Magento 2 속도 최적화: 간편함 + 고급 방식
게시 됨: 2021-01-08목차
드릴, 페이지 속도가 매장의 성공에 큰 영향을 미친다는 것을 알고 있습니다. 실적이 느린 매장은 전환율이 낮아 결과적으로 경쟁자에게 밀리기 마련이기 때문입니다. 그리고 우리는 정기적으로 고객을 위해 속도 최적화를 수행하기 때문에 Magento 2의 속도 최적화에 대한 최신 기술을 제공하는 것이 우리의 능력이라고 생각합니다.
속도 최적화 및 올바르게 수행하기 어려운 이유
분명히 Magento 2 웹사이트의 속도 최적화가 단순히 확장을 설치하고 활성화하는 것이라면 성능 최적화에 어려움을 겪지 않을 것입니다. 그보다 훨씬 더 복잡합니다.
많은 변수
페이지 속도 측정과 관련된 다양한 변수를 고려해야 합니다. 이상적인 조건에서 페이지 속도는 실제로 환상적일 수 있습니다. 즉, 사용자의 장치가 귀하가 던지는 모든 것을 렌더링할 수 있는 경우입니다. 또는 페이지 속도가 그렇게 나쁘지 않은데 누적 레이아웃 이동이 좋지 않아 사용자가 체감하는 성능이 끔찍할 수도 있습니다.
상점의 성능을 최적화할 때 고려해야 할 변수가 많기 때문에 항상 특정 문제를 먼저 식별해야 합니다.
우선 사항
그리고 숙제를 하고 현재 상점에서 실행 중인 모든 문제를 식별했더라도 모든 문제를 해결하려고 시도하는 것은 여전히 좋은 생각이 아닙니다. 우리의 경험에 따르면 마이크로 최적화는 실제 성능을 향상시키는 데 거의 도움이 되지 않으며 , 매장에서 원하는 종류의 쇼핑 경험을 제공하는 데 방해가 되는 주요 장애물이라고 생각되는 문제를 최적화하는 데만 노력해야 합니다.
거래
실제로 속도 최적화에 들어갈 때 속도 최적화는 기능과 성능 간의 끊임없는 절충입니다. 더 나은 성능을 얻으려면 항상 무언가를 희생해야 합니다. 때로는 매혹적인 Magento 테마이고 때로는 매장에 성능 면에서 해로운 유용한 확장입니다.
일반 최적화 기술
이러한 일반적인 최적화 기술은 어렵지 않으며 구현하는 데 많은 기술 지식이 필요하지 않습니다.
1. 현재 호스팅 및 Magento 버전 확인
호스팅은 웹사이트 속도에서 중요한 역할을 합니다. 호스팅 계획이 좋을수록 트래픽이 증가하거나 카탈로그가 많아도 매장의 속도를 빠르게 유지할 수 있기 때문입니다.
Magento 사이트는 강력하고 복잡한 구조를 용이하게 하기 위해 적절한 호스팅을 갖는 것이 훨씬 더 중요합니다. Magento 호스팅이 작동하려면 최소 2GB RAM이 필요하지만 적절한 호스팅 계획은 웹사이트 규모에 따라 다릅니다.
따라서 현재 Magento 웹사이트가 느리고 로우엔드 호스팅으로 실행 중인 경우 상당한 속도 향상을 위해 업그레이드해야 합니다.
