Najlepszy edytor Magento 2 WYSIWYG dla e-commerce
Opublikowany: 2020-06-29Zadowolony
- Co to jest edytor WYSIWYG Magento 2?
- 7 najlepszych rozwiązań programowych WYSIWYG
- MałyMCE
- Edytor wizualny
- LatoUwaga
- Lotka
- Redaktor Froala
- CKEditor 4
- TreśćNarzędzia
- Edytor Magento 2 WYSIWYG
- TinyMCE 4 - WYSIWYG Editor Pro
- Jak skonfigurować edytor WYSIWYG w Magento 2 [Aktualizacja 2021]
- Jak włączyć/wyłączyć edytor WYSIWYG
- Streszczenie
Magento 2 jest jedną z najczęściej używanych platform CMS typu open source dla sklepów internetowych. Około 20% wszystkich witryn eCommerce na całym świecie opiera się na platformie, a ponad 155 miliardów dolarów jest przetwarzanych w transakcjach obsługiwanych przez jej możliwości.
Edytor Magento wysiwyg pozwala na edycję powiązanej treści dla wszystkich nieznających HTML, co przyspiesza publikacje, eliminując konieczność ręcznego określania tagów i atrybutów. W związku z tym możesz już na początku zobaczyć ostateczny wygląd projektu w Magento 2. Porozmawiajmy o tym Masz na myśli projekt?

Co to jest edytor WYSIWYG Magento 2?
Jeśli zastanawiasz się, co to jest edytor wysiwyg, to w końcu znalazłeś odpowiedź.
WYSIWYG (ang. What You See Is What You Get) jest przeznaczony do edycji formy prezentacji dokumentu bez manipulacji kodem źródłowym i ręcznego pisania bloków. Wszystko, czego trzeba manipulować, to wbudowane komponenty edytora, aby zobaczyć duży obraz niedokończonego dokumentu, projektu lub wydarzenia (WYSIWYG Lighting Design).
Programiści i koderzy mają tendencję do krytykowania tego podejścia do projektowania, narzekając na znaczne udziały „brudnego” kodu. Współczesne edytory jednak stale się rozwijają, a niektórzy są w stanie zapewnić dobrą jakość przepływu pracy przy minimalnych wadach.
Początkowo przeglądarki obsługiwały przede wszystkim możliwości edycji WYSIWYG , ale funkcje czytania stopniowo stały się bardziej skoncentrowane (nie biorąc pod uwagę edycji tekstu w formularzach wejściowych). Jednak nowoczesne przeglądarki są bardzo podatne na edycję stron internetowych. Najważniejsze momenty, na które należy zwrócić uwagę przy wprowadzaniu jakichkolwiek zmian, to:
Tryb dostosowywania można uruchomić na dwa sposoby:
- designMode - edycja poszczególnych elementów (okno, rama);
- contentEditable - edycja elementów z tekstem.
Metoda document.execCommand umożliwia uruchamianie poleceń (dostosowywanie czcionek, dodawanie linków itp.) do edycji obszarów i stylizacji znaczników.
event.preventDefault powinien być używany podczas uruchamiania zmian przycisków. W przeciwnym razie polecenie nie zostanie wykonane, gdy przetwarzany jest tylko przycisk.
Kontrola bezpieczeństwa tekstu pozwala upewnić się, czy zawiera on szkodliwy element JavaScript, który otwiera możliwości ataku XSS. W niektórych przeglądarkach (np. Firefox) jest on domyślnie włączony, co ogranicza korzystanie z funkcji związanych z buforem (np. kopiuj/wklej). Ograniczenia można usunąć za pomocą about:config.
W razie potrzeby zawartość edytowalną można utworzyć za pomocą HTML, co umożliwia pracę z React, Angular i innymi podobnymi frameworkami w celu dokładnego zarządzania komponentami, których zawartość nie może być edytowana.
Porozmawiajmy o tym Masz na myśli projekt?
7 najlepszych rozwiązań programowych WYSIWYG
Edytory WYSIWYG służą do tworzenia aplikacji, stron internetowych o różnym przeznaczeniu lub do zadań związanych z zarządzaniem treścią. Niekoniecznie wymagają znajomości języka HTML lub umiejętności kodowania.
