더 많이 판매할 수 있도록 도와주는 Magento 제품 페이지 디자인 원칙
게시 됨: 2021-03-30이것은 Staylime의 최고 비즈니스 개발 책임자인 Jan Guardian의 게스트 기사입니다.
신중하게 설계된 제품 페이지는 모든 전자 상거래 상점의 성공에 매우 중요합니다. 이상적인 Magento 제품 페이지 디자인의 기본 사항을 이해하면 플랫폼을 효과적으로 활용하고 웹사이트 전환을 높이는 데 도움이 될 수 있습니다.
Magento 랜딩 페이지를 디자인하든, 제품 목록 페이지 디자인 영감을 찾든, 매력적인 제품 페이지 디자인을 만들고 싶든, 저희가 다룹니다.
이 기사에서 Guru 파트너인 Staylime은 전환율이 높은 전자 상거래 웹사이트의 실제 사례를 통해 매력적인 제품 페이지를 만드는 데 도움이 되는 요소에 대해 자세히 설명했습니다.
목차
- 매출을 높이는 7가지 제품 페이지 디자인 원칙
- 1. 타겟 청중을 염두에 두고 디자인하십시오
- 2. 브랜드 일관성 유지
- 3. 단순하게 유지
- 4. 판매되는 웹사이트 카피 사용
- 5. 관습을 두려워하지 말라
- 6. 반복적인 프로세스 구축
- 7. 반응형 디자인 접근 방식 채택
- 머스트 해브 제품 페이지 UX 디자인 요소
- 제품 페이지 탐색 지우기
- 제품 리뷰 및 평가
- 고품질 제품 미디어
- 눈에 띄게 표시된 비용 및 가용성
- 제품 옵션 선택
- '장바구니에 담기' 버튼
- 고객 참여 기회
- 일반적인 제품 페이지 디자인 실수
- 부적절한 제품 정보
- 사회적 증거 부족
- 장바구니에 담기 확인 누락
- 제품 페이지 디자인의 6단계
- 아이디어 검증
- 와이어프레임
- 프로토타이핑
- 테스트
- 시작하다
- 출시 후
- 제품 페이지를 디자인하는 방법 — 7가지 실제 사례
- 표적
- 짐샤크
- 가민
- 앙카라우트
- 나이키
- 자라
- 아마존
- 결론
- FAQ: Magento 2 제품 페이지 디자인
- 상품페이지란?
- 웹사이트에 제품을 어떻게 표시합니까?
- Magento에서 제품 페이지를 어떻게 생성합니까?
매출을 높이는 7가지 제품 페이지 디자인 원칙
1. 타겟 청중을 염두에 두고 디자인하십시오
고객의 구매자 페르소나를 설정하는 것은 웹사이트의 사용자 인터페이스를 디자인할 때 특히 유용합니다. 웹사이트 제품 페이지 디자인을 대상 고객에 맞게 조정하면 디자인 노력의 효율성을 극대화하고 긍정적인 쇼핑 경험을 만드는 데 도움이 될 수 있습니다.
2. 브랜드 일관성 유지
사용자 중심 디자인을 만드는 다음 원칙은 웹사이트 전반에 걸쳐 일관된 브랜딩을 유지하는 것입니다. 방문 페이지에서 제품, 결제 및 주문 확인 페이지에 이르기까지 페이지 레이아웃 디자인의 일관성을 유지하면 브랜드가 더 안정적이고 신뢰할 수 있는 것처럼 보일 수 있습니다.
3. 단순하게 유지
고객은 디자인을 위해 전자 상거래 상점을 거의 방문하지 않습니다. 그들의 관심은 기업이 제공하는 제안이나 서비스에 있습니다. 전자 상거래 제품 목록 페이지 디자인에서 단순함을 추구하면 제품 정보가 빛날 수 있고 고객이 정보에 입각하여 산만하지 않은 구매 결정을 내릴 수 있습니다.
4. 판매되는 웹사이트 카피 사용
온라인에서 판매할 때 청중과 대화할 수 있도록 웹사이트 사본을 조정하는 것이 중요합니다. 길고 지루한 홍보 글을 사용하는 것은 반드시 실패합니다. 비즈니스에 대해 이야기할 때 간결하면 불필요한 말장난 없이 메시지를 전달하는 데 도움이 됩니다.
5. 관습을 두려워하지 말라
규칙을 따르면 처음 고객이 웹 사이트에서 더 빨리 방향을 잡을 수 있도록 하여 학습 곡선을 줄일 수 있습니다. 사이트 탐색, 검색 기능 및 웹사이트 구조에 표준 패턴을 사용하면 친숙한 구매 경험을 만드는 데 도움이 됩니다.
6. 반복적인 프로세스 구축
최고의 전자 상거래 제품 페이지 디자인은 잠재 고객에 맞게 지속적으로 발전하는 디자인입니다. 정기적인 A/B 테스트는 상점 소유자에게 웹사이트 디자인의 성능에 대한 중요한 통찰력을 제공할 수 있습니다. 이러한 통찰력을 사용하여 반복적인 프로세스를 생성하면 웹사이트 디자인을 개선하고 사용자 경험을 향상시킬 수 있습니다.
