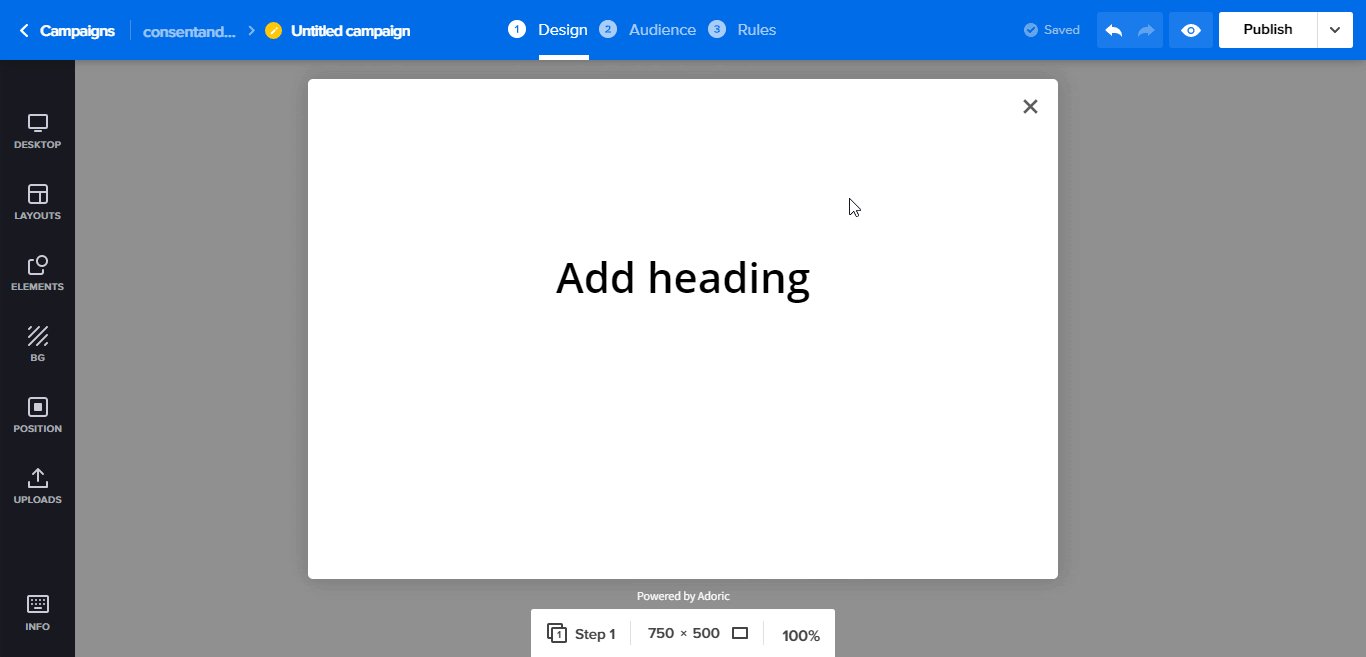
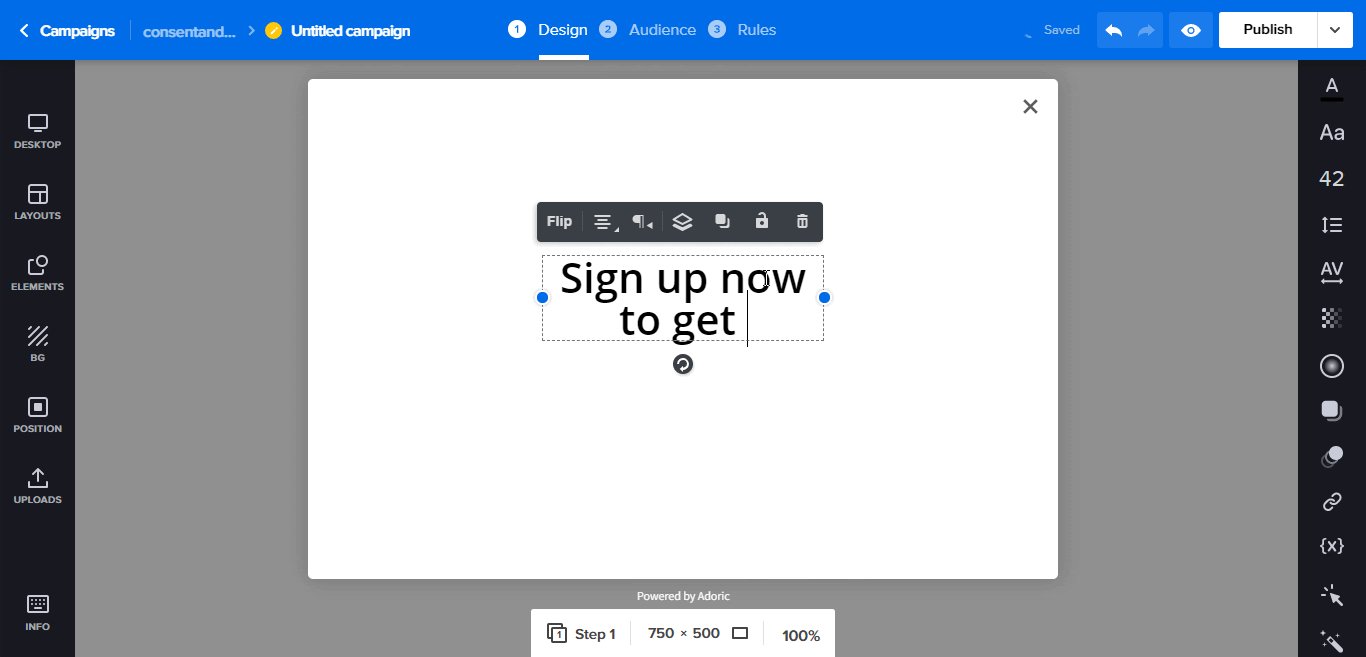
Aby rozpocząć, najpierw oczyść płótno, usuwając teksty zastępcze, takie jak:

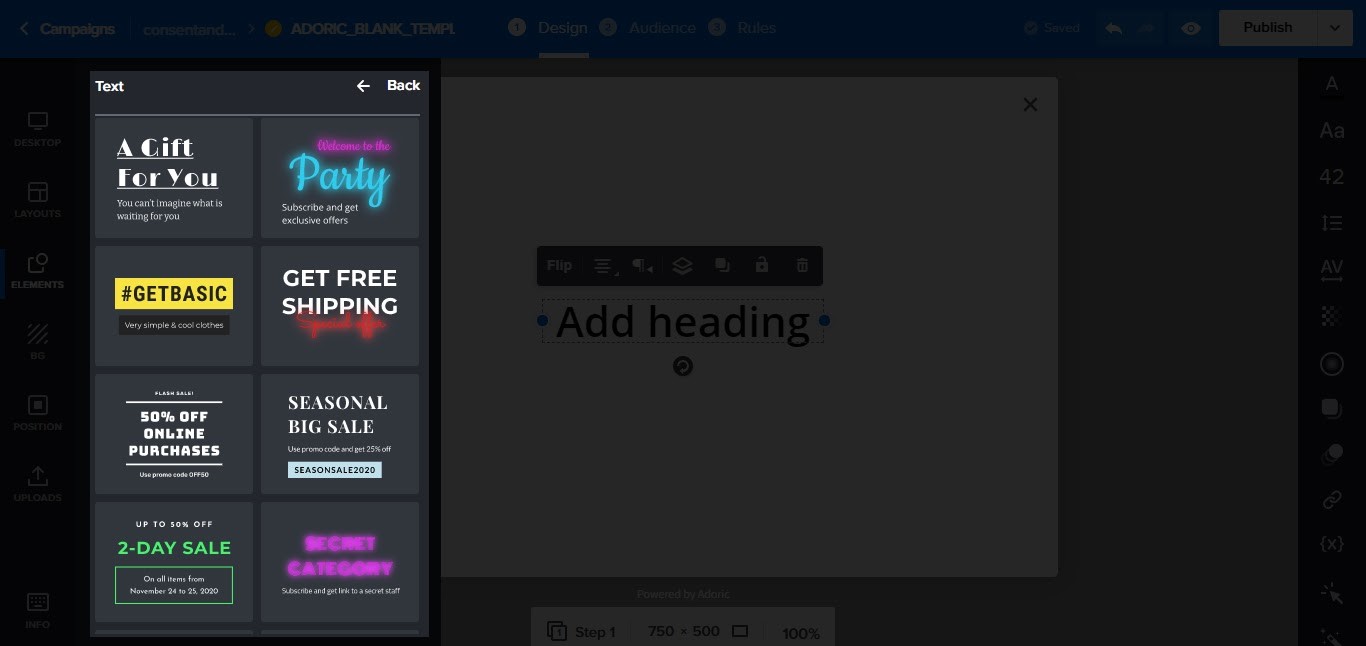
Następnie kliknij kartę Elementy w panelu po lewej stronie. Następnie kliknij kartę Teksty .

