Zaprojektuj sztuczki, aby podnieść jakość treści
Opublikowany: 2021-12-24Od krótkich wezwań do działania po obrazy, filmy i ogólny projekt — optymalizacja treści ma kluczowe znaczenie dla poprawy komfortu użytkowania.
Witryna może zwiększyć współczynnik konwersji, zmniejszyć współczynnik odrzuceń i wydłużyć sesje użytkowników, dostarczając wysokiej jakości treści. Jednak optymalizacja projektu strony internetowej obejmuje wiele aspektów. Dlatego wykonanie pierwszego kroku może być trudne.
Aby pomóc Ci zacząć, w tym artykule omówiono siedem sztuczek projektowych, które podniosą jakość treści. Zanurkujmy od razu.
- 1. Wykorzystaj białą przestrzeń
- 2. Użyj zoptymalizowanych obrazów
- 3. Zachowaj spójność kolorów
- 4. Twórz przekonujące wezwania do działania
- 5. Zwróć uwagę na strukturę treści
- 6. Wybierz odpowiednią typografię
- 7. Umieść niezbędne elementy nad zagięciem
- Wniosek
1. Wykorzystaj białą przestrzeń

Minimalistyczny projekt pomaga skupić uwagę odwiedzających na najważniejszych częściach witryny. Duża ilość wolnego miejsca sprawia, że obraz lub pasek boczny wyróżnia się. To samo dotyczy treści pisanych. Ten styl projektowania treści pozwala odwiedzającym z łatwością przejrzeć artykuł, ponieważ minimalizuje rozpraszanie uwagi.
WordPress ma w swoim katalogu dziesiątki darmowych minimalistycznych motywów. Może jednak wymagać trochę kodowania, aby dostosować białe znaki do potrzeb witryny.
Korzystanie z kreatora typu „przeciągnij i upuść”, takiego jak Zyro, jest doskonałym rozwiązaniem, ponieważ platforma pozwala użytkownikom dostosowywać witryny bez kodowania. Aby uzyskać idealną ilość białej przestrzeni, wystarczy poruszać się po każdym z elementów szablonu.
Wielu kreatorów stron internetowych oferuje zaprojektowane przez projektanta szablony, które można modyfikować dla dowolnej branży. Zamiast budować stronę internetową od zera, oszczędza czas i wysiłek. Jest to bardzo przydatne dla osób nietechnicznych, które nigdy wcześniej nie tworzyły strony internetowej.
Polecane dla Ciebie: Przydatność marketingu treści i strategii treści.
2. Użyj zoptymalizowanych obrazów

Korzystanie z pomocy wizualnych na stronie internetowej ma kluczowe znaczenie dla utrzymania zaangażowania odwiedzających. Jednak niedostatecznie zoptymalizowane pliki multimedialne mogą zaszkodzić wygodzie użytkownika witryny. Poza poprawą ogólnej jakości witryny, zdjęcia uzupełniają doświadczenie użytkownika, eliminując współczynniki odrzuceń i lepiej konwertując potencjalnych klientów.
Wyświetlanie pikselowanych obrazów sprawia, że witryna wygląda mniej profesjonalnie. Z drugiej strony zbyt duże pliki multimedialne mogą spowolnić działanie strony internetowej lub przestać się renderować w przypadku słabego połączenia z Internetem.
Z powyższych powodów optymalizacja obrazu jest niezbędna do utrzymania doskonałej wydajności witryny.
Jedną z najlepszych praktyk jest utrzymywanie wszystkich plików multimedialnych poniżej 2 MB. Jeśli rozmiar obrazu, który zamierzasz przesłać, jest większy, użyj narzędzia do bezstratnej kompresji, takiego jak Kraken.io, aby zmniejszyć rozmiar bez utraty jakości.
Ponadto korzystanie z karuzel może negatywnie wpłynąć na wydajność Twojej witryny. Spojrzenie na pierwszy slajd może przyciągnąć uwagę odwiedzających, ale wtedy będą mniej zainteresowani podejmowaniem dalszych działań. Co więcej, karuzele wpłyną również na szybkość ładowania strony, co wpłynie również na ranking witryny.
3. Zachowaj spójność kolorów

