2022년 웹 디자인 트렌드
게시 됨: 2022-02-02사용자의 94%는 웹 사이트를 기반으로 비즈니스의 합법성에 대한 즉각적인 판단을 내리는 데 단 50밀리초가 필요합니다. 인간은 본질적으로 아름다운 것에 끌리기 때문에 좋은 디자인에 반응합니다. 색상, 모양, 크기, 레이아웃 및 사용성은 아름다움과 조화, 또는 이를 설명하는 또 다른 방법인 일관된 시각적 언어를 만드는 데 필요합니다.
인기 웹 디자인 트렌드는 대중 문화 선호도에 따라 미학적 변화에 따라 변동하지만, 이탈리아 디자이너 Massimo Vignelli는 “스타일은 왔다 갔다 합니다. 좋은 디자인은 스타일이 아니라 언어입니다.” 따라서 트렌드를 앞서는 웹사이트 디자인의 첫 번째 "규칙"은 선택한 미학이 비즈니스의 가치와 개성을 말하고 표현하도록 하는 것입니다.
현재 웹 디자인 트렌드는 고객의 참여를 유도하고 기쁘게 하는 인터랙티브한 요소와 함께 장난기의 증가된 감각을 나타냅니다. 올해 최고의 웹사이트 디자인 트렌드를 구성하는 세부 사항을 살펴보겠습니다.
SEO 전문가와 상담하세요
2022년 주목해야 할 최고의 웹사이트 디자인 트렌드
#1 애니메이션
규모가 크든 작든, 온페이지 애니메이션은 시각적으로 자극적인 경험을 제공하여 사용자에게 수준의 흥분과 참여를 제공합니다. 참여도가 높은 사용자는 클릭하고, 보고, 구매할 가능성이 더 큽니다. 일반적으로 웹 디자이너는 영웅 섹션과 페이지 전환에서 애니메이션에 의존해 왔습니다. 그러나 새로운 웹 디자인 트렌드는 대규모 애니메이션을 수용하기 위한 변화를 나타냅니다.
Animation의 고집스러운 힘은 다양하고 흥미로운 온라인 경험을 만들 수 있는 능력을 제공합니다. 유동적인 모션에서 애니메이션 로고, 키네틱 타이포그래피, 로딩 애니메이션 및 호버 효과에 이르기까지 "움직임"이 웹사이트 레이아웃에 활력을 불어넣을 수 있는 방법은 많습니다. 애니메이션, 게임, 인테리어 디자인 및 건축 회사에 적합한 하이퍼리얼리즘 감각을 불러일으키기 위해 웹 페이지에 3D 애니메이션을 사용하는 회사도 늘어나고 있습니다.
#2 비디오 통합
YouTube 동영상을 포함하는 것은 점차 과거의 일이 되고 있습니다. 잘 생각한 고품질 비디오 하나가 12개의 포함된 링크보다 더 효과적입니다. 웹 디자인의 시차 기능은 시선을 사로잡지만 방해가 되지 않는 몰입형 경험을 만들어 시청자를 액션으로 끌어들이는 영화 같은 비디오를 홍보합니다.
전체 화면 비디오는 큰 화면에서 멋지게 보이며 조직의 스토리를 빠르고 명확하게 동적으로 공유하는 데 인상적인 역할을 합니다. 비디오 제작은 값비싼 면에서 오류가 있지만 텍스트보다 더 강력합니다. 올해 비디오는 전체 소비자 인터넷 트래픽의 82% 이상을 차지할 것으로 예상됩니다.
#3 모바일 친화적인 디자인

반응형 AKA 모바일 친화적 웹 디자인은 이제 표준입니다. 지속적인 웹 디자인 트렌드는 엄지손가락 친화적인 웹사이트 개발에 중점을 두고 있음을 나타냅니다. 대부분의 모바일 웹사이트 방문자는 엄지손가락으로 탐색합니다. 따라서 탐색 표시줄, 메뉴 및 연락처 버튼을 엄지 영역(화면 중앙 방향)에 배치하면 UX와 사용자 경험이 향상됩니다.
