슬라이드쇼: 전자 상거래 웹사이트에 맞게 선택하고 개선하는 방법
게시 됨: 2020-01-08슬라이드쇼는 거의 모든 웹사이트에 있습니다. 일반적인 관행입니다. 방문자가 귀하의 웹사이트에서 가장 먼저 보게 되는 것입니다. 따라서 슬라이드쇼 이미지는 훌륭한 첫인상을 심어주어야 합니다. 그렇지 않으면 방문자를 영원히 잃을 것입니다.
전반적으로 좋은 웹사이트에 좋은 카피지만 형편없는 슬라이드쇼가 있는 것을 보는 것은 매우 한탄스럽습니다. 다음은 적합한 슬라이드쇼를 선택하고 개선하기 위한 몇 가지 팁입니다.
1. 올바른 사진을 선택하십시오
무엇보다도 올바른 사진을 선택하십시오. 설명이 충분하고 여백이 충분한 이미지를 선택하십시오. 슬라이더의 텍스트가 나타나는 위치를 살펴보고 해당 영역에서 시각적 노이즈가 가능한 한 적은 이미지를 선택합니다.


Claue – 훌륭한 슬라이드쇼가 있는 뛰어난 마젠토 2 테마
더운!! Claue 버전 2.0이 출시되었습니다.

데모 보기
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자
2. 고해상도 사진은 필수
테마 제작자가 권장하는 해상도를 사용하세요. 지난 4년 동안 나는 작은 해상도의 사진이 화면 전체에 펼쳐져 있는 수많은 웹사이트를 보았습니다. 1920px 너비의 이미지를 선택하면 놓칠 수 없습니다. 슬라이더의 픽셀화된 사진보다 방문자를 낙담시키는 것은 없습니다.
3. 사진을 어둡게 또는 밝게
슬라이더의 텍스트를 더 잘 보이게 하는 좋은 방법은 사진을 어둡게(또는 밝게)하는 것입니다. 이것은 Photoshop 또는 다른 사진 편집 프로그램에서 수행할 수 있습니다.
4. 반투명 컬러 오버레이
때로는 텍스트에 충분한 여백이 있는 사진을 찾을 수 없거나 고객이 텍스트가 충분히 표시되지 않는 채도가 높은 이미지를 사용하기를 원합니다. 그런 상황에서 할 수 있는 가장 간단한 작업은 반투명 색상 오버레이를 만드는 것입니다.
5. 사진에 내면의 빛을 더하세요
슬라이더 사진을 더 흥미롭게 만드는 또 다른 훌륭한 트릭은 검은색 반투명 내부 광선을 추가하는 것입니다. 이 방법을 사용하면 사이트가 더욱 전문적으로 보입니다. 화면 중앙에 초점을 맞춥니다.
6. 올바른 파일 형식 선택
편집한 슬라이더 이미지를 저장할 때 파일 크기 때문에 슬라이드쇼에 적합한 파일 형식을 선택하는 것이 중요합니다. 걱정하지 마십시오. 규칙은 간단합니다. 슬라이더 이미지가 실제 사진인 경우 .jpg로 저장합니다. 사진 이외의 것(예: 패턴, 아이콘, 낙서)인 경우 .png로 저장합니다. 이것은 슬라이더 이미지를 가능한 한 가볍고 최적화하기를 원하기 때문에 중요합니다.
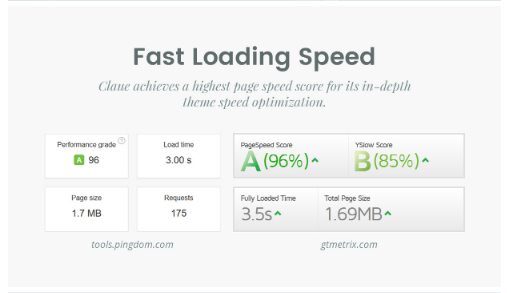
7. 페이지 속도가 매우 중요합니다.

Claue의 로딩 속도
Google과 방문자 모두를 위한 것입니다. 슬라이더 이미지는 웹사이트에서 가장 큰 이미지(파일일 수도 있음)이므로 최적화하는 것이 중요합니다.
보너스 팁: 슬라이더 이미지의 권장 크기를 사용하세요.
워드프레스 테마를 개발할 때 슬라이드쇼 사진의 적절한 크기와 비율을 선택하기 위해 더 많은 노력을 기울입니다. 사진 자체는 모든 화면 크기에서 잘 작동해야 합니다. 사용자가 권장하는 크기와 다른 크기를 사용하는 경우를 많이 봅니다. 대부분의 경우 슬라이더의 사진은 수직 공간을 너무 많이 차지합니다.
