Magento에서 제품 페이지 레이아웃을 사용자 정의하는 방법
게시 됨: 2021-08-16목차
아시다시피 각 제품에는 고유한 기능을 기반으로 하는 특정 페이지 레이아웃이 필요합니다. 따라서 여기 에서는 카테고리 레이아웃을 변경하지 않고 카테고리 아래의 여러 제품에 대한 특정 제품 페이지 레이아웃을 사용자 정의하는 것입니다.
그렇게 하려면 기본 사항을 살펴봐야 하며 거기서만 레이아웃 파일을 사용하여 제품 페이지 레이아웃을 사용자 지정하는 방법을 배웁니다.
레이아웃 파일 정보
Magento에서 레이아웃 파일은 주어진 페이지의 구조를 정의하는 데 사용되는 .XML 파일입니다. 레이아웃 파일은 다음과 같이 분류됩니다.
- 기본 레이아웃 : 모듈에서 제공하는 레이아웃 파일
| 유형 | 위치 |
|---|---|
| 페이지 구성 및 일반 레이아웃 파일 | <module_dir>/view/frontend/layout |
| 페이지 레이아웃 파일 | <module_dir>/view/frontend/page_layout |
- 테마 레이아웃 : 테마에서 제공하는 레이아웃 파일
| 유형 | 위치 |
|---|---|
| 페이지 구성 및 일반 레이아웃 파일 | <theme_dir>/<네임스페이스>_<모듈>/layout |
| 페이지 레이아웃 파일 | <theme_dir>/<네임스페이스>_<모듈>/page_layout |
제품 페이지 레이아웃을 사용자 정의하는 방법
주어진 페이지의 레이아웃을 사용자 정의하려면 해당 페이지의 레이아웃 파일을 사용자 정의 파일로 재정의해야 합니다. 그렇게 하려면 테마의 제품 페이지에 대한 레이아웃 파일을 찾아야 합니다.
모든 제품 유형에 대한 제품 페이지 레이아웃 사용자 지정

Magento 2 이전/다음 제품 페이지
Magento 2 이전 다음 제품 페이지는 고객이 클릭 한 번으로 제품 페이지를 원활하게 탐색할 수 있도록 하는 최적화된 기능입니다. 이 기능은 매장의 유용성을 높이고 고객에게 부드럽고 즐거운 브라우징 경험을 유지합니다.
모든 제품 유형에 대해 제품 페이지 레이아웃을 사용자 지정하려면 어떻게 해야 합니까?
이것은 모든 제품 유형에 변경 사항이 반영되도록 공통 레이아웃 파일 즉, catalog_product_view.xml(/theme_dir/Magento_Catalog/layout/에 있음)만 변경하면 되므로 이것은 쉬운 부분입니다.
컨테이너를 사용하여 레이아웃의 콘텐츠 구조화
제품 페이지의 레이아웃은 참조하거나 더 많은 블록을 추가할 수 있는 컨테이너 를 사용하여 구성됩니다.
예 :
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
제품 페이지 레이아웃에 사용되는 일반적인 컨테이너는 다음과 같습니다.
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
특정 제품에 대한 제품 페이지 레이아웃 사용자 지정
특정 제품에 대한 제품 페이지 레이아웃을 사용자 정의하는 방법에는 두 가지가 있으며 둘 다 지정된 /layout/ 폴더에 파일을 넣는 것입니다.
방법 1 : 사용자 지정 레이아웃 업데이트 만들기
Magento 2.3.4부터 Magento Admin Panel의 Layout Update XML 필드가 이제 선택기로 변환되어 더 이상 이 필드에 코드를 자유롭게 추가할 수 없습니다.


