Jak sprawić, by Twoja witryna była dostępna w celu zapewnienia zgodności z przepisami ADA?
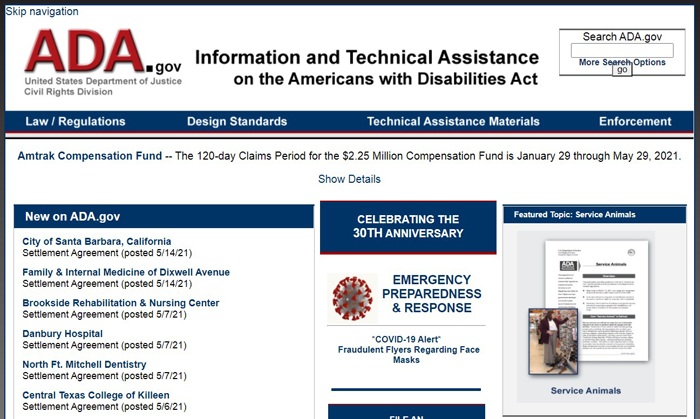
Opublikowany: 2022-10-15Czy Twoja witryna jest zgodna z ADA?
Jeśli nie masz pewności, prawdopodobnie nie jest to zgodne. Witryna zgodna z ADA to taka, która została celowo stworzona, aby była dostępna dla osób niepełnosprawnych.
Chociaż w ADA nie ma określonych sekcji, które regulują strony internetowe, sądy jasno stwierdziły, że ADA może mieć zastosowanie do stron internetowych w określonych okolicznościach. Jeśli witryna Twojej firmy nie jest dostępna dla osób niepełnosprawnych, możesz być narażony na ryzyko pozwania, ukarania grzywną i utraty reputacji.
Ustawa o Amerykanach Niepełnosprawnych (ADA) z 1990 roku to prawo federalne, które chroni osoby niepełnosprawne przed dyskryminacją. Ustawa wymaga, aby miejsca zakwaterowania publicznego były dostępne dla osób niepełnosprawnych poprzez technologie wspomagające. Brzmi to dość prosto w przypadku fizycznej witryny sklepowej, ale jest nieco bardziej skomplikowane, jeśli chodzi o strony internetowe.
Spis treści
Czy strony internetowe są konkretnie objęte ADA?

Technicznie rzecz biorąc, strona internetowa nie jest uważana za miejsce zakwaterowania publicznego, więc zasady są mało niejednoznaczne. Są chwile, kiedy stronę internetową można uznać za miejsce publiczne, gdy jest misternie powiązana z główną działalnością firmy. Jednak bez jasnego przepisu w księgach jest to interpretacja sądu.
Ilekroć coś jest do interpretacji przez sąd, jesteś zagrożony. Za każdym razem, gdy coś nie zostało wyjaśnione w prawie lub statucie, nie możesz po prostu zasięgnąć porady prawnika i wiedzieć, że jest ona solidna. Prawnicy mogą udzielić ci dobrych rad, ale gdy nie ma jasności co do prawa, mogą się mylić. I pamiętaj, że zajmujemy się SEO dla kancelarii prawnych, ale oferujemy informacje wyłącznie w celach informacyjnych, a nie jako porady prawne.
Jedynym sposobem na uniknięcie potencjalnych problemów prawnych wynikających z ADA jest udostępnienie swojej witryny osobom niepełnosprawnym.
Aby pomóc Ci uniknąć potencjalnych problemów prawnych, w tym artykule przedstawimy strategie i wskazówki dotyczące projektowania stron internetowych z ułatwieniami dostępu. Najpierw spójrzmy na ryzyko związane z niedostępną stroną internetową.
6 Zagrożenia związane z niedostępną stroną internetową
1. Sprawy sądowe ADA

Jeśli uważasz, że nigdy nie zostaniesz pozwany za posiadanie niedostępnej strony internetowej, pomyśl jeszcze raz. Tylko w pierwszej połowie 2018 r. wniesiono 1053 pozwy przeciwko firmom za naruszenie ADA, w tym jeden przeciwko Hotelowi Avanti. Wbrew temu, co mogłoby się wydawać, kilka niedawnych spraw sądowych wykazało, że niektóre firmy są zobowiązane do udostępnienia swojej strony internetowej w ramach ADA.
