20 przykładów płaskiego projektu dla witryny eCommerce
Opublikowany: 2022-10-26Płaska konstrukcja to styl projektowania, który w ciągu ostatnich kilku lat zyskał dużą popularność w świecie eCommerce. Jest prosty, elegancki i bardzo wszechstronny – idealny dla stron internetowych, które muszą wyglądać profesjonalnie i wyróżniać się z tłumu. W tym poście przedstawiamy 20 przykładów płaskiej konstrukcji witryny eCommerce , której możesz użyć do stworzenia stylowej i nowoczesnej witryny. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym projektantem stron internetowych, koniecznie sprawdź te przykłady!
Jakie są kluczowe czynniki płaskiej konstrukcji witryny eCommerce?
Płaska konstrukcja to styl projektowania stron internetowych, który kładzie nacisk na prostotę i minimalizm. Wykorzystuje czyste, uporządkowane projekty z ograniczonymi efektami i gradientami. Płaskie projekty są popularne, ponieważ ułatwiają nawigację po witrynach internetowych, szybciej się ładują i nie powodują złudzeń.
Podczas projektowania płaskiej witryny eCommerce należy wziąć pod uwagę kilka kluczowych czynników:
Układ
Układ strony jest kluczowy przy tworzeniu skutecznej strony internetowej. Zbyt często strony internetowe są zagracone i trudne do zrozumienia. Układ powinien być prosty i łatwy w nawigacji, bez ukrytych warstw i mylących przycisków. Wszystko powinno być dostępne z jednego miejsca na stronie.
Tę zasadę można zastosować nie tylko do projektu strony internetowej, ale także do samej treści. Upewnij się, że Twoje pisanie jest jasne i zwięzłe, bez zbędnego żargonu lub skomplikowanych struktur zdań. Twoi czytelnicy ci za to podziękują
Zabarwienie
Przy tworzeniu strony internetowej ważne jest, aby używać kolorów, które dobrze ze sobą współgrają. Kolory należy dobierać w oparciu o ich komplementarny charakter – kolory przeciwstawne (takie jak czerwień i zieleń) mają tendencję do ścierania się i nieprzyjemnego wyglądu. Dodatkowo różne kolory mogą dobrze ze sobą współgrać, jeśli są używane z umiarem – na przykład niebieski i żółty mogą dać efekt odświeżający.
Po wybraniu kolorów, których chcesz użyć, upewnij się, że zostały one zastosowane w witrynie we właściwy sposób. Staraj się nie nadużywać jednego koloru ani nie mieszać zbyt wielu różnych kolorów; spowoduje to chaotyczny wygląd zamiast spójnego. Unikaj też używania jasnych neonowych tonów – z łatwością przytłoczą one resztę projektu i odciągną uwagę od wiadomości.
Obrazy
Rozmiar obrazu to jeden z najważniejszych czynników przy projektowaniu małych przestrzeni. Obrazy powinny być pomniejszone, aby pasowały do dostępnej przestrzeni bez utraty szczegółów lub jakości. Oznacza to, że musisz upewnić się, że Twoje obrazy mają co najmniej 60% ich oryginalnego rozmiaru (lub mniejsze).
Oto kilka wskazówek, jak prawidłowo zmienić rozmiar obrazów:
- Użyj edytora obrazów, takiego jak Photoshop lub GIMP, które mają wbudowane narzędzia do skalowania.
- Spróbuj użyć opcji „Dopasuj obraz do zaznaczenia” w dowolnym edytorze, którego używasz. Spowoduje to automatyczne przeskalowanie obrazu zgodnie z granicami obszaru zaznaczenia.
- Użyj prowadnic linijek jako odniesienia podczas zmiany rozmiaru obrazów, zwłaszcza jeśli zawierają one duże ilości tekstu lub grafiki. Znaki reguły 1/8 cala dobrze sprawdzają się w tym celu; w razie potrzeby użyj większej liczby znaków, aż wszystkie elementy zostaną prawidłowo zwymiarowane względem siebie.
Jeśli jesteś zadowolony z rozmiaru obrazu, zapisz go jako plik PNG lub JPG. Pamiętaj, że GIF-y nie są zalecane dla małych przestrzeni – mogą być bardzo duże i zajmować dużo miejsca na Twojej stronie, które w przeciwnym razie można by wykorzystać na treść.
Zawartość

