Magento 2 랜딩 페이지: 간단한 방법 가이드(확장 포함)
게시 됨: 2022-07-06유행어 이상인 Magento 2 랜딩 페이지 는 금광이며 전환율을 높이려면 필수입니다. 이번 포스트에서는 전환율이 높은 랜딩 페이지를 제한이나 기술적 제약 없이 빠르게 만드는 과정을 살펴보겠습니다. 코딩이나 디자인을 할 줄 모르십니까? 걱정 마. 우리는 당신을 되찾았다!
내용물
Magento 2 랜딩 페이지란 무엇입니까?
정의
방문 페이지는 디지털 마케팅의 마케팅 또는 광고 캠페인을 위해 특별히 설계된 독립 실행형 웹 페이지입니다. 방문자가 이메일 링크, Google, Bing, YouTube, Facebook, Instagram, Twitter 또는 기타 유사한 웹사이트의 광고를 클릭한 후 "방문하는" 페이지입니다.
Magento의 랜딩 페이지 목적
랜딩 페이지는 다이렉트 마케팅 서신을 고도로 타겟팅된 결과별 디지털 방식으로 표현한 것입니다. 목표는 원하는 행동을 자극하기 위해 표적 콘텐츠를 사용하여 사용자의 참여를 유도하고 행동을 취하도록 설득하는 것입니다.
마케팅 캠페인의 전환율을 개선하고 리드당 비용 또는 판매당 비용을 줄이는 가장 좋은 방법은 레이저와 같은 초점으로 인해 방문 페이지를 사용하는 것입니다.
Magento 2 랜딩 페이지의 유형
방문 페이지를 분류하는 방법에는 3가지가 있습니다.
- 목적: 리드 캡처, 전환, 연락처 등.
- CTA 복잡성: 이메일 전용, 자세한 리드.
- 모양: 긴 대 짧은 형식 페이지.
Hubspot은 다음 범주에서 13개의 랜딩 페이지 예를 자세히 설명했습니다.
- 페이지 짜기
- 스플래시 페이지
- 리드 캡처 페이지
- 클릭연결 방문 페이지
- "시작하기" 랜딩 페이지
- "구독 취소" 방문 페이지
- 긴 형식의 판매 방문 페이지
- 유료 광고 방문 페이지
- 404 방문 페이지
- "회사 소개" 랜딩 페이지
- "곧 출시" 페이지
- 가격 페이지
- "감사합니다" 랜딩 페이지
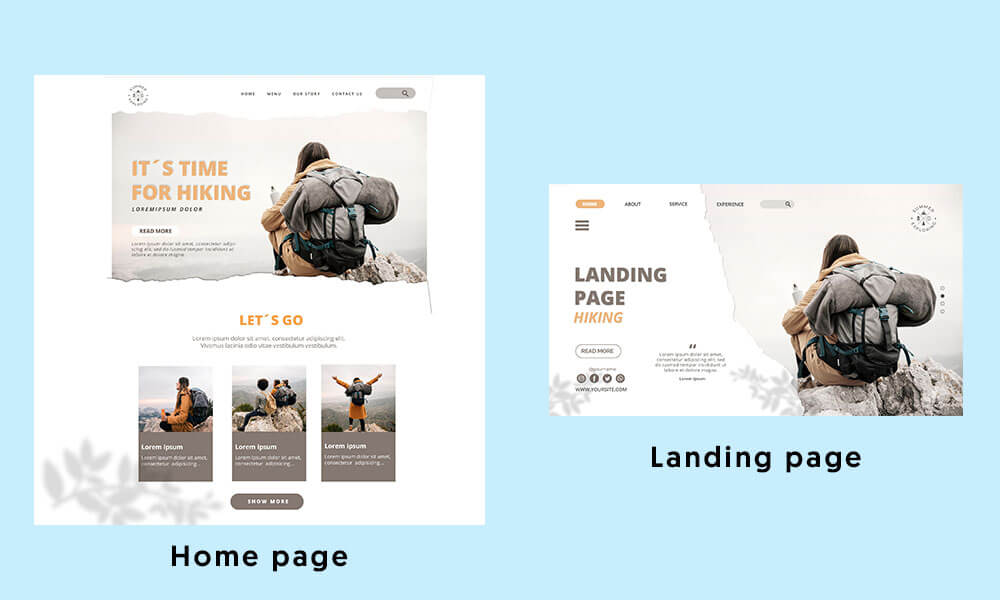
방문 페이지 대 홈페이지 대 제품 페이지: 차이점은 무엇입니까?
