전자 상거래 앱 출시: PWA를 먼저 생각하십시오
게시 됨: 2020-12-14콘텐츠
- 모바일 퍼스트 전자상거래 전략: 부상과 쇠퇴의 전조
- PWA: 네이티브 앱의 단점 보완
- Magento를 위한 전자 상거래 PWA First
- 전자 상거래 PWA First for Shopware
- 결론
기술 발전의 빠른 속도로 인해 오늘날 없이는 할 수 없는 한 가지 중요한 기능인 유연성이 부각되었습니다. 평범한 사람의 경우 디지털 방식이 오래되고 진행이 뻣뻣하다는 것은 모든 최신 기술에 뒤처지고 고급 대화 상대와의 대화에서 열등감을 나타내는 것을 의미합니다. 끔찍하지만 견딜 만합니다.
그러나 기업가에게 현대 IT 트렌드에 대한 간과 또는 과실은 생존의 문제입니다. 첨단 기술 영역의 최신 개발 정보를 파악하지 못하면 오늘날의 치열한 경쟁에서 비즈니스를 유지하기가 매우 어렵다는 것을 알게 될 것입니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
전자 상거래는 절대적이지는 않더라도 디지털 기술에 대한 의존도가 높은 영역 중 하나이므로 이 영역에서의 성공은 최첨단 개발을 따라가는 것을 의미합니다. 매우 자주 일부 참신함의 출현은 비즈니스 접근 방식과 판매 정책의 전면적인 수정을 필요로 합니다. 전자상거래의 판도를 바꾸는 이러한 혁신의 가장 생생한 예는 고객 확보라는 모바일 퍼스트 전략을 가져온 스마트폰의 보급이었습니다.

이미지 출처: www.freepik.com
모바일 퍼스트 전자상거래 전략: 부상과 쇠퇴의 전조
컴퓨터 시대의 여명기에 전자 상거래 산업은 고객을 확보하고 유지하기 위해 웹 우선 접근 방식을 실행했습니다. 기업은 소비자 관심의 잠재적인 틈새를 활용하여 노출된 문제에 대한 솔루션을 제공하는 사이트 및/또는 웹 앱을 구축했습니다. 그들의 추가 발전은 이메일과 소셜 미디어를 활용한 성공적인 마케팅과 광고에 달려 있었습니다. 그들의 성공의 결정적인 요인은 효율적인 Google 인덱싱과 높은 SEO 가시성을 가져온 교묘한 콘텐츠 아키텍처였습니다.
이 접근 방식은 기업이 부스트 게시물이나 링크와 같은 유료 마케팅 도구를 사용하지 않고 고객 기반의 느리지만 확실한 성장을 기대하는 유기적 고객 채택으로 알려져 있습니다. "만들면 올 것이다"라는 전략은 투자가 필요하지 않아 신규 고객을 무료로 확보할 수 있다는 점에서 특히 매력적이었습니다.
모바일 폰의 등장과 함께 웹 퍼스트 접근 방식의 정오가 모바일 퍼스트 마케팅 방식에 가까워졌습니다. 상품과 서비스를 검색하면서 사람들은 마침내 사용하게 된 사무실이나 집의 데스크탑에 앉아 있는 대신 항상 함께 하는 가제트를 사용하기 시작했습니다.

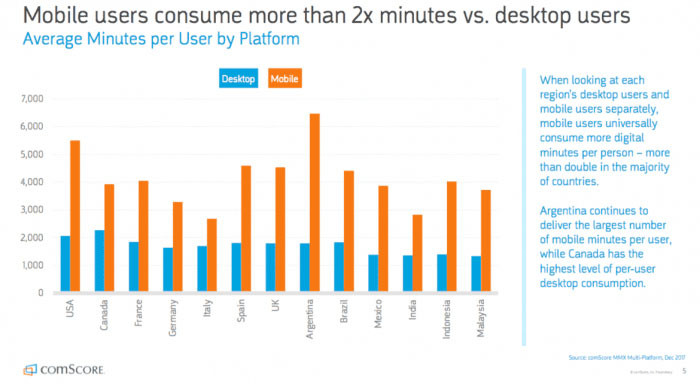
이미지 출처: www.smartinsights.com
새로운 기술 바람에 맞춰 마케팅 돛을 다듬으면서 기업은 이제 고객에게 다가가기 위해 비용을 지불해야 한다는 사실을 깨달았습니다. 모바일 우선주의는 모바일 앱(자체적으로 비용이 많이 듦)을 구축한 다음 앱 스토어(유료 서비스)로 배송하는 것을 전제로 합니다. 그러나 스마트폰의 편재성과 끊임없는 정교함을 보고 기업은 전 세계 모바일 사용자 커뮤니티에서 제품을 즐길 수 있도록 비용을 지불할 준비가 되어 있습니다.
