2022년에 주목해야 할 주요 웹 디자인 트렌드 및 안티 트렌드
게시 됨: 2021-11-15콘텐츠
- 전자 상거래 비즈니스에서 웹 디자인은 무엇을 의미합니까?
- 웹 디자인의 어떤 측면이 전자 상거래 판매에 영향을 미칩니까?
- 훌륭한 웹 디자인을 위한 단계
- 목표 정의
- 범위 식별
- 플랫폼 선택
- 사이트맵/와이어프레임/목업/프로토타입 제작
- 2022년 웹 디자인 트렌드
- 2022년 최고의 새로운 웹 디자인 트렌드
- 계속되는 웹 디자인 트렌드
- 웹 디자인 안티 트렌드
- 웹 디자인의 영감을 주는 예
- 아디다스 - 칠레 20
- 가리키다
- 2°C 지구
- Dinarys의 전자 상거래 웹 디자인 연구 사례
- 프루 프루
- 부두 스시
- 2022년 웹 디자인의 눈부신 변화에 대비할 준비가 되셨습니까?
사용자는 매일 많은 웹사이트를 방문합니다. 그들의 관심을 끌기 위해서는 그들이 방문하는 웹사이트가 시각적으로 탁월해야 하는 것이 중요합니다. 디지털 경험과 사용자 기대치는 매일 바뀝니다. 일부 트렌드는 구식이 되고, 다른 트렌드는 더 강해지고, 새로운 트렌드가 나타납니다. 디자이너와 기업가는 최근 트렌드를 고려하고 군중에서 눈에 띄는 수단으로 디자인에 통합해야 합니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
비즈니스 웹사이트를 현대화할 방법을 찾고 계십니까? 방문자를 유치하고 고객으로 전환하는 데 도움이 되는 최신 웹 디자인 트렌드를 배우고 싶습니까? 이러한 추세의 관점에서 2022년은 우리에게 무엇을 준비하고 있습니까? 우리 전문가들은 이러한 트렌드 중 가장 현기증이 나는 트렌드를 선택했으며 이에 대해 알려줄 준비가 되어 있습니다!
전자 상거래 비즈니스에서 웹 디자인은 무엇을 의미합니까?
사용자의 첫인상 중 94%가 웹사이트 디자인과 관련되어 있다는 사실을 알고 계셨습니까? 이는 성공적인 디자인이 기업의 이미지에 긍정적인 영향을 미치고 전환에 직접적인 영향을 미친다는 것을 의미합니다. 왜 이런거야?
많은 권위 있는 사례 연구가 널리 이용 가능하기 때문에 우리는 국제 산업 조사 결과를 통해 이를 입증할 것입니다.
우선, 오랜 기간 동안 지속되어 온 McKinsey가 기업에서 디자인의 가치가 표현되는 방식과 위치를 식별하는 연구를 수행했습니다.
McKinsey는 5년 동안 300개의 서로 다른 회사를 조사한 후 다음과 같이 결론지었습니다. "디자인은 경쟁에서 눈에 띄고 궁극적으로 수익을 높이는 데 도움이 됩니다." 포괄적인 데이터 분석은 McKinsey가 조사한 회사에서 다양한 설계 접근 방식이 어떻게 강력한 재무 결과를 가져왔는지 정확히 보여주었습니다. 경영 컨설턴트는 이러한 접근 방식을 네 그룹으로 나누고 단일 지표를 작성하여 설계의 경제적 효과를 입증했습니다. MDI 값이 가장 높은 회사의 재무 결과가 지수 값이 낮은 회사의 결과를 크게 초과하는 것으로 나타났습니다.
웹 디자인의 어떤 측면이 전자 상거래 판매에 영향을 미칩니까?
연구에 따르면 매력적인 현대적인 디자인과 매출 성장 사이에는 강한 연관성이 있습니다. 물론 시각 디자인은 회사의 수입에 다양한 정도와 다양한 영역에 걸쳐 영향을 미칩니다. 그러나 활동의 유형과 비즈니스 규모에 관계없이 관계가 관찰됩니다.
이는 리소스가 방문자의 관심을 얻는 데 걸리는 시간을 반영하는 10초 규칙의 예에서 확인할 수 있습니다.
웹 디자인의 어떤 측면에 가장 주의를 기울여야 합니까?
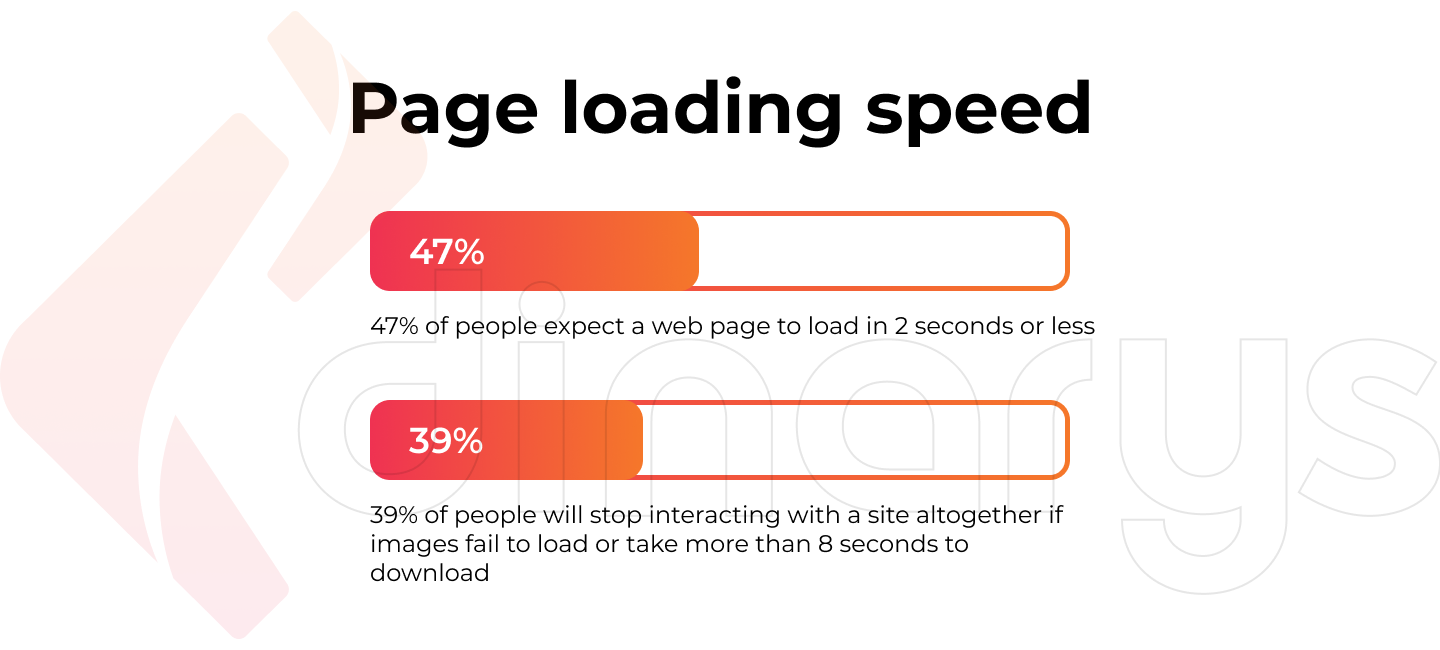
페이지 로딩 속도
많은 사용자가 웹사이트가 로드되는 속도에 따라 웹사이트에 대한 의견을 형성하며 결론을 내리는 데 0.5초밖에 걸리지 않습니다.
