Google AMP – szum czy nadzieja?
Opublikowany: 2016-11-25Gdy Google ponownie zmienił zasady gry i wypuścił swoje strony AMP, internet został przewrócony, ludzie zaczęli opowiadać się po jednej ze stron – zarówno za, jak i przeciw – i wiele osób zastanawia się dokładnie, co to oznacza dla ich firmy .
Bez wątpienia jest to jeden z największych wstrząsów w branży SEO, jaki miał miejsce w ciągu ostatnich kilku lat, ale Google obiecuje, że program Accelerated Mobile Pages zmieni zarówno sieć, jak i przyspieszy dostęp do ulubionych stron.
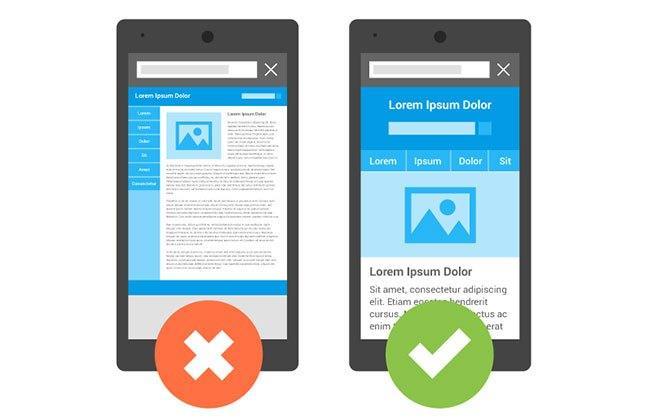
Smartfony i tablety zrewolucjonizowały sposób, w jaki konsumujemy treści i uzyskujemy dostęp do informacji, ale wraz ze wzrostem popularności wielu twórców stron internetowych i wydawców miało problemy z różnymi rozmiarami ekranu i systemami operacyjnymi, jeśli chodzi o dokładne wyświetlanie stron na ich witryna.

Wcześniej w pełni responsywne projekty miały duży wpływ na standaryzację branży mobilnej, ale wraz z szybkim rozwojem technologii nadążanie za zmieniającymi się czasami stwarzało więcej problemów niż to, za czym programiści byli w stanie nadążyć – w szczególności Google.
Następnie, w lutym 2016 r., firma Google wydała aktualizację AMP, która umożliwia wydawcom tworzenie lekkich stron internetowych, które świetnie wyglądają i działają bez zarzutu na wielu różnych urządzeniach .
W miarę upływu czasu Google obiecuje wydać jeszcze więcej aktualizacji protokołu AMP, umożliwiając wydawcom wdrażanie nowych typów reklam w celu zwiększenia przychodów, a także nowych typów treści, które pomogą uatrakcyjnić ich historie i artykuły oraz wyróżnić się na tle konkurencji .
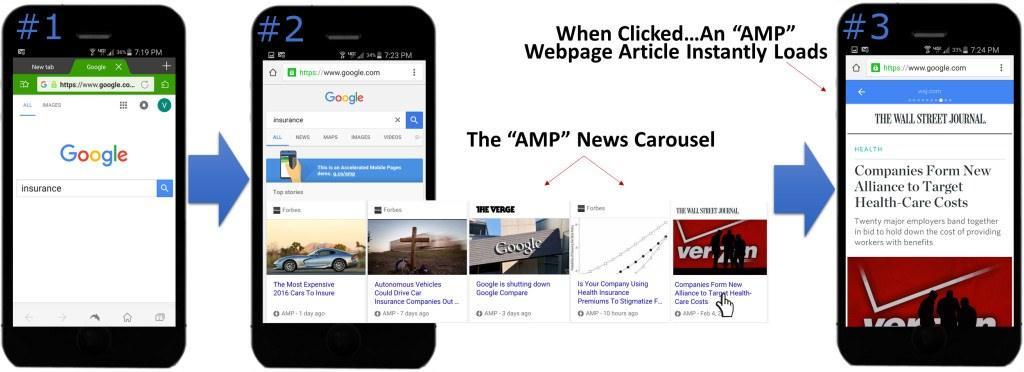
Najlepszym, najbardziej podstawowym sposobem opisania AMP jest to, że użytkownicy otrzymują strony, które są uproszczoną wersją pełnej wersji komputerowej i są dostarczane z własnych serwerów pamięci podręcznej Google, a nie (czasami) zawodnych serwerów, na których wydawcy hostują swoje witryny .
