JavaScript SEO: 귀하의 사이트가 색인 생성 가능한지 확인하세요
게시 됨: 2023-09-08JavaScript는 현대 웹의 중요한 부분으로, 사용자 경험을 향상시킬 수 있는 대화형 기능을 통해 웹페이지에 생기를 불어넣습니다. 그러나 주의하지 않으면 JavaScript로 인해 웹 사이트 속도가 느려지고 색인 생성 문제가 발생하며 사이트 순위 기능이 손상될 수 있습니다. 그렇다면 여전히 순위를 잘 매기고 JavaScript를 사용할 수 있습니까? 물론! 사이트를 더 잘 최적화하기 위해 JavaScript용 SEO에 대해 알아야 할 사항은 다음과 같습니다.
자바스크립트 SEO란 무엇입니까?
JavaScript SEO는 Google과 같은 검색 엔진에서 웹 사이트의 순위를 최대화하기 위해 웹 사이트의 JavaScript를 최적화하는 방법입니다. 우리는 페이지 요소를 최적화하고 기술적인 SEO 지표에 직접적인 영향을 미치기 때문에 JavaScript SEO는 일반적으로 기술적인 SEO 범주에 속합니다.
JavaScript는 SEO에 나쁜가요?
세상에는 수많은 JavaScript 사이트가 있습니다. JavaScript는 많은 이점을 제공하지만 SEO에 부정적인 영향을 미칠 수도 있습니다. 자바스크립트는 본질적으로 SEO에 나쁜 것은 아니지만 잘못 구현되면 Googlebot이 페이지를 크롤링하고 색인을 생성하는 것이 더 어려워질 수 있습니다. 또한 JavaScript를 과도하게 사용하면 로딩 시간이 늘어나고 순위 기능과 사용자 탐색 경험에 직접적인 피해를 줄 수 있습니다.
모든 사이트가 동일한 방식으로 JavaScript를 사용하는 것은 아닙니다. 일부 사이트에서는 여기저기서 코드에 JavaScript를 사용하지만 다른 사이트에서는 JavaScript를 사용하여 핵심 프레임워크 및 기능을 강화합니다.
예를 들어 Angular 및 React와 같은 JavaScript 프레임워크는 개발자가 웹 애플리케이션을 보다 효율적으로 구축하는 데 도움이 될 수 있습니다. 또한 이러한 프레임워크에는 일반 웹사이트보다 훨씬 더 광범위하고 복잡한 JavaScript 코드가 필요합니다.
UI와 데이터 모듈이 분리되어 있는 이 앱 셸 모델을 사용하여 구축된 사이트에서는 방문자와 검색 크롤러 모두에게 중요한 콘텐츠를 표시하기 위해 JavaScript 코드를 실행해야 합니다. 따라서 일부 사이트는 다른 사이트보다 JavaScript 관련 SEO 문제의 위험이 더 높습니다. 페이지 콘텐츠를 로드하기 위해 JavaScript를 사용하는 사이트에서는 해당 콘텐츠가 방문자에게는 제대로 로드되지만 검색 크롤러에는 로드되지 않는 경우 SEO 문제가 발생할 수 있습니다.
Google은 JavaScript를 어떻게 처리합니까?
최적화에 대해 알아보기 전에 Google이 실제로 JavaScript를 처리하는 방법을 좀 더 자세히 살펴보겠습니다.

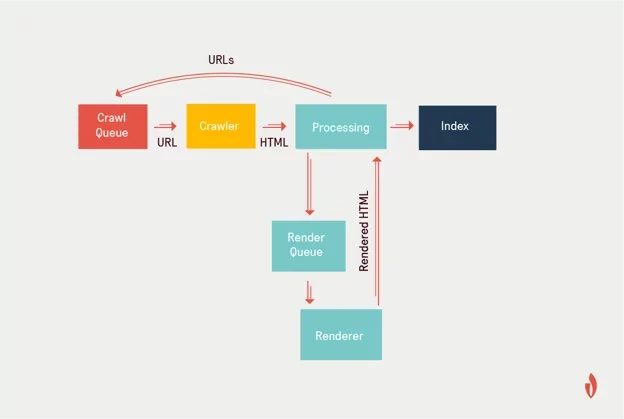
Google은 크롤링, 렌더링, 색인 생성의 세 단계로 JavaScript를 처리합니다. Googlebot은 대기열에 있는 URL을 크롤링하여 프로세스를 시작합니다. 모바일 사용자 에이전트를 사용하여 서버에 요청을 보내고 사이트에서 HTML을 가져옵니다. Google은 제한된 양의 컴퓨팅 리소스만을 보유하고 있으며 한 사이트를 크롤링하는 데 할당할 수 있는 리소스(크롤링 예산)는 제한되어 있습니다. Google은 크롤링 리소스를 저장하기 위해 먼저 HTML 리소스를 처리하고 렌더링 대기열에 배치하여 나중에 크롤링할 수 있도록 페이지의 JavaScript 리소스를 연기합니다.