7. 반응형 디자인 접근 방식 채택
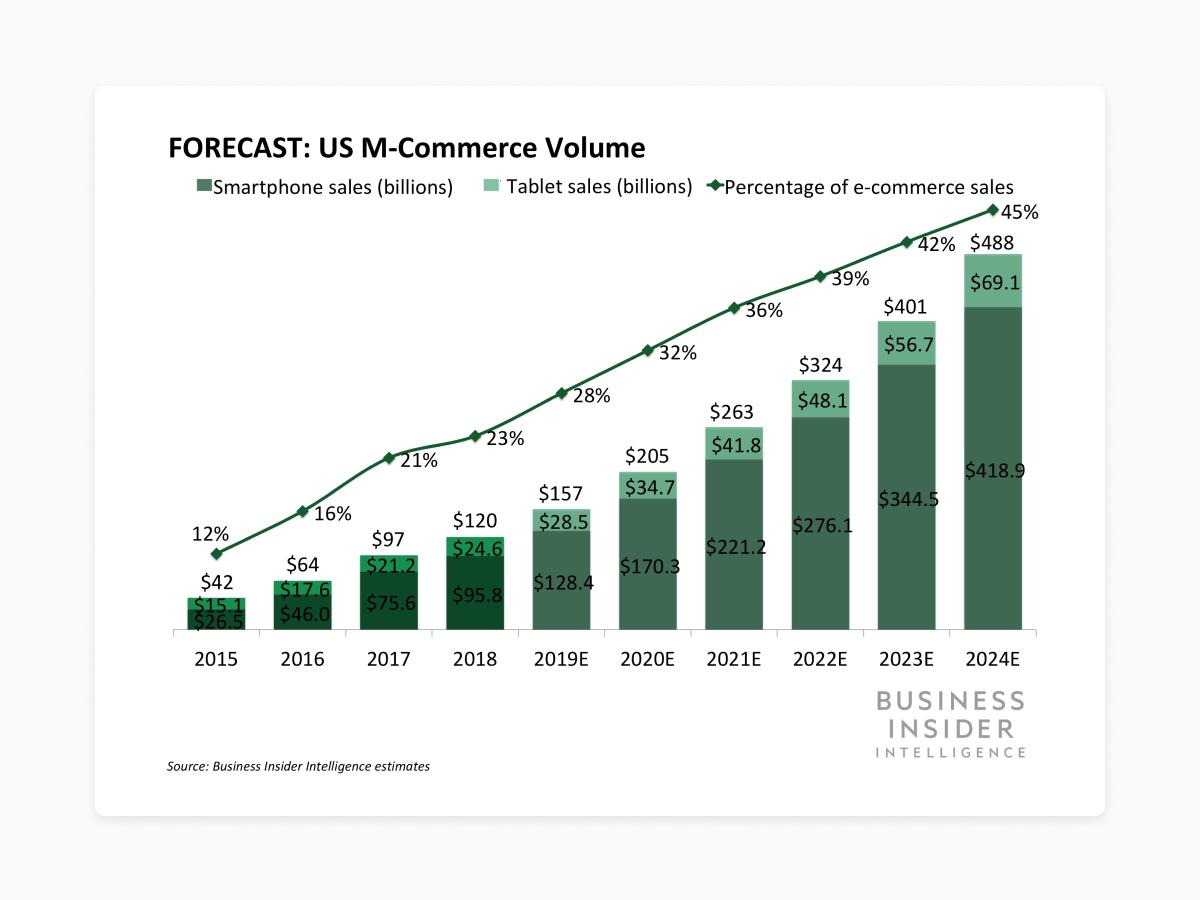
Business Insider Intelligence는 모바일 상거래가 2024년까지 25.5%의 CAGR로 성장하여 4,880억 달러에 이를 것으로 예측합니다. 이 통계를 통해 제품 페이지 레이아웃에 반응형 웹 디자인 접근 방식을 채택하는 것은 당연합니다.

이미지 크레디트: 비즈니스 인사이더
머스트 해브 제품 페이지 UX 디자인 요소
제품 페이지 탐색 지우기
방문 페이지에 탐색경로를 표시하면 고객이 페이지 간에 보다 효과적으로 탐색할 수 있습니다. 뒤로 버튼을 사용하면 한 번에 한 페이지만 뒤로 이동할 수 있습니다. Breadcrumb 탐색은 다른 카탈로그 제품에 보다 효율적으로 도달하는 데 도움이 될 수 있습니다.
제품 리뷰 및 평가
고객은 항목을 판매하는 비즈니스의 주장보다 사용자가 작성한 제품 리뷰를 더 신뢰할 가능성이 높습니다. 고객이 제품을 평가하고 검토할 수 있도록 하고 제품 페이지에 표시하면 제품과 브랜드에 대한 신뢰를 구축하는 데 도움이 됩니다.
고품질 제품 미디어
고품질 이미지와 비디오를 사용하고 스크롤 없이 볼 수 있는 부분에 배치하면 고객이 구매하는 제품을 시각화하는 데 도움이 됩니다. 여러 제품 이미지를 포함하고 이미지를 확대/축소, 이동 및 기울이는 옵션을 포함하여 항목 전체를 표시해야 합니다.
눈에 띄게 표시된 비용 및 가용성
사용자가 가격을 보기 위해 장바구니에 항목을 추가하도록 하는 것은 판매를 잃게 되는 확실한 방법입니다. 가용성, 가격 및 기타 적용 가능한 비용을 표시하도록 제품 페이지를 디자인해야 합니다. 이렇게 하면 고객이 결제 중에 장바구니를 포기할 가능성이 줄어듭니다.
제품 옵션 선택
Magento는 단순, 구성 가능, 그룹화 및 번들 항목과 같은 여러 제품 유형을 지원합니다. Magento 제품 사용자 정의 확장 프로그램을 사용하면 모든 변형을 명확하게 보여주고, 고객에게 제공되는 제품 옵션 중에서 선택할 수 있는 사용자 친화적인 방법을 제공하고, 구매하기 전에 제품을 사용자 정의할 수 있습니다.
'장바구니에 담기' 버튼
'장바구니에 추가' 버튼의 형태로 명확한 클릭 유도문안이 있으면 고객이 마음에 드는 제품을 찾은 후 구매를 진행하는 데 도움이 됩니다. 데스크탑 페이지에서 접힌 부분 위에 위치하고 모바일 보기에서 고정되며 찾기 쉽도록 고유한 색상인지 확인하십시오.
고객 참여 기회
소셜 공유 버튼을 사용하여 고객에게 비즈니스 및 제품에 참여할 수 있는 기회를 제공하세요. 그렇게 하면 다양한 소셜 미디어 플랫폼에서 항목을 공유하고 웹사이트 트래픽을 높이는 데 도움이 됩니다.

일반적인 제품 페이지 디자인 실수
다음은 Magento 맞춤형 디자인 제품 페이지를 만들 때 피해야 할 몇 가지 함정입니다.
부적절한 제품 정보
제품 설명을 사용하여 고객에게 필요한 정보를 제공하는 것이 구매 결정을 빠르게 내리는 데 도움이 되는 가장 좋은 방법입니다. 고객이 제품과 가상으로 상호 작용할 때 사이징 차트 또는 제품 기능에 대한 명확한 설명과 같은 정보가 누락되면 혼동을 일으키거나 구매를 포기할 수 있습니다.
사회적 증거 부족
사회적 증거를 마케팅 도구로 사용하면 훌륭한 결과를 얻을 수 있습니다. 랜딩 페이지의 제품 리뷰나 다른 CMS 페이지의 비즈니스 리뷰와 같은 사용자 생성 콘텐츠가 부족하면 처음 고객이 비즈니스를 신뢰하기 어려울 수 있습니다.
