우리가 계속 접하는 Magento 모바일 앱 디자인 및 개발의 주요 실수
게시 됨: 2020-10-30글로벌 전자 상거래는 2019년에 3조 5,400억 달러를 달성했으며 2022년에는 6조 5,400억 달러에 이를 것입니다. 예상대로 정통한 웹마스터는 그 한 조각을 원하며 최고의 전자 상거래 플랫폼에 베팅하고 있습니다.
이 게시물에서는 Magento 2를 소개하고 전자 상거래에서 자주 선택되는 이유, 플랫폼에서 애플리케이션 개발 과정에서 발생하는 일반적인 실수를 안내하고 피해야 할 사항에 대한 팁을 제공합니다. 디자인 블록에 관해서.
이 기사에서 무엇을 찾을 수 있습니까?
Magento 2에 대한 몇 마디
Magento 개발 및 앱 디자인에서 자주 발생하는 실수
1. 꽉 찬 UI 및 열악한 UX
2. iOS 및 Android용으로 빌드하거나 PWA가 없는 경우
3. 열악한 사용자 테스트
4. 불량한 체크아웃 경험
5. 로딩 속도
결론
좋은 소리? 뛰어들자!
Magento 2에 대한 몇 마디
Magento는 현재 가장 일반적으로 사용되는 전자 상거래 소프트웨어 플랫폼은 아니지만 Magento 개발 서비스는 현재 수요가 증가하고 있습니다. 우선 플랫폼은 고도로 맞춤화할 수 있으며 특히 매장이 복잡하고 대규모인 경우 특정 비즈니스 요구에 따라 기본적으로 "조각"할 수 있습니다. 또한 플랫폼은 동료보다 3배 빠르게 성장하고 있습니다. 2020년 중반에 Magento의 첫 번째 버전에 대한 지원이 종료됨에 따라 플랫폼의 두 번째 버전으로의 힘든 마이그레이션 프로세스가 불가피하다는 것은 말할 것도 없습니다.
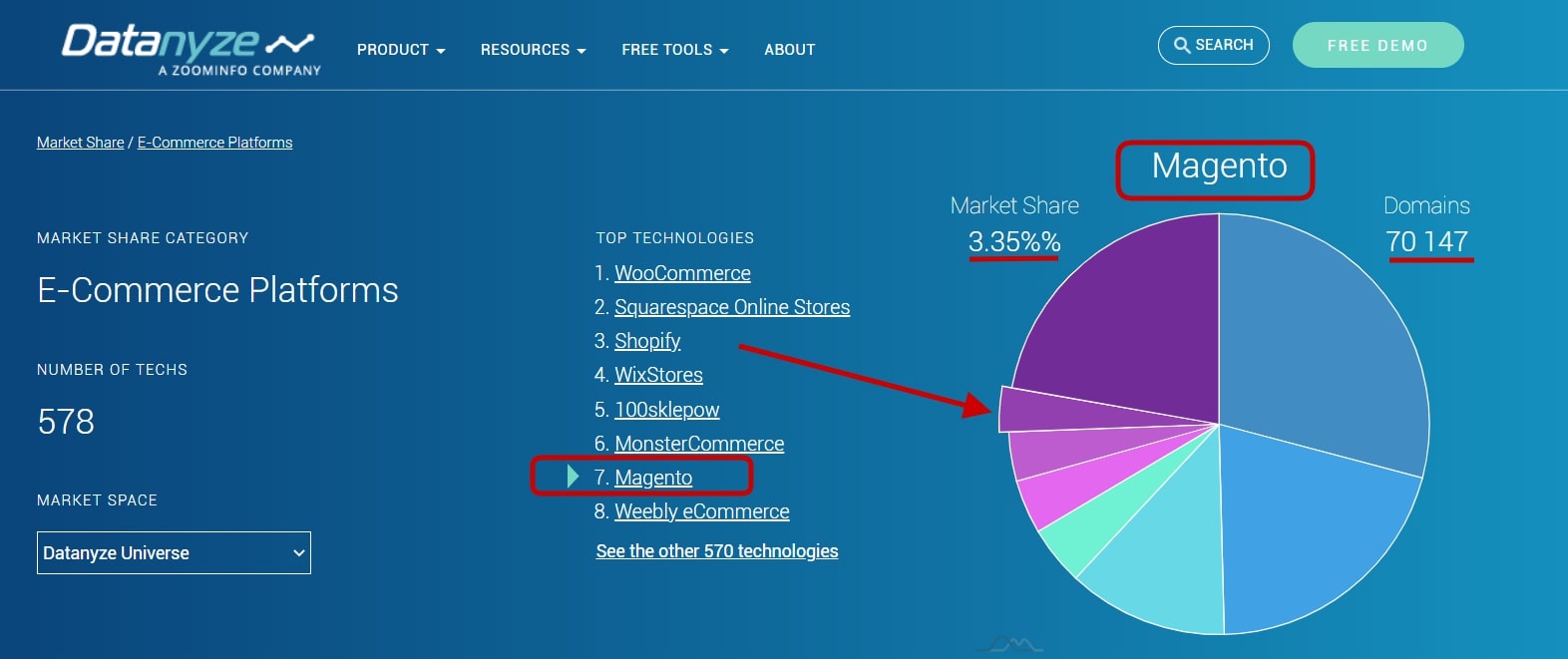
Datanyze에 따르면 아래 스크린샷에서 볼 수 있듯이 Magento는 시장 점유율 및 도메인 번호 측면에서 다른 플랫폼보다 뒤쳐져 있습니다. 현재 WooCommerce, Squarespace 및 Shopify 뒤에 있으며 70,000개 이상의 도메인에서 시장 점유율 비율은 3.35%입니다.
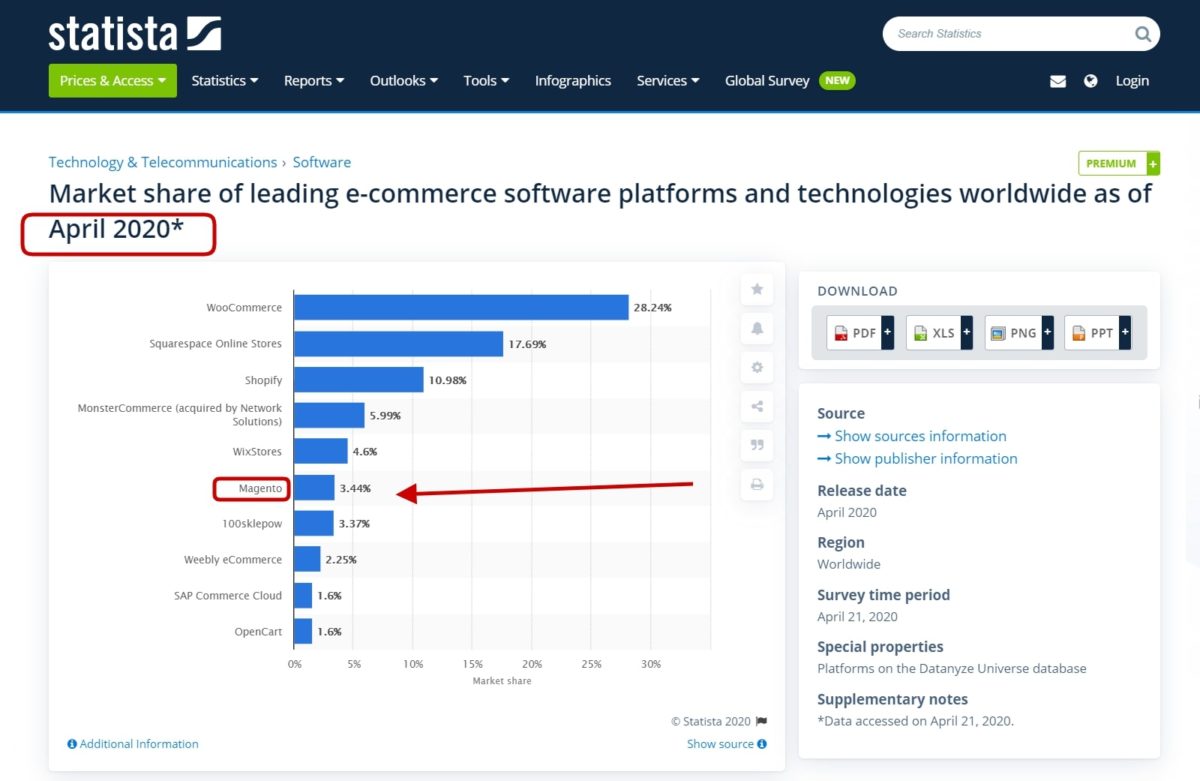
Statista가 수집한 다른 데이터에 따르면 2020년 봄 현재 Magento는 3.44%의 시장 점유율로 전 세계 주요 전자 상거래 플랫폼 중 6위를 차지하고 있습니다.
