수년 동안 관련성을 유지할 2023년 10가지 웹사이트 디자인 트렌드
게시 됨: 2023-04-28웹사이트 디자인 트렌드는 계속 발전하고 있지만 사용자에게 가능한 최고의 경험을 제공한다는 궁극적인 목표는 변하지 않았습니다. 우리는 사용자가 있는 곳에서 더 잘 접근하고, 그들의 요구 사항을 해결하고, 모든 사람이 웹 사이트에 더 쉽게 액세스할 수 있도록 했습니다.
2023년 가장 인기 있는 웹사이트 디자인 트렌드는 시간의 시험을 견뎌낼 것으로 예상됩니다.
10가지 최신 웹사이트 디자인 트렌드
1. 모바일 퍼스트 웹사이트 디자인
모바일 퍼스트 웹사이트 디자인에 대한 아이디어는 새로운 것이 아니지만 근본적인 SEO 속성으로서 최우선 순위가 되었습니다. 우리는 이것을 느리게 타는 웹사이트 디자인 트렌드라고 안전하게 부를 수 있습니다.
2019년부터 Google은 모든 새 웹사이트에 모바일 우선 인덱싱을 사용했습니다. 즉, 검색 엔진이 데스크톱 버전 대신 사이트의 모바일 버전을 크롤링합니다. 웹사이트에서 모바일 우선 디자인을 사용하지 않으면 사람들이 웹사이트를 찾기가 더 어려워집니다.
모바일을 위한 디자인은 사용자 경험에도 여전히 중요합니다.
eMarketer의 연구 에 따르면 휴대전화( mcommerce 로 알려짐)에서 구매한 사람들의 수가 2020년에서 2021년 사이에 15% 증가했습니다. eMarketer는 향후 5년 동안 모바일이 소비자가 선호하는 온라인 쇼핑 채널이 될 것이라고 예측합니다. BCG 연구 에 따르면 모바일 친화적인 콘텐츠는 구매 결정을 최대 20%까지 가속화하여 판매 주기를 평균 35일 단축할 수 있습니다.
다음은 모바일 우선 웹사이트 디자인 에 대해 기억해야 할 몇 가지 모범 사례입니다.
- 시각적 계층 구조와 정보 및 이미지가 모바일 장치에 쌓이는 방식을 먼저 고려한 다음 데스크톱 디자인에 적용합니다.
- 블로그 게시물이나 콘텐츠가 많은 페이지와 같이 의미 있는 곳에 AMP 기능을 사용하세요.
- 사용자가 가장 관련 있는 섹션으로 쉽게 이동할 수 있도록 클릭 가능한 목차를 추가하는 것을 고려하십시오.
- 큰 텍스트 블록(예: FAQ)에 대해 확장 가능한(아코디언) 섹션 사용
- 쉽게 눈에 띄도록 색상 대비가 충분한 클릭 유도문안 버튼을 사용하세요.
- 팝업 양식의 수를 줄이고 사용하는 양식을 쉽게 클릭할 수 있도록 합니다.
2. 미니멀리스트 디자인
Apple은 미니멀리스트 디자인에 대해 자주 인용되는 표준이며 그 이유를 쉽게 알 수 있습니다. 그들의 웹 사이트는 몇 마디의 지원 문구와 명확한 클릭 유도 문안으로 대형 제품 이미지를 강조합니다. Apple 웹사이트에 방문하면 즉시 iPhone 14 Pro를 볼 수 있으며 다른 작업을 하기 전에 iPhone 14 Pro에 대해 자세히 알아보거나 구입할 수 있습니다.
