속성, 필드별 Magento 필터 컬렉션을 사용하여 홈페이지에 제품 표시
게시 됨: 2014-10-07오늘 Magesolution은 Magento Filter Collection By Attribute, Field를 사용하여 홈페이지에 제품을 표시하는 효과적인 방법에 대한 Magento 튜토리얼과 함께 돌아왔습니다.
최신 업데이트: 성능 향상 및 독점 기능이 포함된 Claue Multipurpose Magento 2 테마 버전 2.0을 출시했습니다. 지금 이 테마를 확인하세요: Claue Magento Theme 2. 0

라이브 데모
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자.
먼저 Magento가 컬렉션을 필터링하는 방법을 설명합니다. 이것을 사용하여 사람들이 자신의 컬렉션을 작성하는 방법을 배울 수 있도록 Magento가 모델의 필드, 속성별로 컬렉션을 필터링하는 방법을 설명합니다.
addAttributeToFilter() 는 Magento의 컬렉션에서 호출할 수 있는 함수입니다. 에
즉, 데이터베이스에서 컬렉션을 추출하는 데 사용되는 MySQL 쿼리의 WHERE 부분에 조건을 추가합니다.
예를 들어:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); 위의 코드는 각 제품에 이름, URL,
가격과 데이터 배열에 로드된 작은 이미지. 제품 컬렉션은 필터링되고 UX로 시작하는 SKU가 있는 제품만 포함합니다.
필터링
addFieldToFilter() 함수로 컬렉션을 필터링할 수 있습니다. SQL에서는 이것을 WHERE 절로 생각할 수 있습니다.
sku PRODUCT001로 제품을 얻고 싶다고 가정해 보겠습니다.
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); 보다 큼 조건부로 시도해 보겠습니다. 조건부 유형과 값이 있는 배열을 제공하기만 하면 됩니다.
$100 이상 제품:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magento는 다음에서 선택할 수 있는 많은 필터 조건을 제공합니다.
필터 조건 코드
| 속성 코드 | SQL 해당 | 설명 |
| EQ | = | |
| 네크 | != | |
| 처럼 | 처럼 | |
| 같은 | 같지 않은 | |
| ~에 | 에 () | |
| 닌 | ()에 없음 | |
| ~이다 | 이다 | |
| 널이 아닌 | NULL이 아님 | |
| 없는 | IS NULL | |
| 모레크 | >= | |
| GT | > | |
| 이 | < | |
| 지텍 | >= | |
| lteq | <= | |
| 핀셋 | FIND_IN_SET() | |
| ~에서 | >= | 날짜와 함께 사용하기 위해 |
| 에게 | <= | 날짜와 함께 사용하기 위해 |
| 데이트 | 비교 값이 먼저 날짜로 변환되어야 함을 지정하기 위해 from/to와 함께 사용하기 위한 선택적 플래그 | |
| 날짜 시간 | 비교 값이 먼저 날짜/시간으로 변환되어야 함을 지정하기 위해 from/to와 함께 사용하기 위한 선택적 플래그 |
배열이 전달되었지만 속성 코드가 지정되지 않은 경우 동일한 방식으로 처리될 OR 조건 그룹으로 해석됩니다.
속성 코드가 지정되지 않은 경우 기본값은 eq입니다.
addAttributeToFilter 조건부
같음: eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));같지 않음 – neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));좋아 - 좋아
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); 한 가지 주의할 점은 다음과 같은 SQL 와일드카드 문자를 포함할 수 있다는 것입니다.
백분율 기호입니다.
싫다 – nlike
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));인 - 인
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); in을 사용할 때 값 매개변수는 값 배열을 허용합니다.
노 인 - 닌
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));널 - 널
$_collection-&gt;addAttributeToFilter('description', 'null');NULL이 아님 - NULL이 아님
$_collection-&gt;addAttributeToFilter('description', 'notnull');보다 큼 – gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));보다 작음 – lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));크거나 같음 Togteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));작거나 같음 – lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));또는 조건
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
새 제품 표시: 속성별 addAttributeToFilter 사용
1단계: app/code/local/Mage/Catalog/Block/Product에서(이 폴더가 없으면 생성하십시오). 다음으로 확장되는 블록 파일(Newproducts.php) 생성
Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} 2단계: 레이아웃 파일(cms.xml) 또는 CMS 페이지에서 다음 코드를 추가합니다.
