"브라우저에서 이 이메일 보기"가 중요한 이유
게시 됨: 2022-06-29
소비자의 61% 이상이 이메일을 통해 브랜드와 연락하는 것을 선호하므로 대체 보기 방법을 갖는 것이 그 어느 때보다 중요합니다. 왜요? 소비자가 귀하가 보낸 이메일을 읽을 수 없거나 깨진 이미지 링크로 가득 차 있는 경우 이메일이 잘못된 커뮤니케이션으로 수신되고 해당 소비자는 자신의 요구를 충족시키기 위해 다른 곳으로 향할 가능성이 높기 때문입니다. 그렇기 때문에 "브라우저에서 이 이메일 보기"라는 링크나 이 메시지의 다른 표현이 절대적으로 중요합니다.
"브라우저에서 보기" 링크의 중요성
이메일 머리글이나 바닥글에 임의의 텍스트가 있는 것처럼 이상하고 투박해 보일 수 있지만 받은 편지함에서 이메일이 올바르게 렌더링되지 않을 경우 사용자가 갈 수 있는 하이퍼링크를 갖는 것은 절대적으로 중요합니다. 많은 데스크톱 이메일이 문제 없이 렌더링되지만 모바일 장치를 사용하여 이메일을 확인하는 사람들은 장치에 미리 설정된 제한 때문에 더 많은 문제에 부딪치는 경향이 있습니다.
모든 이메일 열기의 43%가 모바일 장치에서 이루어지기 때문에 소비자에게 대체 보기 옵션을 제공하는 것이 그 어느 때보다 중요합니다. 특히 열 때 링크와 이미지가 제대로 렌더링되도록 받은 편지함 설정을 변경하는 방법을 모르는 사람들에게 더 중요합니다. .
약혼
이메일 구독자의 무려 57%가 마케팅 이메일을 검색하는 데 매주 평균 10분에서 1시간을 소비하므로 소비자가 귀하의 이메일을 볼 수 있도록 하려고 합니다. 그렇지 않다면 그들은 당신의 메시지를 삭제하고 거의 또는 전혀 참여하지 않고 계속 나아갈 것입니다. 그 결과 전체 참여율이 낮아질 뿐만 아니라 전환율도 낮아지고 들어오는 돈도 줄어듭니다.
이메일 형식 오류
소비자의 입장에서 가장 귀찮은 문제 중 하나는 형식 및 렌더링 문제가 있는 이메일을 받는 것입니다. 물론, 일부 브랜드는 이메일 생성 프로세스에서 한 단계를 놓쳤을 수 있지만 범인은 종종 소비자가 사용하는 이메일 제공업체입니다.
많은 이메일 플랫폼은 안전상의 이유로 이미지 또는 하이퍼링크된 이미지를 표시하지 않도록 받은 편지함을 자동으로 미리 설정합니다. 그러나 이것은 소비자에게 이메일을 보는 것을 약간의 고통으로 만들고 모든 사람이 이메일 설정을 검토하여 변경할 시간이나 지식이 있는 것은 아닙니다.
이것이 하이퍼링크 텍스트 옵션이 필수적인 이유입니다. 대부분의 경우, 한 줄의 텍스트를 하이퍼링크하면 뷰어가 브라우저를 통해 귀하의 이메일로 안내하는 데 충분합니다. 다소 성가신 문제에 대한 빠르고 간단한 수정입니다.