그러나 아직 목록에서의 위치에 대한 결론을 서두르지 마십시오. 2016년부터 2020년까지 4년 동안 Magento의 가맹점 기반은 무려 200%나 성장했습니다. 2017년부터 2018년까지만 해도 100% 성장했다는 점을 고려하면 상당히 인상적입니다. 또한 Magento가 최고의 B2B 전자 상거래 플랫폼 중 하나라는 점은 주목할 가치가 있습니다.
그리고 이미 간략하게 언급했듯이 "표준" 템플릿 디자인을 고수하고 싶지 않은 대규모 및 고도로 사용자 정의 가능한 상점에 매우 적합합니다. 예, 따라서 이것은 상점을 구축하기 위한 전문 개발자 및 디자이너의 작업 범위를 의미합니다(기성품 드래그 앤 드롭 블록을 조정하는 것과는 대조적으로).
이것이 Magento 1과 Magento 2 모두에서 수년간의 개발로 되돌아가 Magento 프로젝트를 성공시키기 위해 하지 말아야 할 일에 대해 이야기하고 싶은 이유입니다.
Magento 개발 및 앱 디자인에서 자주 발생하는 실수
Magento 개발에는 적합한 디자인을 만들기 위해 강력한 기술과 탐색 원리에 대한 철저한 이해가 필요합니다. 따라서 모든 사람이 플랫폼에 대해 장밋빛이 되는 것은 아닙니다. Magento 모바일 앱 개발자와 디자이너는 전환과 수익을 희생시키는 실수를 하고 있습니다. 이러한 오류와 수정 방법을 살펴보겠습니다.
1. 꽉 찬 UI 및 열악한 UX
복잡한 요소는 시작하기도 전에 Magento 모바일 앱 디자인을 죽일 수 있습니다. 따라서 디자인을 단순하게 유지하십시오.
사람들은 온라인 쇼핑을 할 때 모바일에서 약 4분을 보냅니다. 그러나 그들은 데스크탑에서 5분 이상을 보냅니다. 따라서 잠재 구매자에게 표시를 남길 수 있는 최소한의 시간이 있습니다. 어수선하게 기회를 죽이지 마십시오.
어쨌든, 당신은 단조로운 디자인을 만들고 싶지 않습니다. 그것도 역효과입니다. 균형을 잡아야 합니다. 특히 앱 사용자가 구매로 이어지는 대화형 경험을 즐기기를 원합니다.
그렇다면 어떻게 균형을 잡을 것인가? 대화형 사용자 인터페이스를 구현하고 어수선함을 피하는 방법은 무엇입니까? 클릭을 유도하는 사용자 경험을 어떻게 디자인합니까?
다음은 사용할 수 있는 몇 가지 업계 모범 사례입니다.
디자인은 더블 탭 및 핀치 투 줌을 지원해야 합니다.
한 연구에서 Baymard Institute는 다음을 발견했습니다.
"전자 상거래 사이트의 40%는 더블 탭 또는 이미지 핀칭과 같은 확대/축소 기능을 제공하지 않았습니다."
결과적으로 이러한 웹 사이트는 높은 이탈률을 경험했습니다. 연구에 따르면 제품 이미지의 클로즈업 버전을 제공했지만 확대/축소 제스처를 지원하지 않는 사이트조차도 전환율이 좋지 않은 것으로 나타났습니다.
또 다른 문제는 저해상도 이미지를 사용하는 것입니다. 사용자가 제품의 세부 정보를 볼 수 없기 때문에 아무것도 아닙니다. 사진이 고품질이고 크기 측면에서 최적화되어 있다면 올바른 방향으로 가고 있는 것입니다.
또한 전문 Magento 개발자와 모바일 앱 디자이너는 확대/축소 기능이 있음을 분명히 나타냅니다. Baymard Institute 연구에 따르면 해당 기능을 제공한 앱의 50%가 해당 기능을 제공한다고 표시하지 않았습니다.