기술적으로 모든 페이지는 방문 페이지가 될 수 있습니다. Google Analytics 및 Ads의 표준 이름입니다. 그러나 모든 방문 페이지를 동일하게 취급할 수는 없습니다. 여기에서는 클릭 유도문안이 하나만 있고 웹사이트 탐색이 없는 캠페인별 페이지를 "랜딩 페이지"라고 합니다.
이제 랜딩 페이지와 다른 페이지의 차이점을 더 명확하게 설명하겠습니다.
방문 페이지와 홈페이지

다음은 랜딩 페이지와 홈 페이지 사이의 예입니다. 홈 페이지는 방문자가 탐색할 수 있는 여러 "아웃"이 있는 디렉토리 페이지입니다. 한편, 착륙에는 1개의 CTA에만 연결되는 1개의 링크만 있습니다.
네, 홈페이지가 멋집니다. 브랜드를 홍보하고 제품 탐색을 가능하게 하며 비즈니스 및 핵심 원칙에 대한 자세한 내용을 제공합니다. 방문자는 게시판에 게시, 보도 자료 읽기, 서비스 약관 검토, 입사 지원을 포함하여 이 시점에서 모든 것에 액세스할 수 있습니다.
그러나 실제로 아무것도 사지 않을 수도 있습니다. 이것이 핵심 아이디어입니다.
이 고객의 방문 페이지는 완전히 다른 기능을 가지고 있습니다. 특히 단일 제안을 강조하는 매끄러운 광고와 짝을 이룰 때 모든 것이 이러한 방문자를 고객으로 전환하기 위해 열심히 노력합니다. 브랜드가 이미 받고 있는 트래픽을 더 잘 전환하고 있습니다. 그것이 바로 랜딩 페이지가 얼마나 효과적인지입니다!
방문 페이지와 제품 페이지
제품 페이지를 정의해 보겠습니다.
제품 페이지(또는 웹페이지)는 일반적으로 제품 및/또는 서비스에 관한 정보를 사용자에게 알리는 역할을 합니다. 대중에게 어필하는 것이 목표이므로 일반적으로 내용이 광범위합니다. 다음과 같아야 합니다.
- 회사를 소개하고,
- 청중에게 제품에 대해 알리고,
- 사이트 방문자가 원하는 콘텐츠를 찾는 데 도움이 되도록 웹사이트의 다른 영역에 대한 링크를 제공합니다.
위에서 언급했듯이 랜딩 페이지는 훨씬 더 레이저에 초점을 맞춥니다. 사용자가 귀하의 상품이나 서비스에 익숙해지면 거부할 수 없는 제안을 제시하려고 합니다. 방해 없이 고객에게 직접 제안을 제공하는 마케팅 캠페인의 구성 요소는 방문 페이지입니다.
Magento 스토어에 랜딩 페이지가 필요한 이유는 무엇입니까?
랜딩 페이지가 비즈니스 성공에 절대적으로 중요한 이유에 대한 전체 기사를 나열할 수 있습니다. 그러나 짧고 간단하게 유지합시다(좋은 방문 페이지가 되어야 하는 것처럼).
랜딩 페이지는 마케팅 캠페인의 전환율을 높이고 최단 시간에 리드당 비용 또는 판매 비용을 줄이기 위한 최선의 선택입니다.
검색 엔진 최적화는 시간이 매우 오래 걸리고 광고 또는 이메일 캠페인을 실행하는 데 비용이 많이 들 수 있습니다. 방문 페이지를 사용하면 현재 방문자의 전환율을 높이고 시간과 돈을 더 잘 활용할 수 있습니다.
전환 가능성이 높은 Magento 2 랜딩 페이지를 위한 필수 가이드
경험 법칙: 3클릭 규칙은 황금이 아닙니다.
3번 클릭 규칙은 작업이 3번 이상의 클릭을 요구하면 사용자가 좌절하고 포기할 가능성이 있다는 아이디어에 기반합니다. 중요한 정보 검색 작업의 상호 작용 비용을 계산하는 간단한 방법이지만 명백한 단순성도 가장 큰 결함입니다.
