Google의 핵심 Web Vitals 업데이트 및 기업이 PWA를 통해 얻을 수 있는 이점
게시 됨: 2021-05-19목차
Magento에 익숙하다면(또는 이 플랫폼에 대한 추가 정보를 찾고 있는 경우) Magento PWA에 대해 알고 있어야 합니다. PWA 기술의 개발은 상점 소유주에게 엄청난 이점을 제공하고 판매 증대와 웹 성능, 고객 경험 및 보안을 개선하는 데 도움이 됩니다.
PWA 기술을 통해 기업은 Google과 같은 다른 거대 기업의 중요한 업데이트와 관련하여 게임에서 앞서 나갈 수 있습니다. 최근 Magento는 순위 시스템에 대한 향후 Google 업데이트와 PWA가 웹 성능을 최적화할 수 있는 방법을 설명하는 웨비나(프로그레시브 웹 애플리케이션으로 사이트 성능 최적화)를 개최했습니다.
웨비나는 JH의 최고 기술 책임자인 John Knowles와 Google gTech의 수석 웹 생태계 컨설턴트인 Salvatore Denaro가 주최합니다.

다음은 웨비나의 주요 내용과 요약입니다.
Google의 핵심 Web Vitals
핵심 성능 평가는 사용자 경험을 측정하는 데 사용되는 Google 페이지 경험 신호의 일부인 속도 측정항목입니다.
페이지 경험은 Google 순위 시스템의 일부로 2021년 6월 중순부터 8월 말까지 계속됩니다. 또한 어떤 페이지가 좋은 사용자 경험을 제공하는지 나타내는 레이블이 검색 결과에 추가될 수 있지만 현재로서는 가능성이 남아 있습니다.
'페이지 경험' 신호는 핵심 웹 바이탈을 다음 신호와 결합합니다.
- 모바일 친화성
- 세이프 브라우징
- HTTPS 보안
- 방해가 되는 전면 광고 가이드라인
1. 핵심 Web Vital 구성 요소
새로운 핵심 웹 바이탈은 다음과 같습니다.
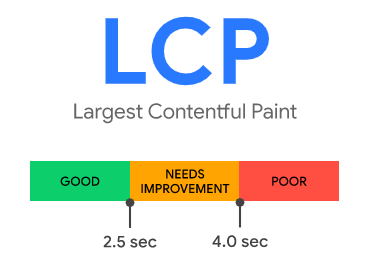
LCP (가장 큰 콘텐츠가 포함된 페인트): 뷰포트에서 가장 큰 콘텐츠 요소의 시간이 표시됩니다.

보시다시피, 페이지 로딩이 시작된 후 2.5초 이내에 LCP가 발생하면 웹사이트가 좋은 경험을 제공할 것입니다. 시간이 2.5~4초이면 개선이 필요하고 4초보다 길면 불량으로 간주됩니다.
열악한 LCP의 가장 일반적인 원인은 다음과 같습니다.
- 느린 서버 응답 시간
- 렌더링 차단 JavaScript 및 CSS
- 느린 리소스 로드 시간
- 클라이언트 측 렌더링
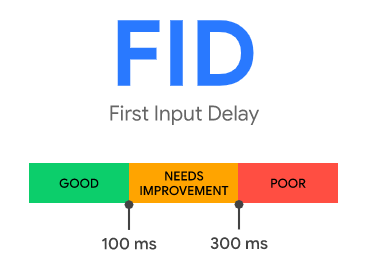
FID (첫 번째 입력 지연): 사용자가 페이지와 처음 상호 작용할 때부터 브라우저가 해당 상호 작용에 실제로 응답할 때까지의 시간입니다.

이 구성요소는 웹사이트에 대한 사용자의 첫인상과 관련이 있습니다. FID가 100밀리초 이하이면 좋은 사용자 경험을 제공해야 합니다.
이는 필드 메트릭이며 실제 사용자의 상호 작용으로만 측정할 수 있습니다. 랩 환경에서 총 차단 시간(TBT)은 FIB를 측정하는 데 도움이 되는 권장 지표입니다.
열악한 FID는 일반적으로 JavaScript가 많이 실행된 결과입니다.
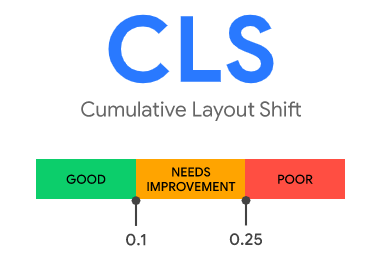
CLS (누적 레이아웃 이동): 표시 영역에서 이동된 가시적 콘텐츠의 양과 영향을 받은 요소가 이동한 거리입니다.