Kolory mogą przekazywać emocje, wiadomości i doświadczenia, co czyni je kluczowym elementem brandingu. Na przykład kolor czerwony ilustruje pasję i podekscytowanie, podczas gdy niebieski przedstawia niezawodność i bezpieczeństwo.
W przypadku użycia w witrynie internetowej kolory często decydują o pierwszym wrażeniu odwiedzających witrynę. Mogą zachęcać lub zniechęcać osoby odwiedzające Twoją witrynę po raz pierwszy.
Przyjrzyjmy się tym przydatnym wskazówkom, jak wybrać idealną kombinację kolorów dla strony internetowej:
- Weź pod uwagę osobowość swojej marki. Właściciele witryn powinni pomyśleć o ogólnym klimacie swoich produktów lub usług. Pomaga to określić najlepszy kolor podstawowy dla ich witryny.
- Zachowaj prostą kombinację. Pięć kolorów powinno wystarczyć do stworzenia niepowtarzalnej palety barw. Skomplikowany schemat kolorów może dezorientować odwiedzających witrynę. Nie zapomnij również wybrać jednego lub dwóch kolorów ogniskowych, aby wyróżnić ważne informacje.
- Wykorzystaj różne odcienie tego samego koloru. Pomaga odwiedzającym szybciej rozpoznać markę, wzmacniając jej tożsamość.
Generator palet kolorów, taki jak Muzli Colors, może pomóc w natychmiastowym wygenerowaniu pięknych schematów kolorów. Wszystko, co użytkownicy muszą zrobić, to wpisać nazwę koloru w pasku wyszukiwania i kliknąć Enter.
4. Twórz przekonujące wezwania do działania

Wezwania do działania to elementy, które zachęcają odwiedzających do natychmiastowego działania, takie jak przycisk lub link. Ponieważ wpływają na współczynniki konwersji, są jednymi z najważniejszych elementów witryny, ponieważ mogą pomóc w zwiększeniu sprzedaży i liczby potencjalnych klientów w Twojej witrynie.
Wybór odpowiedniego wezwania do działania powinien być dostosowany do rodzaju strony i jej zawartości. Właściwa strategia pozwoli uzyskać więcej kliknięć na stronę. Niektóre przykłady wezwań do działania obejmują przyciski Utwórz konto i Dodaj do koszyka. Oto kilka wskazówek, dzięki którym Twoje wezwanie do działania będzie się wyróżniać:
- Skorzystaj z odważnych kolorów. Ta strategia pomaga oddzielić wezwanie do działania od reszty treści strony internetowej.
- Używaj mocnych słów czynu. Polecenia to najlepsza struktura wezwania do działania. Zwroty takie jak Zapisz się do naszego newslettera lub Pobierz eBook zachęcają odwiedzających witrynę do podjęcia pożądanych działań.
- Stwórz poczucie pilności. Limity czasowe mogą być najlepszym przyjacielem content marketera. Zamiast korzystać z bezpłatnej wersji próbnej w wezwaniu do działania, Get Your Free Trial Today zachęca ludzi do klikania, co daje lepsze wyniki.
Może cię zainteresować: Co jest najważniejsze: zawartość witryny czy projekt strony?
5. Zwróć uwagę na strukturę treści

Struktura treści odnosi się do sposobu organizacji artykułu. Jego głównymi elementami są tytuł artykułu, nagłówki i kategoria. Pomagają ustalić hierarchię tematów i poprawiają czytelność.

Oprócz tego dokładne badanie słów kluczowych jest niezbędne przy tworzeniu wysokiej jakości treści.
Posiadanie słów kluczowych i fraz kluczowych w artykule pomaga wyszukiwarkom lepiej zrozumieć, o co chodzi. Artykuły bogate w słowa kluczowe ułatwiają również wyszukiwarkom dopasowanie treści artykułu do intencji wyszukiwania użytkownika.
Tytuły Twoich postów i stron powinny również odzwierciedlać intencje wyszukiwania użytkowników. Pomagają poprawić współczynnik klikalności artykułu, ponieważ czytelnicy wiedzą, czego się po nim spodziewać. W przypadku nagłówków użycie kluczowych słów kluczowych artykułu pomaga zapewnić przejrzystą nawigację i zoptymalizować artykuł pod kątem SEO.
Jeśli chodzi o zorganizowanie struktury projektu, zachowanie prostoty strony zapewni lepszą zawartość skanowalną, co oznacza posiadanie niezbędnych informacji i usuwanie zbędnych elementów. Oznacza to również, że strona będzie ładować się szybciej, co automatycznie poprawi SEO.
6. Wybierz odpowiednią typografię