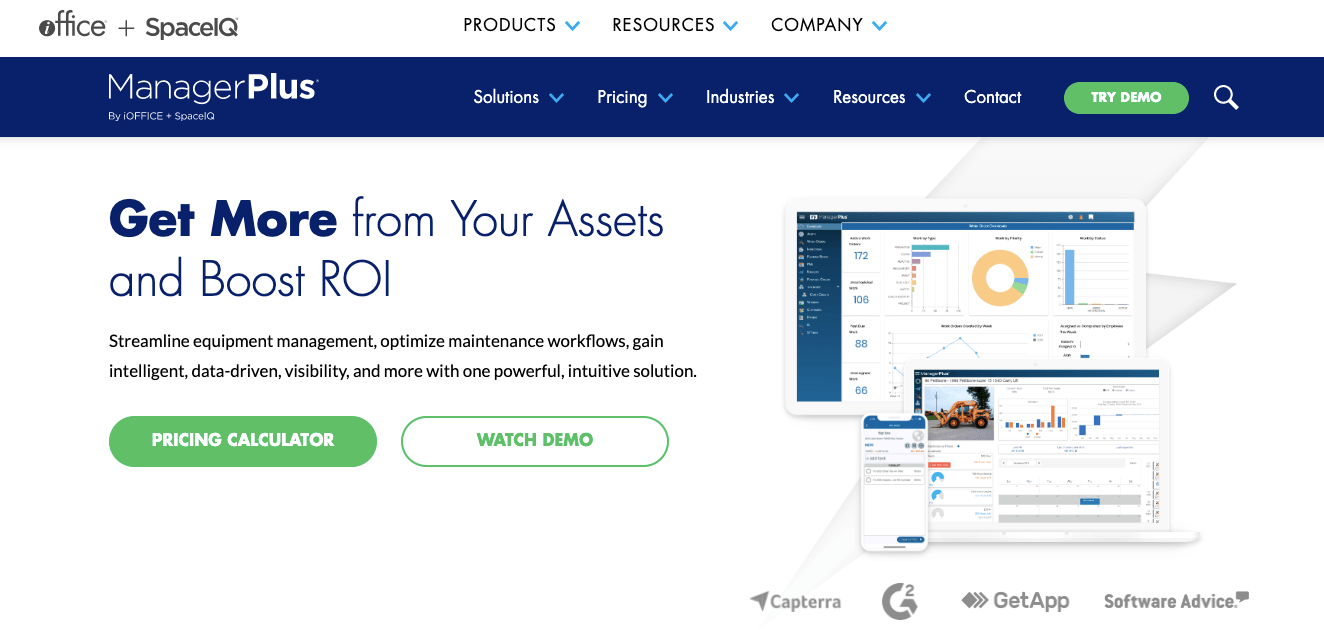
최근 몇 년 동안 B2B 회사들도 동일한 웹 사이트 디자인 원칙을 많이 구현했습니다. Slack 및 ManagerPlus 와 같은 웹 사이트는 평면 배경, 영웅 영역의 짧고 눈에 띄는 문구 및 인터페이스의 일부 기본 아이콘 또는 스크린샷과 함께 유사하게 미니멀한 외관을 가지고 있습니다.

3. 비디오를 사용하여 영업 프로세스 지원
많은 B2B 제품이나 서비스는 몇 마디와 한 장의 이미지로 설명하기 어렵습니다. 사용자는 솔루션이 더 스마트하게 작업하고, 보안을 유지하고, 직원을 참여시키는 데 어떻게 도움이 되는지 더 많이 알아야 합니다. 비디오는 사용자에게 제공해야 하는 내용과 작동 방식을 명확하게 이해할 수 있는 강력한 대화형 웹사이트 디자인 요소입니다. 이것이 웹사이트 디자인 트렌드가 지속되는 이유를 (문자 그대로) 쉽게 알 수 있습니다.