레이아웃 변경은 사용자에게 주의를 산만하게 하고 성가시게 하며, 이는 많은 웹사이트에서 더 자주 발생합니다. 따라서 이제 Google은 곧 페이지 경험의 일부로 이 측정항목을 측정할 것입니다.
좋은 사용자 경험을 제공할 수 있다는 신호를 보내려면 페이지에서 0.1의 CLS를 유지해야 합니다. 이하.
불량 CLS는 다음과 같은 이유로 발생할 수 있습니다.
- 치수가 없는 이미지
- 차원이 없는 광고, 삽입 및 iframe
- 동적으로 주입된 콘텐츠
- FOIT/FOUT을 유발하는 웹 글꼴
- DOM을 업데이트하기 전에 네트워크 응답을 기다리는 작업
2. 핵심 웹바이탈 측정 도구
핵심 Web Vitals는 현장 도구 및 실험실 도구로 측정할 수 있습니다.
현장 도구
필드 데이터는 실제 사용자가 웹사이트와 상호 작용하면서 경험한 성능에서 생성됩니다.
Core Web Vital은 다음과 같은 도구를 사용하여 측정할 수 있습니다.
- Google 페이지 속도 통계
- 구글 서치 콘솔
- Chrome 사용자 경험 보고서
- Web-vitals JavaScript 라이브러리
- 웹 개발
- 웹 바이탈 확장
*어떤 경우에는 Search Console 또는 CrUX 대시보드로 측정할 때 '사용 가능한 데이터가 없음'이 표시될 수 있습니다. 이는 귀하의 속성이 Search Console에 새로 추가되었거나 CrUX 보고서에 사용 가능한 데이터가 충분하지 않아 선택한 기기 유형에 의미 있는 정보를 제공할 수 있음을 의미합니다.
실험 도구
연구실 데이터는 통제된 환경에서 수집되며 개발 프로세스 중에 매우 유용하며 페이지 회귀가 발생하기 전에 포착합니다.
기업은 다음을 사용하여 랩 환경에서 메트릭을 측정할 수 있습니다.
- 등대
- Chrome 개발자 도구
- 웹페이지 테스트
*이 실험 도구는 위에서 언급한 FID 대신 TBT를 측정합니다.
Google 업데이트와 관련된 PWA의 장점
속도
LCP와 FID의 좋은 점수를 얻으려면 웹사이트의 로딩 속도가 핵심입니다. 그리고 속도면에서 PWA 웹 사이트는 예외적으로 잘 수행됩니다. PWA의 가장 두드러진 기능 중 하나입니다.

빠른 로딩
PWA는 점진적 개선을 핵심 원칙으로 하여 구축되어 반복 방문 시 앱을 즉시 로드할 수 있습니다. 장치 수준 캐시를 활용하는 PWA는 사용자 상호 작용에 신속하게 응답하는 데 필요한 데이터 양을 최소화합니다.
단일 페이지 환경

PWA는 서비스 워커 기술 덕분에 일반 웹사이트보다 빠르게 로드됩니다. 모든 콘텐츠를 미리 캐싱하고 필요할 때 전달하기 때문에 첫 번째 로드에서는 빠르며 두 번째 로드에서는 더 빠릅니다.
이것은 사용자가 PWA를 사용하여 단일 페이지 웹사이트를 경험할 수 있는 이유를 설명하여 기존 페이지와 같이 페이지가 로드되기를 기다리는 수고를 제거합니다.
빠른 인터랙티브
웹이 사용자의 상호 작용에 더 빨리 응답할 수 있을수록 FDI에 대한 점수가 더 높아집니다.
로드되면 PWA는 부드럽고 매끄러운 전환으로 사용자 상호 작용에 즉시 반응할 수 있습니다. 즉각적인 로드 시간 덕분에 앱이 복잡함을 없애고 사용자가 원하는 작업을 빠르게 완료할 수 있으므로 쉽게 전환할 수 있습니다.
신뢰할 수 있는 웹사이트
오프라인으로 작업
서비스 워커 기술을 통해 오프라인 가용성도 가능합니다. 서비스 작업자가 적절하게 통합되어 있으면 PWA를 처음 방문할 때 모든 콘텐츠가 사전 로드되고 이후에는 Javascript를 사용하여 전달되므로 중단 없는 경험이 필수인 웹 사이트에서 PWA를 새로운 접근 방식으로 만듭니다.
또한 장치가 네트워크에 연결되는 즉시 PWA 웹 사이트에서 업데이트를 사용할 수 있습니다.
보안 웹
PWA는 보안 프로토콜인 HTTPS를 통해 분리되어야 합니다. 이는 사용자와 서버 간의 보안 통신을 보장하고 그에 대한 대가로 위험 없는 경험을 보장합니다.
전체 사이트에 HTTPS를 사용하면 지불 거래를 보호하고 사용자 계정을 보호하며 통신, ID 및 탐색을 비공개로 유지하는 데 도움이 됩니다.
게다가 HTTPS가 활성화되면 브라우저에서 자동으로 보안된 것으로 표시되며 이는 PWA를 방문하는 모든 방문자에게 표시됩니다. 방문자에게 PWA가 보안되어 있음을 보여줌으로써 고객 간의 신뢰를 구축하고 그에 따라 판매 및 전환을 개선할 수 있습니다.
크로스 브라우저/기기