Odpowiednio tematyczna grafika i treść mogą pomóc Twoim klientom szybciej znaleźć to, czego szukają, co przełoży się na większą sprzedaż. Jeśli chodzi o wyznaczanie motywu dla każdej kategorii produktów, należy pamiętać o kilku rzeczach.
- Pomyśl o głównym celu grafiki lub artykułu. Sprzedać produkt? Aby wyjaśnić, jak działa produkt? Aby pomóc swoim klientom dokonać świadomego zakupu? Następnie użyj tych informacji jako przewodnika przy ustalaniu, którego motywu użyć.
- Rozważ grupę docelową dla tej konkretnej kategorii produktów. Czy wszystkie Twoje produkty są skierowane do początkujących? Czy masz kategorie dedykowane specjalnie zwierzętom domowym lub kobietom w ciąży? Jeśli tak, wybierz odpowiedni motyw.
- Bądź spójny z wybranym motywem we wszystkich grafikach i artykułach związanych z tym obszarem tematycznym. W ten sposób klienci, którzy napotkają jeden fragment treści podczas przeglądania Twojej witryny, będą mogli zrozumieć jego kontekst w ramach całego schematu projektowania witryny
Na przykład, jeśli prowadzisz sklep odzieżowy, upewnij się, że wszystkie grafiki i tekst są skierowane do produktów odzieżowych. Jeśli sprzedajesz artykuły kuchenne, podkreśl w swoich treściach przepisy i wskazówki kulinarne. Kluczem jest zastanowienie się nad konkretnym obszarem tematycznym, który oferujesz i użycie odpowiedniej terminologii przy jego opisie. Dzięki temu klienci nie zgubią się w morzu niepowiązanych informacji i będą mogli szybko rozpoznać, które elementy w Twojej witrynie odnoszą się do ich zainteresowań (i odpowiednio je kupić).
Top 20 przykładów płaskiego projektu dla witryny eCommerce
Nie ma wątpliwości, że w dzisiejszych czasach płaski design jest w modzie. Jest prosty, elegancki i atrakcyjny – właśnie tego potrzebuje wiele firm, aby wyróżnić się na tle konkurencji. Poniżej przedstawimy 20 przykładów pięknych płaskich witryn eCommerce. Od ekskluzywnych sprzedawców mody po właścicieli małych firm, którzy szukają świeżego wyglądu, na tej liście każdy znajdzie coś dla siebie!
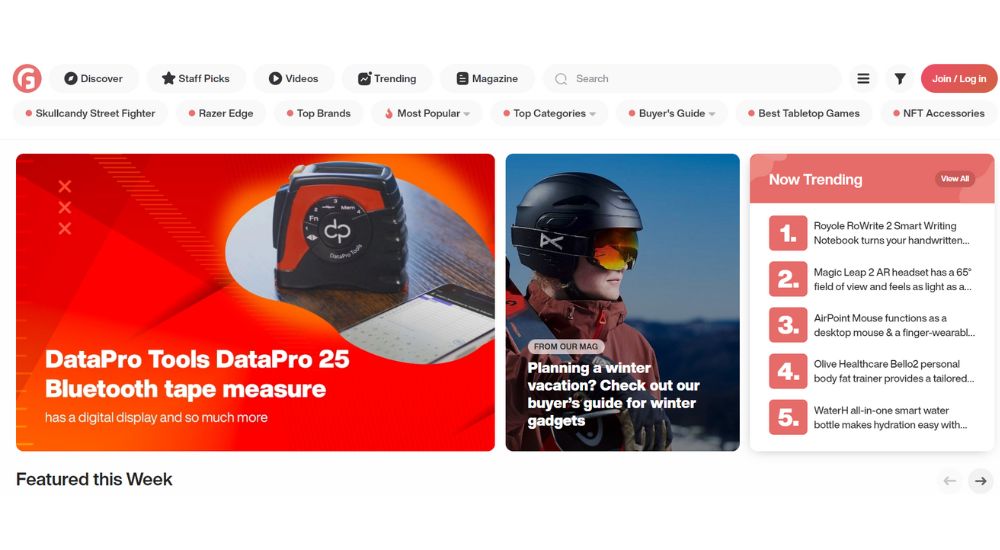
1. Przepływ gadżetów

Gadget Flow to wyselekcjonowane centrum, które prezentuje najlepsze gadżety technologiczne z całego Internetu. Zapewnia bezpośrednie łącza do stron produktów w witrynach handlu elektronicznego innych firm, dzięki czemu możesz łatwo znaleźć i kupić produkty, których szukasz. Ma świetnie wyglądającą stronę internetową, która wykorzystuje odważne kolory i fajne obrazy, aby się wyróżnić. Płaski interfejs użytkownika o pełnej szerokości ułatwia nawigację, a witryna jest dobrze zorganizowana. Pozycje menu są łatwe do znalezienia, a blog jest regularnie aktualizowany.
2. Chopard

Chopard to luksusowy sklep z zegarkami i biżuterią, który oferuje jedne z najbardziej prestiżowych marek luksusowych na świecie. Ma imponującą stronę internetową, która jest zarówno elegancka, jak i szykowna, z genialnym wykorzystaniem fajnych obrazów, dynamicznych GIF-ów i odrobiną płaskiej konstrukcji. Ogólnie rzecz biorąc, jest to doskonała strona internetowa, która byłaby idealna dla każdego, kto szuka olśniewającej kolekcji zegarków i biżuterii.
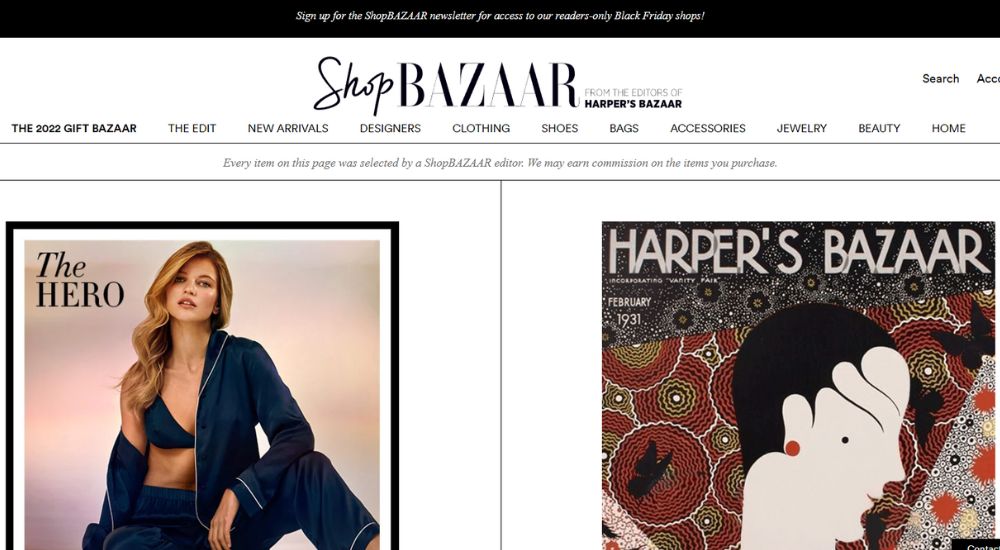
3. ShopBazaar.com

ShopBazaar.com to luksusowy sklep internetowy z modą, który oferuje wysokiej jakości markowe ubrania w przystępnych cenach. To świetne miejsce na znalezienie stylowej odzieży, która nie rozbije banku. Z monochromatycznym, płaskim interfejsem użytkownika i eleganckim wyglądem, łatwo zrozumieć, dlaczego ten sklep jest tak popularny wśród miłośników mody.
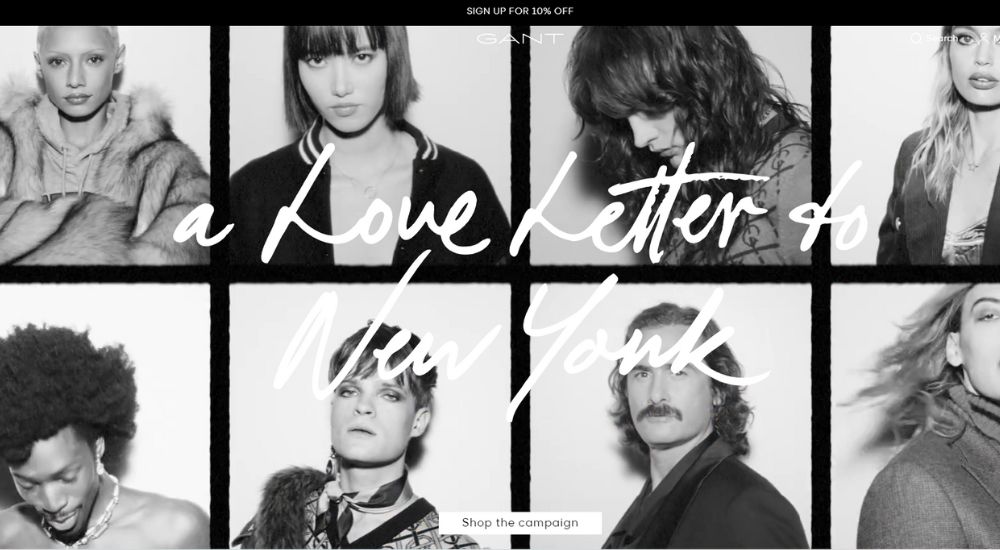
4. Gant