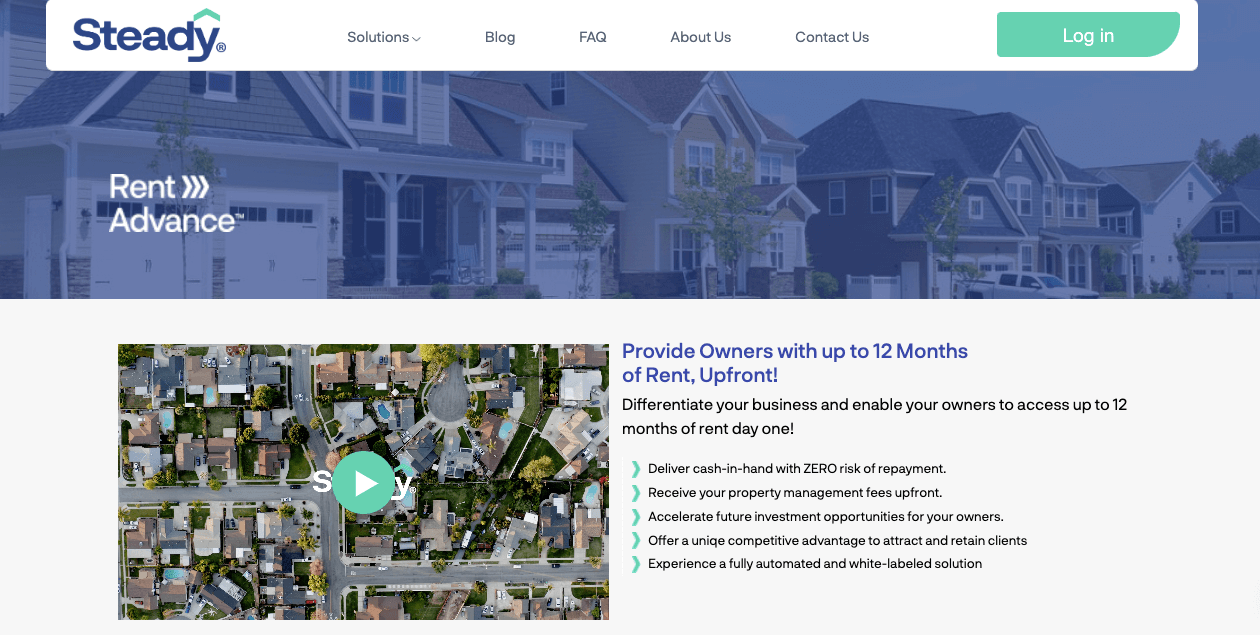
개요 비디오는 많은 회사의 판매 프로세스에서 중요한 첫 번째 단계가 되었으며 홈페이지에 포함하기에 좋습니다. 이 비디오는 짧고 달콤해야 합니다. 1~2분을 넘지 않아야 하며 회사가 존재하는 이유, 수행하는 작업 및 고객에게 제공하는 이점에 대한 간략한 설명을 제공하여 가치 제안을 더욱 자세히 설명해야 합니다.
귀하의 웹사이트에 포함하여 고려해야 할 다른 동영상:
- 개별 제품 및 서비스 페이지에 대한 자세한 설명 비디오
- About Us 또는 Careers 페이지의 회사 문화 비디오
- 문의처 페이지에 있는 영업 팀원에 대한 간단한 소개
Wyzowl 의 최근 연구 보고서에 따르면 마케터의 87%가 비디오 마케팅에서 긍정적인 투자 수익을 얻었다고 말했습니다.

4. 맞춤형 그래픽 및 애니메이션
비디오 마케팅은 우리의 두뇌가 시각적 콘텐츠에 연결되어 있기 때문에 잘 작동합니다.
