무시해서는 안되는 현대 웹사이트 디자인의 4가지 필수 특성
게시 됨: 2021-01-14성능이 좋은 웹사이트가 브랜드의 성공에 필수 요소가 아니었던 때를 기억하십니까?
그 시절은 오래 전에 사라졌습니다.
Statista에 따르면 전 세계 인구의 50%가 인터넷에 액세스할 수 있는 세상에서 강력한 온라인 인지도 는 더 이상 추가적인 이점이 아닙니다. 대신 필수품입니다.
이제 사람들은 기업이 온라인에서 되기만을 기대하지 않습니다. 그들은 웹 디자인이 완벽하기를 기대합니다.
Econsultancy에 따르면 웹사이트 로딩 속도가 느리면 소매업체는 매출 손실로 17억 달러 이상의 손실을 보게 됩니다. 또한 Sweor는 사용자가 웹사이트에 대한 인상을 단 0.05초 만에 형성한다고 보고합니다.
대부분의 구매 결정이 온라인에서 시작되는 방식과 소비자가 회사에서 제품이나 서비스를 구매하기 전에 거의 항상 웹사이트를 검색하는 방식을 고려할 때 오늘날의 경쟁이 치열한 온라인 세계에서 두각을 나타내려면 흠잡을 데 없는 최신 웹사이트 를 개발해야 합니다.
다음은 모든 개발자가 최신 웹사이트 디자인에 포함해야 하는 주요 특성입니다.
미니멀리즘
Adobe에서 수행한 연구에 따르면 사이트 방문자의 40% 이상이 웹 사이트가 "초라한" 것으로 인식되면 사용을 중단합니다. 그리고 대부분 매우 복잡한 웹사이트가 이 설명에 잘 맞습니다.
소비자 행동의 한 가지 주요 트렌드인 오늘날의 소비자는 모든 면에서 미니멀리즘을 원합니다.
이것은 웹 디자인에도 적용됩니다. 즉, 더 적은 수의 디자인 요소 로 더 많은 커뮤니케이션을 하는 우아한 웹사이트를 만들어야 합니다. 주요 메시지를 돋보이게 하려면 충분한 공백을 포함하십시오.
