Moduł formularza internetowego Drupal 9 – krótki samouczek
Opublikowany: 2022-10-31Widziałeś je, korzystałeś z nich, a teraz nauczysz się w prosty sposób je budować w Drupalu. Ponieważ zbieranie danych z formularzy jest tak ważne dla każdej organizacji, ważne jest posiadanie elastycznego, konfigurowalnego i bogatego w funkcje systemu formularzy.
A co jest lepsze niż nasz własny moduł Webform? Moduł Drupal 9 Webform jest modułem dodanym i jest jednym z najpotężniejszych i najbardziej elastycznych modułów w Drupalu. Jest to moduł open-source służący do budowania formularzy i zarządzania zgłoszeniami. Drupal Webform znalazł się również na naszej liście najlepszych modułów Drupala, których absolutnie potrzebujesz do swojego następnego projektu Drupal! Dowiedz się więcej o adaptowalnym module w tym samouczku dotyczącym formularza internetowego Drupal 9.

Webform Logo pochodzące z Drupal.org/Webform
Dlaczego warto korzystać z modułu Drupal Webform?
Drupal Webform to bardzo wszechstronny moduł służący do budowania formularzy i wydobywania informacji od użytkowników. Na przykład, możesz użyć modułu Drupal Webform do tworzenia ankiet, formularzy kontaktowych i formularzy opinii. Po przesłaniu moduł ten umożliwi wysyłanie e-maili do użytkownika i może wysyłać powiadomienia do administratora dotyczące zgłoszenia. Dostępne są opcje wyświetlenia zgłoszenia, opublikowania go jako węzła, strony lub zablokowania i wyeksportowania wyników do pliku CSV.
- Moduł Drupal Webform jest open source, co oznacza, że jest darmowy i potrzebujesz tylko czasu na ustawienie i konfigurację formularzy.
- Umożliwia przeprowadzanie walidacji formularzy za pomocą haków, modułów obsługi formularzy Webform lub modułu Drupal Webform Clientside Validation. Wymaga to zainstalowania modułu walidacji po stronie klienta.
- Te formularze internetowe są elastyczne i umożliwiają dostosowywanie pól używanych w formularzach.
- Zapewnia wiele cennych opcji w jednej instalacji, takich jak wysyłanie powiadomień i wiadomości e-mail do użytkownika i administratora.
- Drupal Webforms ułatwia eksportowanie wyników zgłoszenia. Użytkownicy mogą wyświetlić wynik przesłanego formularza w interfejsie administratora, a także wyeksportować wynik w formacie CSV, klikając jeden przycisk.
Aby dokładniej zapoznać się z funkcjami modułu Webform, zapoznaj się z tym artykułem.
Pierwsze kroki z modułem Drupal 9 Webform
Społeczność Drupala dała nam kilka fenomenalnych modułów, a Drupal Webform jest z pewnością jednym z nich. Jacob Rockowitz, twórca i opiekun modułu Webform, rozmawiał z nami kiedyś o Webform i jego wkładzie w społeczność Drupala. „Każdy ma swój własny rytm/styl tworzenia oprogramowania. Po 20 latach pisania oprogramowania doszedłem do wniosku, że lubię pracować nad jednym celem/projektem, jakim jest moduł Webform dla Drupala. Jednocześnie nauczyłem się również, że budowanie oprogramowania open source to coś więcej niż tylko współtworzenie kodu; chodzi o wspieranie i tworzenie społeczności wokół kodu”.
Wielkie podziękowania dla Jacoba i innych współtwórców modułu Webform za przekazanie nam niezwykle wartościowego modułu.
Teraz zacznijmy od instalacji modułu formularzy internetowych Drupal 9 i tworzenia formularzy internetowych.
Zainstaluj i włącz moduł Drupal Webform
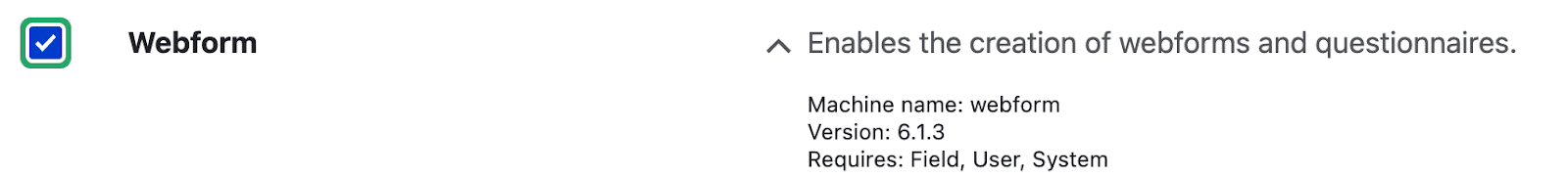
Pobierz moduł Drupal 9 Webform stąd i włącz go.

Aby włączyć formularz internetowy, przejdź do opcji Rozszerz iw kategorii Formularz internetowy zobaczysz formularz internetowy wraz z polem wyboru (jak pokazano powyżej). Aby pracować z Drupal 9 Webforms, włącz Field API, Moduł System i Moduł Użytkownika . Bez włączenia tych trzech modułów nie można włączyć Webform.
W formularzu internetowym dostępne są różne opcje, które zapewniają określone funkcje. Włącz je zgodnie ze swoimi wymaganiami.
Utwórz nowy formularz internetowy
Aby utworzyć nowy formularz internetowy Drupal 9, włącz interfejs użytkownika formularza internetowego i dostęp do formularza internetowego. Interfejs użytkownika formularza internetowego zapewnia dobry interfejs użytkownika do tworzenia i obsługi formularzy internetowych. Dostęp do formularzy internetowych kontroluje węzły formularzy internetowych. Włącz węzeł Webform przed włączeniem dostępu do formularza Webform. Następnie przejdź do Struktura -> Formularze internetowe .