모바일 장치와 언어가 변하지만 터치스크린이 널리 사용되는 한 엄지손가락 친화적인 디자인은 웹사이트 디자인의 중요한 부분으로 남을 것입니다. 두드리기, 두 번 두드리기, 끌기, 집기, 누르기와 같은 제스처는 모두 엄지 영역 내에서 발생해야 합니다. 모바일 탐색은 링크의 실용적인 드롭다운 목록이었습니다. 그러나 최신 웹 디자인 트렌드는 현재 소셜 버튼 및 기타 유용한 콘텐츠를 수용하기 위해 전체 화면 오버레이를 선호하는 경향이 있습니다.
#4 맞춤형 콘텐츠
혁신적인 웹 디자인 팀은 조직에 사용자 행동을 기반으로 맞춤형 콘텐츠를 표시하도록 조언합니다. 예를 들어, 사용자가 라운지 장식 웹 페이지에서 시간을 보낸다면 다음에 홈 스토어 웹사이트를 방문할 때 최근에 본 항목이나 위시리스트 제품과 같은 관련 콘텐츠를 표시하여 전환율을 높입니다.
개인화된 콘텐츠는 전자 상거래 웹사이트가 버려진 장바구니를 줄이고 전환율을 유지하는 데 효과적입니다. 고객은 자신의 관심사에 맞는 광고에 더 많이 참여합니다. 대부분의 소비자가 웹사이트를 통해 구매하기 때문에 특히 웹 디자인을 통해 고객의 고충에 맞는 관련성 있고 개인적인 메시지를 전체 고객 여정에 전달해야 합니다.
#5 다크 모드

인간의 눈은 어두운 모드에서 더 밝은 것을 더 쉽게 찾습니다. 어두운 모드, 즉 검정색 배경이 시력에 더 좋은지에 대한 상충되는 증거가 있지만 소셜 미디어와 Gmail에 스며든 웹사이트 디자인 트렌드 중 하나는 이제 어두운 모드 토글을 제공합니다.
이미지가 많은 디자인 요소가 있는 웹 사이트의 경우 다크 모드는 대비를 높여 조직에서 제공해야 하는 내용에 대한 강한 인상을 남깁니다. 다크 모드 웹 디자인은 날렵하고 세련되고 보기 쉬울 뿐만 아니라 저조도 환경에서 배터리 수명을 절약할 수 있습니다. 다크 모드의 인기 상승은 지난 10년 동안 많은 웹 디자이너의 필수품이 된 미니멀리즘과 많은 관련이 있습니다.
#6 미니멀리즘

미니멀리즘 디자인 트렌드는 포기를 거부하는 것 같습니다. 시각적 스타일보다는 디자인 원칙에 더 가까운 미니멀리즘은 기본 기하학적 모양, 깨끗한 텍스트, 제한된 색상 팔레트, 직선 및 빈 공간과 같은 필수 평면 디자인 요소만을 사용하여 조화되고 기능적인 디자인을 만드는 데 기반을 두고 있습니다.
2020년에는 미니멀리즘의 정숙함을 기반으로 하는 네오 브루탈리즘 디자인 트렌드로의 전환이 있습니다. 잔인한 스타일의 웹 사이트는 스타일이 없는 HTML, 평범한 배경, 비대칭 레이아웃, 기본 컴퓨터 글꼴 및 포토샵이 아닌 이미지를 선호합니다. 이 웹 디자인 트렌드는 Brutalism의 순수함과 미니멀한 제한을 결합하여 창의적인 비즈니스에서 자주 채택하는 매력적인 그래픽 디자인을 제공합니다.
