Przewodnik przetrwania podstawowych wskaźników internetowych dla sklepów internetowych
Opublikowany: 2022-09-01Jakie są podstawowe wskaźniki internetowe?
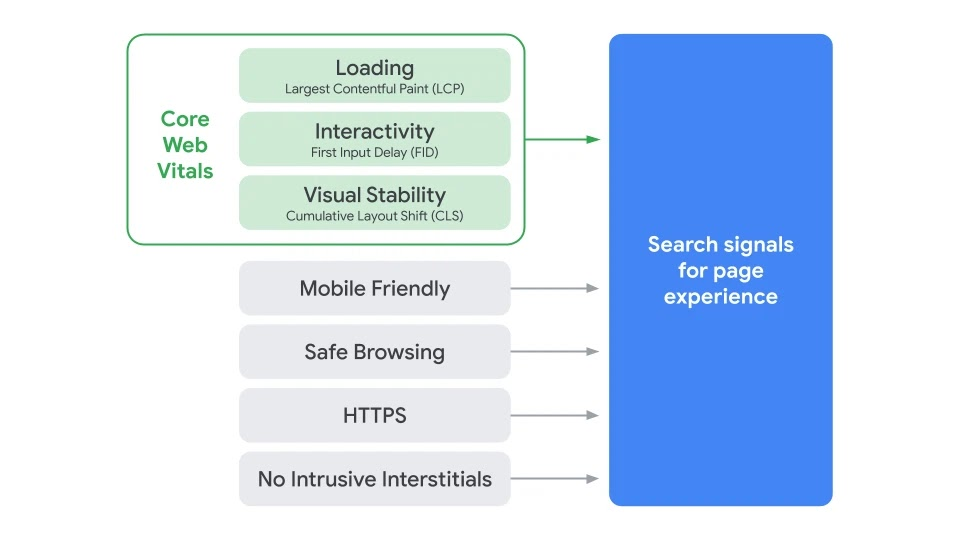
Istnieją 3 podstawowe wskaźniki sieciowe, które według Google są ważne przy pomiarze komfortu korzystania z Twojego sklepu internetowego:

- Największe wyrenderowanie treści — ile czasu zajmuje załadowanie głównej zawartości, np. bloku tekstu lub obrazu
- Opóźnienie pierwszego wejścia – czas potrzebny, aby strona internetowa Twojego sklepu stała się interaktywna po tym, jak użytkownik zainteresuje się nią, np. kliknie przycisk
- Zbiorcze przesunięcie układu — ile nieoczekiwanych zmian układu strony internetowej zmienia się podczas ładowania witryny i przewijania przez użytkowników
Zasadniczo te dane są podzbiorem czynników, które będą teraz tworzyć wynik jakości strony Google. Z Twojego punktu widzenia poprowadzą Cię one, jeśli chodzi o:
- Stabilność wizualna
- Interaktywność
- Ładowanie
Każdy z nich jest kluczem do ogólnego doświadczenia użytkownika, a w tym artykule przedstawimy je w dalszej części. Ale najpierw …
Powrót do góry lub 
Dlaczego kluczowe wskaźniki internetowe są ważne?
Teraz, gdy doświadczenie strony ma stać się czynnikiem rankingowym Google, powinno być oczywiste, dlaczego kluczowe czynniki sieciowe są ważne: mogą pomóc zwiększyć pozycję Twojego sklepu w SERP.
To powiedziawszy, podstawowe wskaźniki internetowe nie są jedynym elementem oceny jakości strony. Inne wskaźniki będą obejmować bezpieczne przeglądanie i gotowość mobilną, ale ponieważ podstawowe wskaźniki internetowe stanowią wystarczająco duży odsetek, są one niezbędne.
Warto jednak również wspomnieć, że przykładowy wynik jakości strony nie gwarantuje najwyższej pozycji w Google. Doświadczenie użytkownika to tylko jeden z wielu czynników rankingowych, które są wykorzystywane do określania rankingu dowolnej witryny. Ale ponieważ ma stać się czynnikiem rankingowym, ważne jest, abyś pracował nad tym, aby Twój sklep eCommerce zajmował jak najwyższą pozycję.
Powrót do góry lub 
Podstawowe wskaźniki internetowe bardziej szczegółowo
Jak wspomniano wcześniej, 3 podstawowe wskaźniki internetowe to:
- Największa zawartość farby
- Opóźnienie pierwszego wejścia
- Układ zmiany skumulowanej
Przyjrzyjmy się bliżej każdemu z nich.