- 47%의 사람들은 웹 페이지가 2초 이내에 로드될 것으로 기대합니다.
- 39%의 사람들은 이미지가 로드되지 않거나 다운로드하는 데 8초 이상 걸리면 사이트와의 상호 작용을 완전히 중단합니다.
키 포인트
사용자는 나날이 발전하고 있습니다. 그들은 자신의 요구 사항이 즉시 충족되기를 원하며 대부분의 사이트가 빠르게 로드된다는 것을 알고 있습니다. 따라서 페이지가 너무 오래 걸리면 그대로 두고 검색 엔진에 나열된 다음 페이지로 넘어갑니다.

블로그에서도 읽어보십시오: 사이트 속도 테스트 도구 선택에 대한 팁
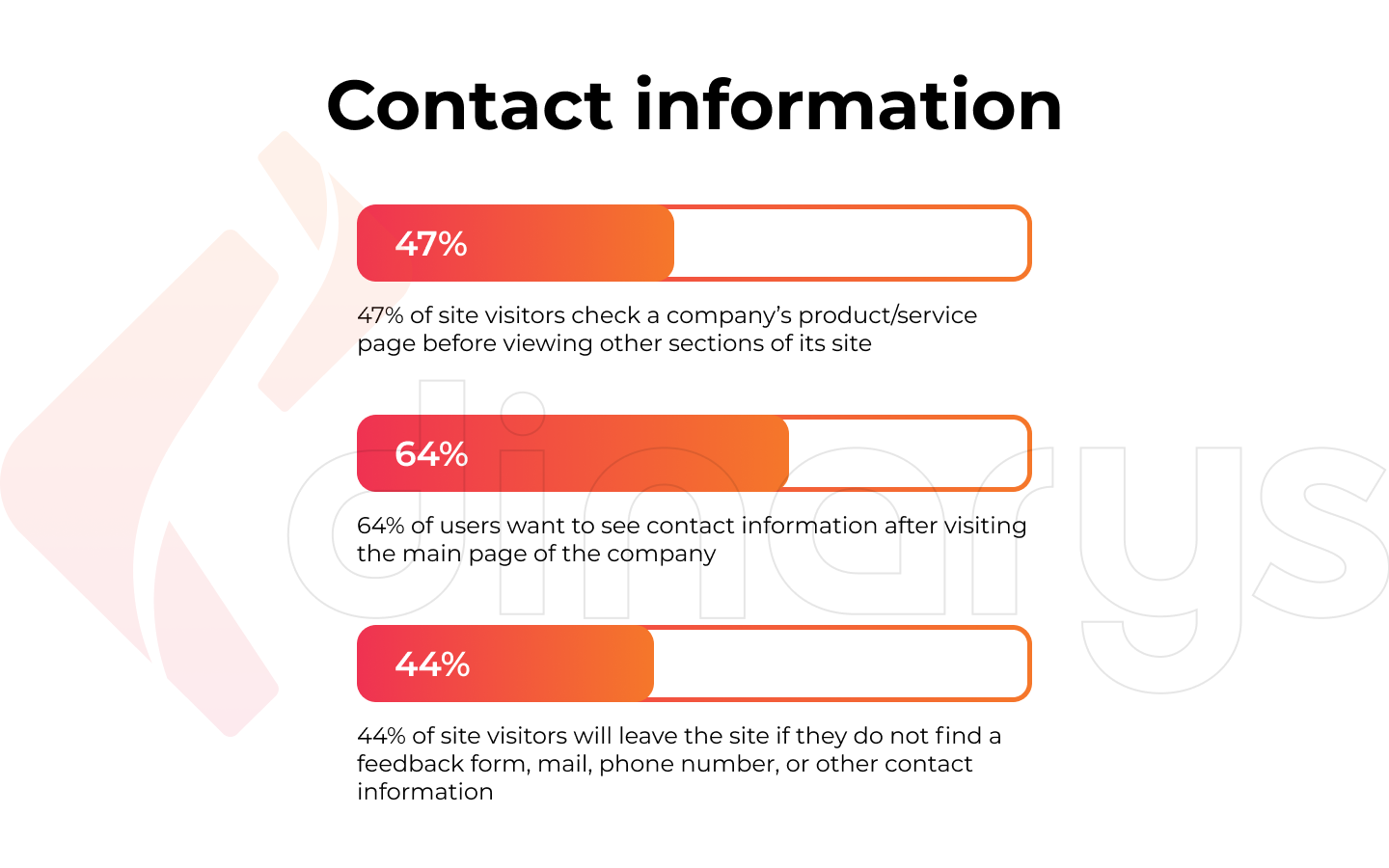
연락처 정보
사용자는 질문이나 문제가 있는 경우 회사에 문의할 수 있어야 합니다. 연락처 정보의 가용성은 이를 수행하는 데 가장 중요한 역할을 합니다.
- 사이트 방문자의 47%는 사이트의 다른 섹션을 보기 전에 회사의 제품/서비스 페이지를 확인합니다.
- 사용자의 64%는 회사의 홈페이지를 방문한 후 연락처 정보를 보고 싶어합니다.
- 사이트 방문자의 44%는 피드백 양식, 이메일 주소, 전화번호 또는 기타 연락처 정보를 찾지 못하면 사이트를 떠납니다.

키 포인트
귀하의 연락처 정보는 사용자에게 가장 중요합니다. 그들은 필요한 정보를 빠르고 쉽게 찾을 수 있기를 원합니다. 텍스트의 "연"을 사용하지 마십시오. 대신 단락이나 의미 블록으로 나눕니다. 시각적 액센트를 추가하고 목록, 따옴표, 표 또는 기타 서식 속성을 사용합니다. 콘텐츠를 작은 섹션으로 분리하고 각 섹션에 명확하게 레이블을 지정해야 합니다. 이렇게 하면 사용자가 브라우징 프로세스를 제어할 수 있고 시간을 크게 절약할 수 있습니다.
