Witryna z czcionkami: rzeczy, które powinieneś wiedzieć, aby używać dzisiaj
Opublikowany: 2019-12-19Witryna z czcionkami, zwana także typografią, polega na dostosowywaniu tekstu w projekcie podczas tworzenia potężnej treści. Zapewnia atrakcyjny wygląd i zachowuje estetykę treści. Odgrywa kluczową rolę w ustalaniu ogólnego tonu Twojej witryny i zapewnia doskonałe wrażenia użytkownika.
Większość odwiedzających witrynę nie przejmuje się zbytnio grafiką, po prostu przegląda treść tekstową. Ponieważ głównym źródłem informacji są teksty. Dlatego tworząc treści na swoją stronę, powinieneś zadbać o zbalansowanie grafiki i tekstu. W tym miejscu w grę wchodzi strona z czcionkami. Jeśli jesteś projektantem stron internetowych, powinieneś nadać witrynie z czcionkami pewien priorytet.
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2 z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Demo na żywo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.
Dlaczego jest to takie ważne?
Środek komunikacji.
Strona internetowa może być związana z biznesem, sztuką lub konkretnym produktem. Odwiedzając witrynę internetową, możesz łatwo określić, jakie informacje zawiera. Wynika to z zastosowania typografii.
Układ treści, użyte kolory i czcionki oraz inne drobne szczegóły zapewniają sposób komunikacji między odwiedzającym a właścicielem witryny.
Przyciąga odwiedzających.
Podstawowym podejściem do korzystania z serwisu z czcionkami jest wybór odpowiedniej czcionki. Czcionka powinna być jak najczystsza. Nie powinien być za mały i kiepski. Kluczem do prezentacji jest używanie czcionek, które są czytelne.
Czcionki dodają wartości Twojemu tekstowi. Pomaga czytelnikom odbierać informacje z tekstu. Właściwy dobór koloru, czcionki i rozmiaru tekstu może okazać się kluczowy dla przyciągnięcia docelowych odbiorców.
Przekazuje pewien nastrój lub uczucie.
Treścią może być reklama gry komputerowej. Może zawierać ekscytujące funkcje gry. W takim przypadku powinieneś zaprojektować treści, które będą zabawne, zabawne i efektowne.
Jeśli twoja treść wymaga trochę powagi, powinieneś wybrać czcionki, które są proste, proste i profesjonalne. Wybór takiego kroju pisma determinuje rozumienie treści.
Pomaga ustalić hierarchię informacji.
Hierarchia informacji oznacza kategoryzowanie tekstów w treści według ich ważności. Możesz użyć różnych typów i rozmiarów czcionek, aby odróżnić najważniejsze teksty.
Możesz wyróżnić ważne tematy, używając większych rozmiarów czcionek. Pomoże to odbiorcom łatwo określić informacje, na które powinni zwrócić większą uwagę.
Pomaga stworzyć harmonię
Jeśli zaprojektujesz typografię i powtórzysz ten sam wzór w całej prezentacji, stworzy to harmonię. Harmonia jest wiodącą cechą projektowania typografii.
Harmonijny projekt zapewnia artystyczny efekt na Twojej stronie internetowej. Używanie tej samej czcionki do podobnych treści zapewnia ciągłość. Wyrównanie czcionek we właściwych proporcjach porządkuje prezentację i sprawia, że jest czytelna.
Odzwierciedlający profesjonalizm.
Prawidłowe dodanie strony z czcionkami w projekcie graficznym świadczy o dużym profesjonalizmie. Odpowiednie użycie czcionki i rozmiaru tekstu zyskuje zaufanie klientów. Przyniesie to korzyści w marketingu Twojego produktu, jeśli Twoja witryna jest oparta na biznesie.
Profesjonalne podejście do projektowania obejmuje typografię u podstaw. Witryna z czcionkami określa znaczenie treści, które dostarczasz, a klient czuje się bezpiecznie w odniesieniu do informacji, które pozyskuje.
Tworzy i buduje rozpoznawalność.
