Responsywne projektowanie stron internetowych: podstawowe korzyści dla firm internetowych
Opublikowany: 2019-11-16Jesteś właścicielem firmy internetowej? Jesteś webmasterem? Szukasz sposobów na to, by Twoja witryna i biznes znalazły się na szczycie konkurencji. Chcesz poszerzyć zasięg, zwiększyć współczynnik konwersji i sprawić, by klienci byli zadowoleni. Dlatego uzyskanie responsywnego projektu strony internetowej powinno być Twoim najwyższym priorytetem.
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2, z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Demo na żywo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.
W 2015 roku Google ogłosiło, że przyjazne dla urządzeń mobilnych, responsywne projektowanie stron internetowych podniesie ich pozycję w wyszukiwarkach. Dlatego nie można zaprzeczyć, że responsywne projektowanie stron internetowych było bardziej popularne i ważne. W tym artykule pokażemy podstawowe zalety responsywnego projektowania stron internetowych, gdy Twoja firma je zastosuje.
1. Czym jest responsywny projekt strony internetowej?
Responsywny projekt strony internetowej jest zoptymalizowany do wyświetlania na różnych typach urządzeń, ekranach i rozdzielczościach. Innymi słowy, ten responsywny projekt strony internetowej dostosowuje się do dostępnej przestrzeni wyświetlania . I oferuje użytkownikom przyjemne wrażenia. Ponadto użytkownicy nie muszą poruszać się w lewo iw prawo za pomocą paska przewijania ani powiększać, pomniejszać, aby przeczytać tekst i wyświetlić obraz.
Co nie jest responsywnym projektowaniem stron internetowych?
Witryna, która na urządzeniu mobilnym wygląda dokładnie tak samo, jak na komputerze (ale w mniejszym rozmiarze). To nie jest responsywny projekt strony internetowej. Dzięki responsywnemu projektowi strony internetowej użytkownicy mogą czytać, nawigować i wchodzić w interakcję z witryną na wybranym przez siebie urządzeniu bez powiększania lub pomniejszania.
2. Różnice między mobilnym projektowaniem stron internetowych a responsywnym projektowaniem stron internetowych
Wiele osób ma tendencję do mylenia projektowania stron internetowych przyjaznych dla urządzeń mobilnych z responsywnym projektowaniem stron internetowych, ale to nie jest dokładnie to samo. Sieć przyjazna dla urządzeń mobilnych wygląda dobrze na urządzeniach mobilnych, ale może nie działać dobrze na urządzeniach o większej rozdzielczości.
W przypadku responsywnego projektowania stron internetowych jest tylko zestaw stron i jeden zestaw kodu dla witryny. A te strony dostosowują się na różnych urządzeniach.
3. Zalety responsywnego projektowania stron internetowych dla firm internetowych
Popraw doświadczenie użytkownika
Responsywny projekt strony internetowej zapewnia użytkownikom lepsze wrażenia. A głównym elementem wskazującym na jakość doświadczenia użytkownika jest czas, jaki spędzają na Twojej stronie. Jeśli trudno jest używać lub nawigować, ponieważ muszą stale szczypać i powiększać, nie pozostaną w Twojej witrynie.
W przeciwieństwie do tego, jeśli Twoja witryna reaguje na zmianę rozmiaru ekranu, użytkownicy nie będą mieli problemów z dostępem do menu, linków, przycisków czy wypełnianiem formularzy. W rezultacie poprawia to wygodę użytkownika, a następnie zajmuje więcej czasu w Twojej witrynie.
Zwiększ ruch mobilny
Z badań wynika, że prawie 52% całego globalnego ruchu w sieci generowane jest z urządzeń mobilnych. Po pierwsze, sprawdzasz, ilu Twoich użytkowników pochodzi z urządzeń mobilnych i czas, jaki spędzają w Twojej witrynie. Następnie wdrażasz responsywny projekt strony internetowej i porównujesz te dwie liczby. Dlatego też, gdy Twoja witryna dostosowuje się do szerokości widocznego obszaru, wzrasta liczba wizyt mobilnych i dłuższy czas spędzony w witrynie przez tych użytkowników. Pomaga to również utrzymywać kontakt z klientami i kontaktować się z nimi przy każdej możliwej okazji.