3-클릭 규칙은 발표된 어떤 연구에서도 이를 뒷받침할 데이터가 현재까지 제시되지 않았다는 큰 결함이 있습니다. Joshua Porter의 연구에 따르면 작업에 3번 이상의 클릭이 필요한 경우 사용자 이탈이나 만족도가 증가하지 않는다는 사실이 입증되었습니다. 상호작용 비용을 최소화하는 것이 중요하지만 일반적인 지침으로 클릭수를 추적하고 최대 수를 설정하는 것보다 상황이 더 복잡합니다.
킬러 카피: 방문 페이지의 빵과 버터
방문 페이지의 구조를 이해하고 이 가이드라인을 준수하면 전환율을 높이는 데 도움이 됩니다. 그런 다음 방문 페이지의 최종 목표를 극대화할 수 있는 독창적이고 독창적인 방법을 생각해낼 수 있습니다.
독특한 판매 제안
귀하의 상품이나 서비스를 경쟁 제품과 구별하는 지글지글한 요소는 귀하의 고유한 판매 제안입니다. "이 제안을 특별하게 만드는 이유는 무엇입니까?"라는 지속적인 질문을 설명합니다. "독특하다"는 생각에 너무 집착하지 마십시오. USP를 경쟁 제품과 차별화되는(그리고 더 나은) 포지셔닝 방식으로 고려하십시오.
방문 페이지 방문자가 제품 또는 서비스를 매력적으로 만드는 요소를 이해하려면 이 제안을 간결하게 전달해야 합니다.
주요 헤드라인
좋은 헤드라인은 다음 3가지 작업을 완료해야 합니다.
- 어떤 제품/서비스를 하는지 설명
- 고객의 가장 큰 이의 제기
- 귀사의 제품을 솔루션으로 보호하십시오
헤더 지원
방문 페이지의 H3 및 H4 제목에서 보다 구체적으로 지정할 수 있습니다. 제품을 설명합니다. 제목에 언급된 가치를 생성하는 방법을 보여줍니다.
다음은 2가지 주요 초점입니다.
- 헤드라인을 직접 이어받아 아이디어를 완성할 수 있습니다. (단, 헤드라인은 단독으로 사용할 수 있어야 합니다.)
- 또한 가치를 추가하거나 헤드라인과 관련이 있으면서 다른 설득력 있는 메시지를 전달할 수도 있습니다.
강화 진술
이것은 선택 사항입니다.
이 진술은 귀하의 USP를 뒷받침하는 마무리 문장입니다. 여기에서 방문자에게 전환할 수 있는 마지막 기회를 제공합니다. 이것이 당신이 빛날 기회이자 당신의 제안에 대해 말하는 이야기의 하이라이트이기 때문에 중요하게 만드십시오.
설득력 있는 결론은 긴박감을 더하거나 방문자에게 원래 방문 목적을 상기시켜 줄 수 있습니다. 클릭연결 페이지에서 위로 스크롤하지 않으려면 클릭 유도문안도 반복해야 합니다.
사회적 증거
사회적 증거는 고객에게 즉각적인 신뢰 향상을 약속하는 가치를 제공합니다. 따라서 사회적 증거의 두 가지 주요 기능은 신뢰 구축 및 행동 고무입니다.
따라서 사회적 증거는 방문 페이지에 여러 가지 방법으로 나타날 수 있습니다.
- 고객의 후기
- 사례 연구(또는 사례 연구 링크)
- 비디오 간증 또는 인터뷰
- 고객 회사 로고
- Yelp, Amazon 또는 Capterra와 같은 리뷰 웹사이트의 평가 결과
더 나은 시각적 자극
메인 이미지 또는 동영상
꽃말과 악수하는 사람들의 임의적인 사진이 별로 도움이 되지 않는다는 것을 알게 될 것입니다. 더 중요한 것은 고객이 생각하는 방식과 고객을 설득하기 위해 사용해야 하는 언어를 발견할 수 있다는 것입니다.
당신의 제품을 눈부신 영광으로 전시하십시오. 최대한 현실에 가깝게 다가가자는 취지다.
이상적으로는 방문 페이지의 시각적 콘텐츠가 사용 컨텍스트를 묘사해야 합니다. SaaS 비즈니스를 담당하는 경우 세련된 최신 장치에서 실행되는 킬러 앱이 될 수 있습니다. 또는 전자 상거래에서 일하는 경우 누군가가 비건 껌의 상당한 거품을 날릴 수 있습니다.
