Kompletny przewodnik po projektowaniu interfejsu użytkownika w e-commerce
Opublikowany: 2021-08-11Spis treści
W ciągu ostatnich kilku lat handel elektroniczny stał się stale rozwijającą się platformą, która staje się coraz bardziej konkurencyjna, ponieważ coraz więcej sprzedawców detalicznych zdaje sobie sprawę z niesamowitych możliwości sprzedaży. Dlatego tak ważne jest, aby marki mądrze inwestowały w obecność w sklepie internetowym, aby wyróżnić się z tłumu i przetrwać konkurencję. Wraz z rozwojem strony internetowej, eCommerce UI Design jest jednym z kluczowych czynników, które w ogromnym stopniu wpływają na funkcjonalność i wrażenia użytkownika, na które sprzedawcy online powinni zwracać uwagę.
Co to jest projektowanie interfejsu użytkownika w handlu elektronicznym?
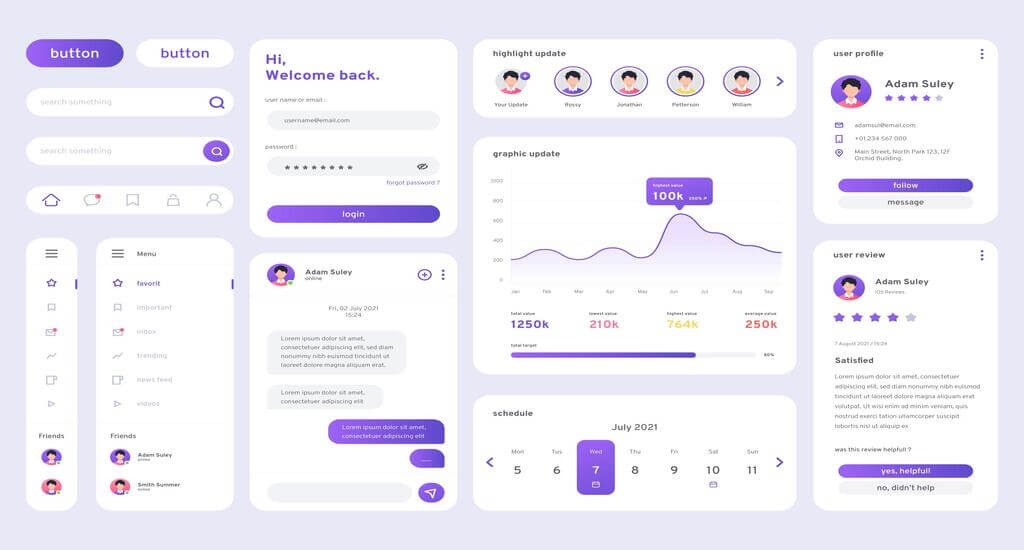
Mówiąc prościej, UI to skrót od User Interface, czyli wizualny wygląd strony internetowej lub aplikacji mobilnej. Interfejs użytkownika ilustruje projekt i układ strony internetowej użytkownikom oraz definiuje ich interakcję z aplikacją. Proces, w którym projektanci tworzą interfejsy w celu zwiększenia użyteczności strony internetowej, nazywa się eCommerce UI Design. W tym procesie projektanci UI skupiają się głównie na wyglądzie i stylach obecności w witrynie w celu poprawy doświadczenia użytkownika (UX).
W przypadku firm zajmujących się handlem elektronicznym projektowanie interfejsu użytkownika można uznać za nieocenione, ponieważ odgrywa ważną rolę w zapewnianiu klientom przyjemnych i bezproblemowych zakupów online.