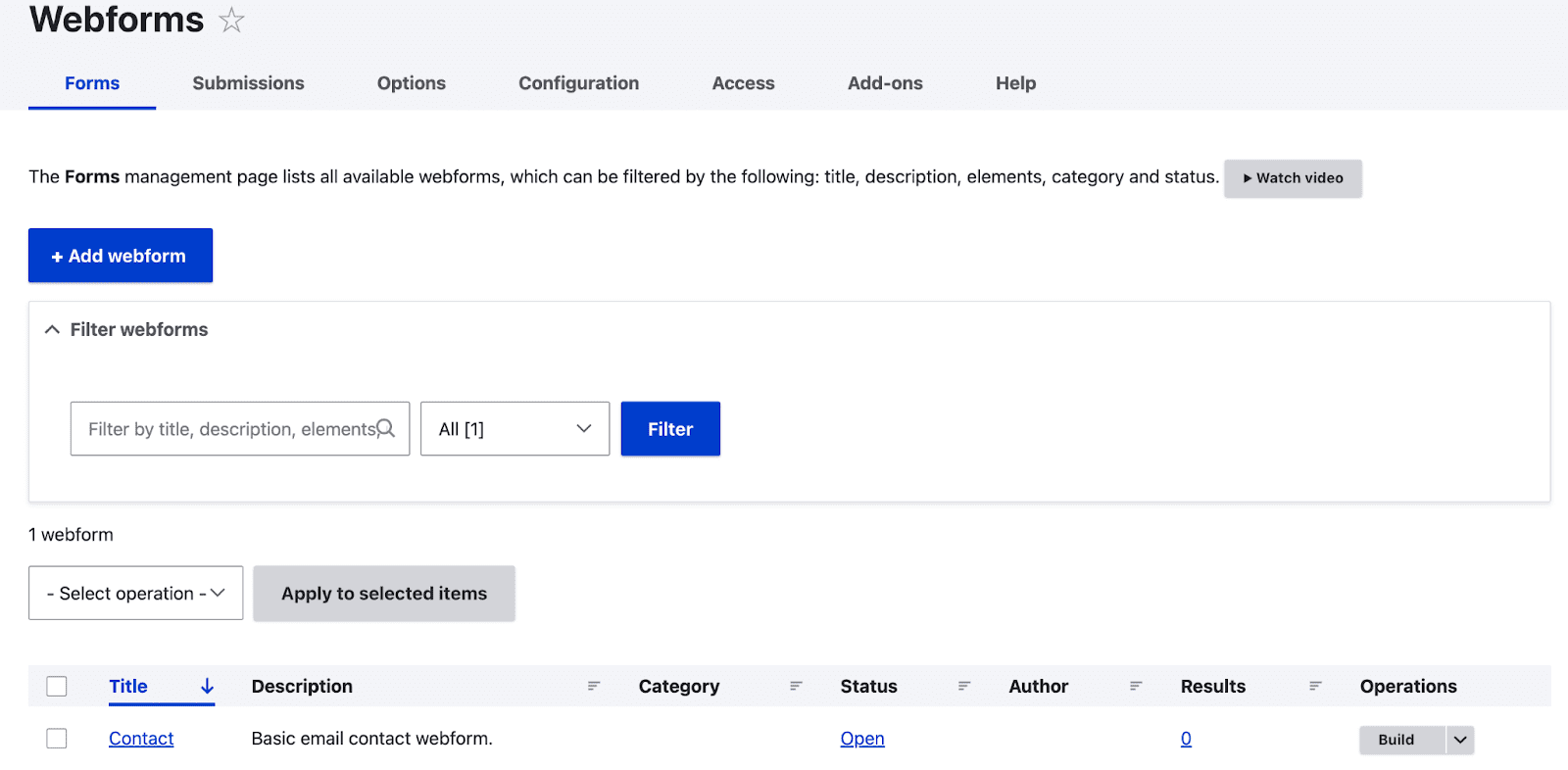
Oto kilka opcji formularzy internetowych.
- W pierwszej zakładce Formularze znajdziesz listę utworzonych formularzy internetowych. Domyślnie zawsze dostępny jest formularz kontaktowy.
- W zakładce Zgłoszenia możesz przeglądać formularze przesłane przez użytkowników.
- Karta Opcje zawiera wstępnie zdefiniowany zestaw wartości wielokrotnego użytku, które są dostępne dla przycisków radiowych, pól wyboru i menu.
- W zakładce Konfiguracje dostępne są ogólne ustawienia formularzy internetowych.
- Na karcie Dostęp możesz utworzyć grupę użytkowników i ustawić uprawnienia do grupy.
- W zakładce Dodatki . Zobaczysz listę modułów i wtyczek, których można użyć do ulepszenia funkcji formularzy internetowych.
Aby utworzyć nowy formularz internetowy:
- Kliknij Dodaj formularz internetowy .
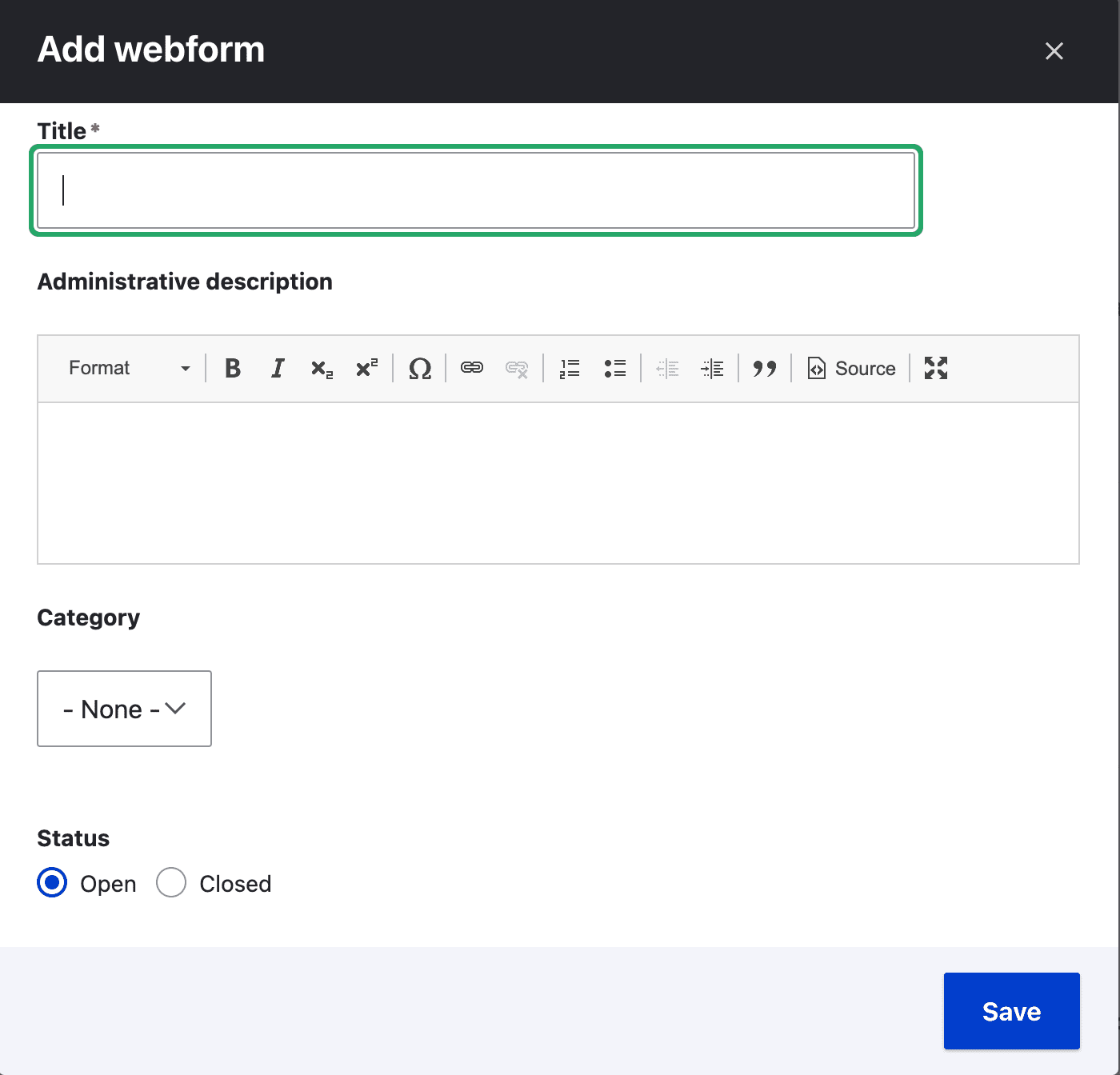
- Teraz otworzy się karta z tytułem, opisem, kategorią i statusem .