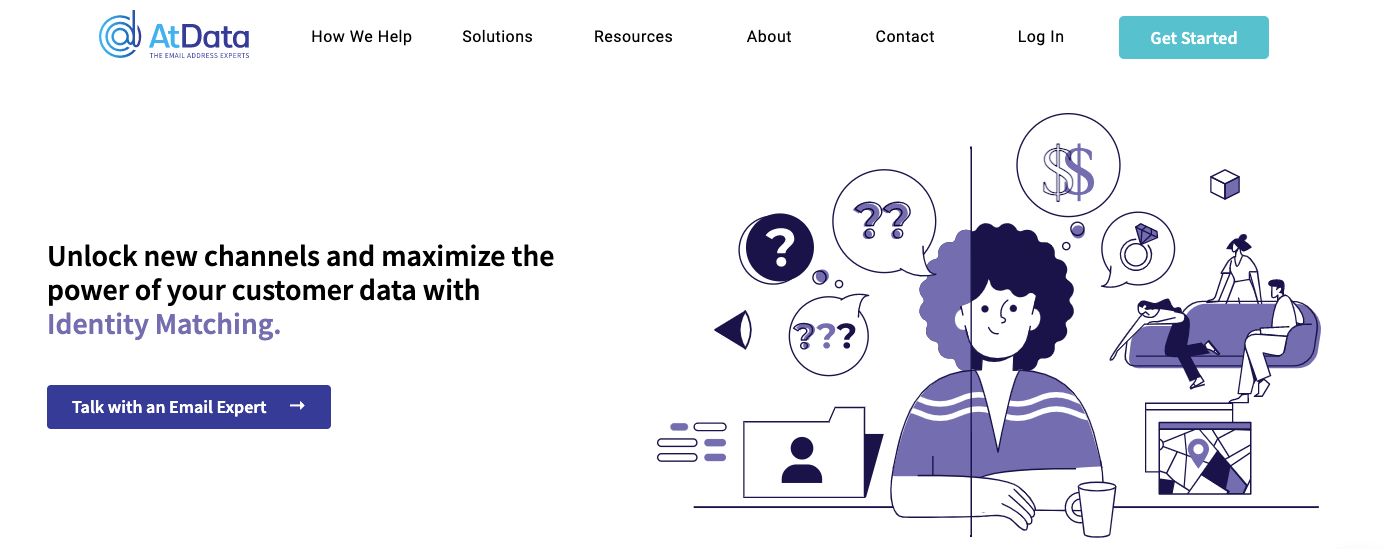
그렇기 때문에 또 다른 지속적인 웹 사이트 디자인 트렌드가 맞춤형 그래픽과 애니메이션을 사용하는 것입니다. 이러한 요소는 웹사이트에 생기를 불어넣고 전반적인 브랜드 경험을 지원하는 데 도움이 될 수 있습니다.

5. 웹사이트 디자인의 그라데이션
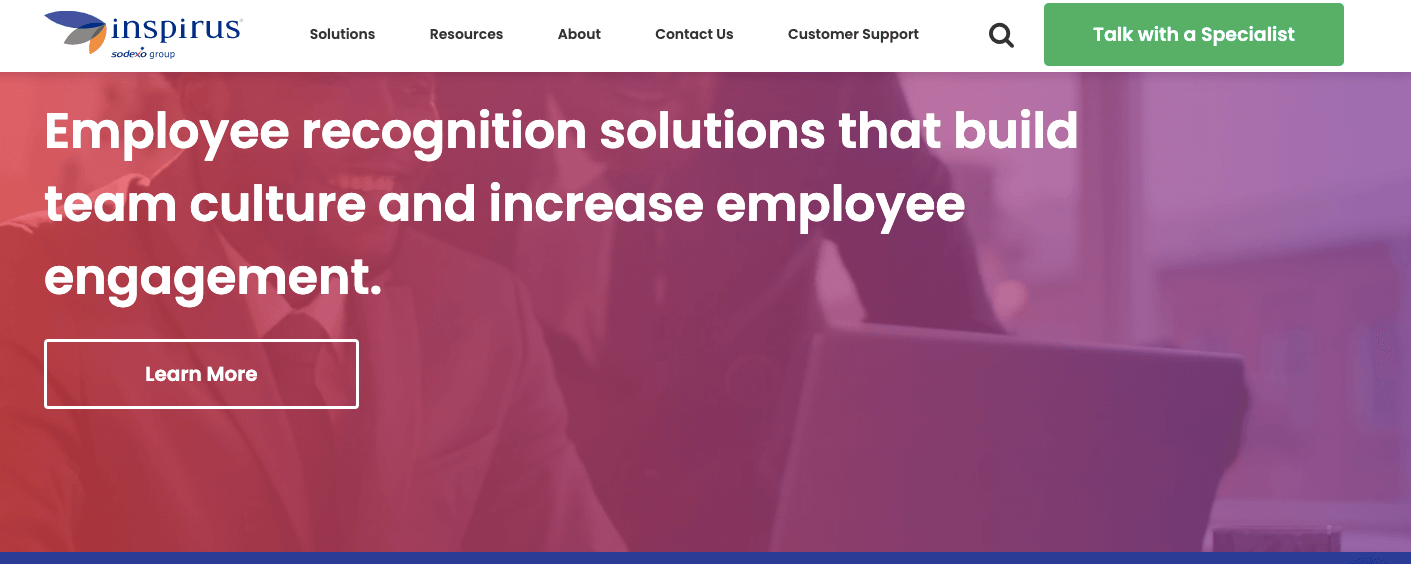
지난 몇 년간 웹 사이트 디자인에 사용된 그라디언트를 많이 보셨을 것입니다. 그러나 이것은 곧 사라지지 않을 것 같은 트렌드 중 하나입니다. 그라데이션은 한 색상에서 다른 색상으로 점진적으로 전환되는 것입니다. 평온함과 편안함, 친숙함 또는 편안함을 불러일으키기 위해 사용할 수 있습니다. 또한 사용자가 페이지를 아래로 스크롤할 때 웹사이트 디자인 흐름을 함께 만드는 경향이 있습니다.