좋은 첫인상을 주는 것 외에도, 최소한의 웹 디자인은 사이트 방문자가 탐색하기 더 쉽습니다. 또한 사람들에게 매우 중요한 지표인 페이지 속도를 높이는 데 도움이 됩니다.
실제로 CXL에 따르면 페이지 로드가 1초만 추가로 지연되면 7%의 전환 손실이 발생할 수 있습니다.

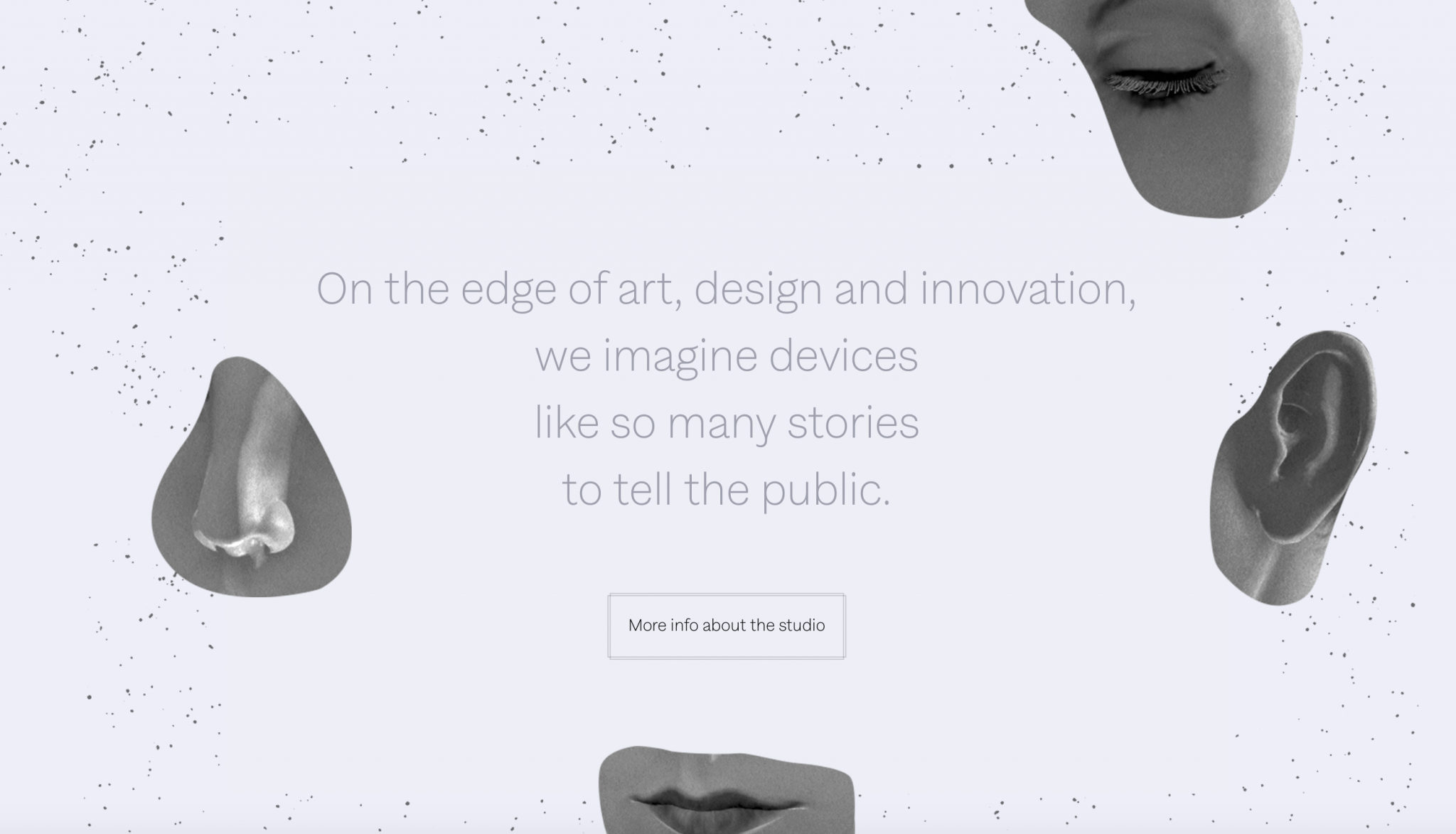
이러한 특성을 웹 디자인에 통합한 다양한 브랜드를 찾을 수 있습니다. 예를 들어, 파리에 기반을 둔 크리에이티브 스튜디오인 Femme Fatale은 주요 시각 자료에 의존하여 메시지를 전달하는 웹사이트를 제공합니다.
웹 접근성
Pew Internet Project는 장애인의 인터넷 사용을 측정하기 위한 연구를 수행했습니다. 그것은 미국에서 장애가 있는 성인의 54% 이상이 온라인에 접속 한다는 것을 발견했습니다.
현대의 웹사이트는 그들이 직면할 수 있는 질병이나 장애에 관계없이 모든 사람이 액세스할 수 있어야 합니다. 결국, 오늘날의 세상은 모두 포용에 관한 것입니다.
웹 접근성을 어떻게 보장해야 합니까?
우선 사이트에 TTS(텍스트 음성 변환) 기능이 포함되어야 합니다. 모든 사람이 텍스트를 쉽게 읽을 수 있도록 적절한 대비를 가져야 합니다. 그리고 각 이미지에는 이미지에 대한 간략한 설명이 첨부되어야 합니다.
시각 장애 외에도 다양한 장애가 있음을 기억하십시오. 모든 장애를 수용하는 것은 필수적입니다. 따라서 작업이 벅차게 보일 수 있습니다. 그렇기 때문에 전문가의 도움을 받는 것이 좋습니다.
예를 들어, 웹 접근성 도구 Accessible 은 웹사이트에 대한 맞춤형 자동화 웹 접근성 솔루션을 제공합니다.