렌더링을 통해 Googlebot은 자바스크립트 코드를 실행하고 사용자가 사이트를 탐색할 때 보게 될 내용을 확인하여 Googlebot이 해당 사이트의 색인을 올바르게 생성할 수 있습니다. 자바스크립트를 많이 사용하는 사이트, 특히 앱 셸 모델을 사용하여 자바스크립트로 중요한 정보를 표시하는 사이트를 처리할 때 Googlebot은 페이지 콘텐츠에 대해 자세히 알아보기 위해 먼저 자바스크립트 코드를 실행하고 렌더링해야 합니다.
이 렌더링 프로세스에서는 JavaScript 코드가 처리를 기다리는 웹 렌더링 서비스 대기열로 이동하면서 지연이 발생합니다. 이전에는 이 프로세스에 오랜 시간이 걸렸지만 Google은 최근 렌더링 지연이 실제로 평균 5초에 불과하며 사이트의 90%가 몇 분 내에 처리된다고 밝혔습니다. 불행하게도 SEO는 그런 경험이 없습니다. 한 연구에 따르면 Google이 HTML보다 JavaScript를 크롤링하는 데 9배 더 오랜 시간이 걸리는 것으로 나타났습니다. 또한 오류, 시간 초과 또는 robots.txt 설정으로 인해 Googlebot이 페이지를 렌더링하고 색인을 생성하지 못할 수도 있습니다.
자바스크립트를 렌더링해야 하므로 Googlebot은 두 단계에 걸쳐 페이지의 색인을 생성합니다. 헤드리스 Chromium을 사용하여 자바스크립트를 렌더링한 후 Googlebot은 렌더링된 HTML을 다시 크롤링하고 추가 크롤링을 위해 새로 발견된 URL을 목록에 추가합니다. 그런 다음 렌더링된 HTML을 사용하여 사이트를 색인화합니다.
자바스크립트 렌더링
페이지를 렌더링해야 하는 것은 Googlebot뿐만이 아닙니다. 렌더링은 사이트의 코드를 가져와 방문자가 브라우저에서 볼 수 있도록 시각적으로 생성합니다. 많은 JavaScript 관련 색인 생성 문제는 사이트가 콘텐츠를 표시하는 데 사용하는 렌더링 유형으로 인해 발생합니다. JavaScript 페이지를 렌더링하는 데는 여러 가지 옵션이 있으며, 일부는 다른 것보다 검색 봇에 더 좋습니다.
서버 측 렌더링
이름에서 알 수 있듯이 서버 측 렌더링(SSR)은 렌더링 프로세스가 서버에서 직접 발생할 때 발생합니다. 렌더링 후 최종 HTML 웹 페이지가 브라우저에 전달되어 방문자가 이를 볼 수 있고 봇이 크롤링할 수 있습니다.
서버 측 렌더링은 콘텐츠 로딩 시간을 줄이고 레이아웃 변경을 방지할 수 있으므로 SEO에 적합한 선택으로 간주됩니다. 또한 서버 측 접근 방식은 모든 요소가 실제로 렌더링되고 클라이언트 측 기술이 이를 무시하지 않도록 하는 데 도움이 됩니다.
그러나 서버 측 렌더링으로 인해 페이지가 사용자 입력을 받아들이는 데 필요한 시간이 늘어날 수도 있습니다. 이것이 JavaScript에 크게 의존하는 일부 사이트가 SEO에 정말 중요한 웹 페이지에서는 SSR을 사용하는 것을 선호하지만 견고한 기능이 중요한 페이지에서는 사용하지 않는 이유입니다.
