Jak zaprojektować swoją witrynę e-commerce, aby odnieść sukces: kompletny przewodnik
Opublikowany: 2021-11-29Spis treści
W dobie zakupów online, w których każda marka stara się zwiększyć swoją obecność w Internecie i zwiększyć sprzedaż, jak Twój sklep internetowy może zatriumfować nad innymi? Istnieje wiele istotnych czynników przyczyniających się do sukcesu witryny eCommerce, takich jak jakość produktu, koszty dostawy, obsługa klienta i inne. Jednak jedną rzeczą, która jest często pomijana, ale bardzo ważna, aby zatrzymać klientów w Twoim sklepie, jest przedstawienie doskonałego projektu strony internetowej.
Od dawna wiadomo, że użytkownicy spędzają około 0,05 sekundy na wyrobienie opinii na temat Twojej witryny i ustalenie, czy zostaną, czy odejdą. Dlatego tak ważne jest, aby owinąć swoją witrynę eCommerce w fajne i atrakcyjne projekty, które z łatwością przykują uwagę użytkowników, a jednocześnie zapewnią satysfakcjonujące i bezproblemowe zakupy. Przyjrzyjmy się najlepszym praktykom projektowania witryny eCommerce po ścieżce klienta, aby upewnić się, że będą mogli cieszyć się najlepszymi wrażeniami z zakupów w Twoim e-sklepie.
Lista kontrolna projektu witryny eCommerce
Co sprawia, że projekt sklepu eCommerce jest udany? Przyjrzyjmy się pięciu głównym funkcjom, które są uważane za niezbędne w witrynie internetowej.
1. Zaufanie i bezpieczeństwo
Przede wszystkim klienci muszą mieć poczucie, że mogą zaufać Twojej marce, zwłaszcza ci, którzy odwiedzają ją po raz pierwszy. Nie dowiedzieli się jeszcze nic o Twojej witrynie i nie mają pojęcia o Twoim sklepie, jakości produktu ani obsłudze klienta, więc ich początkowe wrażenie na temat Twojej marki może zależeć wyłącznie od tego, co przedstawia im Twoja witryna. Wyniki Adobe ujawniły, że 71% konsumentów w Wielkiej Brytanii dokona więcej zakupów od marek, którym ufają, i porzuci marki, którym nie mają. Dlatego kluczowe jest zaprojektowanie sklepu, w którym klienci czują, że ich prywatność i informacje dotyczące płatności są chronione i mogą ufać Twojej witrynie i Twojemu produktowi.
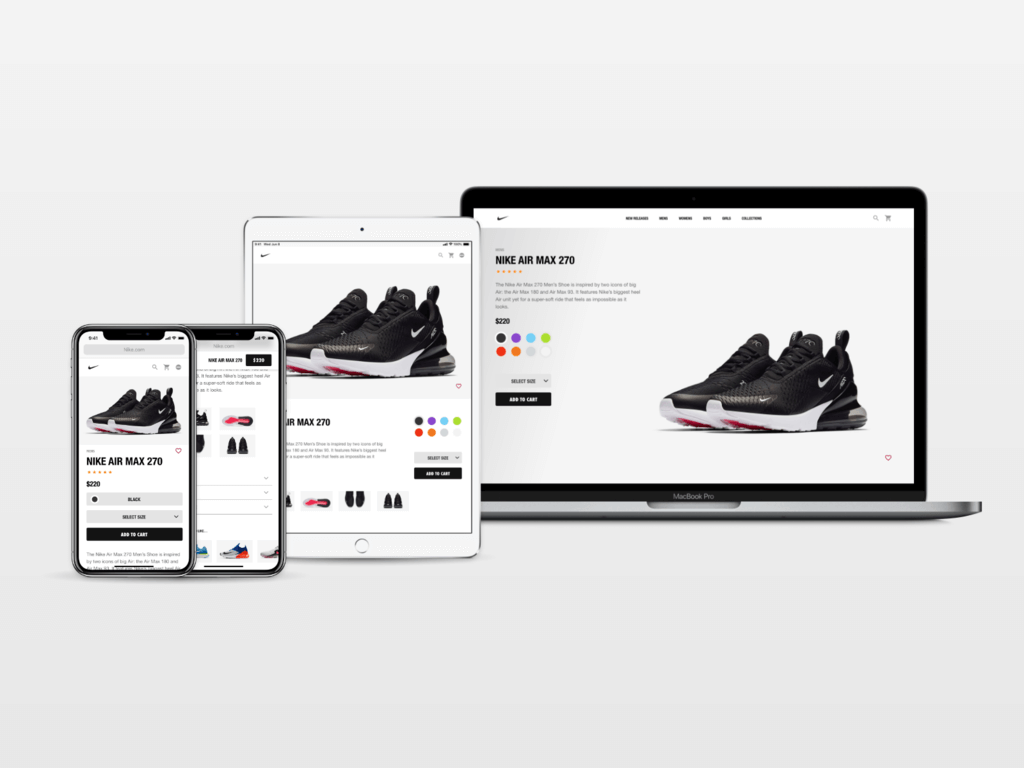
2. Format responsywny
Pomysł, że klienci przeglądają strony i sklepy internetowe tylko na komputerach, to już historia z przeszłości, ponieważ klienci uwielbiają teraz wyszukiwać informacje o produktach i robić zakupy na inteligentnych urządzeniach. W rzeczywistości prawie 62% właścicieli smartfonów używa urządzeń mobilnych do robienia zakupów, co oznacza, że konieczne jest dostosowanie witryny eCommerce do wszystkich urządzeń. Twój sklep powinien być zaprojektowany tak, aby był przyjazny dla różnych urządzeń inteligentnych i rozmiarów ekranu, czy to komputera stacjonarnego, tabletu czy smartfona.

3. Atrakcyjny projekt wizualny
Atrakcyjność wizualna jest najwyraźniej głównym, a właściwie jedynym sposobem, aby pomóc klientom wyobrazić sobie Twój produkt i zdecydować się na zakup w Twoim sklepie lub nie. Sprzedaż online oznacza, że klienci nie mają możliwości dotknąć, posmakować, wąchać, nosić ani przymierzać Twojego produktu przed zakupem, więc piękne efekty wizualne, takie jak obraz i wideo pokazane w sprytnej ramce, z pewnością będą bronią, która zachęci klientów do pozostania na dłużej . Rozważ użycie konfiguratora produktów eCommerce, aby lepiej zaprezentować swoje produkty i pozwolić klientom skonfigurować produkty tak, jak chcą.
4. Łatwa nawigacja
Nawigacja to ogólny termin odnoszący się do wszystkich elementów interfejsu użytkownika lub komponentów nawigacyjnych, które pomagają użytkownikom poruszać się po witrynie lub po określonej kategorii produktów. Łatwa w obsłudze nawigacja jest tym, czego klienci potrzebują, aby przeglądać Twoją witrynę i znajdować to, czego potrzebują bez żadnych trudności, co pomaga im zaoszczędzić czas i usprawnić zakupy. Wybór najlepszego motywu nawigacji może w dużym stopniu zależeć od typów produktów i rozmiaru katalogu, dlatego przed podjęciem decyzji o odpowiednim stylu nawigacji przeanalizuj swoją firmę.
5. Doskonały UX/UI
Niczego klienci nie chcą bardziej niż atrakcyjnego projektu strony internetowej i bezproblemowych zakupów. Aby to zrobić, konieczne jest zaimplementowanie sprytnego projektu UX/UI, który idzie w parze z przepływem zakupów przez klientów, zwrócenie szczególnej uwagi na wrażenia użytkownika i przestrzeganie najlepszych praktyk projektowania witryn eCommerce, które omówimy w następnej części.
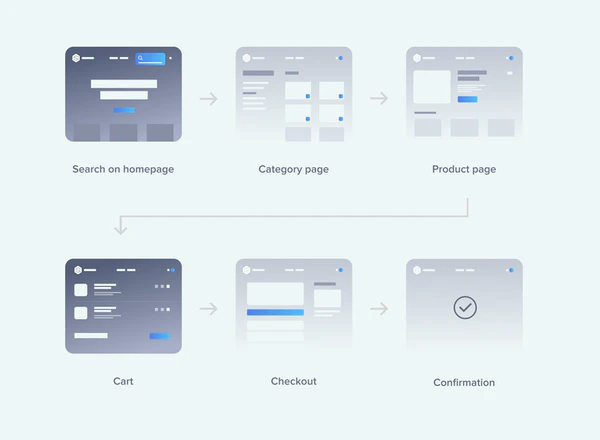
Najlepsze praktyki dotyczące udanego projektu witryny eCommerce
Najlepszym sposobem na przygotowanie projektu witryny eCommerce do sukcesu jest optymalizacja każdej strony witryny po ścieżce zakupu klienta. Inteligentnie projektując każdy krok na mapie drogowej interakcji potencjalnych klientów z Twoją firmą, możesz nie tylko przekształcić potencjalne kliknięcia w rzeczywiste transakcje, ale także przekonać klientów do wielokrotnego odwiedzania Twojej witryny. Krótko mówiąc, doskonała witryna eCommerce powinna być w stanie przyjąć nowego gościa, który nie wie nic o Twojej firmie, do zakupu Twoich produktów, a nawet stać się lojalnym klientem w przyszłości.