Następnie kliknij link Dodaj nagłówek . Jeśli chcesz, wybierz z palety czcionek styl czcionki, który najlepiej pasuje do Twojego gustu. Lub po prostu użyj domyślnego stylu czcionki.

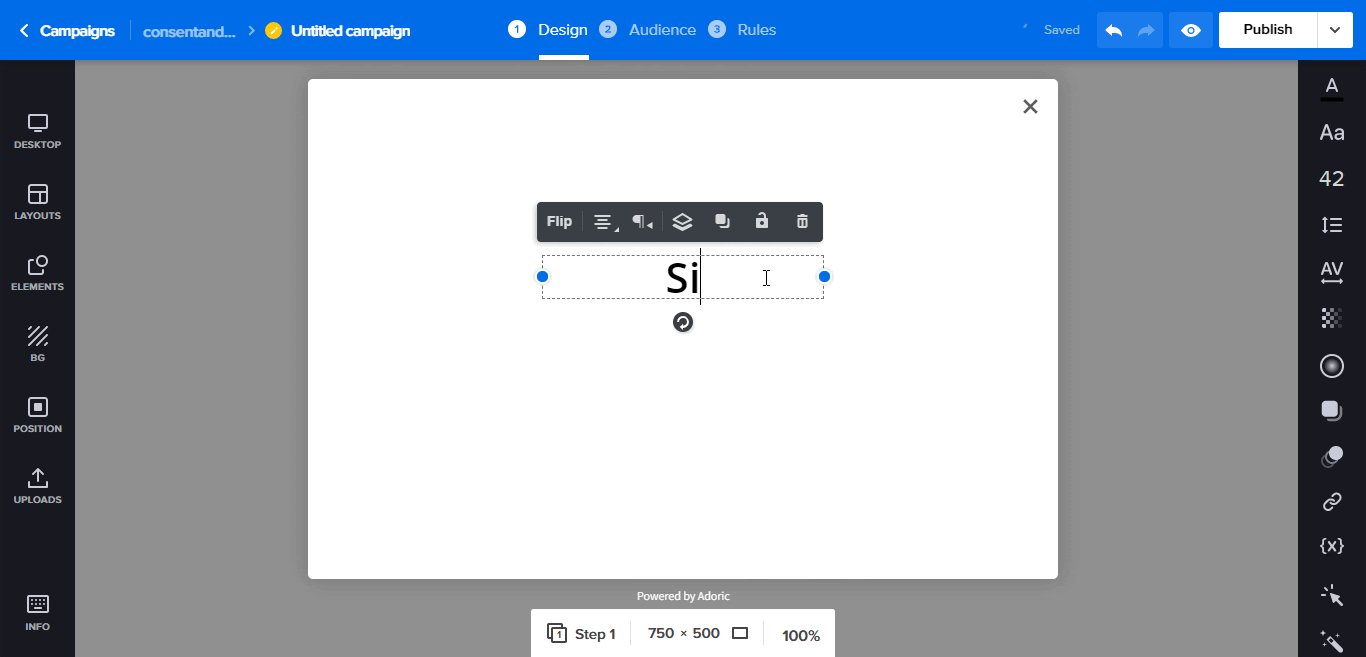
