7 najlepszych technologii front-endowych do wykorzystania w 2023 roku (i później)
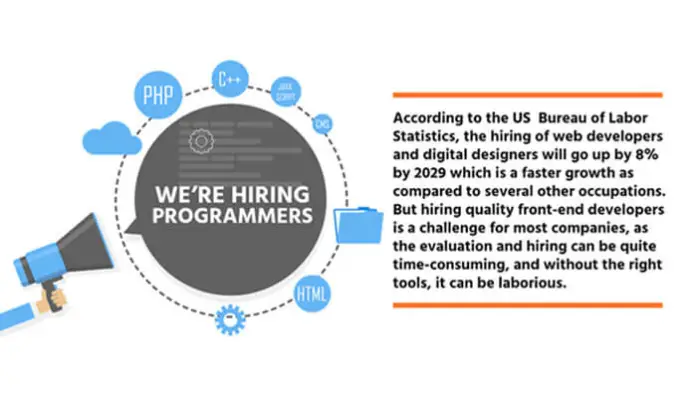
Opublikowany: 2023-03-20W miarę jak świat staje się coraz bardziej cyfrowy, zapotrzebowanie na programistów front-end szybko rośnie.
Rekruterzy nieustannie poszukują nowych sposobów zatrudniania programistów front-end. W końcu ci programiści są odpowiedzialni za zaprojektowanie i zakodowanie interfejsu użytkownika Twojej witryny lub aplikacji.
Powiązany post: Porady dla programistów w rozmowach kwalifikacyjnych
Gdy zbliżamy się do 2023 roku, na horyzoncie pojawiają się nowe technologie front-endowe. Co więcej, istniejące ewoluują, co sprawia, że programiści muszą nadążać za najnowszymi trendami.
Na tym blogu omówimy najlepsze technologie frontendowe do wykorzystania w 2023 roku i jak we właściwy sposób zatrudnić programistów frontendowych. Kontynuujmy.
Top 7 technologii front-endowych do wykorzystania w 2023 roku

1. Reaguj

React to biblioteka JavaScript do budowania interfejsów użytkownika. Opracowany przez Facebook, stał się szalenie popularny w ostatnich latach.
Dlaczego jest to przydatne:
1. Zapewnia architekturę opartą na komponentach i ułatwia zarządzanie kodem i jego ponowne wykorzystanie
2. Wirtualny DOM Reacta pozwala na sprawne aktualizowanie i renderowanie zmian
3. Oferuje rozległy ekosystem narzędzi i bibliotek, takich jak Redux, React Native i Next.js, dzięki czemu nadaje się do tworzenia złożonych aplikacji internetowych
2. Vue.js

Vue.js to kolejny popularny framework JavaScript, który szybko zyskuje na popularności.
Dlaczego jest to przydatne:
1. Zapewnia reaktywną i komponowalną warstwę widoku oraz pomaga budować złożone interfejsy użytkownika
2. Ma niewielką krzywą uczenia się, co ułatwia programistom szybkie rozpoczęcie pracy
3. Framework ma rozległy ekosystem wtyczek i narzędzi, dzięki którym nadaje się do tworzenia skalowalnych i łatwych w utrzymaniu aplikacji
3. Kątowy

Angular to potężny framework JavaScript, który istnieje już od jakiegoś czasu. Został opracowany przez Google i jest znany ze swoich deklaratywnych szablonów i wstrzykiwania zależności.
Dlaczego jest to przydatne:
1. Oferuje kompletne rozwiązanie do tworzenia aplikacji na dużą skalę dzięki zaawansowanym funkcjom, takim jak dwukierunkowe wiązanie danych, dyrektywy i usługi
2. Ma rozległą społeczność i ekosystem narzędzi i bibliotek
3. Jest to popularny wybór dla aplikacji na poziomie przedsiębiorstwa
4. Smukły