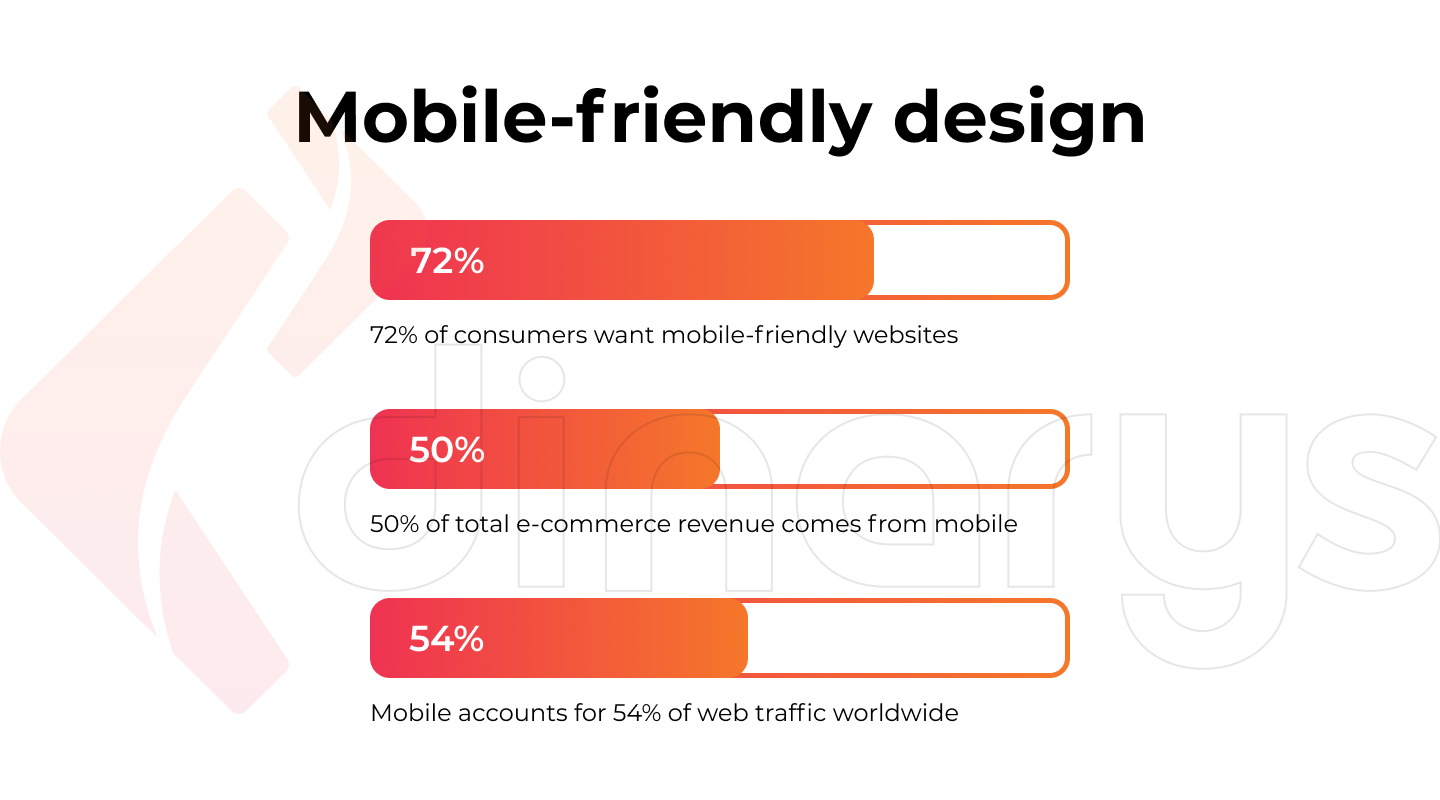
모바일 친화적인 디자인
태블릿과 모바일 사용자가 증가함에 따라 모바일 친화적인 디자인의 중요성도 커졌습니다. 방문자는 가장 편리한 콘텐츠와 빠른 탐색이 가능한 서비스를 선호합니다.
- 소비자의 72%는 모바일 친화적인 웹사이트를 원합니다.
- 전자상거래 수익의 50%가 모바일에서 나옵니다.
- 모바일은 전 세계 웹 트래픽의 54%를 차지합니다.
키 포인트
모바일 기술이 발전함에 따라 사용자는 점점 더 모바일 사이트와 상호 작용하고 있습니다. 랩톱/데스크톱에 대한 수요는 여전히 있지만 스마트폰은 빠르게 따라잡고 일부 부문에서 이를 능가하고 있습니다.

더 읽어보기: 반응형 웹 디자인 대 적응형 웹 디자인. 웹 사이트 유연성에 더 나은 것은 무엇입니까?
훌륭한 웹 디자인을 위한 단계
올바른 웹 디자인은 몇 가지 문제를 해결할 것입니다. 예를 들어 사람들이 귀하의 제품/서비스를 더 잘 이해하고 더 감정적인 연결을 만들고 상호 작용을 개선하는 데 도움이 됩니다. 그러나 웹 페이지 디자인의 성공 여부는 전적으로 색상, 글꼴 및 질감과 같은 요소를 결합하는 방법에 달려 있습니다. 따라서 이들 각각에 대해 명확하게 이해하는 것이 중요합니다. 다음은 Dinarys의 단계별 웹 디자인 흐름을 소개합니다.
목표 정의
웹 리소스 생성의 필수 요소는 웹 리소스를 개발하는 이유와 대상을 이해하는 것이 중요하기 때문에 목표를 정의하는 것입니다. 또한 웹 디자이너는 고객이 미래 회사의 웹 사이트에서 무엇을 기대하는지 이해해야 합니다.
사이트 계획을 작성하기 전에 다음 질문에 대한 답을 찾아야 합니다.
- 이 웹사이트의 목적은 무엇입니까?
- 어떤 내용이 게시됩니까?
- 청중과의 어떤 상호 작용 방식을 예상해야 합니까?
이러한 질문에 대한 답변을 명확하게 이해하면 웹 페이지의 구조와 모양을 디자인할 수 있습니다.
범위 식별
범위 찾기는 전체 웹사이트 제작 과정에서 가장 어려운 단계 중 하나입니다. 프로젝트의 작업 규모와 범위는 유동적일 수 있으며 웹사이트 생성 시 다양한 요인에 따라 변경될 수 있습니다.
작업 범위를 결정합니다.
- 프로젝트 타임라인
- 총 웹페이지 수
- 웹사이트에서 사용할 기능
이 정보는 문제 없이 웹사이트 목표를 달성하는 데 도움이 됩니다.