Dwie najbardziej znane sprawy to Gil przeciwko Winn Dixie i Andrews przeciwko Blick Art Materials.
Gil przeciwko Winn Dixie
Najbardziej znaną sprawą dotyczącą zgodności ze stroną internetową ADA była sprawa Gil przeciwko Winn Dixie z 2017 r., w której mężczyzna pozwał sieć sklepów spożywczych, ponieważ nie był w stanie użyć swojego czytnika ekranu, aby zamówić receptę, którą później odebrać w sklepie. Proces sądowy ustalił, że sklep spożywczy naruszył Tytuł III Ustawy o Niepełnosprawnych Amerykanach (ADA) poprzez posiadanie strony internetowej, która była niekompatybilna z czytnikami ekranu.
Winn Dixie złożył skargę do sądu, że pełne udostępnienie ich strony internetowej kosztowałoby 250 000 USD, ale sąd nie uznał tego za nieuzasadniony koszt. Jak zauważył sąd, Winn Dixie wydał 2 miliony dolarów w 2015 roku na uruchomienie swojej strony internetowej i kolejne 7 milionów dolarów w 2016 roku, aby ich strona internetowa działała z programem „Plenti”.
Był to pierwszy z serii pozwów dotyczących dostępności wniesionych przeciwko sklepowi za posiadanie niedostępnej strony internetowej. Sąd ustalił, że ponieważ strona internetowa była silnie zintegrowanym rozszerzeniem sklepu fizycznego, ADA automatycznie zastosowała się do strony internetowej.
Jednak dwa i pół roku później Jedenasty Okręgowy Sąd Apelacyjny uchylił pierwotne orzeczenie dwoma ustaleniami:
- Winn Dixie nie naruszyło ADA, ponieważ ich strona internetowa nie jest uważana za miejsce zakwaterowania publicznego.
- Strona internetowa Winn Dixie nie stanowiła „niematerialnej bariery”, uniemożliwiającej powoda dostęp do towarów i usług oferowanych przez Winn Dixie w ich tradycyjnych witrynach sklepowych.
Chociaż to orzeczenie jasno określiło, że strony internetowe nie są uważane za miejsca zakwaterowania publicznego i tylko takie miejsca są chronione przez ADA, nie oznacza to, że nie możesz zostać pozwany.
Historia jest pełna procesów sądowych, które na zawsze zmieniły prawo. Nie chcesz ryzykować, że zostaniesz pozwany i orzeczenie sądu przeciwko tobie. W przyszłości, gdy społeczeństwo przejdzie do egzystencji skoncentrowanej na odludziu, możliwe jest, że strony internetowe staną się miejscami publicznego udostępniania zgodnie z prawem.
Andrews kontra Blick Art Materials
W 2017 r. w Nowym Jorku odbył się kolejny pozew ADA dotyczący strony internetowej. Tym razem był to pozew zbiorowy przeciwko Black Art Materials, LLC. Victor Andrews, niewidomy powód, twierdził, że strona internetowa firmy jest „trudna, jeśli nie niemożliwa” do wykorzystania jako osoba niewidoma.
Andrews twierdził, że istnieje kilka barier, które uniemożliwiały mu i innym niewidomym odwiedzającym poruszanie się po stronie i dokonywanie zakupów. Na przykład interfejs był czysto wizualny, a witryna wyświetlała niedostępne pop-upy.
Odwiedź Casetext.com, aby uzyskać więcej informacji na temat tej sprawy i przeczytać profesjonalną opinię na temat tego, jak to orzeczenie może mieć zastosowanie do Twojej firmy.
2. Sfrustrowani/wyobcowani goście
Chociaż wspaniale jest uniknąć pozwania, ważne jest również, aby Twoi goście byli zadowoleni. Nigdy nie chciałbyś celowo denerwować odwiedzającego, ale irytacja jest niefortunną konsekwencją niedostępnej strony internetowej.
Osoby niepełnosprawne już czują się wyobcowane ze społeczeństwa ze względu na to, jak trudno jest znaleźć dostępne miejsca do odwiedzenia. Wiele firm nie traktuje ADA poważnie i utrudnia to codzienne życie. Kiedy te same osoby próbują odwiedzić niedostępne strony internetowe, ich frustracja szybko się potęguje.