AI 기술과 시장 통찰력을 사용하여 웹사이트를 변경하지 않고 필요한 사람들을 위한 인터페이스로 구동되는 보조 기술과 연결하는 부드러운 UX를 특징으로 하는 디자인을 개발합니다.

접근 가능한 사용자 경험을 제공하는 다양한 웹사이트를 찾을 수 있습니다.
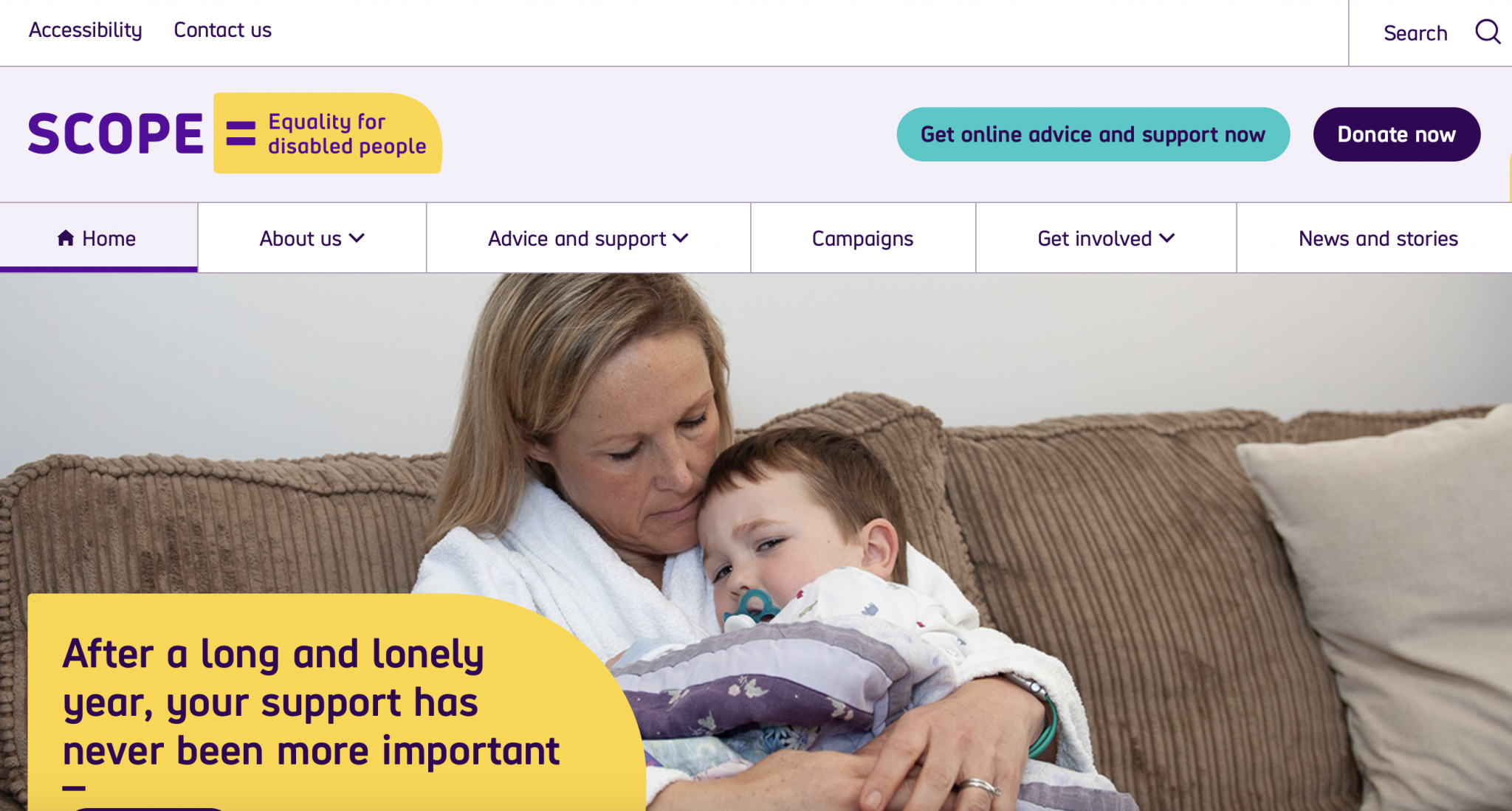
예를 들어, 장애인의 평등을 촉진하기 위한 자선 웹사이트인 Scope.org.uk는 뛰어난 키보드 접근성을 제공합니다. 상단에 반영되는 '주 콘텐츠로 건너뛰기' 옵션, 전환 스타일 및 고해상도 대형 이미지는 사이트를 모두에게 친숙하게 만드는 것을 목표로 합니다.