6. 성별 중립적인 웹페이지 디자인
언어와 디자인은 문화와 함께 진화합니다. 더 많은 사람들이 트랜스젠더, 논바이너리, 부적합 또는 젠더 유동적이라고 식별함에 따라 더 포괄적인 웹사이트 디자인 요소를 볼 수 있습니다. 여기에는 전통적으로 "남성적" 또는 "여성적"인 색 구성표나 아바타에서 벗어나 웹사이트 문구에 성별 중립적인 대명사를 사용하는 것이 포함됩니다.
House of LR&C 가 좋은 예입니다. 의류 소매업체는 포괄적인 스타일과 크기의 광범위한 라인을 보유하고 있으며 웹사이트는 이러한 목표를 지원합니다. 중립적 색 구성표, 이미지의 다양성 및 포괄적인 언어를 사용합니다.
7. 대형 타이포그래피
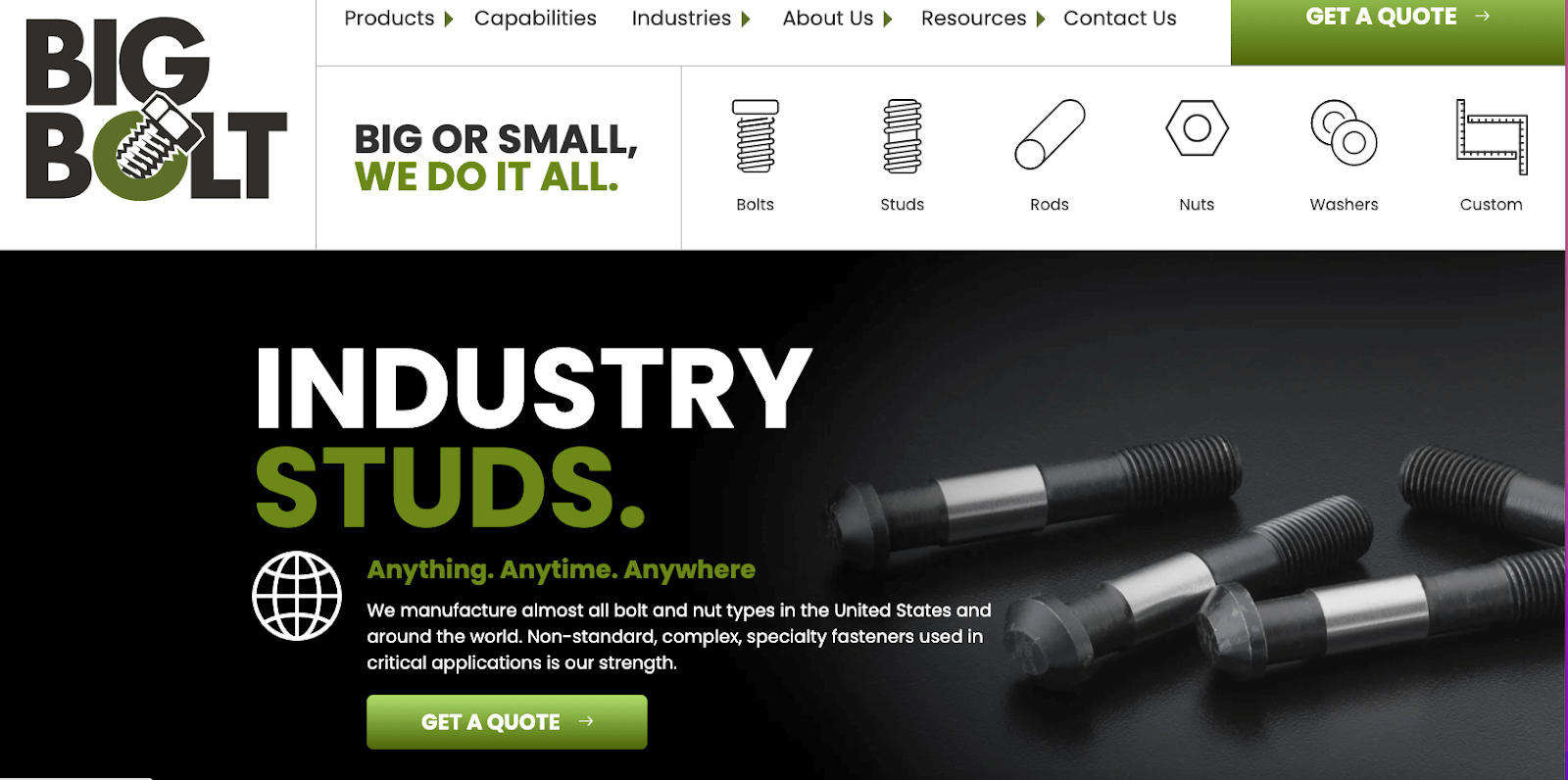