Niezależnie od tego, co mówi prawo, stworzenie dostępnej witryny jest jedną z najlepszych rzeczy, jakie możesz zrobić dla osób, które naprawdę potrzebują dostępnych funkcji.
3. Grzywny za zgodność strony internetowej niezgodnej z ADA
Pozew jest prawdopodobnie najgorszym możliwym skutkiem posiadania niedostępnej strony internetowej. Czasami jednak kary dla witryn niezgodnych z ADA mogą być równie złe. Jeśli nie zostaniesz pozwany przez klienta, nadal możesz zostać ukarany grzywną przez agencję zarządzającą za naruszenie ADA za pośrednictwem Twojej witryny.
W 2017 roku Departament Transportu Stanów Zjednoczonych (DOT) ukarał grzywną Scandinavian Airline System (SAS) 200 000 USD za stworzenie oddzielnej, przyjaznej dla ADA wersji swojej strony internetowej. Firma prawdopodobnie nie miała pojęcia, że zrobili coś złego. Prawdopodobnie myśleli, że stworzenie osobnej strony internetowej nie różni się niczym od stworzenia osobnej strony internetowej dla użytkowników mobilnych. Jednak KROP nie widział tego w ten sposób. Mimo że linia lotnicza miała dostępną stronę internetową, wpadły w kłopoty, ponieważ była to osobna strona internetowa.
Początkowo DOT wyznaczył termin 12 grudnia 2016 r., aby wszystkie strony internetowe linii lotniczych były w pełni dostępne. DOT ustalił, że stworzenie oddzielnej, dostępnej strony internetowej nie było opcją i wymagało od SAS, aby ich główna strona internetowa była w pełni dostępna, co też zrobili.
4. Utracona sprzedaż
Osoby niepełnosprawne dokonują zakupów online, tak jak wszyscy inni. Jeśli Twoja witryna jest niedostępna, stracisz sprzedaż. Można by pomyśleć, że populacja osób niepełnosprawnych nie stanowi wystarczającej liczby klientów, aby się tym martwić, ale zdziwiłbyś się, gdy dowiedziałbyś się, ilu z Twoich klientów korzysta z czytników ekranu. Jeśli Twoja witryna jest niedostępna, prawdopodobnie masz wielu klientów, którzy chcieliby kupować u Ciebie online, ale nie mogą.
Poświęcenie dodatkowego czasu i pieniędzy na udostępnienie swojej witryny internetowej jest opłacalne i obejmuje dodatni zwrot z inwestycji, nawet jeśli jest to po prostu dobra polisa ubezpieczeniowa od procesów sądowych. Spójrz na to w ten sposób. Jeśli Twoja witryna jest bardziej dostępna niż witryna konkurencji, uzyskasz wszystkie korzyści biznesowe od osób, które muszą korzystać z czytników ekranu i innych urządzeń wspomagających ułatwienia dostępu.
5. Zła reputacja
Poza kosztownymi grzywnami i procesami, słaba reputacja jest jedną z najgorszych rzeczy, które mogą przydarzyć się Twojej firmie. Gdy osoba niepełnosprawna poczuje się wyobcowana przez niedostępną stronę internetową, powie o tym swoim znajomym, wszystkim w mediach społecznościowych, a nawet nieznajomym online. Jeśli tak się stanie, zgromadzą grupę ludzi, którzy będą ciężko pracować, aby zniszczyć twoją reputację w sieci.

Nie pozwól, aby ci się to przytrafiło. Nawet jeśli nie chciałeś, aby Twoja witryna była niedostępna, ludzie nie zawsze wybaczają lub rozumieją drobne błędy.
6. Negatywne (i nieprzyjemne) recenzje online
Gdy strona internetowa jest niedostępna dla osób i osób niepełnosprawnych, ktoś z pewnością stanie na czele kampanii oszczerstw w mediach społecznościowych. Jednak te oszczercze kampanie nie pozostają tylko w mediach społecznościowych. Często ludzie proponują napisanie złych recenzji firmom, którym nigdy nawet nie patronowali, aby okazać wsparcie komuś, kto czuje się skrzywdzony przez firmę.