Kluczowe elementy efektywnego projektowania UI w eCommerce
Istnieją trzy kluczowe elementy składające się na skuteczny projekt interfejsu użytkownika w handlu elektronicznym, na który sprzedawcy internetowi powinni zwracać szczególną uwagę:
1. Kontrola wejścia
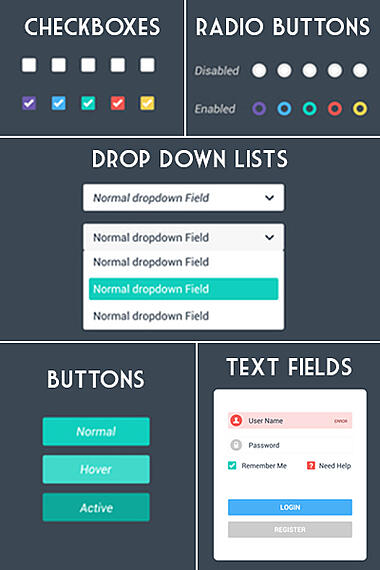
Kontrolki wejściowe to interaktywne elementy interfejsów, w tym wszystkie elementy umożliwiające użytkownikom wprowadzanie informacji do systemu. Niektóre z głównych elementów kontroli danych wejściowych, które można wymienić, to:
- Pola wyboru
- Pola tekstowe
- Listy
- Przyciski radiowe
- Suwaki

2. Elementy nawigacyjne
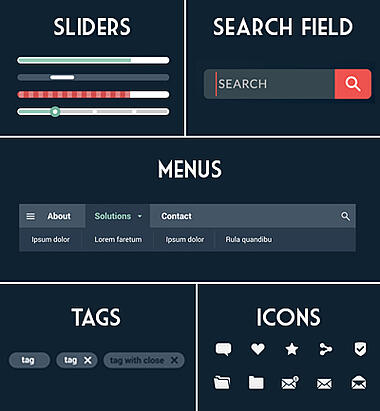
Jeśli chodzi o UI Design, elementy nawigacyjne odnoszą się do zestawu działań oprowadzających użytkowników po witrynie. Aby łatwo przeglądać stronę sklepu, klienci mogą polegać na niektórych elementach nawigacji, takich jak:
- Menu i bułka tarta
- opcje wyszukiwania
- Karuzele obrazów
- Suwaki
- Tagi i ikony

3. Składniki informacyjne
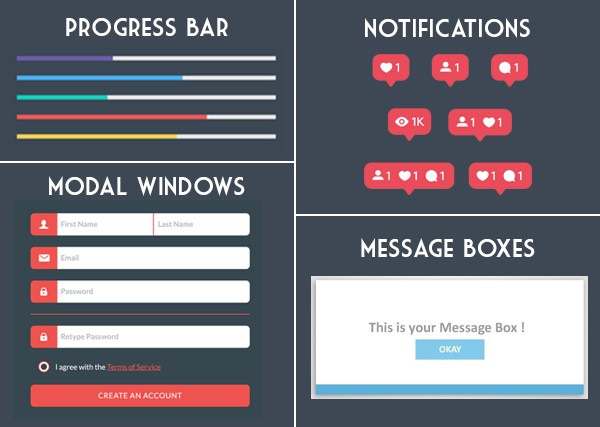
Komponenty informacyjne służą do udostępniania klientom odpowiednich informacji. Elementy te mogą czasami służyć do dostarczenia klientom wskazówek, które pomogą im zrozumieć nieznane obiekty w interfejsie witryny.
Niektóre kluczowe elementy informacyjne to:
- Powiadomienia push
- Wyskakujące okna wiadomości
- Okna modalne
- Paski postępu

Gdy te elementy zostaną skutecznie włączone, mogą znacznie poprawić interfejs strony internetowej i wspierać firmy internetowe w dostarczaniu światowej klasy zakupów.
Najlepsze praktyki projektowania interfejsu użytkownika w handlu elektronicznym
Jak wspomniano powyżej, wyróżniający się projekt interfejsu użytkownika eCommerce obejmuje różnorodne elementy i wymaga znacznej ilości badań i prób, które w dużym stopniu zależą od niszy biznesowej i potencjalnej grupy klientów. Istnieją jednak pewne szczególne czynniki w projektowaniu interfejsu użytkownika, które sklepy eCommerce powinny wziąć pod uwagę, jeśli chodzi o rozwój interfejsu użytkownika.
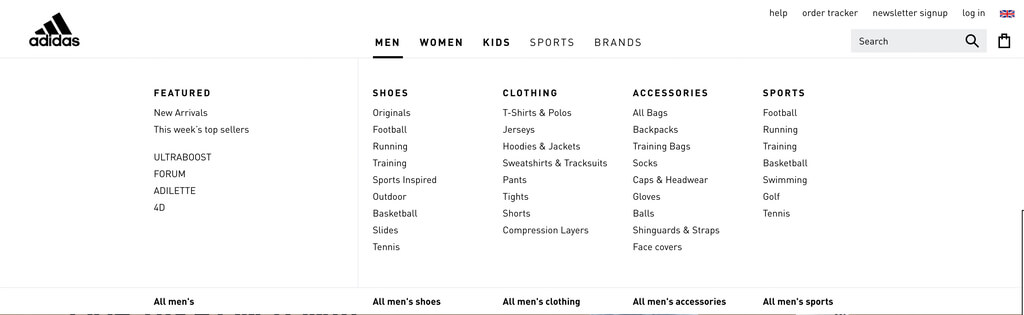
1. Nawigacja w witrynie