Następnie kliknij tekst, który został upuszczony na płótnie. Następnie edytuj go, jak chcesz. W tym samouczku oto tekst, który będziemy tworzyć:
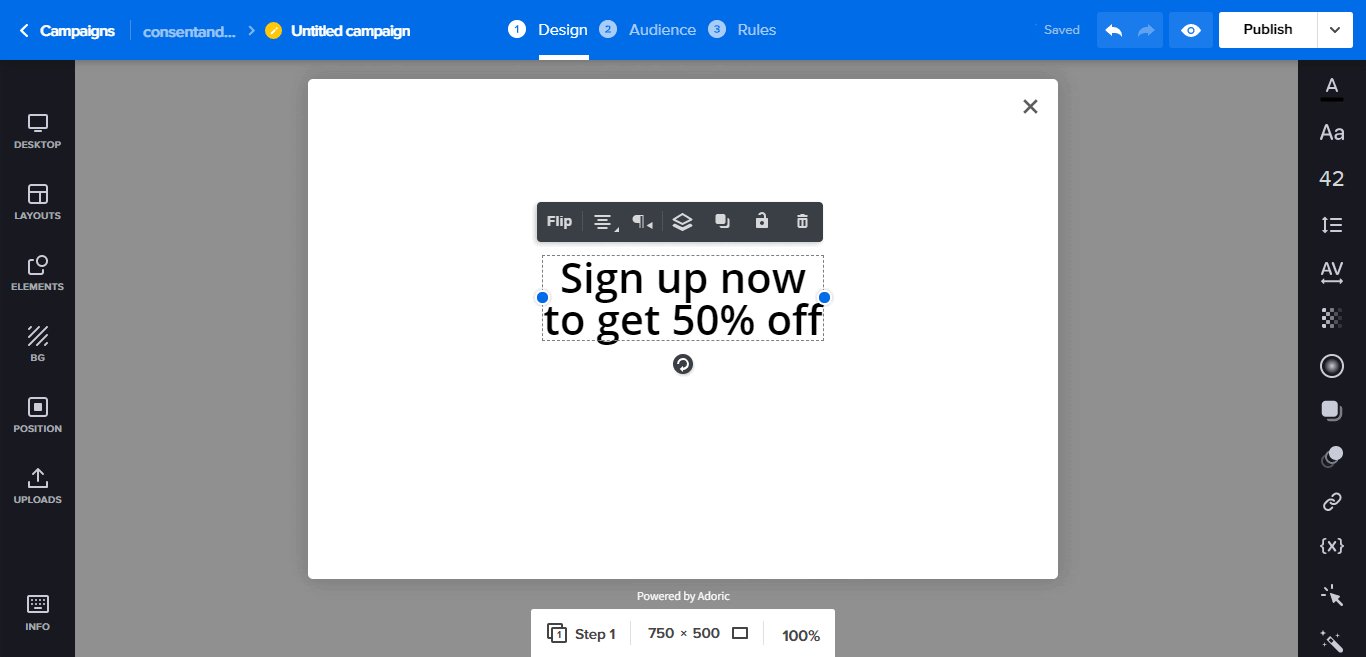
Zarejestruj się teraz, aby otrzymać 50% zniżki

Oczywiście zawsze możesz użyć dowolnego tekstu. Możesz też dowolnie stylizować tekst.
