Recenzja DesignCap: Tworzenie wysokiej jakości obrazów na swoją stronę internetową lub blog nigdy nie było łatwiejsze
Opublikowany: 2022-10-08W obecnej erze, wraz z rozwojem sieci społecznościowych w ostatnich latach, każdego dnia wszyscy mamy dostęp do wielu informacji na wyciągnięcie ręki. Dlatego, aby użytkownik przeglądający internet zdecydował się kliknąć w Twoje treści (a co za tym idzie w Twoją stronę internetową), musisz zadbać o drobne szczegóły, które wyróżnią Cię na tle innych biznesów w Twojej działalności zawodowej.
Jednym z tych szczegółów, o którym chcę dzisiaj z tobą porozmawiać, jest tworzenie unikalnych obrazów wysokiej jakości, które przyciągają uwagę odbiorców, do których chcesz się zwrócić.
Tak, dobrze przeczytałeś. Powiedziałem, aby stworzyć. Wiem, co myślisz… Pomyłka. Tak, możesz. I tak: nie obchodzi mnie, czy nie jesteś profesjonalnym grafikiem.
Jeśli tego nie potrzebujesz i możesz projektować własne obrazy całkowicie online iw bardzo prosty sposób, bez wcześniejszej znajomości jakichkolwiek programów graficznych… wszystko by się zmieniło. Czy się mylę?
Dzisiaj odkryję coś, co pozwoli Ci zaoferować odwiedzającym wysokiej jakości materiały graficzne na Twojej stronie, blogu, sklepie internetowym czy profilach społecznościowych. Mówię o DesignCap.
- Co to jest DesignCap?
- Jakie obrazy mogę tworzyć za pomocą DesignCap?
- Samouczek krok po kroku, jak tworzyć obrazy na swoją stronę internetową, blog lub sieci społecznościowe za pomocą DesignCap
- 1. Rejestracja konta
- 2. Wybierz typ obrazu, który zamierzasz utworzyć.
- 3. Projektowanie obrazu na bloga za pomocą DesignCap
- 4. Pobierz zaprojektowany obraz na swój komputer
- Koniec
- Podział recenzji
Co to jest DesignCap?