>> 더 보기: 12개의 최고의 Magento 호스팅 제공업체
2. CDN 서비스 이용

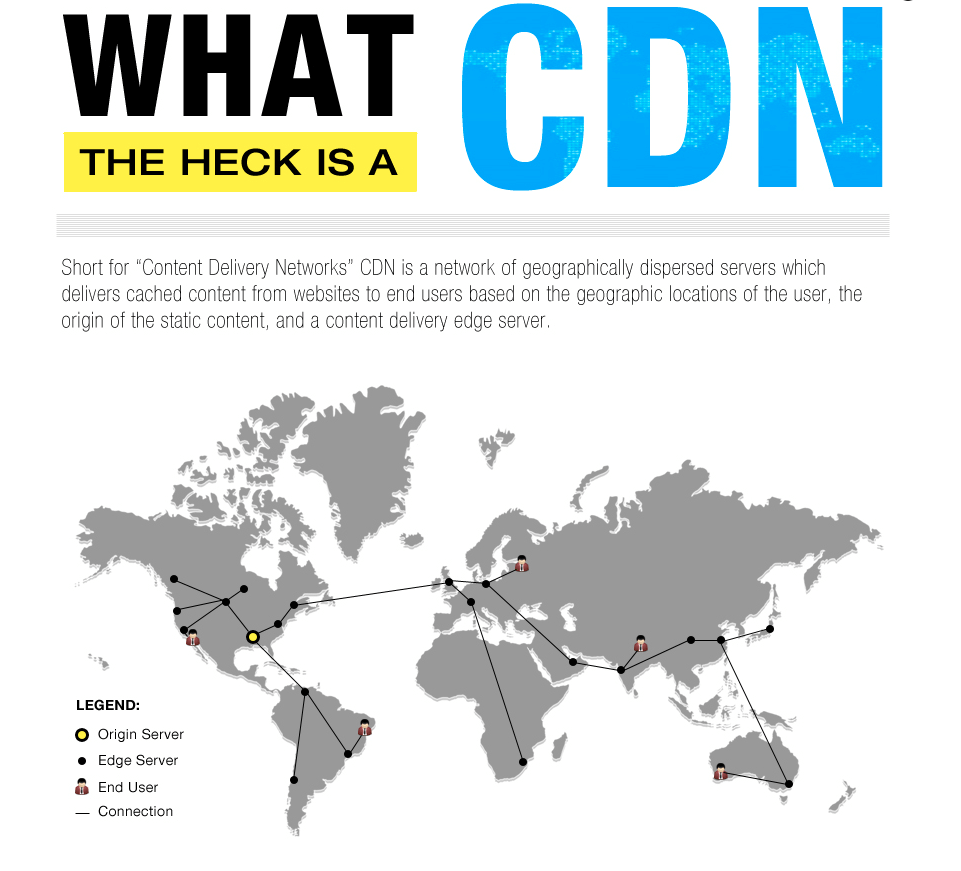
(사진/WPbeginner.com)
물류 공급망에서 구매자 위치 근처에 창고가 있으면 품목이 더 빨리 배송됩니다. 마찬가지로 CDN(콘텐츠 전달 네트워크)은 사용자의 지리적 위치와 가까운 에지 서버에 콘텐츠를 캐싱하여 콘텐츠를 더 빠르게 전달하는 데 도움이 됩니다.
CDN은 데스크톱과 모바일 모두에서 동적인 콘텐츠가 많은 웹사이트뿐만 아니라 해외 방문자가 있는 대규모 매장에 가장 적합합니다. 이러한 이유로 많은 Magento 사이트에 완벽하게 맞습니다.
많은 호스팅 제공업체가 CDN 서비스를 제공하지만 Fastly 또는 Stackpath와 같은 자체 CDN 제공업체를 선택할 수도 있습니다. 서비스를 설정한 후 변경 사항을 확인하기 전에 Magento 백엔드에서 CDN을 구성해야 합니다.
3. 이미지 로드 지연
인기 있는 웹사이트에서 요청하는 모든 유형의 리소스 중 이미지는 가장 자주 요청되는 리소스 유형이며 페이지에서 요청한 총 요청의 평균 요청 수가 35.6%(데스크톱)입니다. 페이지 무게 측면에서 이미지 리소스는 평균 페이지 무게 중앙값의 46.6%를 차지하므로 올바르게 수행할 때 인상적인 결과를 얻을 수 있는 속도 최적화의 성과가 낮습니다.