CTA 버튼
CTA 덕분에 다음 단계로 넘어가는 것이 간단합니다.
가입, 평가판 시작 및 기타 버튼은 작업을 강조하는 경향이 있습니다. 다음은 세 가지 더 효과적인 CTA입니다.
- 가치 호출: 일반적으로 "액션"보다 "가치"를 우선시하는 버튼이 더 잘 작동합니다. 핵심은 제목에서 한 약속을 이행하는 것입니다.
- 고객의 망설임 지우기: 시간이 없는 경우 – 3분 안에 *x* 시작 . 가격이 문제인 경우 – 시작하려면 $*y*만큼 저렴합니다 .
- 리드 캡처: 가입을 최대한 간단하게 하려면 이메일 캡처를 CTA와 연결하십시오. 나머지는 이메일 마케팅 후속 조치로 수집할 수 있습니다.
네거티브 스페이스
공백에 대한 음수 공간은 특정 요소를 강조 표시하거나 주의를 환기시키는 데 사용되는 웹사이트의 영역입니다.
근처에 볼 것이 없기 때문에 공백 그래픽 디자인은 사람들이 클릭 후 특정 방문 페이지 구성 요소에 집중하도록 합니다. 랜딩 페이지의 거의 모든 곳에서 공백을 사용하여 모든 것이 눈에 띄고 방문자의 관심을 끌 수 있습니다.
SEO 검증 및 UX UI 최적화 랜딩 페이지
대상 주제에 대한 사용자의 질문에 응답하는 심층적이고 적절한 콘텐츠가 SEO의 목표입니다. 이 전략은 페이지의 검색 엔진 순위를 높여 더 많은 잠재 고객을 끌어들이는 것을 목표로 합니다.
UX의 주요 목표는 사용자가 페이지를 탐색하고 필요한 것을 찾는 것을 가능한 한 간단하게 만드는 것입니다. UX는 사용자에게 유용한 리소스를 제공하는 데 중점을 두고 사이트에서 전환을 지원할 수 있습니다.
간단히 말해서 UX는 사용자를 즐겁게 하는 것과 관련이 있는 반면 SEO는 검색 엔진을 즐겁게 하는 것입니다. 여기서 균형을 맞춰야 합니다.
웹사이트의 콘텐츠가 성공하려면 검색 엔진과 방문자 모두에게 인기가 있어야 합니다. 철저하고 적절한 콘텐츠를 제공하는 것이 페이지 콘텐츠와 관련하여 SEO 작성의 핵심이라는 점을 명심하십시오. 그러나 그것이 매력적이고 사용자 친화적이어야 할 필요성을 부정하는 것은 아닙니다.
Magento 방문 페이지 빌더를 사용하여 방문 페이지를 만드는 방법은 무엇입니까?
Magento Landing Page Builder를 사용하면 시각적 스토리텔링을 개선하고 고객 참여 및 충성도를 높이는 고유한 레이아웃으로 콘텐츠가 풍부한 페이지를 간단하게 만들 수 있습니다.
Adobe Commerce 2.3.1 릴리스에서 Page Builder용 고급 도구가 공개되었습니다. 기본 Page Builder 기능은 이제 2.4.3 릴리스부터 Magento 오픈 소스에서 액세스할 수 있습니다.
다음은 이 지원 도구를 사용하여 랜딩 페이지를 구축하는 데 필요한 7단계입니다.
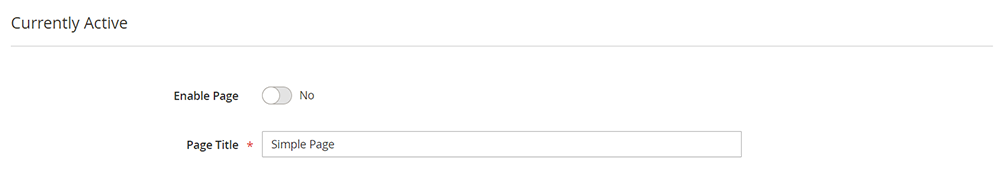
1단계: 간단한 페이지 만들기

- 콘텐츠 > 요소 > 페이지 로 이동합니다.