클라이언트 측 렌더링
클라이언트 측 렌더링(CSR)은 렌더링 작업 부하를 서버에서 클라이언트(브라우저)로 이동합니다. 완전히 렌더링된 HTML을 서버에서 직접 받는 대신 사용자는 자신의 브라우저에서 렌더링할 JavaScript 파일과 함께 일부 기본 HTML을 받습니다.
브라우저 자체가 렌더링 로드를 처리해야 하기 때문에 클라이언트 측 렌더링은 일반적으로 서버 측 렌더링보다 느립니다. 페이지 속도는 Google이 페이지 순위를 매기기 위해 사용하는 많은 기술적인 SEO 신호 중 하나이기 때문에 이로 인해 명백한 SEO 문제가 발생할 수 있습니다. 또한, 느린 로드 속도는 이탈률을 증가시킬 수 있으며, 이탈률은 그 자체로는 신호가 아닐 수 있지만, 높은 이탈률은 열악한 탐색 경험과 실망스러운 사이트 방문자를 나타낼 수 있습니다. 사이트 속도를 높이려는 경우 클라이언트측 렌더링에서 벗어나는 것도 나쁘지 않은 생각일 수 있습니다.
동적 렌더링
동적 렌더링은 서로 다른 시간에 클라이언트 측 렌더링과 서버 측 렌더링을 모두 사용합니다. 브라우저에서 오는 요청은 페이지의 클라이언트측 버전을 받게 되며, JavaScript에 문제가 있을 수 있는 봇에서 오는 요청은 서버측 버전을 받게 됩니다. 이렇게 하면 가장 중요한 페이지의 기능을 보호하는 동시에 검색 크롤러가 색인이 필요한 페이지에 더 쉽게 액세스할 수 있습니다.

자주 업데이트하고 다시 색인을 생성해야 하는 동적 콘텐츠가 많은 사이트는 이 보다 유연한 렌더링 스타일의 이점을 누릴 수 있습니다. 그러나 동적 렌더링이 렌더링 문제에 대한 확실한 해결책처럼 들릴 수도 있지만 실제로는 Google에서 제안하는 것이 아닙니다. 실제로 JavaScript용 Google 검색 센터 페이지에서는 추가 복잡성과 리소스 요구 사항으로 인해 동적 렌더링이 "해결 방법"이지 "장기적인 솔루션이 아님"을 구체적으로 경고합니다. 즉, 필요할 때 여전히 단기적인 수정이 될 수 있습니다.
정적 렌더링
사전 렌더링이라고도 하는 정적 렌더링에는 런타임이 아닌 빌드 또는 배포 프로세스 중에 페이지에 대한 HTML 콘텐츠를 생성하는 작업이 포함됩니다. 사전 렌더링된 HTML 파일은 요청 시 브라우저나 클라이언트에 직접 제공됩니다.
정적 렌더링에서 서버는 동적 요소를 포함하여 페이지에 필요한 모든 콘텐츠와 데이터가 포함된 HTML 파일을 생성합니다. 이는 브라우저나 클라이언트가 추가 처리나 JavaScript 실행 없이 완전히 렌더링된 HTML 페이지를 수신한다는 의미입니다.

사전 렌더링된 HTML 파일은 검색 엔진 봇이 쉽게 크롤링할 수 있으므로 웹 사이트 콘텐츠의 색인 생성이 향상됩니다. 또한 콘텐츠가 이미 HTML 파일에 있고 클라이언트 측에서 추가 렌더링이 필요하지 않기 때문에 정적 렌더링을 사용하면 페이지 로드 시간이 크게 향상될 수 있습니다.
SEO에 가장 적합한 렌더링 유형은 무엇입니까?
Google에서는 서버 측 렌더링, 정적 렌더링을 사용하거나 리하이드레이션(동적 렌더링과 유사)을 통해 클라이언트 측 렌더링과 서버 측 렌더링을 결합할 것을 권장합니다. Google은 클라이언트측 렌더링을 금지하지 않지만 문제가 더 발생할 수 있으므로 그다지 선호되지는 않습니다. 앱이나 페이지의 JavaScript 양이 증가하면 클라이언트 측에서 렌더링될 때 다음 페인트(2024년 3월 Core Web Vitals의 일부가 될 INP)에 대한 페이지의 상호 작용에 부정적인 영향을 미칠 수 있습니다. 클라이언트 측 JavaScript와 관련하여 Google은 "필요할 때 필요한 것만 제공"하는 접근 방식을 취할 것을 권장합니다.