장바구니에 담기 확인 누락
장바구니에 담기 성공 메시지가 누락되면 고객의 마음에 혼란이 생깁니다. 이로 인해 고객이 동일한 항목을 여러 번 추가하거나 웹사이트를 완전히 포기할 수 있습니다. 팝업에 성공 메시지를 표시하면 고객이 혼동을 피하거나 여러 제품을 구매하는 데 도움이 될 수 있습니다.
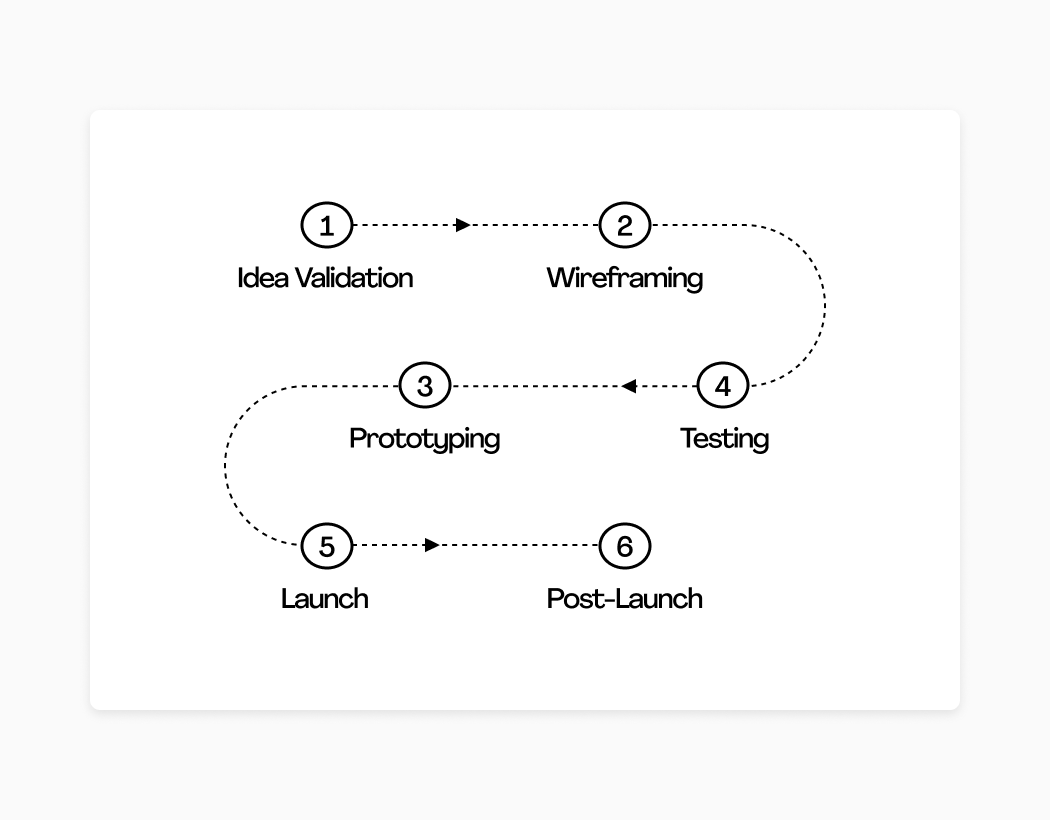
제품 페이지 디자인의 6단계

아이디어 검증
제품 페이지 디자인 프로세스의 첫 번째 단계는 페이지 디자인을 개념화하고 검증하는 것입니다. 여기에는 정보 수집, 프로젝트 범위 정의, 성공 측정 개요도 포함됩니다.
와이어프레임
잘 정의된 범위와 원하는 페이지의 명확한 개념으로 다음 단계는 최종 디자인 요소 없이 Magento 제품 페이지 레이아웃 디자인을 만드는 것입니다. 이 '와이어프레임'은 랜딩 페이지의 콘텐츠와 기능에 대한 구조적 기반을 만듭니다.
프로토타이핑
다음 단계는 프로토타입을 작성하거나 디자인을 검증하기 위한 제품 페이지의 첫 번째 초안을 작성하는 것으로 구성됩니다. 이 단계는 디자인을 개념에서 유형의 형태로 전환하여 디자이너가 수정이나 필수 변경을 즉시 수행할 수 있도록 도와줍니다.

테스트
프로토타입을 만든 후 다음 단계에서는 페이지 디자인을 철저히 테스트하여 모든 장치와 브라우저에서 예상대로 로드되고 작동하는지 확인합니다. 더 중요한 것은 페이지를 프로덕션 환경에 배포하기 전에 디자인이나 기능의 결함을 식별하는 데 도움이 된다는 것입니다.
시작하다
웹사이트를 철저히 테스트한 후 마침내 출시할 준비가 되었습니다. 시작 단계에는 설계를 라이브 서버로 전송하고 최종 진단을 실행하여 모든 것이 예상대로 작동하는지 확인하는 작업이 포함됩니다.
출시 후
페이지 디자인 프로세스는 출시로 끝나지 않습니다. 디자인을 프로덕션 환경에 배포한 후에도 예기치 않은 문제가 계속 발생할 수 있습니다. 출시 후 단계에는 버그를 부수고 거친 가장자리를 연마하는 작업이 포함됩니다. 경우에 따라 고객 피드백을 기반으로 UI 또는 UX를 약간 변경하는 것도 포함될 수 있습니다.
제품 페이지를 디자인하는 방법 — 7가지 실제 사례
이제 제품 페이지 디자인의 원칙과 해야 할 일과 하지 말아야 할 일에 대해 배웠으므로 전환율이 높은 방문 페이지의 몇 가지 예를 살펴보겠습니다.