- Dodaj tytuł do formularza internetowego i krótki opis formularza.
- W sekcji Status zobaczysz dwie opcje: otwartą i zamkniętą. Oznacza to, że jeśli status jest „otwarty”, formularz jest dostępny dla użytkownika, w przeciwnym razie jest zamknięty.
- Po edycji wszystkich opcji kliknij Zapisz .

Dodawanie pól do formularza internetowego Drupal 9
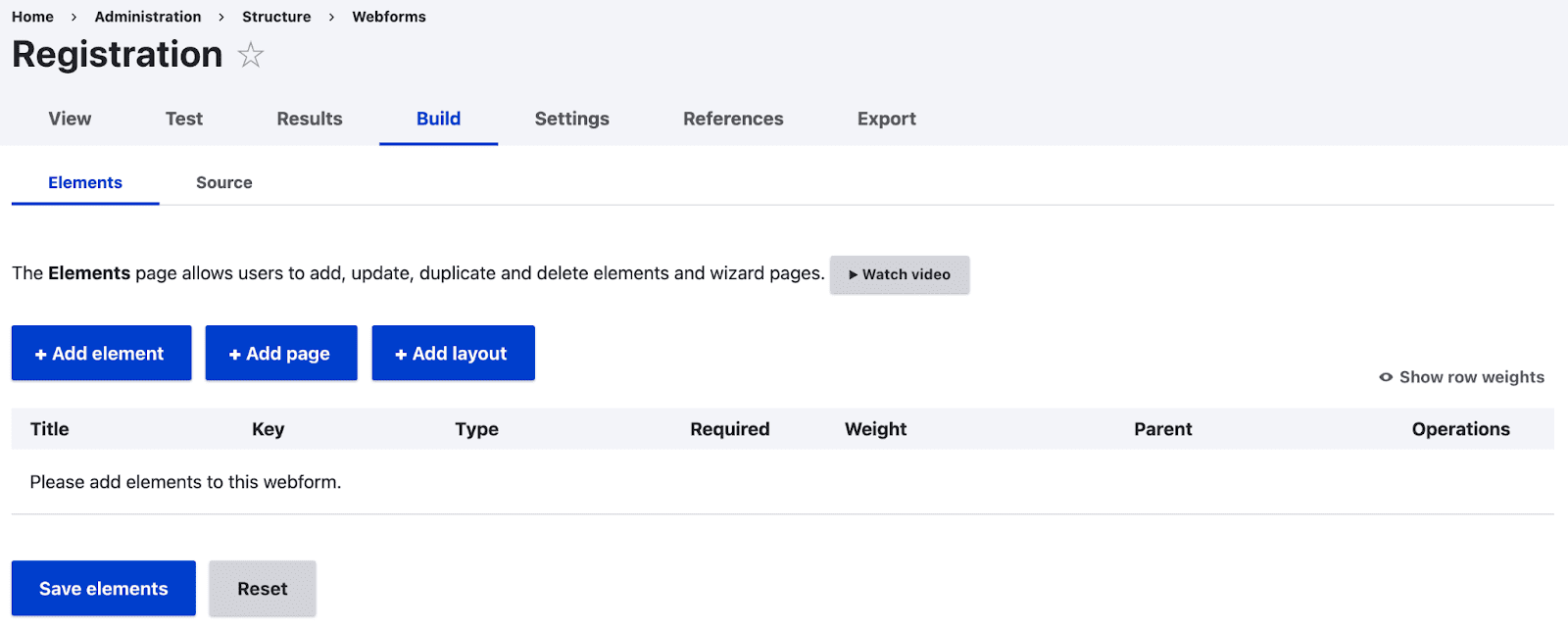
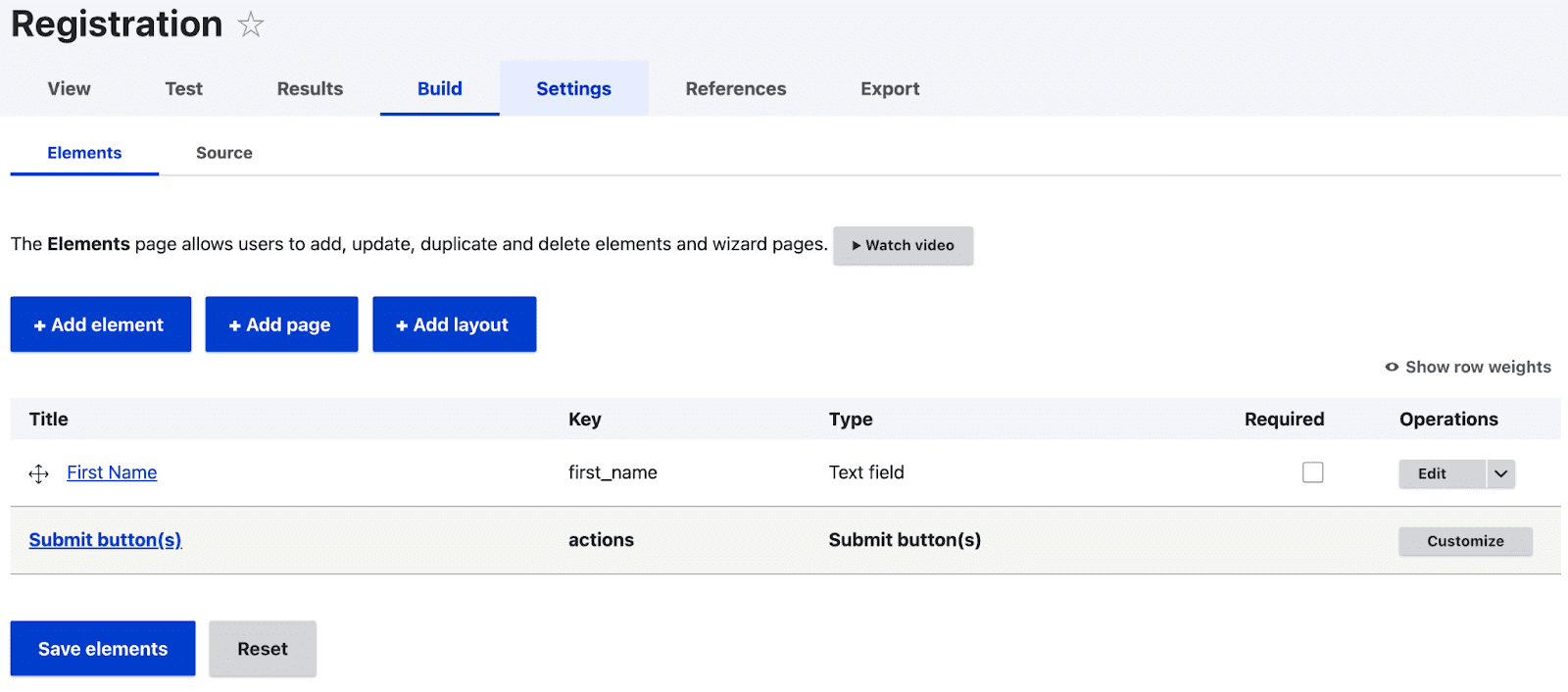
Po kliknięciu przycisku Zapisz otworzy się strona z tytułem formularza internetowego (tutaj: Rejestracja).