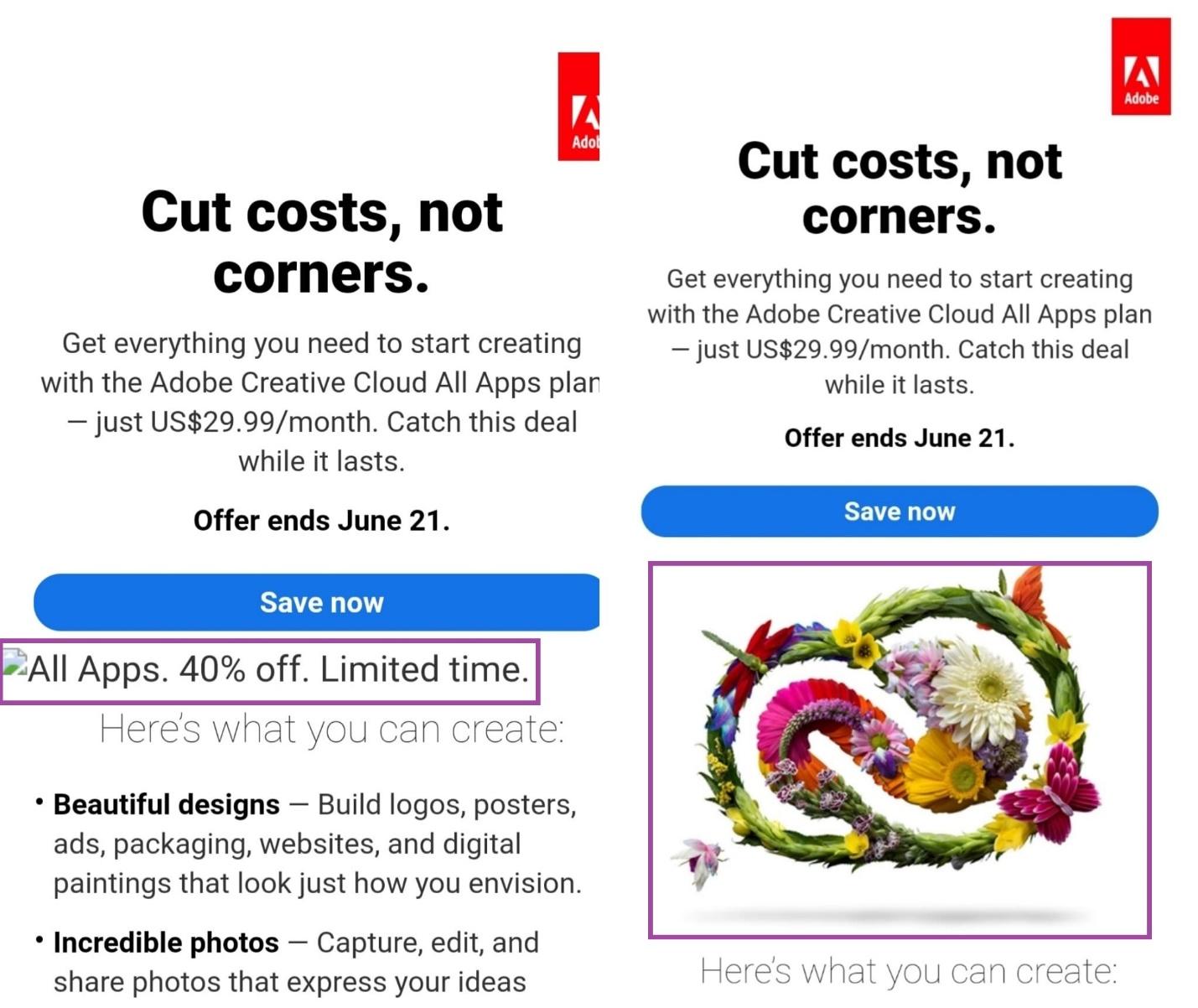
출처: Gmail/Adobe Creative Cloud
Adobe Creative Cloud의 이 예는 많은 모바일 장치 사용자, 심지어 많은 데스크탑 사용자가 직면하는 일반적인 형식 문제를 보여줍니다. 오른쪽에 보이는 하이퍼링크된 이미지는 왼쪽 예제에서 깨진 이미지와 링크로 나타납니다. Adobe는 대체 텍스트를 훌륭하게 추가했습니다. 그러나 링크가 필수적인 이유와 독자들이 이메일을 무시해서는 안 되는 이유를 설명하기 위해.
이 링크는 일반적으로 어디에 있습니까?