PWA는 브라우저 간 작동하여 모든 사용자에게 보편적인 액세스를 제공합니다. 모든 브라우저로 이동하여 앱에 즉시 액세스할 수 있습니다.
잘 설계되고 잘 구축된 PWA는 사용자가 태블릿, 데스크톱 또는 모바일 장치에 관계없이 탐색하는 동안 가능한 최고의 경험을 보장할 수 있습니다.
매력적인 UX
고급 기능
PWA 웹 사이트는 전자 상거래 상점에 대한 참여를 촉진하는 것을 목표로 하는 다양한 고급 기능으로 구동됩니다.
브라우저를 실행하고 주소를 입력할 필요 없이 빠르게 반복적으로 액세스할 수 있도록 홈 화면에서 자리를 얻을 수 있습니다. 사용자의 홈 화면에서 바로 웹 앱에 액세스할 수 있는 편리함 덕분에 PWA는 기본 앱의 높은 재참여율을 달성할 수 있습니다.
Core Web Vitals 점수 향상을 위한 팁
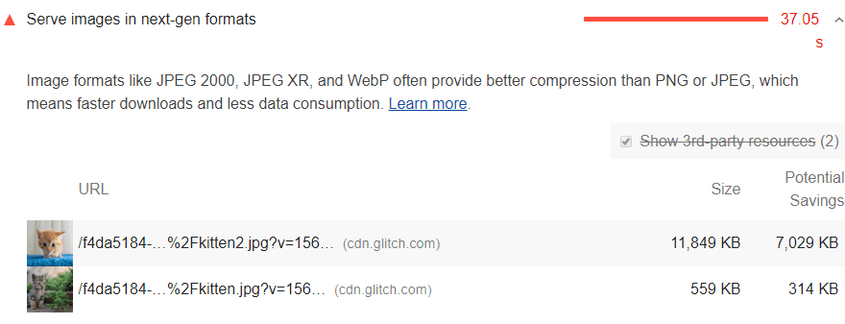
- 이미지 압축

이것은 웹 성능을 향상시키기 위한 기본적이지만 필수적인 단계로 남아 있습니다. 압축된 이미지는 공간을 덜 차지하고 페이지의 로딩 속도를 높입니다.
가능하면 JPEG 2000, JPEG XR 및 WebP로 이미지를 제공하십시오. 이러한 이미지 형식은 이전 JPEG 및 PNG 형식에 비해 압축 및 품질 특성이 우수합니다.
또 다른 조언은 페이지에 관련 없는 이미지를 추가하지 않는 것입니다.
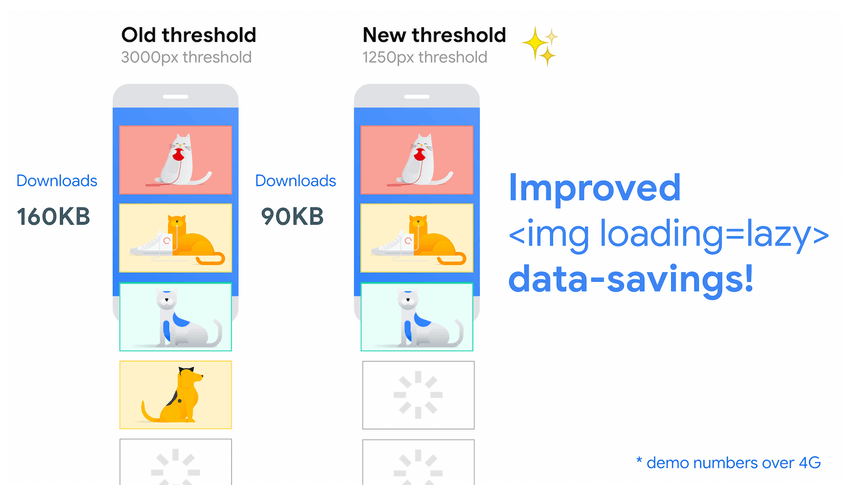
- 지연 로딩