Jednak wielu wydawców jest rozdartych. Z jednej strony nowe strony AMP ładują się błyskawicznie, w większości przypadków w czasie krótszym niż 1 sekunda, ale zapewniają też uproszczoną obsługę użytkowników, co oznacza, że większość najważniejszych funkcji witryny została usunięta .
Chociaż jest jeszcze za wcześnie, aby dokładnie powiedzieć, co stanie się z AMP, zwłaszcza z historią wypuszczania przez Google produktów, które w końcu zawiodły i zostały wycofane, jedno jest pewne: Google i Facebook idą w łeb, aby się zmienić w jaki sposób uzyskujemy dostęp do sieci w przypadku urządzeń mobilnych.
Wpisz Facebook vs. Google
Ponieważ każda duża firma reklamowa walczy o więcej „zagarnięcia ziemi”, jeśli chodzi o cyfrowe nieruchomości, te ewolucje mają tylko sens. Każda firma chce stać się samym internetem, a im więcej nieruchomości kontroluje, tym więcej pieniędzy może zarobić.
Facebook Instant Articles został dobrze przyjęty, głównie ze względu na fakt, że Facebook pozwala wydawcom na uzyskanie dostępu do danych i zatrzymanie 100% przychodów, które generują z reklam umieszczanych na ich artykułach. To ogromna różnica w porównaniu z Google, który jako zachętę oferuje od 40% do 60% przychodów z reklam.

Kluczowe różnice między nimi opierają się na sposobie obsługi kodu, który jest ładowany za każdym razem, gdy otwierasz stronę internetową. Facebook wykorzystuje JavaScript, w którym Google zamierza wyeliminować JavaScript i inne powolne ładowanie aspektów większości projektów internetowych.
Obaj eliminują skrypty innych firm. Oznacza to, że wszystkie Twoje istniejące reklamy, nawet Twoje Analytics, nie załadują się na nowych stronach AMP Google. Artykuły błyskawiczne na Facebooku zapewniają wewnętrzne dane, z których możesz korzystać, podczas gdy Google wciąż pracuje nad rozwiązaniem.
Większość programistów ma problemy z nowym protokołem AMP, ponieważ nie ma żadnej kontroli nad samymi stronami. AMP usuwa większość kodu, w tym CSS, obrazy, filmy i inne zasoby, wybierając renderowanie tego, czego chcą, a nie tego, co zaprojektowałeś na stronie.
Chociaż łatwo jest zrozumieć, dlaczego Google i Facebook to robią, pojawiają się problemy z tagami kodu zawierającymi tylko AMP lub tylko artykuły błyskawiczne, które podważają kod HTML, który był używany w sieci od lat.
Obie platformy próbują tworzyć własne podzbiory kodu, co będzie wymagało od programistów nadążania za zmianami, a nie tylko korzystania z tego, co już działa. Może to stwarzać wiele problemów w przyszłości.
Do tej pory wydawcy przegrywali z powodu walki między tymi dwoma goliatami.
Z jednej strony liczba ruchu rośnie wraz ze zmianą stron wyników wyszukiwania, z drugiej strony przychody z reklam spadają w porównaniu z w pełni responsywnymi i dostosowanymi do urządzeń mobilnych projektami stron internetowych.

Jak to działa (AMP)
Platforma AMP HTML o otwartym kodzie źródłowym zazębia się z istniejącym kodem HTML, ale usuwa wiele „powolnych” części kodu HTML i umożliwia wydawcom tworzenie lekkich wersji swoich stron internetowych.
AMP HTML jest dokładnie taki sam jak HTML5, z kilkoma kluczowymi różnicami.