DesignCap to całkowicie internetowe narzędzie, za pomocą którego możesz zaprojektować praktycznie każdy rodzaj grafiki, jaki możesz wymyślić na swojej stronie internetowej lub blogu.
Wszystko to w bardzo intuicyjny sposób i uzyskanie szczegółowych efektów końcowych o bardzo profesjonalnym wyglądzie.
Spośród tych, które wypróbowałem, jest to bez wątpienia najpotężniejsze narzędzie, jakie znalazłem do wykonywania tego typu zadań (oczywiście nie licząc programów do projektowania graficznego instalowanych na komputerze).
Jego możliwości są ogromne, oferując zarówno eleganckie, jak i profesjonalne predefiniowane projekty oraz dając możliwość zaprojektowania wszystkiego od podstaw, korzystając z repozytorium obrazów, grafik, ilustracji, czcionek itp.
Gdyby tego było mało, DesignCap umożliwia również przesyłanie obrazów lub dowolnego elementu graficznego z komputera, dzięki czemu powstały projekt może być jeszcze bardziej spersonalizowany, jeśli to możliwe.
Polecane dla Ciebie: DesignEvo – Stwórz profesjonalne logo dla swojej firmy.
Jakie obrazy mogę tworzyć za pomocą DesignCap?
Jak wspomniałem wcześniej, dzięki DesignCap możesz stworzyć dowolny element graficzny, którego potrzebujesz dla swojego biznesu internetowego.
Zobaczmy listę rzeczy, które możesz zrobić na tej platformie:
- Grafika na portale społecznościowe (zdjęcia w tle na Facebook i Twitter, obrazy na Instagram lub Tumblr, obrazy na Google Plus, miniatury YouTube i banery YouTube, reklamy na Facebooku itp.).
- Infografiki, wykresy, tabele i obrazy do artykułów na blogu.
- Wizytówki, ulotki reklamowe, plakaty, karty podarunkowe, karty menu do restauracji i praktycznie każdy element wizerunku firmy jaki tylko przyjdzie Ci do głowy.
- Kartki i zaproszenia na imprezy (śluby, urodziny itp.)
- Projekt reklamy.
- Prezentacje do pracy lub zajęć.
- CV do znalezienia pracy.
- Uderzający nagłówek e-maila, aby wygenerować więcej odpowiedzi.
- Harmonogram dnia, harmonogram pracy, harmonogram fitness, harmonogram zajęć i więcej
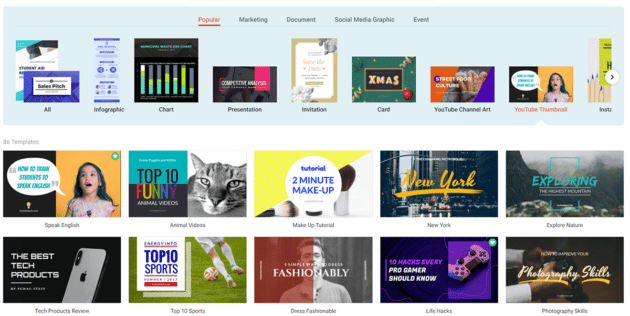
Na dolnym obrazie pozostawiam ci uchwycenie wszystkich posiadanych możliwości (do których musisz dodać opcję tworzenia projektów dowolnego typu o określonych wymiarach, które chcesz).
Samouczek krok po kroku, jak tworzyć obrazy na swoją stronę internetową, blog lub sieci społecznościowe za pomocą DesignCap
Jestem przekonany, że kiedy zobaczysz wszystkie możliwości, jakie oferuje Ci DesignCap, zacisnę zęby na dłużej.
Chcesz nauczyć się go używać już teraz… czy się mylę? Twoje życzenia są dla mnie rozkazami. Zamierzam zrobić razem z tobą przykład, abyś mógł zacząć korzystać z DesignCap.
Nie zamierzam na początek robić czegoś zbyt skomplikowanego, ponieważ moim pomysłem jest, abyś zobaczył, jak możesz obsługiwać to narzędzie.
Po zapoznaniu się z tym krótkim przewodnikiem będziesz w stanie opracować swoje projekty do pożądanego punktu, ograniczając się jedynie do wyobraźni i kreatywności.
1. Rejestracja konta
Pierwszym krokiem do korzystania z DesignCap jest rejestracja na stronie internetowej narzędzia.
Jest to niezwykle proste: wystarczy wpisać adres e-mail i hasło na stronie głównej, aby uzyskać do niego dostęp. Jeśli wolisz, możesz zarejestrować się, łącząc DesignCap ze swoim profilem na Facebooku lub Google.
Nie ma więcej. Łatwe… prawda?
2. Wybierz typ obrazu, który zamierzasz utworzyć.

Teraz nadszedł czas, aby wybrać typ obrazu, który zamierzasz zaprojektować.
Zrobię polecaną infografikę na bloga.
Aby to zrobić, na stronie głównej DesignCap przejdź do przycisku z napisem „Rozpocznij teraz”. Wszystkie możliwe opcje, które pokazałem ci wcześniej, mówiąc o typach obrazów, które możesz tworzyć za pomocą DesignCap, otworzą się przed tobą.
Zajrzyj do sekcji „Infografika” i wybierz gotowy szablon.
Zaraz po wykonaniu tej czynności otworzy się środowisko pracy do wykonania projektu graficznego naszego wizerunku.
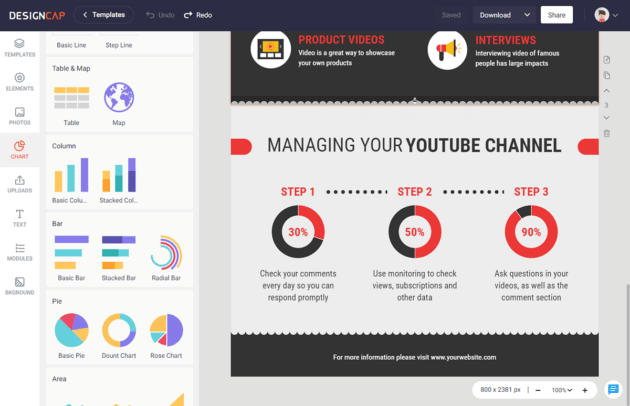
3. Projektowanie obrazu na bloga za pomocą DesignCap

Dotarliśmy do momentu sztuki i czystej kreatywności.
Po wykonaniu poprzednich kroków otrzymujemy pusty dokument do utworzenia obrazu na nasz blog.