"브라우저에서 이 이메일 보기" 링크가 필요한 이유를 이해했으므로 이제 이 링크를 이메일에 추가할 위치를 고민할 때입니다. HTML 디자인을 창의적으로 사용하는 대부분의 마케팅 이메일에서는 디자인에서 어울리지 않게 링크된 텍스트를 추가하는 것이 어려울 수 있습니다.
좋은 소식은 이 링크에 지정된 위치가 없다는 것입니다. 즉, 이메일 본문에 통합하거나 단순히 메시지의 머리글이나 바닥글에 추가할 수 있는 다양한 옵션이 있습니다. 아래에는 시작하는 데 도움이 되는 몇 가지 실제 사례가 나열되어 있습니다.
헤더
대부분의 경우 이메일 마케팅 담당자는 "브라우저에서 이 이메일 보기" 하이퍼링크를 이메일 헤더에 배치하는 것이 눈에 띄게 만드는 데 도움이 되기 때문에 선택합니다. 대부분의 이메일에는 맨 처음에 일종의 공백이 있어 별다른 노력 없이 하이퍼링크를 눈에 띄게 만듭니다. 이메일이 올바르게 렌더링되지 않고 사용자가 좌절하고 빠르고 간단한 솔루션을 찾고 있는 경우에 유용합니다.