Jeśli osoba, która czuje się pokrzywdzona, ma dużo kontaktów w mediach społecznościowych, możesz spodziewać się co najmniej dziesięciu lub więcej złych recenzji. Niektóre firmy zostały uderzone setkami złych recenzji w odwecie.
5 wskazówek dotyczących tworzenia i utrzymywania dostępnej strony internetowej zgodnej z ADA
1. Włącz dostępność do swoich działań SEO

Chociaż dostępność stron internetowych i SEO to dwie różne rzeczy, niektóre nakładają się na siebie. Możesz dostosować następujące działania SEO, aby wspierać potrzeby dostępności cyfrowej.
- Duży tekst . Google już faworyzuje witryny przyjazne dla urządzeń mobilnych z dużym tekstem, ponieważ tego właśnie potrzebują użytkownicy mobilni. Rozmiar tekstu ma znaczenie. Jeśli sprawdzisz swoją witrynę pod kątem zgodności z urządzeniami mobilnymi, Google poinformuje Cię, czy Twój tekst jest za mały.
Twoja witryna powinna już zawierać duży tekst, ale jeśli nie, czas zaktualizować rozmiar czcionki. Zwiększenie rozmiaru tekstu ułatwi czytanie treści zarówno użytkownikom mobilnym, jak i osobom niedowidzącym.
Wiele osób, w tym osoby starsze i osoby niedowidzące, używa lupy do wyświetlania treści ze smartfona lub tabletu. Gdy tekst jest duży, łatwiej będzie im czytać zawartość za pomocą lupy bez konieczności ręcznego zwiększania powiększenia okna przeglądarki.
- Dokładny tekst alternatywny obrazu . Tekst alternatywny obrazu pomaga niepełnosprawnym odwiedzającym zrozumieć, co przedstawia obraz. Gdy gość korzysta z czytnika ekranu, odczyta mu każdy opis obrazu. Dokładne opisywanie obrazów jest ogromną pomocą dla odwiedzających korzystających z czytnika ekranu. Jest to jeden z najważniejszych elementów dostępności stron internetowych, a także ważny element SEO.
Istnieje niewielkie zamieszanie dotyczące wpływu tekstu alternatywnego obrazu na SEO. Tekst alternatywny obrazu nie poprawi pozycji Twojej witryny – to sprawi, że Twoje obrazy będą pozycjonowane w SERPach. Według HubSpot, 38% SERPów Google wyświetla obrazy, a liczba ta stale rośnie. Im więcej treści możesz zaindeksować w Google, tym większe masz szanse na generowanie większego ruchu.
- Oszczędnie używaj atrybutów tytułu linku . W przeciwieństwie do tego, co mogłeś słyszeć, atrybuty linków w rzeczywistości nie pomagają osobom niedowidzącym lepiej zrozumieć Twoich linków.
Podpowiedzi mogą być problematyczne dla użytkowników korzystających z czytnika ekranu. Na przykład czytelnicy nie zawsze wychwytują te informacje, ponieważ są one wyświetlane w podpowiedzi, gdy kursor znajduje się nad linkiem. Tylko graficzne programy użytkownika mogą wyświetlać podpowiedzi. Użytkownicy korzystający z klawiatury do nawigacji nie otrzymają informacji.
Ponadto końcówki narzędzi zwykle znikają po kilku sekundach, co utrudnia równy dostęp użytkownikom z upośledzoną zdolnością motoryczną. Użytkownicy nie mają kontroli nad podpowiedziami; nie można zmienić ich rozmiaru i nie można zmienić kolorów witryny. Jeśli zamierzasz używać atrybutów tytułu linków, używaj ich oszczędnie.
Kiedy atrybuty tytułu linku są odpowiednie?
Atrybuty tytułu linku są zazwyczaj odpowiednie, gdy tytuł linku lub adres URL nie dostarcza odwiedzającym wystarczających informacji. Jednak często wystarczy dobry tekst kotwicy.
Jeśli zdecydujesz się użyć atrybutów tytułu linku, upewnij się, że nie powielasz tylko treści, adresu URL lub tytułu strony. Tytuł linku powinien zawierać dodatkowe informacje dla odwiedzających. Jeśli wszystko jest całkowicie oczywiste, nie ma potrzeby używania tytułu linku.