슬라이드쇼는 방문자가 웹사이트에서 가장 먼저 보게 되는 것입니다. 위의 몇 가지 트릭을 구현하여 사용자 경험을 개선하세요. 시간이 많이 걸리지는 않지만 귀하와 귀하의 클라이언트 및 클라이언트의 방문자의 행복을 향상시킬 것입니다.
이제 슬라이더 이미지를 개선하는 방법에 대한 아이디어를 얻었으므로 슬라이더 사용의 장단점에 대해 논의해 보겠습니다. 슬라이더가 웹사이트에 도움이 될 수 있는 것보다 더 큰 피해를 줄 수 있다는 연구 결과가 많이 있습니다.
웹사이트에서 슬라이더 사용의 단점
먼저 슬라이더의 가장 중요한 단점을 살펴보겠습니다.
극소수의 슬라이더 플러그인이 진정으로 모바일에 반응합니다.
슬라이더를 사용하여 휴대폰에서 보려고 하는 웹사이트를 본 적이 있습니까? 휴대폰이 점점 커지고 있는 것은 사실이지만 대부분의 슬라이더는 더 작은 화면 크기에 맞게 크기가 조정됩니다.
이로 인해 이미지와 텍스트가 너무 작아서 더 작은 화면에서 읽고 볼 수 없습니다. 결국 휴대폰에서는 아름다운 슬라이더가 무시될 가능성이 높으므로 슬라이드쇼에 추가할 콘텐츠에 대해 다시 한 번 생각하십시오.
Soliloquy와 같은 반응형 슬라이더 플러그인을 사용할 만큼 운이 좋다면 슬라이더를 사용자 정의하여 모든 장치에서 잘 보이도록 시간을 할애할 준비를 하십시오. 그 동안 슬라이더를 테스트하고 다양한 화면 크기와 장치에서 어떻게 보이는지 확인하십시오.
대부분의 방문자는 처음 두 슬라이드를 지나치지 않습니다.
주의 집중 시간이 점점 짧아지고 있다는 점을 고려하면 대부분의 방문자가 처음 몇 개의 슬라이드를 지나치지 않을 것이라고 가정하는 것이 안전합니다.
방문자가 귀하의 사이트에 방문하면 귀하가 하는 일과 귀하가 그들을 도울 수 있는 방법을 즉시 알고 싶어합니다. 슬라이드가 이러한 질문에 답하지 않으면 계속 진행할 가능성이 있습니다.
슬라이드쇼 컨트롤을 쉽게 놓칠 수 있음
슬라이드쇼 컨트롤은 일반적으로 실제 슬라이드 내용을 손상시키지 않도록 디자인되고 스타일이 지정된 눈에 잘 띄지 않는 아이콘입니다. 따라서 슬라이더 쇼를 탐색하는 데 사용되는 화살표는 쉽게 놓칠 수 있습니다.
이 문제는 모바일 방문자가 슬라이드 사이를 왔다 갔다 하거나 웹사이트의 다른 부분으로 이동하는 버튼을 클릭하는 데 어려움을 겪을 수 있음을 의미하는 작은 화면에서 더욱 분명합니다.
슬라이드쇼로 사이트 속도가 느려질 수 있습니다.
일반적으로 슬라이더와 웹용으로 이미지를 최적화하는 데 주의를 기울이지 않으면 슬라이더로 인해 사이트 속도가 느려질 수 있습니다. 게다가 슬라이더는 리소스를 많이 사용하는 JavaScript 파일을 자주 사용합니다.

이러한 각 JavaScript 파일은 브라우저가 웹 사이트가 있는 호스팅 서버에 대해 수행해야 하는 또 다른 요청입니다. 브라우저가 이러한 요청을 하는 동안 방문자는 필요한 JavaScript 파일(슬라이더 및 사이트의 스타일 파일도 포함)이 로드될 때까지 브라우저가 계속 진행할 수 없기 때문에 웹사이트가 로드되기를 기다리고 있습니다.
결과적으로 방문자는 좌절감을 느끼고 훨씬 더 빠르게 로드되고 사이트를 방문했던 것과 동일한 솔루션을 제공하는 다른 웹사이트로 떠날 수 있습니다.
웹사이트 로딩 시간에 대한 영향 때문에 슬라이더가 SEO에 부정적인 영향을 미칠 수 있다는 점도 언급할 가치가 있습니다.