Aby projektować według własnej woli, wystarczy użyć różnych opcji, które znajdują się po lewej stronie.
Następnie wyjaśnię, do czego służy każdy z nich…
Szablony
Naciskając tę opcję, zobaczysz, że możesz uzyskać dostęp do kilku predefiniowanych projektów, z których możesz tworzyć własne.
Zdecydowanie zaleca się korzystanie z tej opcji na początku, gdy nie jesteś zaznajomiony z DesignCap, ale zapewniam cię, że w końcu odłożysz to na bok i będziesz tworzyć projekty od zera w ciągu kilku razy, kiedy użyjesz tego narzędzia (ponieważ jest niesamowicie intuicyjny).
W naszym przykładzie użyjemy jednego z tych szablonów jako bazy.
Teraz, jeśli najedziesz kursorem na projekt, który zamierzamy stworzyć, zobaczysz, że możemy bardzo szybko zmienić dowolny element, który znajduje się w szablonie (kolory, rozmiary czcionek, czcionki, obrazy itp.).
Zamierzam usunąć obraz i zostawić tylko kształt geometryczny po lewej stronie, a także nieco zwiększyć jego rozmiar i zmienić tekst.
Efektem wykonania tych zadań będzie mniej więcej tak…
Może ci się spodobać: Stellar Converter for OST Review – Zaawansowane oprogramowanie do konwersji OST na PST.
Elementy
W tej sekcji znajdują się miliony ikon, które możesz wyszukiwać i używać za darmo. Posiada również szeroki wybór gotowych kształtów, linii, masek ramek, dymków itp.
Zdjęcia
Za pomocą tego przycisku możesz wyszukiwać według słów, aby znaleźć elementy projektu graficznego, które dopasowują się do tego, co chcesz umieścić na swoim obrazie.
Aby znaleźć to, czego szukasz, wystarczy wpisać słowo lub słowa związane z tym, co chcesz znaleźć.
Po wyświetleniu wyników zobaczysz, że w DesignCap dostępne są bezpłatne komponenty do wykorzystania w projektach.
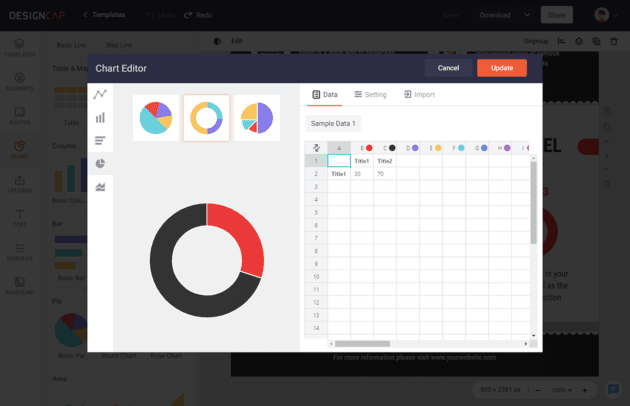
Wykres