지연 로딩은 특정 리소스를 비차단(비중요)으로 식별하고 브라우저는 필요할 때만 이러한 리소스를 로드하는 방법입니다. 따라서 중요한 렌더링 경로의 길이를 줄여 페이지 로드 시간을 줄일 수 있습니다.
- 주요 리소스 미리 로드
특정 리소스를 미리 로드하면 브라우저가 현재 페이지에서 검색하는 것보다 더 빨리 우선 순위를 지정하고 가져오기를 원한다는 것을 브라우저에 알리는 것입니다.
- 긴 작업 최소화
실행하는 데 50ms 이상 걸리는 모든 작업은 긴 작업으로 간주됩니다.
JavaScript 실행 및 CSS 구문 분석과 같은 이벤트로 인해 메인 스레드가 차단되어 페이지가 정지되고 응답하지 않을 수 있습니다.
코드 분할을 사용하고 JavaScript 코드를 축소 및 압축하고 사용하지 않는 코드를 제거하고 PRPL 패턴을 따르면 JavaScript 페이로드를 줄일 수 있습니다. 중요하지 않은 CSS를 축소 또는 연기하거나 사용하지 않는 CSS를 제거하여 CSS 구문 분석에 소요되는 시간을 줄입니다.
- 이미지 및 삽입을 로드할 공간 확보
사용자는 요소(버튼/이미지/비디오)를 클릭한 다음 요소가 이동하려고 할 때 혼란을 느낍니다. 이는 사이트의 CLS 점수에 영향을 미치고 페이지가 좋지 않은 UX를 제공할 수 있다는 신호를 보냅니다.
이미지 및 비디오의 너비 및 높이 크기 속성을 넣어 CLS를 줄입니다. 또는 CSS 종횡비 상자로 필요한 공간을 예약하십시오. 이렇게 하면 브라우저가 이미지와 비디오를 위한 적절한 공간을 확보할 수 있습니다.
포함을 사용하면 자리 표시자 또는 대체를 사용하여 포함을 위한 충분한 공간을 미리 계산하여 레이아웃 이동을 방지할 수 있습니다.
- 중요한 콘텐츠를 방해하지 않는 전면 광고 디자인
전면 광고는 페이지의 중요한 요소를 가리는 경우 불편할 수 있습니다.
전면 광고가 페이지에서 어떻게 작동하는지 시각화하려면 다른 기기에서 수동으로 검토하거나 Chrom DevTool의 스크린샷 기능과 같은 도구를 사용하세요.
전면 광고 또는 팝업이 페이지의 주요 콘텐츠를 방해하는 것처럼 보이는 경우 더 나은 사용자 경험을 제공하도록 재설계를 고려해야 합니다.
결론
요약하면, 사이트 소유자는 이미 핵심 성능 평가 지표(LCP, FID 및 CLS)에 대한 점수를 개선하기 위해 노력하고 있어야 합니다. 이러한 지표는 순위에 급격한 변화를 일으키지 않을 수 있지만 웹사이트에 좋은 사용자 경험을 위한 지침을 제공합니다.
Google의 업데이트와 관련하여 PWA 웹사이트는 기존 웹사이트에 비해 장점이 있습니다. 기술 덕분에 PWA는 빠른 로딩, 안정적이고 매력적인 사용자 경험으로 뛰어난 웹 성능을 제공합니다.
또한 리소스를 미리 로드하는 것부터 이미지 및 삽입을 위한 공간 예약에 이르기까지 더 나은 사용자 경험을 위해 특정 방법을 쉽게 적용할 수 있습니다. 기업은 사용자 경험의 일관성을 유지하고 가능한 문제를 방지하기 위해 현장 및 실험실 데이터를 모두 사용하여 웹 성능을 정기적으로 추적해야 합니다.
PWA로 웹 성능을 최적화하려는 Magento 판매자를 위해 여기 SimiCart에서 Google 공인 PWA 개발 에이전시 팀으로 Magento 매장을 혁신할 준비가 되어 있습니다.