제품 페이지에 대한 사용자 지정 레이아웃 업데이트를 적용하려면 지정된 폴더( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ )에 .XML 파일을 넣어야 합니다. 그러면 해당 .XML 파일의 레이아웃 업데이트가 사용자 지정 레이아웃 업데이트 아래에 선택 가능한 옵션으로 나타납니다.
사용자 지정 레이아웃 업데이트 파일 이름에 대한 규칙
사용자 지정 레이아웃 업데이트 파일 이름은 다음 규칙을 따라야 합니다.
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
어디:
-
<Product_SKU>: 사용자 지정 레이아웃 업데이트를 적용하려는 제품의 SKU입니다. -
<Name for Layout Update>: 사용자 정의 레이아웃 업데이트 선택기에 표시될 이 레이아웃의 이름입니다.
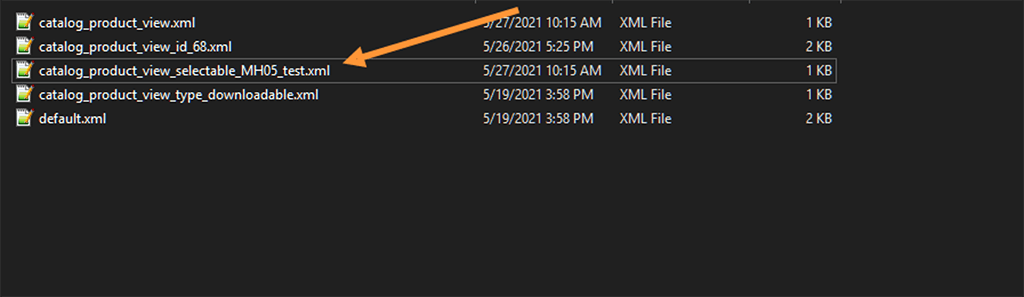
예를 들어 이 SKU에 대한 새 사용자 지정 레이아웃 업데이트를 적용하려는 경우: MH05. /theme_dir/Magento_Catalog/layout/ 에 catalog_product_view_selectable_ MH05_test.xml 이라는 사용자 지정 레이아웃 파일을 아래와 같은 내용으로 넣어야 합니다.

<?xml 버전="1.0"?>
<페이지 레이아웃="1열" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<본체>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" 제거="true"/>
</reference컨테이너>
</바디>
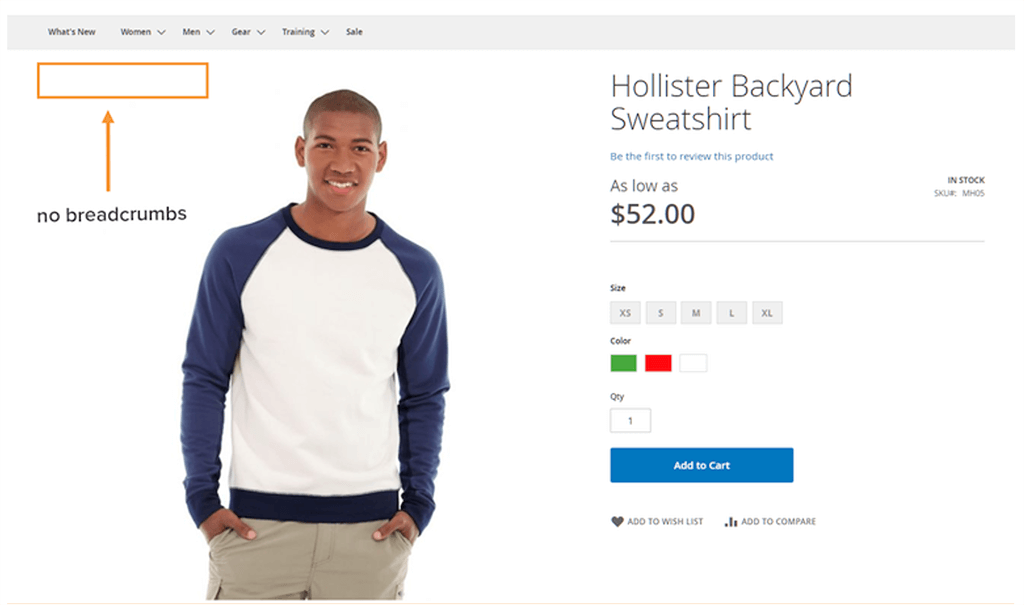
</페이지>이 테스트 레이아웃은 제품 SKU MH05의 제품 페이지에서 이동 경로를 제거합니다 .
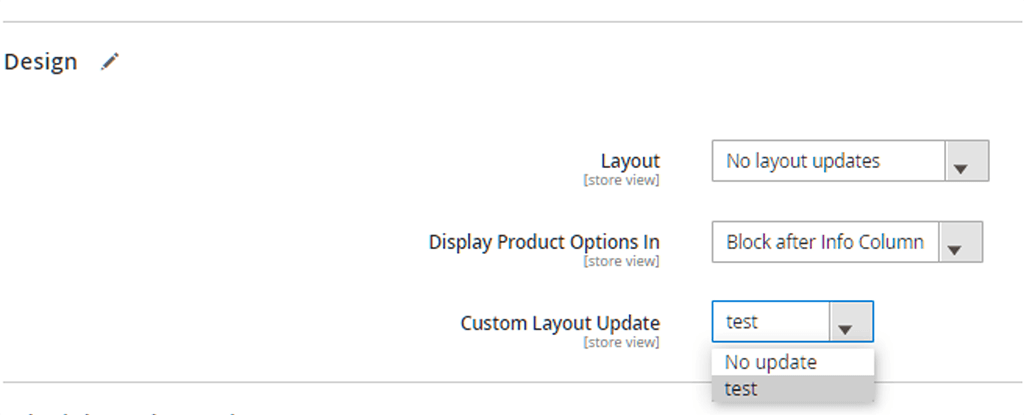
그런 다음 카탈로그 > 제품 에서 SKU MH05가 포함된 제품을 선택합니다. 이제 test 라는 사용자 지정 레이아웃 업데이트를 볼 수 있습니다.