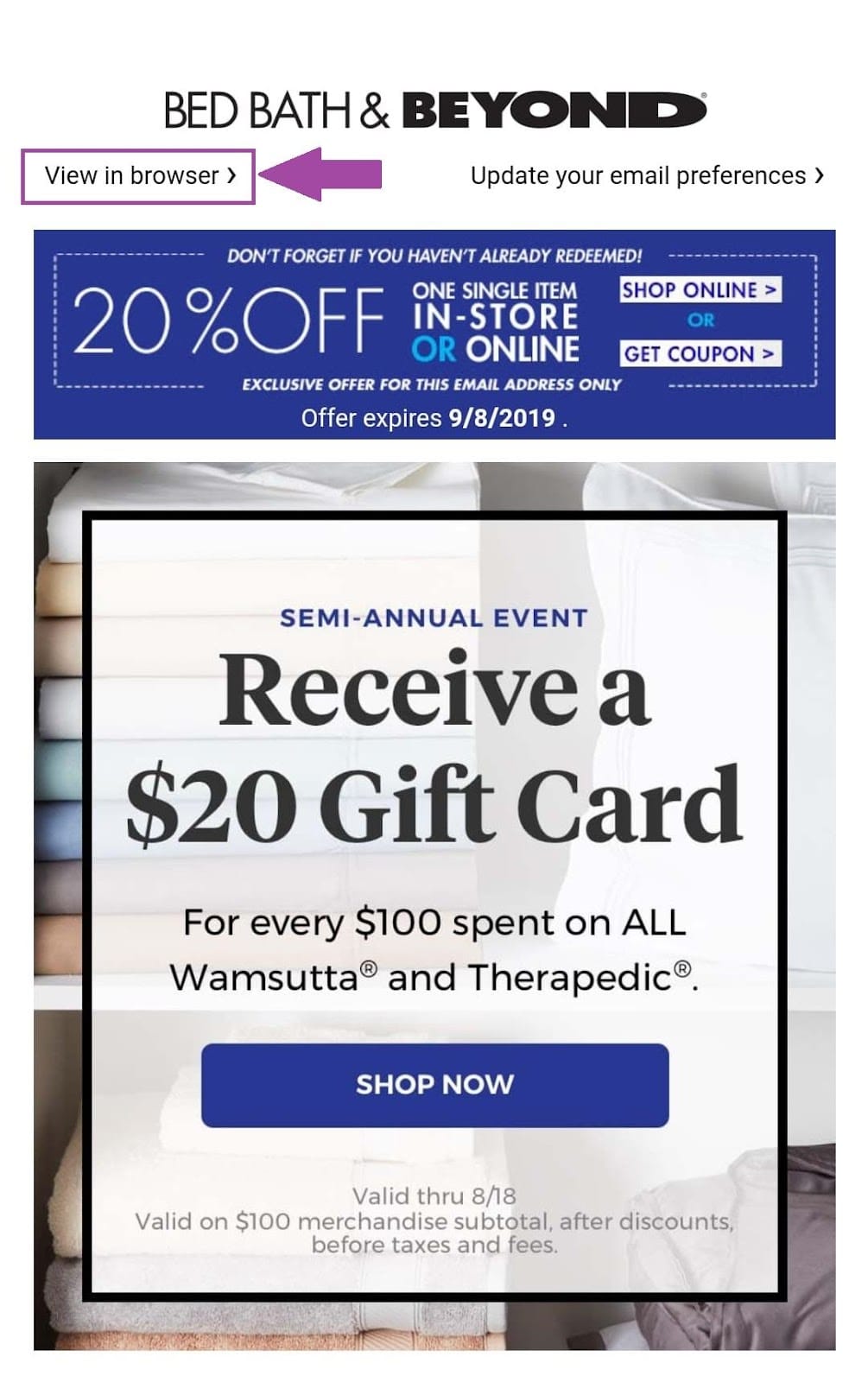
Bed Bath & Beyond의 "View this email in your browser"의 예에서 하이퍼링크는 브랜드 이름 바로 아래에 있으며 이메일 왼쪽에 정렬되어 있습니다. 독자는 위에서 아래로, 왼쪽에서 오른쪽으로 읽는 경향이 있기 때문에 이것은 많은 디자인 의미가 있습니다. 따라서 이 이메일을 열 때 올바르게 렌더링되지 않으면 소비자는 이메일 전체를 보기 위해 어디로 가야 하는지 즉시 알 수 있습니다.

출처: Gmail/Bed Bath & Beyond

보행인
"브라우저에서 이 이메일 보기"를 배치하는 다음으로 가장 많이 사용되는 위치인 하이퍼링크는 바닥글에 있습니다. 일반적으로 이메일의 바닥글에는 다음을 포함하여 메시지와 직접 관련이 없는 모든 중요한 정보가 있습니다.
이메일 환경설정
프로모션 세부정보
이용약관
개인정보 보호정책
