웹사이트 속도: 웹사이트 속도를 최적화하기 위한 팁
게시 됨: 2019-12-25웹사이트 속도는 사용자 경험에 매우 중요합니다. 사이트가 너무 느리면 방문자와 잠재 고객을 모두 잃게 됩니다. Google과 같은 검색 엔진은 검색 순위에서 웹사이트 속도를 고려합니다. 따라서 웹사이트 속도를 최적화할 때 모든 것을 고려해야 합니다.
다음은 웹사이트 속도 향상을 위한 몇 가지 기본적이고 일반적인 제안입니다.
가능한 경우 콘텐츠 로드 연기
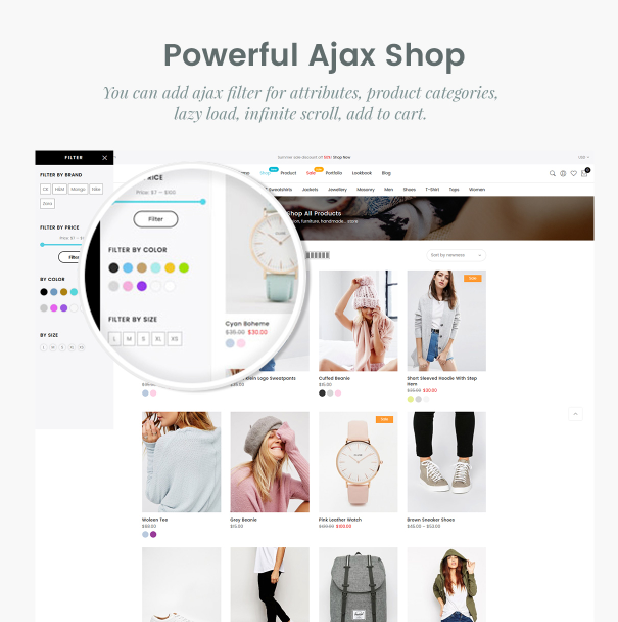
Ajax를 사용하면 언제든지 비동기식으로 업데이트할 수 있는 웹 페이지를 구축할 수 있습니다. 즉, 사용자가 작업을 수행할 때 전체 페이지를 다시 로드하는 대신 해당 페이지의 일부를 간단히 업데이트할 수 있습니다.
이미지 갤러리를 예로 사용할 수 있습니다. 고품질 이미지 파일은 항상 크고 무겁습니다. 웹사이트 속도를 늦출 수 있습니다. 사용자가 웹 페이지를 처음 방문할 때 모든 이미지를 로드하는 대신 이미지의 축소판만 표시할 수 있습니다. 그런 다음 사용자가 이미지를 클릭하면 서버에서 전체 크기 이미지를 비동기적으로 요청하고 페이지를 업데이트할 수 있습니다. 이렇게 하면 사용자가 몇 장의 사진만 보고 싶어도 모든 사진이 다운로드될 때까지 기다릴 필요가 없습니다. 이 개발 패턴을 지연 로딩이라고 합니다.



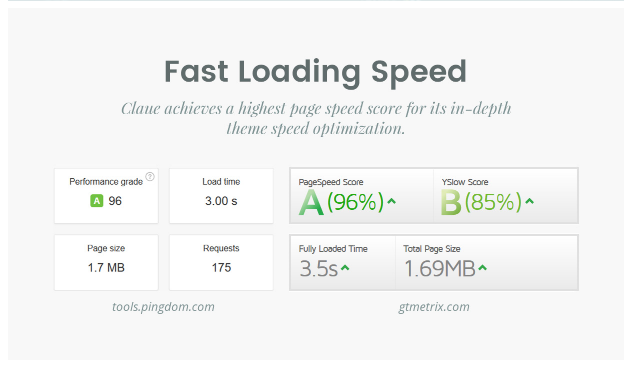
빠른 로딩 속도의 뛰어난 Claue 테마
jQuery, Prototype 및 MooTools와 같은 Ajax/웹 개발 라이브러리를 사용하면 지연된 콘텐츠 로딩을 더 쉽게 구현할 수 있습니다.
더운!! Claue 버전 2.0이 출시되었습니다.

데모 보기
Claue Magento Theme 2.0이 많은 성능 개선과 독점 기능으로 출시되었습니다. 다음은 우리가 가장 기대하는 몇 가지 변경 사항입니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다.
외부 JS 및 CSS 파일 사용
사용자가 웹 페이지를 처음 로드할 때 브라우저는 CSS 및 JavaScript 파일과 같은 외부 리소스를 캐시합니다. 따라서 인라인 JavaScript 및 CSS 파일 대신 외부 파일에 배치하는 것이 가장 좋습니다.