크고 대담한 타이포그래피는 강력한 표현을 만듭니다. Big Bolt 웹 사이트는 이것을 완벽하게 보여줍니다. 이 웹 사이트 디자인 트렌드는 제조업체에게 특히 매력적이지만 거의 모든 산업에서 작동할 수 있습니다.

8. 보이는 테두리
눈에 보이는 테두리는 정보를 구분하고 쉽게 찾을 수 있도록 도와줍니다. 이를 사용하여 내비게이션을 구성하고 특정 제품이나 애플리케이션을 돋보이게 만드는 등의 작업을 할 수 있습니다. 다음을 포함하여 CSS를 사용하여 만들 수 있는 다양한 유형의 테두리가 있습니다.
- 실선 테두리
- 대시 또는 점이 있는 테두리
- 홈, 능선, 인세트 또는 아웃세트가 있는 테두리
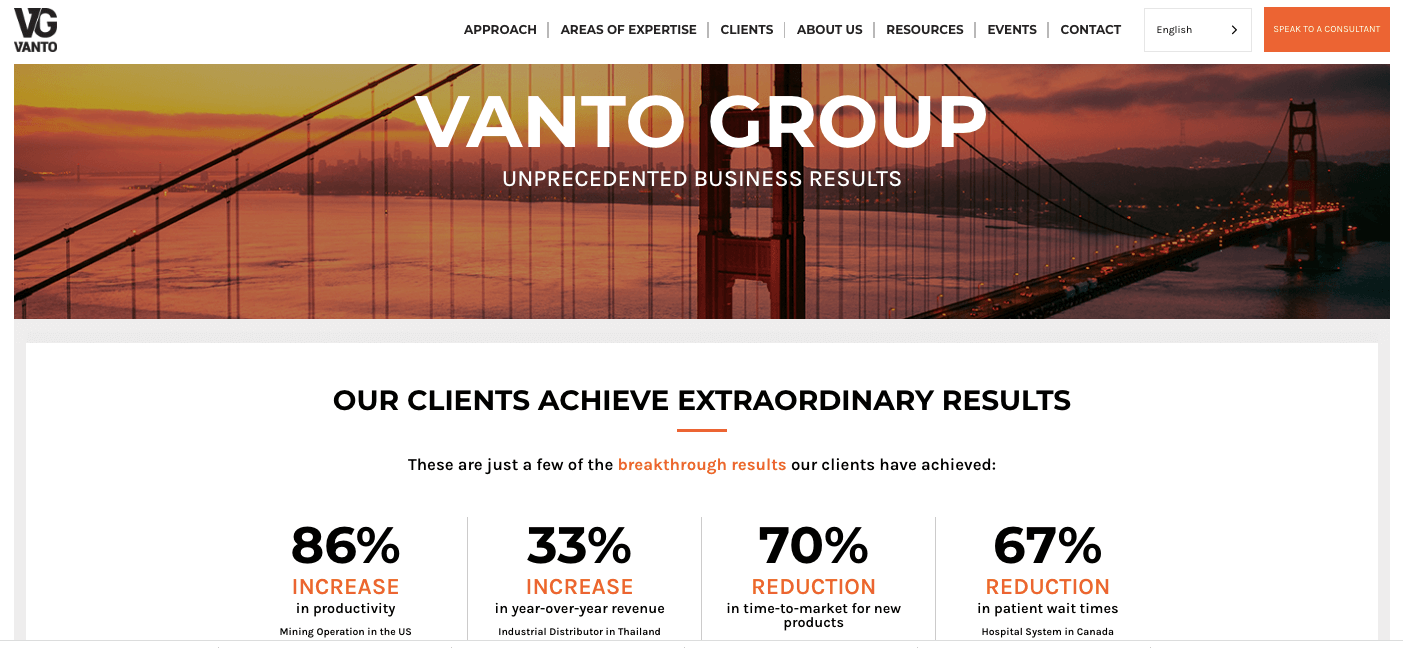
다음은 눈에 보이는 테두리를 사용하는 웹사이트의 좋은 예입니다.