- Aby dodać pola do formularza internetowego, kliknij przycisk +Dodaj element .
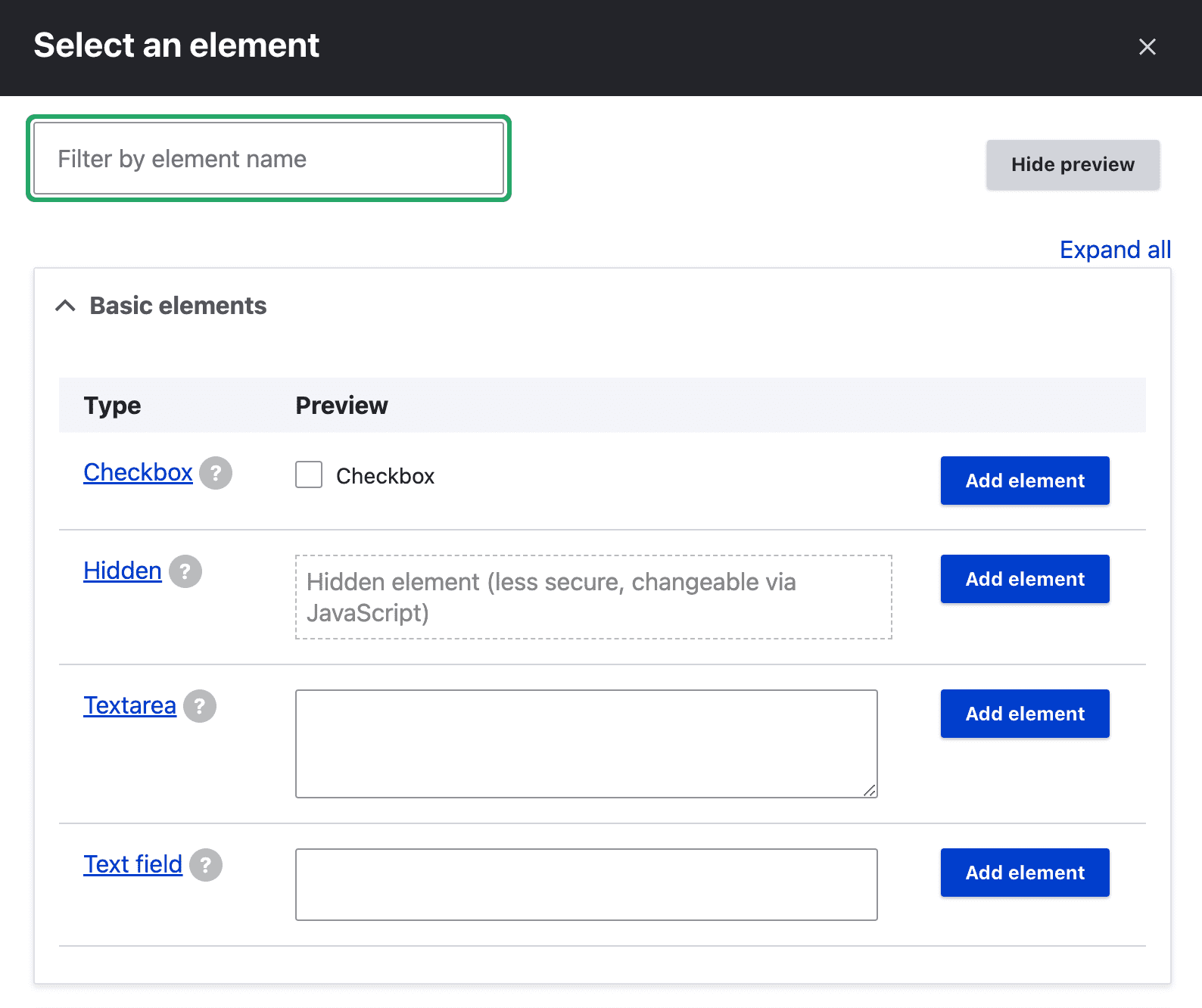
- Zobaczysz teraz wyskakujące okienko z listą pól, których można użyć w formularzu internetowym.

- Aby wyświetlić podgląd elementów, kliknij Pokaż podgląd w prawym górnym rogu. Aby dodać element, kliknij przycisk Dodaj element odpowiedniego elementu. Teraz wyskakujące okienko otwiera się po prawej stronie strony..