JavaScript SEO 문제를 줄이기 위한 팁
사이트의 JavaScript SEO 친화적인 사이트를 만드는 것이 매우 복잡할 필요는 없지만 훌륭한 결과를 얻으려면 따라야 할 몇 가지 모범 사례가 있습니다. 다음은 귀하와 귀하의 개발 팀이 순위에 해를 끼치지 않는 JavaScript 전략을 수립하는 데 도움이 되는 몇 가지 SEO JavaScript 팁입니다.
1. Google이 JavaScript 콘텐츠의 색인을 생성하고 있는지 확인하세요.
Google이 JavaScript 콘텐츠를 자동으로 렌더링하고 색인을 생성할 것이라고 믿지 마세요. 페이지에서 따옴표로 묶인 특정 텍스트 문자열(사이트: yourdomain.com “특정 텍스트)에 대한 사이트 검색을 수행하여 잠시 시간을 내어 직접 확인해 보세요. 페이지가 나타나면 색인이 생성되어 있으므로 안심하셔도 됩니다.
또한 여러 가지 Google 도구(URL 검사 도구, 모바일 친화성 테스트) 및 타사 도구(Screaming Frog, JetOctopus)를 사용하여 좀 더 자세히 알아보고 JavaScript 구현을 테스트할 수도 있습니다. 이러한 도구를 사용하여 JavaScript 관련 색인화 오류를 확인하는 방법에 대해 자세히 알아보려면 이 가이드 하단의 "테스트 및 문제 해결" 섹션을 확인하세요.
마지막으로 robots.txt는 검색 크롤러가 특정 페이지에 액세스하는 것을 방지할 수 있다는 점을 잊지 마십시오. Google이 페이지의 색인을 생성하지 않는 경우 robots.txt 파일이 이를 허용하지 않는지 확인하세요. Google에서는 robots.txt를 사용하여 자바스크립트 파일을 차단하는 것을 권장하지 않습니다. 이는 페이지 콘텐츠를 적절하게 렌더링하고 페이지 색인을 생성하는 Googlebot의 기능에 영향을 미칠 수 있기 때문입니다.
2. 온페이지 SEO 모범 사례 따르기
HTML 대신 JavaScript로 작업한다고 해서 페이지 내 SEO 프로세스가 변경되는 것은 아닙니다. 모든 일반적인 기술 및 페이지 최적화(태그, 제목, 속성 등)는 여전히 필수적입니다. Google은 실제로 개발자에게 표준 태그를 생성하거나 관리하기 위해 JavaScript를 사용하지 말 것을 제안했습니다.
3. 효과적인 내부 링크 사용
내부 링크가 없으면 검색 봇은 사이트 아키텍처의 모든 페이지를 찾을 수 없으며 페이지를 크롤링하거나 순위를 매기는 데 어려움을 겪게 됩니다. JavaScript SEO 목적을 위해서는 렌더링 후가 아닌 즉시 크롤링할 수 있도록 JavaScript보다는 HTML에 링크를 두는 것이 가장 좋습니다.
JavaScript를 사용하여 코드에 동적으로 링크를 입력하는 경우 적절한 HTML 마크업을 사용하여 링크를 설정했는지 확인하세요. 또한 Google의 URL 검사 도구를 사용하여 최종 렌더링된 HTML에 앵커 텍스트가 있는지 확인하는 것이 좋습니다. 또한 Google에서는 JavaScript 이벤트 핸들러 또는 <div> 또는 <span>과 같은 HTML 요소와의 연결을 피하는 것이 좋습니다. 이는 Googlebot에 문제를 일으키고 링크를 크롤링하지 못하게 할 수 있기 때문입니다.
4. URL의 해시를 피하세요
SPA(단일 페이지 애플리케이션)는 조각화된 URL을 사용하여 다양한 보기를 로드할 수 있습니다. 그러나 Google은 웹 관리자가 조각난 URL에서 해시를 사용하지 않기를 원하므로 Googlebot과 함께 작업할 때 해시를 기대해서는 안 됩니다. 대신 History API를 사용하여 URL을 기반으로 다양한 콘텐츠를 로드하는 것이 좋습니다.
