Magento 양식 유효성 검사 이해
게시 됨: 2021-05-31목차
오늘 기사에서는 Magento 2의 양식 유효성 검사와 Magento 스토어에 양식 유효성 검사를 가장 잘 구현하는 방법에 대해 알아봅니다.
양식 유효성 검사 모듈
Magento에는 jQuery 유효성 검사를 기반으로 하고 확장하는 양식 유효성 검사를 위한 세 가지 주요 모듈이 있습니다.
-
/lib/web/jquery/jquery.validate.js: 기본 jQuery 유효성 검사 -
/lib/web/mage/validation.js: 기본 jQuery 유효성 검사 및 사용자 정의 유효성 검사 규칙을 추가하는 데 사용할 수 있는$.validator.addMethod와 같은 추가 기능을 포함합니다. -
/lib/web/mage/validation/validation.js:mage/validation.js를 포함하고 유효성 검사기에 몇 가지 규칙을 더 추가합니다.
양식 유효성 검사 규칙
기본적으로 Magento에서 사용 가능한 규칙은 /validation/rules.js 에 저장됩니다. 그러나 이것이 사용할 수 있는 모든 규칙은 아닙니다. 폼 유효성 검사를 위한 주요 모듈은 jQuery를 기반으로 하므로 jQuery에 내장된 유효성 검사 방법을 사용할 수 있습니다.
사용법
사용자 지정 규칙 만들기
위에서 언급했듯이 다음과 같이 mage/validation 모듈에 대한 JavaScript 믹스인을 만들고 $.validator.addMethod 를 호출하여 사용자 지정 규칙을 만들 수 있습니다.
$.validator.add메소드(
'규칙 이름',
함수(값, 요소) {
// 유효성 검사 규칙 확인 후 true 또는 false 반환
},
$.mage.__('검증 실패 시 표시할 오류 메시지')
)그리고 다음 코드는 믹스인에 유효성 검사 규칙을 추가하여 입력 필드에 5개의 단어만 있는지 확인합니다.
공급업체/모듈/view/frontend/requirejs-config.js
변수 구성 = {
구성: {
믹스인: {
'메이지/검증': {
'Vendor_Module/js/validation-mixin': true
}
}
}
}공급업체/모듈/view/frontend/web/js/validation-mixin.js
정의(['제이쿼리'], 함수($) {
'엄격한 사용';
반환 함수() {
$.validator.add메소드(
'5단어 검증',
함수(값, 요소) {
반환 값.split(' ').length == 5;
},
$.mage.__('정확히 다섯 단어를 입력하세요')
)
}
});기존 유효성 검사 메시지 수정
메시지 개체는 유효성 검사 규칙을 변경하지 않고 기존 유효성 검사 메시지만 수정해야 하는 경우에 유용할 수 있습니다.
예를 들어 아래 코드에서:
$('#form-to-validate').mage('검증', {
메시지: {
'입력 이름': {
'validation-rule-1': '검증 메시지 1',
'validation-rule-2': '검증 메시지 2',
},
}
}); input-name 은 개체의 키이고 해당 값은 유효성 검사 규칙 목록입니다. 이러한 유효성 검사 규칙에는 유효성 검사 메시지가 값으로 포함되어 있으며 원하는 대로 자유롭게 수정할 수 있습니다.
사용자 지정 양식 유효성 검사 만들기
mage/validation 라이브러리를 사용하면 서버에 제출하기 전에 사용자 정의 양식 유효성 검사를 생성할 수 있습니다.
1단계: 검증 시작
양식 유효성 검사를 시작하는 데 사용할 수 있는 두 가지 방법이 있습니다.
data-mage-init 속성 사용
<form data-mage-init='{"유효성 검사": {}}'>
...
</form> text/x-magento-init 스크립트 유형 태그 사용
<스크립트 유형="텍스트/x-magento-init">
{
"#my-form": {
"검증": {}
}
}
</스크립트>2단계: 양식 필드에 대한 유효성 검사 규칙 정의
Magento에서 양식 유효성 검사 규칙을 정의할 수 있는 다양한 방법이 있습니다.