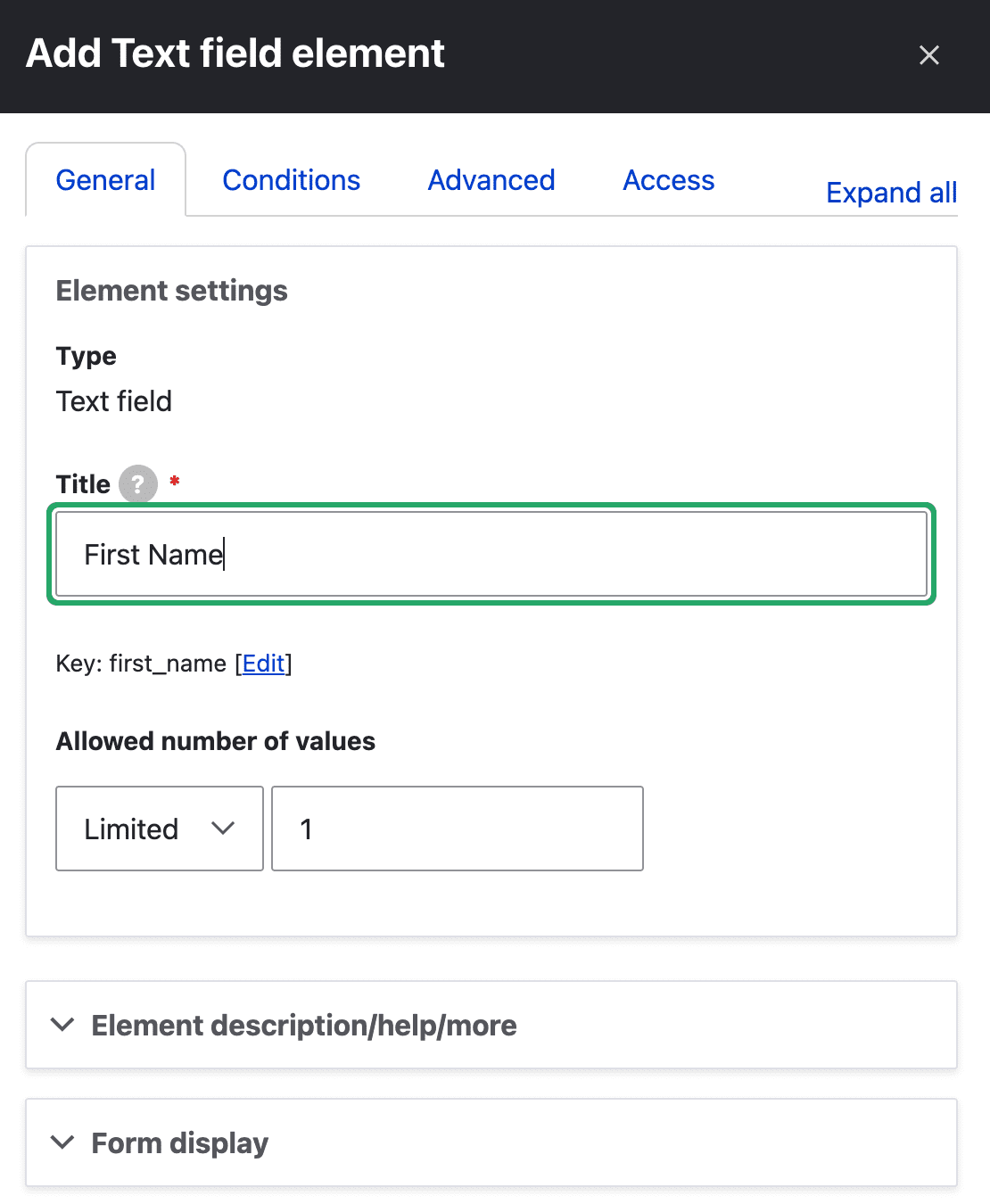
- Zobaczysz teraz opcje edycji tytułu i wiele zaawansowanych ustawień pola. Po zakończeniu wprowadzania wszystkich zmian ustawień kliknij przycisk Zapisz . Kliknij pole wyboru Wymagane dla wszystkich obowiązkowych pól w formularzu internetowym.

- Możesz wyświetlić utworzony formularz internetowy, klikając kartę Widok u góry. Przycisk Prześlij jest tworzony automatycznie po dodaniu elementu do formularza internetowego.
- Zakładka Test umożliwia testowanie utworzonego formularza internetowego. Wartości pól formularza są automatycznie wypełniane wartościami losowymi.
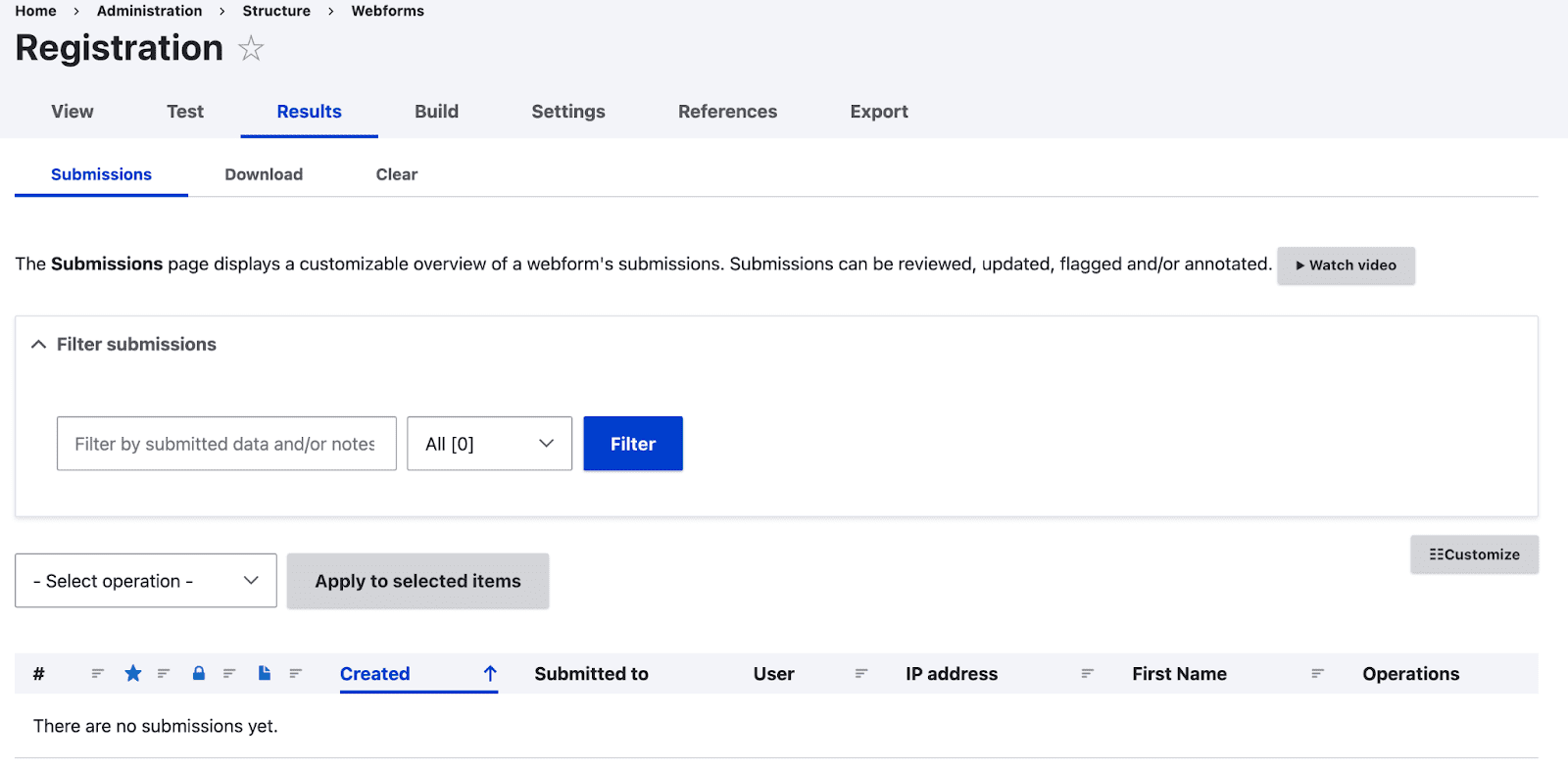
- W zakładce Wynik można zobaczyć wartości przesłanego formularza. W zakładce wyników znajdują się trzy opcje.