Atrybuty tytułu linku nie wpływają bezpośrednio na rankingi wyszukiwania, ale mają wpływ na użyteczność i zapewniają większą wartość użytkownikom.
2. Utwórz nawigację przyjazną dla czytnika ekranu
Czytniki ekranu interpretują nawigację inaczej niż użytkownicy na żywo. Czytnik ekranu musi być w stanie najpierw rozpoznać łącze, a następnie poinformuje użytkownika, dokąd go zaprowadzi. Twoje linki powinny wyświetlać tekst zakotwiczenia, który jasno pokazuje, dokąd prowadzi link.
Nie zaleca się używania nagich linków, ponieważ czytniki ekranu dosłownie czytają użytkownikowi tekst kotwicy. Nagie linki to linki, które używają pełnego adresu URL jako tekstu kotwicy. Jeśli użyjesz samego linku, czytnik ekranu odczyta pełny adres URL, co może wprowadzić użytkownika w błąd. Krótko mówiąc, rodzaj używanego linku zwrotnego ma znaczenie.
Jeśli masz silną kampanię SEO, powinieneś już przyzwyczaić się do używania zwięzłego, opisowego tekstu kotwicy. Pomoże to SEO i użytkownikom, którzy polegają na czytnikach ekranu.
3. Unikaj używania tabel w swoim układzie (zamiast tego użyj CSS)

We wczesnych dniach tworzenia stron internetowych do tworzenia układów używano tabel. Dziś najlepszą praktyką jest tworzenie układów za pomocą CSS. Tabele – zwłaszcza złożone tabele – nie są dostępne. Czytniki zawartości ekranu czytają zawartość od lewej do prawej, od góry do dołu, a tabele nie zawsze są tak interpretowane.
Ponadto wiele tabel zawiera tabele zagnieżdżone i zakresy, które utrudniają czytnikom ekranu interpretację strony internetowej.
Zamiast używać tabel, zacznij używać CSS do tworzenia układów. Być może będziesz musiał zatrudnić kogoś do odtworzenia Twojej witryny, ale jest to warte czasu i kosztów. Jeśli korzystasz z systemu CMS takiego jak WordPress czy Drupal, nie musisz się martwić, ponieważ większość dobrych projektantów tworzy szablony o strukturze CSS.
4. Stwórz projekt przyjazny dla indeksowania kart
Nie każdy korzysta z samego czytnika ekranu, aby uzyskać dostęp do strony internetowej. Niektóre osoby używają również klawiatury i używają klawisza tabulatora do poruszania się po każdej stronie internetowej. Naciśnięcie klawisza tabulatora powinno automatycznie przesuwać użytkownika po stronie, trafiając po drodze na linki i elementy formularzy.
Istnieje sposób użycia atrybutu TABINDEX, aby wymusić zatrzymanie klawisza tabulacji w określonej lokalizacji, która normalnie byłaby pomijana. Na przykład dodanie TABINDEX=”0” do elementów niebędących w formie w formularzu internetowym zmusi czytnik ekranu do zatrzymania się na tych sekcjach.
Może to być użyte do wymuszenia zatrzymania czytnika ekranu na elemencie w celu zapewnienia równego dostępu do specjalnych instrukcji. Na przykład, jeśli użytkownik wypełnia formularz i istnieją zasady dotyczące tworzenia nazwy użytkownika lub hasła, czytnik ekranu może zostać zmuszony do zatrzymania się i przeczytania tych instrukcji.
5. Uzyskaj profesjonalną analizę zgodności i dostępności ADA
Jeśli szukasz sposobów, aby dowiedzieć się, czy Twoja witryna jest zgodna z ADA, zatrzymaj się na chwilę, zanim oddasz swój adres e-mail witrynom obiecującym bezpłatny raport. Większość z tych witryn to tylko narzędzia do generowania leadów. Otrzymasz za darmo podstawowy wynik, a następnie będziesz musiał porozmawiać z przedstawicielem handlowym, aby dowiedzieć się więcej. Przedstawiciel handlowy sprzeda ci pełny przeprojektowanie strony internetowej.
