BigCommerce 쇼핑 카트를 연중무휴 100%로 유지하는 방법
게시 됨: 2017-01-19성공하기 위해 배워야 할 BigCommerce 장바구니에 대한 교훈
BigCommerce 쇼핑 카트를 사용하여 미국에 기반을 둔 비즈니스 소유자로서 수익을 얻는 것이 가장 중요한 우선 순위일 것입니다. 그러나 소비자가 장바구니 품목에 대해 구제금융을 받는 이유를 이해하는 것이 가장 중요한 사항인 경우 잘못 알고 있는 것입니다. 걱정하지 마세요. 대부분의 비즈니스 소유자는 이 실수를 합니다. 가장 먼저 알아야 할 것은 소비자가 처음에 장바구니를 사용하는 이유 입니다. 연구에 따르면 온라인 탐색이나 검색은 구매와 같지 않으며 그 이유도 다를 수 있습니다. BigCommerce 장바구니가 효과적일 수 있도록 먼저 교육을 받으십시오. BigCommerce 전문가를 고용하여 미국 기반 온라인 비즈니스를 만들거나 스스로 해결하려고 할 때 항상 장바구니를 사용할 수 있고 연중무휴로 완벽하게 작동하는지 확인하십시오.
일부 쇼핑객은 매장 설정에서 구매하기를 분명히 원하고 여러 형태의 매장 외 쇼핑을 거부합니다. 다른 사람들은 다양한 매장 외 미디어 탐색을 좋아하고 탐색 범위를 인터넷으로 확장하면서도 매장 내 구매에 대한 충성도를 유지합니다. 이러한 쇼핑객을 인터넷 전용 구매로 "전환"하려는 소매업체는 정보만을 인터넷에 의존하는 쇼핑객을 소외시킬 수 있습니다. - 럿거스 연구
일반적인 BigCommerce 장바구니 및 전자 상거래 오류 – 답변됨 
이제 온라인 쇼핑의 심리를 이해했으므로 BigCommerce 사이트를 전문적으로 개발하고 디자인하는 것이 얼마나 중요한지 그 어느 때보다 알 수 있습니다. 그러나 즉시 답변해야 하는 오류나 질문은 어떻습니까? 우리는 미국에서 귀하와 같은 비즈니스 소유자가 묻는 가장 인기 있는 BigCommerce 질문 중 일부를 찾았고 BigCommerce의 온라인 지원을 통해 답변했습니다!
1- SSL 오류
고객이 매장에서 온라인 쇼핑을 하려고 할 때 브라우저 보안 경고 메시지로 고객을 겁주는 것보다 더 나쁜 것은 없습니다. 자신의 전자 상거래 사이트에서 본 적이 있거나 경험했다면 경험 이 좋지 않다는 것을 알 것입니다. 가장 먼저 할 수 있는 일은 SSL 인증서(페이지가 올바르게 보호되고 암호화되도록 하는 것)가 만료되었는지 확인하는 것입니다. SSLCheckher.com 으로 이동하여 도메인을 입력하여 확인하십시오 . 만료 날짜가 지난 경우 미국에 기반을 둔 BigCommerce 전문가를 통해 새 만료 날짜를 받으십시오. 실제로 페이지의 무언가가 안전하지 않으면 수정하기가 더 복잡해집니다. 따라서 전문 개발자가 아닌 경우 여기에서 BigCommerce 디지털 에이전시를 고용하여 도움을 받아야 합니다.
2- 장바구니 오류 및 빠른 수정
온라인 상점에서 사용하는 BigCommerce 테마에 따라 지불 게이트웨이에 중요한 장바구니 문제가 발생하여 판매 손실이 발생했을 수 있습니다. 또는 색상 변경, "세일 새시" 추가 또는 매장에서 품절된 재고 숨기기와 같은 몇 가지 사전 예방적 변경을 처리할 수 있기를 원할 수 있습니다. 많은 비즈니스 소유자와 마찬가지로 이러한 변수를 수정하거나 변경하기 시작해야 할 위치도 모를 것입니다. 학습에 도움이 되는 몇 가지 기본 사항을 알려드리겠습니다.
