Headless Magento: Wprowadzenie i dlaczego ReactJS idealnie się do tego nadaje?
Opublikowany: 2022-04-22Jeśli korzystasz z Magento, być może słyszałeś o bezgłowym Magento. Jest to rodzaj architektury internetowej, która reprezentuje rozdzielenie frontendu i zaplecza witryny. Sprzedawcy internetowi już aktywnie inwestują w taką zmianę.
W połączeniu z ReactJS, Headless Magento oferuje aplikację, która zapewnia spójne i wszechstronne wrażenia dla klienta, podobnie jak PWA i Dostosowane aplikacje internetowe.
W tym poście omówimy głęboko Headless Magento, a także powód, dla którego React JS jest uważany za idealne rozwiązanie.
Bezgłowe Magento: przegląd
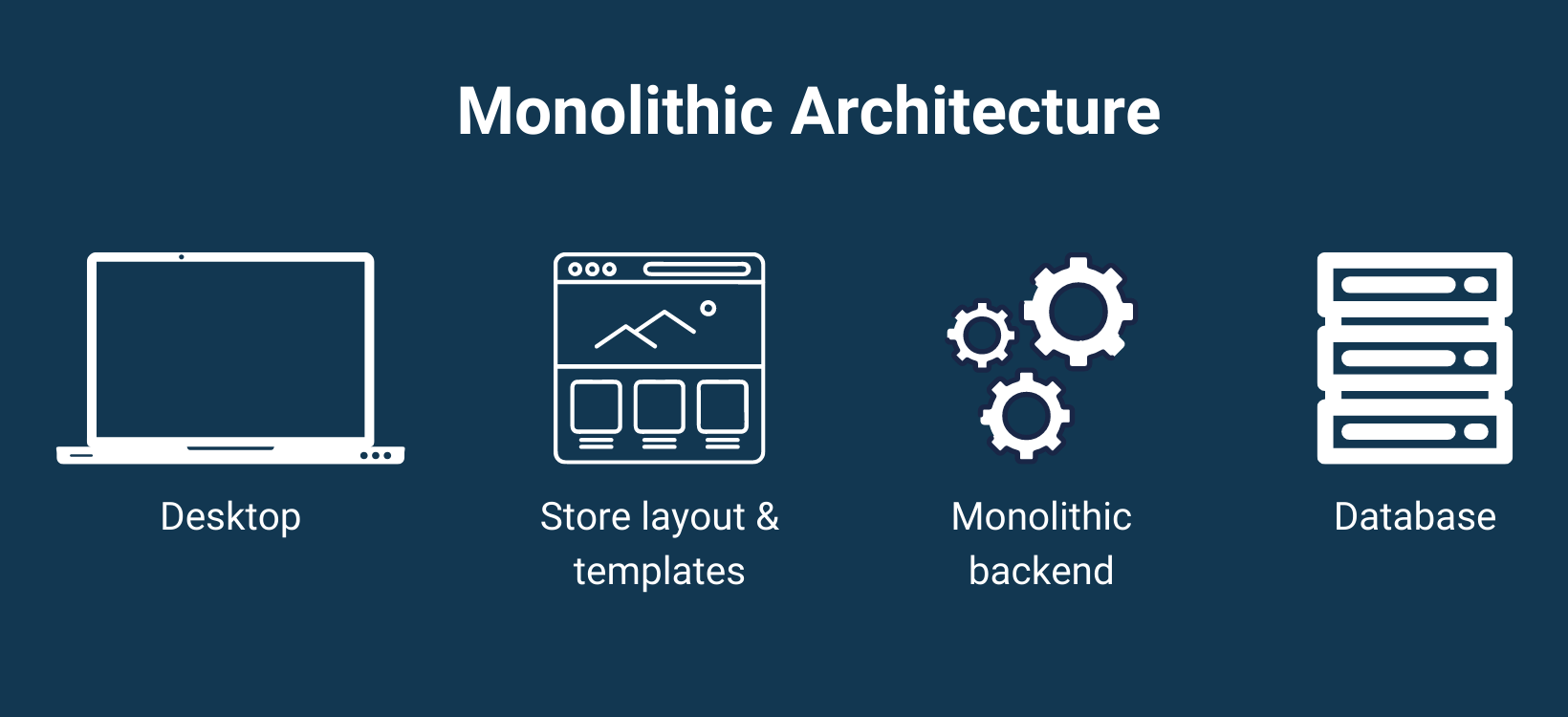
Magento było historycznie platformą monolityczną, co oznacza, że backend i frontend są ze sobą ściśle połączone jak cegły i cement.