Jeśli szukasz ekskluzywnego sklepu z modą, który zadowoli zarówno mężczyzn, jak i kobiety, to Gant jest miejscem dla Ciebie. Jest to sklep, który oferuje głównie czarno-biały interfejs użytkownika z przejrzystym wyświetlaniem zdjęć produktów na całkowicie białym tle. Dostępna jest szeroka gama stylowych ubrań, a także szeroki wybór akcesoriów.
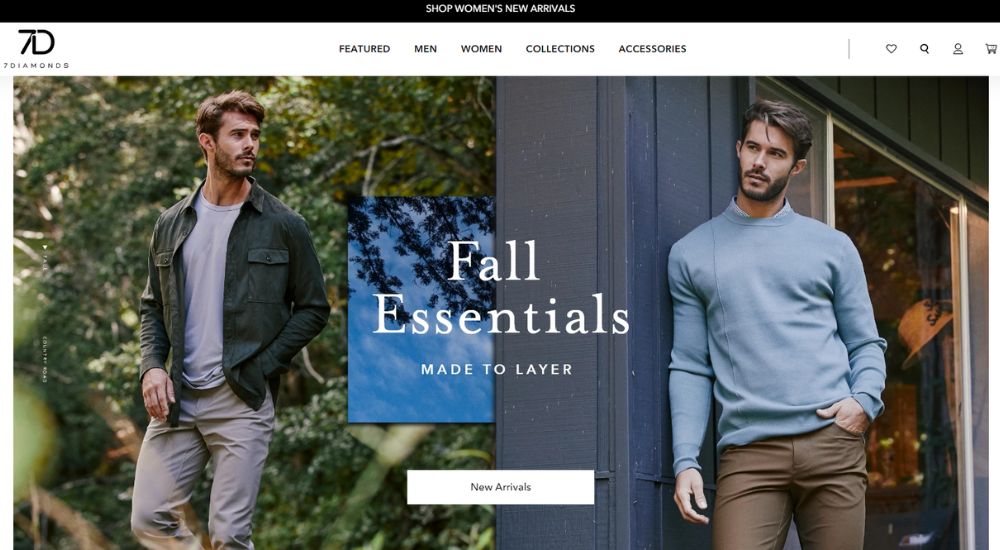
5. 7 Diamentów

Zarówno dla mężczyzn, jak i kobiet 7 Diamonds to fantastyczny sklep z modą. Na stronach z listą produktów ma świetną, kompletną i różnorodną kolekcję zdjęć, które pomagają przyciągnąć klientów. Witryna ma wspaniały wybór dużych, oszałamiających elementów wizualnych, które łączą się z różnymi obszarami zawartości witryny.
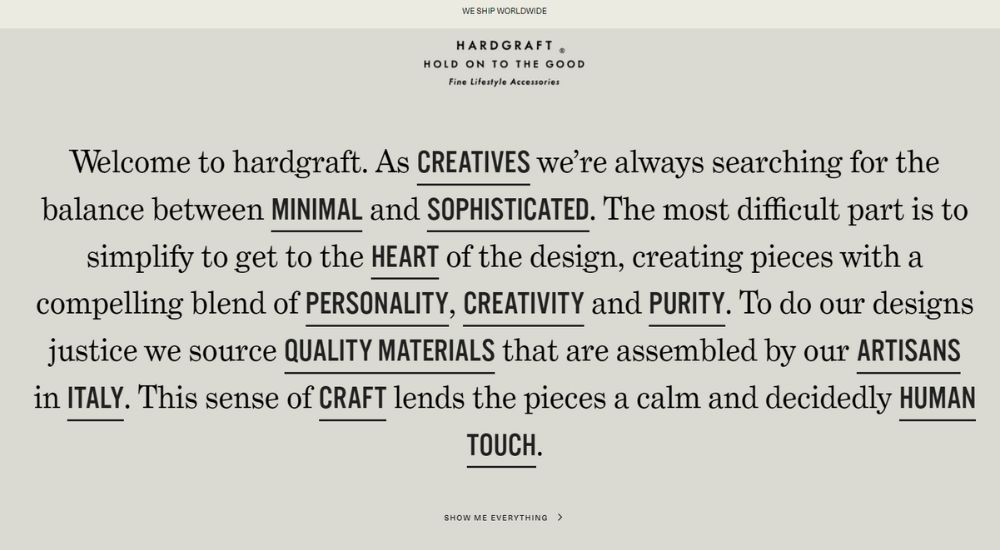
6. Twardy przeszczep