레이지 로딩은 한 번에 모든 이미지를 로드할 필요가 없기 때문에 스토어의 성능을 향상시키는 효과적인 방법입니다. 지연 로드를 사용하면 사용자가 필요할 때 나중에 이미지가 로드되므로 사용자 경험을 해치지 않으면서 페이지를 로드하는 데 걸리는 시간을 효과적으로 줄일 수 있습니다.
Magento 2에서는 Magento 2용 Lazy Loading과 같은 확장을 사용하여 Magento 웹사이트에 지연 로딩 이미지를 구현할 수 있습니다. 이와 같은 확장 기능이 Magento 마켓플레이스에서 무료로 몇 개 더 있습니다.
4. WebP 사용
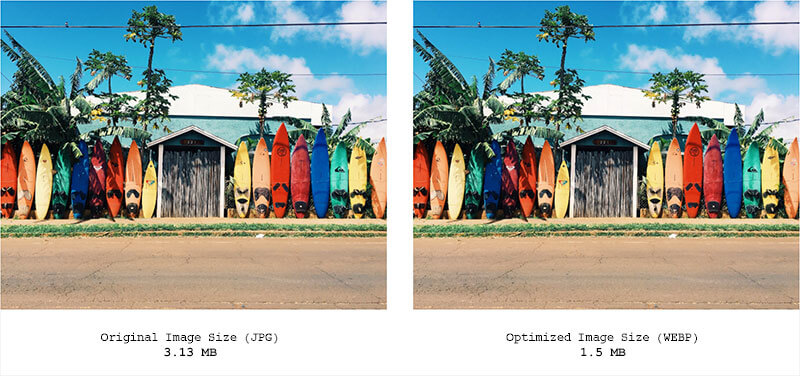
종종 이미지 형식의 Swiss Army Knife와 비교되는 WebP는 빠르게 인기를 얻고 있는 새롭고 유연한 이미지 형식으로 PNG, JPEG 및 GIF를 대체 할 것으로 예상됩니다. PNG 및 JPG 이미지와 비교할 때 WebP 이미지는 일반적으로 25~35% 더 작으며 이미지 품질 손실이 거의 없습니다.

이것은 여전히 상대적으로 새로운 이미지 형식이기 때문에 WebP는 Magento 2에서 기본적으로 지원되지 않으며 WebP로 자동 이미지 변환을 활성화하려면 Magento 2 WebP 이미지 확장과 같은 타사 확장을 설치해야 합니다.
5. 가벼운 테마 사용
노출만 보아도 무거운 테마로 인해 매장 속도가 크게 느려지는 경우를 알 수 있으며, 인터넷 연결 속도가 느리거나 하드웨어 기능이 오래된 사용자는 이것의 영향을 더 많이 받습니다.
이 문제를 해결하려면 성능에 더 중점을 둔 Magento 테마를 선택적으로 선택해야 합니다. 그러나 테마가 정말 가벼운지 정확하게 판단하기 어렵다는 사실을 알게 되었습니다. 따라서 일반적으로 테마의 데모 버전이 빠르게 느껴지는지 확인하고, 더 많은 사용자 리뷰를 읽고, 그런 경우 PageSpeed Insights를 사용하여 테마를 철저히 테스트하세요.
6. 플랫 카탈로그 비활성화
이전에는 SQL 쿼리를 만드는 데 걸리는 시간을 줄이려면 플랫 카탈로그를 활성화하는 것이 좋습니다. 그러나 Magento 2.1 이상부터 이것은 더 이상 모범 사례가 아니며 플랫 카탈로그 사용과 관련된 확장 기능은 성능 저하 및 기타 인덱싱 문제를 일으키는 것으로 알려져 있으므로 사용을 삼가해야 합니다.
플랫 카탈로그를 비활성화하려면 스토어 > 설정 > 구성 > 카탈로그에서 플랫 카탈로그 카테고리 사용/플랫 카탈로그 제품 사용 을 아니오 로 설정했는지 확인하십시오.