Wydajny edytor tego typu powinien posiadać następujące właściwości:
- oddzielny tekstowy interfejs edycji treści
- wszystkie standardowe funkcje przetwarzania dokumentów;
- możliwość edycji kodu i podglądu jego podglądu w publikacji;
- integracja, eksport i publikacja treści za pośrednictwem podłączonych narzędzi.
Poniższe rozwiązania programowe zapewniają to i więcej.
MałyMCE
Jeden z najbardziej dostępnych, ale wielofunkcyjnych edytorów, które zasilały między innymi Atlassian, Medium i Evernote. Obsługuje wdrożenia chmurowe i hybrydowe i może być zintegrowany z niektórymi z najbardziej renomowanych frameworków - React, Vue, Angular.
Edytor wizualny
Ten umożliwia wprowadzanie zmian i poprawek w projektach bez konieczności przechodzenia przez znaczniki wikitekstu.
LatoUwaga
Super prosty edytor WYSIWYG w Bootstrap SummerNote - bibliotece JavaScript, która umożliwia tworzenie własnych edytorów online.
Lotka
Edytor typu open source, który można łatwo dostosować do niestandardowych wymagań i specyfiki biznesowej dzięki łatwej architekturze i elastycznemu interfejsowi API.
Redaktor Froala
Edytor oparty na JavaScript, który można łatwo zintegrować z najpopularniejszymi środowiskami programistycznymi i ma płynny interfejs. Dobry zestaw dedykowanych wtyczek i szczegółowa dokumentacja, tylko ta jeszcze bardziej wydajna.
CKEditor 4
Edytor tekstowy o architekturze opartej na przeglądarce, który pozwala na wykorzystanie zarówno ogólnych, jak i rozszerzonych funkcji przetwarzania treści. Dystrybuowany tylko na licencjach komercyjnych, ale jest rozwiązaniem typu open source.
TreśćNarzędzia
Dobry edytor treści opartych na HTML. Ma dość wysoki wynik użytkownika wśród podobnych narzędzi WYSIWYG.

Przeczytaj także: Jak zatrudnić najlepszych programistów Magento
Edytor Magento 2 WYSIWYG
Jeśli chodzi o budowanie zasobów eCommerce w oparciu o Magento 2, WYSIWYG służy do edycji treści backendu bez wymaganych umiejętności programistycznych. Są to podstawowe edytory tego typu dedykowane Magento.
TinyMCE 4 - WYSIWYG Editor Pro
Podstawowy edytor magento wysiwyg, który jest zwykle używany domyślnie. Główne cechy to:
- dodawanie przeciągania i upuszczania plików zdjęć/wideo, wielokrotne przesyłanie i dostosowywanie rozmiaru pliku w czasie rzeczywistym;
- automatyczne nagłówki i opisy na podstawie tytułu pliku (obsługa kilku plików oraz plików o nazwach w UTF-8 Unicode);
- dodanie widżetu Magento, bloków, zmiennych i adresów URL;
- wyszukiwanie, sortowanie, dostosowywanie i inteligentny tryb widoku;
- dogłębne dostosowania — widżety, galerie i zmienne można implementować jako wtyczki, zarówno zbiorczo, jak i osobno dla każdej innej instancji.

Kreator stron Magento 2
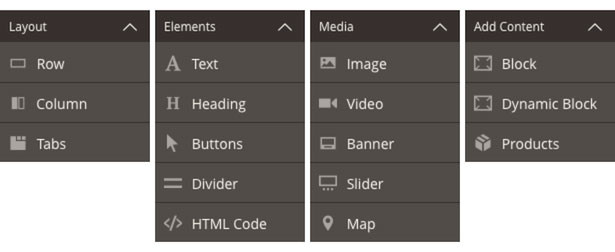
Dzięki temu użytkownicy uzyskują długo oczekiwaną możliwość tworzenia niestandardowych stron bez żadnych wymaganych zmian w kodzie. Kreator Stron to edytor wizualny, który umożliwia dostosowywanie stron za pomocą wygodnego, intuicyjnego interfejsu (również z funkcją przeciągania i upuszczania). Zasoby dodaje się poprzez przeciąganie i upuszczanie wcześniej przygotowanych rodzajów treści – dostępne opcje można przeglądać w menu.