Po pierwsze, optymalizacja jest obsługiwana przez JavaScript i stylizowana za pomocą CSS, ale strony są buforowane przez serwery Google, co zmniejsza obciążenie serwerów hostingowych i umożliwia Google szybkie wyświetlenie strony, gdy użytkownik o to poprosi .
Buforowanie jest niezbędne dla AMP. Bez niego odwiedzający nadal polegaliby na hostach internetowych na całym świecie w celu obsługi stron, a nie na serwerach Google, które mogłyby śledzić odwiedzających według ich lokalizacji i wyświetlać stronę z pamięci podręcznej z najbliższego serwera.
Strony AMP są całkowicie oddzielone od witryny zoptymalizowanej pod kątem urządzeń mobilnych lub w pełni responsywnej.

Google nadal kładzie nacisk na komputerową wersję Twojej witryny. Zarówno wersja mobilna, jak i AMP Twojej witryny będą oznaczone jako alternatywne, pod warunkiem, że użyjesz odpowiednich znaczników.
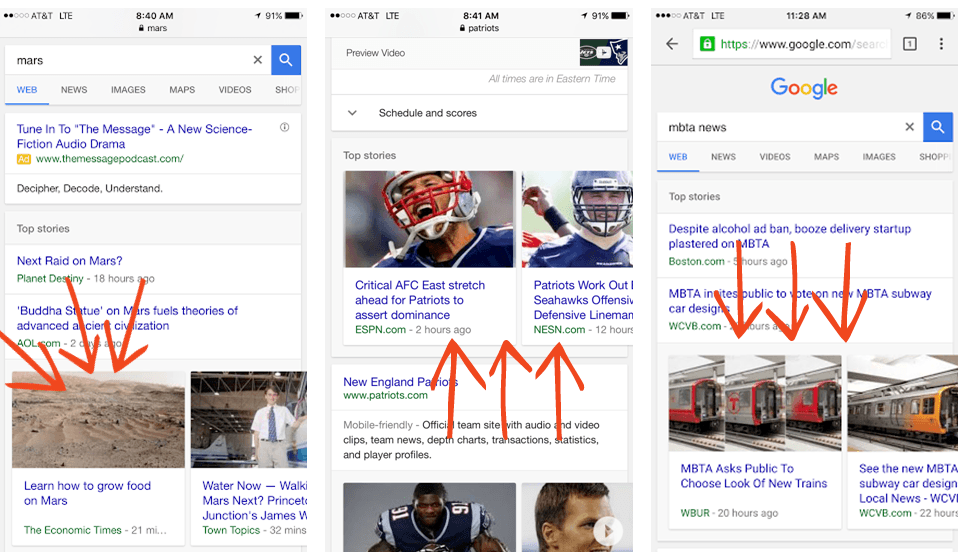
Gdy użytkownik mobilny wyszukuje słowo kluczowe w Google, Google wyświetla przede wszystkim strony AMP , podczas gdy standardowe wyniki wyszukiwania będą zawierać preferowaną wersję strony, w zależności od tego, co wybrał wydawca.
Chociaż istnieją poważne ograniczenia dotyczące typów reklam i modułów śledzących, których wydawcy mogą używać w swoich artykułach AMP, nadal mają wiele różnych rozwiązań do zarabiania na swoich treściach. W tej chwili zarówno DoubleClick, jak i OpenX są kompatybilne z AMP. Obie są obecnie dwiema największymi sieciami reklamowymi w Internecie.
Czy powinieneś wdrożyć AMP?
AMP został wdrożony, aby pomóc wydawcom wiadomości, ale jest odpowiedni dla wielu różnych rodzajów firm.
Wszystko, od organizacji handlu elektronicznego po duże marki, może wykorzystać projekt AMP, aby zwiększyć ruch w wyszukiwarkach i uczynić swoją witrynę bardziej przyjazną dla rosnącej bazy użytkowników mobilnych.
Na przykład eBay był jednym z pierwszych użytkowników projektu AMP, prezentując prawie 8 milionów różnych wyników wyszukiwania dla wszystkiego, od dronów z kamerami po zapytania związane z Sony Playstation. Po wdrożeniu eBay odnotował prawie 15% wzrost ruchu, opierając się wyłącznie na wyszukiwaniach związanych z AMP.