레이아웃 파일(cms.xml)의 경우:
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
모든 CMS 페이지(예: 홈 페이지):
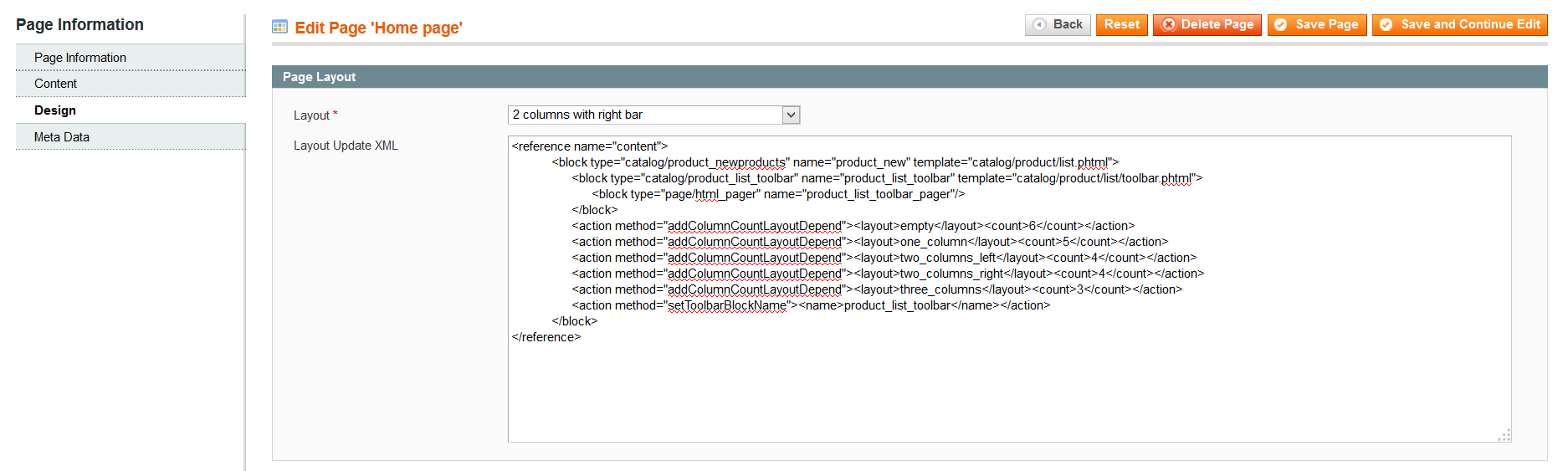
CMS->페이지로 이동하여 다음과 같이 홈페이지를 편집합니다.
레이아웃 업데이트 XML 필드에 다음 코드를 추가합니다.
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

베스트 셀러 제품 표시: 속성별 addAttibuteToFilter 사용
홈 페이지에 새 제품을 표시하는 것과 유사합니다.
1단계 : app/code/local/Mage/Catalog/Block/Product에서 (이 폴더가 없으면 생성하십시오). Mage_Catalog_Block_Product_List로 확장되는 블록 파일(Bestsellers.php)을 만듭니다.
앱/코드/로컬/메이지/카탈로그/블록/제품/베스트셀러.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}2단계: 레이아웃 파일(cms.xml) 또는 CMS 페이지에서 다음 코드를 추가합니다.