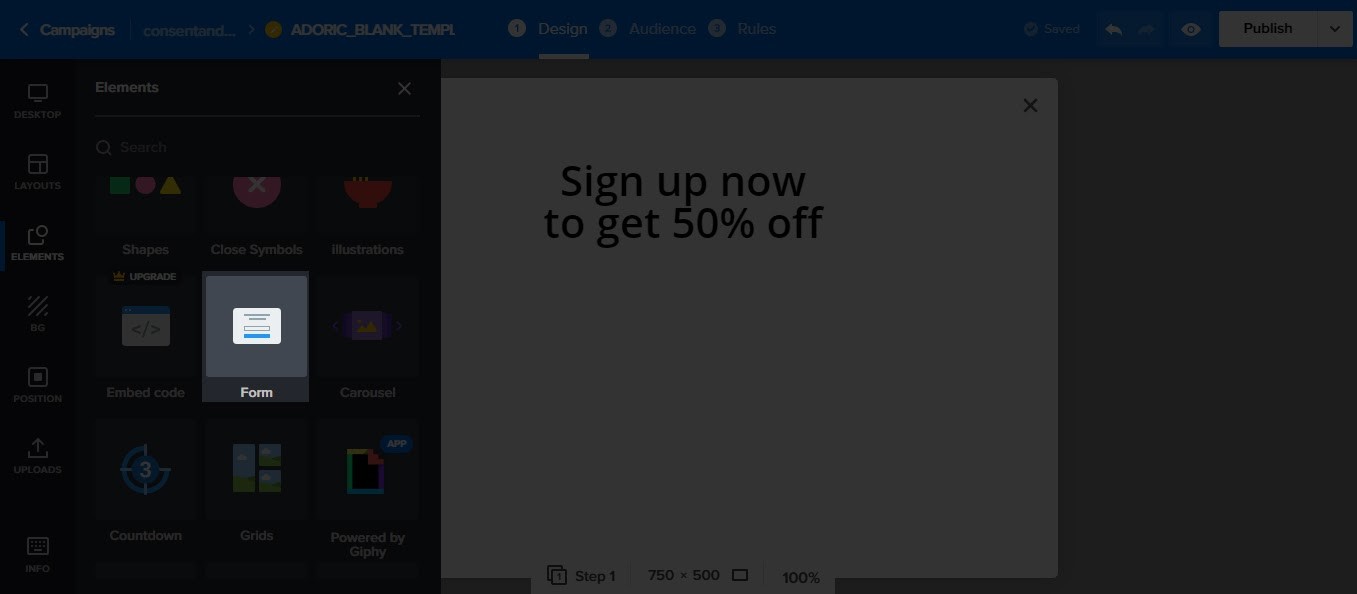
Po utworzeniu tekstu ponownie kliknij zakładkę Elementy , a następnie wybierz Formularz

Gdy to zrobisz, formularz zostanie upuszczony na płótno projektowe. Edytuj i dostosuj formularz