속성으로
<입력 ... 필수="true"/>
인수가 있는 속성으로
<입력 ... required="true" minlength="15"/>
클래스 이름으로
<input ... class="입력 텍스트 필수 항목"/>
인수가 있는 클래스 이름으로
<input ... class="input-text required-entry" minlength="15"/>
data-validate :
<입력 ... 데이터 유효성 검사 = '{"필수":true}'/> 인수가 있는 data-validate 속성으로
<입력 ... 데이터 유효성 검사 = '{"필수":true, "최소 길이":10}'/> data-mage-init 사용
<form ... data-mage-init='{"유효성 검사": {"규칙": {"필드-1": {"필수":true}}}}'>
...
</form> 인수와 함께 data-mage-init 사용
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>예
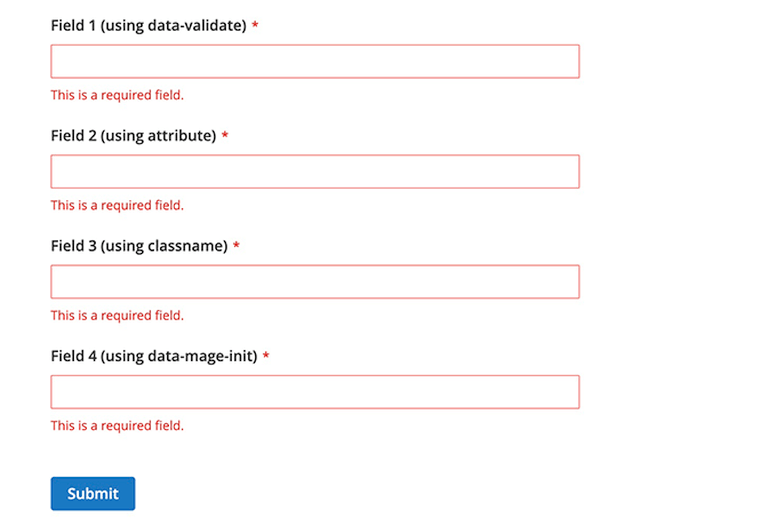
여기에서 서로 다른 유효성 검사 방법을 사용하여 각 필드에 대한 유효성 검사 양식과 함께 양식 필드를 만들려고 합니다.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<필드셋 클래스="필드셋">
<div class="필드 이름 필요">
<label class="label" for="field-1"><span>필드 1(data-validate 사용)</span></label>
<div 클래스="컨트롤">
<input name="field-1" title="필드 1" value="" class="input-text" type="text" data-validate='{"필수":true, "url": true}' />
</div>
</div>
<div class="필드 이름 필요">
<label class="label" for="field-2"><span>필드 2(속성 사용)</span></label>
<div 클래스="컨트롤">
<입력 이름="필드-2" 제목="필드 2" 값="" 클래스="입력-텍스트" 유형="텍스트" 필수="true"/>
</div>
</div>
<div class="필드 이름 필요">
<label class="label" for="field-3"><span>필드 3(클래스 이름 사용)</span></label>
<div 클래스="컨트롤">
<input name="field-3" title="필드 3" 값="" type="text" class="입력 텍스트 필수 항목"/>
</div>
</div>
<div class="필드 이름 필요">
<label class="label" for="field-4"><span>필드 4(data-mage-init 사용)</span></label>
<div 클래스="컨트롤">
<입력 이름="필드-4" 제목="필드 4" 값="" 클래스="입력-텍스트" 유형="텍스트"/>
</div>
</div>
</필드셋>
<div class="actions-toolbar">
<div 클래스="기본">
<button type="submit" title="Submit" class="액션 제출 기본">
<span>제출</span>
</버튼>
</div>
</div>
</form>위의 필드와 양식 유효성 검사를 사용하면 결과가 다음과 같아야 합니다.