Pierwszą rzeczą, o której należy pamiętać, gdy chcesz ulepszyć interfejs użytkownika eCommerce, jest przedstawienie prostej nawigacji, która gwarantuje nieprzerwane rozważanie zakupu klienta. Użytkownicy online powinni mieć możliwość przeglądania różnych stron produktów i dotarcia do ekranu kasy bez żadnych przeszkód.
W tym celu należy improwizować opcje nawigacji w witrynie, aby jak najlepiej zapewnić płynne przejście z jednego kroku do następnego:
- Menu główne powinno być przejrzyste i atrakcyjne, zawierać podstawowe kategorie.
- Podkategorie powinny być zawarte na liście rozwijanej i automatycznie wyświetlane po najechaniu kursorem na kategorię.
- Pasek wyszukiwania to element nawigacyjny, który jest zawsze dostępny, aby zapewnić skróty do niektórych produktów. Pasek wyszukiwania oparty na sztucznej inteligencji, który poleca, czego szukają kupujący, to mądry wybór.
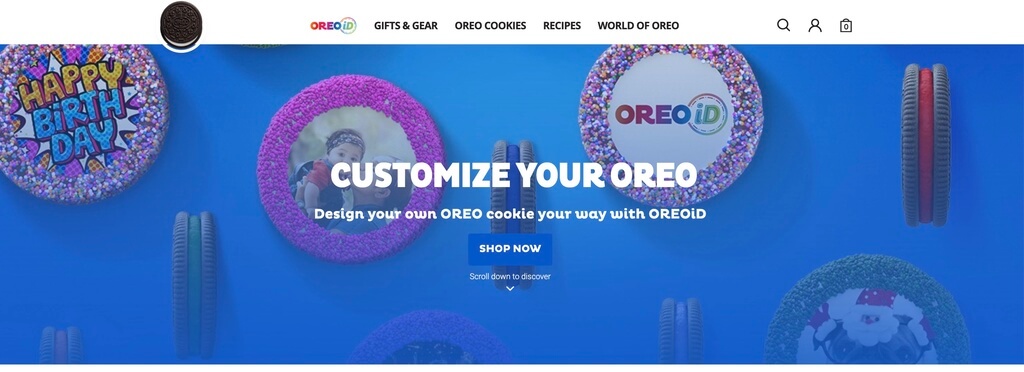
2. Strona główna

Strona główna każdej witryny jest prawdopodobnie najważniejszym i najbardziej kreatywnym obszarem w projektowaniu interfejsu użytkownika, ponieważ jest to pierwsza rzecz, która przyciąga uwagę użytkowników, gdy trafiają do sklepów eCommerce. Dlatego projekt strony głównej powinien skupiać się na natychmiastowym wyeksponowaniu Twojej marki i usług w kilka sekund. Wszystkie istotne informacje z tym związane, takie jak cele biznesowe, bestsellery produktów, partnerzy marek i referencje powinny być wyświetlane w sposób informacyjny, a jednocześnie przyciągający wzrok i profesjonalny.