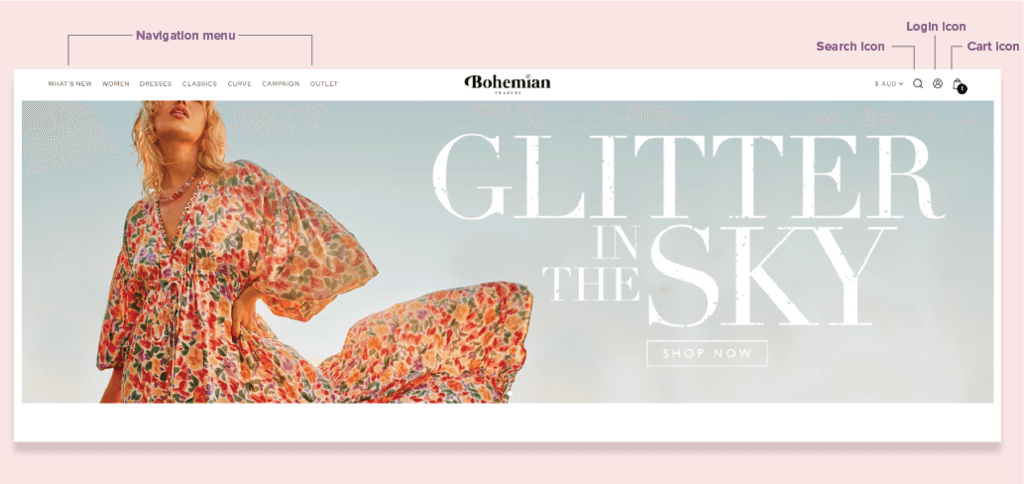
1. Elementy nawigacyjne
Pierwszym i najważniejszym zadaniem przy projektowaniu witryn internetowych jest określenie struktury i kompozycji witryny. Jest to nie tylko kluczowe, aby umożliwić klientom poruszanie się po Twojej witrynie bez żadnych przeszkód, ale dobrze ustrukturyzowana nawigacja jest również decydującym czynnikiem wpływającym na ranking Twojej witryny. Twoja nawigacja powinna być intuicyjna z wyraźną demonstracją, aby pomóc odwiedzającym bez wysiłku wyszukiwać pożądane informacje i przechodzić na dowolne strony w dowolnym momencie procesu zakupu.
Jedną prostą, ale skuteczną wskazówką, jeśli chodzi o projektowanie menu nawigacyjnego, jest uproszczenie go. Nie przesadzaj, chyba że chcesz, aby odwiedzający zgubili się i opuścili witrynę, nie znajdując żadnych cennych informacji.

– Menu
Łatwe w obsłudze menu nawigacyjne powinno prezentować wszystkie zestawy kategorii, które oferuje Twoja witryna. Wszystkie strony główne powinny zajmować najwyższy poziom menu rozwijanego. W zależności od typów produktów pogrupuj produkty w podkategorie, aby były wyświetlane pod menu najwyższego poziomu.
– Wyszukiwanie produktów
Ikony wyszukiwania produktów powinny być widoczne na każdej stronie Twojej witryny eCommerce. Co kupią Twoi klienci, jeśli nie będą mogli znaleźć poszukiwanych przez nich przedmiotów? Dlatego powinieneś zainwestować czas i wysiłek w budowanie badania produktów z kilkoma przydatnymi funkcjami, które pomogą klientom znaleźć to, czego szukają w mgnieniu oka.
- Obsługa wszystkich rodzajów zapytań wyszukiwania : funkcja wyszukiwania powinna obejmować wszystkie rodzaje zapytań, które mogą wymyślić klienci, takie jak nazwy przedmiotów, kategoria produktów i odpowiednie słowa kluczowe.
- Pasek wyszukiwania oparty na sztucznej inteligencji : w przeszłości sklepy eCommerce często wykorzystywały przykładowe zapytanie wyszukiwania w danych wejściowych, aby sugerować klientom typ informacji, które mogą wyszukiwać. Wraz z rozwojem sztucznej inteligencji możesz teraz umieścić narzędzie wyszukiwania oparte na sztucznej inteligencji, aby automatycznie uzupełniać zapytania klientów. Ta funkcja ułatwia użytkownikom znalezienie dokładnie tego, czego szukają, ponieważ sugerowany termin może prowadzić do dokładniejszego wyniku również w Twoim sklepie internetowym.
– Ikona koszyka
Wraz z paskiem wyszukiwania ikona koszyka powinna być również wszechobecna na każdej stronie w Twojej witrynie. Dzięki temu klienci wiedzą, ile produktów dodali do koszyka, i łatwo je przeglądać po kliknięciu przycisku koszyka. Bardziej zaawansowanym pomysłem jest włączenie trybu podglądu po najechaniu kursorem na ikonę koszyka. Wystarczy kliknąć ikonę koszyka na zakupy, aby przenieść kupujących bezpośrednio na stronę kasy, aby w dowolnym momencie dokończyć zakup.
– Ikona logowania
Ta ikona pozwala użytkownikowi kliknąć, aby się zalogować lub odwiedzić swoje konto. Podobnie jak ikona koszyka, przycisk ten powinien być również widoczny na każdej stronie Twojej witryny internetowej, aby klienci mogli go kliknąć za każdym razem, gdy chcą. Nawet jeśli klienci nie muszą się logować w celu wyświetlenia przedmiotów lub dokonania zakupu, na dłuższą metę nadal korzystne jest zachęcanie ich do zalogowania się, ponieważ można łatwiej zbierać ich informacje, takie jak adres e-mail i data urodzin. Jest to prosta, ale skuteczna taktyka konwersji jednorazowych odwiedzających w lojalnych klientów, o której wiele sklepów internetowych jeszcze nie pomyślało.
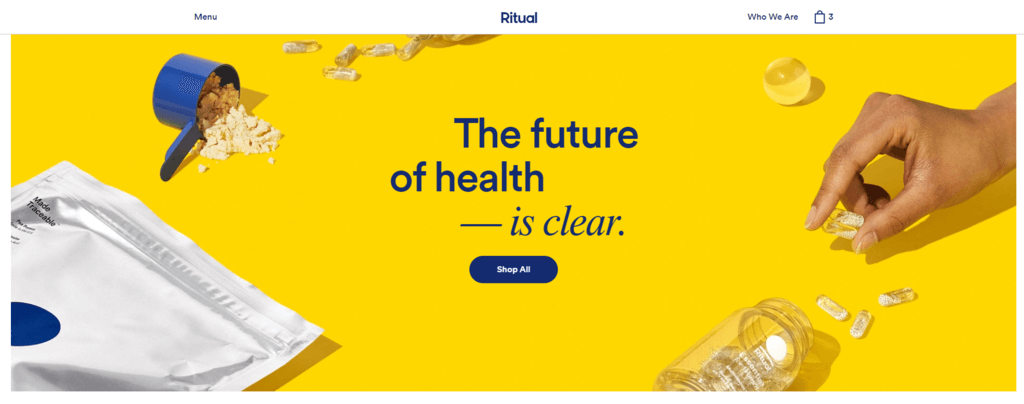
2. Strona główna
Wyobraź sobie, że Twoja witryna eCommerce jest jak dom, a odwiedzający to goście, którzy przychodzą do Twojego domu po raz pierwszy. Strona główna jest jak Twój salon i możesz chcieć go upiększyć, aby wywarł dobre wrażenie na Tobie i Twoim domu. Zaprojektuj swoją stronę główną, aby nie tylko zaimponować nowym odwiedzającym, ale także pomóc im w zrozumieniu Twojej firmy w ciągu kilku sekund. Oto kilka pomysłów na to, jak zaprojektować stronę główną swojej witryny eCommerce, aby od razu zrobić dobre wrażenie:
- Obraz dostarczający Twoje pomysły biznesowe
Czy na każdej stronie witryny należy umieszczać wysokiej jakości zdjęcia? Oczywiście. Ale zdjęcie na Twojej stronie głównej jest bardziej wyjątkowe, ponieważ powinno być w stanie wyraźnie reprezentować Twoją markę i wzbudzać zaufanie klientów. Skorzystaj z tej szansy, aby pokazać klientom swój profesjonalizm i ponownie wywrzeć silne wrażenie w umysłach klientów. W końcu obraz wart jest tysiąca słów.
- Przyciągający uwagę nagłówek
Wielu z nas podczas projektowania często skupia się na obrazach i grafice, a nie na tekście, ale w rzeczywistości oba są równie ważne, jeśli chodzi o planowanie nagłówka strony głównej. Twój nagłówek powinien przyciągnąć uwagę odwiedzających w ciągu kilku sekund i natychmiast podkreślić, co oferuje Twoja firma.
- Wezwanie do działania w części strony widocznej na ekranie
To prawda, że niewielu klientów decyduje się na zakup po tym, jak przez kilka sekund wylądowali w witrynie eCommerce, ale nadal dobrą praktyką jest umieszczenie wyraźnego CTA, które jest odpowiednie dla Twoich produktów. Zachęca to klientów do podjęcia działań po przewinięciu witryny lub mogą wrócić po raz drugi i łatwo znaleźć przycisk CTA do kliknięcia. Dla wielu leniwych użytkowników dobrym pomysłem jest śmiałe i jasne wezwanie do działania, które prowadzi bezpośrednio do strony kategorii.