- 새 페이지 추가 를 클릭하고:
- 페이지 활성화 를 아니요 로 설정합니다. 아직 고객에게 페이지가 표시되는 것을 원하지 않습니다.
- 페이지 제목 입력
- 디자인 섹션을 확장합니다. 레이아웃은 기본적으로 페이지 — 전체 너비로 설정됩니다. 5가지 표준 레이아웃 옵션 외에도. 페이지, 카테고리 및 제품에 대한 전체 너비 레이아웃은 Page Builder에 의해 추가됩니다.
- 샘플 데이터를 사용할 수 있는 경우 새 테마를 Magento Luma로 설정합니다. 그렇지 않은 경우 목록에서 다른 테마를 선택하거나 비워 두어 기본 테마를 사용할 수 있습니다. 새 테마 설정을 사용하여 페이지의 기본 테마를 다른 테마로 바꿀 수 있습니다.
- 저장 을 클릭합니다.
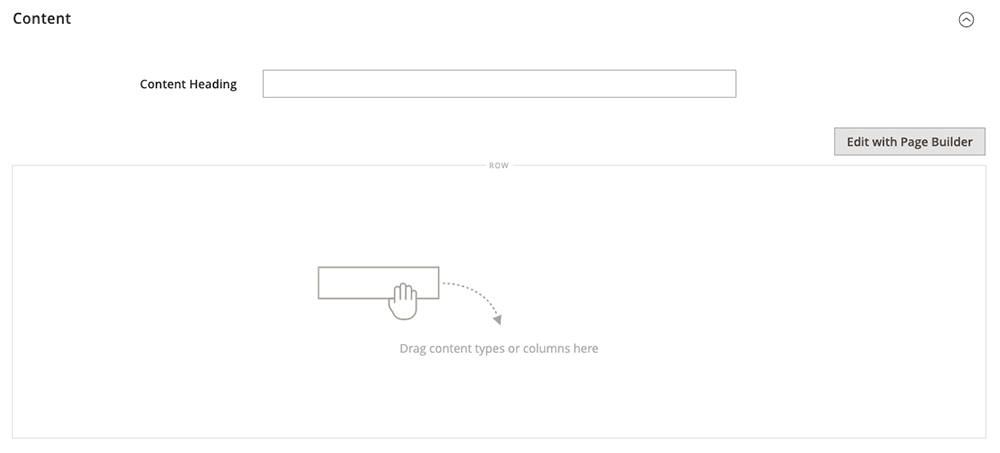
2단계: 행 생성 및 정의
- 콘텐츠 섹션을 확장합니다. 이제 빈 행의 미리보기가 있습니다.