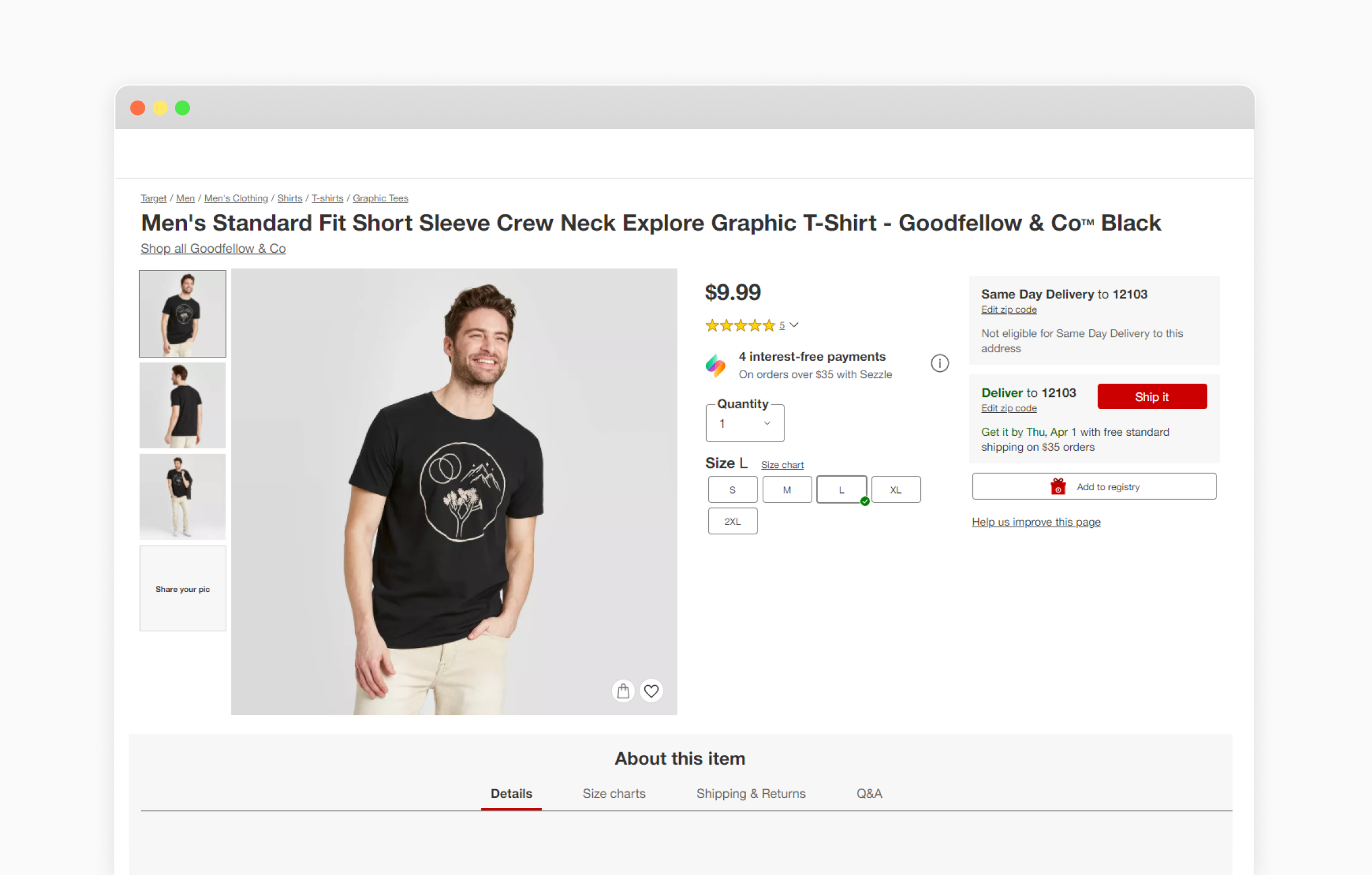
표적

Target의 인기는 미학적으로 디자인되었지만 정보가 풍부한 제품 페이지에 기인합니다. 그들은 정보에 입각한 구매 결정을 내리는 데 필요한 모든 정보를 고객에게 제공하기 위해 다음 요소를 사용합니다.
- 빵 부스러기
- 눈에 띄는 가격
- 고품질 이미지
- 배송 정보
- 저명한 CTA
- 시각적 색상 견본
- 제품 정보
- 배송 및 반품 정보
- 권장 사항
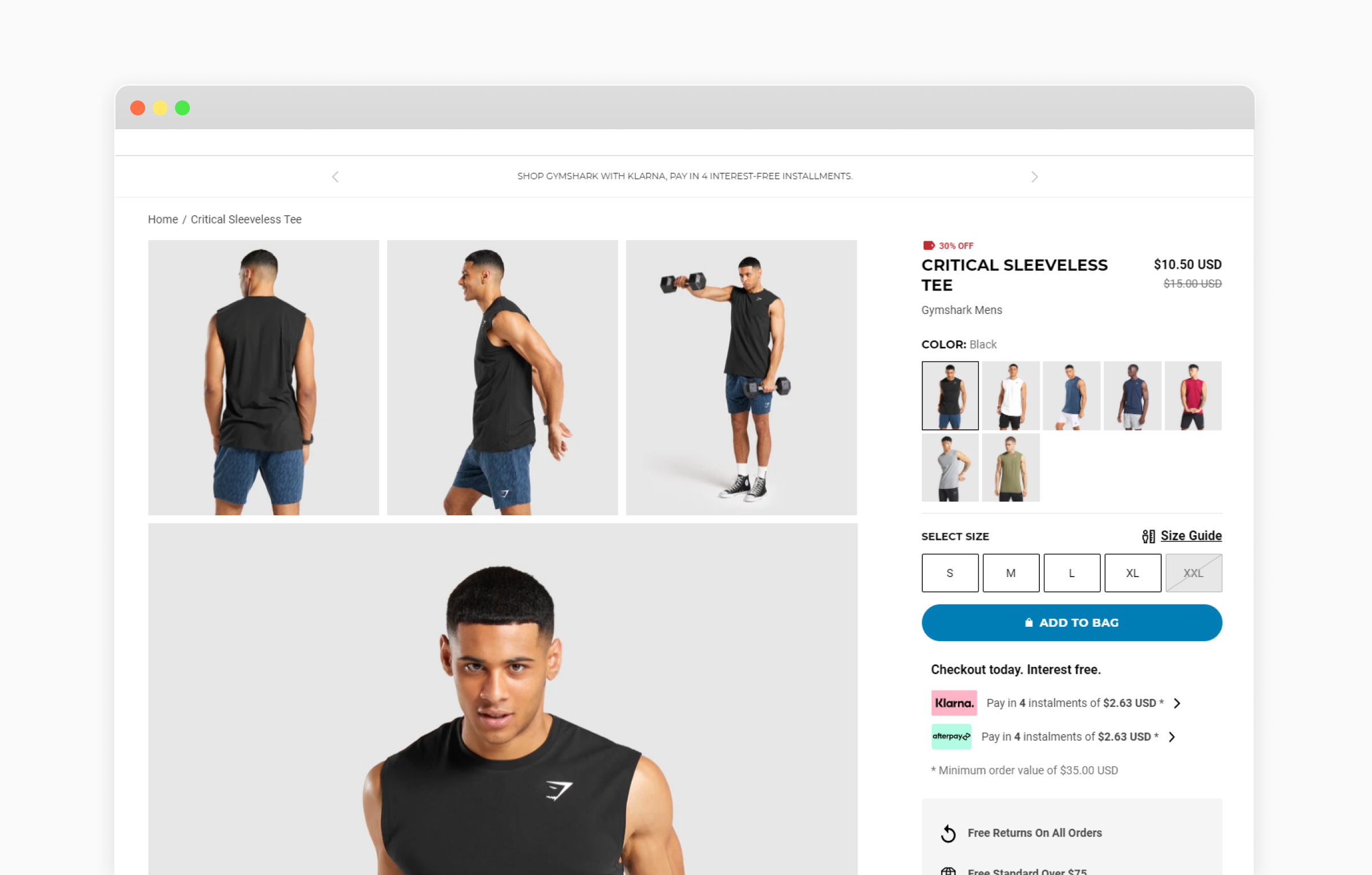
짐샤크

Gymshark는 제품 이미지가 빛날 수 있도록 제품 이미지에 중점을 둔 미니멀리즘 디자인을 사용합니다. 고객의 구매 결정을 단순화하기 위해 방문 페이지에 다음 요소를 구현합니다.
