UI 구성 요소로 표준 Magento 2 그리드 업그레이드(2부)
게시 됨: 2016-10-18이전 기사에서 기본 조건과 이를 사용하여 작업할 수 있는 인터페이스를 사용하여 모듈을 만드는 방법을 설명했습니다. 생성 과정에서 표준 Magento 블록을 사용했습니다. 그러나 Magento 2는 훨씬 더 많은 작업을 수행할 수 있습니다.
UI 구성 요소의 도움으로 인터페이스를 개선할 수 있는 가능성에 대해 이야기하고 있습니다. 이러한 구성 요소는 Magento/UI 모듈과 함께 추가됩니다.
*이러한 구성 요소는 v.2.0에서 찾을 수 있지만 2.1 버전을 사용하는 것이 좋습니다.
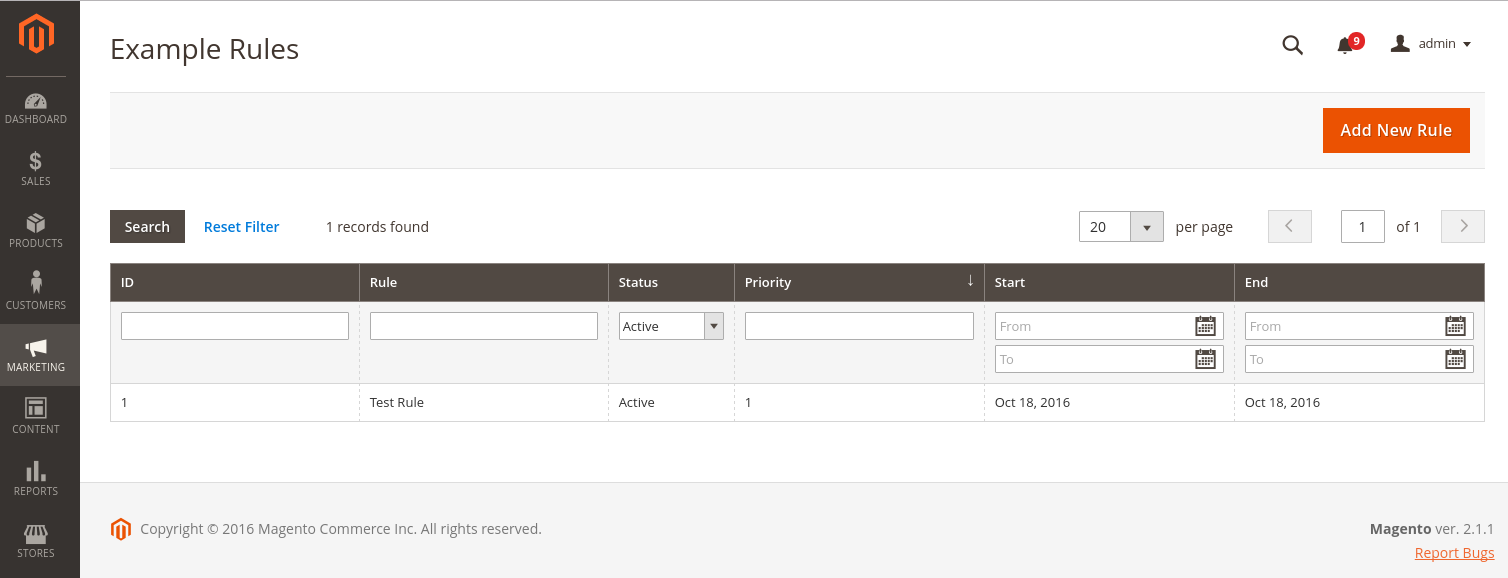
이 기사에서는 표준 그리드(레이아웃: app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml에 있음 )를 다시 만들고 UI 구성 요소로 보강하는 방법을 배웁니다.
그냥 비교하십시오. 이것은 오래된 그리드입니다.