Jeśli zastosujesz się do wzorca używania czcionek i nadasz swojej stronie pewien rytm, będzie to wielką wartością dla marki Twojej firmy. Widzowie zawsze zapamiętują czcionki, których używasz do prezentacji wizualizacji.
Typografia specjalizuje się w Twojej firmie i służy jako identyfikacja dla widzów. Za pomocą typografii każda z Twoich treści zyskuje obecność Twojej firmy.
Oto kilka rzeczy, które należy wziąć pod uwagę przy wyborze idealnej czcionki dla swojej witryny.
Zacznij od podstaw
Jeśli chodzi o stronę z czcionkami, jest tak wiele rzeczy, na które trzeba się przyjrzeć, i może stać się naprawdę przytłaczająca, naprawdę szybko. Dlatego najlepiej zacząć od podstaw, zanim przejdziesz dalej.
Jeśli wybierzesz Serif lub Sans: jest to jedna z podstawowych klasyfikacji kategorii czcionek. Oparte na alfabecie rzymskim kroje pisma Serif charakteryzują się dekoracyjną kreską umieszczoną na końcu pionowych i poziomych kresek liter.
Niektóre z najbardziej znanych czcionek szeryfowych to Times New Roman i Georgia . W szczególności czcionka Times New Roman należy do kategorii klasycznych czcionek bezpiecznych w Internecie . Ogólnie rzecz biorąc, nie można się pomylić z wyborem domyślnych typów czcionek, takich jak ten, ponieważ są one zwykle łatwe do odczytania i istnieją od dłuższego czasu, więc wielu internautów jest do nich przyzwyczajonych. Jeśli jednak wolisz bardziej odważne podejście, zalecamy sprawdzenie czcionek, takich jak Noe Display, Freight Text lub Portrait . Oczywiście zawsze są dostępne za darmo kroje szeryfowe Google, takie jak Playfair Display , Cormorant Garamond lub Crimson Text , żeby wymienić tylko kilka.

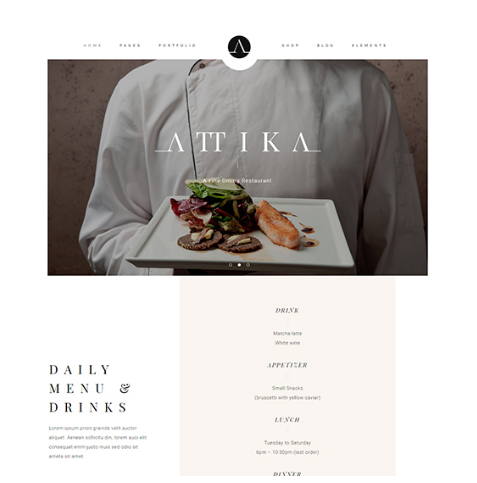
Motyw z witryną czcionek Playfair Display

Motyw z witryną z czcionką Cormorant Garamond
Kroje pisma Sans nie mają szeryfów na literach (słowo „sans” oznacza „bez” w języku francuskim) i są znane z bardziej nowoczesnego i czystego wyglądu w porównaniu do ich odpowiedników szeryfowych. Helvetica, Tahoma, Verdana, Futura i Arial to przykłady powszechnie używanych czcionek bezszeryfowych. Jeśli chodzi o bezpłatne czcionki, zalecamy wypróbowanie następujących elementów bezpłatnej biblioteki czcionek Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo lub Montserrat.