7. 불필요한 타사 확장 프로그램 줄이기
항상 그렇듯이 타사 확장을 쌓는 것이 항상 좋은 생각은 아니며 타사 확장을 신뢰할 수 없는 출처에서 다운로드/구매하는 경우 더 많은 문제가 발생할 수 있습니다. 잠재적인 문제를 제거하기 위해 모범 사례는 확장 프로그램 수를 필수적인 양으로 유지하고 정기적으로 업데이트하며 신뢰할 수 있는 출처에서 타사 확장 프로그램만 다운로드/구매하는 것입니다.
8. 자바스크립트 번들링 끄기
Javascript 번들링은 많은 Javascript 파일을 번들로 그룹화합니다. 결과적으로 서버는 더 적은 수의 Javascript 파일을 요청해야 하므로 그렇게 하는 데 시간이 덜 걸립니다. 이것은 이론적으로 성능에 도움이 됩니다.
그러나 실제로 Magento에 내장된 기본 JS 번들링 도구는 그 기대를 충족시키지 못하지만 종종 로딩 속도가 느려집니다. Magento 스택 교환 회원의 테스트에 따르면 JS 번들링을 활성화한 후 그의 웹 페이지 평균 로드 시간이 5초에서 15초로 증가했습니다.
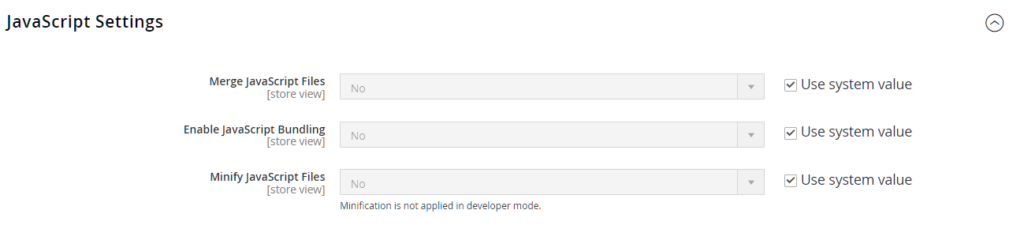
JS 번들링은 기본적으로 꺼져 있습니다. 그러나 이전에 활성화되었는지 여부를 확인하고 다음으로 이동하여 다시 비활성화할 수 있습니다.
>> 구성 >> 고급 >> 개발자 >> JavaScript 설정 을 저장 하고 JavaScript 번들링 사용 을 아니요 로 설정하십시오.

9. Magento Datalog 최적화
Magento 웹사이트의 로그 파일에는 데이터베이스에서 이루어진 모든 변경 사항이 나열됩니다. 시간이 지남에 따라 최대 몇 GB까지 쌓여 사이트 성능이 저하될 수 있습니다.
사이트의 현재 활동과 더 이상 관련이 없는 오래된 큰 로그를 제거하는 것은 우수한 속도 성능을 유지하는 데 필요한 단계입니다.
또한 Magento는 새 로그 파일을 자동으로 자주 생성하므로 이전 로그 파일을 제거해도 문제가 발생하지 않습니다.
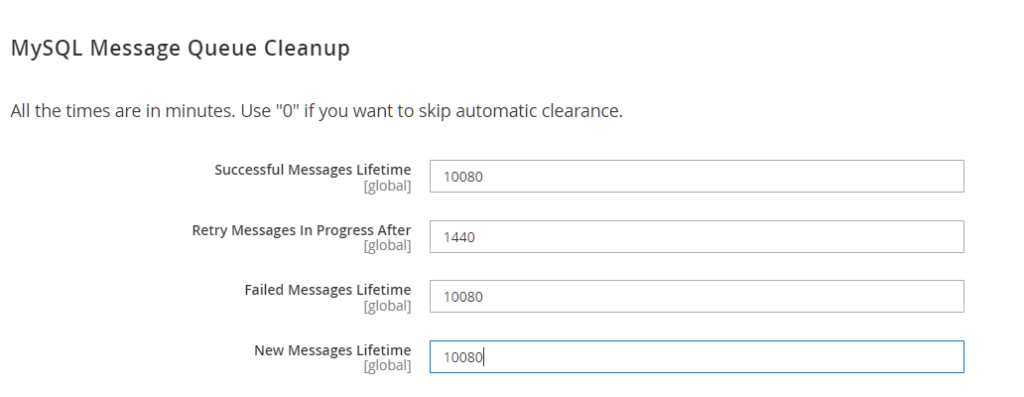
비기술적 판매자의 경우 Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup 으로 이동할 수 있습니다.