모바일 퍼스트 전략의 채택은 웹 앱을 구식으로 보이게 하여 많은 회사에서 웹 앱 구축을 건너뛰고 모바일 앱(지금은 기본 앱이라고 함) 전용으로 이동합니다. 이러한 초점의 이동에는 마케팅 기법의 변화도 포함됩니다. 이제 기업은 사용자가 스토어에서 앱을 다운로드하여 기기에 설치할 수 있도록 랜딩 페이지를 제공해야 합니다. 또한 유료 광고, 이메일 알림, 푸시 알림 및 기타 수단을 통해 공급업체가 타겟 고객을 찾고 유지할 수 있습니다. 그리고 청중은 앱 다운로드 수가 증가하여 앱 제조업체와 e-스토어 소유자의 금고에 엄청난 현금을 가져다 주었습니다. 그러나 기억해야 할 점은 모바일 우선 접근 방식도 콘텐츠 우선 접근 방식이므로 사용자 중심이라는 점입니다.

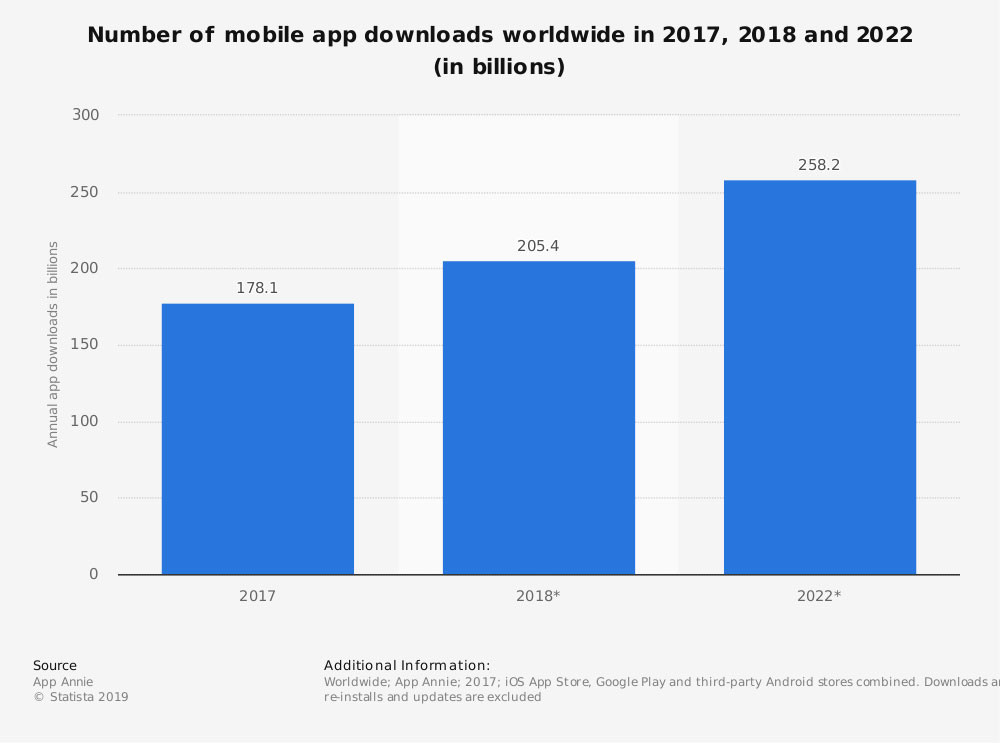
이미지 출처:hackernoon.com
그러나 기술 발전이 네이티브 앱의 등장과 전성기를 불러일으키면서 잠재적인 쇠퇴의 원인이 되었습니다. 제한된 수의 화면 크기를 위해 연마된 기본 앱은 다양한 화면 크기 치수를 가진 과다한 가젯이 시장을 범람했을 때 사용자와 제조업체 모두의 기대를 충족시킬 준비가 전혀 되어 있지 않은 것으로 나타났습니다. 문제의 해결책은 지난 5년 동안 IT 세계에서 화두가 된 PWA(Progressive Web Apps) 의 등장으로 나타났습니다 . 그렇다면 PWA 앱은 무엇입니까? PWA는 푸시 알림, 오프라인 작업 등 모든 표준 기능을 제공하는 네이티브 및 웹 응용 프로그램의 조합입니다. 웹 사이트에 모바일 앱 기능을 추가하여 사용자가 낮은 연결 속도에서도 웹 페이지를 빠르게 로드할 수 있도록 하는 기술입니다.