według własnego uznania, zmieniając kolor przycisku, tekst i położenie.
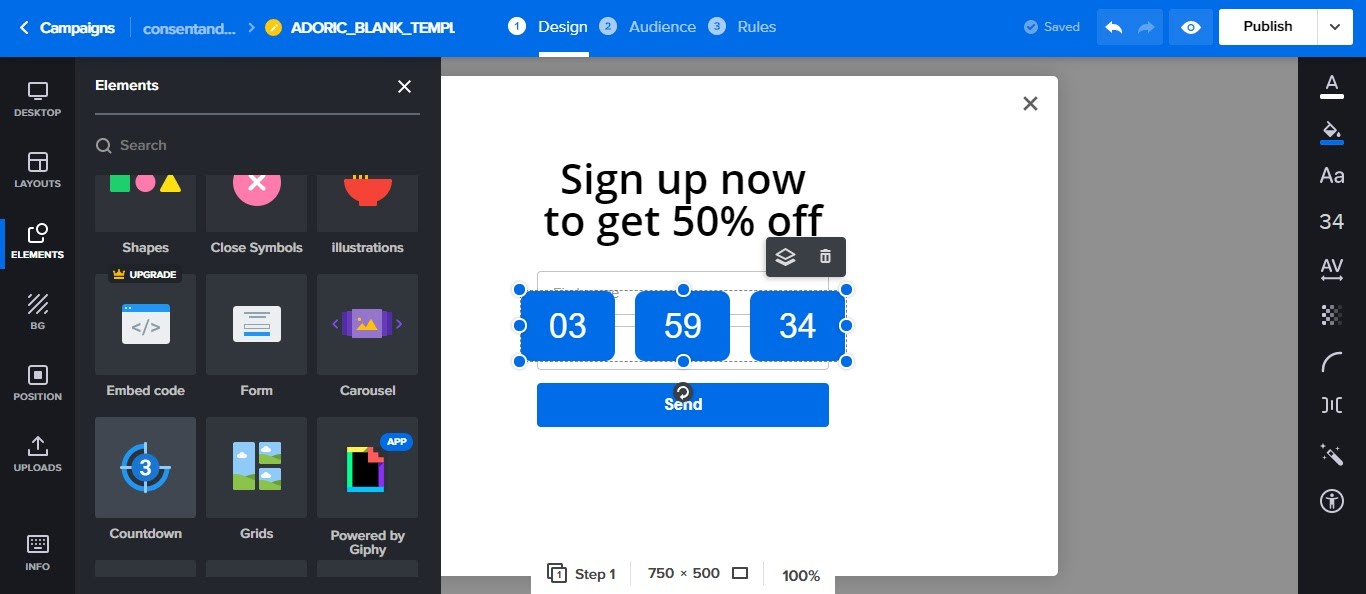
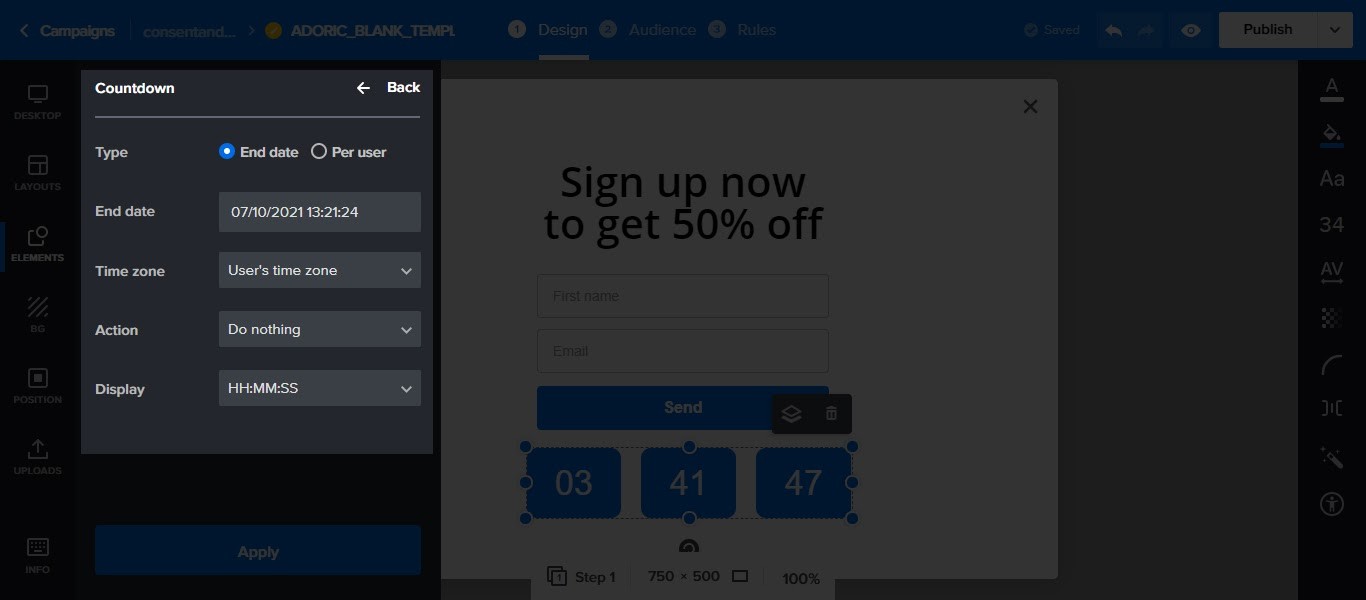
Krok 5: Dodaj minutnik do wyskakującego okienka
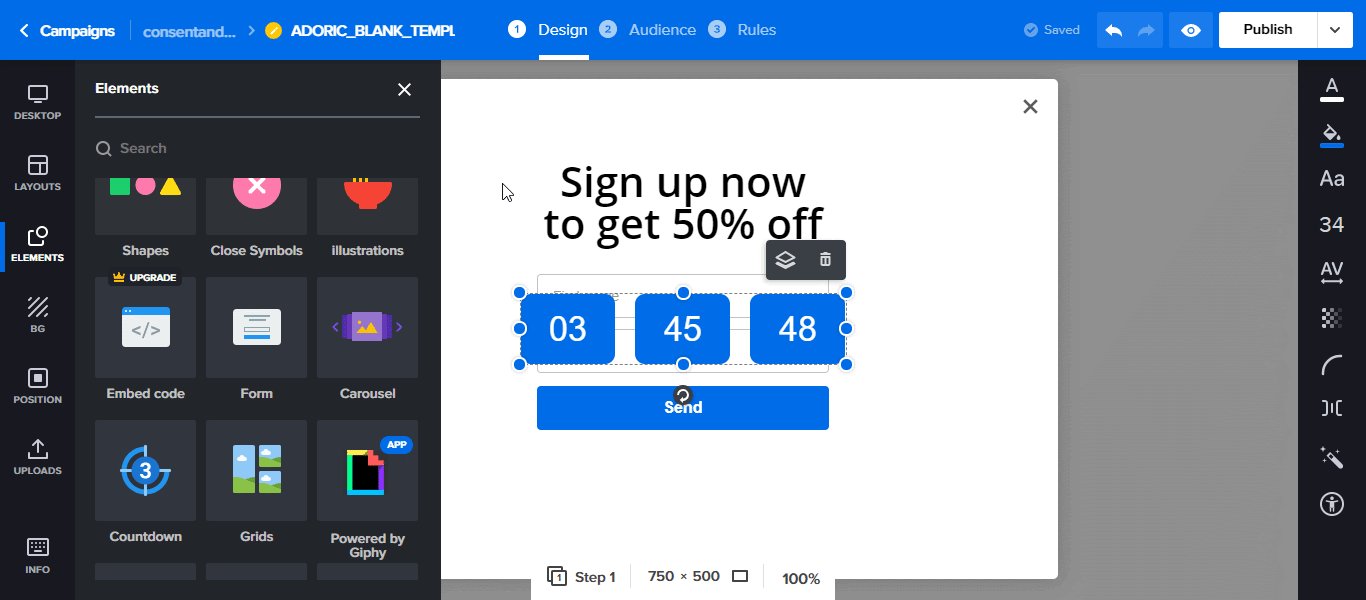