Sama zachęta komercyjna wystarczy, aby wiele różnych firm zaczęło wdrażać strony AMP. W miarę jak coraz więcej firm zacznie stosować tę technologię, stanie się ona standardem online, prawie zmuszając inne firmy do naśladowania. Bycie jedną z firm, które wdrażają AMP na wczesnym etapie, zapewnia duże korzyści dla ich wyniku finansowego.
Biorąc pod uwagę, w jaki sposób Google priorytetowo traktuje strony AMP w swoich wynikach wyszukiwania, przyjęcie było silne. Firmy, które walczą o pieniądze na reklamę mobilną, cieszą się, jak łatwo było wysyłać więcej pożądanego ruchu na ich własne strony, w przeciwieństwie do pozwalania konkurentom na dalsze zajmowanie większego kawałka tortu.

Największy odzew pochodzi od Google, który próbuje zatrzymać wydawców AMP w ich własnej sieci reklamowej, co spowodowało spadek przychodów niektórych wydawców. Tylko czas pokaże, czy reklamy odniosą większy sukces w standardowej sieci mobilnej, czy też przychody AMP będą nadal rosły wraz z rozwojem technologii.
Ponieważ technologia jest tak nowa, wielu programistów zastanawia się, jak to zrobić. Jednak z biegiem czasu AMP stanie się bardziej wpływowym czynnikiem w sposobie tworzenia i wyświetlania stron internetowych. To nie jest kolejny z nieudanych programów Google.
Google spędził lata, próbując wymusić responsywne witryny mobilne, a nawet wypuścił algorytmy, które zostały zaprojektowane specjalnie do wyświetlania responsywnych wersji stron na urządzeniach mobilnych w różnych wynikach wyszukiwania.
Dzięki najnowszym impulsom wszystkie testy, które włożyli w skłonienie wydawców do przyjęcia responsywnych projektów mobilnych, opłaciły się i nie znikną w najbliższym czasie. Jeśli jesteś wydawcą w dzisiejszym środowisku internetowym, niezależnie od branży, chcesz rozważyć włączenie AMP do swojego projektu.
To sprytny biznes, który otworzy przed Tobą, jako wczesny użytkownik, bramy, aby jako pierwszy wejść na rynek w Twojej konkretnej branży.
Dlaczego to działa
Urządzenia mobilne zwykle łączą się z sieciami komórkowymi. Sieci komórkowe mogą być zawodne i powolne. Google słuchał dokładnie tego, czego szukają użytkownicy, i starał się zapewnić dokładnie to: szybkie ładowanie stron internetowych, niezależnie od szybkości połączenia lub urządzenia.
Jeśli Google będzie w stanie oferować najszybsze wyniki, a osoby wyszukujące nie będą musiały czekać na załadowanie stron, utrzymają lwią część ruchu internetowego i będą wyprzedzać rynek.
Google ma również zachęty do utrzymywania ludzi w sieci mobilnej. Obecnie posiadają 5 z 9 najpopularniejszych aplikacji mobilnych, w przypadku których ich obecny udział w rynku jest znacznie mniej pewny. Twórcy aplikacji mobilnych zawsze ewoluują, aby wyjść z duchem czasu, więc Google musiał pójść w ich ślady lub zostać w tyle.
Co oznacza AMP dla SEO
W tej chwili AMP nie jest bezpośrednim czynnikiem wpływającym na pozycję Twojej witryny w wynikach wyszukiwania i nie zostaniesz ukarany, jeśli nie zastosujesz technologii AMP.
Nie zobaczysz również ogromnego wzrostu w rankingu wyszukiwania, jeśli zdarzy ci się go wdrożyć.
Zanim osiągniesz wysoką pozycję w wynikach wyszukiwania, musisz najpierw spełnić wszystkie pozostałe wymagania algorytmu. To się nie zmieniło, nawet po ruchu AMP.