Hard Graft to marka akcesoriów lifestylowych, która stworzyła doskonałą elegancką stronę internetową. Fotografia produktowa jest na najwyższym poziomie, a wrażenia użytkownika podczas przeglądania galerii produktów są zachwycające. Kupując akcesoria lifestylowe, sklep zapewnia dużą różnorodność produktów i zapewnia wspaniałe wrażenia.
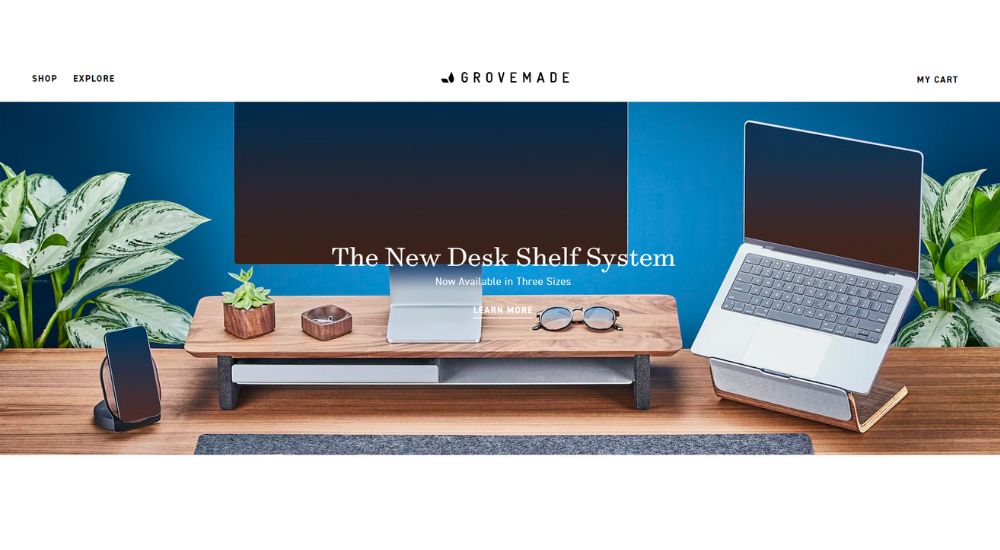
7. Grovemade

Grovemade to firma zajmująca się sprzedażą wyrobów rękodzielniczych z drewna. Ma dobrze wykonane obrazy, proste, ale skuteczne, pokazujące produkty w całej okazałości bez przesady. Wykorzystanie światła i cienia jest szczególnie skuteczne w tworzeniu poczucia głębi i realizmu. Dodatkowo użycie białej przestrzeni zapewnia czysty i uporządkowany wygląd, który poprawia ogólną estetykę witryny.

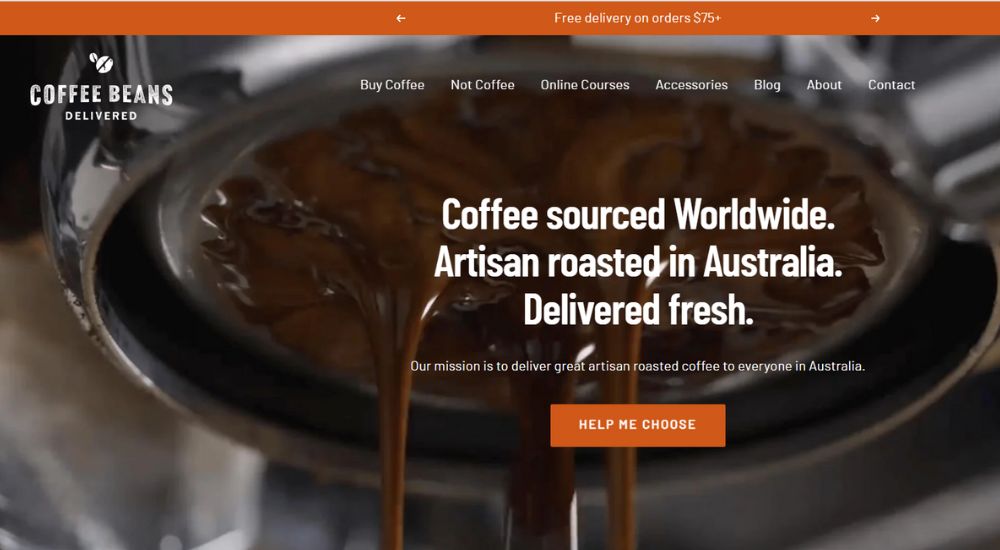
8. Ziarna kawyDostarczone

Na tej stronie możesz kupić kawę ziarnistą z całego świata. Na stronie znajduje się duży wybór różnych rodzajów ziaren kawy, a ceny są naprawdę przystępne. Sklep ma naprawdę duży wybór stron internetowych w odcieniach brązu, czerni i pomarańczy, które sprawią, że będziesz się ślinić. Bogate obrazy na nich idealnie nadają się do pokazania Twojego wyjątkowego stylu. Ponadto wyglądają niesamowicie na każdym urządzeniu – komputerze stacjonarnym, laptopie, tablecie lub telefonie.
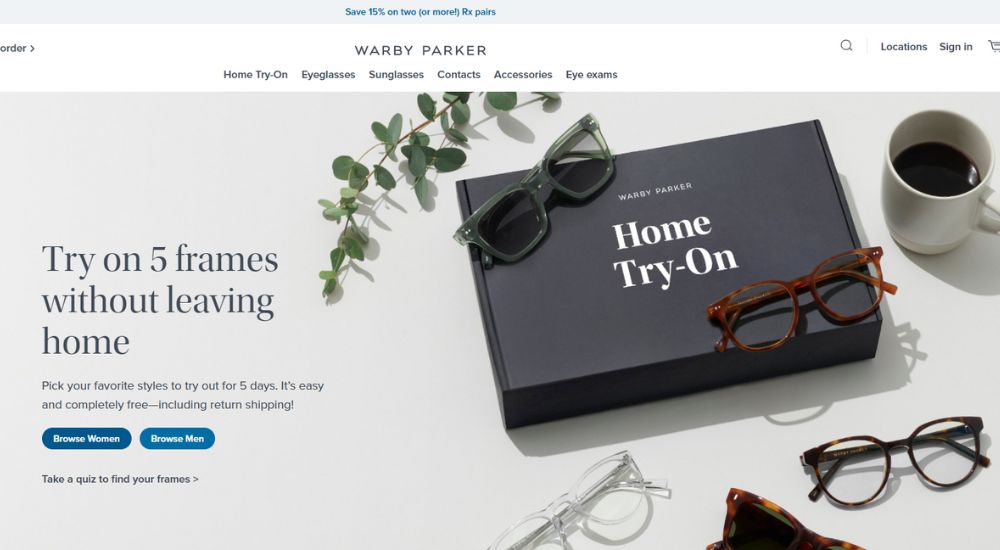
9. Warby Parker