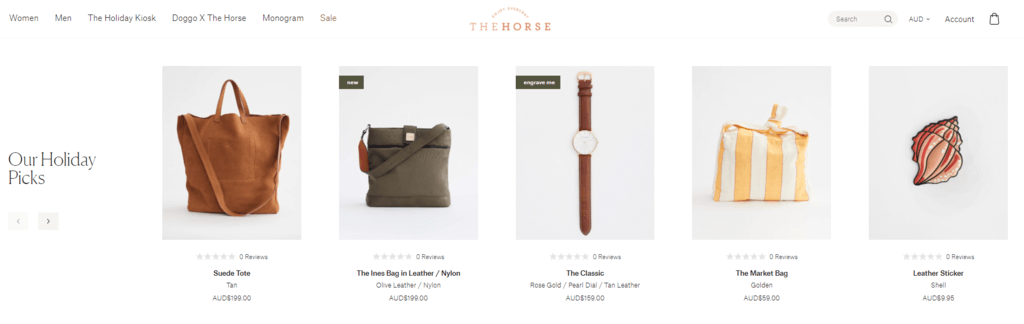
- Prezentuj bestsellery i polecane produkty
Umieść najlepiej sprzedające się produkty na swojej stronie głównej, aby przyciągnąć uwagę klientów. Twoja strona główna to miejsce, w którym przedstawiasz odwiedzających swoją witrynę i starasz się zrobić dobre wrażenie, więc nie rzucaj przed nimi wszystkiego, co masz. Staraj się wybierać tylko najbardziej poszukiwane przedmioty lub polecane produkty na specjalne okazje i okazje.

- Szybki podgląd produktu
Szybki podgląd produktu wyświetla najważniejsze szczegóły produktu w oknie modalnym, aby pomóc klientom wyświetlić dowolny poszukiwany produkt w ciągu kilku sekund bez konieczności ładowania nowej strony. Ta funkcja może nie jest jeszcze powszechnie stosowana, ale wielu sprzedawców mody i odzieży korzysta z szybkiego podglądu produktu, aby wyeliminować niepotrzebne wczytywanie stron, co pomaga klientom kupującym witryny naprawdę cieszyć się zakupami. Nie próbuj pokazywać każdego szczegółu swojego produktu, zamiast tego dołącz link do strony produktu i nie zapomnij dodać przycisków „Dodaj do koszyka” i „Zapisz do listy życzeń”. Szybki podgląd produktu można umieścić na stronie głównej lub na stronie kategorii lub na obu, w zależności od intencji biznesowych.

3. Strona kategorii
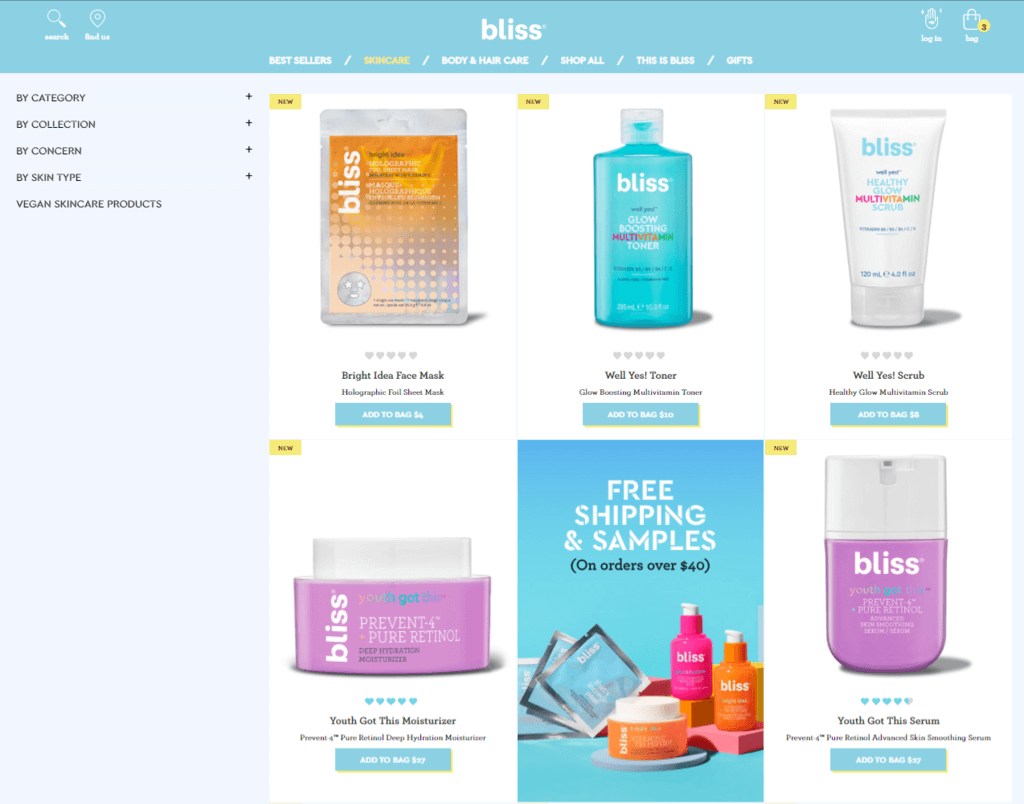
Strona kategorii lub listy produktów to miejsce, w którym każdy produkt Twojego sklepu jest wymieniony w zdefiniowanej przez Ciebie kategorii produktów. Na przykład marka detaliczna produktów do pielęgnacji skóry może mieć ponad setki produktów, ale są one podzielone na strony „twarz”, „ciało”, „ręce” itp. Głównym celem strony kategorii jest ułatwienie odwiedzającym łatwego znalezienia tego, co chcą kupić wśród setek, a nawet tysięcy przedmiotów w Twojej witrynie. Zadanie wyszukiwania produktów może być bolesne dla użytkowników, jeśli nie zaprojektujesz przejrzystej i użytecznej strony kategorii.
Jeśli Twój sklep sprzedaje tylko kilka produktów, nie musisz dzielić ich na mniejsze grupy i możesz umieścić wszystkie swoje produkty na stronie z listą produktów. Jednak większość eCommerce zwykle będzie musiała podzielić produkty na kilka kategorii, więc możesz sprawić, by strona z listą produktów była skuteczna, skupiając się na grupowaniu kategorii produktów i funkcji filtrowania.
- Nazwa kategorii: Nazwa Twojej kategorii powinna być czytelna i natychmiast wyróżniać wszystkie produkty, które klienci mogą znaleźć w tej sekcji. Staraj się używać nazw uniwersalnych, a nie markowych lub zbyt szczegółowych nazw kategorii.
- Funkcje filtrowania i sortowania: W każdej kategorii wciąż znajdują się setki pozycji, które klienci muszą przeglądać. Nawet w obrębie jednej kategorii funkcje filtrowania i sortowania są nadal niezbędne, aby pomóc klientom w poszukiwaniu określonego produktu. Pozwól im posortować wyniki według różnych kryteriów (zakres cenowy, rozmiar, kolor, marki, ocena produktu itp.).
- Dostępność zapasów: Lepiej jest wyświetlić znak „brak w magazynie” z góry, niż pozwolić klientom dowiedzieć się, kiedy zdecydowali się przejść do etapu kasy. Poza tym dostępność zapasów może pomóc w określeniu, których artykułów brakuje lub wkrótce się wyczerpią, co motywuje klientów do szybkiego ich zakupu.
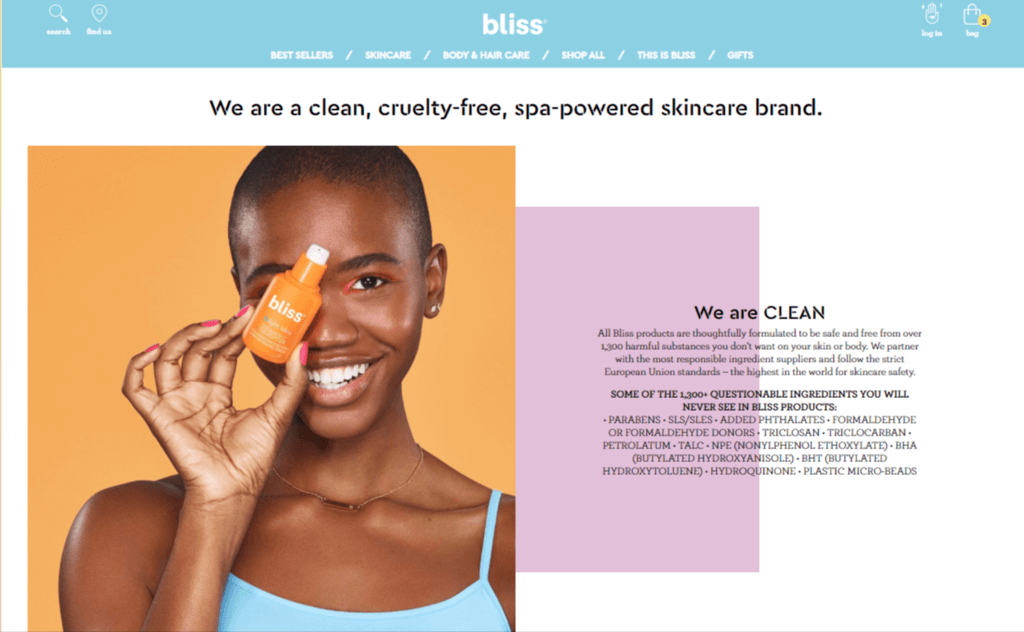
Doskonałym przykładem projektu strony kategorii jest Bliss, marka kosmetyków i pielęgnacji skóry. Wszystko, co klienci muszą znaleźć, jest wyraźnie i pięknie prezentowane w widoku siatki.