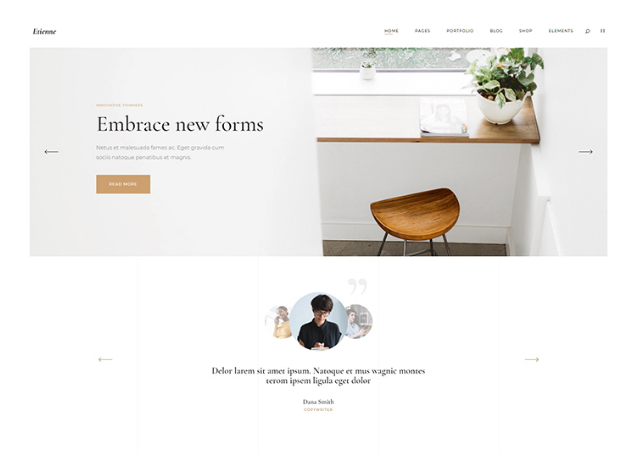
Motyw z witryną z czcionkami Poppins

Motyw Quart ze stroną z czcionkami Heebo
Rodzaj, który wybierzesz, zależy w dużej mierze od grupy docelowej i nastroju, który chcesz wywołać swoim projektem czcionki. Generalnie kroje szeryfowe są używane w celu nadania bardziej formalnego i eleganckiego tonu . Chociaż można je również wykorzystać do nadania alternatywnego wyglądu Twojej stronie internetowej i często można je znaleźć w czasopismach i branży modowej.
Z kolei czcionki Sans symbolizują najczęściej minimalizm, prostotę i prostolinijność . Jednak jedną z wielkich cech czcionek bezszeryfowych jest to, że są bardzo elastyczne . Na przykład, w połączeniu z krojem pisma w starym stylu, bezszeryfowy może nabrać swoich cech, dając z kolei bardziej tradycyjny klimat.
- Kerning, prowadzenie i śledzenie: te trzy elementy projektu mogą mieć kluczowe znaczenie podczas określania wyglądu kroju pisma. Metody te mają na celu modyfikowanie odstępów między literami w celu uzyskania przyjemnej wizualnie i czytelnej czcionki. Kerning oznacza odstęp między dwiema literami, interlinia reprezentuje odstęp między wierszami tekstu, a śledzenie (lub odstępy między literami) to odstępy między grupami liter.
- Kontrast: w projektowaniu stron z czcionkami kontrast służy do podkreślania różnych fragmentów tekstu na wiele sposobów , a wszystko po to, aby ważne części bardziej się wyróżniały. Różne typy kontrastu obejmują rozmiar, wagę (pogrubienie niektórych części tekstu), kolor, formę (na przykład wielkie lub małe litery) i strukturę (różne formy zmieszane z różnymi krojami pisma).
- Wyrównanie: ustalenie, w jaki sposób tekst zostanie umieszczony na stronie, jest również elementem, który może w znacznym stopniu przyczynić się do projektu czcionki. Tekst możesz wyrównać do lewej, prawej lub do środka . Ponadto możesz wybrać, czy tekst ma być poszarpany po prawej stronie, czy wyjustowany.
Podczas wyrównywania tekstu należy również zwrócić uwagę na długość linii (odległość między lewą a prawą stroną bloku tekstu). Najbardziej efektywnym sposobem mierzenia długości linii jest średnia znaków na linię. Optymalna długość linii to od 45 do 80 znaków ze spacjami.

Wybrane przez Ciebie strony internetowe z czcionkami powinny odzwierciedlać Twój cel projektowy
W Internecie jest tak wiele różnych krojów pisma, a wybór czcionek jest praktycznie nieograniczony. Chociaż jest to dobre samo w sobie, może łatwo skomplikować sprawy, jeśli nie masz przynajmniej pojęcia, czego chcesz (lub nie chcesz). Dlatego tak ważne jest, aby dokładnie rozważyć cel projektu strony internetowej, a także rodzaj odbiorców, których chcesz przyciągnąć . Następnie sprawdź, czy stylizacja kroju pisma, który rozważasz, odpowiada ogólnemu przekazowi, który chcesz przekazać odwiedzającym.