9. 마이크로 인터랙션
미세한 상호 작용은 웹 사이트에서 보다 매력적인 사용자 경험을 만듭니다. 몇 가지 예로는 소셜 미디어 플랫폼의 "좋아요" 버튼, 스와이프 기능 또는 항공편에서 최고의 거래를 얻기 위해 기다리는 동안 나타나는 Hopper 앱 의 토끼와 같이 진행 중인 위치를 알려주는 애니메이션 그래픽이 있습니다. .
이러한 요소는 사이트를 통해 사용자를 안내하고 상호 작용할 수 있는 기회를 제공하며 귀중한 정보를 즉시 제공합니다.
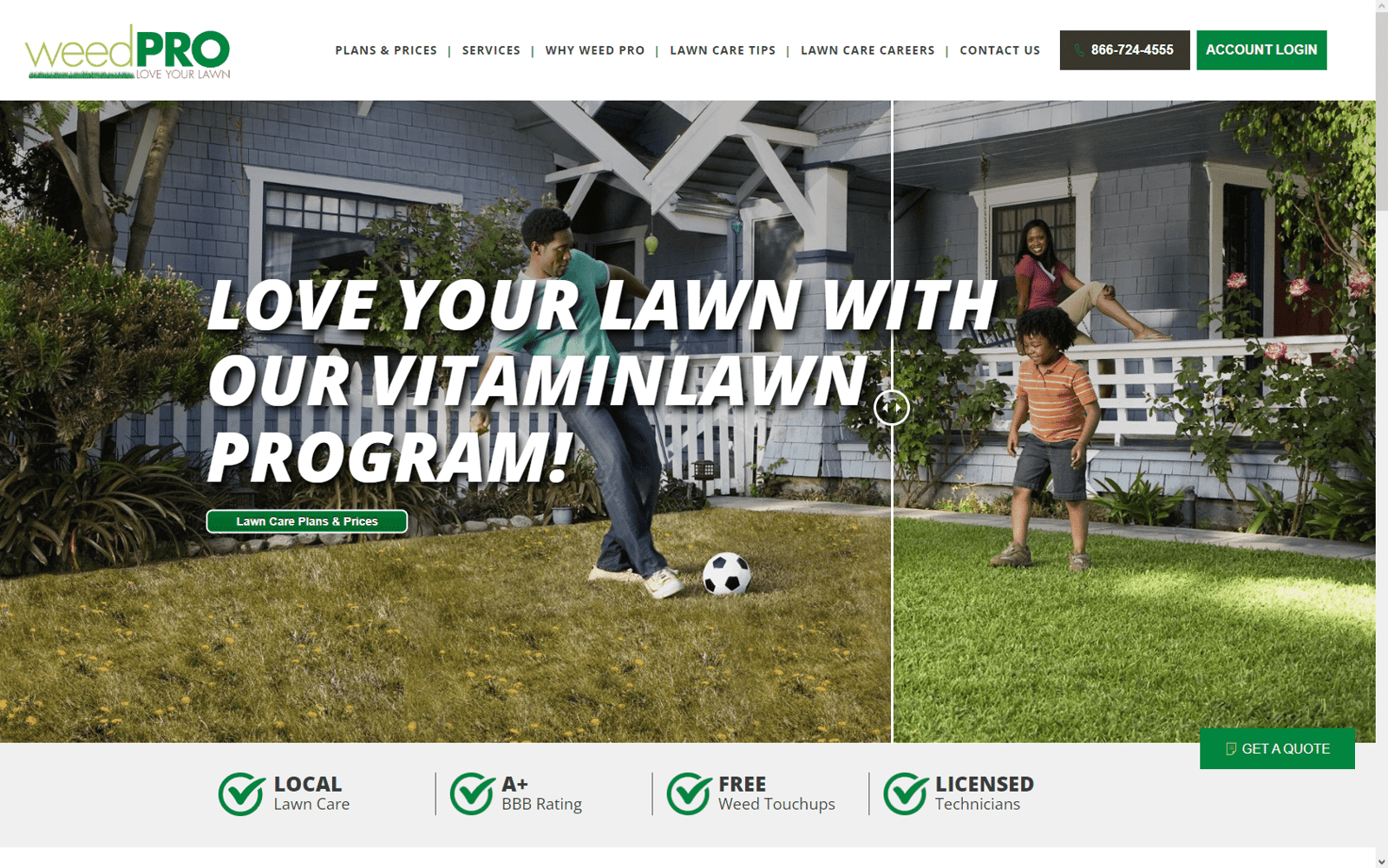
잔디 관리 회사인 위드 프로 는 처리 전후의 잔디를 보여주는 슬라이더를 사용합니다. 필터일 뿐이지만 적절한 유지 관리 조치를 취하면 마당이 얼마나 밝고 아름답게 보일 수 있는지를 보여주는 강력한 시각 자료입니다.

10. 접근 가능한 웹사이트 디자인
접근 가능한 웹 사이트 디자인은 시각 또는 청각 장애가 있는 사람과 난독증과 같은 학습 장애가 있는 사람을 포함하여 모든 사람에게 좋은 사용자 경험을 제공하는 데 필수적입니다.
이것은 추세는 아니지만 모든 브랜드가 모바일 우선 웹사이트 디자인에 대해 생각하는 것과 같은 방식으로 고려해야 하는 중요한 요소입니다.
WCAG(웹 콘텐츠 접근성 지침)는 광범위하지만 몇 가지 핵심 사항은 다음과 같습니다.
- 크고 읽기 쉬운 글꼴(최소 16px 이상)과 최소 1 1/2 간격의 줄 사용