구독 취소 옵션
브랜드 정보 - 법적 주소 등
이 섹션에 "브라우저에서 이 이메일 보기" 하이퍼링크를 배치하는 것이 이해가 되지만, 특히 다른 작은 텍스트로 꽉 차 있는 경우 독자에게 혼란을 줄 수 있습니다. 여기서 핵심은 "브라우저에서 이 이메일 보기" 하이퍼링크를 눈에 띄게 만드는 것입니다.
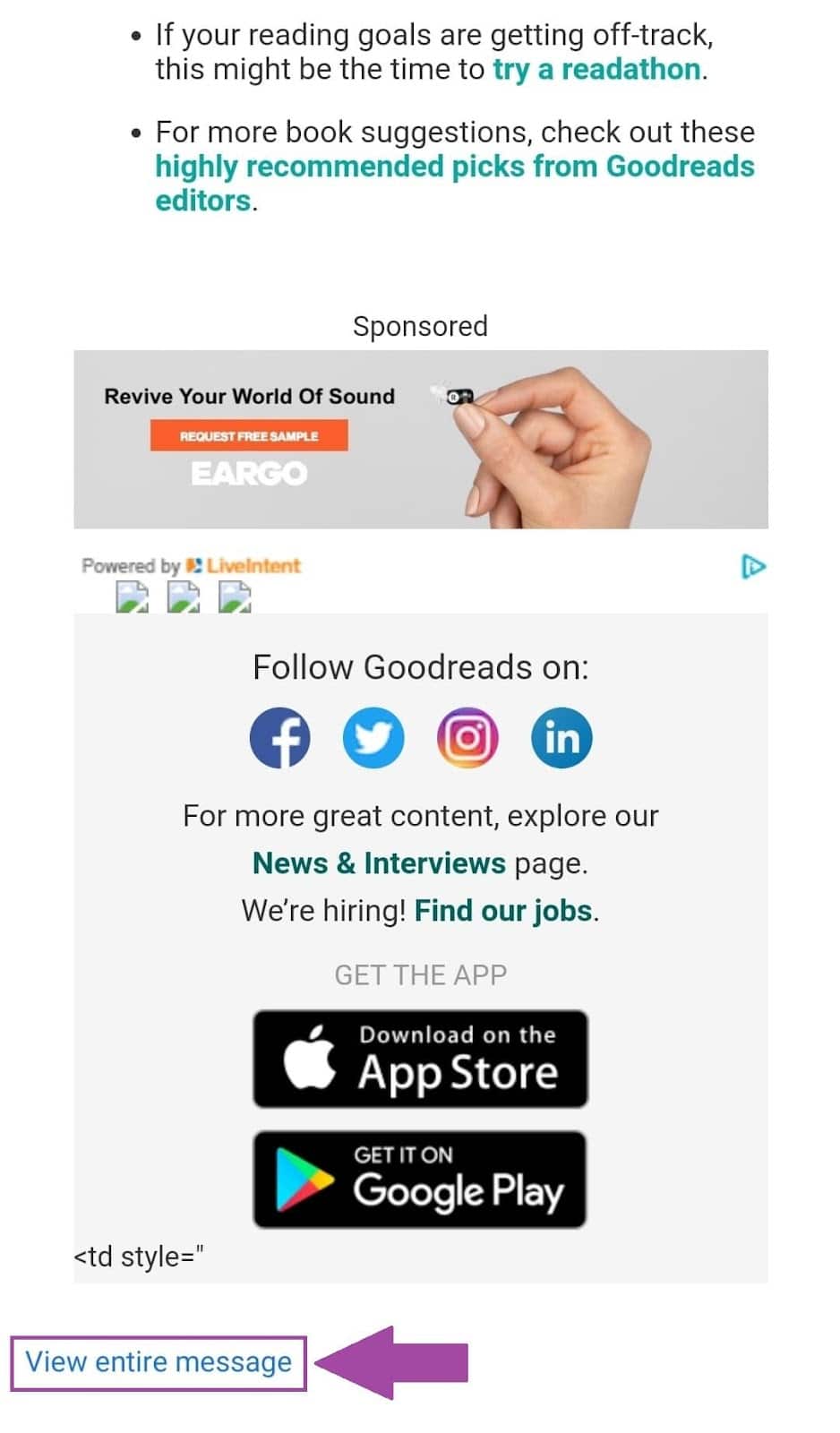
Goodreads는 이메일의 다른 관련 정보 외부에 하이퍼링크를 배치하고 공백 사이에 고유한 줄을 추가하여 하이퍼링크를 눈에 띄게 만드는 데 능숙합니다.

출처: Gmail/Goodreads
인바디
마지막으로 "브라우저에서 이 이메일 보기" 하이퍼링크를 배치하기 위해 언급할 가치가 있는 옵션은 이메일 메시지 본문 내에 있습니다. 이것은 내용을 손상시키지 않으면서 전체 디자인에 맞추는 것이 번거로울 수 있기 때문에 머리글과 바닥글 내에서 발생하는 것만큼 자주 발생하지 않습니다.