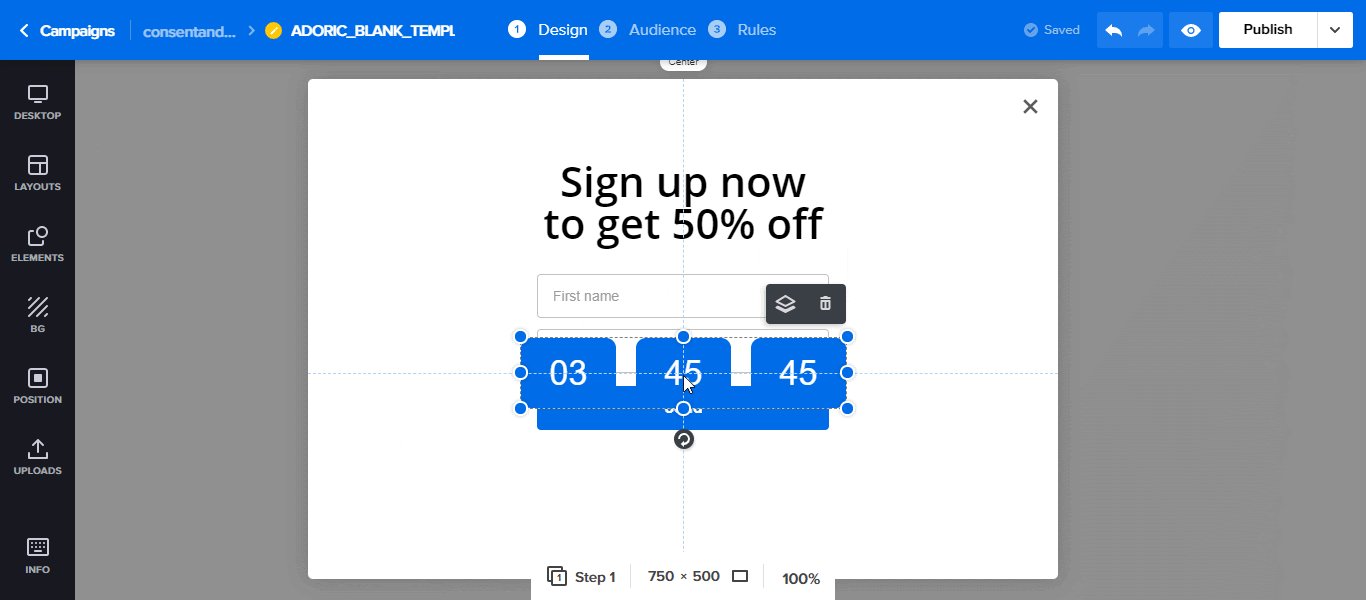
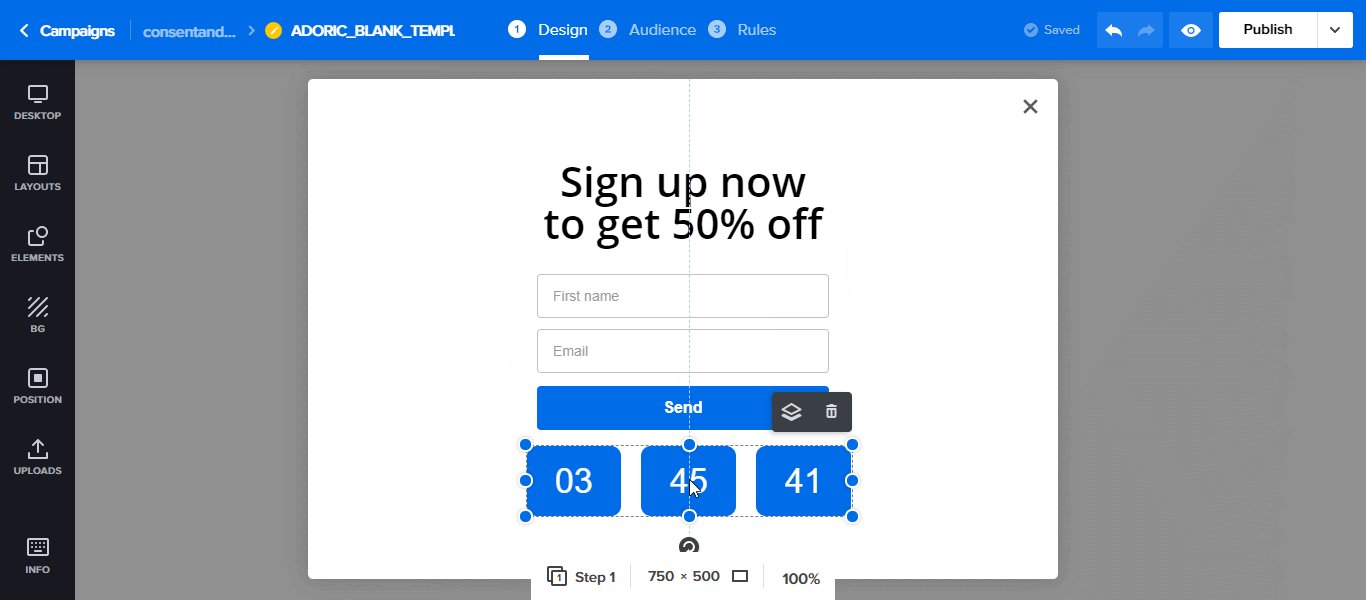
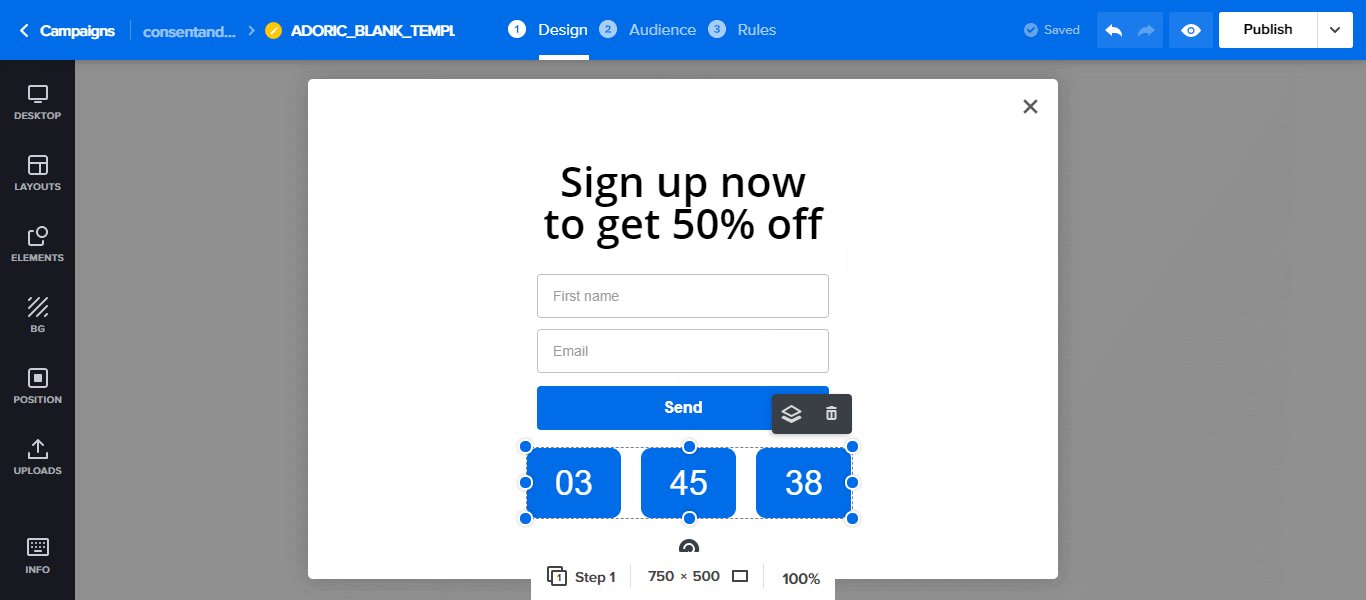
Kiedy skończysz, tak jak poprzednio w przypadku formularza, dodaj do płótna licznik czasu.