레이아웃 파일(cms.xml)의 경우:
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
모든 CMS 페이지(예: 홈 페이지):
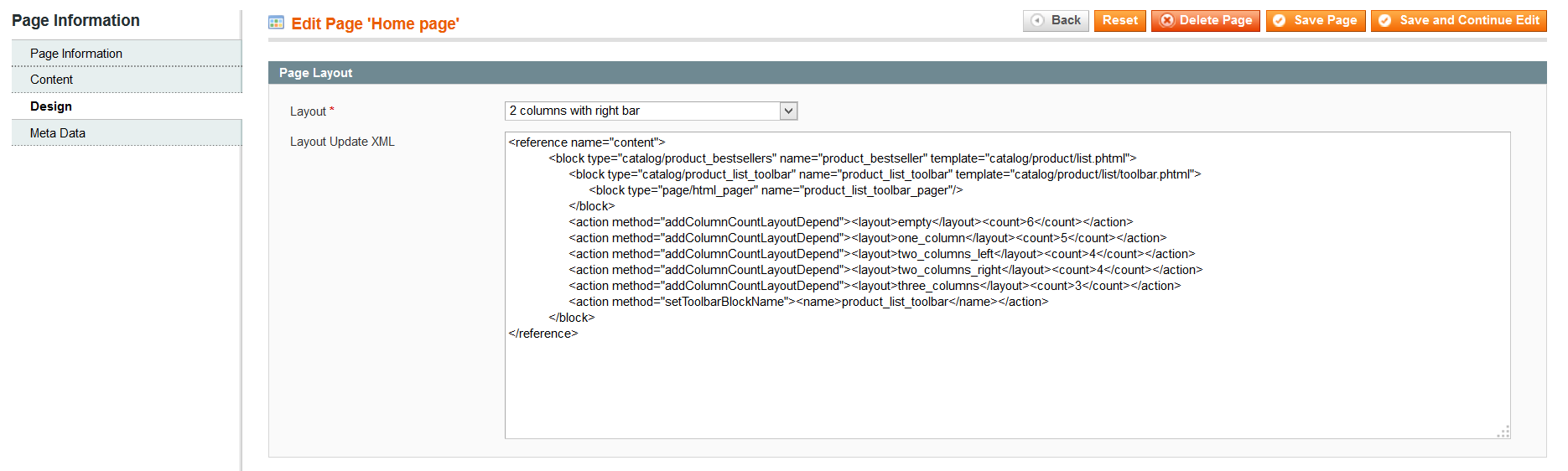
CMS->페이지로 이동하여 다음과 같이 홈페이지를 편집합니다.
레이아웃 업데이트 XML 필드에 다음 코드를 추가합니다.
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

사용자 정의 속성 또는 필드가 있는 제품 표시
속성 생성 – 추천
- Magento 관리자 패널에 로그인
- 카탈로그 -> 속성 -> 속성 관리에서 "속성 관리"로 이동합니다.
- 오른쪽 상단에서 "새 속성 추가"를 클릭합니다.
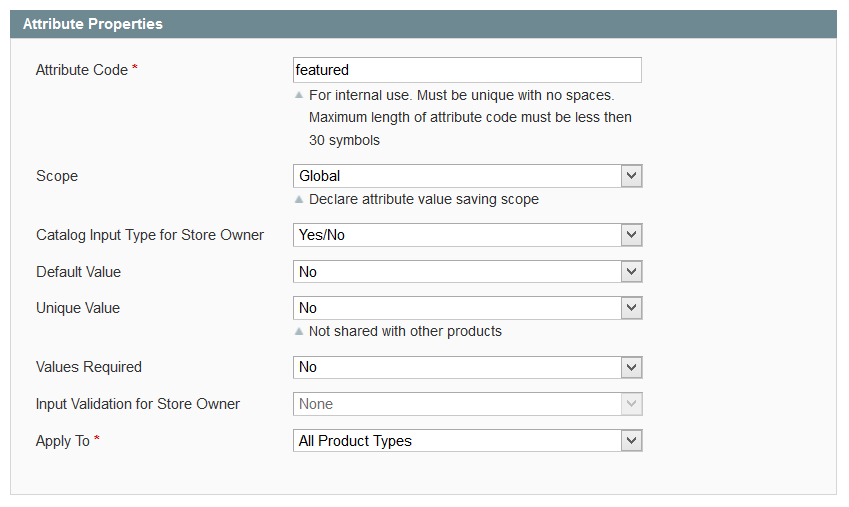
- 이제 속성 편집 페이지 및 속성 탭에 있습니다. 다음과 같이 보입니다.