첫째, 온라인 상점의 요소를 수정하거나 변경하려면 "Javascript", "CSS"와 같은 많은 온라인 언어 중 하나로 작성된 상점 코딩에 손을 대야 합니다. , 또는 "HTML". (지금 당장 읽기를 중단하고 BigCommerce 전문가가 귀하의 질문에 답변하는 데 도움을 받고 싶다면, 저희는 귀하를 비난하지 않습니다! 메시지를 보내주시면 저희 팀이 도와드릴 수 있습니다 .) 사이트 테마 또는 BigCommerce 개발자의 선호 언어에 따라 먼저 작업 중인 항목을 구별한 다음 다음 전략 중 일부를 구현할 수 있습니다.
귀하의 제품 중 하나에 대한 판매 새시가 제대로 표시되도록 하려면:
*1. 디자인->HTML/CSS 편집->product.html->해당 파일 하단의 태그: </body> 앞에 다음 코드를 추가합니다.
<스크립트>
if ($(".VariationProductPrice 파업").length > 0) {
$(“.ProductThumbImage”).prepend(“<span class='sale-label'>세일</span>”);
}
</스크립트>
그런 다음 변경 사항을 저장합니다.
2. 디자인->HTML/CSS 편집->custom.css->파일 맨 아래로 이동하여 다음을 추가합니다.
.ProductThumbImage .sale-label {
위치: 절대;
상단: 0;
왼쪽: 0;
패딩: 5px 10px;
배경: #E63882;
색상: #fff;
}
그런 다음 변경 사항을 저장합니다.
카테고리로 들어가는 방법이 확실하지 않거나 카테고리가 아직 구축되지 않았다면 한 걸음 물러나서 BigCommerce의 단계별 가이드를 확인하여 바로 여기에서 스토어의 제품 카테고리를 설정하세요 .
장바구니 영역에 있는 버튼의 색상이나 스타일을 조정하려는 경우 어떻게 해야 합니까?
*제품 페이지에서 장바구니에 추가 버튼 텍스트를 변경하려면 파일 하단의 디자인->HTML/CSS 편집->product.html 템플릿-></body> 태그 추가 전에 다음을 시도하십시오.
- <스크립트>
- $ ( 문서 ). 준비 ( 함수 (){
- if ( $ ( "입력[type='submit'].AddCartButton" ). val () == "장바구니에 담기" ) {
- $ ( "입력[유형='제출'].AddCartButton" ). val ( "지금 구매" );
- }
- });
- </스크립트>
그런 다음 변경 사항을 저장하고 저장소를 확인하십시오.

장바구니에 추가 버튼 스타일의 경우 디자인->HTML/CSS 편집->custom.css->파일 하단에 다음을 추가할 수 있습니다.
- . 기본 제품 세부 정보 . btn . 추가 – 에 – 장바구니 {
- 배경 – 색상 : #d1d1d1;
- 색상 : #528991;
- 글꼴 – 두께 : 굵게 ;
- 글꼴 – 크기 : 16px ;
- }
배경색에 다른 색상을 사용하고 텍스트 색상에 원하는 색상을 사용하고 필요에 따라 글꼴 스타일을 지정할 수 있습니다.
위시리스트에 추가 버튼의 스타일을 다르게 지정하려면 동일한 custom.css->파일 하단에 다음과 같은 코드를 추가합니다.
- . 기본 제품 세부 정보 . btn . 위시트리거 {
- 라인 – 높이 : 보통 ;
- /*여기에 다른 스타일 추가*/
- }
줄 높이는 버튼 텍스트를 버튼 가운데로 변경합니다.