Architektura monolityczna

Ta architektura na przestrzeni czasu wywołała szereg poważnych obaw:
1. Działa wolno na urządzeniach mobilnych
- Ponieważ front end jest zawsze tworzony na backendzie. Jest to podstawowa przesłanka funkcjonowania wszystkich stanowisk monolitycznych.
- Tego rodzaju sklepy internetowe nieustannie potrzebują optymalizacji mobilnej Magento. Jednak środki „terapeutyczne” mogą nie prowadzić do ogromnego wzrostu szybkości obecnych gadżetów.
2. Niskie doświadczenia mobilne kupującego
Większość sklepów nadal nie oferuje oddzielnych frontendów dla różnych urządzeń. Dotyczy to nawet smartfonów. Wtedy Twoi klienci mogą zmierzyć się z różnymi problemami użyteczności, takimi jak:
- Na stronie głównej i produktowej nagłówek może zajmować zbyt dużo miejsca.
- W górnej części strony produktu znajduje się bardzo mało informacji o przedmiocie: konsument widzi tylko zdjęcie (nawet nie w całości). Nie ma nazwy, ceny, oceny ani przycisku „Dodaj do koszyka” (jak pokazano na stronie internetowej Ikei). W rezultacie konsumenci są zmuszeni do przewijania w dół, zamiast od razu otrzymywać wymagane fakty.
3. Rutynowa konserwacja, dostosowywanie i skalowanie stają się coraz trudniejsze
- Chcesz wyświetlić przycisk listy życzeń lub dodać inną nową funkcję do interfejsu użytkownika.
- Po prostu chcesz zmienić położenie bloków na stronie produktu.
- Deweloperzy muszą edytować kod zaplecza, aby wprowadzić zmiany w układzie.
- Jako efekt uboczny, sam kod jest rozdęty.
4. Rozwój strategiczny również jest ograniczony
Nowe produkty na rynku (smartwatche, telewizory, asystenci głosowi itd.) stanowią potencjalne punkty styku dla sklepów internetowych. W dającej się przewidzieć przyszłości możesz znaleźć odpowiednie nakładki rzemieślnicze dla każdego z nich. Przy metodzie monolitycznej można sobie wyobrazić, ale bardzo trudno utrzymać kilka „głów”:
- Twoja strona staje się coraz bardziej skomplikowana z każdym dodatkowym frontendem (dla telefonów, potem nowych kanałów) dodanym do kodowania backendu. W przyszłości trudniej będzie to wszystko podzielić.
- Zmiany lub błędy w jednej sekcji tej pojedynczej bazy kodu mogą mieć wpływ na inne części Twojego sklepu.
- Podana technika jest nieaktualna. Tymczasem współczesne technologie (na przykład progresywny framework, taki jak React JS) pomagają w tworzeniu frontendów i zapewniają Twoim klientom przyjemny UX/UI.
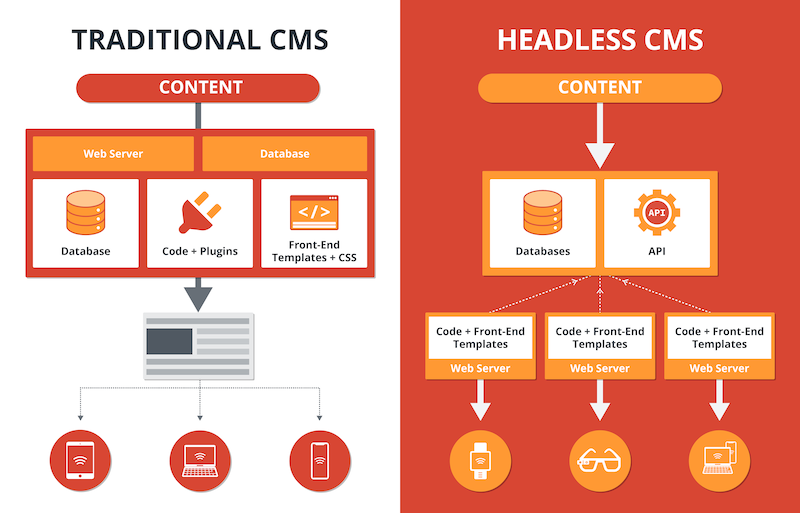
Architektura bez głowy
Z drugiej strony, bezgłowa architektura wykorzystuje backend Magento jako system zarządzania treścią. Tymczasem front-end jest oddzielony od Magento, aby umożliwić większą personalizację, która nie ogranicza się do platformy.