"항목 저장" 또는 "장바구니 저장" 기능 지원
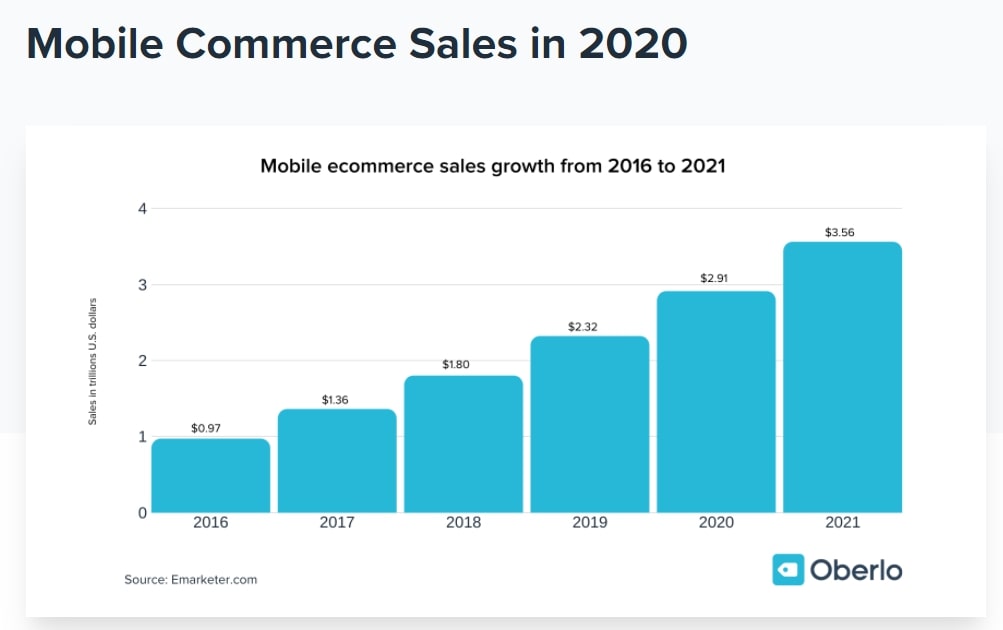
M-Commerce 판매에 대한 2020 Oberlo 통계에 따르면 모바일 장치에서만 발생한 판매 수는 계속해서 증가하고 있습니다. 이는 아래 스크린샷에서 명확하게 볼 수 있습니다.
모바일 장치가 온라인 상점으로 가장 많은 트래픽을 유도하지만 구매자는 종종 구매를 완료하기 위해 데스크탑으로 돌아갑니다. "항목 저장" 또는 "위시리스트" 기능이 작동하는 곳입니다.
Magento 전자상거래 앱에 "장바구니 저장" 기능(영구 장바구니라고도 함)을 구축하면 많은 경우에 유용할 수 있습니다. 때때로 쇼핑객은 아직 구매할 준비가 되지 않았기 때문에 나중에 사용할 수 있도록 장바구니를 저장하려고 합니다. 또한 이러한 구매자에게 정기적으로 알림 이메일을 보내 구매를 완료하려고 합니다. 더욱이, 체크아웃 단계를 완료하도록 권장하기 위해 데스크탑 버전에 미리 알림 디스플레이를 두는 것이 합리적입니다.
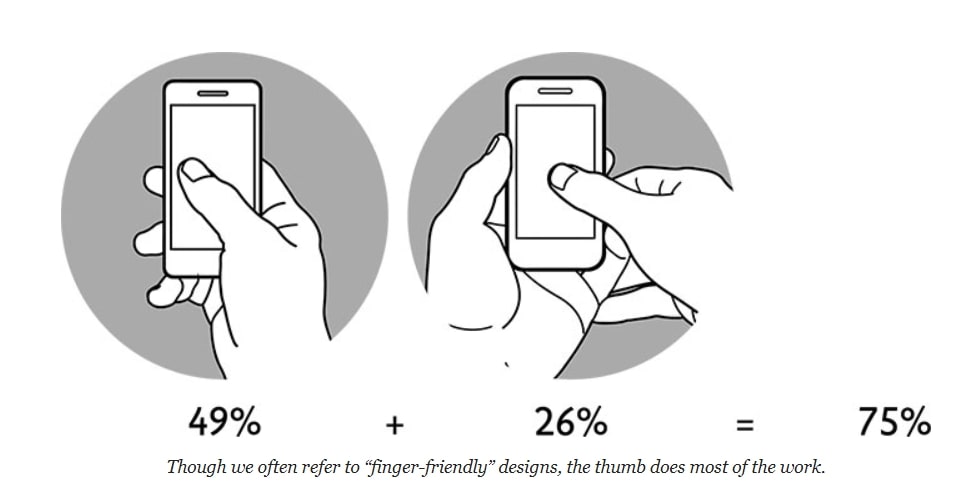
엄지손가락을 위한 디자인
휴대폰 사용자의 약 75%는 장치와 상호 작용할 때 엄지손가락에 의존합니다. 따라서 모바일 사이트 디자인은 해당 사용자 행동과 일치해야 합니다.