Ogólnie rzecz biorąc, główne funkcje typów treści obejmują:
- tworzenie publikacji metodą przeciągania i upuszczania;
- dostosowanie podglądu w sklepie;
- budowanie formularzy wejściowych i ustawień.
Istnieją dwa główne typy konfiguracji Kreatora Stron, które zależą od potrzeb użytkownika końcowego:
- rozbudowa istniejących typów;
- tworzenie nowych.
Edytor jest zintegrowany z Magento Commerce z podstawową funkcjonalnością i jest dostępny do zakupu dla wszystkich posiadaczy Magento Open Source.
Przeczytaj także: Pełny przewodnik po migracji do Magento: Przenieś swój sklep e-commerce do Magento z dowolnej platformy
Jak skonfigurować edytor WYSIWYG w Magento 2 [Aktualizacja 2021]
Wiesz już, czym jest Magento 2 WYSIWYG Editor i jakie są najlepsze rozwiązania programowe WYSIWYG. I pewnie zastanawiasz się, jak dodać edytor WYSIWYG w systemie Magento 2. Teraz nadszedł czas, aby ujawnić, jak skonfigurować edytor WYSIWYG w Magento 2. Czytaj dalej, aby mieć świadomość 4 prostych kroków.
Jak włączyć/wyłączyć edytor WYSIWYG
Dzięki Magento 2 WYSIWYG Editor możesz w przystępny sposób tworzyć bloki i strony CMS, opisy produktów i kategorie. Dodawanie i edytowanie tekstu, widżetów, linków, zmiennych i obrazów jest proste bez angażowania kodu HTML i wyświetlanie natychmiastowych wyników swoich działań w zapleczu.