Jedynym sposobem na uzyskanie zgodności jest poproszenie kogoś o sprawdzenie Twojej witryny, co może skutkować koniecznością przeprojektowania całej witryny. Nie musisz jednak rejestrować się na spamerskie listy e-mailowe, aby tak się stało.
Zacznij kontaktować się z lokalnymi firmami zajmującymi się tworzeniem stron internetowych i powiedz im, że szukasz kogoś, kto może Ci doradzić, jak sprawić, by Twoja witryna była w pełni dostępna dla osób niepełnosprawnych. Spraw, aby Twoja witryna została skontrolowana przez prawdziwą firmę, a nie formularze online.
Uzyskanie audytu prawdopodobnie będzie wymagało użycia zautomatyzowanego oprogramowania i to jest w porządku. Chodzi o to, aby współpracować z renomowaną firmą, której możesz zaufać.
Audyt zgodności ADA będzie szukał kilku rzeczy w Twojej witrynie. Oczywiście będzie sprawdzać, czy używasz alternatywnych tagów tekstowych dla swoich obrazów (tekst alternatywny), ale ktoś będzie musiał fizycznie uzyskać dostęp do Twojej witryny za pomocą czytnika ekranu, aby sprawdzić, czy kontekst tagów tekstu alternatywnego jest zrozumiały. To samo dotyczy tekstu kotwicy. Tylko człowiek może określić, czy tekst kotwicy jest zrozumiały.
Tworzenie witryny zgodnej z ADA sprawia, że świat staje się lepszym miejscem
Zawsze, gdy masz okazję uczynić świat lepszym miejscem, weź ją. W takim przypadku masz okazję stworzyć niesamowitą stronę internetową, która naprawi problemy z dostępnością i zachwyci wszystkich odwiedzających, w tym osoby niepełnosprawne.
Wiele osób niepełnosprawnych zmaga się na co dzień, ponieważ firmy nie traktują poważnie potrzeb związanych z dostępnością. Tworząc dostępną stronę internetową, pokazujesz ludziom, że zależy Ci na ich możliwości równego dostępu do Twoich treści. Posiadanie dostępnej strony mówi ludziom, że zależy Ci na integracji, a ten sentyment zbuduje lojalną bazę fanów.
Dlaczego zgodność i dostępność stron internetowych ADA powinny być najwyższym priorytetem
Ponieważ Internet stale się rozwija i ewoluuje, dostępność stron internetowych i sieci stają się coraz ważniejszymi kwestiami dostępności. Ustawa Americans with Disabilities Act (ADA) wymaga, aby wszystkie treści witryny były dostępne dla osób niepełnosprawnych, a wytyczne dotyczące dostępności treści internetowych organizacji World Wide Web Consortium (WCAG) zawierają szczegółowe wytyczne dotyczące udostępniania treści internetowych.
Istnieje wiele powodów, dla których dostępność stron internetowych powinna być priorytetem dla firm i organizacji. Po pierwsze, jest to po prostu właściwa rzecz. Osoby niepełnosprawne powinny mieć taki sam dostęp do informacji i zasobów jak wszyscy inni.
Po drugie, istnieje coraz więcej dowodów na to, że udostępnienie witryny internetowej może mieć pozytywny wpływ na wyniki finansowe. Badanie przeprowadzone przez Forrester Research wykazało, że zwiększenie dostępności cyfrowej witryny internetowej może prowadzić do zwiększenia ruchu i konwersji, a także obniżenia kosztów obsługi klienta.
Po trzecie, wokół dostępności stron internetowych rośnie krajobraz prawny. W ostatnich latach przeciwko firmom i organizacjom, których strony internetowe nie są dostępne, wniesiono wiele pozwów i tendencja ta prawdopodobnie się utrzyma.
Co więc możesz zrobić, aby Twoja witryna była dostępna? Najpierw spójrz na wytyczne WCAG i zobacz, jakie zmiany możesz wprowadzić w swojej witrynie, aby im sprostać. Po drugie, rozważ użycie narzędzia lub wtyczki cyfrowej dostępności, aby pomóc w niektórych bardziej technicznych aspektach dostępności witryny. Po trzecie, przeszkol swoich pracowników w zakresie dostępności stron internetowych i upewnij się, że są świadomi wagi tego problemu.