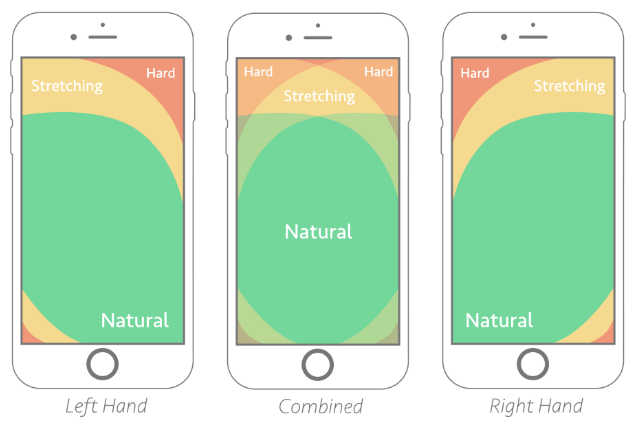
엄지손가락에 중점을 둔 디자인은 전환율을 높이고 사용자 참여를 개선하며 탐색을 쉽게 만듭니다. 이것은 프로그레시브 웹 애플리케이션 디자인 작업을 할 때 두 배의 관련성이 있습니다.
더군다나 중요한 사용자 요소를 "Thumb Zone"의 자연 영역에 배치하는 디자인을 원합니다. 사용자는 앱에서 수행하려는 모든 작업에 액세스하는 데 어려움을 겪지 않아야 합니다.
이 사용자 행동은 Magento 모바일 앱 디자인을 깔끔하게 정리해야 하는 또 하나의 이유입니다. 사용자가 휴대전화를 사용하는 방식과 일치하므로 사용자가 한 번에 몇 가지에만 집중하기를 원합니다. 이 시점에서 모바일 장치의 크기는 계속해서 커지고 있습니다. 이것이 버튼, 메뉴 목록 및 기타 요소를 모바일 화면 하단에 더 가깝게 배치하는 것이 일반적인 관행으로 간주되는 이유입니다.
마이크로인터랙션을 활용하여 사용자 경험 향상
마이크로인터랙션 사용에 대한 이 요점은 엄지손가락을 위한 디자인에 대한 이전 요점을 기반으로 합니다.
위의 영상을 보세요. 그것이 작동하는 마이크로 인터랙션입니다. 사용자는 제품이 다른 색상, 크기, 추가 기능 등으로 어떻게 보이는지 보고 싶어합니다. 마이크로인터랙션은 구매자가 많은 노력 없이 제품을 완전히 경험할 수 있도록 도와줍니다.
그러나 이러한 유형의 사용자 경험은 제품 기능에서 그치지 않습니다. 구매자는 제품을 쉽게 평가하거나, 좋아하거나, 비교할 수 있는 경우 마이크로인터랙션의 이점을 누릴 수 있습니다.
여기서 목표는 사용자에게 가능한 가장 직관적인 경험을 제공하는 것입니다.
UX 모범 사례와 일치하는 양식 만들기
많은 Magento 모바일 앱 디자이너와 개발자는 양식 요소에 주의를 기울이지 않습니다. 당연히 그것은 그들의 회심에 해를 끼칩니다.