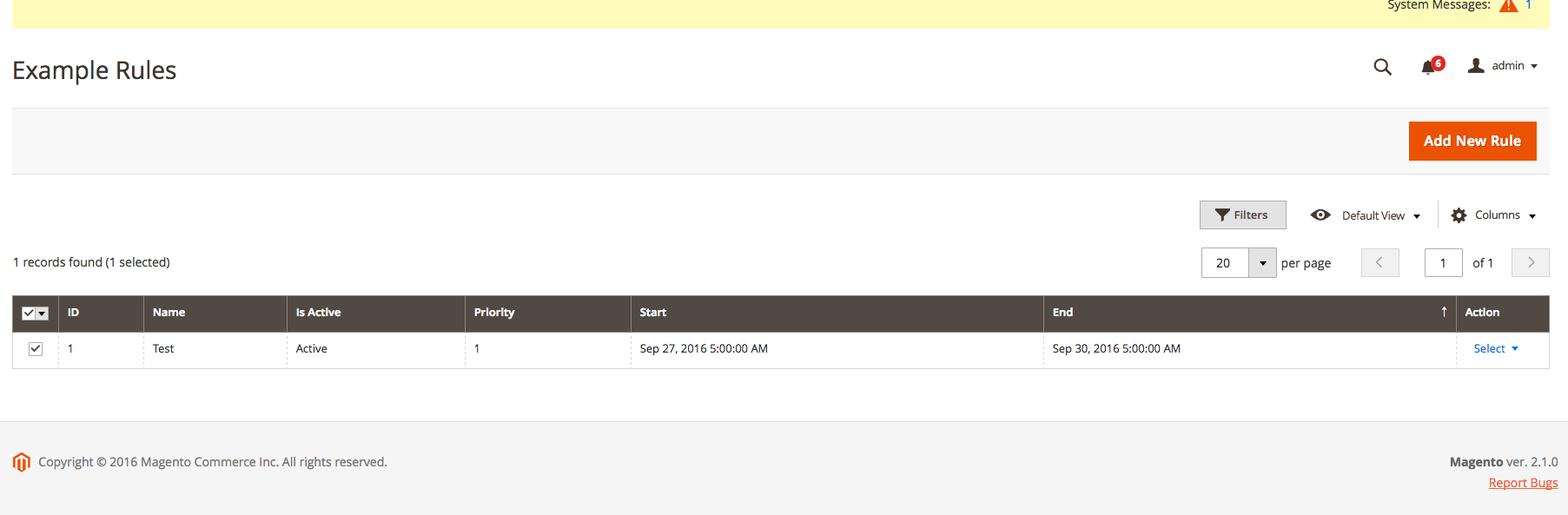
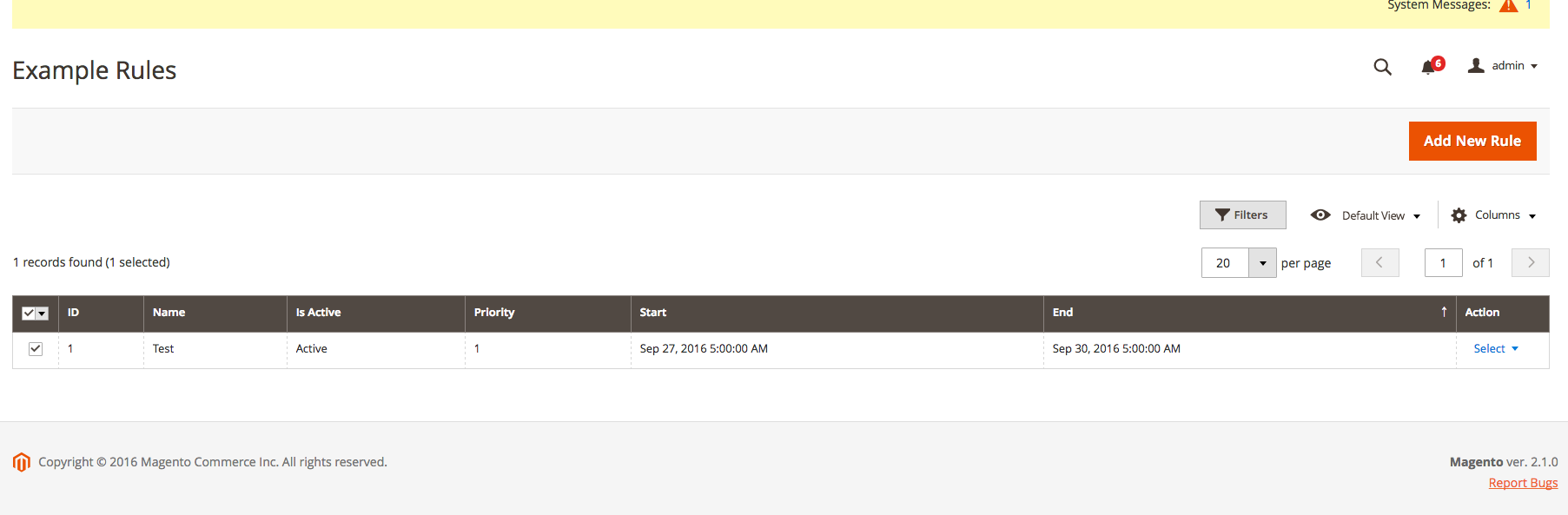
UX 구성 요소로 만든 새로운 것:

보시다시피, 업그레이드된 그리드는 훨씬 더 사용자 친화적이며 시간을 절약하고 확장하기 쉽고 많은 추가 기능(예: 현재 그리드 상태를 저장할 수 있는 책갈피)이 있고 스마트 필터를 설정할 수 있습니다.