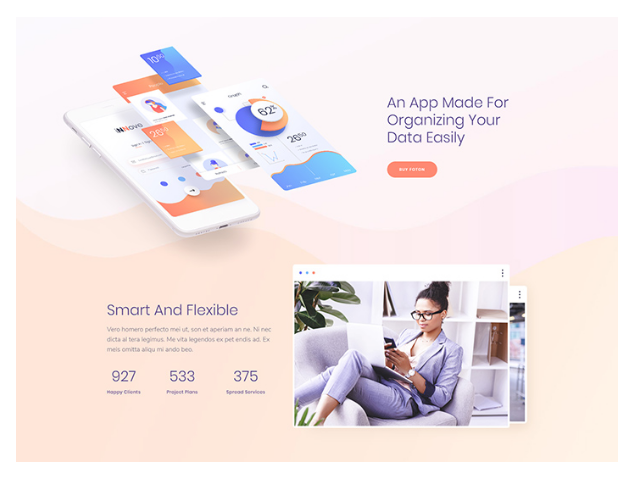
Burst Theme z czcionką Lato
Po zapoznaniu się z tymi podstawowymi zasadami, oto kilka dodatkowych pytań, które należy zadać sobie przy wyborze projektu witryny z czcionkami:
- Jaka jest natura Twojej marki? Na przykład, czy to poważne, czy wyluzowane?
- Jeśli Twoja strona internetowa obraca się wokół projektu, jaki to jest projekt? Czy to krótkoterminowe czy długoterminowe?
- Czy chcesz dążyć do praktyczności i funkcjonalności i wybrać jedną z czcionek bezpiecznych w Internecie, czy chcesz wyróżnić się spośród innych i wypróbować bardziej unikalny wybór czcionek?
- Czy Twoja witryna będzie bardziej wizualna (grafika, taka jak zdjęcia, animacje i wideo), czy też będzie składać się głównie z dużych fragmentów tekstu, które dostarczają wielu informacji o Twojej marce lub produktach?
Zadawanie sobie tych pytań powinno przynajmniej pomóc ci uzyskać ogólne pojęcie o tym, czego chcesz, więc gdy natkniesz się na czcionkę, podjęcie decyzji, czy działa dla ciebie, czy nie, będzie przynajmniej trochę łatwiejsze.
Wybierz liczbę krojów pisma i uszereguj je według ważności
W witrynie z czcionkami zbyt wiele dobrych rzeczy może łatwo zmienić się w złe. Wybierając liczbę krojów pisma dla swojej witryny, naszą sugestią jest dążenie do nie więcej niż trzech różnych czcionek . Pozwólcie, że omówimy to bardziej szczegółowo.
- Czcionka podstawowa: ponieważ będzie to najbardziej widoczna czcionka na Twojej stronie, czcionka podstawowa powinna być najbardziej synonimem tożsamości Twojej marki . Czcionki podstawowe są najczęściej używane do większych tekstów, takich jak nagłówki.

Motyw Capri ze stroną internetową z czcionką Montserrat
Jeśli to możliwe, upewnij się, że logo Twojej marki zawiera również wskazówki dotyczące czcionki podstawowej. Wybierając czcionkę podstawową, możesz wybrać bardziej odważne typy czcionek, chociaż ostatecznie wszystko zależy od Twojej marki. Sugerujemy zapoznanie się z czcionkami takimi jak Voga, Ikaros lub Qontra.
- Czcionka dodatkowa: należy użyć tej czcionki do swojej kopii treści . Oznacza to, że każdy artykuł lub opis na Twojej stronie będzie czcionką dodatkową. Przede wszystkim czcionka dodatkowa powinna być przejrzysta i łatwa do odczytania . Typy czcionek, takie jak Futura, Roboto lub Verdana, mogą być dobrym wyborem dla tekstu podstawowego.
- Czcionka trzeciorzędowa (akcentowa): jeśli nas o to poprosisz, ta jest całkowicie opcjonalna . Czcionki akcentujące można stosować w określonych elementach witryny, takich jak wezwanie do działania lub menu nawigacyjne. Powinny być wystarczająco widoczne, aby szybko przyciągnąć uwagę odwiedzających.
Biorąc to wszystko pod uwagę, każda marka ma swoje własne wymagania, więc nic nie jest tak naprawdę ustalone. Pamiętaj tylko, że im więcej masz czcionek, tym trudniej będzie je wszystkie ze sobą zharmonizować . Tak więc, jeśli to możliwe, staraj się ograniczyć liczbę czcionek do minimum, chyba że jest to absolutnie konieczne, aby zrobić inaczej.