Svelte to stosunkowo nowy framework front-end, który zyskał popularność dzięki unikalnemu podejściu do tworzenia interfejsów użytkownika.
Dlaczego jest to przydatne:
1. Framework oparty na kompilatorze, który kompiluje komponenty w wysoce zoptymalizowany kod, co skutkuje krótszym czasem ładowania i lepszą wydajnością w porównaniu z innymi frameworkami
2. Jest łatwy do nauczenia i zajmuje niewiele miejsca, co pozwala na tworzenie szybkich i lekkich aplikacji
5. WebAssembly

WebAssembly to format kodu bajtowego niskiego poziomu, który umożliwia programistom uruchamianie aplikacji o wysokiej wydajności w Internecie.
Dlaczego jest to przydatne:
1. Framework oparty na kompilatorze, który kompiluje komponenty w wysoce zoptymalizowany kod
2. Jest to przenośny format binarny, który można uruchomić w dowolnej nowoczesnej przeglądarce
3. Podwaja się jako potężne narzędzie do tworzenia szybkich i wydajnych aplikacji internetowych
4. Może być używany z różnymi językami programowania, takimi jak C++, Rust i Go
6. GraphQL

GraphQL to język zapytań dla interfejsów API, który zapewnia bardziej wydajne i elastyczne podejście do pobierania danych.
Dlaczego jest to przydatne:
1. Umożliwia programistom określenie dokładnych danych, których potrzebują, zmniejszając liczbę wywołań API i poprawiając wydajność
2. Zapewnia silny system typów i pomaga w utrzymaniu interfejsów API w miarę upływu czasu
7. CSS tylnego wiatru

Tailwind CSS to zorientowana na narzędzia platforma CSS, która zapewnia zestaw predefiniowanych klas, których można używać do stylizowania elementów HTML.
Dlaczego jest to przydatne:

1. Popularny wybór dla programistów preferujących bardziej funkcjonalne podejście do stylizacji
2. Oferuje szeroki zestaw dostosowywalnych klas i pomaga tworzyć unikalne, a także responsywne projekty
Przeczytaj także: Jak tłumaczenie na język francuski pozytywnie wpłynie na Twoją firmę?
Najważniejsze wskazówki dotyczące korzystania z technologii front-endowych w 2023 roku

Oto kilka najważniejszych wskazówek dotyczących korzystania z technologii front-endowych w 2023 roku:
1. Bądź na bieżąco :
Krajobraz front-endu stale ewoluuje, dlatego ważne jest, aby nadążać za najnowszymi trendami i technologiami. Niezbędne jest, aby programiści:
- Śledź odpowiednie blogi
- Uczestniczyć w konferencjach
- Dołącz do społeczności internetowych, aby być na bieżąco
2. Wykorzystaj komponenty sieciowe :
Komponenty sieciowe to zestaw standardów, które umożliwiają tworzenie komponentów wielokrotnego użytku i dostosowywalnych, które mogą być używane w różnych platformach i bibliotekach. Korzystanie z komponentów sieci Web może pomóc w tworzeniu bardziej skalowalnych i łatwiejszych w utrzymaniu aplikacji typu front-end.
3. Optymalizuj pod kątem wydajności:
Wraz ze wzrostem znaczenia doświadczenia użytkownika optymalizacja wydajności jest ważniejsza niż kiedykolwiek. Użyj narzędzi, takich jak Lighthouse i WebPageTest, aby zidentyfikować wąskie gardła wydajności i odpowiednio zoptymalizować kod.
4. Użyj systemów projektowych :
Systemy projektowe zapewniają zestaw wspólnych elementów projektowych i wskazówek do tworzenia spójnych i spójnych interfejsów użytkownika. Mogą zaoszczędzić czas i wysiłek w procesie projektowania i zapewnić spójne środowisko użytkownika w całej aplikacji.
5. Uwzględnij dostępność :
Dostępność jest nie tylko wymogiem prawnym, ale także sprawia, że Twoja aplikacja jest bardziej otwarta i przyjazna dla użytkownika. Użyj narzędzi, takich jak ax i rozszerzenie przeglądarki Accessibility Insights, aby zidentyfikować problemy z ułatwieniami dostępu i wprowadzić niezbędne zmiany.
6. Zastosuj architekturę bezserwerową :
Architektura bezserwerowa umożliwia tworzenie i wdrażanie aplikacji bez konieczności zarządzania serwerami lub infrastrukturą. W rezultacie korzystasz z niższych kosztów i lepszej skalowalności.
7. Eksperymentuj z AI i uczeniem maszynowym :
Front-end to już nie tylko interfejs użytkownika. Dzięki postępom w sztucznej inteligencji i uczeniu maszynowemu możesz teraz włączać inteligentne funkcje, takie jak chatboty, silniki rekomendacji i rozpoznawanie obrazów, do aplikacji front-end. Eksperymentuj z tymi technologiami, aby tworzyć bardziej angażujące i spersonalizowane środowiska użytkownika.
Przeczytaj także: Derek Chauvin, morderca George'a Floyda, został skazany za uchylanie się od płacenia podatków
Jak zatrudnić odpowiedniego programistę front-end?