이 새로운 사용자 정의 레이아웃 업데이트를 선택하고 변경 사항을 저장 합니다.
이제 다음을 사용하여 캐시를 지우십시오.
PHP bin/magento 캐시:플러시
이제 변경 사항이 프론트엔드에 반영되어야 합니다.

방법 2 : 레이아웃 재정의
addPageLayoutHandles 메서드를 사용하면 다음을 사용하여 레이아웃을 재정의할 수 있습니다.
- 제품 ID
- 제품 SKU
- 상품 유형
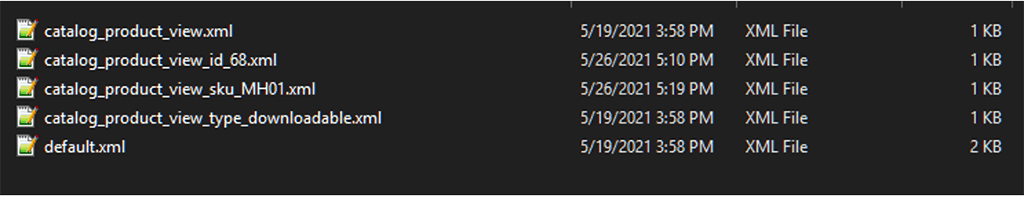
예를 들어 ID가 68인 제품의 제품 페이지 레이아웃을 사용자 지정하려면 레이아웃 파일의 이름이 다음 형식을 따라야 합니다.
catalog_product_view_id_number.xml
예: catalog_product_view_id_68
그리고 파일은 다음 부분에 있어야 합니다.
/theme_dir/Magento_Catalog/layout/

시스템 메시지에 따라 캐시를 지웁니다. 그렇지 않은 경우 프런트엔드로 이동하여 특정 제품에 대한 새로운 사용자 정의 페이지 레이아웃을 확인할 수 있습니다.
제품 유형의 경우 동일한 단계를 수행하고 그에 따라 파일 이름을 변경할 수 있습니다. 예를 들어, catalog_product_view_type_bundle.xml 을 사용하여 번들 제품에 대한 새 페이지 레이아웃을 적용합니다.
멋진 항목에 대한 새 페이지 레이아웃을 즐기시기 바랍니다!
관련 게시물:
Magento 2에서 결제 프로세스를 사용자 정의하는 방법
Magento 이메일 템플릿을 사용자 정의하는 방법