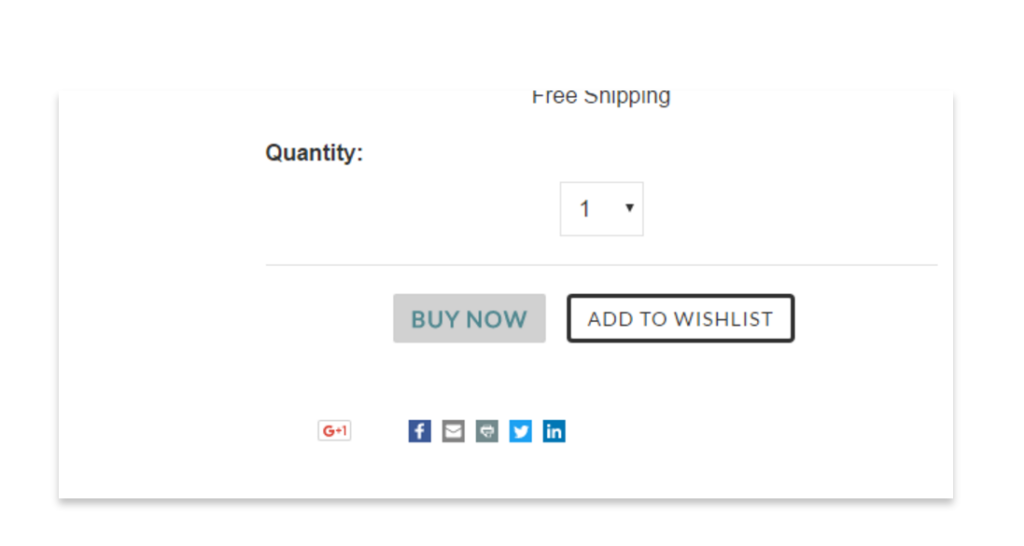
다음은 제공된 코드를 적용할 경우 제품 페이지 버튼이 어떻게 보이는지 보여주는 스크린샷입니다.

마우스 오버 시 버튼의 스타일을 지정해야 하는 경우 다음을 사용하십시오.
- . 기본 제품 세부 정보 . btn . 추가 – 장바구니 에 : hover { _
- /*여기에 스타일 추가*/
- }
- . 기본 제품 세부 정보 . btn . WishTrigger : 호버 {
- /*여기에 스타일 추가*/
- }
BigCommerce 장바구니가 선명해 보이지만 결제 게이트웨이 문제를 겪고 있는 경우 찾을 수 있는 간단하지만 일반적인 오류가 몇 가지 있습니다. PayPal이든 다른 것이든 결제 게이트웨이에 대한 자격 증명이 올바르지 않을 수 있습니다. 시간이 너무 오래 걸리면 작업 중인 서버에서 '시간 초과'가 발생했을 수 있습니다. 또는 고객이 자금이 부족하거나 만료된 카드를 사용할 수 있습니다. 모두 매우 일반적입니다.

많은 paypal 및 authorize.net 문제를 자세히 살펴보고 스스로 해결할 수 있는지 확인하십시오. 환상적인 BigCommerce 도움말 가이드가 있음에도 불구하고 온라인 개발에 익숙하지 않은 경우 심각하게 실망할 수 있습니다. BigCommerce 사이트나 장바구니에 문제가 표시될 때마다 신속하게 문제를 해결할 수 있는 전문가가 있다는 사실을 알고 있다면 어떨까요? 사이트에 대한 전반적인 모양과 비전을 기반으로 이러한 디자인, 색상 및 스타일 선택을 모두 실행할 수 있다면 어떨까요? 좋은 소식은 당신이 모든 것을 가질 수 있다는 것입니다! 여기 1Digital Agency에서 우리는 BigCommerce(https://www.1digitalagency.com/bigcommerce)의 자랑스러운 파트너이며 귀하와 같은 비즈니스 소유자를 위한 전문 웹사이트를 개발, 디자인 및 컨설팅합니다. BigCommerce 포트폴리오를 확인한 다음 전화를 걸어 필요한 것이 무엇인지 알려주십시오(888.982.8269).