Warby Parker to sklep z okularami, który sprzedaje stylowe i nowoczesne okulary. Witryna Warby Parker została zaprojektowana bardzo prosto, z minimalistycznym designem, który ją wyróżnia. Podejście jest proste i bezpośrednie, co ułatwia znalezienie tego, czego szukasz. Wygląd strony jest elegancki i stylowy, dzięki czemu wyglądasz tak modnie jak marka!
10. Esenzja

Esenzzia produkuje niedrogie wody kolońskie i jest marką wysokiej jakości perfum. Ich strona internetowa ma świeży i nieograniczony potencjał, którego nie można powielić. Dzięki dużej ilości białej przestrzeni, która zapewnia czyste i niezakłócone przeglądanie, projekt jest prosty, ale elegancki.
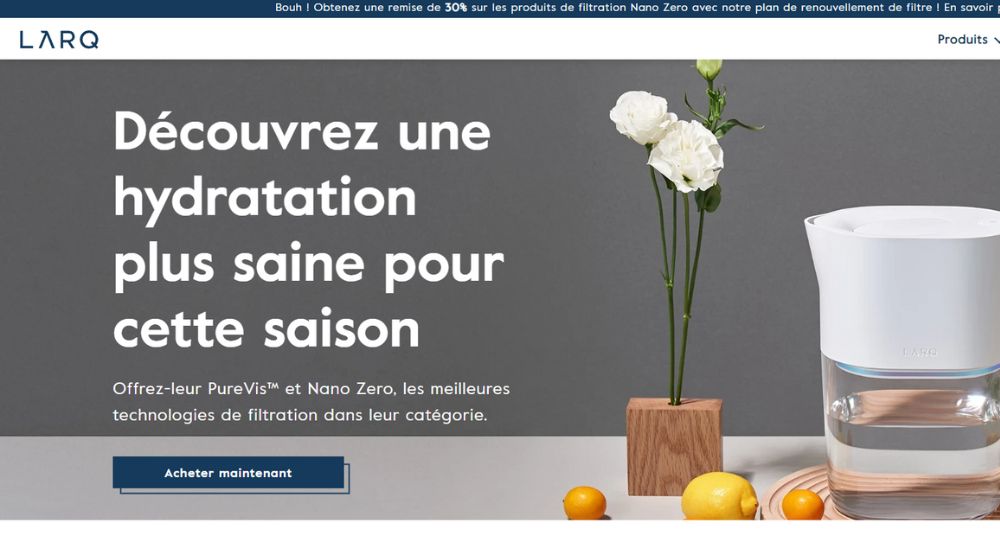
11. Larq

LARQ to świetny sprzedawca butelek wielokrotnego użytku na wodę, który wykorzystuje niesamowite teksty, przyciągające wzrok obrazy i animacje produktów oraz interaktywny kalkulator odpadów z tworzyw sztucznych, aby przyciągnąć klientów. Ich kopia jest na miejscu i naprawdę wiedzą, jak przyciągnąć uwagę ludzi. Wszystko w ich witrynie jest stylowe i nowoczesne, co ułatwia nawigację. Mają również świetne cechy produktów z blokami kolorów, które naprawdę się wyróżniają.
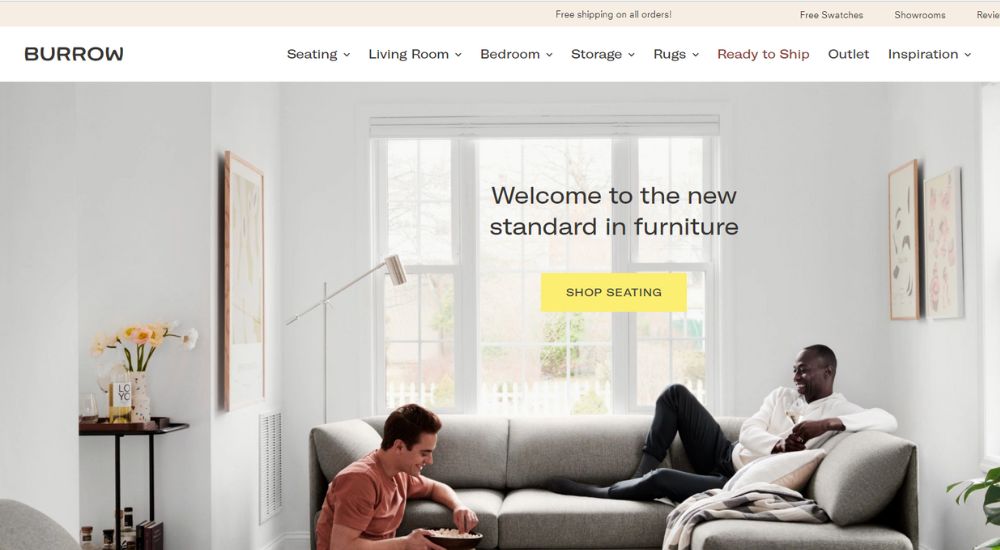
12. Nora

Burrow to sprzedawca mebli modułowych, który specjalizuje się w projektowaniu i instalowaniu niestandardowych mebli w domach. Marka wierzy, że jej modułowa konstrukcja ułatwia klientom dostosowanie mebli do własnych potrzeb, co zapewnia im wyjątkową propozycję wartości. Mają film na stronie głównej, który pokazuje, jak łatwo jest zainstalować niestandardowe meble w domu. Łączą również zdjęcia produktów ze zdjęciami dotyczącymi stylu życia na swojej stronie głównej, pokazując różne sposoby dostosowywania ich modułowych projektów w celu uzyskania odpowiedniego dopasowania. Na koniec dostarczają zdjęcie jednego z ich najnowszych projektów w Twoim domu, dzięki czemu możesz zorientować się, o co im chodzi.
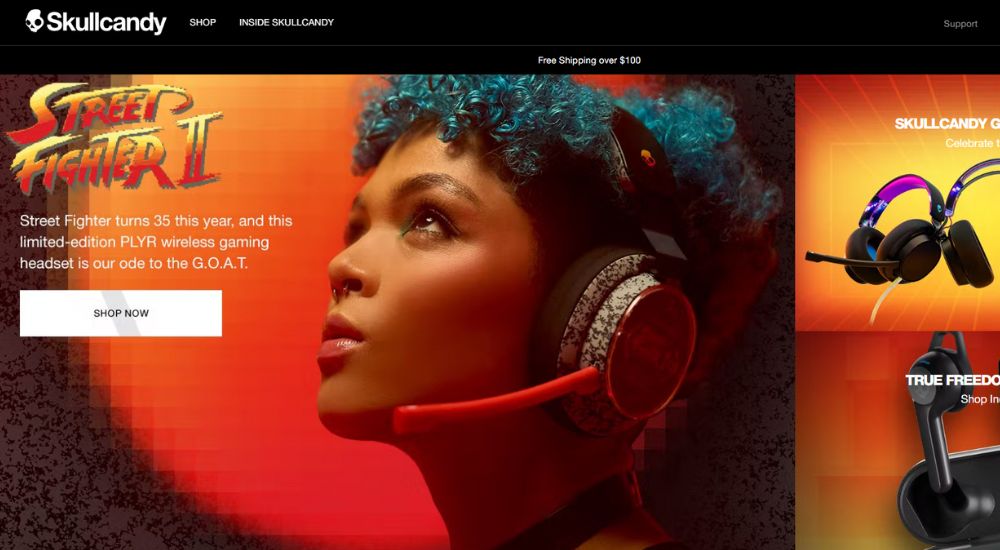
13. Cukierki czaszki