시각적 매력
필 터너(Phil Turner)의 "사용자 경험의 심리학(Psychology of User Experience)"이라는 책에 따르면 사이트 방문자의 46%가 웹사이트의 미학을 기반으로 웹사이트의 신뢰성과 진정성을 평가합니다.
현대에도 제품이 얼마나 혁신적인지, 콘텐츠가 얼마나 매력적인지는 중요하지 않습니다. 사이트가 시각적으로 매력적이지 않으면 여전히 방문자를 잃을 수 있습니다.
사이트가 완벽해야 하는 세 가지 미적 요소가 있습니다. 여기에는 타이포그래피, 색상 및 톤이 포함됩니다.
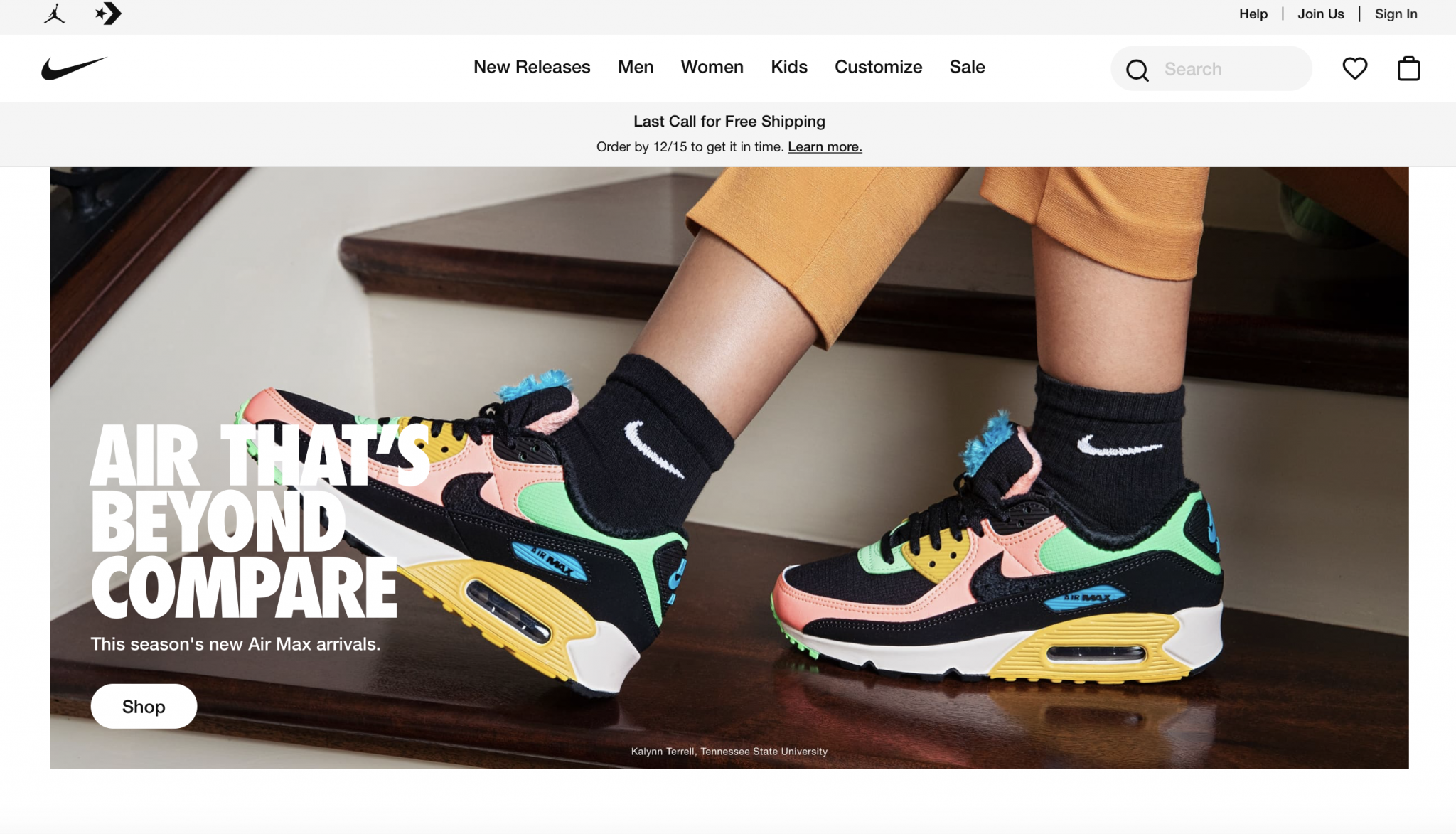
선택한 색 구성표는 브랜드와 일치해야 합니다. Forbes에 따르면 이러한 일관성은 수익을 33% 증가시키는 데 도움이 됩니다. 색상 구성표가 흑백인 나이키는 웹사이트에서 동일한 팔레트를 제공합니다.

또한, 타이포그래피는 사이트의 분위기를 설정하는 데 도움이 됩니다. 우선 오네이트와 같은 초서체는 세련된 이미지를 전달하는 경향이 있어 여성스러운 제품에 더 잘 어울리고 산세리프는 모던한 느낌을 준다.