속성 탭

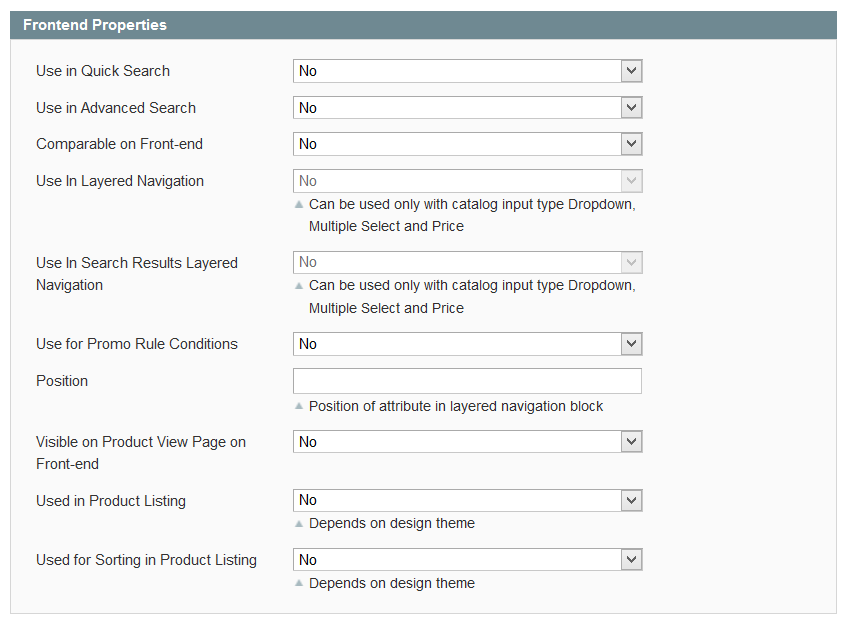
프런트엔드 탭

- 속성 식별자: 시스템에서 사용하는 속성의 이름입니다. 이 필드에는 공백을 사용할 수 없습니다. 추천을 입력하겠습니다.
- 범위: 이 속성이 모든 제품에 대해 저장할 상점 수준을 결정합니다. 글로벌을 선택하고 매장 A의 제품 123에 대한 추천을 예로 편집하면 매장 B(및 기타 모든 매장)의 제품 123 추천도 예로 업데이트됩니다.
- 카탈로그 입력 유형: 속성이 저장할 데이터의 종류를 설명합니다. 여기에서 설정한 내용에 따라 이 속성에 대한 데이터 입력이 수행되는 방식이 결정됩니다. 값을 선택하기 위해 Yes/No를 사용하겠습니다.
- 기본값: 새 제품에 대해 자동으로 채워질 값을 선택할 수 있습니다.
- 고유 값: "예"인 경우 이 속성에 저장된 데이터는 각 제품에 대해 고유해야 합니다. 이 경우 여러 기능이 동일한 기능을 가질 수 있으므로 "아니오"라고 말합니다.
- 필수 값: "예"인 경우 해당 데이터를 사용하는 제품을 저장할 때 이 속성 필드에서 데이터를 선택해야 합니다.입력 유효성 검사:
- 적용 대상: 이 속성이 표시될 제품 유형을 결정합니다. 예를 들어, 그룹화된 제품에 연결된 각 단순 제품에는 고유한 가격이 있으므로 가격은 그룹화된 제품에서 의미가 없습니다. 따라서 그룹화 된 제품에 적용되지 않도록 가격을 설정할 수 있으며 거기에 어떤 숫자를 적어야하는지 머리를 긁지 않을 것입니다.
- 빠른/고급 검색에서 사용: "예"인 경우 이 속성에 저장된 데이터는 각각 빠른 검색 및 고급 검색의 프런트 엔드에서 검색할 수 있습니다.
- 프런트 엔드에서 비교 가능: "예"인 경우 비교 목록에 있는 하나 이상의 제품에 이 속성 값이 포함되어 있는 한 이 속성이 제품 비교에 표시됩니다.
- 계층화된 탐색에서 사용: "필터링 가능"인 경우 이 데이터는 Magento의 계층화된 탐색에서 필터로 사용할 수 있습니다. 필터링 가능(결과 포함)은 지정된 범주 페이지의 특정 제품과 연결된 값만 계층 탐색 메뉴에 나열됨을 의미합니다. 필터링 가능(결과 없음)은 속성에 대한 모든 기존 값이 메뉴에 표시됨을 의미합니다. 이 값을 필터로 사용하면 결과가 생성되지 않는 경우에도 마찬가지입니다. 계층화된 탐색에서 속성을 사용하기 위한 한 가지 조건이 있습니다. 입력 유형은 드롭다운, 다중 선택 또는 가격이어야 합니다.
- 위치: Layered Nav 메뉴에서 이 속성의 위치를 결정합니다.
- 프런트 엔드의 카탈로그 페이지에 표시: "아니요"인 경우 이 속성은 제품 정보 페이지에 표시되지 않습니다. "가시성"은 속성이 프런트 엔드에 표시되는지 여부만 제어합니다. 명심하십시오 – 속성을 "Visible: No"로 설정하고 "Comparable: Yes"로 두면 이 속성은 여전히 비교 대상으로 표시됩니다.