4. Strona produktu
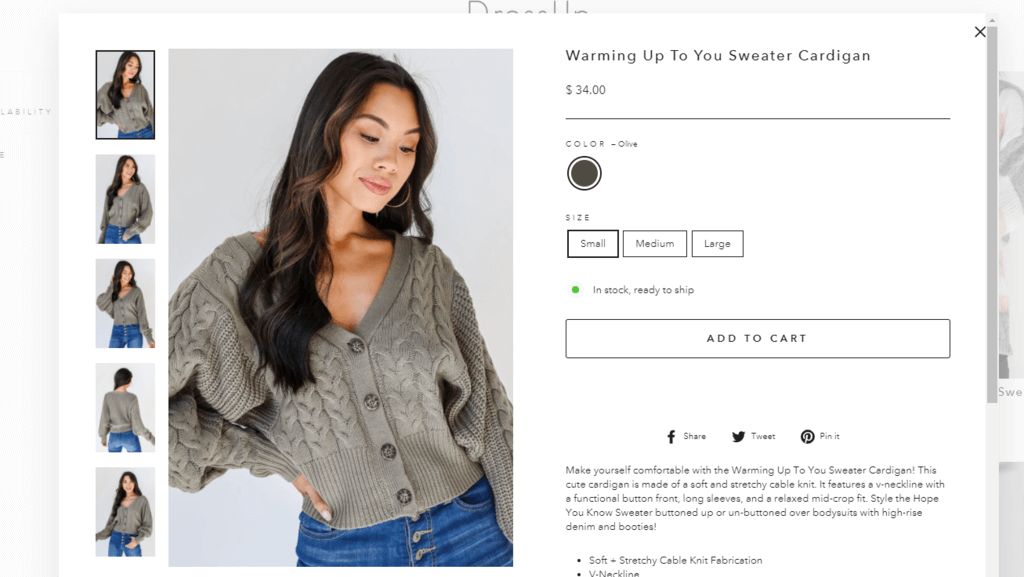
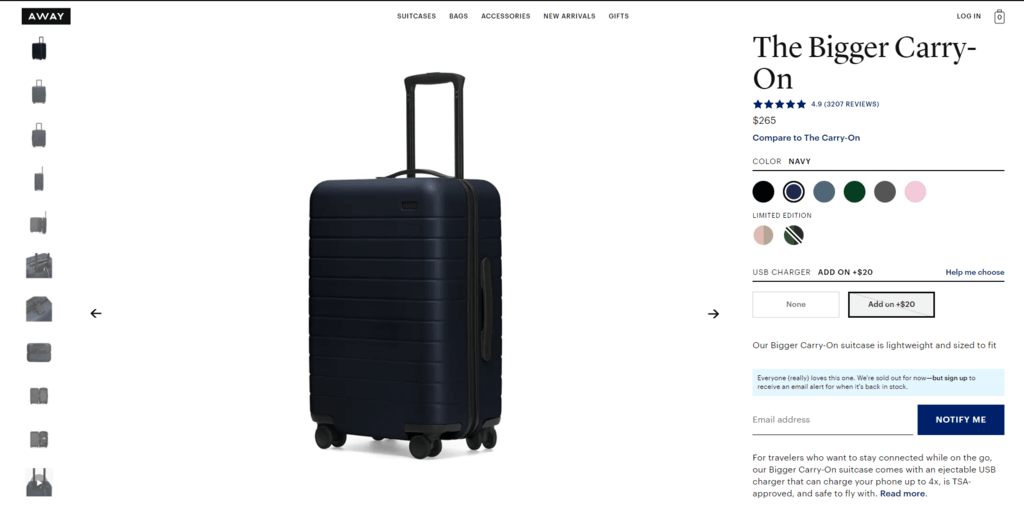
Na tym etapie klienci z powodzeniem znaleźli poszukiwany produkt i zdecydowali się kliknąć na konkretny przedmiot, aby uzyskać więcej informacji i zdecydować, czy dokonać zakupu, czy nie. Ponieważ zakupy online oznaczają, że klienci nie mogą fizycznie zobaczyć, dotknąć ani wypróbować produktu, mogą polegać tylko na tym, co oferujesz na stronie produktu, aby zobrazować, co zamierzają kupić. Dlatego Twoja indywidualna strona produktu powinna być jak najbardziej opisowa i pouczająca, aby stworzyć osobiste doświadczenie zakupowe. Oto kilka praktyk, które możesz zastosować, aby zaprojektować stronę produktu:
– Wizualizacja produktu
- Białe tło: tło musi wyróżniać Twój produkt. Białe tło najlepiej sprawdza się w prawie każdym schemacie kolorów, dzięki czemu klienci będą mogli wyraźnie zobaczyć Twój produkt.
- Obrazy wysokiej jakości: dobre obrazy pomagają klientom lepiej wyobrazić sobie, co zamierzają kupić. Wysokiej jakości i atrakcyjne obrazy pod każdym kątem produktu zapewnią pełniejsze wyobrażenie o produkcie. Rozważ użycie pokazu slajdów z funkcją powiększania, aby pomóc klientom zobaczyć szczegóły Twojego produktu.
- Konfigurator produktów: Daj klientom skuteczne narzędzie do konfiguracji tego, co chcą kupić i uzyskaj żywą wizualizację produktów w wymiarach 2D lub 3D.
Film o produkcie: Film może dostarczyć więcej informacji w krótkim czasie i ma możliwość zaprezentowania produktu w użyciu i informacji funkcjonalnych.
– Opisy produktów

Klienci muszą mieć szczegółowe informacje na temat wszystkiego, co jest związane z produktem, w tym opcje rozmiarów i kolorów, tabelę rozmiarów, całkowity koszt, szacowany czas wysyłki, zasady zwrotów i inne. Im lepiej klienci zrozumieją Twój produkt, tym większe prawdopodobieństwo, że dokonają zakupu w Twoim sklepie.
Chociaż opis produktu powinien być jak najbardziej szczegółowy, możesz nie chcieć mylić klientów zbyt dużą ilością informacji na pierwszy rzut oka. Postaraj się zamieścić podsumowanie obok zdjęcia produktu i podać szczegóły po przycisku „Dodaj do koszyka”. Dzięki temu klienci nie będą przytłoczeni i mogą w razie potrzeby dotrzeć do szczegółowych opisów.
– przycisk „Dodaj do koszyka”
Przycisk „Dodaj do koszyka” powinien znajdować się na środku strony Twojego produktu. Powinien być duży, dobrze wyeksponowany i skontrastowany z innymi kolorami na stronie. Najlepszą praktyką projektowania przycisku „Dodaj do koszyka” jest uproszczenie go, ale wyróżnianie się, aby klienci nie musieli szukać gdzie indziej, gdy chcą dokonać zakupu.

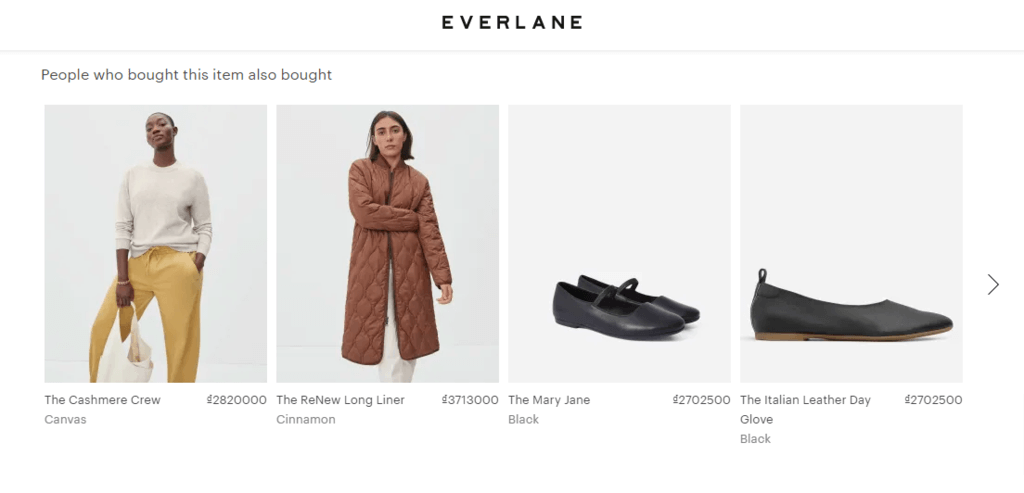
– Polecane produkty
Strona ze szczegółowymi informacjami o produkcie to doskonałe miejsce na sprzedaż pokrewnych produktów. Po prostu umieszczenie sekcji powiązanych lub polecanych produktów na stronie produktu delikatnie pokaże, czego klienci mogą potrzebować i potencjalnie zachęci ich do kontynuowania zakupów. Jednak ta strategia jest skuteczna tylko wtedy, gdy sugerowane przez Ciebie produkty są odpowiednie i spełniają wymagania klientów.