PWA: 네이티브 앱의 단점 보완
기본 앱은 "비표준" 화면 크기를 가진 가젯에서 작동할 수 없는 것 외에도 주소 지정이 필요한 다른 단점을 나타냅니다.
우선, 기본 앱은 배포할 장치의 운영 체제를 고려하여 구축됩니다. 두 가지 주요 시스템이 있으므로 앱이 Android 또는 Apple 사용자를 대상으로 하는지 여부를 선택해야 하며 두 커뮤니티에 대한 예비 조사 및 비교가 필요합니다. Android 및 iOS용 앱이 모두 필요하다고 결정한 경우 하나가 아닌 두 개의 앱을 빌드해야 하며 하나의 기본 앱을 만드는 데에도 상당한 비용이 두 배가 됩니다.
둘째, 소비자가 앱 사용을 시작하기 위해 거쳐야 하는 복잡한 절차로 인해 정기적으로 앱을 사용하기가 꺼려집니다. 스토어에서 앱 찾기, 다운로드 및 설치, 앱 특정 권한 부여 - 대부분의 문제가 버튼 클릭 한 번으로 해결되는 이 시대 사람들에게는 이 모든 것이 너무 귀찮고 오래 걸리는 것처럼 보입니다. 그러나 한 번 설치한 경우에도 대부분의 기본 앱은 휴대전화에서 휴면 상태로 유지되는 경향이 있습니다. 예를 들어 미국인은 그 중 아주 작은 부분(평균 10개 미만)만 사용하기 때문입니다. 사용자가 앱을 제거하기로 결정한 경우 이 단계는 취소할 수 없습니다.
셋째, 네이티브 앱의 특성으로 인해 웹에 완전히 네이티브가 아닙니다. 이는 검색 엔진에서 눈에 띄지 않고 결과적으로 Google에서 색인을 생성하지 않음을 의미합니다. 소비자가 이에 대해 배울 수 있는 유일한 방법은 앱 스토어를 조사하는 것인 반면 대부분의 사람들은 브라우저에 의존하여 원하는 것을 찾는 데 익숙합니다. 네이티브 앱을 검색 엔진에 표시하는 특정 방법이 있지만 이는 모바일 우선 기업에 일반적으로 부족한 추가적인 골칫거리와 필요한 웹 경험을 의미합니다.
웹 트래픽에 의해 부여된 혜택과 네이티브 앱을 결합하는 작업은 PWA가 무대에 등장했을 때 해결되었습니다. 본질적으로 웹사이트이기 때문에 PWA는 자연이 제공하는 모든 이점을 누리고 있습니다. 브라우저와 동일한 UI를 사용하고 설치가 필요하지 않으며 한 번의 터치로 가젯의 홈 화면에 추가할 수 있습니다. PWA는 인터넷에 연결된 모든 스마트폰을 통해 액세스할 수 있기 때문에 장치의 운영 체제는 중요하지 않습니다. 후자는 오프라인 모드에서 실행될 수 있고 문제가 있는 웹 커버리지 조건에서 완벽하게 작동할 수 있기 때문에 필요하지도 않습니다. 프로그레시브 웹 페이지를 사용하면 온라인 모드에서 이전에 PWA를 한 번 이상 방문한 적이 있는 웹 사이트에 연결할 수 있습니다. 마지막으로(가장 중요한 것은) 구축 비용이 저렴하고 무게가 약간 나가며 탁월한 SEO 친화성을 나타냅니다.