Aby zrozumieć, w jaki sposób sklep Magento bez głowy różni się od zwykłego, należy najpierw zrozumieć istotne różnice między bezgłowym e-commerce a monolityczną architekturą.
Architektura bezgłowa kontra monolityczna: porównanie
Wszystko działa w spójnym bloku dla starej techniki, a jedna modyfikacja wpływa na inną. Frontendy często reagują. Oznacza to, że istnieje tylko jeden projekt frontendu dla każdego zaplecza, a projekt ten ma być częściowo prezentowany na różnych rozmiarach ekranu, aby zmaksymalizować UI i UX.
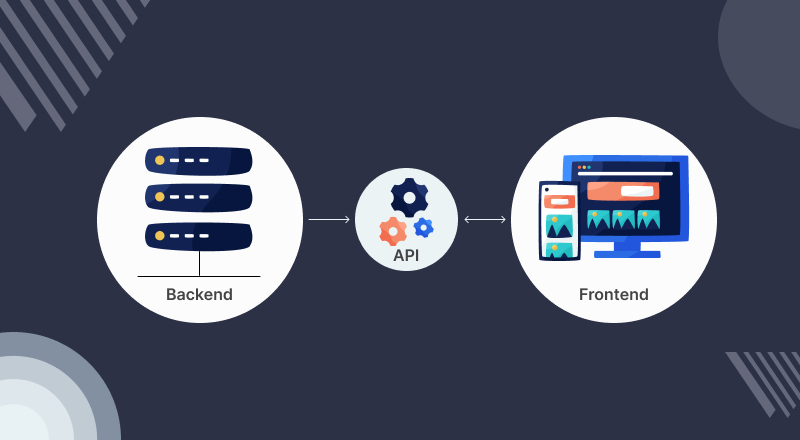
Tymczasem w metodzie bezgłowej backend i frontend są oddzielone za pomocą interfejsu API jako pomostu. Możesz połączyć jeden backend z wieloma frontendami i odwrotnie. Podczas gdy Twoja firma nadal będzie czerpać korzyści ze wszystkich możliwości e-commerce Magento. Bezgłowy system pozwala na szybką i efektywną kreatywną kontrolę nad interakcjami z klientami. Wiele się zmieniło w świecie e-commerce; kupujący chcą teraz płynnego kupowania na szybkiej i łatwej w obsłudze stronie internetowej.

Magento bez głowy
Magento to oparta na PHP platforma e-commerce, która tworzy unikalne witryny sklepów internetowych i jest używana przez wielu programistów na całym świecie. Jest to świetny wybór dla zaplecza kompilacji bez głowy, niezależnie od tego, czy jest to odrębny framework, czy bezgłowy CMS. Główną przestrogą jest to, że nie każda funkcja Magento ma w pełni rozwinięte interfejsy API (jak w przypadku platformy z interfejsem API lub niektórych systemów bardziej skoncentrowanych na headless), co może wymagać dodatkowego wysiłku programistycznego. Kreator stron Magento, a także inscenizacja i podgląd treści są godnymi uwagi przykładami takich funkcji.
To, wraz z innymi kosztami ogólnymi rozwoju, są jedynymi argumentami przeciwko bezgłowej pracy z Magento. Jednak wiele osób przeciwdziała temu i stworzyło dodatkowe funkcje lub zaczęło łączyć inne rozwiązania w celu poprawy dotkniętych obszarów.
Dlaczego bezgłowe Magento jest ważne?
Strategia Headless Magento zwiększyła elastyczność, wydajność i możliwość personalizacji treści, co przekłada się na lepsze wrażenia użytkownika dla konsumentów.
Magento ma odrębną konstrukcję, co oznacza, że interfejs i backend są ze sobą nierozerwalnie połączone. Ponieważ frontend i backend są oddzielone, możesz budować i zarządzać frontendem bez zależności od zaplecza. W ten sposób możesz zmienić motyw interfejsu Magento bez wpływu na backend.
Co Headless Magento oferuje sprzedawcom?
Magento i bezgłowa architektura ściśle się uzupełniają. Podczas gdy open-source'owy charakter Magento pozwala architekturze bezgłowej na pełne wykorzystanie jej potencjału, bezgłowy CMS rekompensuje długi czas rozwoju Magento.