– Recenzje i referencje klientów
Ostatecznym celem strony produktu jest przekonanie klientów do złożenia zamówienia, więc ufne recenzje klientów i referencje mogą pomóc klientom uzyskać wiarygodny obraz Twojego produktu. Sekcja opinii klientów może mieć różne style, ale pamiętaj, aby była krótka i zawierała autentyczne recenzje od klientów.
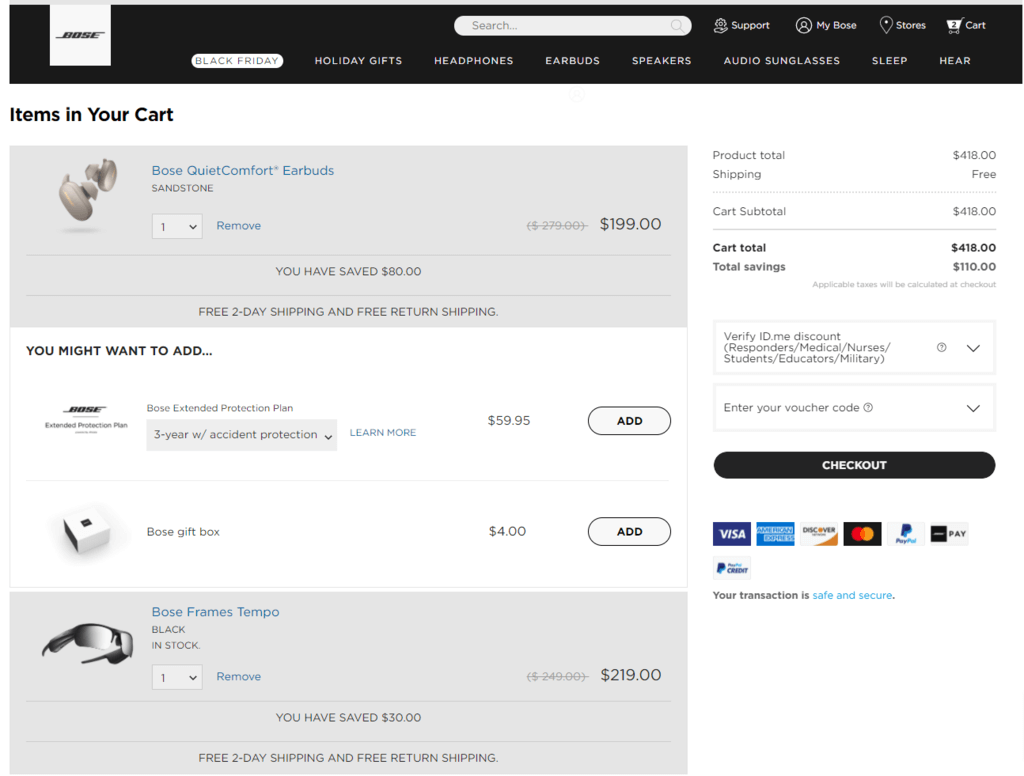
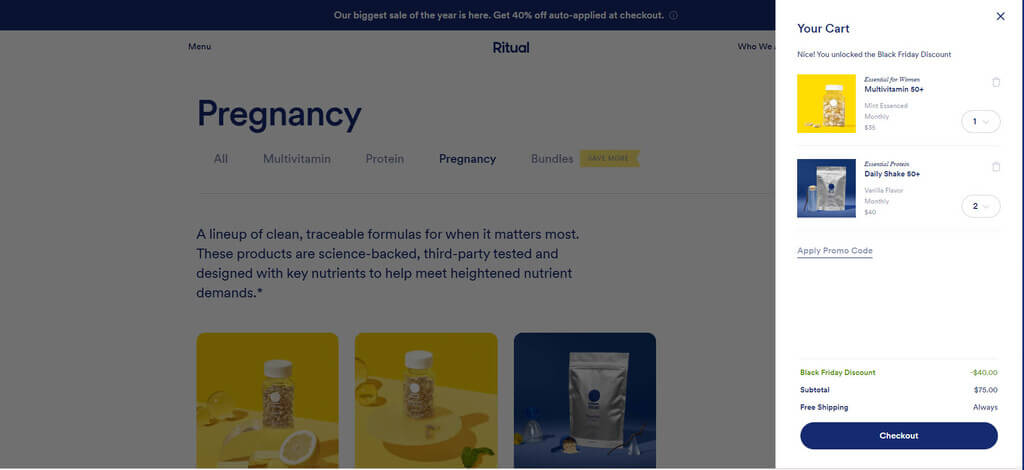
5. Koszyk
Koszyk to miejsce, w którym klienci przeglądają swoje zamówienia, podejmują ostateczną decyzję o tym, co zamierzają kupić, a na końcu przechodzą do ekranu kasy. Aby przekierować klientów z koszyka na ekran kasy, istnieją pewne praktyki tworzenia przyjaznego dla użytkownika koszyka:
- Odpowiednie informacje : W koszyku klienci powinni mieć możliwość przeglądania czterech obowiązkowych elementów: informacji o produkcie ze zdjęciami, ilości produktu, ceny indywidualnej i całkowitej. Elementy te powinny być ułożone czytelnie i bez zamieszania. Pamiętaj, aby połączyć produkty w koszyku ze szczegółowymi stronami produktów, aby klienci mogli znaleźć więcej szczegółów w razie potrzeby.

- Łatwa edycja: kupujący mogą chcieć wprowadzić poprawki lub zmiany w ilości, kolorze lub rozmiarze produktu po przejrzeniu koszyka. Poza tym ważne jest, aby mogli bez problemu usunąć produkty lub zapisać koszyk do późniejszego przejrzenia.
- Wyraźne wezwanie do działania (CTA) : gdy klienci zakończą przeglądanie przedmiotów, przejdą do ekranu kasy. Podobnie jak przycisk „Dodaj do koszyka”, CTA powinno być proste w użyciu i nieskomplikowane z wyjątkowymi kolorami.
- Widżet mini-koszyka : koszyk nie powinien zakłócać przepływu zakupów klientów, ale powinien być raczej oknem, które ułatwia klientom przeglądanie zawartości koszyka i powrót do zakupów, jeśli chcą. Widżet mini-koszyka umożliwia kupującym szybkie nawigowanie, dodawanie produktów i przeglądanie produktów bezpośrednio ze strony produktu.