Zatrudnienie odpowiedniego programisty front-end ma kluczowe znaczenie dla powodzenia projektu tworzenia stron internetowych. Oto jak znaleźć odpowiednią osobę do pracy:
Krok 1: Określ swoje wymagania
Przed rozpoczęciem procesu rekrutacji ważne jest, aby określić swoje wymagania dotyczące roli. Obejmuje to umiejętności i doświadczenie, których szukasz u kandydata, a także wymagania i cele projektu.
Krok 2: Poszukaj odpowiedniego doświadczenia
Przeglądając CV i portfolio, szukaj kandydatów, którzy mają odpowiednie doświadczenie w programowaniu front-end, szczególnie w technologiach, z których będziesz korzystać.
Krok 3: Sprawdź umiejętności techniczne
Oprócz doświadczenia upewnij się, że kandydat posiada niezbędne umiejętności techniczne, takie jak biegłość w HTML, CSS, JavaScript i odpowiednich frameworkach front-end.
Krok 4: Oceń umiejętności komunikacji i współpracy
Programiści front-end ściśle współpracują z projektantami, kierownikami projektów i innymi programistami, dlatego ważna jest ocena umiejętności komunikacyjnych i współpracy kandydatów. Szukaj kandydatów, którzy potrafią efektywnie pracować w zespole i jasno przekazywać swoje pomysły.
Krok 5: Przeprowadź rozmowy techniczne
Rozmowy techniczne są ważną częścią procesu rekrutacji dla programistów front-end. Poproś kandydatów o rozwiązanie wyzwań związanych z kodowaniem lub przedstawienie przykładów ich pracy w celu oceny ich umiejętności technicznych i umiejętności rozwiązywania problemów.
Krok 6: Rozważ dopasowanie kulturowe
Dopasowanie kulturowe jest ważne przy każdej decyzji o zatrudnieniu i nie inaczej jest w przypadku zatrudnienia programisty front-end. Szukaj kandydatów, którzy podzielają wartości Twojej firmy i są podekscytowani projektem i firmą.
Krok 7: Sprawdź referencje
Na koniec nie zapomnij sprawdzić referencji. Skontaktuj się z poprzednimi pracodawcami lub klientami, aby zweryfikować doświadczenie, styl pracy i wyniki kandydata.
Przeczytaj także: 10 najlepszych strategii handlowych ETF dla początkujących w 2023 roku
Podsumowanie
Podsumowując, rozwój front-endu szybko ewoluuje, a programiści muszą być na bieżąco z najnowszymi trendami i technologiami.
React, Vue.js, Angular, Svelte, WebAssembly, GraphQL i Tailwind CSS to jedne z najlepszych technologii front-end, które będą używane w 2023 roku. Pamiętaj, że każda z tych technologii ma swój własny zestaw zalet, funkcji i nie tylko. Ważne jest, aby zrozumieć potrzeby swojej organizacji i zatrudnić programistów, którzy mogą tworzyć szybkie, wydajne i skalowalne aplikacje internetowe.