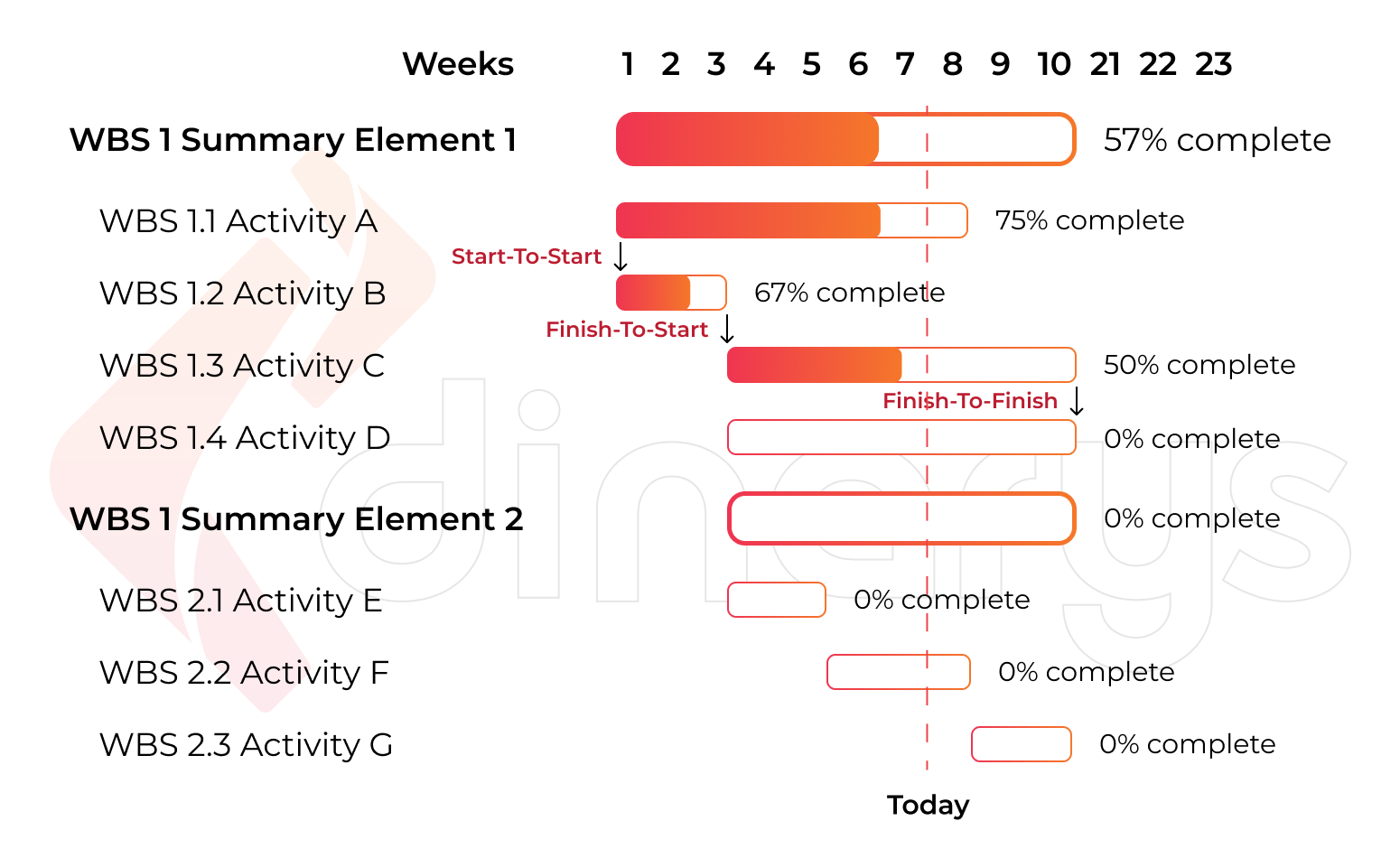
조언! 기한을 준수하고 프로젝트에 대한 현실적인 일정을 구상하려면 Gantt 차트를 사용하는 것이 좋습니다. 이것은 프로젝트의 계획과 일정을 설명하는 데 도움이 되는 도구입니다.

Gantt 다이어그램은 현실적인 프로젝트 일정을 자세히 설명하고 경계와 달성 가능한 일정을 설정하는 데 도움이 됩니다. 이것은 개발팀 뿐만 아니라 클라이언트 자신을 위한 참고 자료로 사용됩니다.
플랫폼 선택
양질의 웹사이트를 만드는 아이디어가 떠오르면 어떤 플랫폼을 선택해야 하는지에 대한 질문을 해야 합니다. 많은 CMS 종류가 있습니다. 전자 상거래 개발에 대한 광범위한 경험을 바탕으로 웹사이트 구축을 위한 최상의 옵션인 Magento 또는 Shopware를 추천할 수 있습니다.
Magento와 Shopware는 기업가가 e-비즈니스를 만들고 효과적으로 관리할 수 있도록 하는 강력하고 확장성이 뛰어난 소프트웨어 솔루션으로 유명합니다. 요컨대 Shopware는 작업하기가 더 쉽고 저렴하기 때문에 중소기업에 이상적입니다. 반면 마젠토는 금융투자를 두려워하지 않는 중소기업의 니즈에 더 적합하다.
이 주제를 더 자세히 이해하려면 다음을 읽어보십시오. Shopware 6 vs Magento 2: New Player가 선도적인 CMS를 무너뜨릴 수 있습니까?
사이트맵/와이어프레임/목업/프로토타입 제작
사이트맵 은 (잘 디자인된) 모든 웹사이트의 중추를 형성합니다. 웹 디자이너가 정보 아키텍처를 이해하고 다양한 페이지와 콘텐츠 요소 간의 관계를 설명하는 데 도움이 됩니다. 사이트맵 없이 웹사이트를 구축하는 것은 청사진 없이 집을 짓는 것과 같으며 성공할 가능성이 낮습니다.
사이트맵 이후의 다음 단계는 사이트에 대한 상세한 흑백 페이지 계획인 와이어프레임 을 만드는 것입니다. 여기에서는 버튼, 이미지 및 텍스트를 포함한 요소의 배열이 설명되어 있습니다. 사이트에서 기본적인 기능을 수행하지 않습니다. 오히려 어떤 콘텐츠를 찾을지 결정해야 합니다. 와이어프레임과 이에 대한 논의는 툴킷(TK)을 위한 준비 역할을 할 수 있습니다. 와이어프레임에는 최종 디자인 요소가 포함되어 있지 않지만 사이트가 궁극적으로 어떻게 보일지 안내합니다.
다음은 와이어프레임의 시각적 버전인 목업 입니다. 이를 통해 색상이 나타나고 이미지가 선택되고 타이포그래피가 고려되어 실제 웹 사이트의 매력적인 그림으로 진화합니다. 프로젝트의 스타일과 분위기를 만들려면 모형이 필요합니다. 시각적 세부 사항에 대해 생각하고 고객과 합의하십시오.
목업 후에 프로토타입 이 생성됩니다. 이것은 흑백이기도 한 와이어프레임의 대화식 버전입니다. 프로토타입의 경우 작동 방식에 대한 메모가 더 이상 필요하지 않습니다. 그것을 이해하려면 쿼리하려는 영역을 클릭하기만 하면 됩니다. 프로토타입은 블록과 버튼의 위치를 고객과 조정하고 사용성 테스트를 수행하는 데 사용됩니다. 또한 와이어프레임보다 프로토타입에 따라 TK를 작성하는 것이 더 편리합니다.
이러한 각 단계를 완료하면 개발 단계로 바로 이동할 수 있습니다.
- 레이아웃 및 프로그래밍: 당사 전문가가 원본 제품을 HTML 페이지로 번역하여 사이트의 레이아웃을 구현합니다. 이 절차를 통해 사이트는 이를 여는 모든 화면 확장 및 브라우저에 적응할 수 있습니다. 다음으로 웹사이트 프로그래밍은 레이아웃을 따라 웹 페이지를 만들고 개발된 프로젝트에 생명을 불어넣는 모든 단계의 결과를 결합합니다. 그러면 프로그래머가 마침내 시스템을 실행에 옮길 것입니다. 페이지의 모든 버튼이 클릭되고 링크가 활성화되며 사용자가 클릭하여 필요한 곳으로 이동할 수 있도록 합니다.
- 테스트: 웹사이트 개발의 모든 단계는 필수 테스트 대상입니다. 이것은 프로젝트가 얼마나 안정적이고 얼마나 잘 작동하는지 확인하기 위해 수행됩니다. 기능 테스트와 UI 테스트의 두 가지 유형의 디자인 테스트를 제공합니다. 이 단계에서 링크 손실, 탐색 위반 및 잘못된 텍스트를 포함하여 모든 부정확성과 오류가 감지되고 제거됩니다. 최종 테스트 및 모든 결함 제거 후 웹사이트는 서버로 전송되고 해당 주소 링크를 통해 액세스할 수 있습니다. 그러나 그 후에도 웹 페이지는 계속 테스트됩니다. 덕분에 우리 제품은 고품질이며 사용하기 쉽습니다.