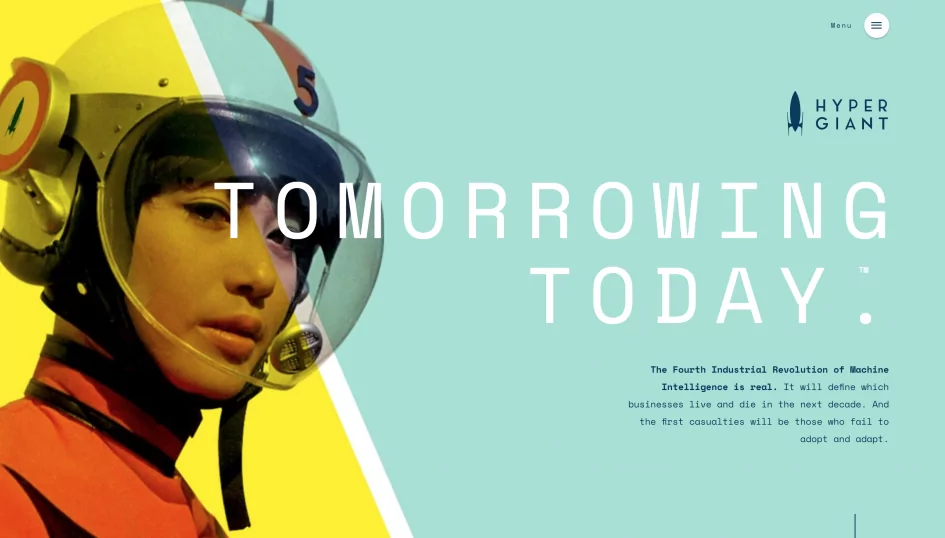
#7 맥시멀리즘

미니멀리즘의 반대 개념으로 간주되는 이 제한 없는 접근 방식은 과잉, 대담한 타이포그래피, 강렬한 색상 조합, 대조되는 패턴 및 모티프를 포함하여 웹 디자인에 독특한 시각적 감각을 더합니다. 올바르고 세련되면 시각적인 관심을 쉽게 생성하고 방문자를 끌어들일 수 있습니다.
맥시멀리즘은 미니멀리즘의 제약을 무시하고 자발성의 여지를 남깁니다. 거리 문화, 음악가, 에이전시 및 패션 레이블과 연결된 유스 브랜드는 대형 장식 글꼴, 예술적 질감 및 애니메이션을 통합한 혼합 미디어 콜라주를 사용하여 맥시멀리즘 랜딩 페이지에 매력을 느낍니다. 이와 관련하여 미니멀리즘과 맥시멀리즘은 동일한 효과를 얻습니다. 궁극적으로 타겟 고객과 비즈니스 가치가 웹 디자인을 결정합니다.
#8 유기적 형태
유기적이거나 유동적인 형태를 기반으로 하는 2022년의 유기적 디자인 트렌드는 영감을 얻기 위해 자연을 활용합니다. 지속 가능성과 환경 보호주의에 대한 관심이 높아진 영향으로 따스하고 흙빛이 도는 색상, 자연스러운 모양, 유기농 질감이 특징입니다. 2002년의 유기적인 디자인 트렌드는 온라인에서 차분한 느낌을 주고자 하는 미용, 가정 장식 브랜드, 부티크 호텔 및 스파에 좋은 징조입니다.
유기적인 모양과 패턴(제한되지 않거나 곧고 구부러지지 않는 모든 것)에는 유동성과 흐름이 있습니다. 구름, 파도, 물결치는 언덕을 생각해 보십시오. 이러한 액체 모양은 배경 패턴이 되거나 다른 섹션을 분리하는 데 사용되어 웹 사이트에 더 부드럽고 유기적인 느낌을 제공할 수 있습니다. 이러한 곡선 모양은 웹사이트를 더 친근하게 느낄 수 있는 좋은 기회를 제공합니다.
#9 벡터 아트
2022년 웹 디자인 트렌드에서는 "DIY" 같은 그래픽이 증가하여 온/오프라인 사이의 격차를 메우는 공감 가는 인터페이스를 생성할 것으로 예상할 수 있습니다. 벡터 아트에는 낙서, 낙서, 지저분한 컷아웃, 크레용과 페인트와 같은 아날로그 질감이 포함될 수 있으며, 불완전한 수제 아트워크를 통해 디자인에 개성을 불어넣을 수 있습니다.

평면 벡터는 굵은 윤곽선, 과장된 유동성으로 다시 활기를 띠고 때로는 3D로 렌더링됩니다. 올해의 웹 디자인 트렌드는 디자이너들이 영감을 얻기 위해 일본 에도 시대의 우키요 예술가들에게 눈을 돌리고 있음을 보여줍니다. 이 스타일의 가장 유명한 작품은 두꺼운 윤곽과 제한된 원근법 을 자랑하는 가나가와의 큰 파도 입니다.