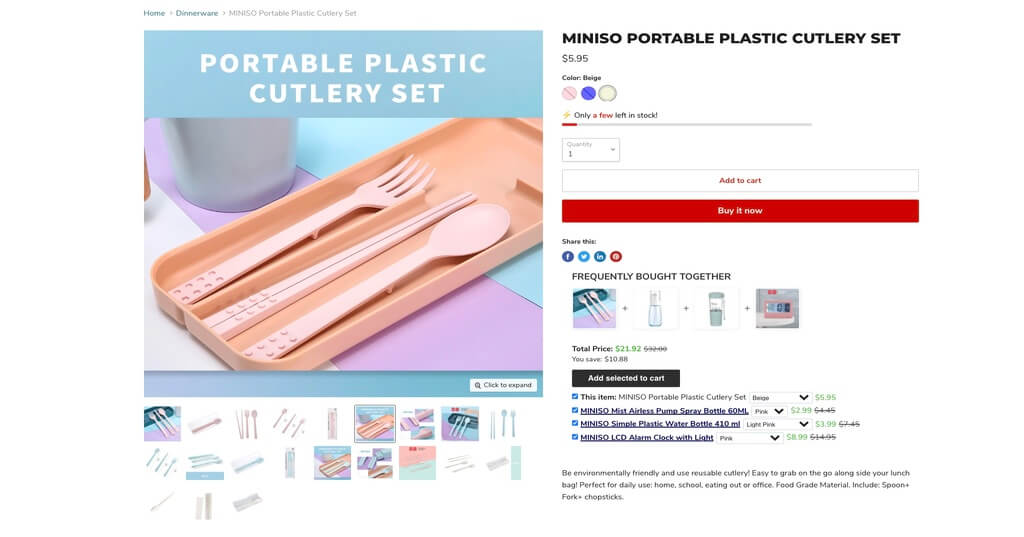
3. Strona produktu

Każda strona produktu powinna mieć na celu umożliwienie klientom pełnego zrozumienia produktu, na który patrzą. Aby ulepszyć projektowanie interfejsu użytkownika strony produktu, sklepy eCommerce mogą:
- Włącz funkcję powiększania/pomniejszania obrazów produktów.
- Wyświetlaj zdjęcia produktów w trybie karuzeli.
- Dołącz filmy o produktach, tabelę rozmiarów i sekcję recenzji produktów.
Warto zauważyć, że wszystkie istotne szczegóły, w tym kody rabatowe, opcje płatności, dodatkowe opłaty czy zasady zwrotów, będą widoczne od razu na stronach produktów. Jednak te informacje powinny być niewielkie w nieinwazyjnych widżetach, aby zwolnić strony produktów i skupić się przede wszystkim na szczegółach produktu.
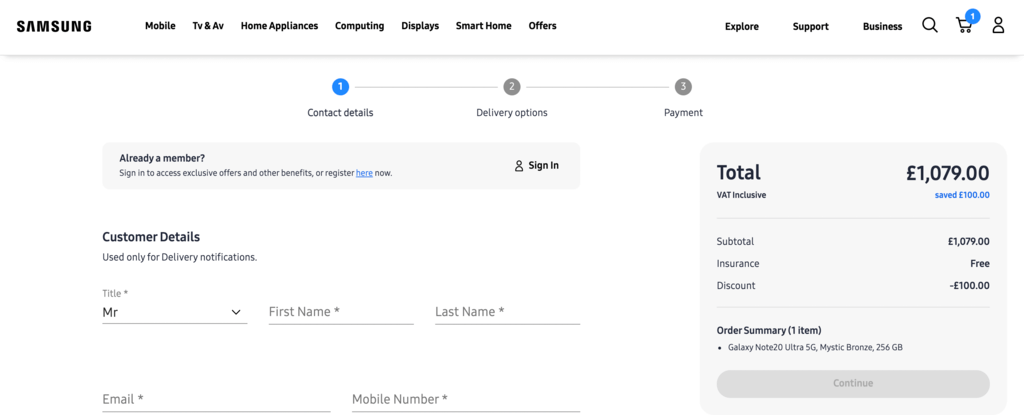
4. Ekran kasy