2022년 웹 디자인 트렌드
전체 웹사이트의 성공 여부는 디자인 품질에 달려 있습니다. 따라서 어떤 도구가 사이트 구축에 유행이 되었고 이미 구식으로 간주되고 심지어는 반 경향이 된 도구를 이해하려면 일반적인 추세를 따르는 것이 중요합니다. 전자 상거래 웹 디자인 트렌드는 끊임없이 변화, 개선 및 현대화되고 있습니다. 2016-2017년에 유행하던 것이 이제는 속도를 늦추고 완전히 새로운 트렌드로 바뀌고 있습니다. 새 웹사이트가 실용적이고 웹사이트를 소유한 회사에 올바른 인상을 줄 수 있도록 이를 고려해야 합니다.
그렇다면 2022년에 이러한 트렌드 중 어떤 것이 중요해지고 있으며 어떤 트렌드를 잊어야 할까요?
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
2022년 최고의 새로운 웹 디자인 트렌드
시각적 및 기능적 웹사이트 디자인의 완전히 새로운 트렌드부터 시작하겠습니다. 이것은 향후 몇 년 동안 귀하의 웹사이트에 반드시 있어야 하는 혁신적인 목록입니다.
동적 콘텐츠
사용자는 2022년에 다음 단계의 개인화를 기대합니다. 이를 달성하려면 웹사이트에 동적 콘텐츠(반응형 콘텐츠라고도 함)를 추가해야 합니다. 이러한 방식으로 모든 콘텐츠는 인구 통계 데이터, 행동, 선호도 및 사용자 관심사에 따라 변경됩니다. 예를 들어 사람이 위치를 변경하고 워싱턴 DC에서 마드리드로 여행하는 경우 웹사이트에서 보는 콘텐츠가 달라집니다.
이 개인화 덕분에 흥미롭고 관련성 높은 콘텐츠를 사용자에게 전달할 수 있습니다. 다이내믹한 콘텐츠를 통해 고객에게 구매 프로세스의 다음 단계로 나아가도록 동기를 부여하는 경험을 정확하게 제공할 수도 있습니다.
데이터 시각화
사람들은 단어와 숫자보다 시각적 콘텐츠에 더 잘 반응합니다. 예를 들어, B2B 구매자의 95%는 더 짧고 더 많은 시각적 콘텐츠를 원한다고 말합니다. 우리 대부분은 통계 정보에 관심을 갖고 있지만 시각화할 수 없으면 통계 정보를 이해하지 못하는 경우가 많습니다. 물론 보여주는 것이 말하는 것보다 낫기 때문에 가장 효과적인 해결책은 보여주고 말할 수 있는 경우일 것입니다.
데이터 시각화는 차트와 그래프에 관한 것만이 아닙니다. 사용자의 필수 정보에 따라 데이터 소스를 선택하여 매혹적인 시각화된 스토리 형식으로 제시할 수 있습니다.
음성 인터페이스
전 세계 음성 기술 시장은 매년 17.2%씩 성장하고 있으며 2025년에는 거의 270억 달러에 이를 것입니다. 이는 점점 더 많은 사람들이 Google이나 기타 검색 엔진에 검색어를 수동으로 입력하는 대신 인터넷에서 정보를 찾기 위해 음성 비서를 사용하고 있음을 의미합니다. 지난 2년 간 보이스 타이핑이 트렌드가 되면서 웹사이트에 음성 인터페이스를 도입하는 것이 필수가 되었습니다. 또한, 대화형 기술은 클라이언트와 비즈니스 간의 커뮤니케이션에 점점 더 많이 사용되도록 진화할 것입니다.

다크 모드
Twitter는 이 트렌드를 디자인에 도입한 최초의 소셜 네트워크였으며 거의 모든 동료가 다크 모드 트레인을 타기로 결정했으며 iOS에 다크 모드를 통합한 Apple이 그 뒤를이었습니다. 따라서 우리는 다크 모드가 더 많은 회사가 웹사이트에 수용해야 하는 웹 트렌드라는 결론을 내릴 수 있습니다.
더 읽어보기: 2021-2025년 B2B 전자상거래 동향.
계속되는 웹 디자인 트렌드
새로운 트렌드는 항상 나타납니다. 하지만 웹 디자인에 깊숙이 뿌리를 두고 있고 몇 년 동안 변하지 않은 트렌드는 어떻습니까? 다음은 오랫동안 사용되어 왔으며 곧 사라지지 않을 웹 디자인 트렌드입니다.

리드 생성 양식
이메일 목록은 가장 중요한 비즈니스 자산 중 하나입니다. 2022년의 성공적인 웹사이트에는 고객 목록을 확장할 수 있도록 잘 생각한 리드 생성 양식이 필요합니다.
사용자가 양식을 작성하여 제출하도록 하려면 양식을 단순하게 유지하십시오. 클라이언트에 대한 최소한의 정보를 요청하십시오. 이름과 이메일 주소로 충분합니다. 일부 경우에만 나이, 성별 또는 기타 특정 정보가 필요합니다. 가장 중요한 것은 요청된 정보를 과용하지 않는 것입니다.
챗봇
특히 전자 상거래 비즈니스를 운영하는 경우 웹 사이트용 챗봇을 사용하는 것이 필수적입니다. 한 연구에 따르면 68%의 소비자가 빠른 답변을 제공하기 때문에 챗봇을 좋아합니다. 그것들은 꽤 오랫동안 웹 디자인 트렌드였으며 곧 어디에도 가지 않을 것입니다. 그러나 경쟁력을 유지하려면 챗봇을 더 "살아있게" 만들어야 합니다. 보다 개인화된 대화를 위해 AI 기반 챗봇을 연결해 보세요.
읽기를 고려하십시오: 전자 상거래 챗봇. 온라인 상점에 왜 필요한가요?
가상 현실
물론 가상현실(VR)이 새로운 웹 디자인 트렌드는 아니지만, 그 중요성은 어느 정도 커지고 있다. VR 붐은 2017년에 시작되어 2022년 이후에도 계속될 것입니다. 이러한 추세는 부인할 수 없는 사용자 경험의 가속기입니다. 청중과 더 안정적으로 연결하는 데 사용할 수 있는 강력한 정서적 상호 작용을 만듭니다. VR을 사용하여 웹사이트의 배경 또는 기본 메뉴 요소를 이동하는 것은 여전히 관련성이 있으며 풍미를 더합니다.
미니멀리즘
2017년부터 개발자들은 세부 사항이 과부하되지 않은 평면적이고 기능적인 인터페이스를 적극적으로 만들었습니다. 경량 웹사이트는 항상 청중을 끌어들이고 앞으로도 오랫동안 트렌드를 유지할 것입니다. 불필요한 요소가 없는 리소스는 항상 사용자 사이에서 높은 수준의 충성도를 끌어냅니다. 그 이유는 심리적인 것입니다. 디자인이 더 명확하고 직관적일수록 사용자가 정신적 활동을 할 수 있는 공간이 많아져 제품이나 서비스를 탐색하려는 욕구가 더 커집니다.
3D 인터랙티브
3D는 오랫동안 다양한 웹사이트에서 사용되어 왔으며 큰 관심을 받고 있습니다. 3차원 그래픽을 사용하면 사이트를 세련되고 흥미진진하게 만들 수 있으며 사용자는 이미지를 더 잘 보고 싶어할 것입니다. 이는 그들이 귀하의 리소스에 더 많은 시간을 할애하여 궁극적으로 검색 결과에서의 위치를 향상시킬 것임을 의미합니다.