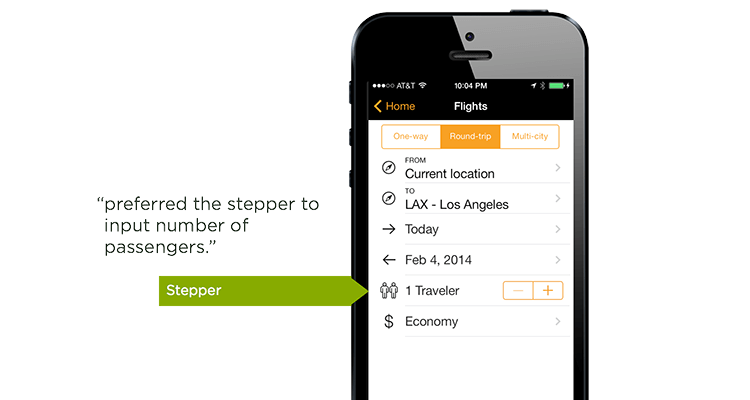
예를 들어, 대부분의 개발자는 여전히 양식에서 드롭다운을 사용합니다. 그러나 사용자 테스트 연구에 따르면 스테퍼는 양식에서 더 잘 작동합니다.
여기서 끝이 아닙니다. 다음은 양식 디자인에 대한 몇 가지 다른 UX 모범 사례입니다.
- 짧게 유지하세요. 사용자가 작성해야 하거나 전혀 볼 수 없는 양식 필드의 수를 제한하십시오. 사용자가 수동으로 데이터를 채울 필요 없이 추가 데이터를 수집하려는 경우 보이지 않는 자동 채우기를 활성화할 수 있습니다.
- 양식 필드 위에 양식 필드 레이블을 배치합니다. 사용자는 레이블을 더 쉽게 볼 수 있고 오류 가능성이 줄어듭니다.
- 짧은 설명자를 사용하십시오. 작은 설명자를 사용하여 특정 정보를 수집하는 이유를 사용자에게 알립니다. 이렇게 하면 양식 변환도 향상될 수 있습니다.
- 키보드를 직관적으로 만드십시오. 양식 필드가 신용 카드 번호 및 휴대폰 번호와 같이 숫자 전용인 경우 다이얼 패드가 직관적으로 표시되도록 합니다. 이러한 방식으로 오류를 줄이고 사용자 경험을 개선할 수 있습니다.
- 채워지지 않은 양식 필드를 화면 위로 이동합니다. 사용자가 필드를 채우면 양식을 작성하여 다음 빈 양식 필드까지 스크롤합니다. 양식 필드가 자동으로 위로 스크롤되어 채워지지 않은 다음 양식 필드가 표시되도록 하면 노력이 줄어들고 양식 완료율이 높아집니다.
시각적 개체로 데이터 입력 자동화
이 기능의 경우 주소 조회, 자동 제안 및 자동 감지를 사용하여 사용자가 양식을 작성하고 데이터 입력 활동을 더 빨리 완료할 수 있도록 하려고 합니다.
앱 사용자는 주소 조회 기능을 사용하여 더 빨리 주소를 표시할 수 있습니다. Google 지역 정보 및 USPS와 같은 플랫폼은 이러한 목적을 지원할 수 있는 개방형 API를 제공합니다.
자동 제안은 어디에나 있습니다. 넌 그들을 안다. Google은 검색어를 입력하기 전에 이를 사용하여 검색어를 제안하고 휴대전화는 이를 사용하여 자동 수정 기능을 위한 단어를 제안합니다.
정통한 디자이너는 이 기능을 사용하여 검색자가 전자 상거래 상점에서 제품을 더 빨리 찾을 수 있도록 합니다. 자동 감지는 사용자가 입력한 데이터가 올바른지 확인하는 데 도움이 됩니다. 예를 들어, 고객은 결제 중에 입력한 신용 카드 유형을 볼 수 있습니다.
UI 및 UX 실수에 대한 최종 생각
의심할 여지 없이 여기에서 가장 긴 섹션입니다. 그러나 이유가 있습니다. 대부분의 디자이너 및 개발자 실수는 사용자 인터페이스 및 사용자 경험 오류에서 발생합니다.
또 하나의 주요 사용자 경험 오류는 Magento 검색의 우선 순위를 지정하지 않는 것입니다. 앱의 콘텐츠를 검색 가능성이 높고 인터페이스를 검색하기 쉽게 만드세요.
마지막으로 앱을 안전하게 만드십시오. 그렇지 않으면 아무 것도 작동하지 않습니다. 사용자는 모바일 장치를 통해 쇼핑할 때 무엇보다 보안에 대해 걱정합니다. 사용자는 데이터가 안전한지 여부를 추측할 필요가 없습니다. 안전 및 보안은 앱 전체에 작성되어야 합니다. 따라서 다음을 수행하고 싶습니다.