- 빵 부스러기
- 눈에 띄는 가격 및 할인
- 시각적 견본
- 고품질 이미지
- 배송 정보
- 저명한 CTA
- 이미지 견본
- 제품 정보
- 권장 사항
- 신뢰 신호
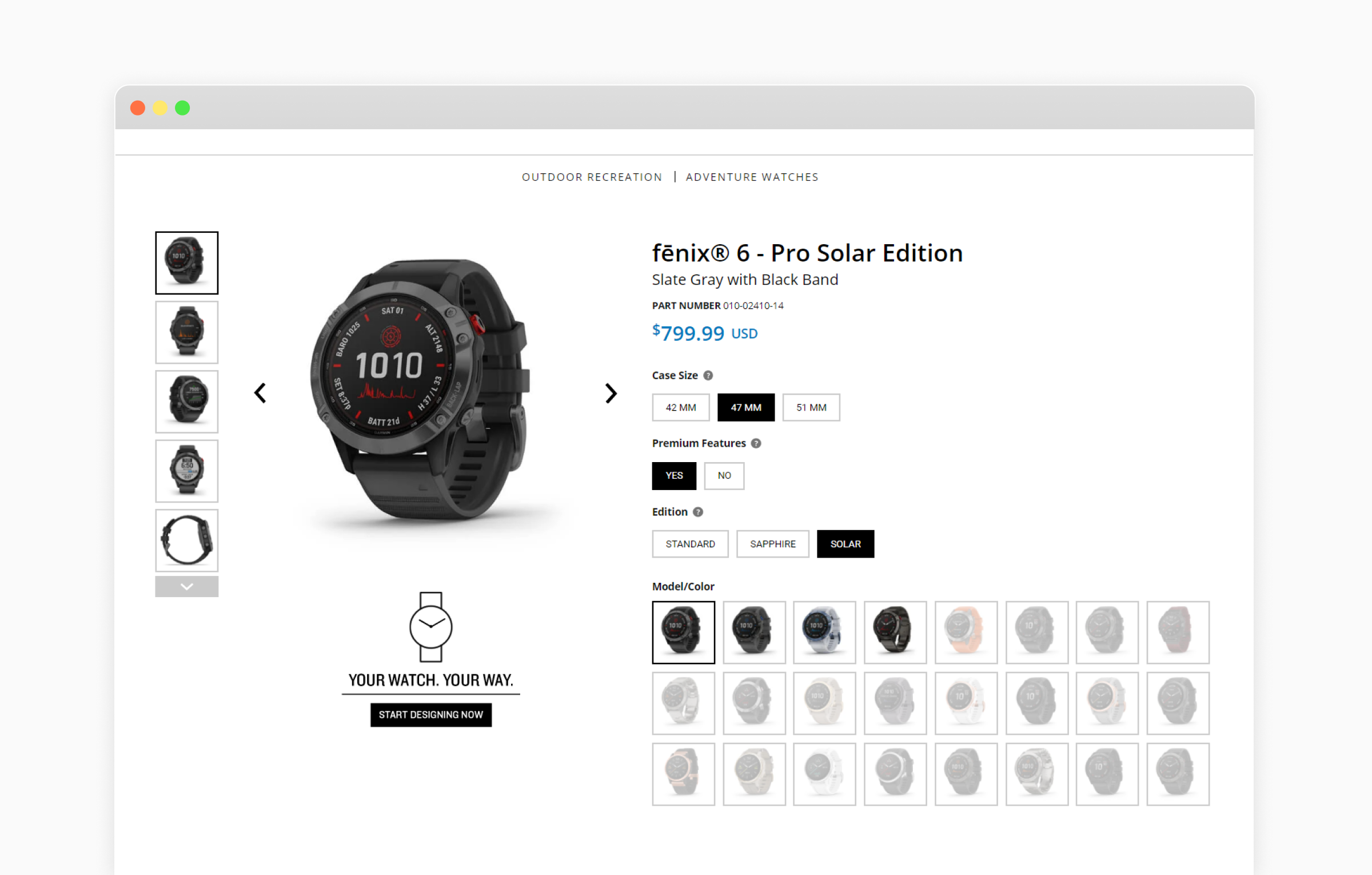
가민

Garmin은 고객이 제공하는 다양한 옵션 중에서 선택하거나 필요에 맞게 제품을 사용자 정의하여 항목을 구매할 수 있는 깔끔한 레이아웃을 제공합니다. 또한 제품 페이지에 다음 요소가 포함됩니다.