Zwykle istnieją dwie opcje ekranu kasy, które dopasowują wszystko do jednej strony i dzielą proces kasy na kilka stron.
Główną zaletą jednostronicowej kasy jest jej dostępność i wygoda, ponieważ jest tam wszystko, czego klienci potrzebują do dokonania końcowych zakupów. Prowadzi to jednak również do przytłaczającej ilości informacji upakowanych tylko na jednej stronie, co może sprawić, że klienci uznają za skomplikowane, aby uzupełnić wszystkie potrzebne elementy na raz.
Dlatego firmy eCommerce mogą bardziej skorzystać z opcji projektowania wielostronicowych kas. Podział procesu kasowego na dwa do trzech ekranów może zminimalizować prawdopodobieństwo popełnienia przez klienta błędu lub pominięcia niektórych informacji.
Istnieje kilka elementów dotyczących funkcji, które powinny znaleźć się na ekranie kasy, aby zmotywować klientów do dokończenia zamówienia:
- Wiele opcji płatności
- Polityka gwarancji zwrotu pieniędzy
- Przycisk „Dodaj do listy życzeń”
5. Mobilny projekt responsywny

W 2021 r. ruch mobilny odpowiadał za 53,9% całego globalnego ruchu e-commerce, co oznacza, że ponad połowa ruchu w sklepie internetowym pochodziła z urządzeń inteligentnych. Dlatego responsywne projektowanie urządzeń mobilnych stało się w ciągu ostatnich kilku lat głównym priorytetem każdego internetowego handlu detalicznego.
Aby uzyskać praktyczny, responsywny projekt mobilny, projektanci interfejsu użytkownika muszą przeprowadzić szczegółowe badania dotyczące tego, które urządzenia, rozmiary ekranu i przeglądarki internetowe są obecnie najbardziej rozpowszechnione, zanim opracują ostateczny plan projektu. Pamiętaj, że projektowanie responsywne nie polega po prostu na dopasowaniu strony internetowej do dowolnego urządzenia użytkownika, ale na zoptymalizowaniu projektu tak, aby pasował do możliwości sprzętu urządzenia, a także rozdzielczości urządzenia.
Przeczytaj więcej: Responsywne projektowanie stron internetowych i progresywna aplikacja internetowa (PWA): różnice
Korzyści z projektowania interfejsu eCommerce
1. Doskonałe wrażenia użytkownika
Najbardziej zauważalną zaletą projektowania eCommerce UI jest znaczne wykorzystanie doświadczenia użytkownika. Fakt, że klienci mogą w pełni cieszyć się płynnym procesem zakupowym, zachęci ich do większych zakupów i powrotu do Twoich sklepów internetowych w przyszłości. Co więcej, doskonały projekt interfejsu użytkownika jest zwykle demonstrowany w responsywnym projektowaniu stron internetowych, które umożliwia stronom internetowym automatyczne dostosowywanie się do różnych rozmiarów ekranu urządzenia. Niezależnie od tego, z jakiego urządzenia korzystają użytkownicy, obecność na stronie zakupów pozostaje spójna, co zapewnia płynne zakupy.
2. Wyższy wskaźnik retencji
65% klientów stwierdziło, że zostaną długoterminowymi klientami marki, jeśli doświadczą pozytywnej i płynnej podróży klienta. Dlatego doskonały projekt interfejsu użytkownika jest pierwszym krokiem na drodze zakupowej, który później znacznie zwiększa retencję klienta. Sprzedawcy detaliczni z lepszym eCommerce UI Design mogą najwyraźniej generować większą sprzedaż i zdobywać coraz większą przewagę konkurencyjną nad innymi firmami na rynku.
3. Zmniejszony koszt i czas
Chociaż może to nie być widoczne na początku, proponowanie dobrze zaplanowanego projektu interfejsu użytkownika od samego początku może uniknąć pewnych przyszłych problemów, w tym naprawiania błędów nawigacji, eliminowania nieistotnych funkcji lub dostosowywania projektu, aby był dostępny i funkcjonalny. Dlatego dobry projekt interfejsu użytkownika eCommerce pomaga właścicielom sklepów w oszczędzaniu czasu i wysiłku na dłuższą metę.
Wniosek
Projekt stron internetowych jest cennym zasobem, który znacznie poprawia wydajność Twojej firmy. Doskonały projekt interfejsu użytkownika eCommerce nie tylko zapewnia bezproblemową obsługę, która przyciąga uwagę potencjalnych kupujących, ale także zwiększa zaangażowanie i utrzymanie klienta. Z tego powodu właściciele firm zajmujących się handlem elektronicznym muszą zrozumieć znaczenie projektowania interfejsu użytkownika i stale ulepszać swoją obecność w witrynie, aby znacznie poprawić satysfakcję klientów.