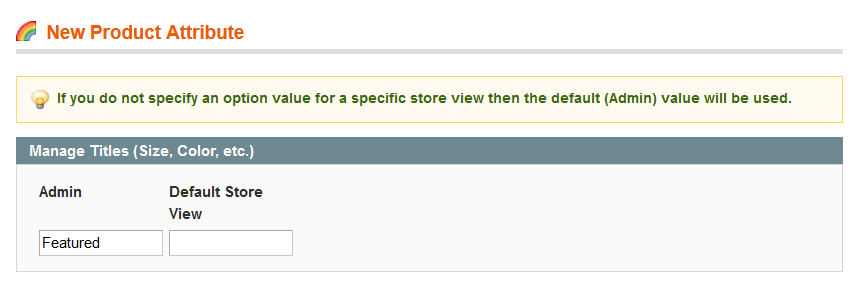
라벨/옵션 관리

이 탭에서 프런트 엔드의 속성에 대한 레이블을 입력할 수 있습니다. 여러 언어로 된 상점을 관리하는 경우 이 탭에서 각 언어로 레이블을 입력할 수 있습니다. 상점의 레이블이 비어 있는 경우 이 상점은 기본 레이블을 찾아 이 레이블을 사용합니다. 여기에서 "기본값" 아래에 "추천"을 입력합니다.
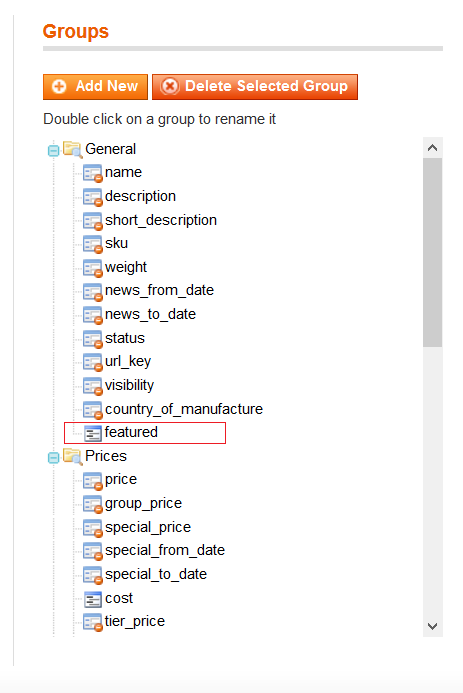
속성 집합에 속성 적용 – 기본값
- Magento 관리자 패널에 로그인
- 카탈로그 -> 속성 -> 속성 세트 관리에서 "속성 관리"로 이동합니다.
- "기본값" 또는 속성 집합을 클릭합니다.
- 이제 속성 세트 편집 페이지에 있으며 추천을 그룹 일반 또는 임의의 그룹으로 이동합니다. 다음과 같이 보입니다.

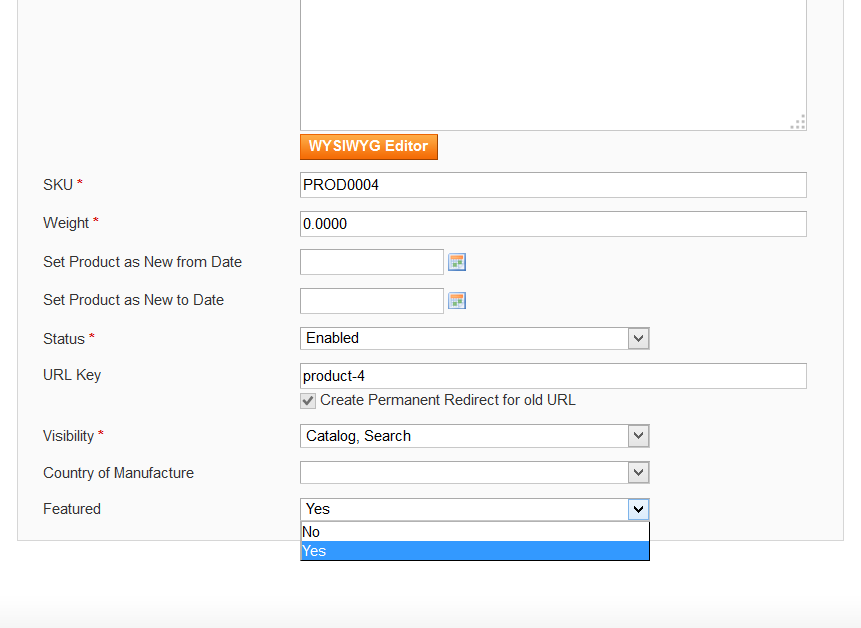
제품에 적용
이제 이 선택 가능한 속성을 제품에 적용하려면 속성 세트에 추가하고 이 세트를 사용하여 새 제품을 생성하기만 하면 됩니다. 다음은 관리자에서 새 제품을 만드는 일반 탭의 간단한 예입니다.