- 눈에 띄는 가격
- 고품질 이미지
- 제품 옵션
- 제품 맞춤화
- 저명한 CTA
- 배송 정보
- 제품 정보
- 권장 사항
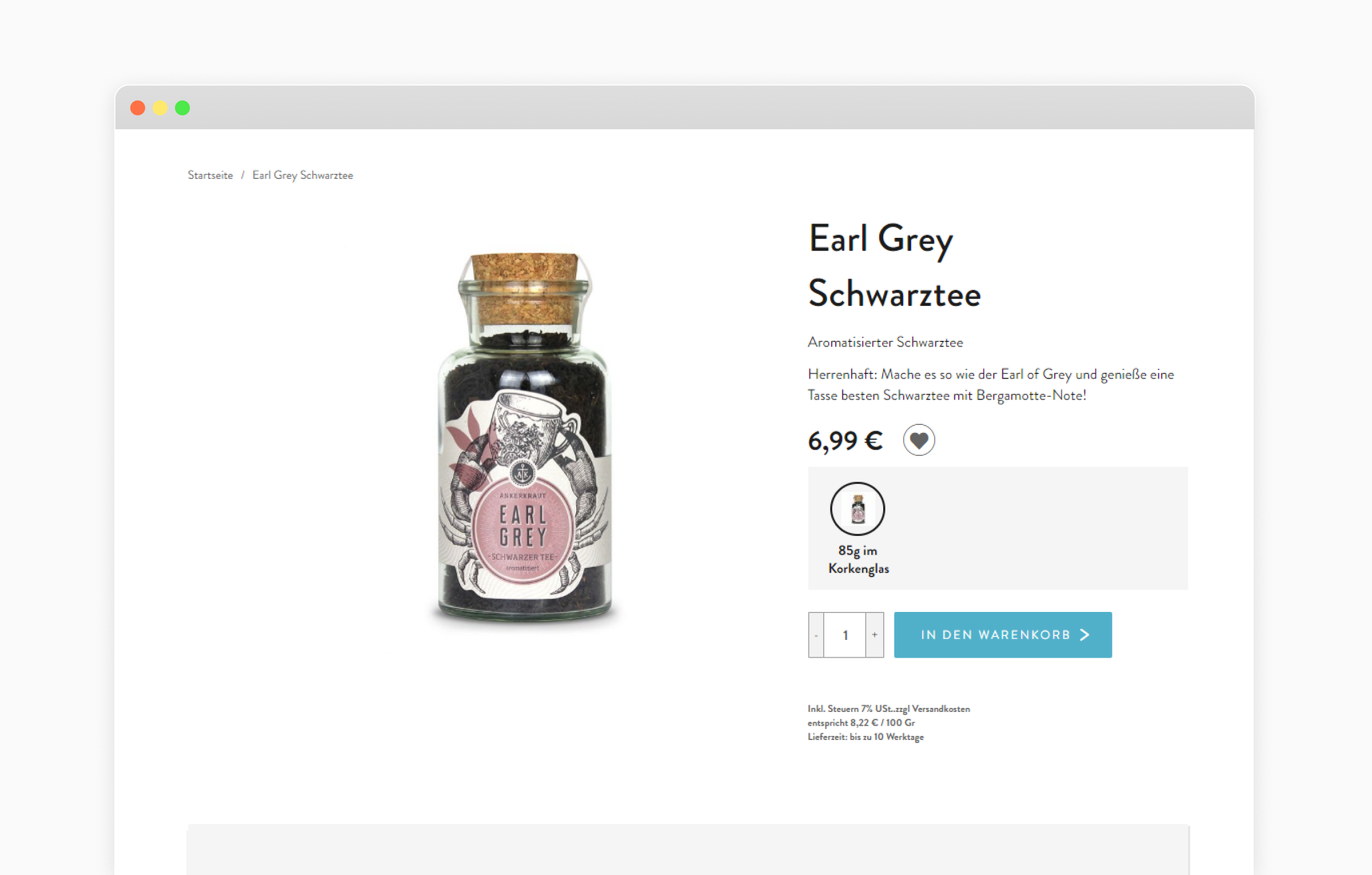
앙카라우트

Ankerkraut는 제품을 강조하는 데 중점을 둔 미니멀하면서도 현대적인 제품 페이지 디자인을 사용합니다. 사용자 친화적인 쇼핑 경험을 달성하기 위해 방문 페이지에 다음 요소를 구현합니다.
- 빵 부스러기
- 눈에 띄는 가격
- 고품질 이미지
- 이미지 견본
- 저명한 CTA
- 설명
- 제품 정보
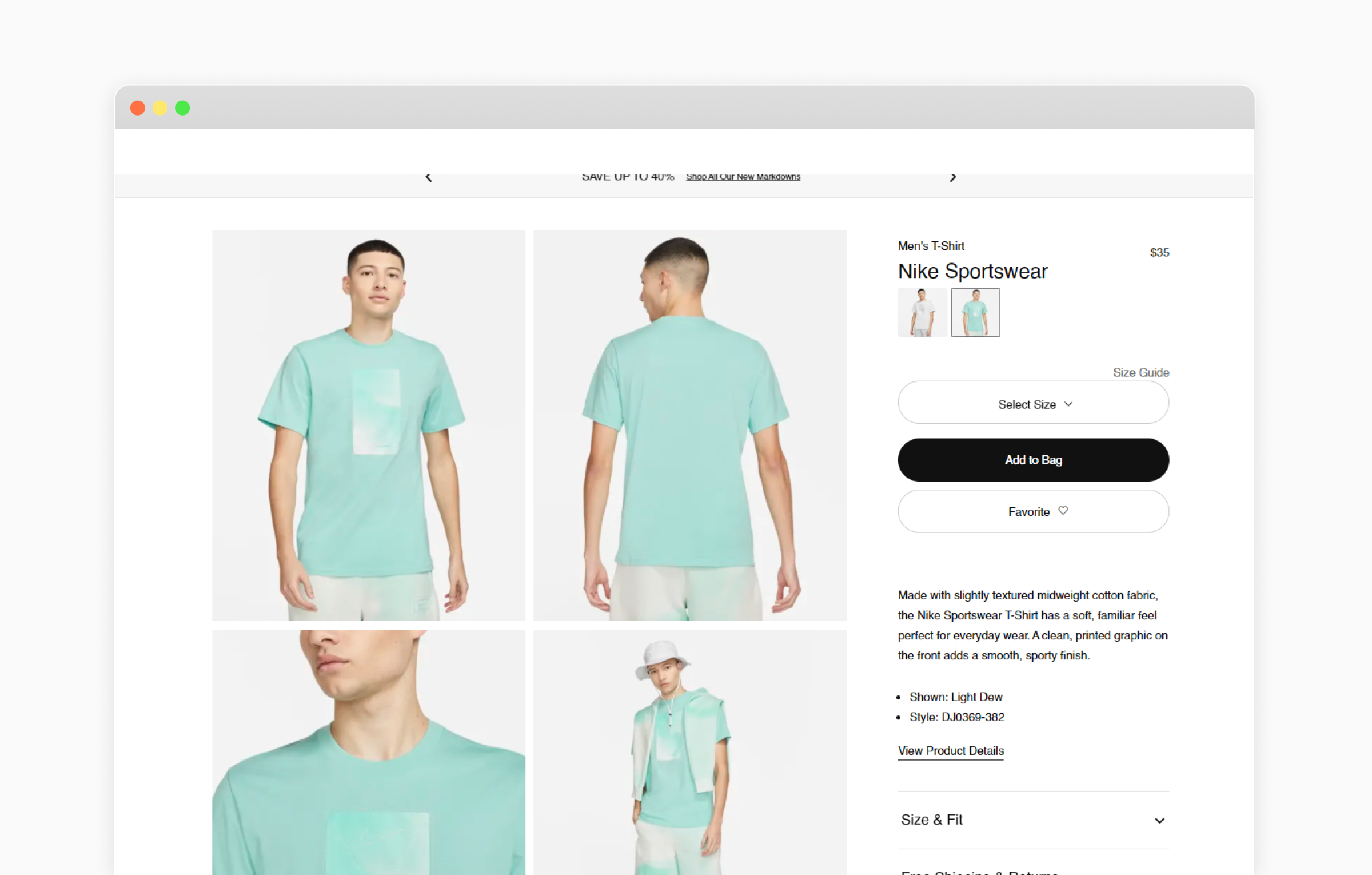