시작하겠습니다.
먼저 모듈에서 몇 가지를 변경해야 합니다. 그 방법은 다음과 같습니다.
1) 필요한 구성 요소를 선언하는 새 파일을 만듭니다.
> 앱/코드/공급업체/규칙/etc/di.xml
<?xml 버전="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<인수>
<argument name="collection" xsi:type="object" shared="false">Vendor\Rules\Model\ResourceModel\Rule\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</인수>
</가상 유형>
<virtualType name="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<인수>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</인수>
</인수>
</가상 유형>
<유형 이름="Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection">
<인수>
<argument name="mainTable" xsi:type="string">vendor_rules</argument>
<argument name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argument name="eventObject" xsi:type="string">rule_grid_collection</argument>
<argument name="resourceModel" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule</argument>
</인수>
</유형>
<유형 이름="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<인수>
<argument name="collections" xsi:type="array">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection</item>
</인수>
</인수>
</유형>
</구성>
VendorRulesRuleGridDataProvide — 이 가상 유형은 규칙의 UI 그리드에 대한 데이터를 제공합니다. VendorRulesRuleGridFilterPool 은 차례로 기존 필터를 추가/수정할 수 있는 필터링 기능을 추가합니다.
이 특정 컬렉션에서 그리드가 제대로 작동하도록 하려면 사용 가능한 모든 컬렉션 목록에 추가해야 합니다. 그렇게 하려면 Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection 컬렉션 값 기반 클래스가 있는 vendor_rules_rule_listing_data_source 를 Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory 컬렉션에 추가합니다.
2) UI Grid의 경우 `Magento\Framework\Api\Search\SearchResultInterface` 인터페이스를 나타내는 별도의 컬렉션이 필요합니다.
여기에는 그리드 및 필터로 작업할 수 있는 표준 방법이 포함되어 있습니다. 컬렉션별 검색 작동 방식을 변경하여 이 클래스를 개인 요구에 맞게 사용자 지정할 수 있습니다.
> 앱/코드/벤더/규칙/모델/리소스모델/규칙/그리드/컬렉션.php
<?php
네임스페이스 Vendor\Rules\Model\ResourceModel\Rule\Grid;
Vendor\Rules\Model\ResourceModel\Rule\Collection을 RuleCollection으로 사용하십시오.
Magento\Framework\Api\Search\SearchResultInterface를 사용하십시오.
Magento\Framework\Api\SearchCriteriaInterface 사용;
Magento\Framework\Data\Collection\Db\FetchStrategyInterface를 사용하십시오.
Magento\Framework\Data\Collection\EntityFactory를 사용하십시오.
Magento\Framework\Event\ManagerInterface를 사용하십시오.
Magento\Framework\Model\ResourceModel\Db\AbstractDb 사용;
Psr\Log\LoggerInterface를 사용하십시오.
클래스 컬렉션은 RuleCollection을 확장하여 SearchResultInterface를 구현합니다.
{
/**
* 집계
*
* @var \Magento\Framework\Search\AggregationInterface
*/
보호된 $aggregation;
/**
* 생성자
*
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param \Magento\Framework\Event\ManagerInterface $eventManager
* @param $mainTable
* @param $eventPrefix
* @param $eventObject
* @param $resourceModel
* @param $모델
* @param $연결
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource
*/
공개 함수 __construct(
엔티티팩토리 $entityFactory,
로거 인터페이스 $ 로거,
FetchStrategyInterface $fetchStrategy,
Manager인터페이스 $eventManager,
$main테이블,
$ 이벤트 접두사,
$ 이벤트 개체,
$ 리소스 모델,
$model = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$ 연결 = null,
AbstractDb $resource = null
) {
부모::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
$this->_eventPrefix = $eventPrefix;
$this->_eventObject = $eventObject;
$this->_init($model, $resourceModel);
$this->setMainTable($mainTable);
}
/**
* @return \Magento\Framework\Search\AggregationInterface
*/
공개 함수 getAggregations()
{
$this->aggregation을 반환합니다.