귀하의 사이트에서 트렌드 및 인기 있는 소개 주제에 대해 자세히 알아보려면 전자 상거래 UX 디자인 팁 및 모범 사례를 읽는 것이 좋습니다.
웹 디자인 안티 트렌드
패션 트렌드는 빛의 속도로 디지털 세계에 침투하고 있습니다. 그러나 불행하게도 전파 메커니즘은 도미노 원리와 약간 비슷합니다. 한 조각이 떨어지면 나머지는 따라옵니다. 웹 디자인에서도 상황은 비슷합니다.
문제는 모든 패션 트렌드가 우수한 사용자 경험을 제공하는 것은 아니라는 점입니다. 기업은 단순히 현재 수요가 있다는 이유로 무모하게 트렌드를 쫓고 제품을 그에 따라 조정할 수 없습니다. 모든 결정 뒤에는 깊은 분석이 있어야 합니다. 이제는 시대에 뒤떨어지고 미래에 반 경향으로 간주될 것에 대해 이야기할 때입니다. 다음은 웹 디자인에서 피해야 할 사항의 목록입니다.
네오모피즘
네오모피즘은 스큐어모피즘과 플랫 스타일의 요소를 결합하여 가장 논란이 많은 디자인 트렌드 중 하나입니다. 그 결과 실제 세계의 측면과 유사하지만 여전히 약간 다르게 보이는 인터페이스가 생성됩니다. 2019년에는 웹 디자인에서 네오모피즘을 사용하려는 열의가 있었습니다. 그러나 디자이너의 아이디어를 소프트웨어로 변환하는 비용이 많이 들어 비실용적인 스타일로 판명되었습니다. 또한, 비정질 디자인의 미묘한 음영은 사용자에게 친숙하지 않게 만듭니다.
웹 디자인에서 네오모피즘을 피해야 하는 이유는 다음과 같습니다.
- 낮은 기능.
- 밝은 햇빛에 부적합.
- 복잡한 프로그래밍 구현.

추가 밝기 및 대비
밝은 색상은 우리의 두뇌에 외칩니다. “주의! 위험해!" 게다가 밝은 색상은 정보가 많지 않아도 사이트의 정보를 산만하게 합니다. 색상을 비롯한 자연스러움은 패션에 있습니다. 액센트는 대비를 사용하되 화려하지 않은 음영을 사용하여 설정해야 합니다.
밝은 색상 사용을 피해야 하는 이유:
- 시각적 혼란
- 눈의 피로 증가
- 향상된 위험 및 불안
무한 스크롤
끝없는 스크롤은 연락처, 소셜 네트워크 링크 및 주소와 같은 중요한 정보가 배치될 수 있는 사이트의 "지하실"을 볼 수 없도록 하여 방문자를 귀찮게 합니다.
의심할 여지 없이 스크롤링에는 이점이 있지만 홈 페이지에서는 스크롤 없이 스크롤을 해야 하며 콘텐츠 섹션(예: 블로그)에만 남겨둡니다.
스크롤링은 행동을 취하려는 방문자의 방향을 흐리게 하는 짜증나는 요소입니다. 웹을 검색할 때 사용자는 예를 들어 제품을 구매하거나 사이트 소유자에게 연락할 의도로 정신적으로 "북마크"를 만듭니다. 그러나 끝없는 스크롤로는 이미 본 정보로 빠르게 돌아갈 수 없습니다.
끝없는 스크롤을 피해야 하는 이유는 다음과 같습니다.
- 성능이 저하되었습니다.
- 쓸모없는 바닥글.
- 문제가 있는 책갈피 및 반환.
시차
패럴랙스 스크롤링 현상은 약 4년 전 패셔너블한 디자인 기법으로 등장했습니다. 방법의 본질은 기본입니다. 시차 스크롤을 사용하면 콘텐츠의 다른 레이어가 스크롤할 때 다른 속도로 이동합니다. 때로는 사이트에 대한 트래픽을 늘리는 데 도움이 될 수 있지만 그 증가는 일시적입니다.
많은 디자이너가 이제 이러한 방식으로 끝없는 페이지를 디자인하기 때문에 시차 스크롤은 웹사이트 홍보에 해를 끼칠 수 있습니다. 위에서 언급한 무한 스크롤링이 있는 페이지의 단점과 마찬가지로 시차 스크롤링이 있는 페이지는 제대로 로드되지 않고 인덱싱도 제대로 되지 않을 수 있습니다. 검색 봇이 항상 이 긴 콘텐츠를 색인화하지는 않습니다.
시차를 피해야 하는 이유:
- 제품에서 빼내기
- 불필요한 볼거리 제공
- 웹사이트 속도 저하
비디오 및 오디오 자동 재생
비디오 자동 재생은 의심할 여지 없이 훌륭할 수 있습니다. 그러나 비디오에 오디오가 있는 경우 사용자가 원하지 않을 때 자동으로 재생됩니다. 비즈니스 회의 중이든, 버스 안이든, 수업 중이든 상관없이 자동 재생 비디오에서 예기치 않은 소리가 발생하면 패닉이 발생합니다. 그것은 불가피하게 사용자가 가능한 한 빨리 귀하의 사이트를 떠나게 만듭니다.
자동화된 동영상은 사용자에게 불편할 뿐만 아니라 웹사이트 속도를 저하시켜 사이트가 Google에서 높은 순위에 올라갈 가능성을 줄일 수 있습니다.
비디오 및 오디오 자동 재생을 피해야 하는 이유는 무엇입니까?
- 사용자는 선택권이 없습니다
- 짜증나는 마케팅이다
- 로딩 시간에 영향을 미칩니다
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
웹 디자인의 영감을 주는 예
우리는 최고의 전자 상거래 웹 디자인 트렌드를 살펴보고 몇 가지 인상적인 웹 사이트 예를 모았습니다. 물론 사이트의 미학은 사용자를 전환시키는 유일한 조건이 아니라 클라이언트를 끌어들이는 다리 역할을 하며 사이트를 떠날 필요성을 느끼지 않도록 해야 합니다. 현대적인 크리에이티브 디자인은 기본적으로 직관적이고 간단하다는 것을 기억하십시오. 사람들은 당신이 그러한 선택을 하도록 동기를 부여하지 않는 한 당신을 선택하지 않을 것입니다.
이러한 웹 디자인의 아름다움을 보고 영감을 얻으십시오. 즐겁게 감상하세요!
아디다스 - 칠레 20
온라인으로 옷을 주문한 적이 있다면 고품질 사진이 추가 구매 선택에 어떤 영향을 미치는지 알 것입니다. 하지만 아디다스와 풋락커는 단순한 비주얼에 그치지 않았다. 아이코닉한 CHILE 20 컬렉션의 최신 버전을 위해 디자이너는 사실적인 3D 시각화로 3개의 몰입형 공간을 만들었습니다. 구경하다:

스와이프로 모델을 선택한 다음 스크롤하여 제품을 사방에서 살펴보고 품질을 평가할 수 있습니다. 위풍당당해 보입니다. 아디다스는 언제나처럼 놀라움을 멈추지 않습니다!