- 긴 텍스트 블록을 피하고 가능하면 짧은 단락이나 글머리 기호 목록을 사용합니다.
- 클릭 유도 문안 버튼 및 기타 클릭 가능한 영역에 대비가 충분한 색상 사용
- 모든 이미지에 대체 텍스트 포함
- 모든 비디오에 캡션 사용
이러한 중요한 세부 사항에 주의를 기울이면 귀하의 웹사이트에서 필요한 정보를 찾는 사람을 의도치 않게 배제하지 않을 수 있습니다.
이러한 웹사이트 디자인 트렌드 구현
일부 웹사이트 디자인 트렌드는 나타났다 사라지지만 훌륭한 사용자 경험은 시대를 초월합니다. UX, SEO 또는 페이지 속도에 부정적인 영향을 주지 않으면서 특정 디자인 요소를 적절하게 통합하는 방법을 알기 위해서는 전문 기술 세트와 경험이 필요합니다.
Kuno Creative의 우리 팀은 2000년부터 웹사이트 디자인 및 개발에 참여해 왔습니다. 우리는 프로세스 전반에 걸쳐 전문 지식을 보유하고 있으며 웹사이트 마이그레이션, 워크플로우 등의 복잡성을 관리합니다.
우리는 또한 기술 및 소프트웨어, 의료, 제조 및 전문 서비스를 포함한 다양한 산업을 위한 웹 사이트 디자인 경험이 있습니다.
웹 사이트 디자인 예제 중 일부를 자세히 살펴보고 언제든지 문의하여 검색 엔진을 위한 디자인과 사람을 위한 디자인 간의 올바른 균형을 달성하는 데 도움을 줄 수 있는 방법에 대해 논의하십시오.