나이키

Nike는 고품질 이미지와 시각적 견본이 포함된 미니멀리즘 디자인을 사용하여 산만하지 않은 제품 페이지를 만듭니다. 또한 고객이 구매할 때 필요한 모든 정보를 얻을 수 있도록 다음 요소를 포함합니다.
- 명확한 가격 책정
- 이미지 견본
- 저명한 CTA
- 설명
- 제품 정보
- 배송 및 반품 정보
- 참여 기회
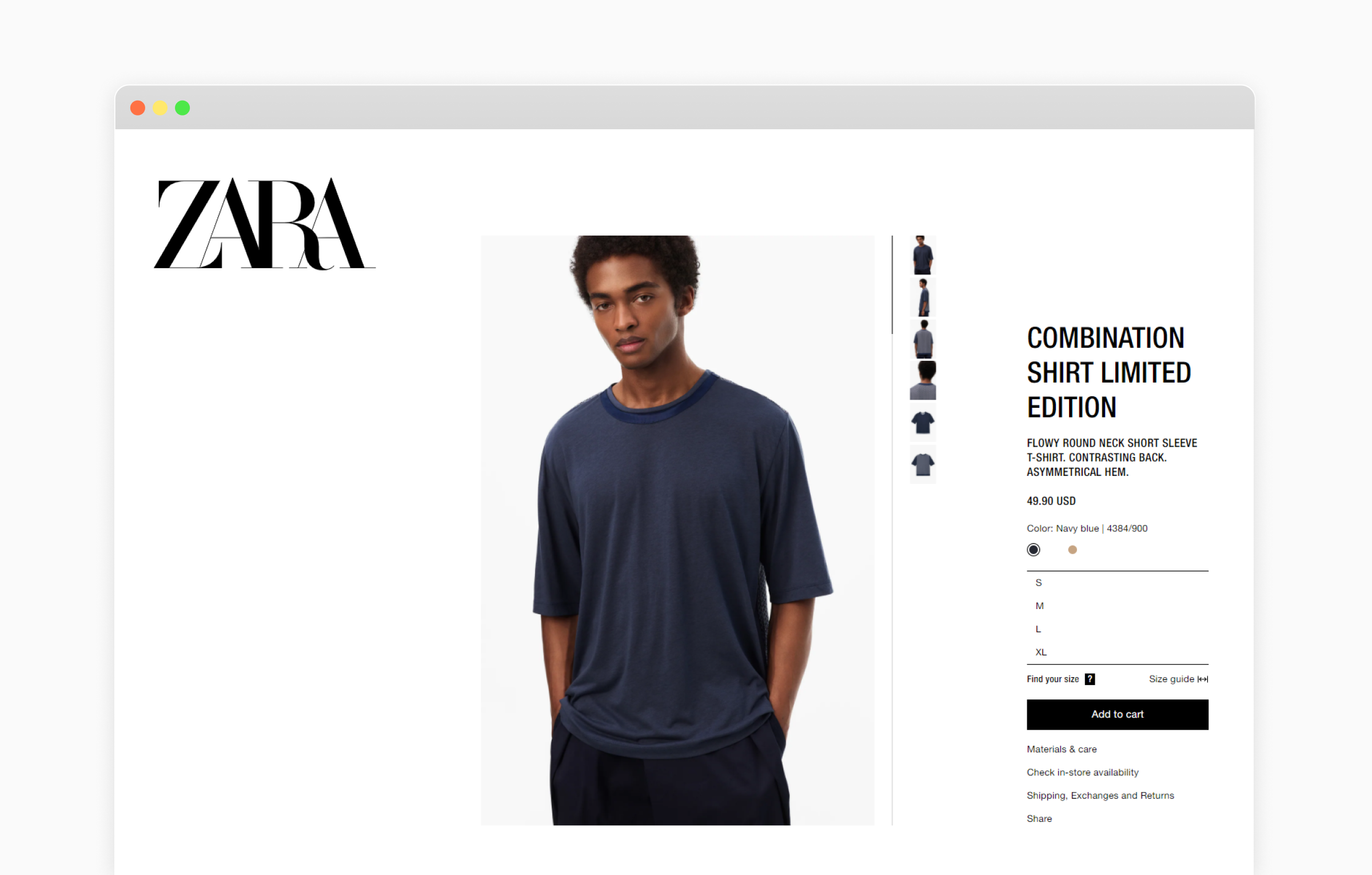
자라

Zara는 고객이 구매 결정을 빠르게 내릴 수 있도록 모든 제품 정보와 이미지를 스크롤 없이 볼 수 있는 부분에 보관합니다. 제품 페이지에서 다음 요소를 사용하여 고유한 디자인을 만듭니다.