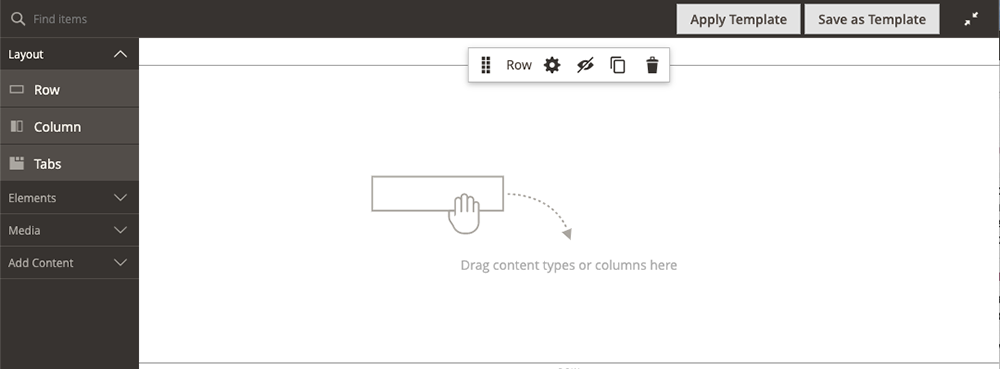
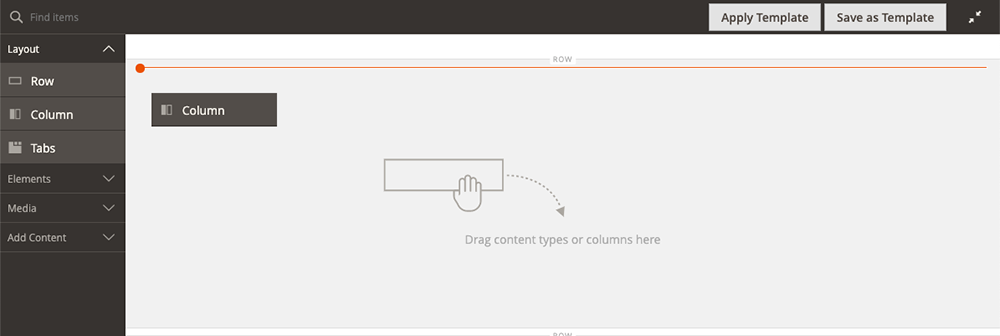
2. Page Builder로 편집을 선택합니다. 확장된 Page Builder 작업 영역의 왼쪽에 있는 패널에는 스테이지에서 콘텐츠를 빌드하는 데 사용할 수 있는 콘텐츠 도구가 있습니다.

3. 빈 행 위로 마우스를 가져가서 도구 상자를 불러옵니다. 각 콘텐츠 컨테이너에는 유사한 옵션 집합이 포함된 도구 상자가 있습니다.

4. 행 도구 상자에서 설정 을 클릭합니다.
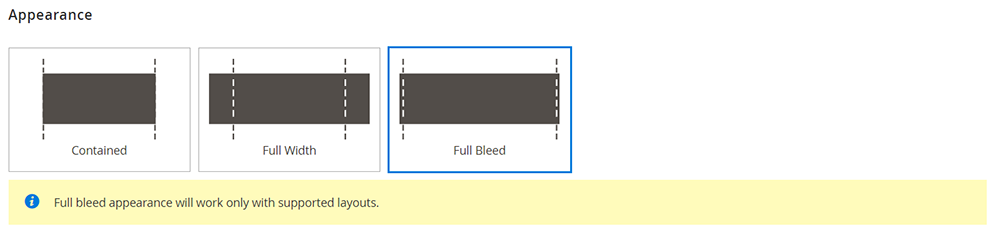
5. 모양 아래에서 풀 블리드 를 클릭합니다. Full Bleed는 행의 콘텐츠 영역과 배경의 왼쪽 및 오른쪽 테두리를 페이지의 전체 너비로 확장합니다.

6. 고급 섹션으로 스크롤하여 모든 여백 및 패딩 설정이 0으로 설정되어 있는지 확인합니다. 이 옵션을 사용하면 배너가 행의 전체 너비에 걸쳐 있게 됩니다.
7 . 위로 스크롤하여 저장을 클릭합니다.
3단계: 배너 만들기
1. Page Builder 패널에서 미디어 를 확장하고 배너 자리 표시자를 스테이지로 드래그합니다.
2. 배너 컨테이너 위로 마우스를 가져가서 도구 상자를 표시합니다.
3. 배너 도구 상자 옆에 있는 설정 아이콘을 선택하고 원하는 모양을 선택합니다.
4. 배경 이미지를 추가합니다.
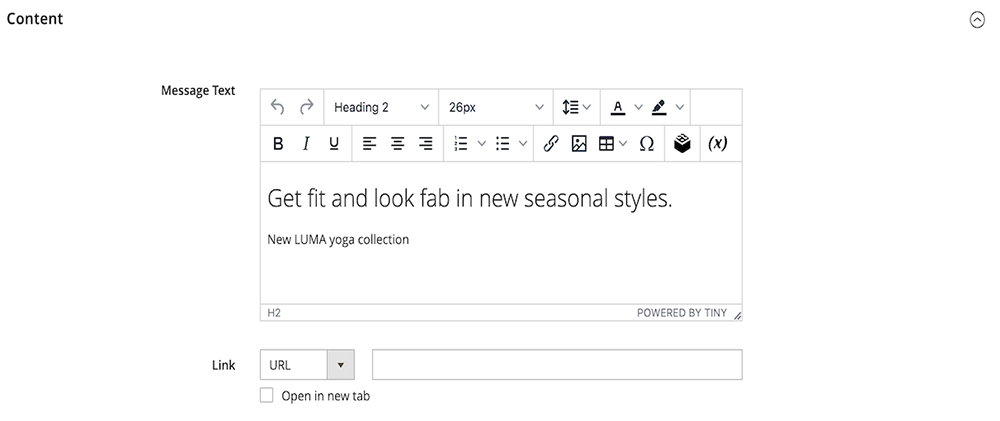
5. 텍스트를 만들고 서식을 적용합니다.