Podobnie jak kolory, typografia jest niezbędnym elementem brandingu. Każda czcionka ma swoje własne cechy, które odzwierciedlają ogólny nastrój witryny.
Tworząc kombinację czcionek, ogranicz swój wybór maksymalnie do trzech odmian. Pozwala to uniknąć przytłoczenia czytelników wieloma różnymi projektami czcionek.
Ponieważ wybór odpowiedniej typografii może być trudny, zobaczmy kilka wskazówek, jak to zrobić:
- Wybierz dwie czcionki i dodaj kolejną tylko wtedy, gdy jest to konieczne. Narzędzia do parowania czcionek, takie jak FontJoy, mogą pomóc w znalezieniu idealnej kombinacji czcionek dla Twojej witryny.
- Upewnij się, że używasz odpowiedniego rozmiaru i kształtu. Ta pierwsza pomaga stworzyć wizualną hierarchię treści witryny. Ten ostatni określa poczucie elementów treści, takich jak profesjonalizm lub wyrafinowanie. Na przykład użycie czcionki bezszeryfowej do projektowania nagłówków treści może mieć większy wpływ niż rodzina czcionek szeryfowych.
- W razie wątpliwości połącz czcionki z tej samej rodziny krojów. Wariacje, takie jak cienki/gruby i skondensowany/rozszerzony, mogą pomóc w stworzeniu kontrastu. Na przykład nie ma problemu, jeśli chcesz sparować Arial z Arial Black.
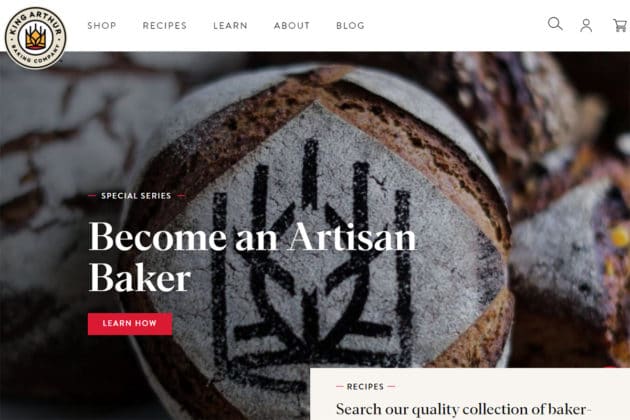
7. Umieść niezbędne elementy nad zagięciem

Źródło obrazu: KingArthurBaking.
Treść strony widocznej na ekranie to to, co odwiedzający witrynę widzą od razu po wylądowaniu na stronie. Taka treść powinna być w stanie przekazać, o czym jest serwis. Prawidłowo wykonana zawartość strony widoczna na ekranie może prezentować propozycję wartości witryny docelowym odbiorcom.
Oto kilka wskazówek dotyczących optymalizacji projektu strony widocznej na ekranie:
- Zachowaj prostotę projektu. Część strony widoczna na ekranie nie powinna być zbyt głośna. Webmasterzy potrzebują tylko mocnego nagłówka i unikalnego sloganu, aby przedstawić swoją witrynę odwiedzającym. Pamiętaj też o doborze kolorów.
- Zapewnij przejrzystą nawigację. Jednym z podstawowych elementów strony widocznej na ekranie jest pasek menu. Zadbaj o zaangażowanie odwiedzających, dostarczając tylko niezbędne elementy. Oprócz zachowania prostoty projektu, zapobiega to również zmęczeniu decyzyjnemu odwiedzających witrynę.
- Wyświetl urzekający efekt wizualny. Dodanie wyróżnionego obrazu, GIF-a lub filmu to świetny sposób na przyciągnięcie uwagi odwiedzających.
- Unikaj fałszywego dna. Wiele witryn ma doskonałe treści w części strony widocznej na ekranie. Jednak niektóre z nich mogą sprawiać wrażenie, że na stronie nie ma innych informacji. Aby temu zapobiec, spraw, aby zawartość strony widocznej na ekranie była częściowo widoczna lub dodaj subtelne wskazówki kierunkowe, aby zachęcić odwiedzających do przewijania.
Może Cię również zainteresować: Jak uniknąć problemu z duplikatami treści w Google?
Wniosek

Oto krótkie podsumowanie siedmiu łatwych sztuczek projektowych, które wymieniliśmy w tym artykule, aby pomóc podnieść jakość treści:
- Użyj spacji, aby podkreślić ważne informacje.
- Używaj zoptymalizowanych obrazów, aby utrzymać doskonałą szybkość witryny i wygodę użytkownika.
- Zachowaj spójność kolorów, aby docelowi odbiorcy mogli szybko rozpoznać Twoją markę.
- Twórz przekonujące wezwania do działania, używając odważnych kolorów, mocnych słów wzywających do działania i poczucia pilności.
- Zwróć uwagę na strukturę treści, w tym słowa kluczowe, tytuł i podtytuły.
- Dobrze wybierz typografię, ponieważ pomaga ona stworzyć wizualną hierarchię i zachęcić odwiedzających do przeczytania treści.
- Umieść wysokiej jakości treści w części widocznej na ekranie, aby przyciągnąć odbiorców docelowych.
Stosując powyższe strategie, poprawisz komfort użytkowania i szanse witryny na wysokie pozycje w wynikach wyszukiwania.
Ponadto podążanie za trendami marketingu cyfrowego pomoże Ci wyprzedzić konkurencję. Dlatego nie ustawajcie w nauce i powodzenia!