}
/**
* @param \Magento\Framework\Search\AggregationInterface $aggregations
* @return $this
*/
공개 함수 setAggregations($aggregations)
{
$this->aggregations = $aggregations;
}
/**
* 수집을 위한 모든 ID 검색
* EAV 컬렉션과의 하위 호환성
*
* @param int $limit
* @param int $offset
* @return 배열
*/
공개 함수 getAllIds($limit = null, $offset = null)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* 검색 기준을 가져옵니다.
*
* @return \Magento\Framework\Api\SearchCriteriaInterface|null
*/
공개 함수 getSearchCriteria()
{
널 반환;
}
/**
* 검색 기준을 설정합니다.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
공개 함수 setSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
$ this를 반환합니다.
}
/**
* 총 카운트를 가져옵니다.
*
* @반환 정수
*/
공개 함수 getTotalCount()
{
$this->getSize() 반환;
}
/**
* 총 개수를 설정합니다.
*
* @param int $totalCount
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
공개 함수 setTotalCount($totalCount)
{
$ this를 반환합니다.
}
/**
* 항목 목록을 설정합니다.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $items
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
공개 함수 setItems(배열 $items = null)
{
$ this를 반환합니다.
}
}
?>3) 아래에 설명된 대로 기본 컬렉션을 수정합니다(사용자 지정 컬렉션이 상속되기 때문에 중요합니다). 다음과 같이 변경해야 합니다.
> 앱/코드/Vendor/Rules/Model/ResourceModel/Rule/Collection.php
<?php
네임스페이스 공급업체\Rules\Model\ResourceModel\Rule;
클래스 컬렉션은 \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection을 확장합니다.
{
/**
* 자원 모델 설정 및 필드 매핑 결정
*
* @반환 무효
*/
보호된 함수 _construct()
{
$this->_init('Vendor\Rules\Model\Rule', 'Vendor\Rules\Model\ResourceModel\Rule');
}
/**
* 지정된 날짜별로 컬렉션을 필터링합니다.
* 활성 규칙으로만 컬렉션을 필터링합니다.
*
* @param 문자열|null $now
* @use $this->addStoreGroupDateFilter()
* @return $this
*/
공개 함수 setValidationFilter($now = null)
{
if (!$this->getFlag('validation_filter')) {
$this->addDateFilter($now);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('validation_filter', true);
}
$ this를 반환합니다.
}
/**
* 시작 날짜 또는 종료 날짜 필터
*
* @param $지금
* @return $this
*/
공개 함수 addDateFilter($now)
{
$this->getSelect()->어디서(
'from_date가 null이거나 from_date <= ?',
$지금
)->어디(
'to_date가 null이거나 to_date >= ?',
$지금
);
$ this를 반환합니다.
}
}
?>
4) 다음으로 그리드 레이아웃에서 이전 마크업을 제거하고 거기에 UI 목록을 추가합니다.
> 앱/코드/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml
<?xml 버전="1.0"?>
<페이지 xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<본체>
<참조블록 이름="메뉴">
<액티브 메소드="setActive">
<argument name="itemId" xsi:type="string">Vendor_Rules::vendor_rules</argument>
</액션>
</referenceBlock>
<참조블록 이름="페이지.제목">
<액션 메소드="setTitleClass">
<argument name="class" xsi:type="string">복합체</argument>
</액션>
</referenceBlock>
<참조컨테이너 이름="내용">
<uiComponent name="vendor_rules_rule_listing"/>
</reference컨테이너>
</바디>
</페이지>기본적으로 언급된 ` vendor_rules_rule_listing` 을 페이지 콘텐츠(주 작업)에 추가하고 제품 메뉴의 상태를 '활성'으로 변경하고 제목 클래스를 설정하기만 하면 됩니다.
5) 다음 단계에서는 여기에 배치될 UI 목록을 만듭니다.