Oto, co otrzymasz, zmieniając swój sklep Magento w bezgłowe Magento:
1. Lepsze doświadczenie omnichannel
Headless pozwala w bardziej spójny sposób rozwijać się na dodatkowe kanały. Możesz wypróbować nowe rynki dla swoich przedmiotów. Nie ogranicza się do stron internetowych, urządzeń mobilnych i tabletów, ale oferuje również nowe możliwości dla nietypowych urządzeń, takich jak Billboard, Apple Watch, urządzenia IoT i tak dalej. Największą zaletą bezgłowego CMS jest ujednolicenie treści. Aby opublikować zawartość w witrynie przeglądarki, aplikacjach mobilnych i innych urządzeniach, trzeba było korzystać z różnych pulpitów nawigacyjnych. Wszystkie wyświetlacze w metodzie headless są połączone z Magento CMS . W rezultacie materiał można szybko przesłać, a na wszystkie urządzenia przesyłany jest jednolity komunikat brandingowy.
Co więcej, frontendy dla konwencjonalnych sprzedawców są często responsywne, co oznacza, że jeden projekt jest używany dla kilku ekranów. Dzięki technologii headless możesz tworzyć odrębne frontendy dla urządzeń mobilnych, komputerów stacjonarnych i innych urządzeń wyświetlających, optymalizując najlepsze wrażenia dla każdego urządzenia.

2. Bardziej elastyczna personalizacja
Dostosowanie i utrzymanie platformy open source, takiej jak Magento, wymaga znacznych prac programistycznych. Niezamierzone zmiany mogą skutkować defektami i błędami. Jednak po rozdzieleniu backendu i frontendu łatwiej jest wprowadzić zmiany w interfejsie bez wpływu na backend i na odwrót.
Programiści mogą po prostu testować nowe funkcje i dodawać nowe technologie do frontendu, nie martwiąc się o to, co dzieje się w backendzie. Co więcej, różne grupy zespołów mogą działać jednocześnie na różnych częściach witryny Magento bez żadnych problemów.
3. Swobodnie twórz witryny sklepowe

Tradycyjne sklepy Magento polegają na wstępnie ustawionych motywach do projektowania witryn sklepowych.
Z drugiej strony, w przypadku bezgłowych frontendów można swobodnie konstruować unikalne projekty UI i UX w oparciu o dowolne odpowiednie frameworki lub języki programowania. Chociaż rozpoczęcie tego podejścia zajmuje trochę czasu, po utworzeniu podstaw programiści mogą szybko dostosować interfejs, nie zważając na te ograniczenia.
Korzystanie z narzędzia do tworzenia stron dla bezgłowych nakładek jest również dobrą opcją. Właściciele sklepów mogą szybko przeciągać i upuszczać witryny sklepowe, dodawać przycisk lub zmieniać układy w ciągu kilku minut bez konieczności wprowadzania kodu.
4. Lepsza lokalizacja i personalizacja
Hierarchia treści w Magento umożliwia właścicielom sklepów tworzenie kilku stron internetowych i witryn sklepowych dla różnych grup konsumentów, co jest wspaniałym miejscem do rozpoczęcia spersonalizowanego marketingu. Personalizacja jest przenoszona na wyższy poziom dzięki bezgłowej stronie Magento, która poprawia szybkość rozwoju, ujednolicenie treści i elastyczność frontendu.
Deweloperzy mogą szybciej budować sklepy dla różnych segmentów narodowości, a zespoły marketingowe mogą szybciej tworzyć treści. Co więcej, frontendy można bez wysiłku zintegrować ze sztuczną inteligencją i uczeniem maszynowym. Dzięki temu możesz zbierać dane użytkowników i dostarczać wysoce dopasowane teksty i wizualizacje.
W rezultacie wiele firm na całym świecie dąży do dokładnej lokalizacji w ramach swojej strategii wejścia na nowe rynki.
5. Większa prędkość
Kiedy frontendy i backendy są podzielone, stają się lżejsze, a tym samym ładują się szybciej. Co więcej, ponieważ dostosowywanie jest bardziej wszechstronne, programiści mogą łatwiej poprawić szybkość witryny dla bezgłowej witryny Magento.
Poza tym często współistnieją systemy headless commerce i Progressive Web App (PWA). Sklepy PWA często zastępują poprzedni frontend i łączą się z backendem Magento, aby poprawić szybkość. PWA wykorzystuje technologię Service Worker do buforowania na poziomie urządzenia, co może zwiększyć wydajność strony od dwóch do czterech razy.
Z drugiej strony istnieją pewne nieuniknione wady, z którymi użytkownicy muszą się zmierzyć:
6. Więcej wymagań dotyczących wysiłków rozwojowych
Stworzenie bezgłowej witryny Magento jest trudniejsze niż stworzenie zwykłego sklepu. Wymaga opracowania unikalnych motywów, interfejsów API, a nawet niestandardowych funkcji.