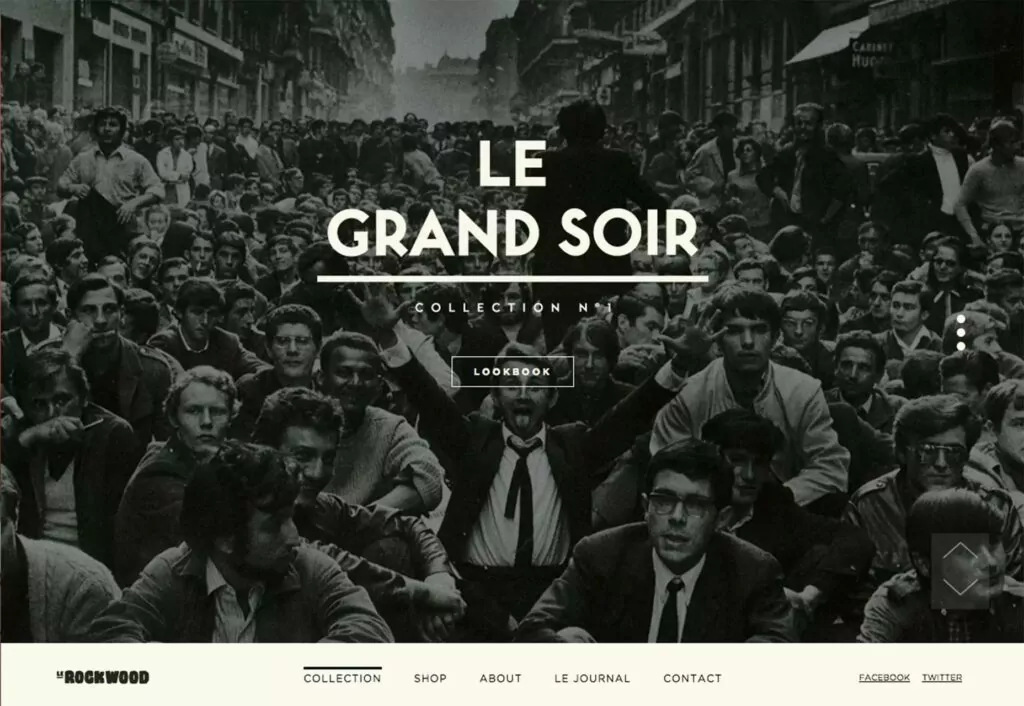
#10 레트로

2020년대는 한때 디자인의 미래로 여겨졌습니다. 이제 우리는 세련된 미니멀리즘에서 벗어나 웹사이트 영감, 특히 90년대에 대한 향수를 수용하고 있습니다. Serif 글꼴, 눈에 보이는 테이블 레이아웃, 눈에 보이는 격자로 상쇄된 풍부하고 차분한 색상은 웹사이트에 다른 레트로 트렌드와 잘 어울리는 미묘하고 레트로한 느낌을 줍니다.
1990년대를 대표하는 그라데이션 디자인도 컴백하고 있다. 이러한 색상 전환은 한 색상에서 다른 색상으로 점차 혼합되어 깊이를 더합니다. 이미지 오버레이에서 사용자 인터페이스 요소의 미묘한 질감에 이르기까지 이 이중톤 디자인 트렌드는 Spotify가 캠페인 및 마이크로사이트에 그라디언트 사진을 배치했을 때 대중화되었습니다.

디지털 마케팅에서 웹 디자인의 중요성
웹 디자인은 디지털 마케팅의 기초입니다. 전부는 아니지만 대부분의 디지털 마케팅 노력은 트래픽(잠재적 리드)을 비즈니스 웹사이트로 유도하도록 설계되었습니다. 지능적으로 설계되고 검색 엔진에 최적화된 디지털 "매장"이 없다면 비즈니스는 디지털 마케팅이 제공해야 하는 범위에 효과적으로 참여할 수 없습니다.