> 앱/코드/Vendor/Rules/view/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?xml 버전="1.0"?>
<listing xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<인수 이름="데이터" xsi:type="배열">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</항목>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<항목 이름="버튼" xsi:type="배열">
<항목 이름="추가" xsi:type="배열">
<item name="name" xsi:type="string">추가</item>
<item name="label" xsi:type="string" translate="true">새 규칙 추가</item>
<item name="class" xsi:type="string">기본</item>
<item name="url" xsi:type="string">*/*/newaction</item>
</항목>
</항목>
</인수>
<dataSource name="vendor_rules_rule_listing_data_source">
<인수 이름="dataProvider" xsi:type="구성 가능한 개체">
<argument name="class" xsi:type="string">VendorRulesRuleGridDataProvider</argument>
<argument name="name" xsi:type="string">vendor_rules_rule_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">규칙 ID</argument>
<argument name="requestFieldName" xsi:type="string">규칙 ID</argument>
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="update_url" xsi:type="url" 경로="mui/index/render"/>
</항목>
</인수>
</인수>
<인수 이름="데이터" xsi:type="배열">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</항목>
</인수>
</데이터 소스>
<컨테이너 이름="listing_top">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="template" xsi:type="string">UI/그리드/도구 모음</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/도구 모음</item>
</항목>
</인수>
<책갈피 이름="책갈피">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="storageConfig" xsi:type="array">
<item name="namespace" xsi:type="string">vendor_rules_rule_listing</item>
</항목>
</항목>
</인수>
</북마크>
<구성 요소 이름="columns_controls">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</항목>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</항목>
</인수>
</구성요소>
<filters name="listing_filters">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</항목>
<항목 이름="템플릿" xsi:type="배열">
<item name="filters" xsi:type="array">
<항목 이름="선택" xsi:type="배열">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</항목>
</항목>
</항목>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index }:표시</item>
</항목>
</항목>
</항목>
<item name="관찰자" xsi:type="array">
<item name="column" xsi:type="string">열</item>
</항목>
</인수>
</필터>
<페이징 이름="listing_paging">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</항목>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</항목>
</인수>
</페이징>
</컨테이너>
<열 이름="vendor_rules_rule_columns">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">현재</item>
</항목>
</항목>
</인수>
<selectionsColumn name="ids">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="resizeEnabled" xsi:type="boolean">거짓</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">규칙 ID</item>
</항목>
</인수>
</selectionsColumn>
<열 이름="rule_id">
<인수 이름="데이터" xsi:type="배열">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</항목>
<항목 이름="구성" xsi:type="배열">
<item name="filter" xsi:type="string">텍스트 범위</item>
<item name="dataType" xsi:type="string">텍스트</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="align" xsi:type="string">왼쪽</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sortOrder" xsi:type="number">1</item>
</항목>
</인수>
</열>
<열 이름="이름">
<인수 이름="데이터" xsi:type="배열">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</항목>
<항목 이름="구성" xsi:type="배열">
<item name="filter" xsi:type="string">텍스트</item>
<item name="dataType" xsi:type="string">텍스트</item>
<item name="align" xsi:type="string">왼쪽</item>
<item name="label" xsi:type="string" translate="true">이름</item>
</항목>
</인수>
</열>
<열 이름="is_active">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="옵션" xsi:type="배열">
<항목 이름="활성" xsi:type="배열">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">활성</item>
</항목>
<항목 이름="비활성" xsi:type="배열">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">비활성</item>
</항목>
</항목>
<항목 이름="구성" xsi:type="배열">
<item name="filter" xsi:type="string">선택</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<item name="editor" xsi:type="string">선택</item>
<item name="dataType" xsi:type="string">선택</item>
<item name="label" xsi:type="string" translate="true">활성 상태</item>
<item name="sortOrder" xsi:type="number">65</item>
</항목>
</인수>
</열>
<열 이름="sort_order">
<인수 이름="데이터" xsi:type="배열">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</항목>
<항목 이름="구성" xsi:type="배열">
<item name="filter" xsi:type="string">텍스트</item>
<item name="dataType" xsi:type="string">숫자</item>
<item name="align" xsi:type="string">왼쪽</item>
<item name="label" xsi:type="string" translate="true">우선순위</item>
</항목>
</인수>
</열>
<column name="from_date" class="Magento\Ui\Component\Listing\Columns\Date">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">날짜 범위</item>
<item name="dataType" xsi:type="string">날짜</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">시작</item>
</항목>
</인수>
</열>
<column name="to_date" class="Magento\Ui\Component\Listing\Columns\Date">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">날짜 범위</item>
<item name="dataType" xsi:type="string">날짜</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">종료</item>
</항목>
</인수>
</열>
<actionsColumn name="actions" class="Vendor\Rules\Ui\Component\Listing\Column\RuleActions">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="indexField" xsi:type="string">규칙 ID</item>
<item name="urlEntityParamName" xsi:type="string">규칙 ID</item>
<item name="sortOrder" xsi:type="number">70</item>
</항목>
</인수>
</actionsColumn>
</열>
<컨테이너 이름="끈적끈적">
<인수 이름="데이터" xsi:type="배열">
<항목 이름="구성" xsi:type="배열">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</항목>
</인수>
</컨테이너>
</목록>
목록 ` dataSource` 에는 ` dataProvider` 에 대한 링크가 포함되어 있습니다. 이는 ` di.xml` 에서 생성한 유형입니다. 그리드에 필요한 입력 데이터를 포함합니다.