정리는 특정 시간이 지나면 오래된 로그 파일을 자동으로 제거합니다.

Magento는 위의 이러한 속성에 대한 기본값을 설정했지만 적절하다고 생각되면 변경할 수 있습니다.

조금 더 발전된 모습으로
10. Varnish 전체 페이지 캐싱 사용
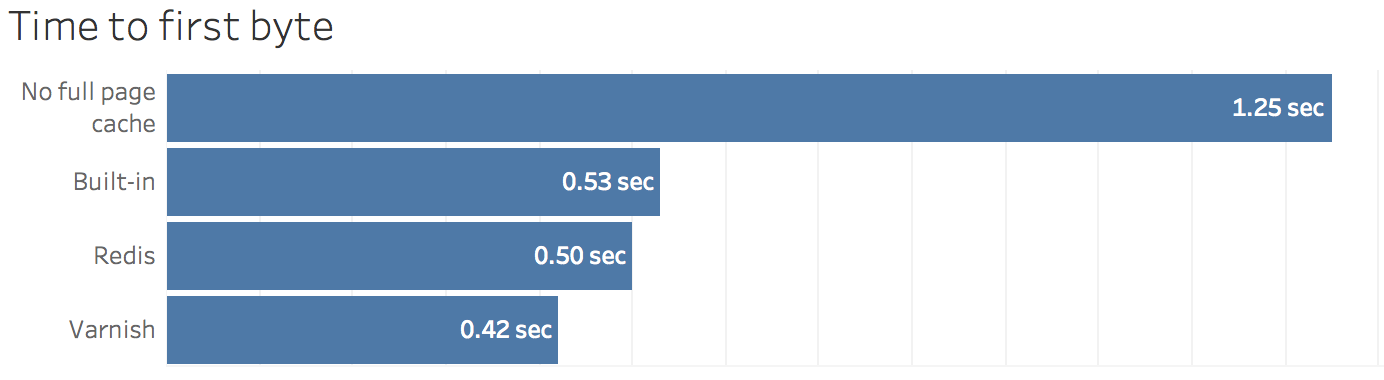
Varnish Cache는 아키텍처에 따라 300~1000배의 비율로 콘텐츠 전송 속도를 높일 수 있는 오픈 소스 웹 애플리케이션 가속기입니다. 이것이 Magento 스스로가 Varnish가 내장된 전체 페이지 캐싱보다 훨씬 더 나은 옵션이기 때문에 강력하게 권장하는 이유입니다. 또한 Varnish는 HTTP 트래픽을 가속화하도록 설계되었으므로 반복 요청에 대한 서버 응답 시간과 네트워크 대역폭 소비를 상당히 낮출 수 있습니다.

WebPageTest.org에서 테스트함 [이미지 제공: canonicalized.com]
Varnish를 구성하고 사용하려면 자세한 단계별 가이드를 따라 Magento 2 웹사이트를 멋지게 만드십시오.
Varnish로 구동되는 Fastly는 비용으로 더 많은 것을 달성할 수 있도록 도와줍니다.
특히 Magento Commerce Cloud의 경우 스테이징 및 프로덕션 환경에서 사용하려면 Fastly가 필요 합니다. Varnish만 사용하는 것과 비교할 때 Varnish에서 제공하는 빠른 캐싱 기능 외에도 Magento 2 웹 사이트 및 클라우드 인프라에 대한 CDN 및 보안 향상 기능을 제공하므로 기능이 더 많이 포함된 접근 방식입니다.