브랜딩
일관된 웹 디자인은 브랜드가 누구이며 무엇에 관한 것인지 이야기함으로써 첫인상을 형성하고 청중을 참여시킵니다. 웹 디자인은 회사의 개성과 정신을 물리적으로 표현한 것입니다. 웹사이트의 콘텐츠를 통해 방문자는 조직의 상품과 서비스가 자신에게 적합한 솔루션임을 신뢰하고 믿을 수 있습니다.
사용자는 웹사이트에서 경험하는 것과 오프라인 매장에서 경험하는 것을 동일시합니다. 그들은 귀하의 웹사이트 디자인을 기반으로 수많은 가정을 해야 하기 때문에 웹 디자인이 귀하의 비즈니스에 대해 대중이 받기를 원하는 메시지를 보내도록 하는 것이 중요합니다.
사용자 경험
웹 디자인은 계층 구조에서 시작됩니다. 사용자가 웹사이트와 상호작용할 수 있는 시간이 제한된 경우 웹 디자인은 우선 순위를 지정하고 사용자를 가장 중요한 것으로 안내해야 합니다. 반응형이며 색상과 디자인을 사용하여 전략적으로 사용자가 행동하도록 유도하는 단순하고 깨끗한 웹사이트 구조가 가장 효과적입니다.
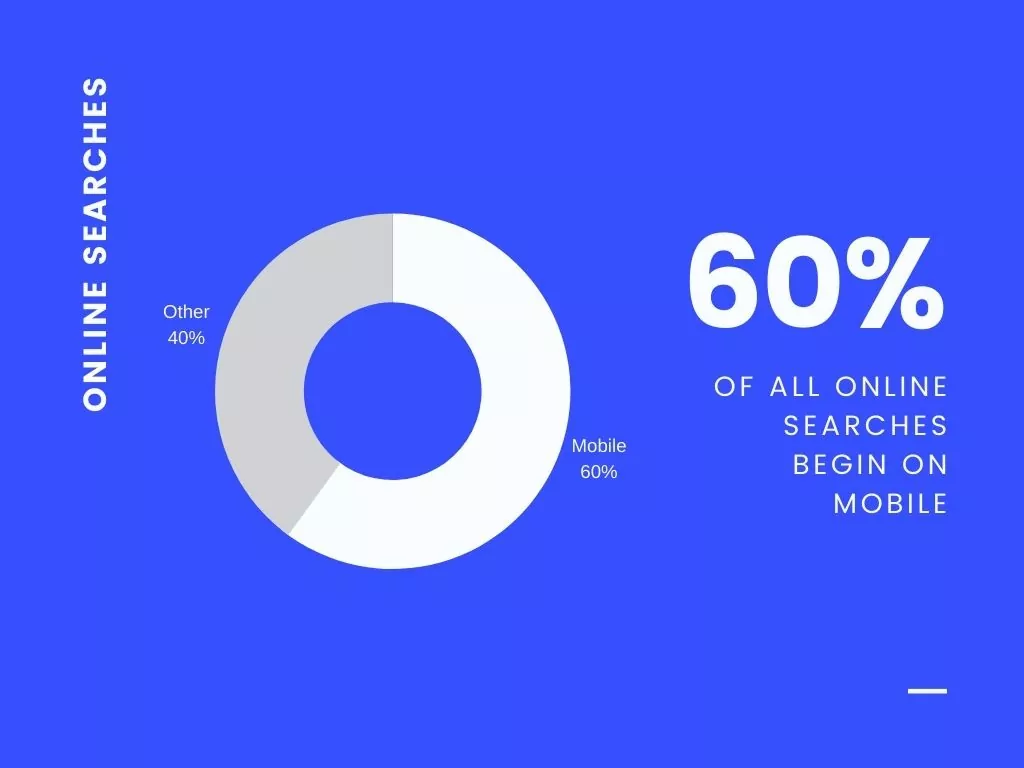
사람들이 휴대전화를 통해 웹사이트를 방문하고 이미지를 읽거나 보기 위해 확대 및 축소해야 하는 경우 잠재적인 리드를 잃게 됩니다. 디자인이 좋지 않아 고객을 제외하고 싶지 않습니다. 아이디어를 제공하자면, 모든 온라인 검색의 거의 60%가 모바일에서 시작되며 일부 부문은 70% 이상에 도달합니다. 모바일 장치에서 전환율을 높이는 방식으로 웹사이트를 디자인해야 합니다.