여기에서 키 필드를 정의해야 합니다. 이 경우에는 ` rule_id `입니다.
또한 사용자 정의 버튼을 추가할 수도 있습니다. '버튼' 섹션에서 설명하면 됩니다. 이 예에서는 주소가 ` */*/newaction `인 표준 '추가' 버튼을 추가했습니다(경로의 *는 현재 의미에 해당합니다).
` container name="listing_top" `에는 필터, 페이지 매김 등의 추가 목록 구성 요소가 포함되어 있습니다. 개인 요구 사항에 따라 변경할 수 있습니다.
` columns name="vendor_rules_rule_columns" ` 기본 그리드와 거의 동일한 열을 포함합니다. 유일한 의미 있는 차이점은 편집 및 삭제 작업 세트를 도입하는 새로운 ` actionsColumn ` 열입니다. 필요한 경우 이러한 작업을 확장할 수도 있습니다.
눈치채셨겠지만 이 열에는 새 클래스가 있습니다. 생성 방법을 알아보겠습니다.
> 앱/코드/Vendor/Rules/Ui/Component/Listing/Column/RuleActions.php
<?php
네임스페이스 Vendor\Rules\Ui\Component\Listing\Column;
RuleActions 클래스는 \Magento\Ui\Component\Listing\Columns\Column을 확장합니다.
{
/**
* 편집할 URL 경로
*
* @var 문자열
*/
const URL_PATH_EDIT = 'vendor_rules/example_rule/edit';
/**
* 삭제할 URL 경로
*
* @var 문자열
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete';
/**
* URL 빌더
*
* @var \Magento\Framework\UrlInterface
*/
보호된 $urlBuilder;
/**
* 생성자
*
* @param \Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $context
* @param \Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param 배열 $components
* @param 배열 $data
*/
공개 함수 __construct(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $context,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
배열 $ 구성 요소 = [],
배열 $ 데이터 = []
) {
$this->urlBuilder = $urlBuilder;
부모::__construct($context, $uiComponentFactory, $components, $data);
}
/**
* 데이터 소스 준비
*
* @param 배열 $dataSource
* @return 배열
*/
공개 함수 prepareDataSource(배열 $dataSource)
{
if (!isset($dataSource['data']['items'])) {
반환 $ 데이터 소스;
}
foreach ($dataSource['data']['items'] as &$item) {
if (!isset($item['rule_id'])) {
계속하다;
}
$item[$this->getData('이름')] = [
'편집' => [
'href' => $this->urlBuilder->getUrl(
정적::URL_PATH_EDIT,
[
'id' => $item['rule_id'],
]
),
'레이블' => __('편집'),
],
'삭제' => [
'href' => $this->urlBuilder->getUrl(
정적::URL_PATH_DELETE,
[
'id' => $item['rule_id'],
]
),
'레이블' => __('삭제'),
'확인' => [
'제목' => __('"${ $.$data.name } 삭제"'),
'message' => __('"${ $.$data.name }" 규칙을 삭제하시겠습니까?'),
],
],
];
}
반환 $ 데이터 소스;
}
}
?>이 클래스는 Grid에서 처리하는 작업을 담당합니다. 여기에서 전송된 매개변수의 URL 또는 이름을 변경할 수 있습니다. 우리의 경우 키는 rule_id입니다(값의 이해를 돕기 위해 'id'라는 이름으로 전송됨).
다음과 같이 보입니다.

모든 것을 올바른 방법으로 수행했다면 그리드는 다음과 같아야 합니다.

예제에서 볼 수 있듯이 기존 표준 그리드를 UI로 변환하는 것은 매우 쉽습니다. 표준 그리드 기능을 확장하는 것 외에도 Magento 2 기능의 이 부분으로 작업을 단순화할 수 있습니다.
추신 시리즈의 다음 기사에서 우리는 질량 추가 가능성에 대해 설명할 것입니다. 작업 및 추가 열입니다.
계속 지켜봐 주세요!