사람의 눈은 움직임에 반응합니다
마지막으로, 우리의 눈은 자연스럽게 움직임에 끌린다는 점을 명심하십시오. 웹사이트 전체에서 슬라이더를 사용하면 사용자의 주의를 산만하게 하고 사이트의 나머지 콘텐츠에 주의를 기울이지 않게 할 수 있습니다.
슬라이드가 변경될 때마다 방문자가 다른 항목에 집중하기 위해 해당 예약 버튼을 클릭할 위험이 있습니다. 이로 인해 전환 손실이 발생하여 전체 매출과 이익이 감소할 수 있습니다.
명심해야 할 또 다른 사항은 슬라이더를 사용하는 경우 방문자의 사용자 경험을 빠르게 악화시킬 수 있으므로 자동 슬라이드 옵션을 사용하지 마십시오. 누군가가 슬라이드의 텍스트를 읽기 시작했는데 읽기를 마치기 전에 이미지가 바뀌었다고 상상해 보십시오. 이로 인해 사용자는 좌절감을 느끼고 사이트를 떠날 수 있습니다.
웹사이트에서 슬라이더 사용의 장점
이제 슬라이더 사용의 단점을 다루었으므로 슬라이더 사용을 고려해야 하는 이유를 살펴보겠습니다.
더 적은 공간에서 더 많은 콘텐츠를 선보일 수 있습니다.
슬라이더는 특성 때문에 긴 페이지를 만들지 않고도 스크롤 없이 볼 수 있는 부분이나 사이트의 다른 곳에서 더 많은 콘텐츠를 쉽게 표시할 수 있습니다. 원하는 만큼 슬라이드를 사용하여 슬라이드를 통해 원하는 메시지를 공유하고 시각적으로 매력적으로 표현할 수 있습니다.
이렇게 하면 단일 제품이나 서비스에 대한 시각적 스토리를 전달하기 위해 모든 공간을 사용하는 대신 가장 중요한 요소에 집중하여 홈페이지를 짧고 멋지게 유지할 수 있습니다.
슬라이더를 사용하면 Photoshop을 사용하지 않고도 이미지에 텍스트를 쉽게 추가할 수 있습니다.
대부분의 슬라이더 플러그인을 사용하면 Photoshop이나 다른 이미지 편집 프로그램을 사용하지 않고도 이미지를 업로드하고 텍스트를 추가할 수 있습니다. 일부 슬라이더를 사용하면 버튼과 클릭 유도문안 또는 웹사이트의 다른 부분에 대한 링크를 추가할 수도 있습니다.
슬라이더의 관리 인터페이스 덕분에 포스트 편집기나 Word에서 볼 수 있는 것과 유사한 도구를 사용하여 텍스트를 쉽게 작성하고 서식을 지정할 수 있습니다. 사용자 정의 색상 또는 글꼴을 추가하고 전환 유형 및 지속 시간 등을 조정하여 슬라이드 디자인을 사용자 정의할 수도 있습니다.
슬라이더는 사용자가 웹 사이트와 상호 작용하도록 합니다.
조잡하게 들릴 수 있지만 슬라이더를 사용하면 사용자가 웹사이트와 상호 작용하지 않을 수 있습니다. 다음 슬라이드가 나타날 때까지 기다리지 않으려면 화살표를 클릭하여 모든 슬라이드를 앞뒤로 이동할 수 있습니다.
다른 페이지로 이동하는 링크나 버튼을 포함했다면 해당 버튼을 클릭하고 웹사이트에서 제공해야 하는 다른 모든 항목을 탐색할 수 있습니다. 즉, 슬라이드는 사용자에게 더 많은 참여를 제공하므로 방문자가 사이트를 처음 방문할 때부터 사이트와 상호 작용하기를 원한다면 슬라이더가 답이 될 수 있습니다.
슬라이더는 작업을 공유하는 좋은 방법입니다
디자이너, 일러스트레이터, 사진가 또는 아티스트라면 슬라이더를 사용하면 포트폴리오가 전체 페이지를 차지하지 않고도 작업을 선보일 수 있습니다. 최고의 작품을 슬라이드쇼로 만들어 홈페이지나 포트폴리오 페이지에 슬라이드로 공유할 수 있습니다.
슬라이더는 가장 인기 있는 제품, 신제품 또는 특정 카테고리를 선보이는 데 사용할 수 있으므로 제품을 판매하는 경우에도 유용합니다.

Magento용 반응형 슬라이드쇼 확장 프로그램을 사용해 보세요.