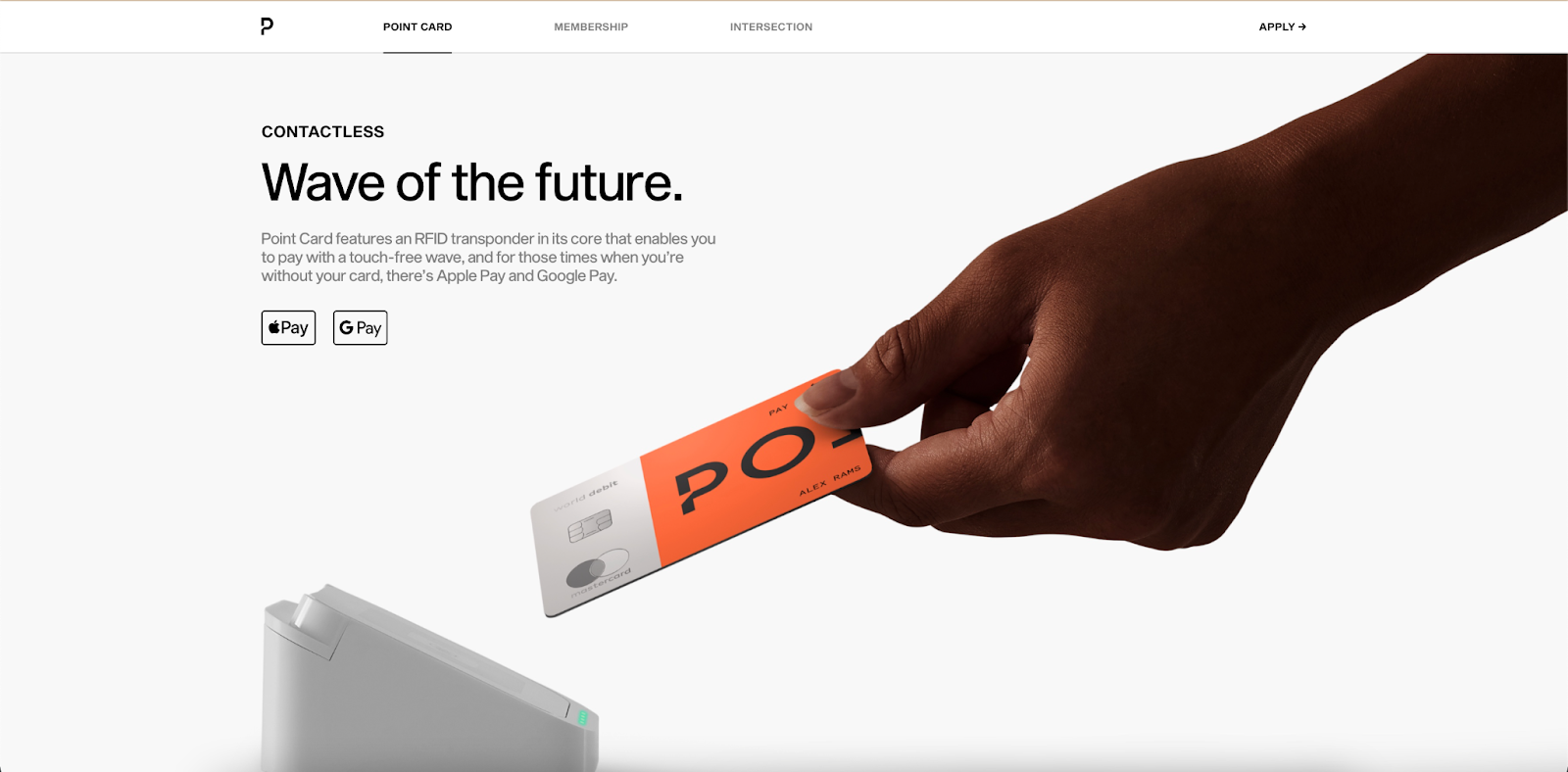
가리키다
포인트는 미국 내 동명의 은행에서 발급하는 체크카드 및 리워드 애플리케이션입니다. 링크를 따라가면 색상이 어떻게 표시되는지, 카드 디자인이 얼마나 매력적인지, 사진 콘텐츠가 잘 고려되었는지 알 수 있습니다. 사이트와의 상호 작용으로 인한 인상은 비현실적입니다. 흐름은 부드럽고 정확하여 사용자가 직관적인 웹사이트와 상호 작용할 수 있습니다.

2°C 지구
2°C EARTH는 기후 변화로 인해 자연 및 문화 유산이 위협받는 인기 관광지 5곳을 시각적으로 안내합니다. 이 프로젝트의 저자는 지구 온도가 섭씨 2도 상승하면 지구가 어떻게 변할지 상상하기 시작했고 사용자에게 지구 온난화의 결과에 대해 생각해 볼 것을 요청합니다.

텍스트와 타이포그래피는 특별한 주의를 기울일 필요가 있습니다. 그러나 주요 기능은 물론 가이드가 현재와 미래를 전환하는 방법입니다. 페이지를 왼쪽으로 스와이프하면 모든 사진이 왜곡되고 제목과 텍스트 내용이 변경됩니다. 예를 들면 다음과 같습니다.
- 대양의 열대우림(현재)
- 바다의 유령 도시(미래)
Site Survey 2°C EARTH는 체적 측정 상호작용 경험입니다. 이 웹사이트는 영감을 주는 웹사이트 목록에 포함될 자격이 있습니다!
Dinarys의 전자 상거래 웹 디자인 연구 사례
세심한 사용자 경험과 매력적인 디자인은 성공적인 전자 상거래 상점의 핵심 기능입니다. 그럼에도 불구하고 매출을 늘리기 위한 힘든 싸움이 있습니다. 그리고 어떻게 훌륭한 사용자 경험을 보장합니까? 다이너리는 방법을 알고 있습니다! 우리는 최고의 전자 상거래 솔루션을 만들고 우리의 프로젝트는 이것을 확인합니다. 우리는 우리가 매우 자랑스러워하는 놀라운 디자인으로 두 개의 성공적인 프로젝트를 소개하고 싶습니다.