고품질 영상
귀하의 웹사이트에 수준 이하의 스톡 이미지를 가지고 도망칠 수 있었던 시대는 이미 오래전에 지났습니다. 이제 사람들 은 고품질 영상이 사이트에 표시되기를 기대 합니다.
그러나 동시에 높은 로드 시간을 희생해서는 안 됩니다. 실제로 HubSpot에 따르면 사이트 방문자의 39%는 이미지를 로드하는 데 너무 오래 걸리면 웹사이트 참여를 중단합니다.
따라서 핵심은 화질과 페이지 로드 속도 사이에서 최적의 균형을 찾는 것입니다.
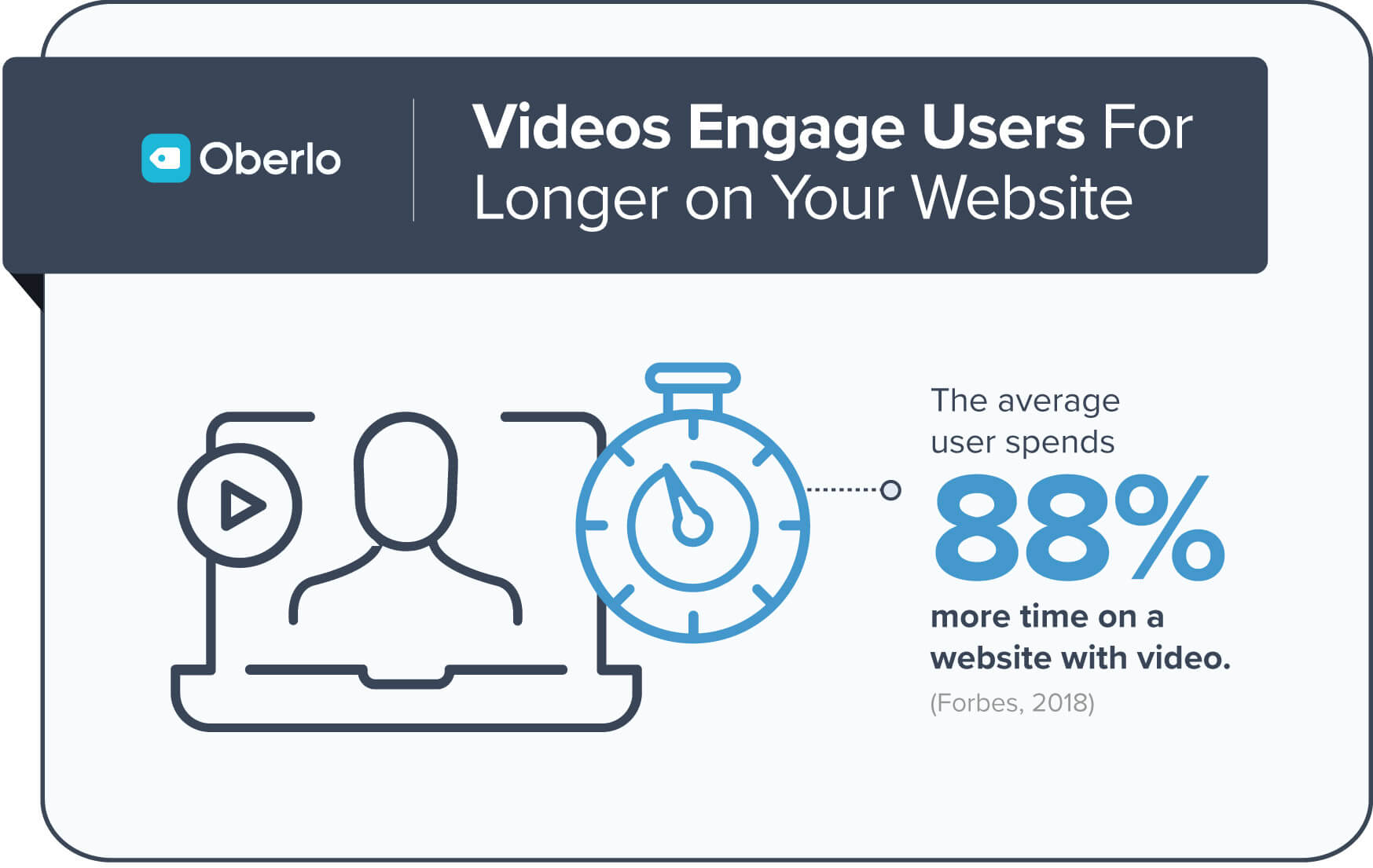
또한 이전에는 비주얼이 사진만을 의미했지만 이제는 비디오와 인포그래픽을 지칭하는 포괄적인 용어가 되었습니다.

Inc.에서 실시한 조사에 따르면 B2B 고객의 무려 92%가 구매를 확정하기 전에 먼저 제품 비디오를 시청합니다. 따라서 관련성이 높고 전문적으로 촬영된 비디오 를 포함하는 것은 현대 웹사이트의 기본적인 특징입니다.
게다가 아무리 훌륭하게 만들어졌다 하더라도 장황한 사이트 콘텐츠를 읽는 것을 좋아하는 사람은 아무도 없습니다. 대신 사람들은 핵심 정보를 얻는 훨씬 쉽고 시간 효율적인 방법인 인포그래픽을 찾습니다. 사이트에 이러한 모든 종류의 시각적 개체를 포함합니다.
이별의 생각
모든 최신 웹사이트가 효과적인 것은 아닙니다. 틈새 시장의 다른 주요 플레이어가 무엇을하고 있는지 이해하기 위해 연구를 수행하십시오. 복사하지 말고 통찰력을 사용하여 웹 사이트를 더욱 완벽하게 만드십시오. 그 동안 웹 디자인의 네 가지 기본 요소를 구현하십시오.
그렇게 하면 사이트 트래픽, 참여 및 전환율에 상당한 차이가 있음을 알 수 있습니다.
그것을 위해 웹사이트가 없습니다. 청중과 연결하는 중요한 매체라고 생각하십시오. 그 중요성을 이해해야만 효과가 있는 디자인을 개발할 수 있습니다!
블로그 재미있게 읽으셨나요? 마케팅 뉴스와 조언을 받으려면 격월 뉴스레터에 가입하십시오.