Największa zawartość farby
Największe malowanie treści (LCP) mierzy, ile czasu zajmuje załadowanie największej zawartości na ekranie. Zasadniczo mierzy, jak szybko ładuje się cała witryna, biorąc za miarę największy fragment treści.
Jak zwykle wygląda największy fragment treści?
Zwykle będzie to obraz bohatera lub film, ale może to być również tekst nagłówka. To naprawdę zależy od tego, co jest na stronie.
Google preferuje, jeśli metryka LCP jest mniejsza niż 2,5 sekundy. Powody, dla których może to być ponad 2,5 sekundy, to blokowanie renderowania elementów przez CSS i JavaScript, wysokiej jakości zdjęcia, które nie zostały skompresowane, oraz wolniejszy czas reakcji serwera.
Aby dowiedzieć się, jaki jest Twój wynik LCP, możesz skorzystać z Google PageSpeed Insights.
Układ zmiany skumulowanej
Kumulacyjny układ przesunięcia (CLS) mierzy stabilność wizualną Twojej witryny. Mówiąc prościej, mierzy, w jaki sposób odwiedzający witrynę doświadcza przenoszenia treści na ekranie podczas wczytywania strony.
Wszyscy z pewnością wylądowaliśmy na stronach internetowych, na których pojawia się obraz (lub nawet reklama), który powoduje przesunięcie treści. Może to być szczególnie frustrujące dla użytkownika końcowego, który już kliknął, tylko po to, by treść się zmieniła, a link przenosi go w nieoczekiwane miejsce (np. bezpośrednio do reklamy).
Lub efekt może być tak wstrząsający, że chociaż nie przenosi użytkownika końcowego na inną stronę, powoduje, że traci on miejsce w środku zdania podczas czytania. Tak czy inaczej, może to negatywnie wpłynąć na wrażenia użytkownika. Google sugeruje, że Twój skumulowany wynik układu przesunięcia jest ustalony na poziomie 0,1 lub, jeśli to możliwe, mniej.
Na CLS zazwyczaj wpływają elementy, takie jak obrazy, które nie mają wymiarów określonych w kodzie. Ma na to również wpływ dynamiczne dodawanie nowej zawartości do istniejącej zawartości strony.