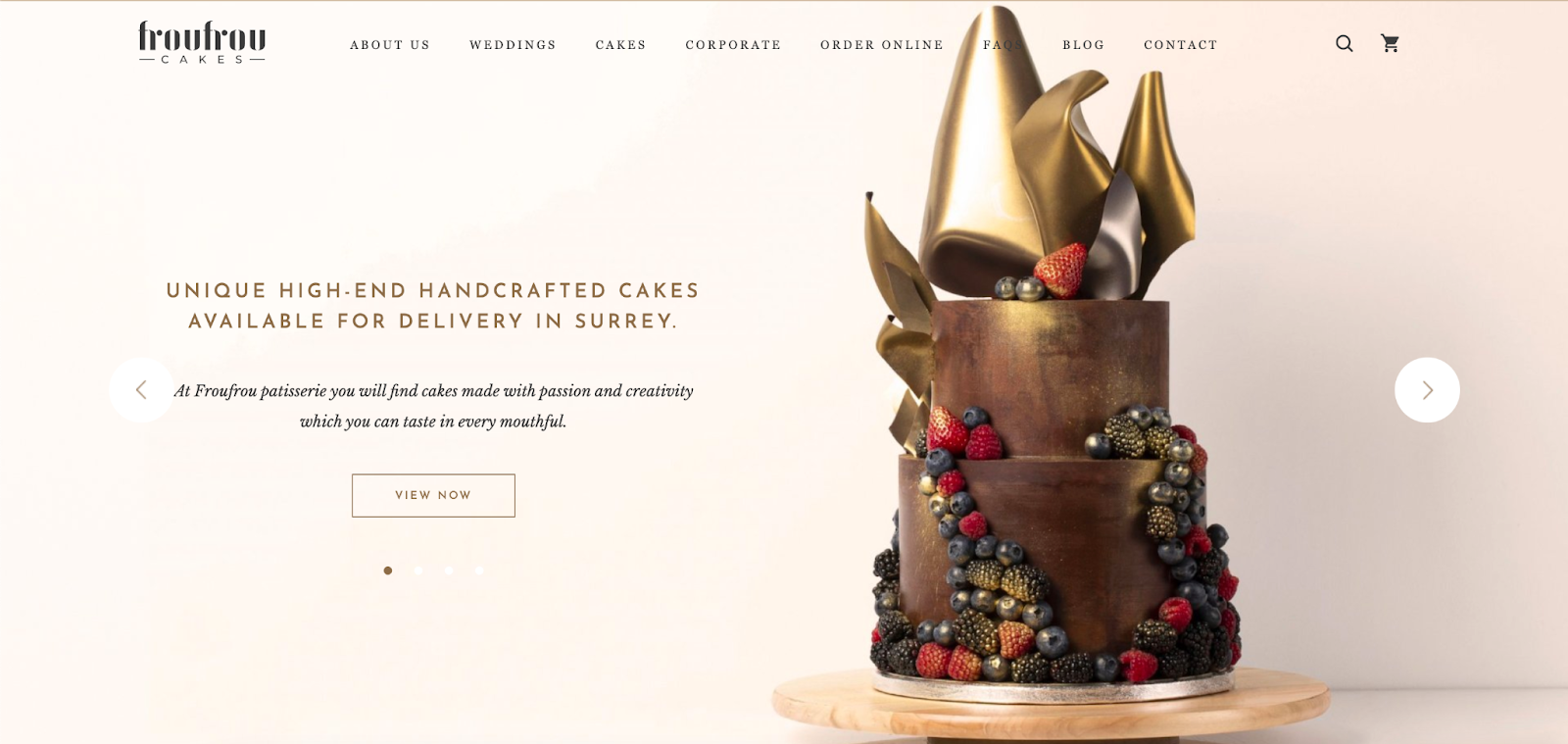
프루 프루
Frou Frou는 케이크를 판매하는 온라인 상점입니다. 처음에 클라이언트는 오프라인 비즈니스와 베이커리를 소개하는 간단한 웹사이트를 가지고 있었습니다. 그러나 그들은 웹사이트에 새로운 기능을 추가하고 더 사용자 친화적이고 편리하게 재설계하기를 원했습니다.

우리가 한 일:
- 베이커리 매장에 필요한 기본 기능을 강조했습니다.
- 새 웹사이트를 만들었습니다(기존 웹사이트는 필수 기능으로 수정할 수 없었기 때문에).
- 브랜드 스타일과 색상으로 독특한 디자인을 개발했습니다.
결과적으로 고객은 필요한 모든 기능을 갖춘 완벽하게 작동하는 온라인 상점을 받았습니다. 우리는 이 프로젝트와 "맛있는" 디자인을 자랑스럽게 생각합니다. 인상적이지 않나요?
부두 스시
부두 스시(Budu Sushi)는 우크라이나 오데사에 있는 아시안 레스토랑으로, 수익이 나지 않는 오프라인 사업에 문제가 있는 주인이 있다. 그들은 온라인 입지를 구축하기를 원했고 사용자가 음식과 음료를 편리하게 주문할 수 있도록 하는 빠르고 간단한 서비스를 만들겠다는 아이디어로 우리를 찾아왔습니다. 또한 콜센터의 부하를 줄이기 위해 주문 데이터 처리 방식을 자동화해야 했습니다.
우리가 한 일:
- 음식 배달 웹사이트에 공통적이고 필요한 기능을 정의했습니다.
- 독특하고 심플한 디자인을 만들었습니다.
- 시스템을 1C와 통합하여 웹사이트에서 주문을 처리합니다.
- 고객을 위한 로열티 프로그램을 구현했습니다.
- 프랜차이즈 기능을 통합했습니다.
- 온라인 결제를 위해 LiqPay를 채택했습니다.

그 결과 우리 팀은 음식 주문 웹 사이트를 개발하여 오프라인 레스토랑 비즈니스를 성공적으로 디지털화했습니다. 모든 사용자 경험 표준을 기반으로 하는 직관적인 웹사이트가 있습니다.
2022년 웹 디자인의 눈부신 변화에 대비할 준비가 되셨습니까?
이 기사의 모든 정보를 분석한 후, 우리는 웹 디자인이 주로 웹 사이트의 잠재력을 높이는 것을 목표로 한다는 결론을 내릴 수 있습니다. 이것은 방문자가 포털의 인터페이스를 이해하기 위해 컴퓨터나 가제트를 사용하는 데 몇 시간을 보낼 필요가 없도록 하는 현대적인 경향 때문입니다.
2022년에는 모든 트렌드가 최대한의 기능으로 사용됨에 따라 디자이너가 더 정확해질 것입니다. 2022년 최고의 웹 디자인 트렌드를 추적하고 사용하여 웹사이트를 홍보하고 구축함으로써, Dinarys는 유연하고 사용자 친화적인 디자인과 안정적인 관리로 고품질 프로젝트를 만들 수 있습니다. 따라서 저희에게 연락하여 귀하의 비즈니스 아이디어를 논의하십시오!
자주하는 질문
웹 디자인의 10초 규칙은 웹사이트 방문자가 콘텐츠를 스캔하고 추가 탐색 여부를 결정하는 데 최대 10초가 걸린다는 것을 의미합니다. 이러한 이유로 웹 사이트 소유자는 잠재 고객의 관심을 끌기 위해 10초 이내에 자신의 가치 제안을 명확하게 전달해야 하며, 이것이 적절한 웹 디자인이 나오는 곳입니다.
모바일 친화성, 페이지 로딩 속도 및 연락처 정보 가용성은 훌륭한 웹 디자인의 기본 요소입니다. 사용자는 페이지가 로드될 때까지 오래 기다리지 않고 필요할 때 연락처 정보 페이지에 쉽게 액세스하기 위해 여러 장치에서 웹 사이트를 사용하기를 원합니다.
2022년에는 동적 콘텐츠, 그래픽으로 시각화된 데이터, 음성 인터페이스 및 다크 모드가 여전히 인기 있는 웹 디자인 경향으로 남을 것입니다. 리드 생성 형식, AI를 사용하는 챗봇, 가상 현실, 미니멀리즘, 인터페이스의 3D 요소 사용 등 여전히 관련성이 있는 과거 트렌드가 있을 것입니다.
2022년에 웹 디자인을 만들 때 일부 트렌드는 이미 감소하고 있으며 방문자의 사용자 경험을 악화시킬 수 있다는 점을 명심하십시오. 예를 들어, 디자인에서 네오모피즘(neomorphism)을 조심하고, 추가 밝기와 대비를 사용하지 말고, 무한 스크롤을 피하고, 시차 효과를 적용하지 말고, 웹사이트에 자동 재생 비디오와 오디오를 추가하지 마십시오.