예를 들어, 주요 브랜드는 눈이 자연스럽게 이동할 수 있도록 밝은 색상을 사용하여 식별 가능한 위치에 클릭 유도문안 버튼을 배치합니다. 또한 기본 탐색은 페이지 상단 근처에 있어야 하며 이전 링크는 중요도 등에 따라 순위가 매겨집니다. 웹사이트는 어린이부터 80세 이상까지 누구나 쉽게 사용할 수 있어야 합니다.
최적화
웹사이트는 기술적인 관점에서도 잘 작동해야 합니다. 이는 기술적 SEO와 우수한 UX 디자인에 투자하는 것을 의미합니다. 최적화된 웹사이트는 원활한 사용자 경험을 제공하고 Google 검색 엔진 결과에서 높은 순위를 기록하며 화면 크기, 플랫폼 및 방향에 따라 사용자의 행동과 환경에 반응합니다.
건전한 디자인 원칙을 통해 웹사이트와 콘텐츠를 최적화하지 않으면 검색 엔진 결과 페이지에 표시되지 않으며 아무도 눈치채지 못할 것입니다. 그러나 검색을 위해 웹사이트를 최적화하면 비즈니스가 글로벌 지도에 표시됩니다. 웹사이트 트래픽의 53%는 자연 검색 결과에서 발생하므로 사용자의 쿼리와 일치하는 SEO 친화적 웹사이트는 이론적으로 50% 더 많은 트래픽을 받습니다.
전환
웹 디자인은 가독성, 클릭 유도문안 및 미학을 통해 전환율에 영향을 미칩니다. 콘텐츠 디자인은 줄 사이에 충분한 공간을 남겨 방문자가 텍스트를 쉽게 읽을 수 있도록 해야 합니다. 잠재적인 리드는 텍스트가 너무 조밀하면 훑어보기조차 하지 않습니다. 따라서 대부분의 디자이너는 요점에 직접적이고 직선적인 단순하고 무딘 접근 방식을 선택합니다.
다시 말해서 관심을 끌고 판매하는 데 가장 중요한 필수 필수품을 포함시키십시오.
전환율이 높은 모든 웹사이트에는 명확하고 분명한 적절한 클릭 유도문안이 두 개 이상 있습니다. 방문자는 항상 "구매" 또는 "견적 받기" 옵션을 제공해야 합니다. 이것은 웹 디자인이 잠재 고객으로 전환하는 방문자의 비율을 향상시키는 주요 방법 중 하나입니다. 마지막으로 리드 전환과 관련하여 색상, 구조, 레이아웃 및 이미지가 브랜드를 보완하는 방법을 고려하십시오.
결론
웹사이트는 강력한 리드 생성기이자 가장 자연스러운 형태의 마케팅입니다. 전략적 전환 퍼널이 있는 사이트는 구매자의 여정을 통해 사용자를 손쉽게 안내하고 고객의 의도와 요구를 거의 고려하지 않고 무심코 던져진 사이트보다 더 큰 사용자 만족도를 제공하여 전환을 유도합니다.
모든 웹사이트에서 가장 중요한 것은 방문자의 요구에 가능한 한 효율적으로 응답할 수 있도록 하는 것입니다. Comrade Web Digital Marketing Agency의 디자인 전문가와 협력하면 아름답고 기능적인 디자인을 통해 간결한 메시지와 강력한 클릭 유도문안을 구축하는 데 도움이 됩니다.
방법을 보여드리겠습니다.
당사는 웹 디자인 트렌드에 대한 최신 정보를 유지하기 때문에 당사의 디자이너와 전략가는 귀하의 고객이 귀하와 쉽게 연락할 수 있도록 하고 귀하는 전환을 촉진하고 고객의 참여를 유도하는 것이 더 간단하다는 것을 알게 될 것입니다. 웹사이트를 혁신할 준비가 되셨습니까? 여기를 클릭하세요.