6. 메시지 텍스트 상자에 텍스트가 표시됩니다. 텍스트는 스테이지 또는 배너 설정의 콘텐츠 섹션에서 입력 및 편집할 수 있습니다.

7. 콘텐츠 섹션에서 배너 링크 및 버튼을 설정합니다.
- 링크 를 범주로 설정한 다음 선택 하여 범주 트리를 표시합니다.
- 연결된 범주로 What's New를 선택합니다.
- 단추 표시 설정을 항상으로 변경하십시오.
- 버튼 텍스트 에서 버튼에 표시되는 텍스트로 '지금 쇼핑'을 입력합니다.
- 버튼 유형 에 대한 기본 기본값을 수락합니다.
- 버튼 형식은 현재 테마의 버튼 스타일에 따라 결정됩니다.
8. 스테이지의 오른쪽 상단에서 전체 화면 닫기를 클릭하여 미리보기 페이지로 돌아갑니다.
9. 필요한 경우 캐시 관리 에서 캐시를 저장 하고 업데이트합니다.
4단계: 열 생성
1. 열 자리 표시자를 Page Builder 패널의 레이아웃 섹션에 있는 스테이지 맨 위 행으로 끕니다.

2. 첫 번째 열 컨테이너 위로 마우스를 가져가서 도구 상자를 불러온 다음 설정을 선택합니다.
3. 고급 섹션으로 스크롤하여 모든 여백 및 패딩 값이 0으로 설정되어 있는지 확인합니다.
4. 페이지 상단으로 다시 스크롤하고 저장을 클릭하여 Page Builder 작업 공간으로 돌아갑니다.
5단계: 행과 열 재정렬
모든 디자인을 완료한 후 마지막 단계는 원래 Simple Page 예제와 일치하도록 행을 재정렬하는 것입니다. 첫 번째 행은 원래 예제와 일치하도록 맨 아래로 이동해야 하고 마지막 행은 맨 위로 이동해야 합니다.
이동 아이콘을 마우스 버튼으로 누른 상태에서 페이지 하단의 빨간색 안내선 아래 위치로 행을 끌어 행의 모든 콘텐츠가 선택되었는지 확인합니다.
6단계: 페이지 SEO 검증
Magento 랜딩 페이지 빌더로 페이지를 만드는 다음 영역은 SEO입니다. 검색 엔진 최적화 에서 다음을 입력하십시오.
- URL 키
- 메타 제목
- 메타 키워드
- 메타 설명.
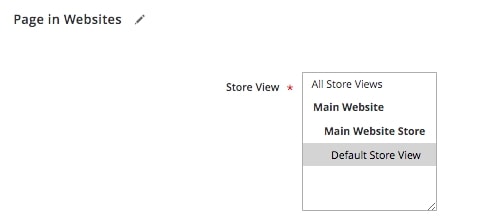
7단계: 방문 페이지 수준 선택
웹사이트 탭에서 보기를 선택합니다. 계층 섹션에서 방문 페이지의 순위를 설정합니다.

이제 원하는 시간에 페이지를 저장 하고 활성화하세요!
이 프로세스는 시간이 오래 걸릴 수 있으므로 보다 쉽게 할 수 있는 도우미 목록을 제공하고자 합니다.
상위 5가지 권장 Magento 2 랜딩 페이지 확장
1. Mageworx Magento 방문 페이지 확장

새로운 모듈을 통해 판매자는 Magento 2 웹 스토어를 위한 독특한 SEO 친화적 랜딩 페이지를 만들 수 있습니다. 결과적으로 상점 소유자는 이제 더 많은 상점 방문자를 고객으로 전환할 수 있는 도구를 갖게 되었습니다.
주요 기능 :
- 다양한 마케팅 캠페인을 위한 개별화된 랜딩 페이지.
- SEO 최적화가 적용된 페이지.
- Mageworx XML 사이트맵에는 방문 페이지가 포함되어 있습니다.
- 주문형 설계.
- 광범위한 방문 페이지 콘텐츠 조건.
가격 : $149
최적 : 이 Magento 2 랜딩 페이지 빌더 확장 프로그램은 초보자 수준의 중소 Magento 웹사이트에 적합합니다.