- 신뢰 배지 사용
- 잠금 기호 적용
- 쇼핑객의 경험 전반에 걸쳐 "보안" 및 "암호화"와 같은 안전 단어를 사용하십시오.
- 색상 심리학 활용
- 유효한 SSL이 있어야 합니다.
따라서 클라이언트 데이터를 안전하게 보호하는 책임은 귀하에게 있으므로 무엇보다 보안 및 데이터 안전에 더욱 신경을 써야 합니다. 특히 막대한 벌금이나 소송을 피하고 싶다면 더욱 그렇습니다.
2. iOS 및 Android용으로 빌드하거나 PWA가 없는 경우
하나의 플랫폼에 집중해야 하는 진정한 이유가 있을 수 있으며 비즈니스에 도움이 된다면 괜찮습니다. 그러나 하나의 플랫폼에만 집중하기로 선택한 일부 Magento 앱 디자이너와 개발자는 결정에 대한 비즈니스 사례가 없습니다.
이상적으로는 성장을 수용하고 사용자가 편안하게 느끼는 곳에서 쇼핑할 수 있도록 구축하는 것이 좋습니다. 따라서 둘 이상의 플랫폼용으로 빌드하십시오. 결국 대부분의 경우 iOS 및 Android에 앱을 설치하는 것으로 충분합니다. 거의 모든 사람이 이 두 가지 모바일 플랫폼을 사용합니다.
게임을 선택하고 보다 현대적인 접근 방식으로 이동하고 싶으십니까? 다른 방향으로 이동하고 기본 앱 대신 PWA를 선택하십시오. 빠르고, 사용자 친화적이며, 실제로 다운로드할 필요가 없는 기본 애플리케이션의 뛰어난 기능을 자랑하는 프로그레시브 웹 앱은 현재 M-커머스의 차세대 주요 제품입니다.
3. 열악한 사용자 테스트
테스팅은 LukeW Ideation + Design이 더 잘 변환되는 양식 유형을 발견한 방법이었습니다. 사용자 테스트를 무시하면 콘텐츠를 끝없이 최적화하고 표시할 항목이 없을 수 있습니다.
일부 Magento 모바일 앱 디자이너와 개발자는 사용자 테스트를 할인합니다. 그러나 청중마다 고유한 요구와 선호도가 있습니다. 테스트를 통해 청중이 무엇을 원하고 기대하는지 알 수 있습니다. 따라서 테스트에 시간을 투자하는 것이 좋습니다.
4. 불량한 체크아웃 경험
장바구니 포기 사례의 상당 부분은 주문의 결제 단계에서 바로 발생합니다. 큰 수치입니다. 비즈니스에 많은 비용을 초래할 수 있는 체크아웃 경험 실수를 언급하면 다음과 같습니다.
- 압도적인 결제 과정. 길고 복잡한 체크아웃 프로세스가 있습니다.
- 장바구니의 가치를 숨깁니다. 사용자가 쇼핑하는 동안 총 주문 비용을 숨기면 매출이 저하됩니다. 숨겨진 수수료도 마찬가지입니다.
- 낮은 신뢰. 신뢰성을 나타내지 않음(보안 배지, 잠금 아이콘 및 기타 심리적 결함). 잠재적으로 위험한 앱이나 스토어에서 구매하고 싶은 사람은 누구입니까? "잠재적 위험"이 충분히 위험하다는 점에 유의하십시오.
- 강제 계정 생성. 사용자가 체크아웃하기 전에 계정을 만들도록 합니다. 한 연구에서 참가자의 60%가 앱의 Guest Checkout을 찾는 데 어려움을 겪었습니다. 구매를 쉽게 하고 잠재 고객이 원하지 않는 일을 하도록 강요하지 마십시오.
- 느린 Magento 체크아웃 및 장바구니에 담기. 단계가 처리되는 데 시간이 너무 오래 걸리면 고객이 아무것도 구매하지 않고 매장을 떠날 가능성이 큽니다.
- 버기 앱. 상점에 오류가 있거나 충돌이 발생하면 잠재 구매자가 떠나도록 권장하는 것입니다. 따라서 필요한 경우 수정하고 신속하게 수행하십시오.