Jednak prędkość ma teraz większe znaczenie niż kiedykolwiek. Jeśli istnieją dwa artykuły, które są dokładnie takie same na całej tablicy, jeśli chodzi o inne sygnały rankingowe, a jeden może ładować się szybciej niż drugi, strona, która ładuje się szybciej, będzie traktowana preferencyjnie w wynikach wyszukiwania.
AMP może również pośrednio wpływać na to, gdzie strony trafiają do wyników wyszukiwania, w oparciu o czynniki rankingowe, które są wbudowane w obecne algorytmy. Na przykład, jeśli strona AMP generuje więcej kliknięć przy mniejszej liczbie odrzuceń, Google zakłada, że strona jest wartościowa i ostatecznie umieszcza ją w rankingu nad innymi stronami, które mogą mieć problemy ze współczynnikiem odrzuceń.
Większość SEO w branży oczekuje, że AMP będzie mieć znaczący wpływ na sposób obsługi wyników wyszukiwania, zwłaszcza tych, które są wysyłane z urządzeń mobilnych lub są specjalnie dostosowane do słów kluczowych związanych z urządzeniami mobilnymi.
Pułapki, o których należy pamiętać
Z każdą inną zmianą w technologii możesz spodziewać się szerokiego zakresu korzyści, a także kilku pułapek, przez które będziesz musiał przejść, jeśli chcesz wyjść na szczyt.
Teraz, gdy technologia została wdrożona na całym świecie, coraz więcej programistów proponuje zautomatyzowane metody wdrażania jej na swoich stronach bez zajmowania się potencjalnym uszkodzeniem.
Aby dać ci wyobrażenie, zastanów się, gdzie znajdowało się SEO zaledwie kilka lat temu. Musiałeś zakodować wszystko na swoich stronach, od metatagów po tagi kanoniczne i nie tylko. Teraz wtyczki, takie jak All In One SEO i WordPress SEO, ułatwiają życie. Wszystko, co musisz zrobić, to wypełnić puste miejsca.

Wtyczki AMP dla witryn WordPress działają w ten sam sposób. Jeśli używasz WordPressa do zarządzania swoją witryną, zaimplementowanie AMP na swoich stronach jest dość proste i można to osiągnąć, instalując oficjalną wtyczkę.
Jeśli korzystasz z innej platformy lub zakodujesz swoje strony na stałe, musisz zaimplementować tagi AMP dla każdej strony.

Wdrożenie AMP na swoich stronach zasadniczo cofnie projekt witryny o około 10 lat , ale zapewni również nową platformę do rozwijania witryny. Jednak tym razem, zamiast koncentrować się na efektach wizualnych i użyteczności, na pierwszym miejscu stawiasz szybkość witryny.
Jedną z największych pułapek technologii AMP jest to, że Twoje strony nie są już hostowane w Twojej witrynie.
Są one tworzone w Twojej witrynie, ale Google przechowuje wersję strony w pamięci podręcznej i wyświetla ją użytkownikom z domeny Google.com, a nie Twojej własnej domeny i adresów URL.
Oznacza to, że możesz zauważyć znaczny spadek ruchu w witrynie w Analytics, podczas gdy w rzeczywistości wyświetlasz więcej odsłon każdemu odwiedzającemu. To trochę zagadka, ponieważ programiści opracowują nowe sposoby śledzenia użytkowników, którzy uzyskują dostęp przez serwery AMP, zamiast bezpośrednio uruchamiać własny piksel Analytics.
Ścisłe ograniczenia dotyczące plików cookie utrudniają również śledzenie tego, co robią użytkownicy, i dostarczanie im nowych treści na podstawie wyników ich historii przeglądania.
Jak wykorzystać ruch AMP?
Chociaż przyszłość AMP jest niepewna, jedno jest pewne: Google poświęciło dużą ilość zasobów i siły roboczej, aby upewnić się, że nie padnie ofiarą tych samych okoliczności, które nękały ich inne wdrożenia użyteczności, a mianowicie Google+ i autorstwo.