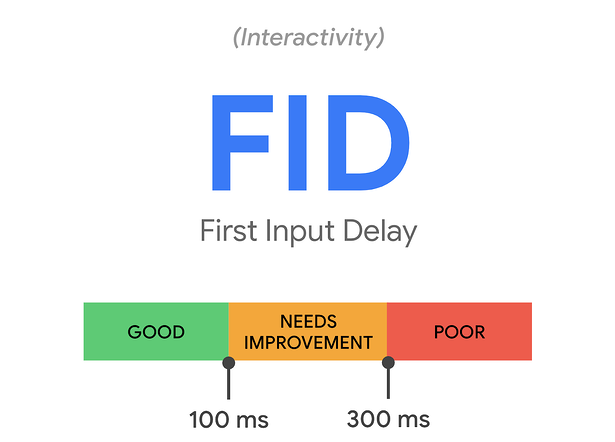
Opóźnienie pierwszego wejścia
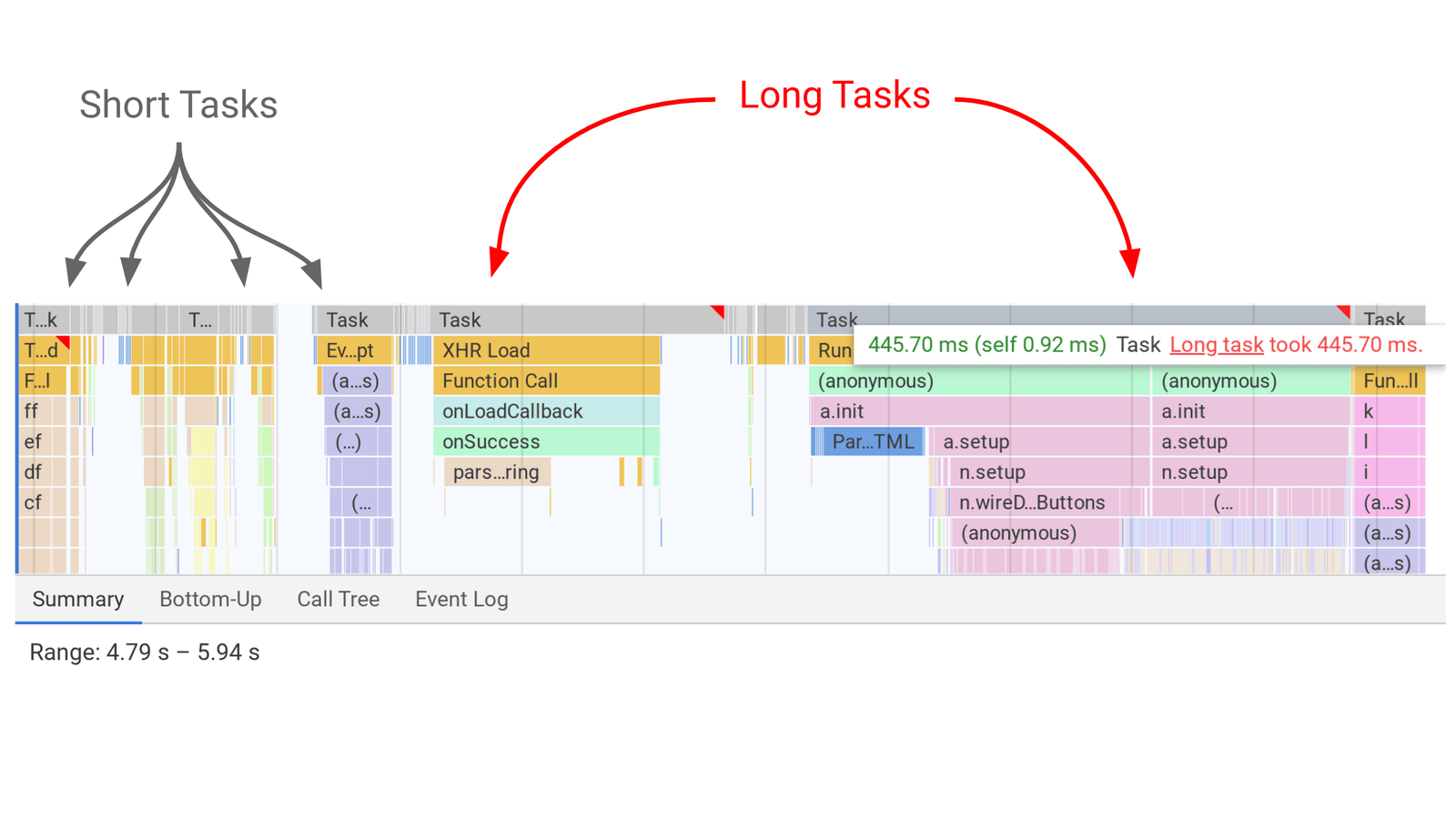
Opóźnienie pierwszego wejścia (FID) mierzy responsywność Twojej strony, a także jej użyteczność. Na przykład mierzy, ile czasu zajmuje Twojej stronie odpowiedź, gdy użytkownik końcowy kliknie łącze z menu rozwijanego.
Jeśli masz opóźnione opóźnienie pierwszego wejścia, oznacza to, że dana strona jest nadal zajęta zadaniem, mimo że odwiedzający próbuje z niego skorzystać. Może to być spowodowane na przykład tym, że serwer nadal przetwarza kod i jako taki nie rozpoczął zadania zainicjowanego przez kliknięcie użytkownika końcowego.

Dobry wynik opóźnienia pierwszego wejścia powinien wynosić około 100 milisekund.

Na kiepski wynik zazwyczaj wpływa kod firmy zewnętrznej, taki jak elementy firm zewnętrznych, które napędzają Twoją stronę, a także czas wykonania JavaScript. Na przykład może się zdarzyć, że przycisk „Dodaj do koszyka” spowalnia działanie ze względu na sposób napisania kodu.

Powrót do góry lub 
5 sposobów na poprawę podstawowych wyników Web Vitals w witrynie eCommerce
Zrozumienie, jakie są Twoje podstawowe wskaźniki internetowe, jest pierwszym krokiem do poprawy jakości strony w witrynach eCommerce. Następnym krokiem jest ulepszenie kluczowych wskaźników internetowych, aby dać sobie wszelkie szanse na zajęcie pozycji w pobliżu najwyższego miejsca w Google.
Oto kilka sposobów na poprawienie wyników Core Web Vitals:
1. Sprawdź swój aktualny wynik
Przejdź do Google PageSpeed Insights i wygeneruj raport. Dzięki temu dowiesz się, jak dobrze każda strona spełnia obecnie standardy wydajności.
Nie tylko to, ale narzędzie zaoferuje również sugestie, w jaki sposób możesz ulepszyć każdą stronę, aby podnieść swój wynik. Następnie możesz podjąć działania w związku z niektórymi z tych sugestii i jeszcze raz przejrzeć swoje strony przez PageSpeed Insights, aby zobaczyć, co się zmieniło.