홈 페이지에 새 제품을 표시하는 것과 유사합니다.
1단계: app/code/local/Mage/Catalog/Block/Product에서(이 폴더가 없으면 생성하십시오). Mage_Catalog_Block_Product_List로 확장되는 블록 파일(Featured.php)을 생성합니다.
app/code/local/Mage/Catalog/Block/Product/ Featured.php
다음 코드에서는 필터 속성 Featured에 대해 addAttributeToFilter를 사용하고 "PROD0003"과 같은 sku 값을 갖는 제품의 필터 필드 SKU에 대해 addFieldToFilter를 사용합니다.
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; 모든 CMS 페이지(예: 홈 페이지):
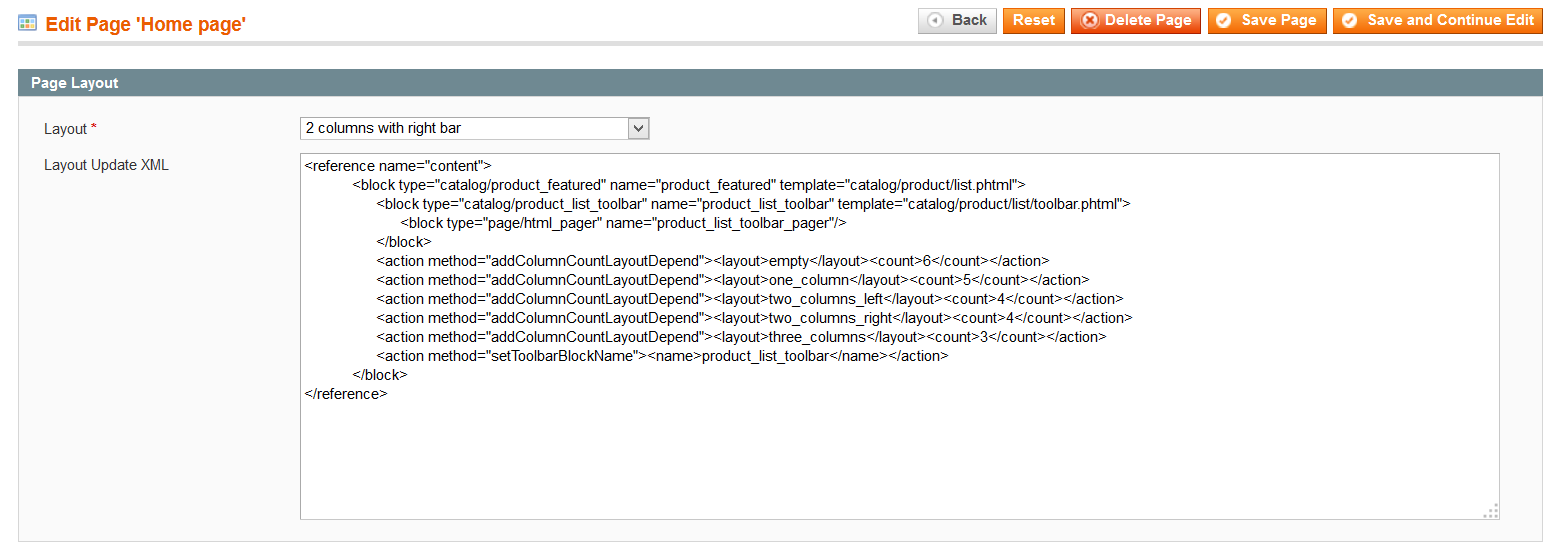
CMS->페이지로 이동하여 다음과 같이 홈페이지를 편집합니다.
레이아웃 업데이트 XML 필드에 다음 코드를 추가합니다.
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

아래 의견에 귀하의 인상과 아이디어를 공유하십시오!
