Techopedia에 따르면 접근성은 "장애나 장애가 있는 사람을 포함하여 모든 사람이 컴퓨터 시스템을 얼마나 사용할 수 있는지에 대한 척도"입니다. 간단히 말해서 웹 접근성이란 웹사이트, 애플리케이션 또는 디지털 도구가 의도한 대로 모든 능력의 사람들이 원래 사용하던 대로 사용할 수 있도록 만들어지는 것을 의미합니다. 접근성은 모든 능력의 사람들이 웹사이트나 도구에 참여하거나 사용할 수 있도록 하는 궁극적인 목표와 함께 신체적, 시각, 청각, 신경, 언어 및 인지 장애를 고려합니다.
비영리단체가 웹 접근성을 이해하는 데 도움이 되도록 지침, 비영리단체에 왜 중요한지, 사이트에 액세스할 수 있도록 만드는 방법을 살펴보겠습니다.
알고 계셨나요? 접근성은 종종 "a11y"라고 하며 "11"은 와 y 사이의 문자 수를 나타냅니다.
웹 접근성이란 무엇입니까?
현재 액세스 가능의 의미에 대한 표준은 WCAG(웹 콘텐츠 액세스 가능성 지침)에서 가져왔습니다. 이 지침은 인터넷에 대한 국제 표준을 설정하는 주요 그룹인 W3C(월드 와이드 웹 컨소시엄)에서 설정합니다.
이 지침은 네 가지 주요 표준을 준수하는 웹 콘텐츠를 중심으로 합니다.
- 지각 가능성: 사용자는 감각(주로 시각 및/또는 청각을 통해)을 통해 콘텐츠 및 인터페이스 요소를 식별할 수 있습니다.
예: 음성이 포함된 동영상을 업로드할 때 텍스트 스크립트를 제공하여 콘텐츠를 소리가 있거나 없이 사용할 수 있도록 합니다. - 조작성: 사용자는 컨트롤, 버튼, 탐색 및 기타 필요한 대화형 요소를 성공적으로 사용할 수 있습니다.
예: 웹사이트의 양식을 키보드 컨트롤만으로 탐색하고 제출할 수 있는지 확인하십시오. - 이해 도 : 사용자는 내용을 이해하고 인터페이스 사용법을 배우고 기억할 수 있어야 합니다.
예: 모든 독자가 이해할 수 있도록 내용을 작성할 때 설명되지 않은 전문 용어 및 두문자어를 사용하지 마십시오. - 견고성: 사용자는 합리적인 범위 내에서 제품과 상호 작용하는 데 사용하는 기술을 선택할 수 있어야 합니다.
예 : 귀하의 웹사이트에 액세스하거나 웹사이트를 운영하는 데 특정 웹 브라우저가 필요하지 않아야 합니다.
많은 사람들은 접근성이 주로 시각 장애인을 위한 인터넷 콘텐츠 최적화와 관련이 있다고 생각하지만 접근성이 뛰어난 웹 콘텐츠는 다양한 능력과 상황의 사용자에게 혜택을 줍니다. 접근성은 다음 시나리오에서 장애가 없는 사람들의 경험을 향상시킵니다.
- 모바일 장치 사용자(스마트 워치, 태블릿, 입력 모드가 다른 장치 등)
- 다친 손 등의 "일시적 장애"가 있는 사용자
- 오디오를 들을 수 없는 등의 "상황적 제약"이 있는 사용자
- 인터넷 연결이 느리거나 제한된 사용자
웹 접근성이 비영리단체의 우선 순위인 이유는 무엇입니까?
포괄성은 웹사이트를 통해 얼마나 많은 사람들이 콘텐츠를 소비할 수 있는지에 직접적인 영향을 미치기 때문에 웹 접근성의 핵심 개념입니다. 사이트에 액세스할 수 없는 경우 여러 사람들이 정보를 얻거나 서비스를 사용하거나 다른 사람들이 할 수 있는 경험을 하는 것을 방해합니다.
예를 들어, 난청이 있는 개인은 오디오 콘텐츠와 함께 녹취록이 제공된다면 훨씬 더 나은 경험을 할 수 있을 것입니다. 마찬가지로, 손을 완전히 사용하지 않는 사람은 웹 양식을 탐색하기 위해 마우스를 만질 필요가 없다는 이점이 있습니다.