Skullcandy to znana marka audio, która dostarcza różnorodne produkty wysokiej jakości. Podjęli decyzję o zbudowaniu swojej strony internetowej w bogatej i jasnej kolorystyce, aby wyróżnić się z tłumu. W rezultacie strona ma elegancki, wysokiej klasy charakter, idealny dla każdego, kto chce wierzyć, że wydaje ciężko zarobione pieniądze na coś wyjątkowego. Sekcja specyfikacji zawiera wszystkie potrzebne informacje o każdym produkcie, a witrynę można łatwo znaleźć i szczegółowo przejrzeć.
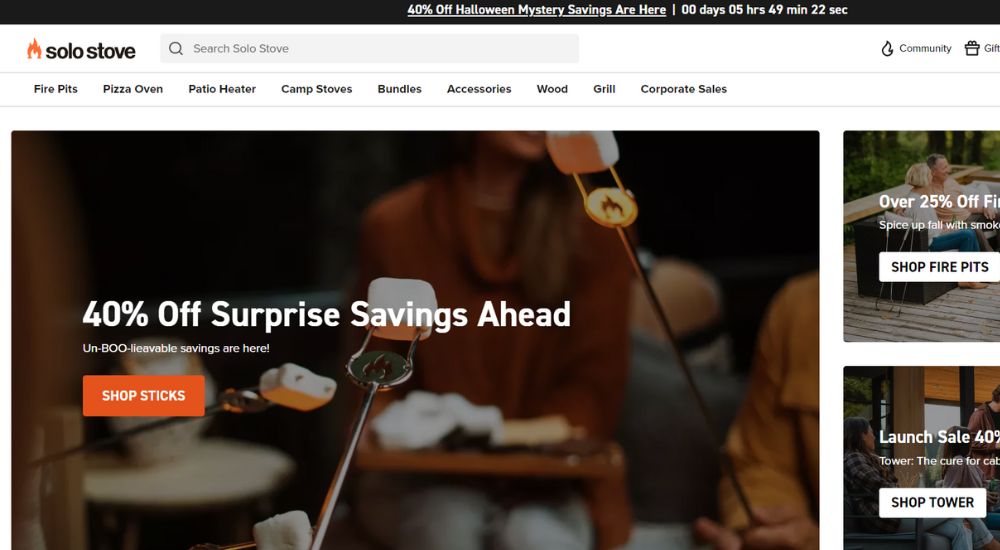
14. Piec solowy

Przykładem wykorzystania ikonografii w eCommerce jest kuchenka Solo. Nie tylko mają unikalne ikony dla każdej klasy produktów, ale zawierają także filmy instruktażowe, obrazy i sekcje FAQ, które opisują ich kluczowe cechy. Bez konieczności przeglądania długiej listy tekstów ułatwia to konsumentom zrozumienie przedmiotu i zlokalizowanie żądanych danych.
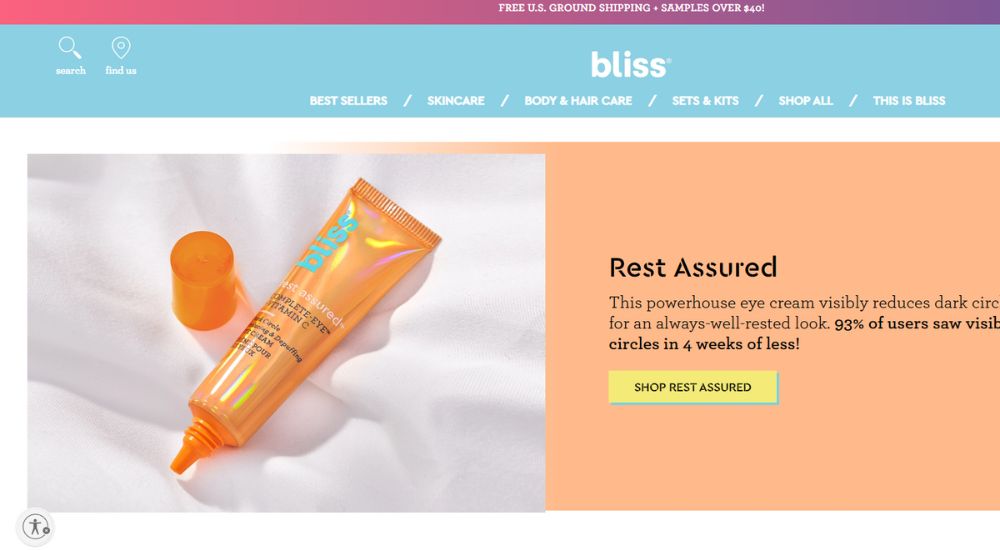
15. Błogość