평결: 슬라이더를 사용해야 합니까?
찬반 양론을 배제하고 결정을 내릴 때입니다. 웹 사이트에서 슬라이더 쇼를 사용해야 합니까? 그 질문에 대한 대답은 두 단어로 요약할 수 있습니다.
슬라이더를 사용하는 것이 좋은 선택은 언제입니까?
장단점을 제외하고 슬라이더를 사용하는 것이 좋은 생각이고 확실한 선택인 몇 가지 좋은 시나리오가 여전히 있습니다.
- 작품이나 갤러리를 선보이고 싶을 때 슬라이드쇼를 사용하세요. 앞서 언급했듯이 슬라이더는 사진 갤러리 또는 포트폴리오 항목을 표시하는 데 적합합니다. 귀하의 웹사이트가 해당 카테고리에 속한다면 반드시 슬라이더를 사용하는 것이 방문자를 압도하지 않고 작업을 선보일 수 있는 좋은 방법입니다.
- 슬라이드쇼를 사용하여 제품을 소개합니다. 비슷한 참고로, 새로운 제품이나 서비스를 출시하는 경우; 슬라이더는 작동 중인 제품을 시연하거나 제품의 이점과 기능을 강조하는 좋은 방법이 될 수 있습니다.
- 슬라이드쇼를 사용하여 일관된 이야기를 공유하십시오. 이것은 브랜드와 회사의 이야기일 수도 있고 팀원과 그들의 전문 지식을 강조할 수도 있습니다. 슬라이드쇼에서 공유하기로 결정한 이야기의 종류에 관계없이 이야기가 의미가 있는지 확인하십시오. 그렇지 않으면 방문자가 이해가 되지 않는 관련 없는 슬라이드를 보게 될 것입니다. 동시에 각 슬라이드가 다음 슬라이드에 대한 기대감을 높이고 방문자의 흥미를 유발하여 마지막 슬라이드까지 계속 머물도록 하십시오.
슬라이더를 사용하면 안 되는 경우는?
귀하의 웹사이트가 위의 범주 중 하나에 속하지 않거나 슬라이더를 사용하여 웹사이트에 추가하지 않는 경우 슬라이더 쇼를 피해야 합니다. 다음은 슬라이드쇼를 사용하는 것이 좋지 않을 때의 몇 가지 시나리오입니다.
- 힙이 있기 때문에 슬라이드만 사용하는 경우입니다. 다른 사람들이 다 하고 있다고 해서 당신도 그렇게 해야 하는 것은 아닙니다. 슬라이더를 사용하여 사이트에 가치 있는 것을 추가하지 않을 위험이 있을 뿐만 아니라 경쟁업체와 섞여서 동일하게 보일 위험도 있습니다.
- 웹 사이트가 이미 느린 경우 슬라이드 쇼를 사용하지 마십시오. 위에서 말했듯이 슬라이드쇼는 리소스를 많이 소모할 수 있으므로 마지막으로 해야 할 일은 사이트 로드 속도를 더 느리게 만드는 것입니다. 먼저 사이트 속도를 수정한 다음 슬라이더를 추가하는 것이 좋습니다.
- 슬라이드쇼에 무엇을 넣어야 할지 모르겠다면 추가하지 마십시오. 슬라이드쇼는 뒤에 이야기가 있을 때 가장 잘 작동합니다. 스토리가 없으면 사이트에 가치를 추가하지 않고 방문자를 혼란스럽게 할 수 있는 이미지가 엉망이 됩니다.
- 더 간단한 방법으로 콘텐츠를 공유할 수 있다면 그렇게 하세요. 최신 디자인 트렌드를 위해 사이트 디자인을 지나치게 복잡하게 만들거나 속도를 희생하는 것은 의미가 없습니다. 더 간단한 솔루션은 일반적으로 로드 속도는 말할 것도 없고 사이트 업데이트 및 유지 관리가 더 쉽다는 것을 의미합니다. 따라서 더 간단한 솔루션을 위해 슬라이드쇼를 앞당기는 것이 훨씬 더 나은 선택입니다.
결론
이제 슬라이더 사용의 장단점을 알았으므로 슬라이드 쇼를 사용하는 것이 웹 사이트에 적합한지 여부를 정보에 입각한 결정을 내릴 수 있습니다. 슬라이더 이미지 최적화에 대한 팁을 사용하면 사용자 경험을 해치지 않고 대신 더 많은 전환을 얻는 데 도움이 되는 매력적인 슬라이드를 만드는 데 도움이 될 것입니다.