Narzędzie wykresów w DesignCap jest dość utalentowane. Importowanie danych bezpośrednio z plików XLS, XLSX lub CSV jest bardzo sprytne. Możesz po prostu dostosować datę każdej wartości, liczby i tytułu lub zmienić kolor tekstu, czcionki i rozmiar danych. To mnie bardzo pociąga.
Przesłane pliki
Za pomocą narzędzia do przesyłania DesignCap możesz przesyłać elementy graficzne utworzone przez siebie lub pobrane z innych witryn, które nie należą do narzędzia DesignCap, co może pomóc w tworzeniu bardziej spersonalizowanych projektów.
Na przykład zamierzam użyć jednego z obrazów, których obecnie używam na mojej własnej stronie internetowej. Możesz użyć tego, który Twoim zdaniem jest wygodny lub najbardziej Ci się podoba.
Aby zakończyć nasz projekt, będziemy szukać niektórych komponentów, które DesignCap zapewnia nam za pośrednictwem swojej wyszukiwarki, uzupełniając w ten sposób nasz obraz na blogu.
Tekst
Narzędzie tekstowe DesignCap. To narzędzie, jak widać, pozwoli Ci zmodyfikować wszystko, co dotyczy czcionek, rozmiarów czcionek, odstępów między znakami itp. w Twoim projekcie.
Aby to zrobić (podobnie jak w przypadku każdego innego elementu DesignCap), będziemy musieli jedynie najechać kursorem na nagłówek, który właśnie stworzyliśmy i wybrać opcje, które chcemy zaimplementować.
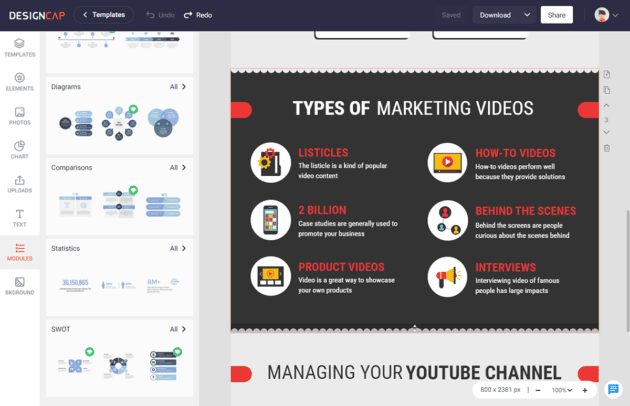
Moduły
To kolejne narzędzie, które kocham najbardziej. Wygodnie i szybko uporządkować każdą informację na infografice. Do wyboru mamy szeroki wybór unikalnych typów, takich jak Diagramy, Osie czasu, Kroki, Statystyki, porównania itp.

BKground (tło)
Pora wybrać tło naszego obrazu, a co za tym idzie skorzystać z opcji „BKground”.
Jeśli Ci się podoba, zmień domyślne tło na kolor, który lubisz.
Możesz także wybrać gotowy wzór jako tło dla obrazu swojego bloga.
4. Pobierz zaprojektowany obraz na swój komputer
Ostatnim krokiem jest naciśnięcie przycisku „Pobierz” znajdującego się w prawym górnym rogu, aby zapisać właśnie utworzony projekt na komputerze.
Możesz zdecydować, czy zapisać go w formacie jpg, png lub pdf. Wybór nalezy do ciebie.
Po zapisaniu… voila! Możesz teraz użyć tego wyjątkowego, innego obrazu ze szczególną profesjonalną atmosferą na swojej stronie internetowej lub blogu.
Jeszcze jedna rzecz.
Możesz zapisać projekt na swoim profilu, aby móc modyfikować swój projekt i pobrać je w dowolnym momencie.
Możesz być także zainteresowany: FlexClip Video Editor: Sprawia, że edycja wideo w przeglądarce jest łatwa i przyjemna.
Koniec

Jak już widziałeś, brak programu do projektowania lub niewiedza, jak go używać, nie jest dobrą wymówką, aby nie dbać o grafikę witryny, gdy wiesz o istnieniu DesignCap.
Mam nadzieję, że ten samouczek pomoże Ci odkryć to fantastyczne narzędzie online i już dziś zaczniesz go używać do tworzenia wysokiej jakości obrazów na swoją stronę internetową lub blog.
Załóżmy, że nadal masz jakieś pytania lub chcesz dowiedzieć się więcej o DesignCap. W takim przypadku polecam obejrzenie tego filmu i zasubskrybowanie ich kanału YouTube, gdzie zamieszczają fascynujące informacje i konkretne samouczki z technikami i szczegółami tej aplikacji internetowej, abyś mógł ją dogłębnie zdominować.
Wypróbuj oprogramowanie do projektowania graficznego DesignCap
Podział recenzji
Cechy
Łatwość użycia
Wsparcie
Instruktaż
cennik
Kciuki w górę!
Mam nadzieję, że ten samouczek pomoże Ci odkryć DesignCap, fantastyczne narzędzie online, i że zaczniesz go używać już dziś do tworzenia wysokiej jakości obrazów na swoją stronę internetową lub blog.