W rezultacie utrzymanie bezgłowego sklepu Magento wymaga większego wysiłku. Wymaga to użycia wykwalifikowanego wewnętrznego zespołu programistów; w przeciwnym razie musisz polegać na firmie Magento, aby zapewnić prawidłowe działanie witryny.
7. Problemy związane z wprowadzeniem na rynek
Uruchomienie sklepu bez głowy zwykle trwa dłużej ze względu na ilość prac związanych z dostosowywaniem i wymagany wysoki poziom techniczny.
Podczas gdy programiści mogą ukończyć witrynę Magento w ciągu jednego miesiąca, podstawowy bezgłowy sklep Magento zajmuje około dwóch miesięcy przed wdrożeniem.
8. Kwestie cenowe
Większy wysiłek i dłuższe godziny projektowe niezmiennie skutkują większymi wydatkami. W rezultacie architektura bezgłowa staje się coraz bardziej popularna wśród firm korporacyjnych.
Sprzedawcy, którzy nie mają głowy, muszą dokładnie rozważyć rodzaje dostosowań i technologii wymaganych, aby zapewnić, że rozwój nie przekroczy budżetu.
W połączeniu z ReactJS, Headless Magento oferuje aplikację, która zapewnia spójne i wszechstronne wrażenia dla klienta, podobnie jak Progressive Web Apps (PWA) i Dostosowane aplikacje internetowe.
Głębokie zanurzenie się w ReactJS
Co to jest ReactJS?

ReactJS to biblioteka javascript do budowania interfejsów użytkownika. Ta struktura pomaga w projektowaniu adaptowalnych interfejsów użytkownika. React to framework do tworzenia dynamicznych interfejsów użytkownika. Ułatwia tworzenie skalowalnych komponentów interfejsu użytkownika, które pokazują dane zmieniające się w czasie. Jedną z najważniejszych zalet ReactJS jest możliwość ponownego wykorzystania komponentów. Programiści oszczędzają czas, ponieważ nie muszą pisać wielu programów o tej samej funkcjonalności.
Dlaczego ReactJS jest optymalnym wyborem dla Headless Magento?
ReactJS to doskonały wybór dla platformy e-commerce, takiej jak Headless Magento, do tworzenia stron internetowych, ponieważ ma własną dużą społeczność Magento.
Oto niektóre zalety korzystania z ReactJS dla bezgłowego Magento:
- Tworzenie frontendu z kodem React jest proste.
- React gwarantuje, że Twój kod działa płynnie i jest prosty w utrzymaniu.
- React jest prosty w użyciu.
- Jego architektura zapewnia szybkie ładowanie strony, renderowanie, responsywność i przyjazność dla użytkownika.
- Omówiono większość kwestii związanych z SEO.
Jak zastosować ReactJS w Headless Magento?
Jeśli chodzi o integrację ReactJS w rozwoju Magento, należy rozważyć wiele możliwości. Decyzja opiera się na preferencjach i umiejętnościach dewelopera, którego zatrudnisz do rozwoju.
Stosowanie ReactJS
Możesz po prostu zintegrować ReactJS z Magento, używając tylko ReactJS; jest to jeden z najlepszych frameworków z najwyższą gwiazdką na GitHub. Aby używać ReactJS w Magento, musisz budować moduły od podstaw, zamiast modyfikować gotowe szablony.
Studio PWA
PWA Studio to projekt Magento, który umożliwia tworzenie progresywnych aplikacji internetowych (PWA). Zawiera kolekcję przedmiotów i projektów, które należy stworzyć dla sklepu Magento React.
Progressive Web Program (PWA) to aplikacja oparta na przeglądarce, która działa podobnie do natywnej aplikacji dostarczanej w chmurze. Jest zbudowany na platformie internetowej i działa w przeglądarce.
Zawijanie
W końcu dowiedzieliśmy się już o bezgłowym Magento, a także dlaczego ReactJS jest idealnym wyborem dla bezgłowego Magento. Jest to naprawdę niezbędne w tworzeniu progresywnych aplikacji internetowych i bezgłowego Magento.
Jeśli interesuje Cię Headless Magento, my – Magesolution chętnie Ci pomożemy. Z dumą możemy powiedzieć, że możemy zapewnić najlepsze rozwiązania Magento PWA , które mogą pomóc Twojej firmie rozwinąć profesjonalne PWA. W przypadku jakichkolwiek pytań lub wątpliwości prosimy o jak najszybszy SKONTAKTUJ SIĘ Z NAMI .