CSS
인라인 CSS를 사용하면 웹 페이지의 렌더링 시간도 늘어납니다. 기본 CSS 파일에 모든 것이 정의되어 있으면 브라우저가 적용해야 하는 모든 스타일 규칙을 이미 알고 있기 때문에 페이지를 렌더링할 때 작업을 덜 수행할 수 있습니다.
보너스로 외부 JavaScript 및 CSS 파일을 사용하면 여러 웹 페이지에 흩어져 있는 코드 대신 전역 파일만 유지하면 되므로 사이트 유지 관리가 더 쉬워집니다.
캐싱 시스템 사용
동일한 콘텐츠를 생성하기 위해 사이트가 데이터베이스에 연결되어 있다는 사실을 알게 되었다면 캐싱 시스템을 사용하여 웹사이트 속도를 높일 때입니다. 캐싱 시스템을 갖추면 사용자가 페이지를 방문할 때마다 콘텐츠를 생성하는 대신 사이트에서 콘텐츠를 한 번만 생성하면 됩니다. 캐싱 시스템은 설정 방법에 따라 주기적으로 캐시를 새로 고칩니다. 따라서 지속적으로 변경되는 웹 페이지(예: 댓글이 있는 블로그 게시물)도 캐시될 수 있습니다.

WordPress 및 Drupal과 같은 인기 있는 콘텐츠 관리 시스템에는 정적 캐싱 기능이 있습니다. 동적으로 생성된 페이지를 정적 HTML 파일로 변환하여 불필요한 서버 처리를 줄입니다. WordPress의 경우 WP Super Cache(Six Revisions가 설치한 6개의 중요한 WordPress 플러그인 중 하나)를 확인하십시오. Drupal은 코어에 페이지 캐싱 기능이 있습니다.
웹 서버에 설치할 수 있는 데이터베이스 캐싱 및 서버측 스크립트 캐싱 시스템도 있습니다(설치할 수 있는 경우). 예를 들어, PHP에는 캐싱 및 기타 다양한 방법을 통해 성능을 최적화하는 PHP 가속기라는 확장이 있습니다.
HTML에서 이미지 크기 조정 방지
이미지의 크기가 원래 1280x900픽셀이지만 400x280픽셀이어야 하는 경우 HTML의 너비 및 높이 속성(예: <img 너비=”400″ 높이= ”280″ src=”myimage.jpg” /> ). 이는 당연히 큰 이미지가 항상 작은 이미지보다 파일 크기가 더 크기 때문입니다.
HTML을 사용하여 이미지 크기를 조정하는 대신 Photoshop과 같은 이미지 편집기를 사용하여 이미지 크기를 조정한 다음 새 파일로 저장합니다.
이미지를 사용하여 텍스트 표시 중지
이미지의 텍스트는 화면 판독기에서 액세스할 수 없고 SEO에 전혀 쓸모가 없을 뿐만 아니라 이미지를 사용하여 텍스트를 표시하면 웹 페이지의 로드 시간도 늘어납니다. 이미지가 많을수록 웹 사이트 속도가 빨라지기 때문입니다.
웹사이트에서 많은 사용자 정의 글꼴을 사용해야 하는 경우 CSS @font-face에 대해 학습하여 사용자 정의 글꼴로 텍스트를 보다 효율적으로 표시하십시오. 글꼴 파일을 제공하는 것이 이미지를 제공하는 것보다 더 최적인지 여부를 결정해야 함은 말할 필요도 없습니다.
올바른 파일 형식을 사용하여 이미지 크기 최적화
올바른 이미지 형식을 선택하면 이미지 품질을 잃지 않고 파일 크기를 최적화할 수 있습니다. 예를 들어 PNG 형식이 제공해야 하는 이미지 투명도(알파 레이어)가 필요하지 않은 경우 JPG 형식은 사진 이미지를 더 작은 파일 크기로 표시하는 경우가 많습니다.
또한 이미지의 파일 무게를 더 줄이는 데 사용할 수 있는 도구가 많이 있습니다.
문서 끝에 JavaScript 로드
스크립트를 페이지의 시작 부분이 아니라 끝 부분에 로드하는 것이 가장 좋습니다. 브라우저는 JavaScript를 시작하기 전에 모든 것을 렌더링할 수 있습니다. JavaScript가 작동하는 방식은 다운로드가 완료될 때까지 그 아래에 있는 모든 것이 렌더링되지 않도록 차단하기 때문에 웹 페이지의 응답성이 향상됩니다. 가능하면 HTML 문서 의 닫는 <body> 태그 바로 앞에 JavaScript를 참조 하십시오. 자세히 알아보려면 JavaScript 로드 지연에 대해 읽어보세요.
CDN(콘텐츠 전송 네트워크) 사용
웹사이트 속도는 웹 서버를 기준으로 사용자의 위치에 크게 영향을 받습니다. 거리가 멀수록 전송되는 데이터가 더 멀리 이동해야 합니다. 전략적으로 배치된 여러 지리적 위치에 콘텐츠를 캐시하면 이 문제를 처리하는 데 도움이 됩니다. CDN은 종종 운영 비용을 약간 더 높지만 속도 보너스는 확실히 얻을 수 있습니다.
웹 캐싱 최적화
캐싱 시스템을 사용하는 것과 함께 웹 캐싱을 최대한 활용하는 웹 사이트를 만들어야 합니다. 파일은 나중에 사용하기 위해 웹 브라우저에 의해 캐시 될 때 웹 CAC의 힝이다. 브라우저가 캐시할 수 있는 항목에는 CSS 파일, JavaScript 파일 및 이미지가 있습니다.
여러 페이지에서 사용되는 CSS 및 JavaScript 코드를 외부 파일에 넣는 것과 같은 기본 사항 외에도 가능한 가장 효율적인 방법으로 파일을 캐싱하는지 확인할 수 있는 여러 가지 방법이 있습니다.