Millennial pink, baby blue i żółty Gen Z to trzy podstawowe kolory używane przez stronę Bliss. Intencją jest, abyś poczuła się, jakbyś rozmawiała o swojej rutynie pielęgnacyjnej ze swoim najbliższym przyjacielem. Chcą, abyś mógł szybko i łatwo znaleźć to, czego szukasz na ich stronie internetowej, bez przytłaczania i dezorientacji.
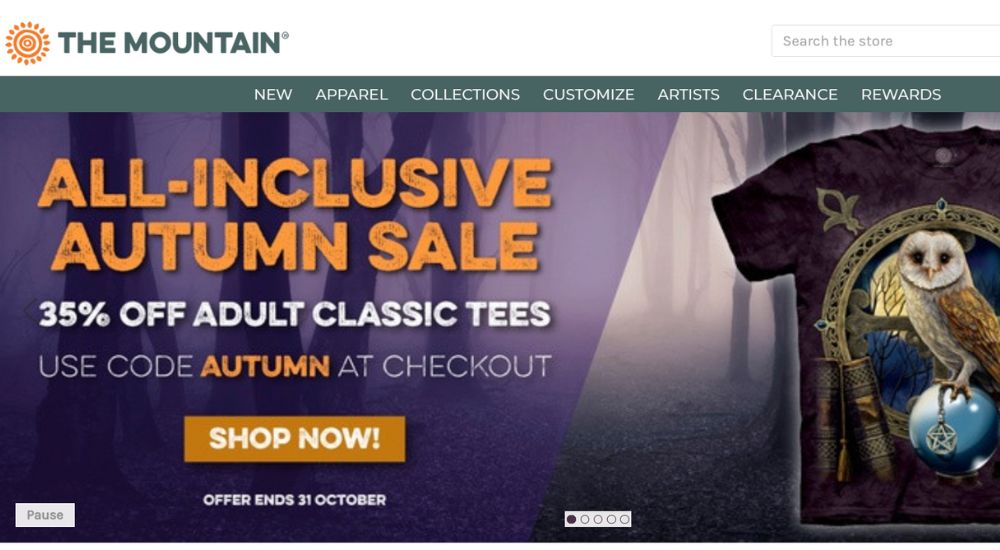
16. Góra

Bliss zapewnia konsumentom prosty sposób przeglądania wielu kategorii produktów i uzyskiwania informacji o wysyłce i potencjalnych opóźnieniach. Uroda, zdrowie, żywność, dom i styl życia to cztery główne kategorie produktów. Bliss co miesiąc zawiera promocje i oferty specjalne, które z pewnością przyciągną uwagę konsumentów. Ponadto na stronie internetowej pojawia się baner serwisowy, który informuje konsumentów o warunkach wysyłki i ewentualnych opóźnieniach. Bliss to prosta witryna eCommerce o płaskiej konstrukcji, która zapewnia użytkownikom mnóstwo przydatnych danych.
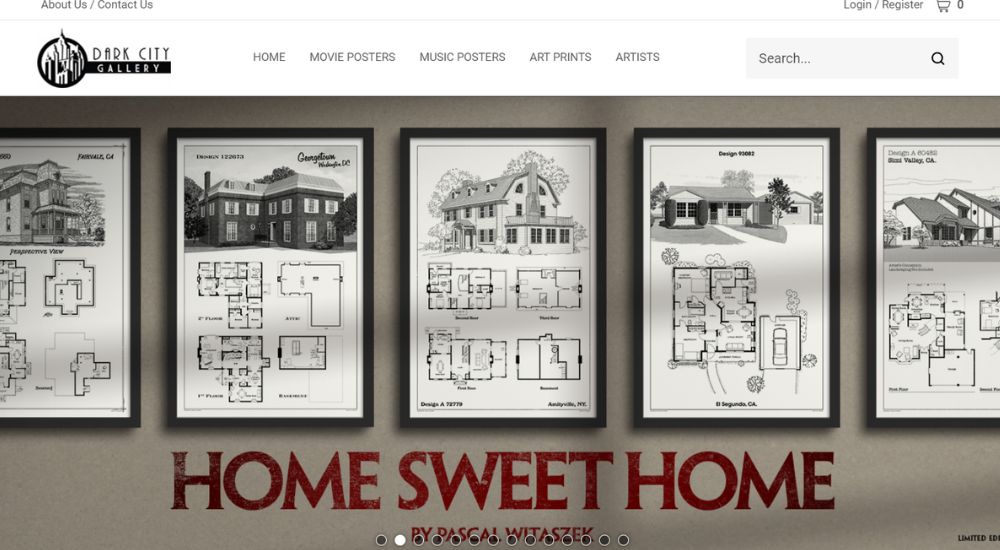
17. Galeria Mroczne Miasto

Galeria Dark City to świetne miejsce do sprzedaży grafik i plakatów. Ich witryna eCommerce ma płaski wygląd, co sprawia, że wyglądają atrakcyjnie i są łatwe w nawigacji. Dodatkowo ich ceny są bardzo konkurencyjne, więc będziesz w stanie dużo zarobić na swoich wydrukach i plakatach.
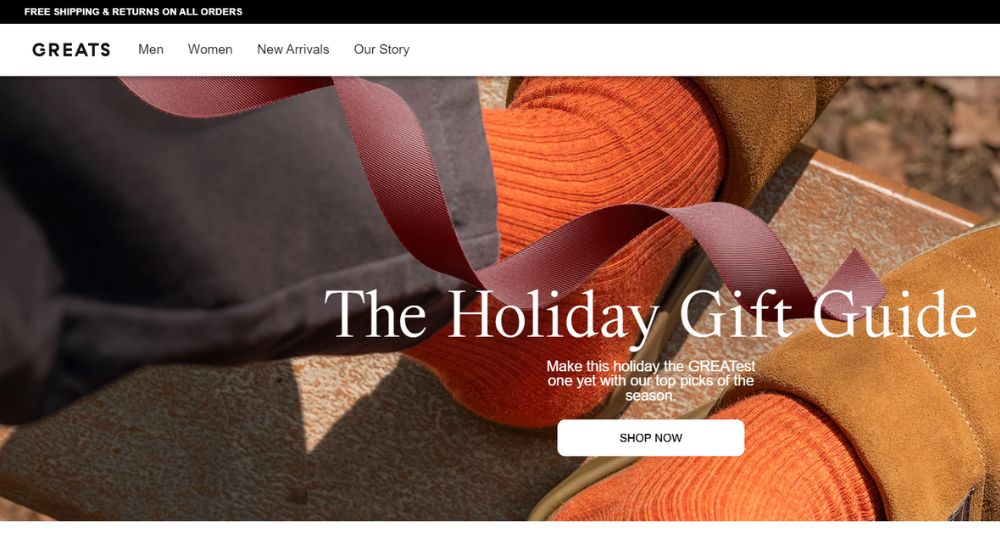
18. Wielcy