Należy jednak pamiętać, że edytor dodaje dodatkowe spacje w kodzie lub może zapisać go w niekompatybilnym formacie podczas edycji gotowych stron lub bloków, co może powodować problemy ze znacznikami i projektowaniem.
Aby uniknąć takich ewentualnych trudności, lepiej włączyć/wyłączyć edytor podczas wprowadzania zmian w kodzie HTML, co wymaga następującej sekwencji działań.
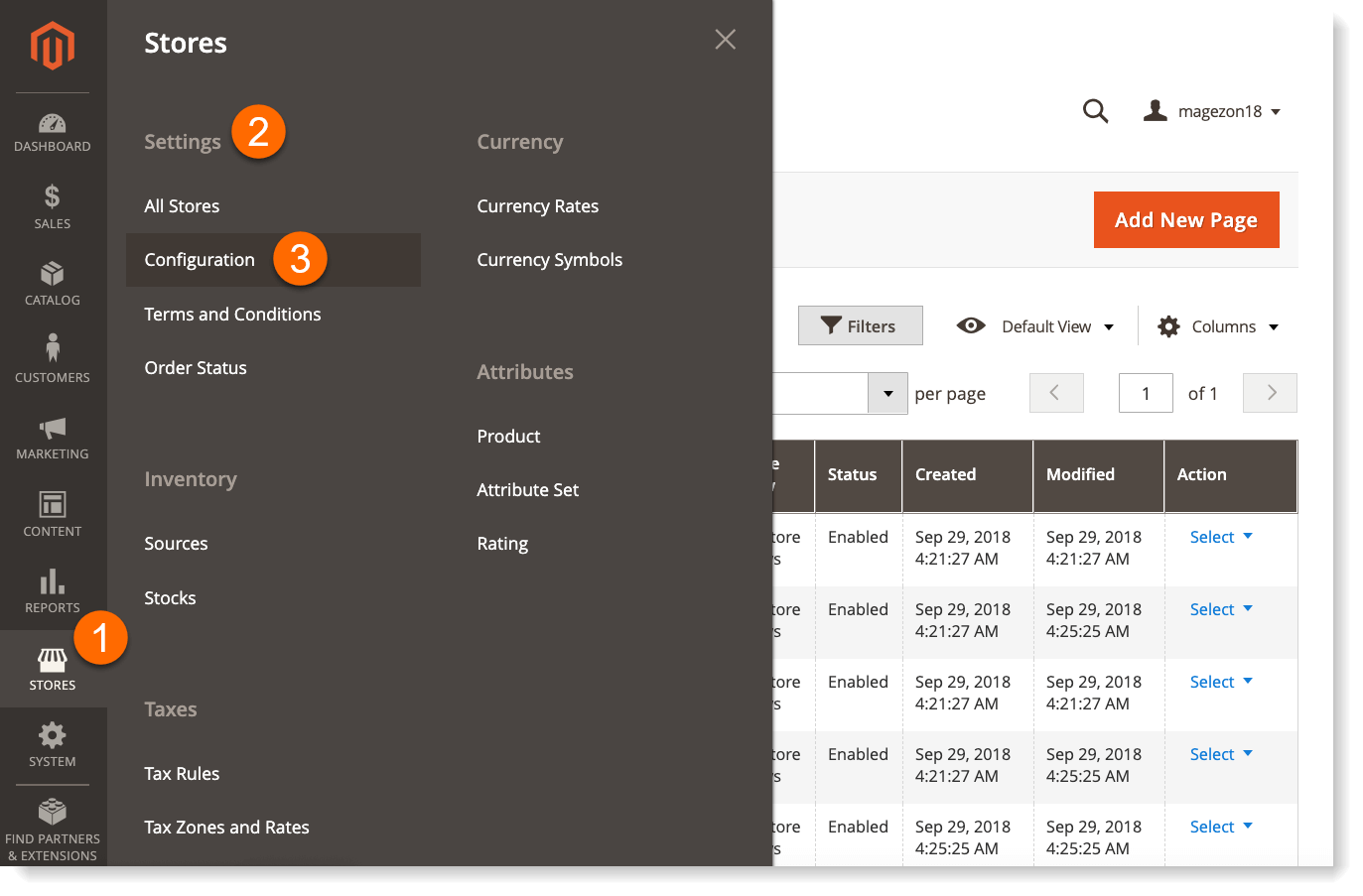
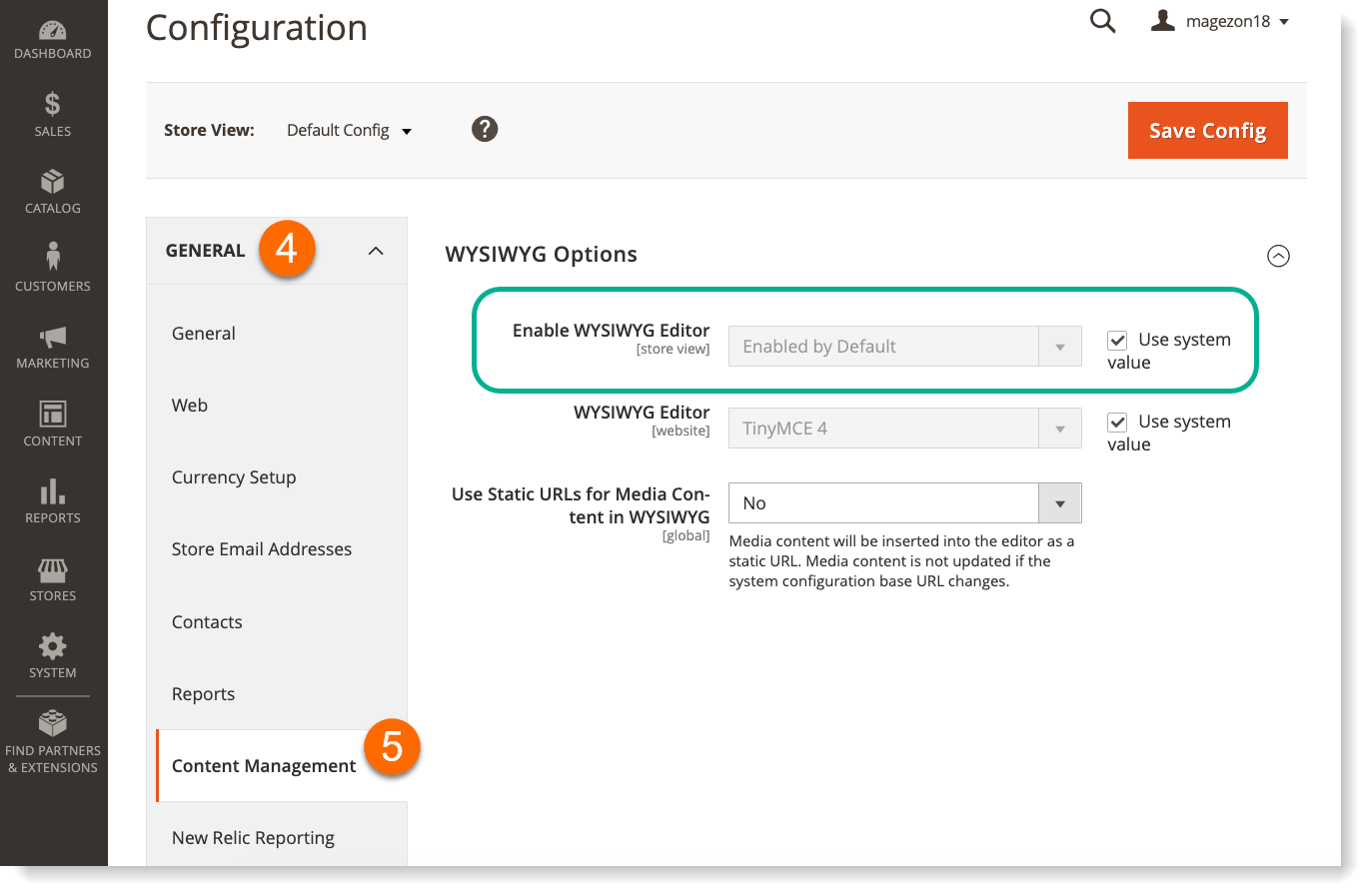
- Przejdź do Panel Administracyjny->Sklepy->Konfiguracja;

- Kliknij Ogólne->Zarządzanie treścią, aby wyświetlić opcję włączania/wyłączania.