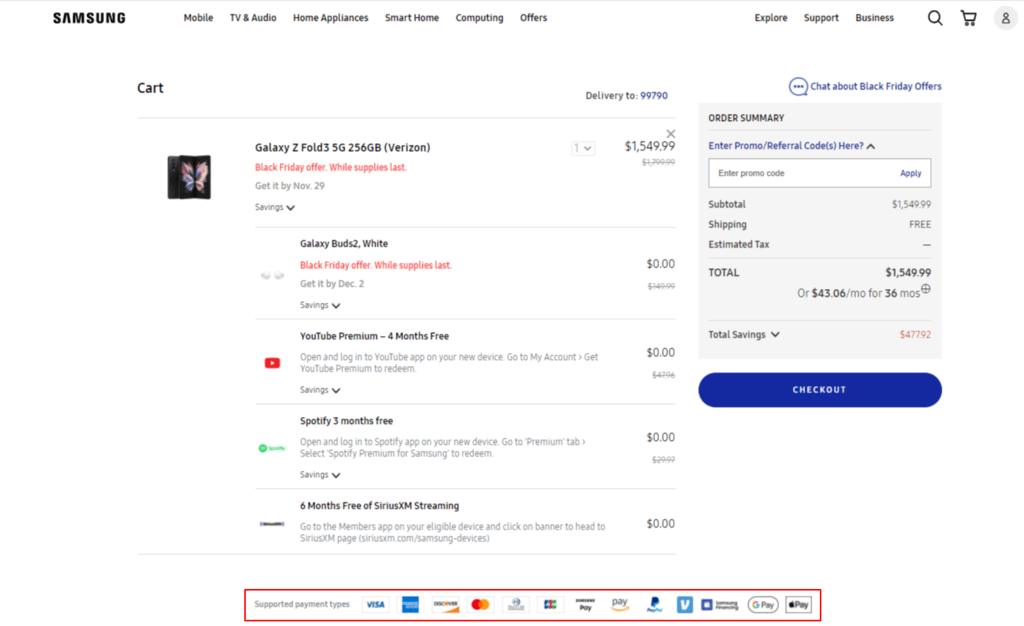
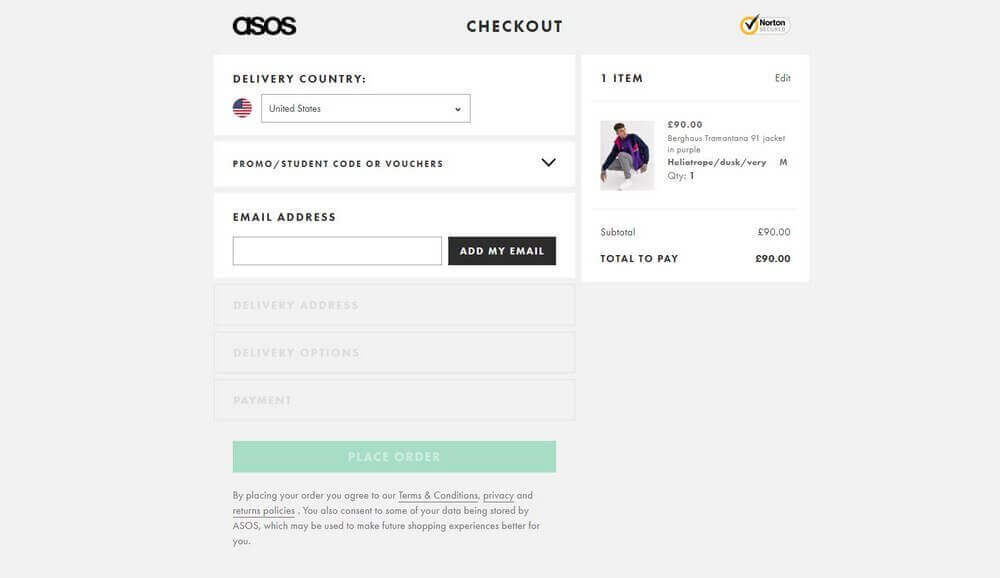
6. Strona kasy
Ostatnim krokiem do sfinalizowania zakupów klientów w Twoim sklepie eCommerce jest ostateczne złożenie zamówienia na ekranie kasy. Zwykle proces realizacji transakcji zawiera 4 podstawowe sekcje:
- Informacje wysyłkowe
- Sposób wysyłki
- Metoda płatności
- Potwierdzenie zamówienia
W przypadku każdej sekcji i ogólnie całego procesu zakupu istnieje wiele czynników wpływających na udany ekran płatności, który pomoże Twojemu sklepowi dokonać konwersji:
- Rejestracja opcjonalna : wielu kupujących woli robić zakupy bez logowania się, więc nie zmuszaj ich do tworzenia konta w celu dokończenia zamówień, jeśli nie chcą tego robić. Zostaw rejestrację ich wybór. Jeśli chcesz zachęcić ich do założenia konta w Twoim sklepie internetowym, jasno przedstaw korzyści, jakie mogą czerpać, takie jak rabaty na wysyłkę, ekskluzywne oferty czy dodatkowe prezenty.
- Uwzględnij różne metody płatności: Zapewnienie użytkownikom oczekuje się, że wiele opcji płatności będzie trendem w handlu elektronicznym, który będzie nadal silnie rósł w najbliższej przyszłości. Ponieważ klienci w dzisiejszych czasach zdywersyfikowali swoje metody płatności za pomocą portfeli cyfrowych, kart kredytowych, płatności za pobraniem itp., ważne jest, aby zaoferować im wiele opcji finansowania na ekranie kasy.

- Zatrudnij jednostronicową kasę : tradycyjny wielostronicowy ekran kasy nie jest już korzystny, gdy klienci chcą szybkich i bezproblemowych zakupów. Jednostronicowa realizacja transakcji sprawia, że proces realizacji transakcji jest znacznie wygodniejszy dla klientów, zwłaszcza tych, którzy robią zakupy na urządzeniach mobilnych, i może zapobiec frustracji związanej z czasochłonnym i powolnym ładowaniem, jak w przypadku korzystania z wielostronicowej realizacji transakcji.

- Używaj wyraźnych wskaźników błędów: wielu klientów będzie frustrowało, gdy nie mogą przesłać formularza, ale nie wiedzą, które informacje podali niewłaściwie. Zamiast pokazywać wszystkie błędy po przesłaniu formularzy przez klientów, znacznie lepiej jest wyświetlać błędy w czasie rzeczywistym, które należy poprawić, aby można było od razu wprowadzić poprawki.
Do tej pory omówiliśmy wszystkie strony w Twojej witrynie, które są powiązane z podróżą klienta w sklepach eCommerce, wraz z najlepszymi praktykami ich projektowania. W kolejnych częściach przyjrzymy się innym stronom w Twojej witrynie, które nie są ściśle związane z zakupem klienta, ale nadal przyczyniają się do sukcesu Twojej witryny sklepu internetowego. Większość z poniższych praktyk będzie dotyczyć projektowania Twojej witryny, aby przedstawić Twoją markę, budować zaufanie i nawiązywać kontakt z klientami.
7. Strona O nas
O nas to miejsce, w którym klienci mogą dowiedzieć się o Twojej marce i historii marki, zespole i wizjach biznesowych. Zawsze dobrze jest nawiązywać kontakty z klientami, zwłaszcza gdy wszystkie ich doświadczenia związane z zakupami odbywają się online. Dodatkowo, wyświetlając wszystkie informacje biznesowe i kontakt w wielu kanałach społecznościowych wyraźnie na O nas, użytkownicy będą mieli poczucie zaufania, ponieważ Twoja marka jest przejrzysta w Twoich kanałach komunikacji.

O nas to także pierwszy przystanek dla wielu nowych odwiedzających, zwłaszcza gdy nie mają jasnego wyobrażenia o Twojej marce lub chcą zaświadczyć, czy Twoja marka jest na tyle godna zaufania, by podjąć dalsze działania. Projektowanie strony O nas jest tak samo ważne, jak strona główna, gdy chcesz zrobić dobre wrażenie. Można to zrobić, podkreślając na przykład swoje wartości biznesowe i opowiadając inspirujące pomysły dotyczące Twojej marki.
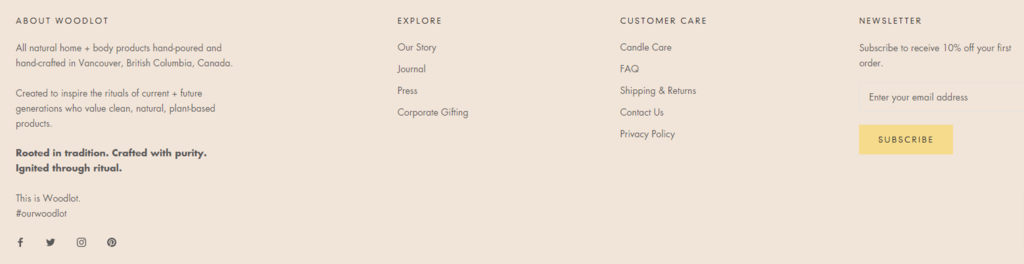
8. Stopka strony internetowej
Po całym tym czasie i wysiłku, jaki poświęcasz na zaprojektowanie swojego sklepu eCommerce, łatwo można zaniedbać stopkę witryny, ponieważ wielu uważa, że żaden klient nie trafi na sam dół Twojej sieci, gdy powyżej znajduje się wiele interesujących części. Jednak chociaż stopka internetowa może być umieszczona na końcu sklepu, nie jest to koniec obsługi klienta. To miejsce może pomóc Ci zbierać e-maile klientów, łączyć się z klientami za pośrednictwem wielu kanałów mediów społecznościowych i dostarczać klientom dodatkowe informacje.
- Kuszące ikony społecznościowe: zaprezentuj wszystkie ikony swoich kanałów mediów społecznościowych, aby zachęcić użytkowników do nawiązania kontaktu z Twoimi markami. Wielu użytkowników nie ma pojęcia, jak mogą znaleźć Twoje autentyczne konta w mediach społecznościowych, więc wyświetlaj im wszystkie swoje kanały.
- Polityka prywatności i zwrotów: Połącz te dwie strony ze swoją stopką. Chociaż niewielu klientów będzie szukać tego typu informacji podczas pierwszej wizyty w Twojej witrynie, mogą próbować dowiedzieć się więcej o tych zasadach, gdy podejmują decyzję o zakupie w Twoim sklepie.
- Krótkie informacje o firmie: umieść krótki opis informacji o firmie, aby klienci mogli szybko zorientować się, czym jest Twoja firma. Te informacje o firmie mogą być krótkie, ale są niezbędne dla tych, którzy nie mają dużo czasu na przewijanie strony O nas, i warto mieć tę sekcję na każdej stronie, aby użytkownicy mogli ją wyświetlić po dotarciu do końca witryny sklepu .