Następnie przeciągnij minutnik w dowolne miejsce na płótnie, tak jak poniżej:

Następną rzeczą, którą będziesz chciał zrobić, to wprowadzić poprawki do licznika czasu. Aby to zrobić, kliknij na nią, a na lewym panelu ustaw parametry.

Po zakończeniu naciśnij przycisk Zastosuj . W tym momencie możesz opublikować wyskakujące okienko z minutnikiem na swojej stronie WordPress.
Ale wcześniej musisz trochę posprzątać. Na początek musisz wskazać Adoricowi strony w swojej witrynie, na których ma się pojawiać wyskakujące okienko.
Oto jak się do tego zabrać:
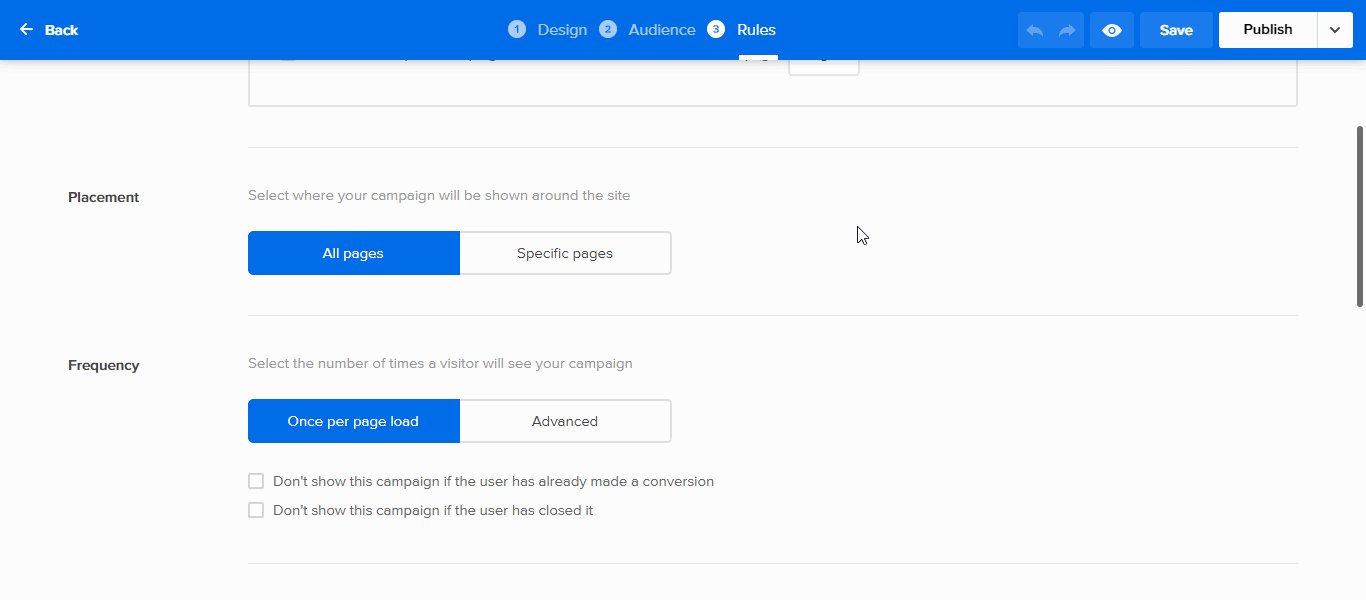
- Kliknij kartę Reguły u góry ekranu
- Otworzy się strona. Przewiń w dół do sekcji Miejsce docelowe .