Pamiętaj o czasach ładowania
W dzisiejszych czasach nikt nie ma czasu ani cierpliwości na powolne witryny. Dlatego jeśli ładowanie czcionki trwa zbyt długo, może nie być dla Ciebie najlepszym rozwiązaniem. Oto kilka rzeczy, które możesz zrobić, aby czcionka nie spowalniała szybkości Twojej witryny.
- Trzymaj się ograniczonej liczby krojów pisma . Wspomnieliśmy już, dlaczego posiadanie zbyt wielu czcionek może nie być najlepszym pomysłem. Szybkość ładowania to kolejny powód, dla którego nie powinieneś przesadzać z numerem czcionki.
- Wybierz tylko te style, których potrzebujesz. W ten sposób rozmiar Twojej witryny z czcionkami będzie minimalny, a mniejszy rozmiar oznacza krótszy czas ładowania. Na przykład podczas pobierania czcionki wybierz tylko normalny i pogrubiony styl.
- Nie pobieraj języków, których nie będziesz używać. Jeśli potrzebujesz tylko jednego lub kilku różnych języków dla określonej czcionki, usuń zaznaczenie tych, co do których masz pewność, że nie będziesz ich potrzebować podczas pobierania.
Pomyśl o kombinacjach czcionek
Podczas parowania różnych czcionek należy wziąć pod uwagę wiele rzeczy. W końcu każda czcionka ma swój odrębny charakter – niektóre czcionki wyglądają poważniej, inne wyglądają na bardziej wyrafinowane, a inne mają bardziej dziwaczny i spontaniczny charakter.
Połączenie dwóch stron z czcionkami o różnych „nastrojach” może rzeczywiście załatwić sprawę – mówią, że przeciwieństwa się przyciągają, i ta zasada dotyczy również krojów pisma. Spróbuj połączyć tępe czcionki z bardziej neutralnymi, stonowanymi. Ten pierwszy powinien być używany w nagłówkach, a drugi najlepiej sprawdza się w przypadku treści.
Inną dobrą kombinacją, z którą rzadko można się pomylić, jest mieszanie szeryfów i bezszeryfów . Parowanie czcionek polega na tworzeniu kontrastu, a szeryfy i bezszeryfy są więcej niż wystarczające, aby stworzyć subtelną, ale wyraźną różnicę po połączeniu w parę.
Jeśli nadal nie masz pewności, jakie czcionki połączyć, zawsze możesz wybrać bezpieczną trasę i użyć dwóch czcionek z tej samej rodziny czcionek. Ponieważ przede wszystkim są stworzone, by łączyć się ze sobą. Co więcej, łączenie w pary czcionek z tej samej rodziny czcionek może pomóc w uzyskaniu poczucia spójności, co znacznie ułatwi proces projektowania strony internetowej. Możesz stworzyć kontrast między tymi samymi rodzinami czcionek, zmieniając takie elementy, jak rozmiar, wielkość liter lub gramatura, mieszając regularne z kursywą i tak dalej.
Jeśli potrzebujesz pomocy przy parowaniu czcionek, istnieje kilka świetnych narzędzi online, które mogą Ci w tym pomóc, takie jak parowanie czcionek.
W rzeczywistości strona z czcionkami stanowi około 90% zawartości strony . Dlatego nie można przeoczyć znaczenia witryny z czcionkami, ponieważ może ona mieć bezpośredni wpływ na wrażenia użytkownika i jako taka może stworzyć lub zepsuć witrynę. Aby Twoja witryna była wystarczająco czytelna i zapewniała pełny komfort czytania użytkownikom, zawsze sprawdzaj, jak Twoje czcionki wyglądają na różnych urządzeniach i na różnych rozmiarach ekranu .
Gdy zastanawiasz się, jaki projekt czcionki jest dla Ciebie najlepszy, spróbuj najpierw pomyśleć o celu projektu. Po ustaleniu ogólnego kierunku, w którym chcesz iść, wybierz liczbę krojów, które chcesz mieć, a następnie zacznij przeglądać Internet w poszukiwaniu możliwych kombinacji czcionek. Dostępnych jest wiele opcji, więc na pewno znajdziesz coś, co działa dobrze dla Ciebie.