- Lista wszystkich przesłanych formularzy w zakładce Zgłoszenie .
- Przesłane wyniki można pobrać w 4 formatach — tekst rozdzielany, tabele HTML, dokument JSON lub dokument Yaml na karcie Pobierz .
- Przesłane formularze można wyczyścić na karcie Wyczyść wyników.
- Zakładka Ustawienia zawiera ogólne ustawienia formularzy internetowych, które można zmieniać zgodnie z wymaganiami użytkownika.
- Konfigurację Drupal Webform można pobrać z zakładki Export . Konfiguracja jest wyświetlana i można ją pobrać, klikając przycisk Pobierz na końcu strony. Jest on pobierany w formacie Yaml, ponieważ plik konfiguracyjny Yaml można łatwo zaimportować do innej instancji Drupala.
Dodawanie treści do formularza internetowego Drupal
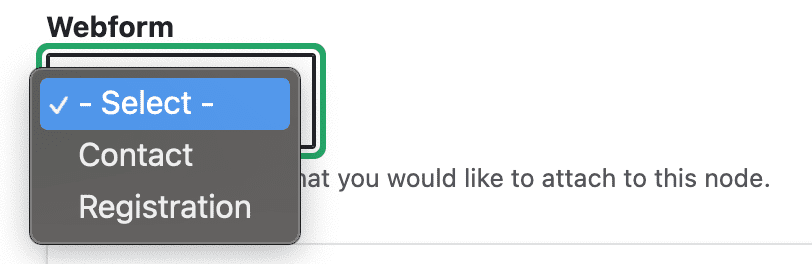
Po włączeniu modułu Drupal 9 Webform Node, tworzony jest typ treści o nazwie 'webform' . Zawiera pola takie jak tytuł, treść i formularz internetowy. Formularz internetowy zawiera listę rozwijaną ze wszystkimi utworzonymi formularzami internetowymi.
Aby dodać zawartość do formularza internetowego, przejdź do pozycji Treść > Dodaj zawartość > Formularz internetowy . Jak wspomniano, będzie już obecny tytuł i ciało. Znajdziesz menu rozwijane o nazwie Formularz internetowy, które zawiera nazwy wszystkich utworzonych formularzy internetowych.

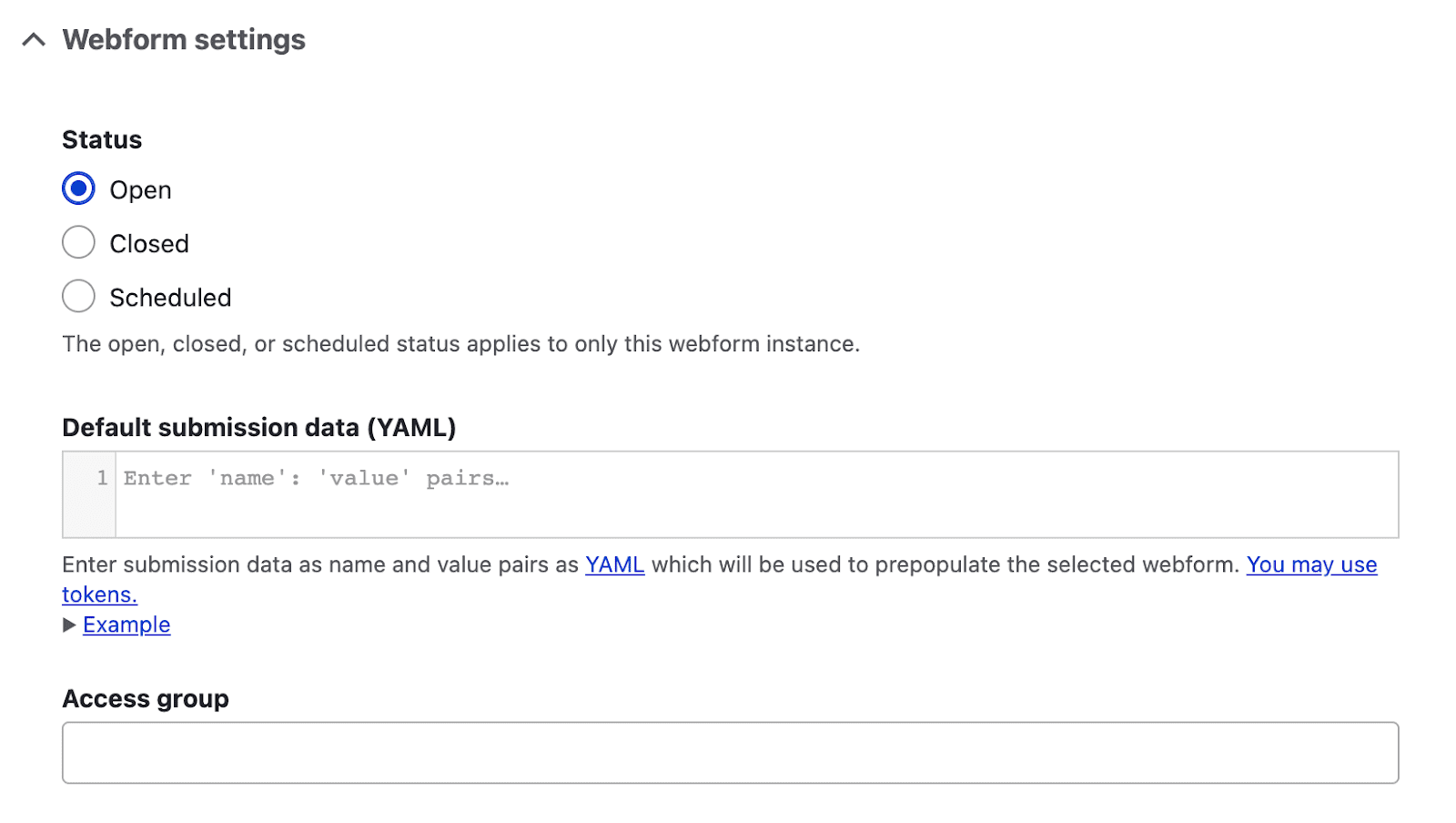
Tuż obok znajduje się kolejna opcja o nazwie „Ustawienia formularza internetowego”.