Magento Open Source의 판매자는 Fastly를 사용할 수 있지만 Varnish와 달리 Fastly는 무료 솔루션이 아니며 대역폭 및 지역별 요청 사용량에 따라 요금이 부과됩니다.
Fastly를 설정하려면 Magento DevDocs의 공식 가이드를 참조하세요.
11. Memcached/Redis 구성
캐싱은 속도를 최적화하고 로딩 시간을 획기적으로 줄이는 효과적인 솔루션으로 잘 알려져 있습니다.
Varnish가 프론트엔드용 캐싱 솔루션인 반면 Memcached와 Redis는 백엔드 캐싱을 지원하므로 동적 데이터베이스가 있는 대규모 웹 애플리케이션에 강력히 권장됩니다.
Redis는 Memcached보다 강력하고 유연하며 Memcached가 할 수 있는 모든 작업을 수행할 수 있습니다. 따라서 개발자들 사이에서 더 인기 있는 선택입니다. 그러나 Memcached는 설정 및 사용이 간편하며 특정 경우에는 Redis보다 유리할 수 있습니다.
Memcached, Redis 또는 둘 다를 구성하기 전에 웹 사이트 환경에 가장 적합한 것이 무엇인지 자세히 알아보는 것이 좋습니다.
12. HTTP/2로 이동
2015년 2월에 출시된 HTTP/2는 기존 HTTP 프로토콜을 새롭게 개선한 것입니다. 현재 모든 웹사이트의 49.9%에서 사용되고 있으며, 특히 테스트 결과 HTTP/2가 페이지 로드 및 기타 이점에서 최대 14% 개선을 제공하는 것으로 나타났기 때문에 앞으로 더 많이 채택될 것입니다.
예를 들어, 아래 비디오 데모에서 HTTP/2가 한계에 도달했을 때 어떻게 더 나은 성능을 가능하게 하는지 볼 수 있습니다.
이 비디오에서는 각 이미지를 379개의 작은 타일로 분할하므로 서버에 379개의 개별 연결이 필요합니다. 이것은 매우 가능성이 낮은 시나리오이지만 HTTP/2 멀티플렉싱이 작동하는 방식과 HTTP/1과 비교할 때 훨씬 더 빠른 성능을 가져올 수 있는 방법에 대한 통찰력을 제공합니다.
Magento 웹사이트에 HTTP/2를 활성화하려면 CDN(예: Fastly) 또는 웹 서버(Apache)를 통해 구성해야 합니다. 예를 들어 Apache 및 Nginx에서 수행하는 방법은 다음과 같습니다.
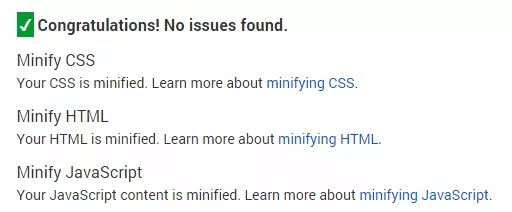
13. 축소
축소는 이름에서 알 수 있듯이 페이지의 코드를 축소 하는 방법입니다. 축소 과정에서 HTML, JavaScript 또는 CSS 파일의 불필요한 부분이 모두 제거되어 페이지의 리소스가 최대한 간결하게 유지됩니다. 축소는 오늘날 표준 관행이며 기본적으로 무료 성능 향상이므로 모든 웹사이트는 인프라에 적용해야 합니다.

Magento 웹사이트에 대한 축소를 활성화하려면 Minify HTML CSS JS와 같은 즉시 사용 가능한 확장에 의존하거나 Magento 백엔드를 통해 직접 CSS 및 JavaScript 축소를 활성화할 수 있습니다. 후자의 방법을 사용하면 다음을 수행해야 합니다.
- Magento 2 스토어를 프로덕션 모드로 설정
- 그런 다음 스토어 > 구성 > 고급 > 개발자 로 이동합니다.
- HTML 축소/CSS 파일 축소/JavaScript 파일 축소 를 예로 설정
- 나중에 시스템 > 캐시 관리 를 통해 캐시를 플러시해야 합니다.