Ogólne wskazówki dotyczące projektowania witryn eCommerce
W tej sekcji omówimy kilka ogólnych praktyk, które można zastosować w całym procesie projektowania strony internetowej, aby zaprezentować Twój sklep w jak najlepszym świetle, a także wykorzystać doświadczenie zakupowe. Te taktyki mogą brzmieć podobnie, jak słyszałeś o nich kilka razy wcześniej, ale nie wszystkie firmy z branży eCommerce z powodzeniem wykorzystały te wskazówki.
1. Zachowaj prostotę
Jedną z głównych zasad, o których należy pamiętać podczas projektowania stron internetowych, jest prostota. Im więcej elementów masz na stronie, tym bardziej rozproszeni mogą być Twoi klienci. Wielu uważa, że umieszczanie szerokiej gamy banerów reklamowych i wyskakujących okienek w różnych kolorach może przyciągnąć uwagę klientów, ale w rzeczywistości klienci mogą być przytłoczeni zbyt dużą ilością informacji i nie wiedzą, na czym się skupić. Poza tym niechlujny układ witryny z niespójnymi czcionkami i stylami spowoduje złe wrażenia użytkownika. Dlatego staraj się, aby projekt na każdej stronie był prosty, przejrzysty i przejrzysty – i zawsze skupiaj się na produkcie.
2. Zatrudnij przekonujący projekt
Projekt perswazyjny odnosi się do zrozumienia czynników psychologicznych i zachowań użytkownika w celu poprawy doświadczenia użytkownika. Można to zrobić, ułatwiając korzystanie z witryny i zachęcając użytkowników do podejmowania działań. Po prostu zrozumiały, przekonujący projekt wykorzystuje spostrzeżenia z ludzkiej psychologii do wzorców projektowych w witrynie, aby zachęcić użytkowników do szybkiego podjęcia decyzji o zakupie. Design perswazyjny może być wykorzystany w projektowaniu stron internetowych eCommerce pod wieloma formami, takimi jak polecane sekcje produktów, referencje klientów lub dowody społecznościowe oraz przycisk CTA. Wszystkie te elementy wykorzystały ludzkie psychologiczne spostrzeżenia, aby przekonać klientów, że muszą złożyć zamówienie natychmiast, bez zbytniego namysłu.
Jeśli perswazyjna metoda projektowania zostanie właściwie zastosowana w każdym miejscu podróży klienta, Twoi użytkownicy naturalnie bardziej zaangażują się w Twój sklep i szybciej podejmą decyzję.
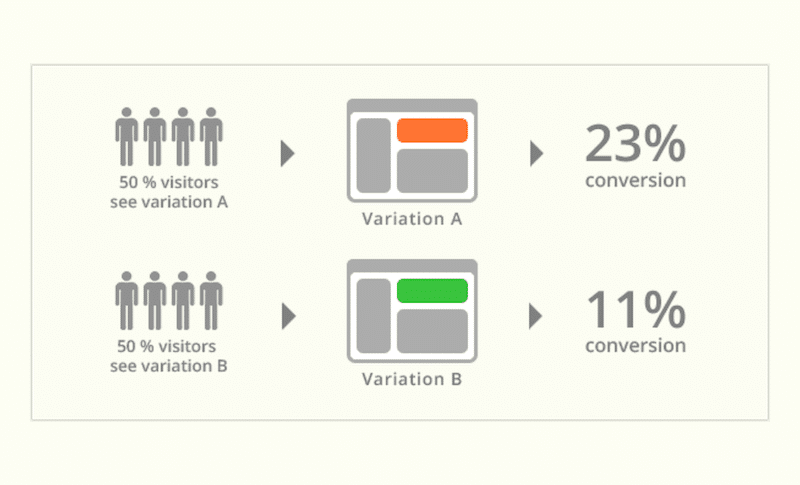
3. Użyj testów A/B
Podczas projektowania witryny internetowej może być dostępnych wiele opcji, które utrudniają podjęcie decyzji, która z nich najlepiej sprawdzi się w Twoim sklepie eCommerce. W tym momencie zawsze możesz skorzystać z testów A/B, aby zdecydować, które układy witryny lepiej konwertują. Testy A/B oznaczają jednoczesne używanie dwóch różnych układów stron internetowych. Po pewnym czasie możesz porównać metryki dla każdej wersji, aby określić, który układ witryny zyskuje wyższą konwersję, a następnie możesz sfinalizować prezentację tej wersji wszystkim użytkownikom odwiedzającym Twoją witrynę.

Ponieważ w witrynie internetowej jest wiele różnych części, a nawet niewielkie zmiany w projekcie mogą mieć znaczący wpływ na wrażenia klientów w Twoim sklepie, konieczne jest przeprowadzenie testów A/B, aby uzyskać całościowy wgląd w bieżący projekt i wprowadzić ulepszenia, jeśli potrzebne.
Inspirujące przykłady projektowania stron internetowych eCommerce
Projektując witrynę eCommerce, należy pamiętać, że nie ma jednego sposobu, aby Twoja witryna odniosła sukces. Wszystkie powyższe sprawdzone metody mają na celu pomóc Ci zorientować się, jak powinien wyglądać Twój sklep internetowy, i zapewnić klientom komfort zakupów podczas odwiedzania Twojej witryny. Jednak zawsze jest miejsce na kreatywność i może wymagać zrobienia czegoś innego, aby wyróżnić się w tej zaciętej rywalizacji. Poniżej znajdują się niektóre marki eCommerce, które z powodzeniem zaprojektowały swoje witryny pod kątem doskonałego doświadczenia użytkownika i dały inspirujący klimat.
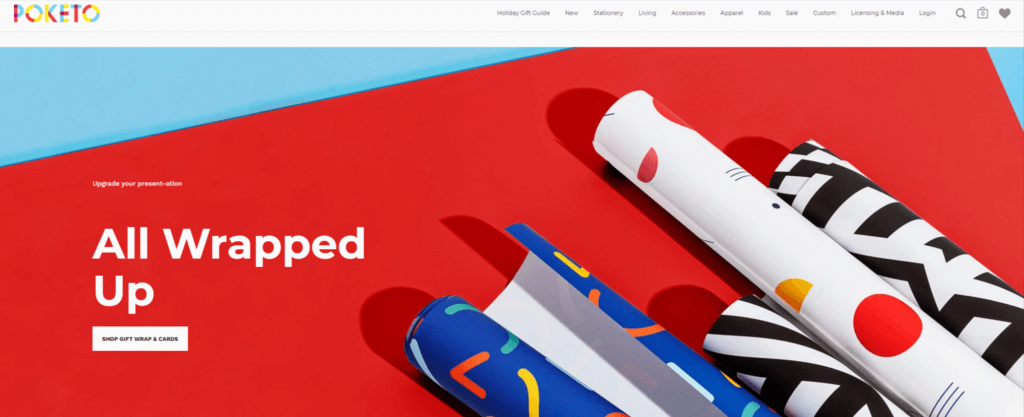
1. Poketo

Poketo, marka zajmująca się projektowaniem papeterii i dystrybucją artykułów gospodarstwa domowego, odzieży i akcesoriów, z powodzeniem połączyła różne jasne i żywe kolory, aby zapewnić motyw przewodni swoich produktów i wartość biznesową. Użycie tak wielu jasnych kolorów w jednym układzie nigdy nie jest łatwe, ale Poketo wykonało świetną robotę, używając białego koloru do tekstu i przycisku wezwania do działania, dzięki czemu treść wyróżnia się nawet wśród wielu żywych odcieni.
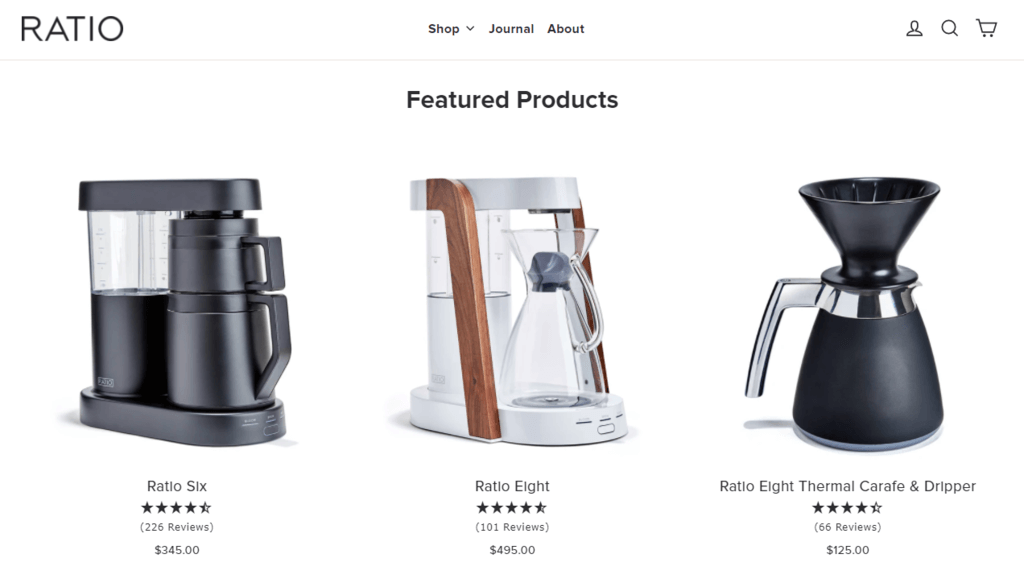
2. Stosunek