2. Amasty 랜딩 페이지 Magento 2

Amasty Landing Pages Magento 2 확장 프로그램은 다재다능하고 사용자 친화적인 솔루션이므로 즉시 멋진 랜딩 페이지를 만들 수 있습니다. 이 모듈을 사용하면 온라인 상점 관리자가 고유한 콘텐츠를 포함하고, 맞춤 메타 태그를 추가하고, Google 친화적인 URL을 생성하는 등의 작업을 수행할 수 있습니다.
주요 기능 :
- 종합적인 SEO 최적화 옵션
- 특별 제안을 강조하기 위해 별도의 페이지를 만드십시오.
- 랜딩 페이지를 효과적으로 관리하세요.
- 완전한 사이트맵 통합
- 방문 페이지 가져오기/내보내기
- 여러 매장 지원
가격 : $149/첫해 다음 $95/년.
대상 : 웹 디자인 초보자. 중대형 기업에 더 적합합니다.
3. Magezon의 Magento 2 랜딩 페이지 확장

Magezone의 Magento 2 Page Builder 확장은 전자 상거래 웹 사이트를 만드는 더 좋고 간단한 방법입니다. 코딩 경험이 없더라도 Magezon의 Landing Pages는 개인화된 고품질 웹 페이지를 만드는 데 필요한 모든 것을 제공합니다.
주요 기능 :
- 미리 만들어진 템플릿.
- 수많은 요소가 있습니다.
- 캐시 지원, 개발자 API 및 사용자 정의 CSS.
- 두 개의 글꼴과 하나의 아이콘 라이브러리에 중점을 두고 각 장치에 대한 레이아웃을 사용자 정의합니다.
- 높은 호환성.
가격 : $119
대상 : 웹 디자인에 초보자 수준의 Magento 판매자. 중소기업 친화적.
4. Aheadworks로 구축

이 모듈에는 편리한 드래그 앤 드롭 비주얼 편집기, 기성 레이아웃 템플릿 라이브러리 및 다양한 콘텐츠 위젯이 포함되어 있습니다. 코딩 지식이 없어도 모듈의 도구 세트를 사용하여 처음부터 다양한 페이지 디자인을 만들거나 미리 구성된 템플릿의 레이아웃을 조정할 수 있습니다.
주요 기능 :
- 40개 이상의 기성 템플릿
- 소셜 미디어용 70가지 테마 위젯
- 사용자 정의 HTML/CSS/JS 지원
- Finder를 사용하면 위젯을 쉽게 찾을 수 있습니다.
가격 : $29.90/월 또는 $299.00/년
권장 대상 : 사용자 정의 코드가 허용되는 고급 수준에서 프론트엔드 및 웹 디자인을 지원하는 초심자 친화적.
5. Makarovsoft의 랜딩 페이지

현재 데모를 사용할 수는 없지만 스크린샷에서 Makarovsoft의 랜딩 페이지 구성이 간단하다는 것을 알 수 있습니다. 기능은 합리적인 가격입니다. 더 고급 기능을 원하는 경우 목록에 있는 다른 Magento 2 방문 페이지 확장을 고려하십시오.
주요 특징들:
- 각 페이지에 URL과 메타 정보를 제공하여 상점의 SEO를 개선하십시오.
- 원하는 만큼 랜딩 페이지를 만드십시오.
- cm 페이지 또는 제품 카테고리 위에 제품 선택 표시
- 판매 전환율을 높이십시오. 고객이 원하는 것을 정확히 볼 수 있도록 하십시오.
- 각 방문 페이지에 대해 고유한 탐색경로 구조를 만드십시오.
가격 : $69
권장 대상: 간단한 Magento 2 친화적인 랜딩 페이지를 구축하고 시작합니다.
결론
이 게시물이 Magento 2 랜딩 페이지에 대한 광범위한 개요와 매장에 성공적으로 배포하는 방법을 제공했기를 바랍니다. DIY 옵션 외에도 가장 적합한 확장 프로그램을 선택하여 권장 사항에 따라 생성 기간을 단축할 수 있습니다.
갈 수 있는 또 다른 방법은 Tigren과 상담을 예약하는 것입니다. 저희 팀은 항상 귀하의 비전을 지원할 준비가 되어 있습니다.