14. PWA 매장에서 헤드리스로 이동
현재 보유하고 있는 대부분의 Magento 웹사이트는 여전히 기존 아키텍처를 기반으로 하기 때문에 기존 아키텍처 자체가 경직되고 보수적이며 시간이 지남에 따라 속도가 느려지는 경향이 있기 때문에 무엇보다 사용 중인 인프라에 의해 더 제한을 받습니다. 헤드리스 아키텍처는 상점 첫 화면에 더 많은 유연성, 확장성 및 성능 개선을 가져오는 접근 방식이기 때문에 이 문제를 어느 정도 해결합니다.
이것이 브랜드가 더 많은 성능 향상을 가져오는 방법으로 PWA 매장(헤드리스 매장)을 선택하는 이유이며 실제로 가까운 장래에 더 많은 인지도를 얻게 될 슬리퍼입니다.

헤드리스로 전환하려면 웹사이트의 주요 인프라 변경이 수반되는 경우가 많으므로 신뢰할 수 있는 Magento PWA 솔루션 제공업체에만 의존하여 전체 프로세스를 수행하는 것이 좋습니다.
추천 자료: 비즈니스를 위한 PWA의 이점
15. 사용하지 않는 글꼴 제거
웹사이트에서 어떤 글꼴이 가장 잘 보이는지 결정하기 전에 다른 글꼴을 사용해 보고 모든 글꼴을 잊어버리는 것이 일반적입니다. 그러나 이러한 글꼴은 여전히 "default_head_blocks.xml"에 추가되며 여전히 다운로드 중입니다.
Magento 사이트의 속도를 최적화하려면 사용하지 않는 글꼴을 모두 삭제해야 합니다.
마찬가지로 사용자 정의 글꼴을 사용하는 경우 테마의 다른 기본 글꼴(예: Open Sans, Helvetica 등)을 제거해야 합니다.
테마에서 _typography.less를 재정의하여 이 문제를 해결할 수 있습니다.
단순히 재배치
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
에게
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
그런 다음 새 _typography.less 파일에서 불필요한 글꼴을 삭제합니다.
또한 더 이상 다운로드되지 않도록 default_head_blocks.xml 파일에서 글꼴을 제거해야 합니다.
<머리> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. 고급 자바스크립트 번들링 사용
8단계에서 효율성 부족으로 인해 Magento의 기본 JS 번들링을 해제하는 것이 좋습니다. 그러나 JS 번들링은 사용자 지정 방법을 알고 있는 경우 더 나은 Magento 2 속도를 달성하는 데 여전히 효과적인 방법입니다.
그러나 먼저 기본 Magento JS 번들링이 고급 번들링과 어떻게 다른지에 대해 이야기하겠습니다.
Magento의 기본 JS 번들의 경우 모든 JS 파일을 하나의 점보 번들로만 번들하거나 병합할 수 있습니다. 결과적으로 페이지가 필요할 때 브라우저는 이 크고 무거운 JS 번들을 로드해야 하므로 필연적으로 로드 시간이 늘어납니다.
한편 고급 JS 번들링을 사용하면 브라우저가 각 페이지의 콘텐츠와 관련된 번들만 다운로드하면 되도록 고유한 번들을 사용자 정의할 수 있습니다. 이 번들은 더 작고 가볍기 때문에 더 이상의 속도 문제를 일으키지 않습니다.
유연하게 각 페이지 유형 또는 다른 목적을 위해 번들을 생성할 수 있습니다.
예를 들어 카테고리 페이지용 번들과 결제 페이지용 번들을 각각 사용자 정의합니다.
자세한 지침은 고급 JS 번들에 대한 Magento의 공식 가이드를 참조할 수 있습니다.
17. JS 로딩 연기 사용
브라우저는 페이지를 로드할 때 페이지의 모든 Javascript, HTML 및 CSS 파일을 위에서 아래로 로드합니다. 자주 맨 위에 있는 Javascript 파일이 먼저 로드됩니다. Javascript가 로드되면 브라우저는 HTML 및 CSS 파일을 계속 렌더링합니다.