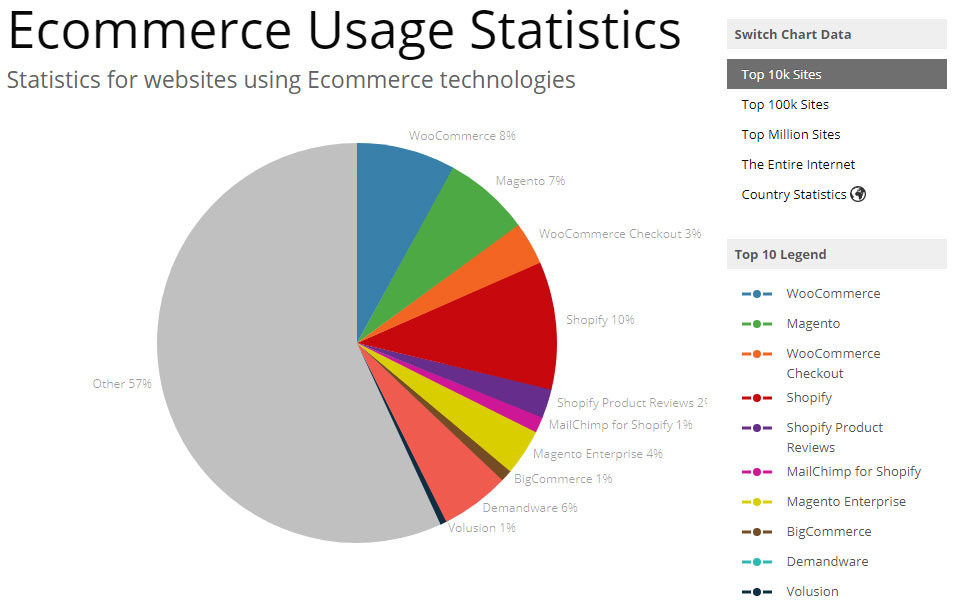
이미지 출처: www.freepik.com
열거된 이점으로 인해 많은 회사(특히 신생 기업)는 보다 확립된 모바일 우선 접근 방식을 몰아내거나 적어도 그에 상응하는 모든 기회를 가진 PWA 우선 전략을 선택했습니다. 언제 PWA가 전자 상거래 마케팅 전략의 앵커가 되어야 합니까?
- 콘텐츠가 대부분 Google 검색을 통해 액세스될 것이기 때문에 검색 엔진 트래픽은 앱 경험에 매우 중요합니다.
- 링크 트래픽(예: 소셜 미디어를 통한 링크 공유)을 고객 확보의 중요한 방법으로 생각합니다.
- 고유한 기본 앱 기능(스마트 잠금, 지오펜싱 등)은 앱 경험과 관련이 없습니다.
전자 상거래 개발 서비스에 대한 방대한 경험을 보유한 Dinarys의 전문가는 전자 상거래 PWA 출시로 가장 큰 혜택을 볼 회사의 프로필을 그릴 수 있습니다. 일반적으로 기업이 빠른 시작에 희망을 걸고 짧은 커먼즈에서 시작하는 경우 PWA가 먼저 의사가 주문한 것입니다. 그리고 당신이 많은 고객을 보유하고 있는 확고한 회사라면 이미 작동하는 기본 앱을 PWA로 보완하는 것은 항상 추가 확장을 위한 현명한 단계입니다.
PWA를 얻는 가장 쉬운 방법은 기존 전자 상거래 사이트를 Progressive Web App으로 변환하는 것입니다. PWA 자격을 얻으려면 사이트에 다음이 있어야 합니다.
- HTTPS. 데이터의 안전한 전송을 제공하기 위해 호출됩니다.
- 웹 앱 매니페스트. 이 JSON 파일에는 장치가 홈 화면에 페이지를 설치하는 데 필요한 메타데이터(아이콘, 색상, 글꼴)가 포함되어 있습니다.
- 서비스 근로자. 이러한 JavaScript 프록시의 기능은 오프라인 모드, 푸시 알림 및 기타 기능을 잠금 해제하는 것입니다.
웹사이트를 PWA로 전환하거나 새로 구축할 때 구현해야 하는 보편적인 기능입니다. 많은 프레임워크가 PWA 생성에 중요한 소프트웨어 제품군을 제공합니다. 다양한 플랫폼 작업에 대한 상당한 경험을 축적한 당사는 IT 커뮤니티에서 폭넓은 청중과 높은 평판을 누리고 있는 가장 강력한 두 플랫폼인 Magento와 Shopware를 추천할 수 있습니다.
Magento를 위한 전자 상거래 PWA First
Magento는 전자 상거래 사이트를 구축하는 데 가장 인기 있는 플랫폼 중 하나이므로 그들의 팀이 Magento PWA Studio를 출시하면서 PWA의 참신함을 보폭으로 채택한 것은 당연합니다.

이미지 출처: justcoded.com
이 도구 세트에는 다음이 포함됩니다.
- PWA 빌드팩. PWA 구축에 사용되는 도구 및 라이브러리 모음입니다.
- 남자 이름. 개발자가 Magento PWA 스토어프론트를 생성하는 동안 확장 및 리믹스할 수 있는 UI 구성요소(React 후크) 세트입니다.