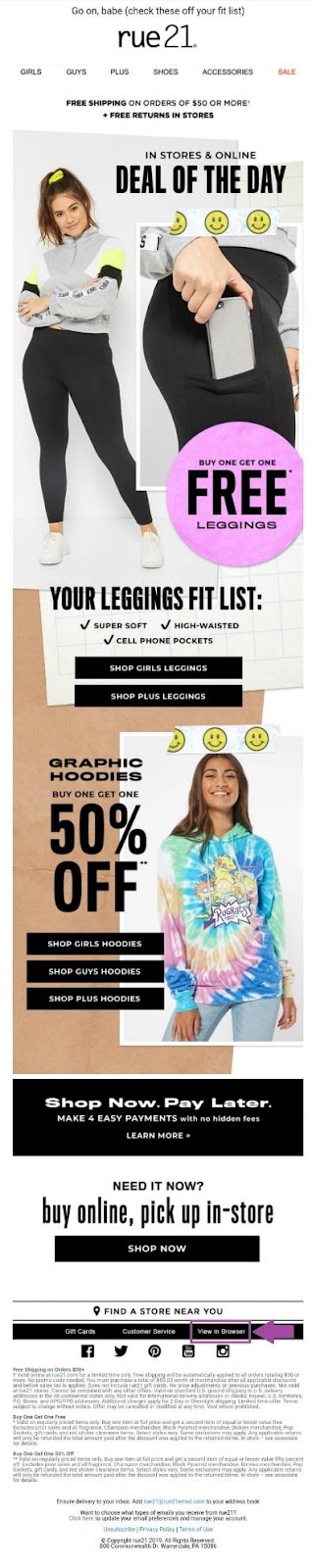
그러나 Rue21은 이메일 메시지 본문에 "브라우저에서 이 이메일 보기" 하이퍼링크를 포함하는 훌륭한 작업을 수행합니다. 이메일의 온라인 사본에 하이퍼링크된 앵커 텍스트의 독립형 행을 만드는 대신 이메일 내의 탐색 표시줄에 하이퍼링크로 링크했습니다.
이것은 여전히 눈에 띄기 때문에 훌륭하지만 이메일에 탐색 모음으로 사용되는 블록을 렌더링하는 데 문제가 있는 경우 어려울 수 있습니다. 최악의 시나리오에서 이 이메일의 디자이너는 이메일이 잘못 렌더링될 경우 어디로 갈 수 있는지 사용자에게 알려주는 대체 텍스트로 레이블이 지정된 이 탐색 모음을 가지고 있어야 합니다.

출처: Gmail/Rue21
모범 사례
이메일에 "브라우저에서 이 이메일 보기" 하이퍼링크를 추가할 때 따라야 할 모범 사례는 없습니다. 우리는 이미 링크의 표준 배치에 대해 언급했으며 이메일의 본문 및 바닥글은 모두 유효한 배치 옵션이지만 메시지를 손상시키지 않고 쉽게 발견되도록 해야 합니다.
대체 라벨
브랜드는 종종 "브라우저에서 이 이메일 보기" 표준 라인을 사용하지만 이메일 및/또는 브랜드의 목소리에 더 잘 맞도록 사용할 수 있는 몇 가지 대안이 있습니다. 이러한 옵션에는 다음이 포함됩니다.
브라우저에서 보기
여기에서 이메일 읽기
전체 이메일 보기
더보기
온라인으로 보기
이미지가 포함된 이 이메일 보기
텍스트 보기
브라우저 보기
하이퍼링크된 텍스트의 문구가 필수적인 것처럼 보이지 않을 수도 있지만 실제로는 그렇습니다. 어떤 경우에는 브랜드가 단순히 "브라우저"라는 단어를 하이퍼링크로 연결하여 수신자가 링크의 목적을 혼동하게 만드는 경우가 있습니다. 표현을 선택하기 전에 독자가 링크의 목적을 쉽게 이해할 수 있는지 항상 확인하십시오.
마무리
소비자는 "브라우저에서 이 이메일 보기" 하이퍼링크의 중요성을 인식하지 못할 수도 있지만 마케팅 담당자는 콘텐츠를 볼 뿐만 아니라 전반적인 소비자 참여에서 하이퍼링크가 얼마나 중요한 역할을 하는지 알고 있습니다.
"브라우저에서 이 이메일 보기" 하이퍼링크는 이메일의 중요한 부분이지만 전체 이메일 디자인에서 중요한 역할을 할 필요는 없습니다. 즉, 다음은 이 링크를 배치할 수 있는 위치에 대한 간략한 알림입니다.
이메일 헤더
이메일 바닥글
이메일 본문 내
"브라우저에서 이 이메일 보기" 하이퍼링크를 추가하는 방법에 대한 조언이 필요하십니까? 그런 다음 오늘 저희에게 연락하거나 도움이 되는 온라인 커뮤니티 포럼에서 동료에게 물어보십시오!