그러나 Javascript는 일반적으로 HTML보다 로드하는 데 시간이 더 오래 걸리는 더 복잡한 언어입니다. 따라서 Magento 2의 속도를 최적화하려면 HTML 및 CSS 파일이 렌더링된 후에만 로드되도록 Javascript를 맨 아래로 이동하는 것이 좋습니다.
Magento의 공식 가이드를 따르거나 Magento 2용 JS 지연 확장을 사용하여 수행할 수 있습니다.
18. CSS 중요 경로 활성화
코더는 CSS를 외부 파일에 저장하는 것이 일반적입니다. 그러나 Magento에 따르면 외부 소스의 모든 CSS 스타일은 렌더링을 차단합니다. 다시 말해, 이러한 파일이 모두 로드되지 않으면 페이지에 아무 것도 표시되지 않습니다.
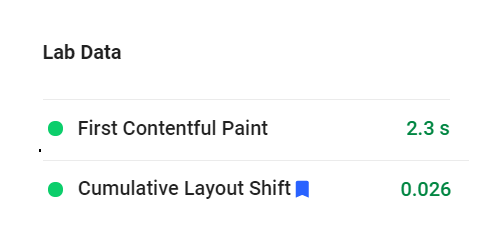
결과적으로 Google 페이지 속도 통계에서 첫 번째 의미 있는 페인트 측정항목을 증가시키고 페이지 로드를 느리게 만듭니다.
CSS 중요 경로를 사용하면 중요하지 않은 모든 스타일을 연기하면서 중요한 CSS를 선택할 수 있습니다. 이러한 중요한 CSS 스타일은 축소되고 <head> 에서 인라인으로 조합됩니다.
따라서 페이지를 처음 렌더링하는 데 필요한 시간을 개선하는 데 도움이 됩니다. Magento는 이 기능을 활성화하여 첫 번째 의미 있는 페인트가 3.5초에서 2,3초로 감소하는 것을 경험했으며 CSS 중요 경로 가이드에 따라 이를 수행하는 방법을 알 수 있습니다.
19. 프로덕션 모드인지 확인
Magento에는 기본, 개발자 및 프로덕션 모드의 세 가지 작동 모드가 있습니다.
전체 페이지 캐싱, JS 번들 등을 활성화하여 성능에 최적화된 프로덕션 모드는 모든 Magento 라이브 사이트에 가장 권장됩니다. 개발자 모드보다 20~30% 더 빠른 마젠토 모드입니다.
다음 명령을 실행하여 현재 모드를 확인하십시오.
bin/magento 배포:모드:표시
다음과 같은 메시지가 표시됩니다.
현재 애플리케이션 모드: {mode}. (참고: 환경 변수가 이 값을 재정의할 수 있습니다.)
현재 모드가 프로덕션이 아닌 경우 다음 명령을 실행하여 프로덕션 모드로 변경할 수 있습니다.
bin/magento 배포:모드:세트 {모드} [-s|--skip-compilation]결론
이러한 모든 기술을 통해 이제 Magento를 더 빠르게 만들고 경쟁자보다 더 나은 경쟁 우위를 확보할 수 있습니다. 그러나 마이크로 최적화는 대부분의 시간을 낭비하고 실제 사용에서는 눈에 띄지 않게 남아 있기 때문에 성능 최적화가 항상 가치가 있는 것은 아니라는 점에 유의해야 합니다. 우리의 경험에 따르면 가장 좋은 전략은 먼저 영향력 있는 문제를 식별하고 원하는 결과를 얻을 때까지 해당 문제에만 집중하는 것입니다.
성능에 어려움을 겪고 있는 Magento 가맹점을 위해 SimiCart에서 귀하의 비즈니스를 위한 속도 최적화를 포함한 광범위한 서비스를 제공합니다. 지금 옵션 탐색을 시작하고 업계 최고의 매장 실적을 달성하십시오.