모든 사람에게 평등한 경험을 제공하는 것은 웹 존재의 중요한 측면이며 비영리 산업을 정의하는 특성에 대해 생각하면 더욱 그렇습니다. 삶을 변화시키는 서비스를 제공하고 인류의 가장 큰 투쟁에 맞서 발전하는 데 전념하는 사람들의 커뮤니티로서 비영리 단체는 모든 사람들이 자신의 콘텐츠를 사용할 수 있도록 해야 할 독특한 책임이 있습니다. 이것은 모든 사람들에게 도움을 구하거나, 당신의 대의에 동참하거나, 단순히 당신의 사명에 대해 배울 수 있는 동등한 기회를 제공합니다.
접근성은 영향력을 만드는 데 필요한 지원을 얻는 데 있어 중요한 퍼즐 조각입니다. 진정으로 액세스할 수 있는 사이트는 모든 사용자의 경험을 개선할 수 있는 잠재력이 있으며 사용자가 콘텐츠를 탐색하여 자세히 알아보고 사이트로 돌아가거나 기부와 같은 조치를 취하는지 여부에 영향을 미칩니다.
비영리단체의 웹 존재를 보다 쉽게 액세스할 수 있도록 하려면 어떻게 해야 합니까?
콘텐츠가 웹 접근성 지침을 준수하는지 확인하는 것은 종종 아이디어 단계에서 시작됩니다. 접근 가능한 색상 팔레트를 선택하든, 읽기 쉬운 글꼴을 선택하든, 탐색하고 이해하기 쉬운 레이아웃을 구성하든, 웹 페이지 디자인은 접근성의 기초입니다. 접근성 디자인으로 시작하는 것이 이상적이지만 언제든지 접근성을 개선할 수 있는 방법이 많이 있습니다.
예를 들어, Classy 디자인 팀은 주요 디자인 요소 중 일부를 처리하여 Classy의 기존 제품에 대한 접근성을 개선하기 위해 상당한 진전을 이루었습니다. 전 수석 제품 디자이너인 Ana Medina는 Classy 디자인 팀 블로그 게시물에서 자신의 경험을 자세히 설명하고 실용적인 팁을 많이 제공했습니다.
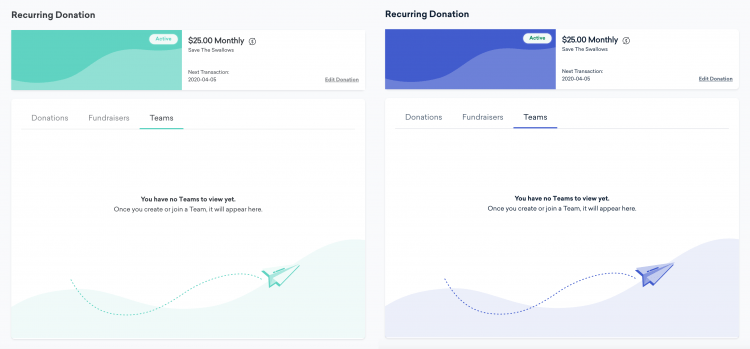
우리가 이미 Classy에서 한 주목할만한 디자인 개선 사항 중 하나는 회원 프로필 및 관리 제품군 전체에 사용되는 강조 색상을 접근성이 더 높고 대비가 높은 음영으로 교체한 것입니다.

이전의 낮은 대비 강조 색상은 왼쪽에 있고 새로운 높은 대비 강조 색상은 오른쪽에 있습니다.