Greats specjalizuje się w markowych butach z najwyższej półki, a ich zdjęcia produktów są zazwyczaj jednymi z największych, jakie zobaczysz, co czyni je idealnymi dla witryny eCommerce z mniejszą liczbą produktów do sprzedaży.
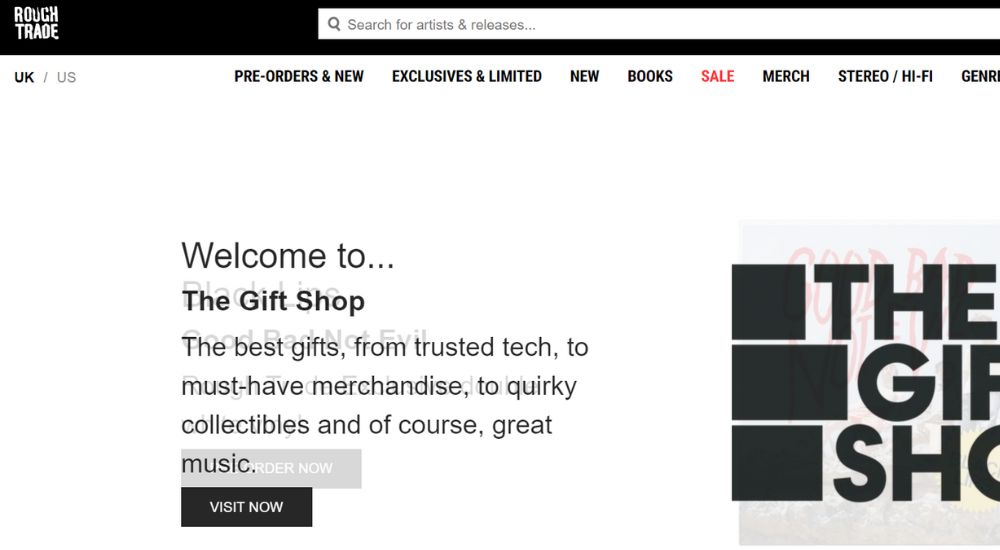
19. Szorstki handel

Jeśli jesteś miłośnikiem muzyki, nie ma powodu, aby nie sprawdzić Rough Trade. Ten sklep muzyczny jest wypełniony wszelkiego rodzaju płytami winylowymi, płytami CD i innymi gadżetami muzycznymi i ma wszystko, czego możesz chcieć lub potrzebować. Ponadto Rough Trade to jeden z najbardziej responsywnych sklepów, które zwracają uwagę na design, jakie kiedykolwiek widziałem. Nie tylko ma niesamowite narzędzie listy życzeń, które pozwala z łatwością przeglądać żądane przedmioty, ale funkcja wyszukiwania jest również niezwykle potężna. Możesz filtrować według gatunku lub wykonawcy, a nawet znaleźć określone albumy lub utwory, których szukasz.
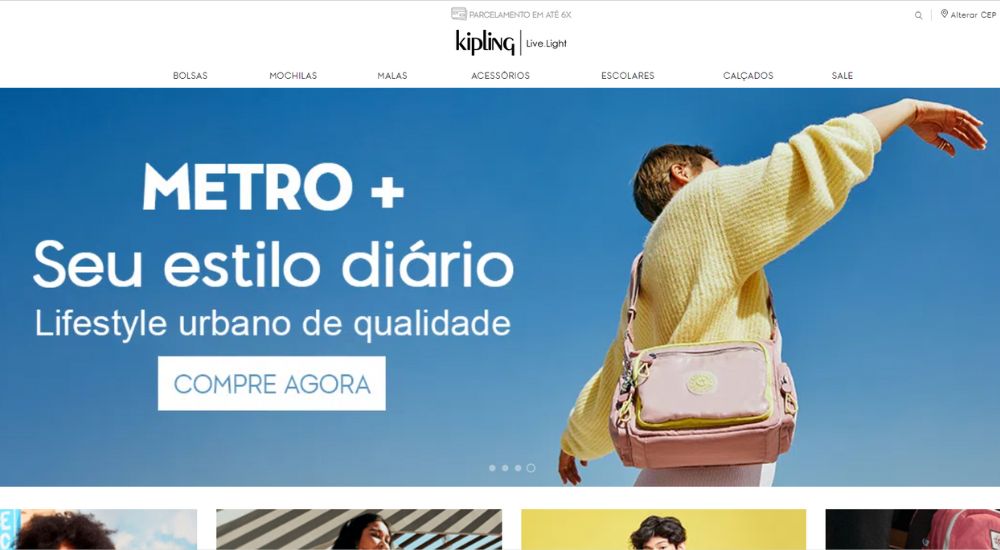
20. Kipling

Kipling to znana i lubiana marka specjalizująca się w torbach transportowych. Jest znany z kojących kolorów, prostej typografii, odważnych obrazów i przewijania w poziomie. Wszystkie te elementy współpracują ze sobą, tworząc idealną kombinację, która przemawia do szerokiego grona osób. Jego sklep jest doskonałym przykładem płaskiej konstrukcji witryny eCommerce.
Zakończyć
Jak widać, płaska konstrukcja stała się nowym trendem w witrynach eCommerce. Prostota i elegancja tego projektu przyciągają do niego wiele osób. Możesz użyć tych przykładów, aby nadać nowy wygląd swojej witrynie!
Jeśli się zastanawiasz, nie musisz zaczynać od zera z płaskim projektem – po prostu wypróbuj niektóre z tych doskonałych przykładów.
Możesz przeczytać więcej o blogu Tigrena, aby uzyskać więcej przydatnych informacji, takich jak ta. Nasz zespół nieustannie dostarcza nowe przydatne informacje i porady tym, którzy chcą odnieść sukces w ogromnej branży eCommerce i mają znaczną wiedzę na ten temat. Od technik marketingu online po wskazówki dotyczące tworzenia oprogramowania, nasze artykuły obejmują szeroki zakres tematów związanych z eCommerce.
Jeśli chodzi o problemy z Twoimi witrynami eCommerce, możesz nam zaufać. Zawsze chętnie służymy pomocą jako zespół ekspertów ds. rozwoju eCommerce.

Czytaj więcej:
10 najlepszych rozwiązań koszyka na zakupy dla Twojej firmy
Top 10 najlepszych hurtowych platform e-commerce
Globalny e-commerce w 2022 roku: statystyki, trendy i wzrost