AMP ma duży wpływ na internet mobilny, ale jego przetrwanie będzie ostatecznie zależeć od tego, jak dobrze jest akceptowany przez wydawców i czy zostanie przyjęty jako standard branżowy, czy nie.
AMP ma większe szanse stać się standardem branżowym, ponieważ nie ma tak wielu wymagań, jak na przykład autorstwo. Autorstwo wymagało konta Google+ wraz z zaimplementowaniem kodu na stronach Twojej witryny. Gdy Google+ zaczął upadać, autorstwo poszło razem z nim.
Spadek obu technologii oznacza, że wydawcy internetowi będą mieli trudności z wdrożeniem AMP na dużą skalę.
To twoja szansa, aby dostać się, zanim zaczną ją wdrażać.
Jeśli jesteś w stanie stać się jednym z pierwszych w swojej niszy lub branży, który korzysta z AMP, szykujesz się do przechwytywania dużej ilości ruchu. Google może również dać Ci przychylność, ponieważ ufają Twojej witrynie dłużej niż nowszym witrynom, których wdrożenie tej technologii zajmuje więcej czasu.
Jak wdrożyć AMP
A teraz dobra rzecz – faktycznie zaimplementuj AMP w swojej witrynie, abyś mógł skorzystać z nowej technologii i otworzyć swoją witrynę na napływ odwiedzających, których Google obecnie traktuje preferencyjnie.
AMP działa w oparciu o trzy różne frameworki.
AMP HTML : jest to podzbiór kodu HTML5 bez nadprogramów, które są zwykle kojarzone z projektami z dużą ilością kodu. Jeśli znasz sam HTML, nie będziesz miał problemów z implementacją AMP HTML. Aby rozpocząć, oto link przedstawiający wszystkie tagi HTML, które są dostępne na stronach opartych na AMP.
AMP JS : jest to framework JavaScript, który jest używany do stron mobilnych. JavaScript innych firm nie jest obecnie dozwolony w ramach AMP. Jedyny obecnie używany Javascript jest oparty na obsłudze zasobów i zapewnianiu asynchronicznego ładowania.
AMP CDN : AMP CDN to opcjonalna sieć dostarczania treści, która pobiera Twoje strony oparte na AMP, automatycznie buforuje je i wprowadza drobne optymalizacje wydajności, aby zapewnić ich szybkie ładowanie i nie zawierające uszkodzonych lub nieobsługiwanych elementów.
Największą komplikacją, jeśli chodzi o implementację AMP na swoich stronach, jest fakt, że musisz utrzymywać dwie różne wersje, które użytkownicy faktycznie zobaczą.
Ponieważ AMP ogranicza ilość zasobów, które ładujesz na stronę, nie będziesz w stanie używać takich rzeczy, jak formularze generowania leadów, sekcje komentarzy, ramki iframe lub inne elementy używane przez większość projektantów, zwłaszcza te w WordPress.
Prawdopodobnie będziesz musiał również przepisać swój szablon, aby uwzględnić ograniczenia dotyczące rozmiarów. Na przykład:
- Twój CSS musi być wbudowany na stronie i mieć rozmiar mniejszy niż 50 KB.
- Można używać czcionek niestandardowych, ale muszą one mieć specjalne rozszerzenie czcionki AMP, aby można je było poprawnie załadować.
- Multimedia, takie jak filmy i obrazy, również muszą być traktowane inaczej. Obrazy muszą być ładowane za pomocą elementu amp-img, a animowane pliki GIF muszą być ładowane za pomocą elementu amp-anim.
- Elementy Amp-video umożliwiają ładowanie filmów hostowanych lokalnie za pomocą HTML5. Aby załadować filmy z oddzielnej platformy, na przykład YouTube, musisz użyć amp-youtube.
W tej chwili istnieje również obsługa różnych dodatków, takich jak pokazy slajdów, karuzele i lightboxy, a także osadzania w mediach społecznościowych dla głównych platform, takich jak Facebook, Twitter, Instagram, Pinterest i nieistniejącego już Vine.