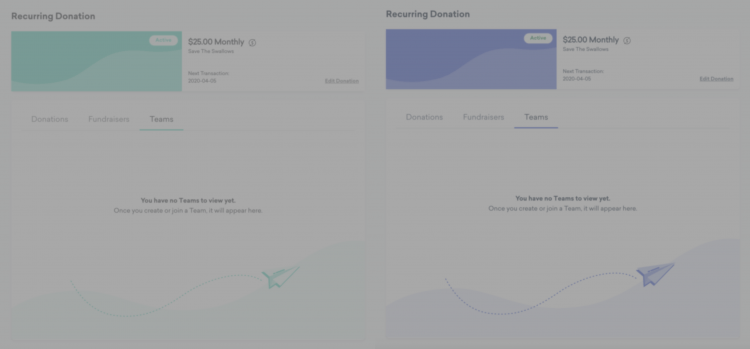
시력 손실이 없는 사용자에게는 위 왼쪽의 비포 이미지가 그다지 번거롭게 보이지 않을 수 있습니다. 그러나 약간의 시력 손실과 중간 정도의 대비 손실이 있는 비전 시뮬레이션 필터를 적용하면 새로운 강조 색상이 UI 가독성을 향상시키는 방법을 알 수 있습니다.

이전의 낮은 대비 강조 색상은 왼쪽에 있고 새로운 높은 대비 강조 색상은 낮은 대비 및 시력 손실 필터가 적용된 오른쪽에 있습니다.
액세스 가능한 디자인의 견고한 기반이 마련되면 나머지 액세스 가능성 마법은 개발자 또는 콘텐츠 작성자가 웹에서 사용할 리소스를 구축할 때 구현 단계에서 발생합니다. 구현자는 구축 중인 리소스가 소비될 수 있는 다양한 방법을 모두 염두에 두어야 합니다. 시각적 요소에 텍스트 기반 컨텍스트를 추가하기 위해 Alt 태그가 올바르게 적용되고 있습니까? 모든 대화형 요소를 키보드로만 사용할 수 있습니까? 추적해야 할 것이 많을 수 있지만 운 좋게도 사용할 수 있는 몇 가지 도구가 있습니다.
접근성 테스트 도구
기존 사이트를 더 쉽게 액세스할 수 있도록 만들고 싶지만 어디서부터 시작해야 할지 모르겠다면 감사를 실행하는 것이 도움이 될 수 있습니다. WAVE와 같은 도구는 웹사이트에서 명백한 WCAG 위반이 있는지 스캔한 다음 솔루션을 제공할 수 있습니다.
구현을 테스트하는 또 다른 방법은 다음과 같은 다른 방법으로 구현을 사용하는 것입니다.
- 버튼을 클릭하거나 키보드만 사용하여 양식 필드를 작성해 보십시오.
- NoCoffee와 같은 시각 장애 시뮬레이터를 사용하여 인터페이스가 의미를 전달하기 위해 색상에만 의존하지 않고 색상 대비 비율이 충분히 높은지 확인하십시오.
- VoiceOver(Mac의 경우 표준 제공) 또는 Jaws(PC의 경우 사용 가능)와 같은 화면 판독기를 사용하고 페이지를 탐색할 때 페이지의 음성 출력이 무엇인지 테스트합니다.
해결해야 할 접근성 항목 목록이 있으면 작업을 시작할 시간입니다! Classy의 기금 마련 및 기부 페이지의 접근성을 개선하기 위해 개발 팀은 탐색 및 레이블 지정이라는 두 가지 초점 영역으로 시작했습니다.
일반 HTML로는 충분하지 않을 때마다 앱을 지원하기 위해 ARIA(Accessible Rich Internet Applications) 레이블이 구현되었습니다. 여기에는 화면 판독기가 드롭다운 메뉴, 양식 및 모달과 같은 항목의 이해도와 탐색 가능성을 돕기 위해 사용할 수 있는 몇 가지 추가 컨텍스트가 추가됩니다.
일반적으로 양식을 통한 탭 이동이 불가능한 사이트 영역의 경우 탭 키를 누르면 사용자가 이동하는 위치를 수동으로 재설정하는 코드가 추가되었습니다. 위의 gif 예에서 슬라이딩 다중 부분 양식의 다음 부분은 사용자가 "다음"을 누른 후에 초점을 맞춰야 합니다. 이 특정 양식이 구축되는 방식 때문에 다음 양식 섹션 안의 내용은 "탭"만 눌러도 접근할 수 없습니다. 따라서 사용자가 코드에서 "다음"을 누르는 것을 듣고 자동으로 포커스를 재설정하여 사용자가 양식 필드를 계속 쉽게 채울 수 있도록 합니다.
구현의 접근성을 높이는 방법에 대한 자세한 내용은 접근성 개발자 가이드를 확인하세요.