2. Pracuj na miejscu z prędkością
Szybkość witryny od jakiegoś czasu jest czynnikiem rankingowym. Teraz, gdy wchodzi on w zakres „wyświetlenia strony”, naprawdę ważne jest, abyś pracował nad tym w ramach swojej strategii Core Web Vitals.
Sklepy internetowe składają się z wielu elementów. Jak widzieliśmy, przyciski „Dodaj do koszyka” – chociaż są konieczne – mogą spowolnić działanie witryny ze względu na sposób, w jaki jest napisany jej kod.
To wszystko powiedziawszy, wciąż jest nadzieja. Oto kilka rzeczy, które możesz zrobić, aby poprawić szybkość witryny:
- Zaimplementuj CDN. Dzięki sieci dostarczania treści odwiedzający witrynę mogą uzyskać dostęp do lokalnego serwera, który pomaga szybciej ładować treści
- Spróbuj wczytać elementy „nad zakładką” przed czymkolwiek innym. Innymi słowy, nie ładuj pozostałej zawartości, dopóki odwiedzający witrynę nie przewinie jej w dół, aby ją wyświetlić. Jest to znane jako leniwe ładowanie i zwiększa szybkość witryny, ograniczając liczbę zasobów, które są ładowane w tym samym czasie
- Ogranicz przekierowania
3. Replikuj ten sam wygląd w każdym formacie ekranu
Jak widzieliśmy, zmiany układu mogą uszkodzić stronę i wrażenia użytkownika, wywołując wstrząsający efekt i prawdopodobnie wpływając na współczynnik odrzuceń.
Nie wszystkich przesunięć układu można uniknąć, ale niektórych można. A podczas przygotowywania sklepu internetowego na urządzenia mobilne zmiany układu mogą stać się problemem, chyba że zoptymalizujesz swoje strony pod kątem różnych formatów ekranu.
Celem jest upewnienie się, że Twoje strony będą wyglądały tak samo na każdym urządzeniu (zarówno na komputerze, jak i telefonie komórkowym). Poprawi to Twój wynik skumulowanego przesunięcia układu.
Ta konkretna strategia nie jest jednak przeznaczona dla początkujących, dlatego ważne jest, aby porozmawiać z programistą internetowym o tym, co można zrobić, aby ujednolicić swoje funkcje.
4. Zoptymalizuj wszystkie media i obrazy
Sklepy internetowe muszą wyświetlać obrazy. To jest dane. Ale tak wiele wysokiej jakości zdjęć (i filmów) może naprawdę spowolnić działanie i postawić Cię w bardzo niekorzystnej sytuacji, jeśli chodzi o ranking.
Ważne jest, aby Twoje obrazy były zoptymalizowane pod kątem urządzeń mobilnych. Oznacza to ustawienie ich na mniejszej szerokości. Możesz to zrobić za pomocą wtyczek, takich jak ShortPixel Adaptive Images.
Dobrym pomysłem jest również osadzenie wszystkich filmów z platformy innej firmy, takiej jak Vimeo lub YouTube. Działa to jako lepsza alternatywa dla hostingu ich w Twojej witrynie.
5. Ogranicz korzystanie z aplikacji
Kuszące jest dodawanie wielu aplikacji do sklepu internetowego, zwłaszcza jeśli są one bezpłatne i wydają się poprawiać wygodę użytkownika.
Ale jak wspomnieliśmy wcześniej, aplikacje są kontrolowane przez stronę trzecią, a nie przez Ciebie. W związku z tym mogą obniżyć wynik opóźnienia pierwszego wejścia, ponieważ nie masz kontroli nad kodem. W rezultacie Twoja witryna może zbyt długo reagować na kliknięcia.
Oprócz ograniczenia korzystania z aplikacji tylko do tych, o których wiesz, że na pewno dodają coś do doświadczenia użytkownika, możesz również opracować własne niestandardowe aplikacje. Na przykład niestandardowa aplikacja do czatu na żywo nie tylko zapewnia obsługę klienta odwiedzającym online, ale także umożliwia napisanie kodu. Dlatego nadal za wszystko odpowiadasz.
Powrót do góry lub 
Zawijanie
Na szczęście poprawność podstawowych wskaźników internetowych sklepu eCommerce nie jest nauką o rakietach. Ale jeśli nie masz doświadczenia w tworzeniu stron internetowych i kodowaniu, dobrym pomysłem jest współpraca z doświadczonym programistą stron internetowych, który może pomóc w usunięciu wszelkich błędów, abyś mógł stale rosnąć w SERP.