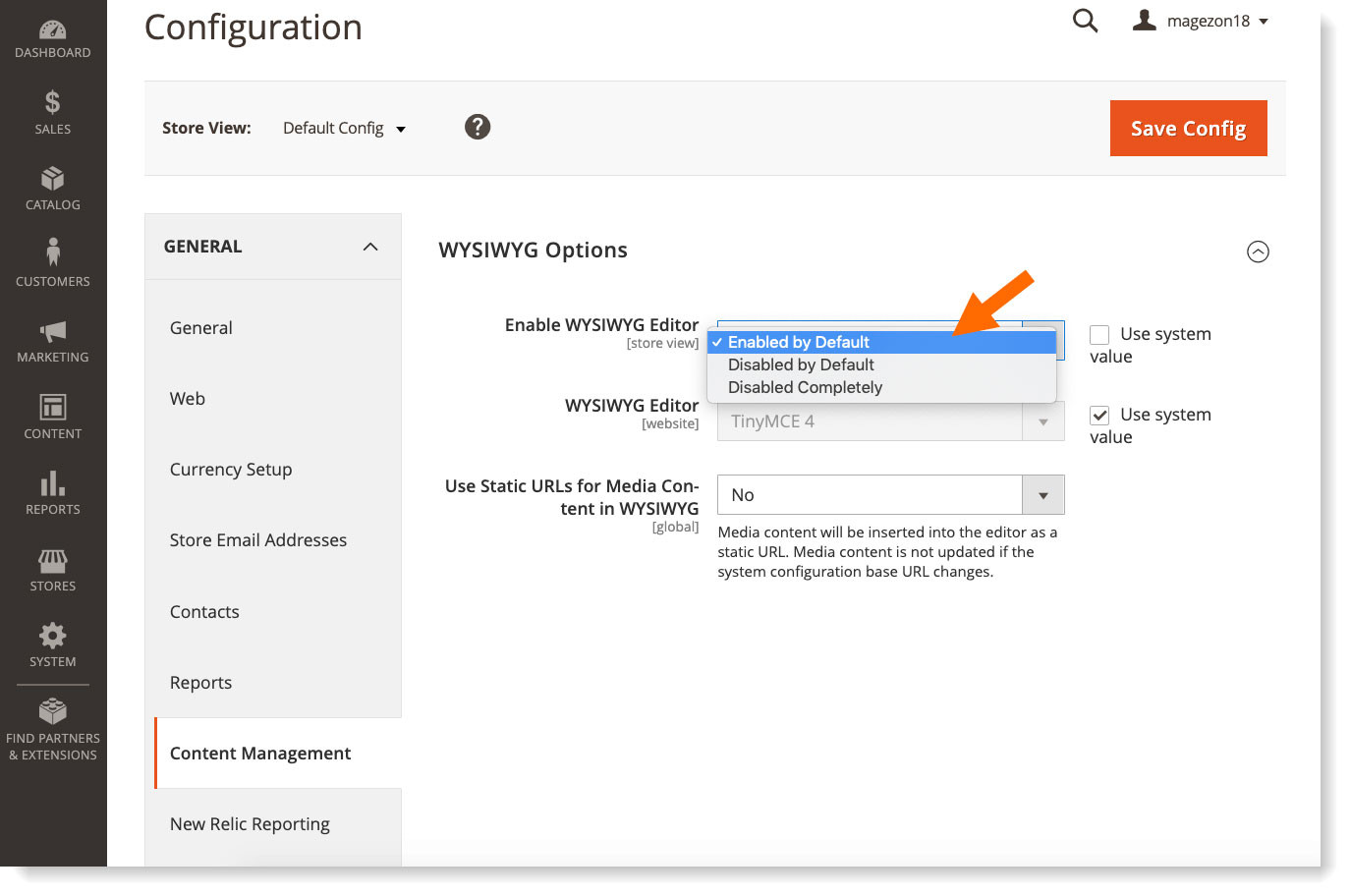
- Wysiwyg jest domyślnie włączony. Aby ją wyłączyć, odznacz opcję Użyj wartości systemowej i wybierz opcję menu rozwijanego
- Domyślnie wyłączone - edytor HTML będzie widoczny po załadowaniu strony i możesz go przełączyć na edytor WYSIWYG;
- Całkowicie wyłączone — możliwości edycji zostaną całkowicie wyłączone.

- Zapisz wszystkie zmiany. Jeśli masz problem z niepoprawnym działaniem edytora Magento 2 WYSIWYG, powinieneś sprawdzić wszystkie główne wymagania i wyczyścić pamięć podręczną w następujący sposób:
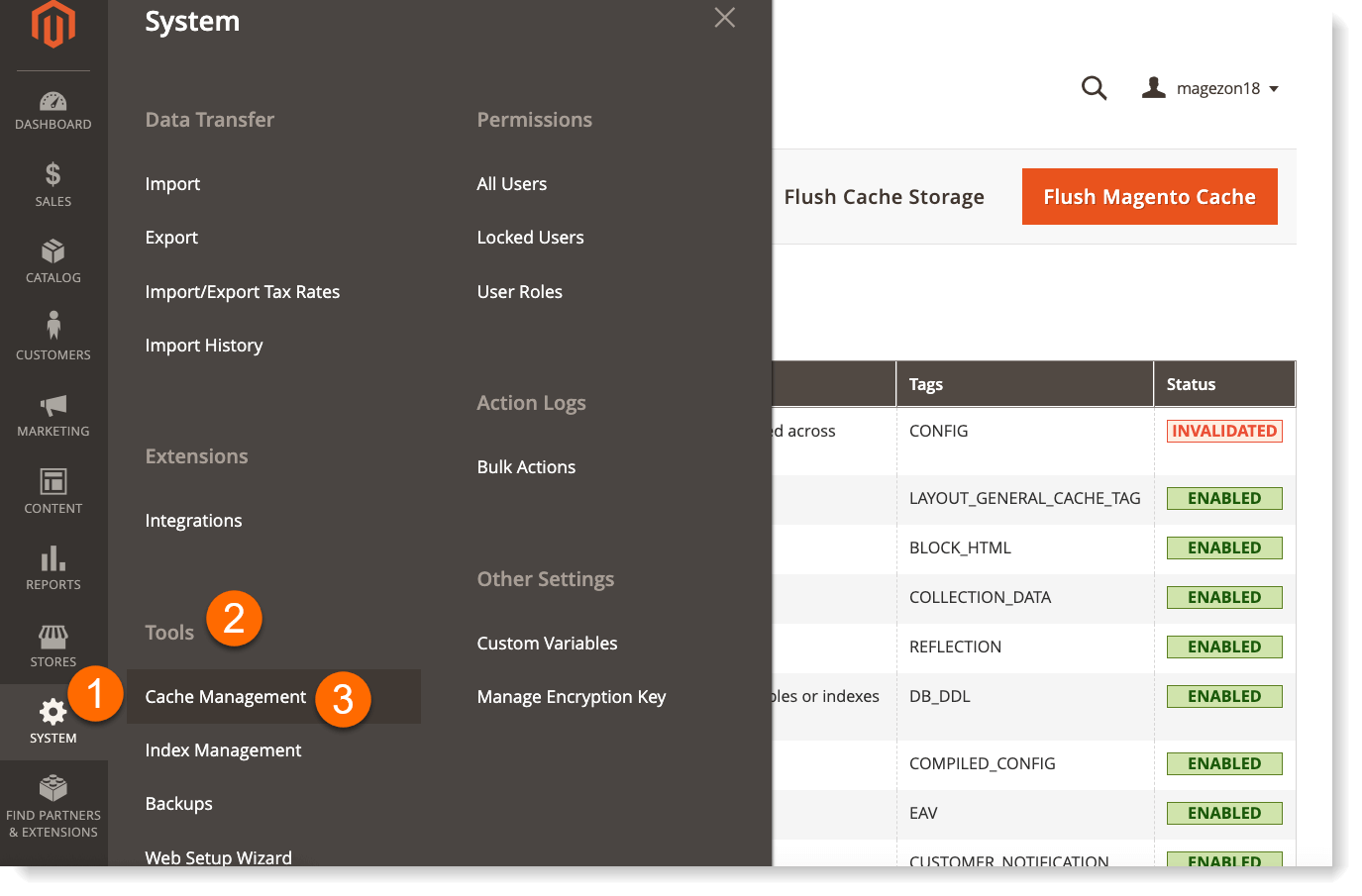