기술직이 아니면 어떻게 합니까?
슈퍼 기술에 정통하지 않습니까? 괜찮아요! 접근 가능한 웹 존재가 있는 조직과 그렇지 않은 조직의 차이는 종종 건전한 옹호 활동으로 귀결됩니다. 접근성에 대한 훌륭한 옹호자가 되는 것은 조직 내에서 발전을 주도하고 변화를 고무하는 가장 효과적인 방법입니다.
다음은 전문 지식이나 기술이 필요하지 않은 비영리 단체 내에서 옹호자가 될 수 있는 몇 가지 방법입니다.
- 팀을 교육하십시오 . 접근성 지식의 기반을 구축하면 팀이 접근성의 우선 순위를 지정하고 문제를 식별하며 솔루션을 수행할 수 있습니다. 온라인 과정을 완료하기 위해 시간을 할애하거나 전문가와 함께 현장 교육을 예약하는 등 학습에 필요한 리소스에 팀을 연결할 수 있습니다.
- 지속적인 토론을 장려하십시오 . 대부분의 경우 귀하의 사이트에 대한 접근성은 지속적인 프로세스가 될 것입니다. 분기당 한 번과 같이 정해진 일정에 따라 접근성 감사를 예약하여 일을 순조롭게 유지하는 데 도움이 됩니다.
- 프로세스를 생성합니다. 사이트에 예정된 변경 사항이나 추가 사항에 대해 논의할 때마다 빠른 접근성 검사를 수행하는 것이 중요합니다. 이렇게 하면 조직에서 가능한 수정에 많은 시간을 절약할 수 있고 접근성을 최우선 과제로 만드는 데 팀이 참여하는 데 도움이 됩니다.
- 접근성을 문화의 일부로 만드십시오. 귀하의 팀 구성원은 웹사이트의 접근성이 권장되고 우선 순위가 높다는 점을 분명히 알면 웹사이트의 접근성을 유지하고 발전시키는 데 참여할 가능성이 훨씬 더 높아집니다. 결국 접근성 사고방식은 팀의 워크플로 및 아이디어 프로세스의 자연스러운 일부가 될 것입니다.
더 알고 싶으십니까?
이 문서는 접근성에 대한 간략한 개요이지만 두려워하지 마십시오! 학습을 계속하는 데 사용할 수 있는 정보와 리소스가 많이 있습니다. 우리는 아래에 우리의 즐겨 찾기 중 일부를 나열했습니다.
- 웹 콘텐츠 접근성 지침: 웹의 접근성 표준에 대한 기본 정보 소스입니다.
- Udacity 접근성 과정: Google에서 제공하는 웹 접근성에 대한 견고한(무료) 과정입니다.
- A11y 프로젝트: 웹 접근성에 대한 학습을 위한 커뮤니티 소스 리소스 모음입니다.
- 접근성 개발자 가이드: 액세스 가능한 웹사이트 개발을 위한 종합 온라인 가이드입니다.
- WAVE: 웹사이트 주소를 연결하고 WCAG 위반 목록을 볼 수 있는 웹 접근성 평가 도구입니다.
- NoCoffee: 다양한 유형의 시각 장애 필터를 사용하여 브라우저에서 콘텐츠를 볼 수 있는 편리한 Chrome 플러그인입니다.
- 대비 검사기: 색상이 WCAG 대비 지침을 통과하는지 여부를 확인하기 위한 사용하기 쉬운 리소스입니다.
비영리단체가 세상에 긍정적인 영향을 미치기 위해 노력하는 것과 마찬가지로 접근성은 웹을 보다 포괄적인 장소로 만드는 데 도움이 됩니다. 비영리단체의 웹 접근성을 개선하면 기존 및 미래의 후원자, 수혜자, 팀원 모두에게 보다 긍정적이고 공감할 수 있는 환경을 제공할 수 있습니다.
이것은 Jenny Bormacoff가 작성한 게스트 게시물입니다. Jenny는 Classy의 소프트웨어 엔지니어이며 하우스 음악 듣기, 디지털 아트 만들기, 사회적 형평성에 대해 배우고 그녀의 개 Indy와 어울리는 것을 좋아합니다.

데이터 기반 기금 마련을 위한 빠른 시작 가이드