Chociaż tagi niekoniecznie są trudne w użyciu, będą wymagały podjęcia dodatkowych kroków podczas planowania projektu witryny. Będziesz także musiał zmodyfikować oryginalną wersję swojej strony, tak aby zawierała następujący tag, zasadniczo tag kanoniczny dla stron opartych na AMP:
<link rel="amphtml" href="http://www.twojawitryna.com/blog-post/amp/">
Wdrażanie reklam na stronach opartych na AMP jest nieco trudniejsze, zwłaszcza że oprogramowanie do blokowania reklam i wtyczki stają się coraz bardziej popularne każdego dnia.
AMP ma również problemy z wyświetlaniem kodu Analytics, ponieważ opiera się na JavaScript. Zamiast korzystać z Analytics, musisz użyć kilku różnych tagów AMP.
- AMP-Pixel : jest to tag, którego musisz użyć zamiast standardowego piksela śledzącego. Możesz także zaimplementować wiele różnych zmiennych, aby zapewnić lepsze śledzenie i tagowanie odwiedzających.
- AMP-Analytics : jest nieco bardziej zaawansowany niż standardowy amp-pixel, ale prawdopodobnie będzie tym, co zaimplementujesz w swojej witrynie, jeśli chcesz uzyskać wyższy poziom konfiguracji i większą kontrolę.
Jeśli nie korzystasz konkretnie z Google Analytics, prawdopodobnie użyjesz tagu amp-analytics. Musisz umieścić go w sekcji <head>, a następnie skonfigurować za pomocą znaczników JSON w sekcji <body> swojej witryny.
Więcej informacji o implementacji Analytics można znaleźć w witrynie projektu AMP, klikając tutaj.
AMP spotyka WordPressa
Chociaż wszystko, co właśnie omówiłem, może wydawać się zbyt techniczne, implementacja AMP na twoich stronach, zwłaszcza za pośrednictwem WordPressa, jest w rzeczywistości dość prosta.
W tej chwili Automattic/Wordpress opracowuje wtyczkę, która jest często aktualizowana, co znacznie ułatwia pracę.
Krok 1: Zainstaluj oficjalną wtyczkę
Aby rozpocząć, musisz pobrać oficjalną wtyczkę AMP dla WordPress. W tej chwili nie jest on obecnie dostępny za pośrednictwem pulpitu WordPress, więc będziesz musiał przejść do repozytorium GitHub i pobrać plik .zip. Możesz go znaleźć, klikając tutaj.
Zainstaluj go tak, jak każdą inną wtyczkę. Po zainstalowaniu musisz dodać /amp/ po adresach URL artykułów lub, jeśli używasz standardowych permalinków, musisz dodać tag ?amp=1 .
Krok 2: Zweryfikuj swoje ustawienia i dostosuj do perfekcji
Po zainstalowaniu i skonfigurowaniu wtyczki musisz poczekać, aż Google Search Console pobierze wersję AMP Twoich stron. Z mojego doświadczenia wynika, że nie dzieje się to bardzo szybko. Jeśli zdarzy ci się coś naprawić lub zmienić, może minąć kilka dni, zanim Search Console uwzględni zmiany.
Zalecam użycie kombinacji Search Console i procesu weryfikacji Chrome.
Aby skorzystać z procesu weryfikacji Chrome, musisz odwiedzić jedną ze swoich stron AMP w Chrome, a następnie dodać „ #devleopment=1 ” na końcu adresu URL. Teraz naciśnij Control + Shift + I, aby otworzyć Narzędzia programistyczne i przejdź do konsoli.
Jeśli się powiedzie, zobaczysz komunikat „walidacja powiodła się”. Jeśli nie, otrzymasz pełną listę problemów, którymi będziesz musiał się zająć. W większości przypadków będziesz musiał przejrzeć każdą ze swoich stron AMP i zweryfikować je indywidualnie za pomocą tej metody.
W zależności od tego, jak sformatowałeś artykuły, może być konieczne wprowadzenie pewnych zmian w celu faktycznej walidacji stron. Najczęstszymi problemami, jakie napotkałem podczas procesu weryfikacji, były atrybuty wysokości i szerokości dołączane do obrazów oraz poprawianie starszych kodów do osadzania YouTube.