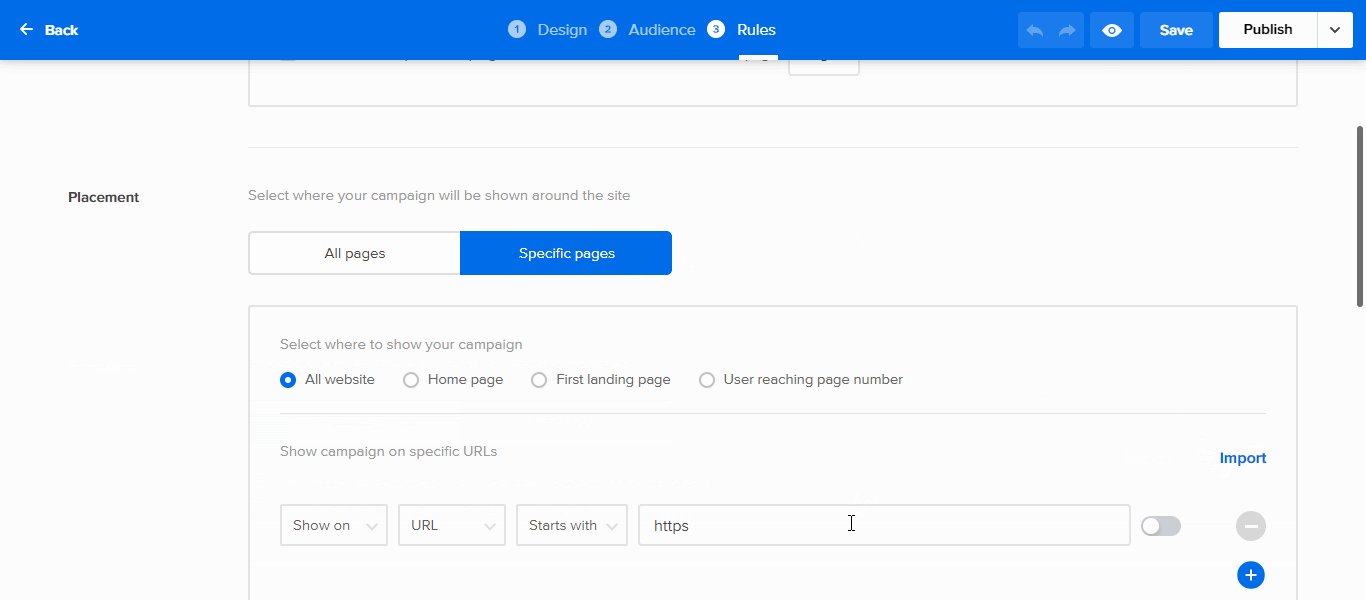
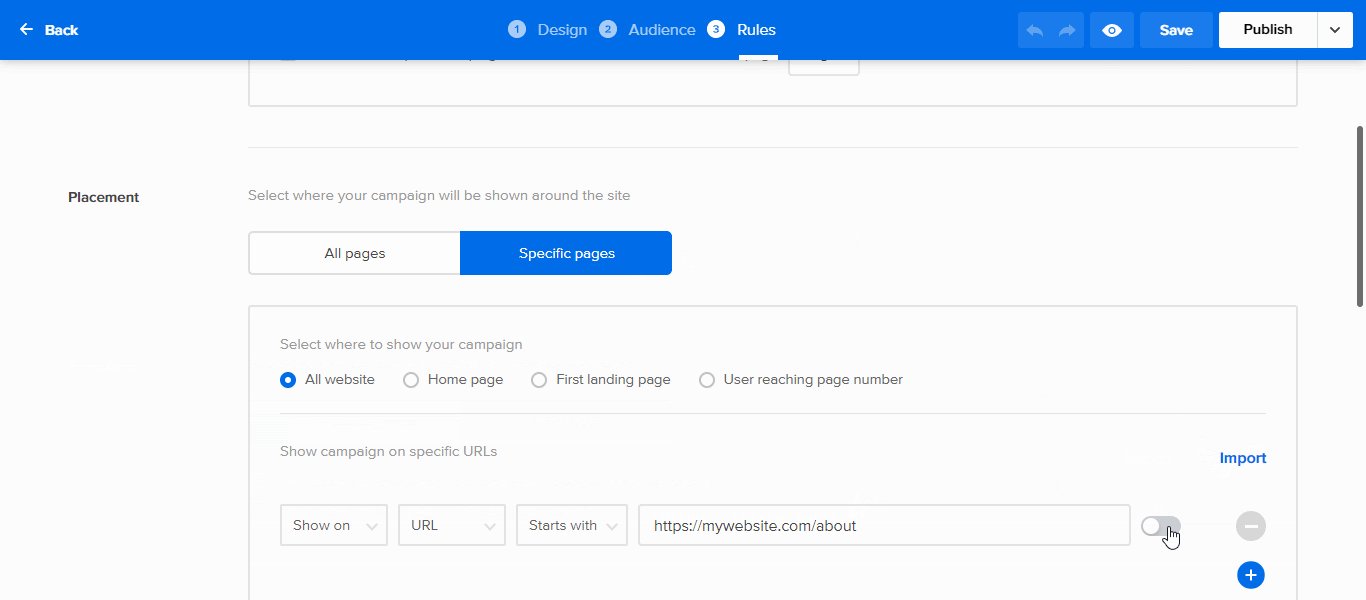
- Kliknij Określone strony , a następnie przycisk Dodaj.
- Wpisz adres URL strony, na którą chcesz kierować reklamy. Kliknij przycisk przełączania i opublikuj
Możesz także dostosować opcje częstotliwości, wyzwalaczy i zamykania, jeśli chcesz. Kliknij przycisk publikowania . Spowoduje to powrót do edytora projektu.

Teraz opublikuj wyskakujące okienko, klikając przycisk Opublikuj w prawym górnym rogu, a na Twojej stronie internetowej pojawi się licznik czasu. I to wszystko!
Podsumowując, nie musisz budować swojej kampanii od zera, tak jak zrobiliśmy to w tym samouczku.
Na szczęście mamy wiele szablonów wyskakujących okienek z osadzonymi w nich edytowalnymi licznikami czasu. Przykładami są to, tamto i tamto. Możesz zacząć od dowolnego z nich.
Zawijanie
W powyższym przykładzie dodaliśmy licznik do wyskakującego okienka. Jednak nie musisz ograniczać się do samych wyskakujących okienek. Możesz równie dobrze dodać je do wysuwanego, pływającego paska, a nawet dodać je bezpośrednio do swojej strony/postu jako wbudowany minutnik.
Wypróbuj Adoric za darmo