Ratio to tajlandzka marka, która sprzedaje wysokiej klasy ekspresy do kawy, zwłaszcza dla entuzjastów kawy. Ich projektowanie stron internetowych ma na celu prostotę i elegancję, ale nadal daje wysokiej klasy atmosferę, gdy użytkownicy po raz pierwszy trafiają na ich stronę. Ponieważ nie mają wielu produktów, ich strona główna koncentruje się na prezentowaniu ich wyjątkowych cech miłośnikom kawy i opiniom klientów z zaufanych źródeł. Projektowanie stron internetowych Ratio jest doskonałym przykładem praktyki „proste jest najlepsze”.
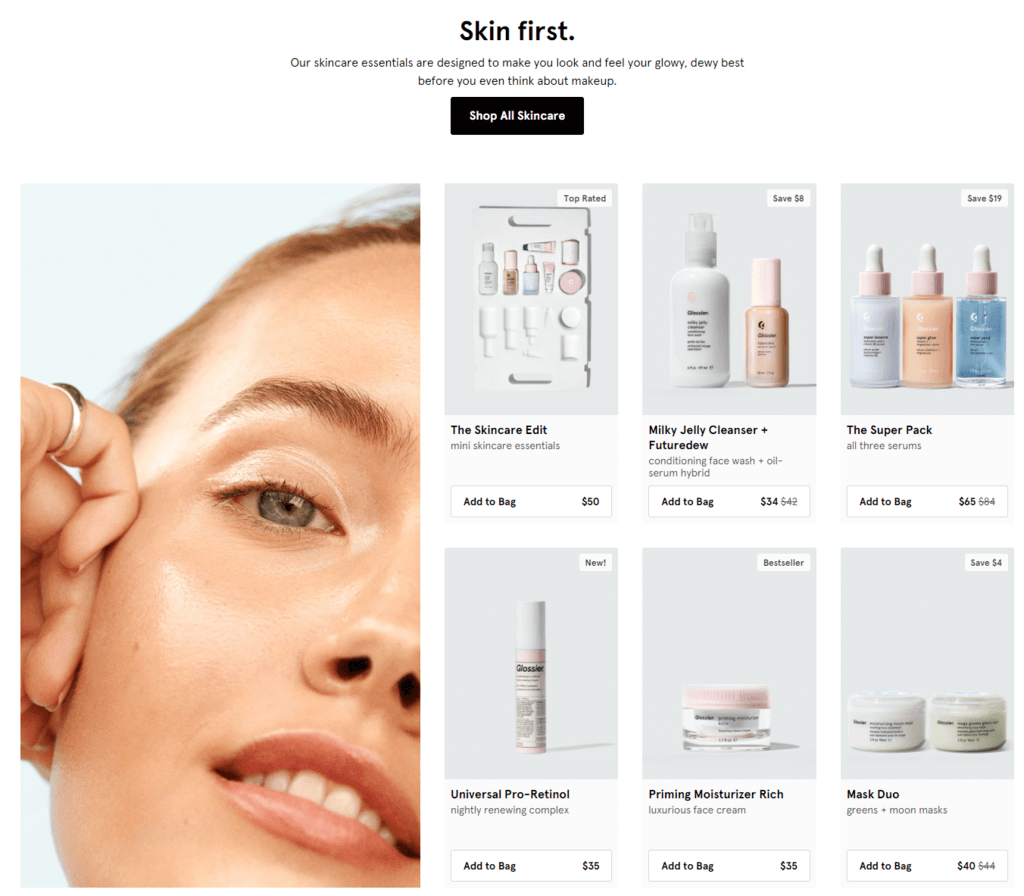
3. Błyszczący

Strony internetowe marek pielęgnacyjnych i kosmetycznych są zawsze pełne produktów z różnych kategorii, więc prezentowanie zbyt dużej ilości pozycji na stronie głównej może wydawać się bałaganem. Dlatego Glossier podzielił produkty do pielęgnacji skóry i makijażu na dwie oddzielne kategorie na stronie głównej, aby klienci mogli łatwo wybrać to, czego chcą. Witryna Glossier reprezentuje wszystkie najlepsze praktyki, o których wspomnieliśmy powyżej, z wystarczającą ilością wolnego miejsca, wspaniałymi zdjęciami produktów i łatwą w obsłudze nawigacją.
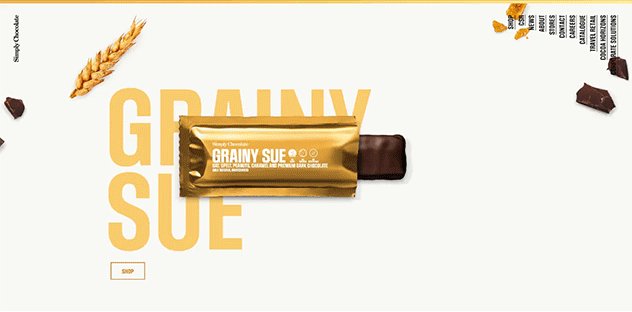
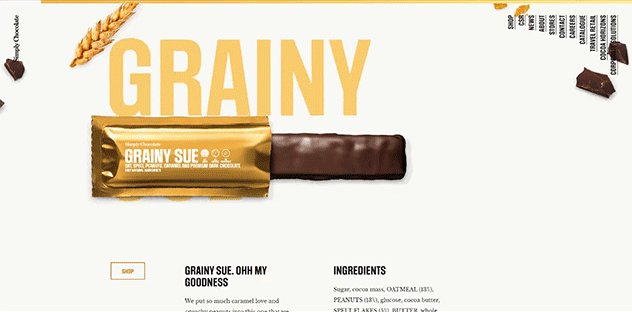
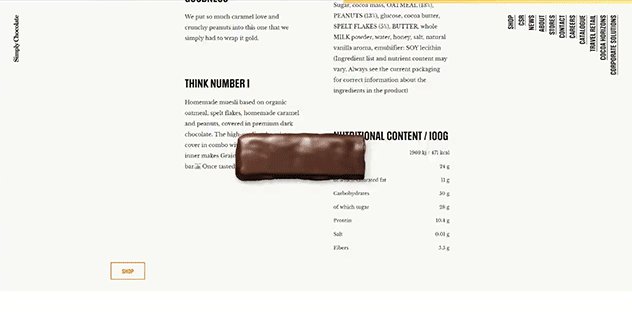
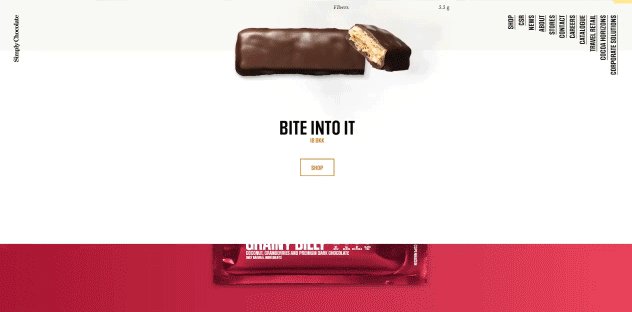
4. Po prostu czekolada

Simply Chocolate to firma produkująca czekoladę z siedzibą w Kopenhadze w Danii. Chociaż projekt Simply Chocolate nie był zgodny z wieloma praktykami projektowymi, o których wspominaliśmy do tej pory, nadal znajduje się na tej liście ze względu na kreatywność. Gdy przewiniesz stronę w dół, na środku strony pojawi się nowa tabliczka czekolady wraz ze wszystkimi wymienionymi składnikami i przyciskiem „Sklep”. Kolor tła zmieni się, aby dopasować się do każdego wprowadzonego rodzaju czekolady, a sposób, w jaki rozpakowujemy tabliczkę czekolady podczas przewijania strony produktu, sprawia, że zakupy stają się zabawną czynnością.

Zaprojektuj swoją witrynę eCommerce z SimiCart
W tym artykule przedstawiliśmy Ci najbardziej szczegółowe wskazówki i praktyki wraz z najlepszymi przykładami, które pomogą Ci zaprojektować Twój sklep eCommerce pod kątem sukcesu. Zawsze masz do wyboru mnóstwo gotowych motywów stron internetowych, w tym kilka darmowych dla prawie wszystkich platform. Ale jeśli chcesz pominąć gotowe szablony, aby stworzyć swoją witrynę eCommerce w celu zapewnienia płynnego UX i doskonałej wydajności, nie wahaj się z nami skontaktować. SimiCart ma ponad 10 lat doświadczenia w pracy nad rozwojem eCommerce. Dostarczyliśmy wysoce wydajne strony internetowe dla ponad 1000 małych i dużych firm na całym świecie i obiecujemy zaprojektować dla Ciebie witrynę eCommerce, która jest warta Twojej inwestycji.