- 공유 Magento 서버. Magento 팀의 지원을 받아 매장 개발을 간소화하고 촉진하는 데 도움이 되는 귀중한 소스라고 할 수 있습니다.
- 통합 프로그레시브 웹 앱 응답 정의(UPWARD라고도 함). 이 요소는 웹 서버에 의한 PWA의 전달 및 지원을 설명합니다.
Magento PWA Studio에는 전자 상거래 PWA를 구축하고 PWA 생성을 위한 로컬 환경을 구성할 수 있는 완벽한 설정 절차가 있습니다. 선언적 데이터를 초과 가져오는 것을 방지하는 GraphQL을 통해 이 제품군을 사용하면 단일 백엔드로 서로 다른 소스의 여러 사용자를 관리할 수 있습니다. 게다가, Magento가 즐기는 수많은 전 세계 커뮤니티는 필요할 때 도움의 손길을 내밀거나 유용한 조언을 제공할 수 있습니다.
그러나 Magento PWA에는 몇 가지 결함이 있습니다. Apple이 PWA 도입을 지지하는 데 미지근하기 때문에 Magento PWA는 iOS 기반 장치에서 오프라인으로 작동하지 않습니다. 푸시 알림 보내기도 지원하지 않습니다. 유효성 검사 절차도 적절하지 않습니다. 새 고객 계정을 생성하는 동안 사용자는 특정 요구 사항을 충족하지 않는 암호에 문제가 있을 수 있습니다. 문제에 대해 알리지 않았기 때문에 다음 단계가 불확실해집니다.
이 주제에 대한 자세한 내용은 Magento PWA에 대한 리뷰를 읽어보세요.
전자 상거래 PWA First for Shopware
독일어권 국가에서 인기 있는 이 플랫폼은 시장에서 훨씬 더 많은 점유율을 차지하며 유럽과 미국 청중 사이에서 발판을 마련하고 있습니다. 가볍고 쉽게 사용자 정의할 수 있는 아키텍처와 광범위한 확장성 기회는 소규모 비즈니스는 말할 것도 없이 계속 확대되고 있는 우량 기업(예: L'Oreal, Segway 및 Discovery Channel)의 강력한 매력으로 작용합니다. .
Vue Storefront는 Shopware의 공식 파트너로서 Shopware 6의 모든 기능(CMS 페이지, 자동 프로젝트 설정, 플러그인 생태계)을 완벽하게 지원하는 Shopware PWA를 개발했습니다. 사실, 그것은 Shopware 6과 함께 한 세트로 제공되는 즉시 사용 가능한 PWA입니다. 인터페이스와 도우미의 완전한 배치를 즐기기 위해 사용자는 이름 지정, 코드 구조를 배우거나 어떤 식으로든 간섭할 필요가 없습니다. 백엔드 아키텍처.
일반 Shopware 사이트를 PWA로 변환하는 동안 얻을 수 있는 두 가지 추가 혜택은 특별히 언급할 가치가 있습니다. 첫째, Shopware 플랫폼은 PWA와 Shopware CMS 간에 데이터를 전송하는 데 미들웨어가 필요하지 않습니다(PWA 통합을 위해 어댑터를 사용하는 다른 플랫폼과 달리). 둘째, e-store에 도입할 수 있는 모든 변경 사항은 PWA에서 자동으로 구현됩니다.
올바른 플랫폼을 선택하는 것은 PWA를 구축하기 전에 내리는 중요한 결정입니다. 그러나 더 중요한 것은 당신의 아이디어를 실행할 수 있는 적합한 개발자를 선택하는 것입니다. 우리 회사는 최고의 결과를 제공하여 모든 산업 분야의 전자 상거래 PWA를 만들 수 있습니다. 최종 제품은 비용이 많이 들지는 않지만 절묘한 디자인과 강력한 기능으로 깊은 인상을 남길 것이며, 이는 귀하의 비즈니스를 성공으로 이끄는 원동력이 될 것입니다.
결론
현대 전자 상거래의 역동적인 특성은 이에 관련된 기업가에게 새로운 도전 과제를 제시합니다. 최첨단 IT 개발의 도래와 함께 열리는 기회를 통해 산호초를 우회하고 비즈니스 선박을 대박 천국으로 인도할 수 있습니다.
Progressive Web App은 전자 상거래 벤처가 고객에게 기본 앱과 유사한 경험을 제공하고 웹 트래픽이 부여하는 모든 혜택을 누릴 수 있도록 하는 참신한 것 중 하나입니다. 향후 PWA 프로젝트에 대해 논의하려면 당사에 문의하십시오.