- Przejdź do System->Narzędzia->Zarządzanie pamięcią podręczną;

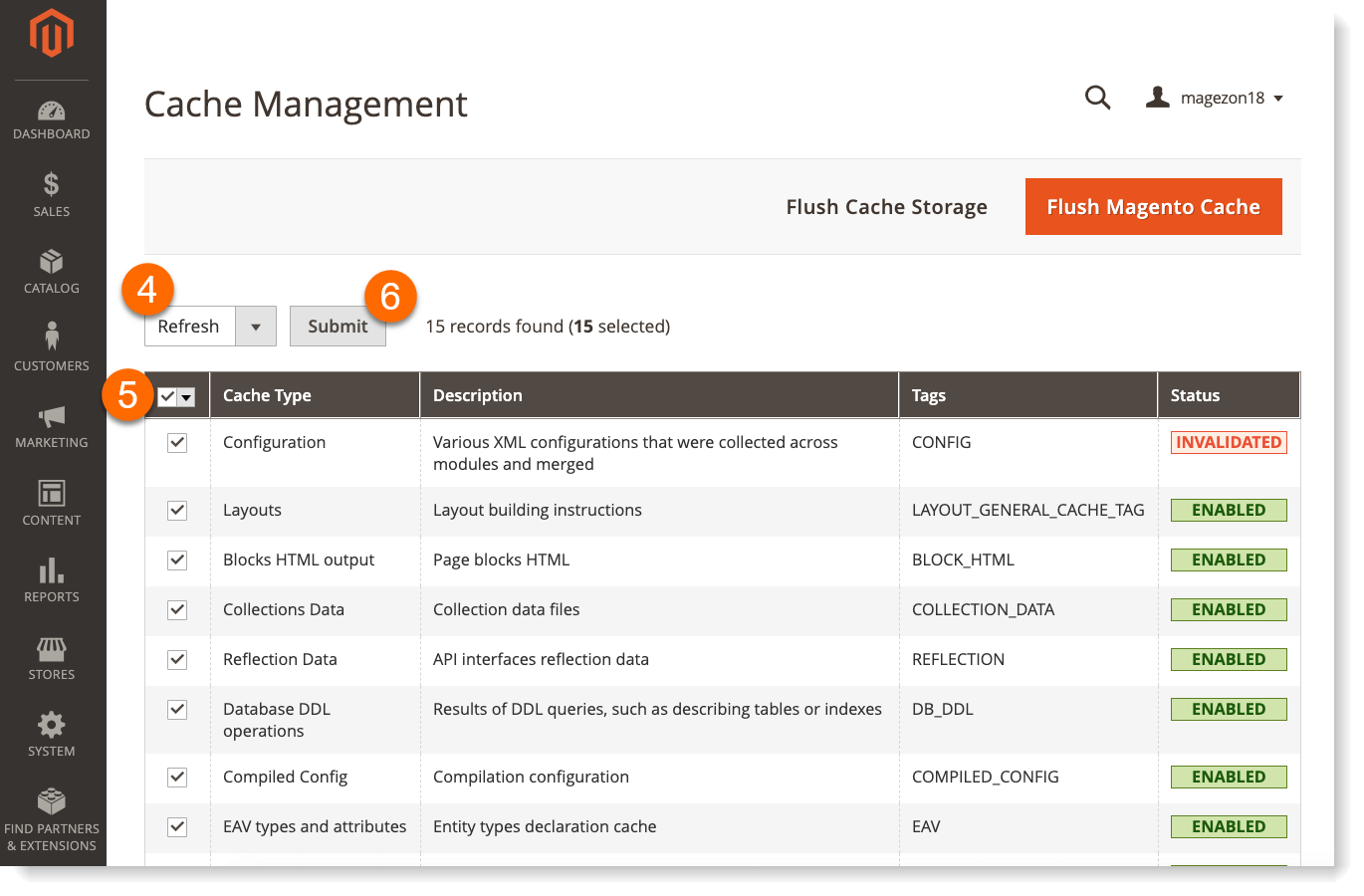
- Na liście kliknij Odśwież->Zaznacz wszystko->Prześlij.

- Przejdź do System->Narzędzia->Zarządzanie pamięcią podręczną;
Streszczenie
Wybór edytora WYSIWYG podczas tworzenia strony internetowej powinien opierać się na celach firmy, potrzebach, wymaganiach dotyczących doświadczenia użytkownika, budżecie, strategii marketingowej, podstawach technicznych i wielu innych aspektach. W związku z tym nie może istnieć jedna uniwersalna najlepsza opcja. Wybór Magento 2 to jednak ostateczny wybór postępowej firmy.
Niektórzy mogą uznać wycenę rozwiązania za nierozsądną, ale mogą być pewni, że każdy wydany na nią grosz zwróci się na dłuższą metę. Większość wyzwań związanych z pracą z Magento 2 można z powodzeniem podołać, jeśli masz po swojej stronie ekspercki, wykwalifikowany zespół programistów z dobrą wiedzą BA w eCommerce.
Jeśli nadal szukasz porządnego partnera biznesowego, który pomoże Ci w rozwiązywaniu zadań i pokonywaniu wyzwań w tej sprawie - skontaktuj się ze specjalistami Dinarys już teraz. Posiadamy dogłębną wiedzę z zakresu eCommerce i potrafimy wyjaśnić wszelkie niuanse, a także pomóc w jak najbardziej prawidłowym i efektywnym wdrożeniu i uruchomieniu Twojego projektu.