W obszarze Status znajdują się trzy opcje: Otwarte (aby pozostać otwarte dla użytkowników), Zamknięte (aby zamknąć formularz dla użytkowników) i Zaplanowane (zapewnione zostanie pole daty i godziny oraz zgodnie z podaną datą i godziną, formularz być otwarte dla użytkowników do wypełnienia).
Możesz również podać domyślne dane, wypełniając pole Domyślne dane przesyłania dostępnym tokenem. Token można przeglądać klikając na Możesz używać tokenów . Przykłady pisania tokena można obejrzeć klikając w link Przykład. Wszystkie przesłane formularze można wyświetlić w zakładce Wynik .
Dodawanie formularza internetowego Drupal 9 jako pola w typach treści
Teraz dodajmy Drupal Webform w typie zawartości.
- Przejdź do opcji Struktura > Typy zawartości > Zarządzaj polami typu zawartości, dla którego wymagany jest formularz.
- Kliknij Dodaj pole . W Dodaj nowe pole wybierz „Formularz internetowy”. W sekcji „Referencje” nadaj etykietę temu polu i kliknij „Zapisz i kontynuuj”.
- W ustawieniach pola możesz podać liczbę wartości dozwolonych dla pola i kliknąć „Zapisz ustawienia pola”.
- Możesz wybrać domyślny formularz z wartości domyślnej lub kliknąć „Zapisz ustawienia”.
- Teraz przejdź do Contents > Add content i wybierz typ zawartości, który ma pole odnoszące się do Webforms.

- Wybierz formularz z listy rozwijanej, który jest wymagany dla tej treści. Przesłany formularz można wyświetlić w zakładce Wynik tej treści.
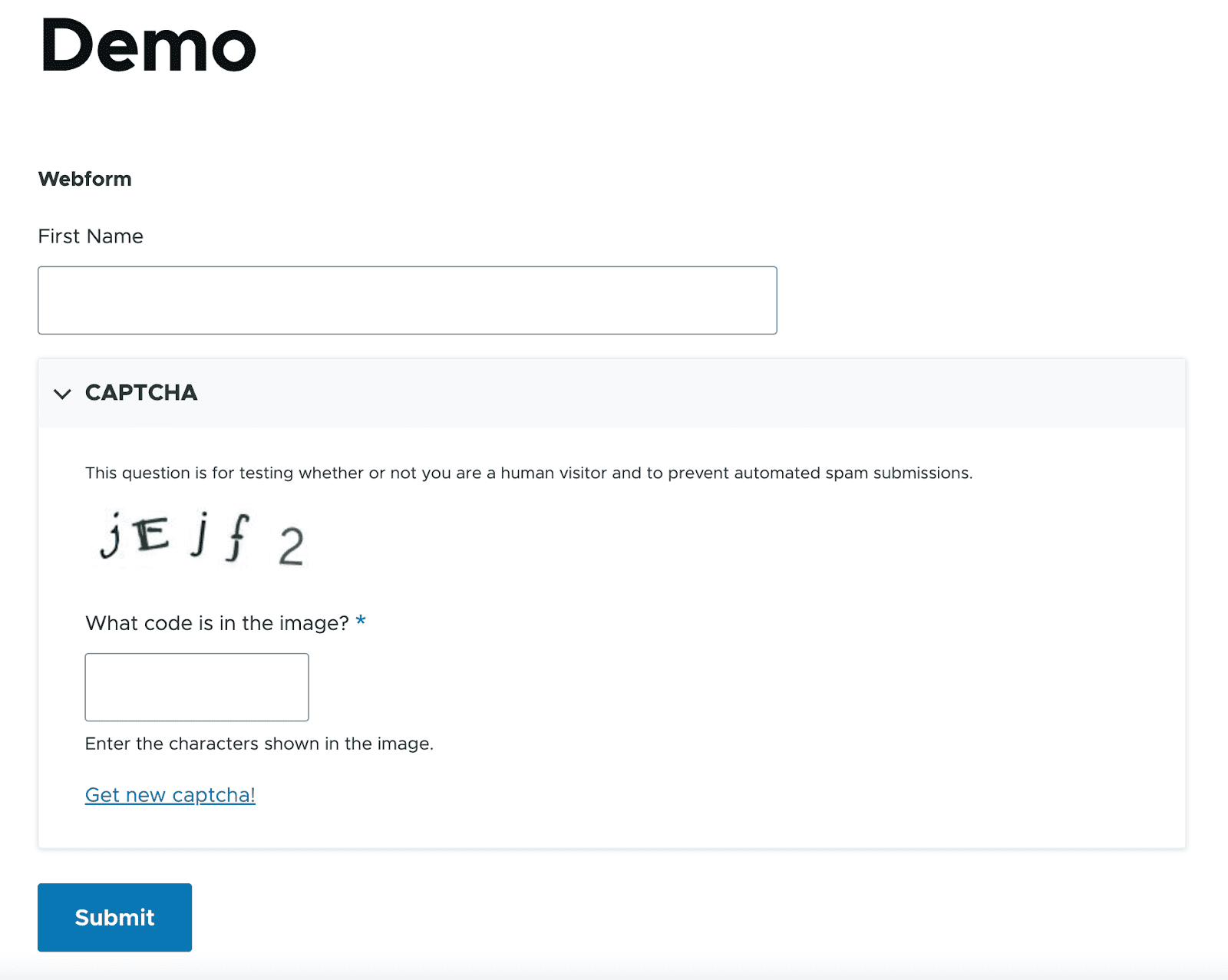
Dodawanie Captcha do formularzy internetowych Drupal
Wiele stron internetowych używa dziś Captcha do weryfikacji użytkowników. Przed przesłaniem formularza zadaje pytanie i prosi o odpowiedź od użytkownika. Zapobiega to przeciążaniu serwerów przez boty poprzez wysyłanie formularzy i wysyłanie wiadomości e-mail (przeważnie wielokrotnie).