Szybszy rozwój mobilny z responsywnym projektowaniem stron internetowych.
Stworzenie responsywnego projektu strony internetowej zajmuje znacznie mniej czasu niż stworzenie mobilnej wersji witryny. Ponieważ czas to pieniądz, responsywne projektowanie stron internetowych kosztuje oczywiście mniej niż alternatywa. Ponadto początkowa inwestycja w projekt responsywnej strony internetowej może być droższa niż stworzenie dwóch oddzielnych stron internetowych. Jednak na dłuższą metę zaoszczędzisz koszty ze względu na koszty utrzymania, specjalne koszty konfiguracji itp. strony internetowej, która korzysta z dwóch oddzielnych wersji.
Mniejsze potrzeby konserwacyjne
Dwie wersje Twojej witryny wymagają również dwóch strategii dotyczących treści, dwóch interfejsów administracyjnych i potencjalnie dwóch zespołów projektowych. Następnie musisz podzielić czas i zasoby, aby zarządzać dwoma witrynami. Jednak dzięki responsywnemu projektowi stron internetowych Twoi pracownicy mogą poświęcać mniej czasu na obsługę zadań . I masz więcej czasu na skupienie się na zadaniach takich jak strategie marketingowe, tworzenie treści.
Łatwiejsze raportowanie analiz
Gdzie pojawia się ruch i jak użytkownicy wchodzą w interakcję z Twoją witryną, jest konieczne do wprowadzenia ulepszeń. Zarządzanie dwiema wersjami witryny wymaga od programistów śledzenia podróży użytkownika przez wiele ścieżek konwersji, ścieżek i przekierowań. Z drugiej strony, dzięki responsywnemu projektowi stron internetowych, statystyki internetowe są znacznie uproszczone, ponieważ pozostajesz na szczycie jednego zestawu danych. Nadal możesz uzyskać informacje o tym, jakich urządzeń i przeglądarek używają i gdzie się odrzucają . I możesz wiedzieć, ile czasu spędzają w Twojej witrynie. Poza tym nie będziesz musiał czytać danych z wielu raportów, aby uzyskać dokładny obraz.
Lepszy czas ładowania strony
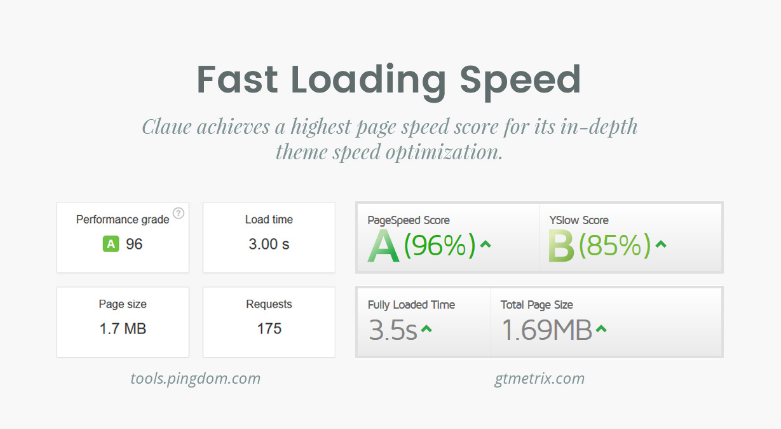
Responsywne projektowanie stron internetowych często ładuje się szybciej na wszystkich urządzeniach, zwłaszcza na smartfonach i tabletach. Dzięki responsywnym obrazom i płynnym siatkom ładowanie strony zajmuje mniej czasu. Ma to wpływ na czas trwania wizyty użytkownika. Badania pokazują, że użytkownicy mobilni zwykle opuszczają stronę internetową, której ładowanie trwa dłużej niż trzy sekundy. Dlatego upewnij się, że responsywne projektowanie stron internetowych wykorzystuje nowoczesne techniki wydajności, takie jak responsywne wyświetlanie obrazu. Poprawia to szybkość ładowania Twojej strony internetowej.

Responsywne projektowanie stron internetowych przyspiesza ładowanie – ArrowHiTech
Niższy współczynnik odrzuceń
Responsywny projekt strony internetowej zapewnia znacznie lepsze wrażenia użytkownika dla odwiedzających. Dlatego jest bardzo prawdopodobne, że pozostaną w Twojej witrynie dłużej, co zmniejszy Twój współczynnik odrzuceń. Poza tym odwiedzający mogą klikać inne strony w Twojej witrynie i przeglądać wszystko, co oferujesz
Wyższe współczynniki konwersji
Dłuższe pozostawanie w witrynie i niższy współczynnik odrzuceń to dobry pierwszy krok do poprawy komfortu użytkownika i budowania zaufania. Następnie prowadzą do lepszego współczynnika konwersji. Co więcej, zapewnienie spójnego doświadczenia użytkownika na wszystkich urządzeniach jest kluczem do konwersji nowych klientów.
Popraw SEO
Kolejną zaletą responsywnego projektowania stron internetowych jest poprawa pozycji w wyszukiwarkach. Od kwietnia 2015 r. Google bierze pod uwagę responsywność Twoich stron internetowych. Jest to jeden z sygnałów decydujących o pozycji Twojej witryny na stronie wyników wyszukiwania. Co więcej, posiadanie jednego responsywnego projektu strony internetowej zamiast oddzielnych wersji na komputery i urządzenia mobilne pozwala uniknąć duplikowania treści. Może to negatywnie wpłynąć na Twój ranking wyszukiwania.

Prawie wszystkie strony internetowe mogą być responsywne. Jego koszt zależy od złożoności strony i platformy, na której jest zbudowana. Możesz użyć Claue-Clean, Minimal Magento Theme autorstwa ArowHiTech, aby Twoja witryna była responsywna i korzystała z zalet wyjaśnionych powyżej