- 제한된 지불 방법. 여러 지불 옵션을 제공하십시오. 결국 사람들이 귀하에게 편리하게 지불할 수 있도록 하는 것이 귀하의 이익입니다. 이것이 주문을 완료하지 못하는 이유가 되어서는 안 됩니다.
짐작할 수 있듯이 위험은 엄청납니다. 달리 말하면 전자상거래 사이트를 방문하는 10명의 쇼핑객 중 7명은 구매하지 않습니다. 그러나 더 나은 계산대 디자인은 전환율을 35% 향상시킵니다. 이것은 생각을위한 음식입니다.
가이드에서 모바일 결제를 최적화하는 방법을 알아보세요.
5. 로딩 속도
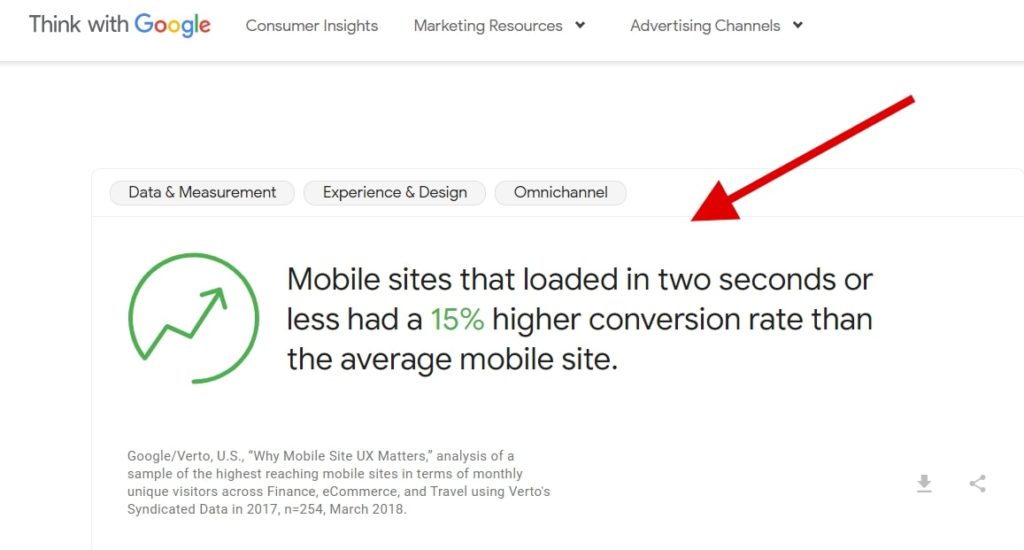
마지막으로 미국 Google/Verto의 연구에 따르면 마케터들은 모바일 사이트와 앱의 속도를 높이면 전환율이 15% 향상된다는 데 동의합니다. 모바일 웹 페이지는 데스크톱 페이지에 비해 로드하는 데 훨씬 오래 걸리기 때문에 이 통계는 놀라운 일이 아닙니다. 따라서 앱의 코드와 파일 가중치를 압축하면 수익이 눈에 띄게 향상될 수 있습니다.
여기에서 웹사이트 속도와 개선 방법에 대해 자세히 알아보세요.
결론
디자인이 비즈니스 성공을 결정합니다. 가이드에서 연구를 언급한 Baymard Institute의 연구원의 말에 따르면,
"우리 연구에 따르면 평균적인 전자 상거래 사이트는 체크아웃 프로세스의 디자인 개선을 통해서만 전환율을 35% 향상시킬 수 있습니다."
따라서 이러한 Magento 모바일 앱 디자인 및 개발 실수를 저지르고 있거나 범한 적이 있다면 수정할 수 있습니다. 열쇠는 당신의 손에 있습니다. 그것을 써.
저자 약력:

Alex Husar , Magento 및 Salesforce에서 8년 이상의 경험을 보유한 Onilab의 CTO. 그는 체코 공과 대학을 졸업하고 컴퓨터 소프트웨어 공학 학사 학위를 취득했습니다. Alex의 전문 지식에는 전체 스택 개발 기술과 전체 팀에 프로젝트 핵심 지침을 제공하는 강력한 능력이 포함됩니다.
2020년 최고의 전자상거래 트렌드가 궁금하세요?
그것들은 우리의 무료 전자책에 나열되어 있습니다: 2020년 모든 전자 상거래 동향에 대한 Ultimate Review를 얻으십시오. 2020년이 이미 다가왔습니다. 최대한 빨리 사본을 받으십시오.