Drupal Webform umożliwia dodanie elementu Captcha podczas tworzenia formularza internetowego. Captcha Drupal Webform wymaga włączenia modułu Captcha.
Kroki, aby dodać Captcha w formularzach:
- Pobierz i włącz moduł Captcha. Będziesz także musiał włączyć moduł Image captcha, aby uzyskać opcję obrazu w Captcha.
- Przejdź do Konfiguracja > Ludzie > Ustawienia modułu CAPTCHA , aby skonfigurować moduł captcha.
- Przejdź do Struktura > Formularze internetowe .
- Kliknij kompilację formularza, do którego wymagana jest Captcha.
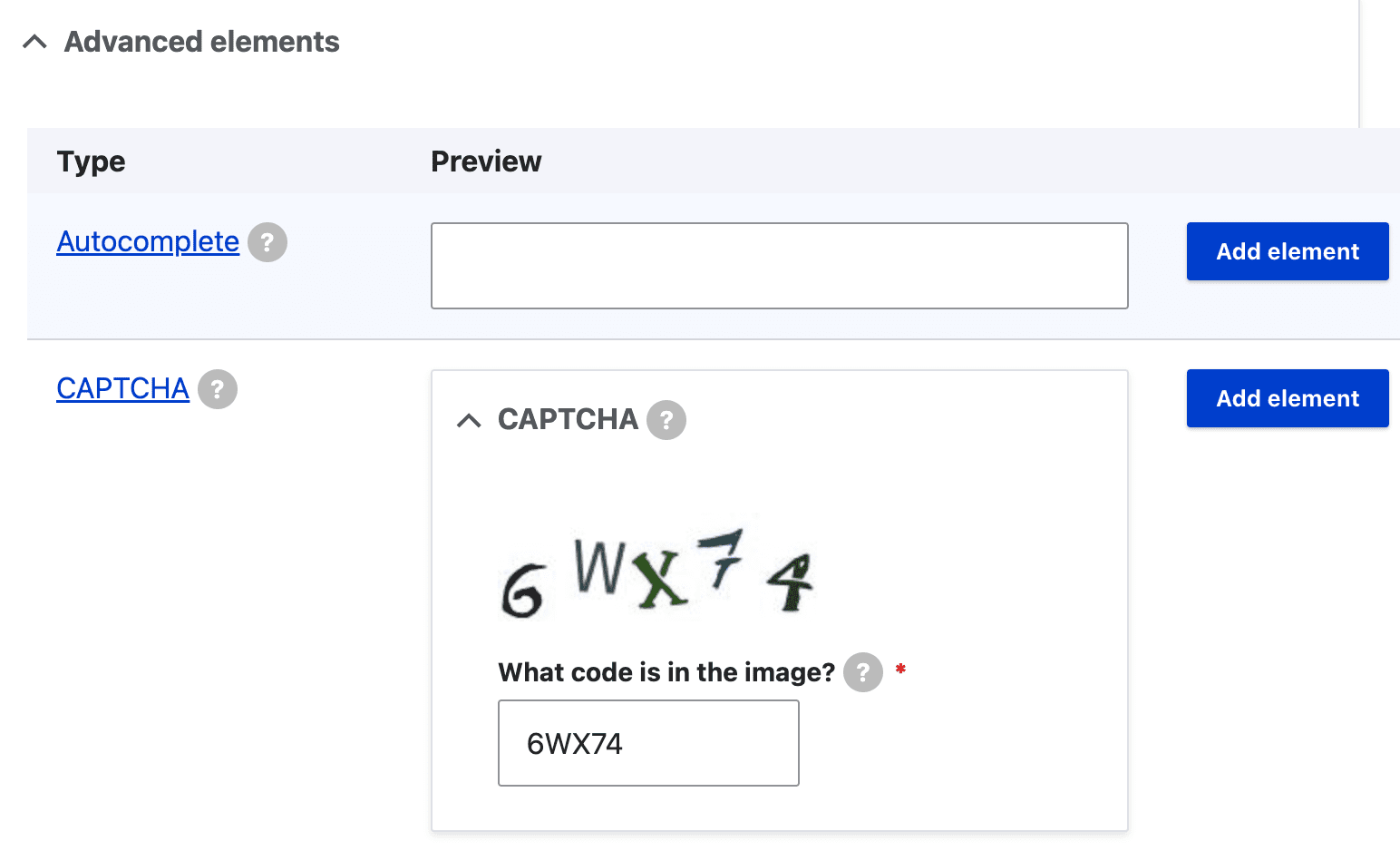
- Kliknij Dodaj element i rozwiń Elementy zaawansowane . Po rozwinięciu można przeglądać listę zaawansowanych elementów. Kliknij Dodaj element CAPTCHA, aby dodać captcha.

- Kliknięcie Dodaj element otworzy okno ustawień po prawej stronie. Zaznacz pole Tryb administracyjny, aby administrator mógł debugować i wyświetlać captcha.
- Typ Wyzwanie oferuje 2 opcje - Matematyka i Obraz . Możesz wybrać dowolny z twoich wyborów. Następnie kliknij Zapisz i Zapisz elementy. Jeśli nie widzisz tutaj opcji obrazu, musisz włączyć moduł obrazu captcha.
- Dodaj pole w typie zawartości typu pola Webform i odwołaj się do formularza, do którego dodano captcha.
- Teraz przejdź do Treść > Dodaj treść > i wybierz typ treści, który ma pole odnoszące się do formularza.
- Wpisz tytuł i zapisz treść. Teraz, gdy przeglądasz treść, formularz wraz z captcha jest publikowany. Przed kliknięciem przycisku przesyłania należy wypełnić pole captcha, w przeciwnym razie formularz nie zostanie przesłany i wyświetli komunikat ostrzegawczy.