- 설명
- 눈에 띄는 가격
- 저명한 CTA
- 제품 옵션
- 고품질 이미지
- 제품 정보
- 참여 기회
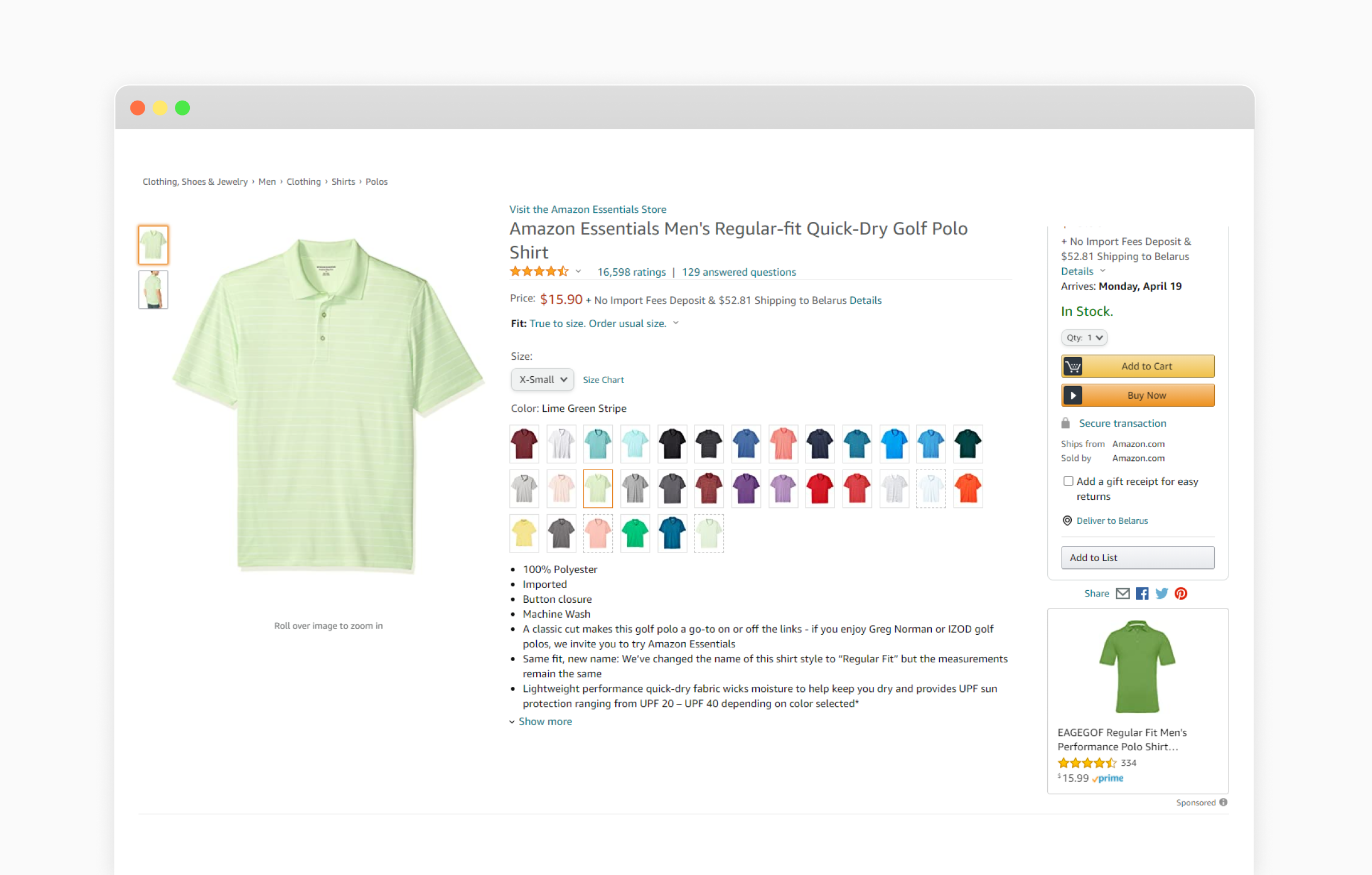
아마존

Amazon의 제품 페이지 디자인은 이 목록에 있는 다른 미니멀하고 현대적인 디자인과 상반되는 것처럼 보일 수 있습니다. 그러나 그들의 성공은 고객이 제품 페이지에 있는 정보에 쉽게 액세스할 수 있도록 하는 것이 소매업 성공의 열쇠라는 사실에 대한 분명한 증거입니다. 제품 페이지에는 다음 요소가 포함됩니다.
- 고품질 이미지
- 눈에 띄는 가격
- 리뷰 및 평가
- 이미지 견본
- 설명
- 배송 정보
- 제품 가용성
- 저명한 CTA
- 신뢰 신호
- 참여 기회
결론
오퍼링이든 제품 카테고리 페이지 디자인이든 이 블로그 게시물에 나열된 페이지 디자인 원칙을 구현하면 직관적이고 사용자 친화적인 Magento 스토어를 만드는 데 도움이 됩니다. 사용자 정의 디자인을 선택하지 않더라도 인기 있는 제품 페이지 확장을 사용하여 웹사이트의 기능을 개선할 수 있습니다. 배송 계산기, 첨부 파일 및 제품 사용자 지정과 같은 기능을 추가하면 매장의 구매 경험이 크게 향상됩니다.
FAQ: Magento 2 제품 페이지 디자인
상품페이지란?
웹사이트에 제품을 어떻게 표시합니까?
- 색상 또는 제품 이미지를 사용하여 옵션 변형에 대한 시각적 견본을 표시합니다.
- 고품질의 산만하지 않은 이미지와 비디오를 사용하십시오.
- 검색 가능하면서도 방해가 되지 않는 방식으로 권장 사항을 제시합니다.
- 크기 차트 및 재료 사양을 제공합니다.
- 환불 보장, 무료 반품/교환, SSL 암호화와 같은 신뢰 신호를 시각적으로 포함합니다.
Magento에서 제품 페이지를 어떻게 생성합니까?
저자 소개:

Jan Guardian은 캘리포니아 레드우드 시티에 본사를 둔 Magento 개발 회사인 Staylime의 최고 비즈니스 개발 책임자입니다. 그는 회사의 판매 및 디지털 마케팅 전략을 개발하고 이끄는 책임을 맡고 있습니다. Jan은 영업, 마케팅 및 새로운 기술에 열정적입니다.