Krok 3: Zainstaluj funkcję Analytics
Jeśli chcesz faktycznie śledzić skuteczność swoich nowo utworzonych stron opartych na AMP, musisz wdrożyć jakąś formę śledzenia. Jedną z najpopularniejszych platform śledzących jest Google Analytics.
Niestety, Analytics nie działa po wyjęciu z pudełka.

Jednak włączenie amp-analytics jest dość łatwe. Musisz być w swoim pulpicie WordPress i przejść do edytora wtyczek: Wtyczki > Edytor. Następnie wybierz „AMP”.
Na koniec przejdź do amp-post-template-actions.php plik.
Do tego pliku należy dodać następujące wiersze kodu:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
funkcja amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
funkcja xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"zmienne": {
"account": "UA-XXXXX-Y" - dodaj swój identyfikator konta
},
"wyzwalacze": {
"trackPageview": {
"włączone": "widoczne",
"żądanie": "odsłona"
}
}
}
</script>
</amp-analytics>
<?php
}
Pamiętaj, aby zmienić UA-XXXXX-Y na identyfikator usługi Google Analytics. Teraz wróć do procesu weryfikacji na swoich stronach, a Twoja weryfikacja powinna zakończyć się pomyślnie.
Więc czy AMP Hype, czy Hope?
Z jednej strony wielu SEO w branży sprzeciwia się trendowi AMP, oskarżając go, że jest to tylko kolejny program Google, który zakończy się niepowodzeniem, jak wiele innych.
Jednak tym razem może być inaczej.
Google poświęciło wiele zasobów i siły roboczej, aby zapewnić jej sukces, a kiedy spojrzysz na przyczyny, dla których jest on budowany, możesz zauważyć, że Internet już zmierza w tym kierunku.

Dodaj do tego fakt, że Facebook już wypuścił swoją platformę Instant Artykuły i oferuje 100% przychodów reklamowych wydawcom, którzy ją adoptują, możesz zobaczyć, dlaczego tak ważne jest, aby Google rzucił czapkę na ring.
W przeważającej części jest za to dużo szumu. Wydawcy, którzy go przyjęli, zauważyli jednak ogromny wzrost ruchu, który Google dostarcza do ich witryny.
Na podstawie wzrostu ruchu sam, a fakt, że więcej z internetu jest w kierunku mobilnego reagujący i łatwy dostęp, zwłaszcza w ruchu stacjonarnego Mobile Traffic dogania, wdrażanie AMP (a nawet Facebooka błyskawiczne artykułów) tylko sprawia Sens e.
Chociaż obecnie w algorytmach nie ma żadnych czynników związanych z AMP, nic nie mówi, że Google nie będzie kłaść większego nacisku na same strony AMP.
Strony AMP są buforowane i przechowywane na serwerach Google, co daje im znacznie więcej czasu na analizę treści i zwiększenie zaufania do witryn, na których działają strony AMP.
Jeśli jesteś w stanie utrzymać wysoką jakość treści i jednocześnie wdrożyć AMP, sygnały społecznościowe i użytkowników wysyłane przez Twoją witrynę do Google mogą wystarczyć, aby pomóc Ci uzyskać wyższą pozycję w rankingu dla określonych słów kluczowych – zwłaszcza tych, które mają tendencję wyszukiwać więcej na urządzeniu mobilnym niż na komputerze stacjonarnym.
Werdykt w sprawie długoterminowej rentowności projektu AMP wciąż nie jest rozstrzygnięty, ale wszystko wskazuje na to, że będzie on istniał jeszcze przez długi czas. Już na tej podstawie prawdopodobnie dobrym pomysłem jest poświęcenie czasu na skonfigurowanie witryny i sprawdzenie, czy AMP działa prawidłowo .
W tej chwili Twoja witryna może czerpać tylko nowe korzyści z wdrażania nowej technologii. Każdy użytkownik internetu woli strony, które szybko się ładują, a AMP został zaprojektowany specjalnie z myślą o tym.