5. 지연 로딩 이미지 사용
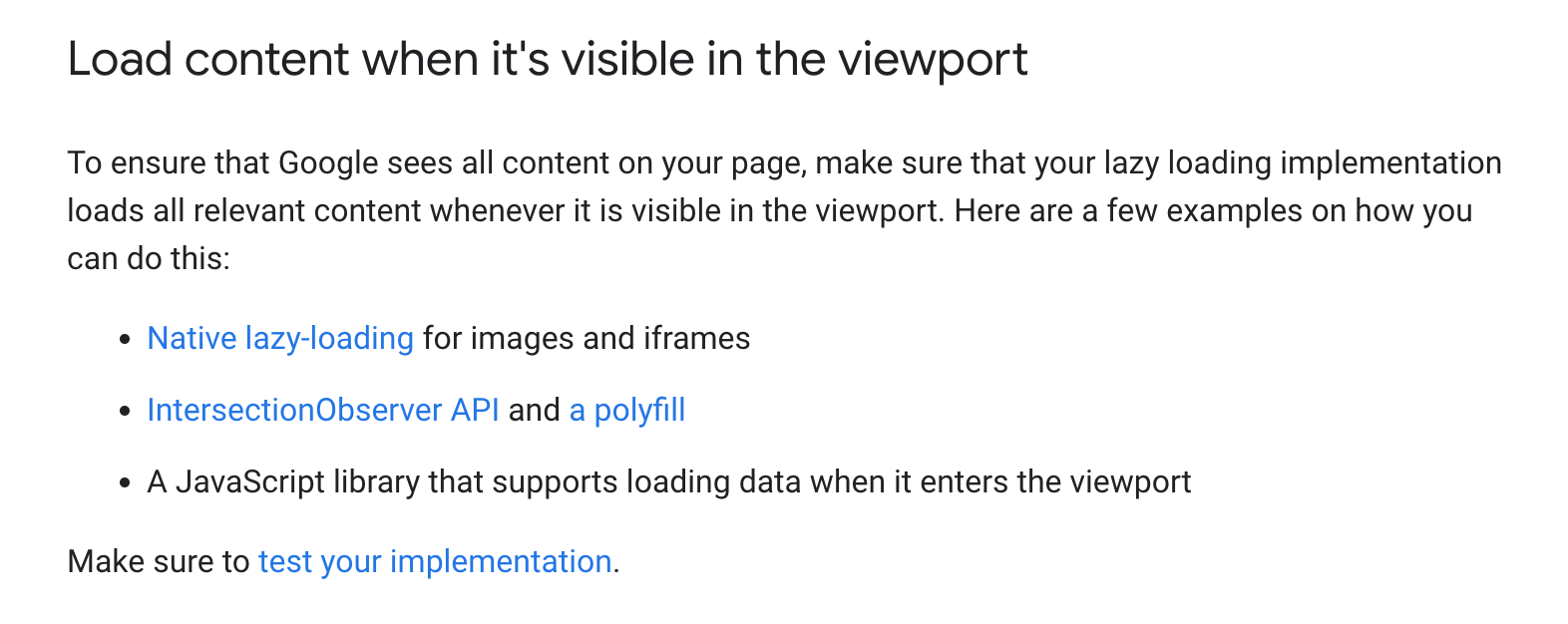
지연 로딩은 덜 중요하거나 표시되지 않는 페이지 자산의 로딩을 지연시키는 관행입니다. 성능과 UX를 최적화하는 것이 일반적입니다. 그러나 지연할 내용과 수행 방법에 주의하지 않으면 색인 생성 문제가 발생할 수 있습니다.
Googlebot은 콘텐츠를 볼 때 스크롤하지 않습니다. 뷰포트의 크기만 조정됩니다. 이는 스크립팅된 스크롤 이벤트가 트리거되지 않고 콘텐츠가 렌더링되지 않을 수 있음을 의미합니다. Google은 지연 로드 시 페이지의 모든 콘텐츠가 로드되도록 하는 여러 가지 방법을 제안합니다.

이미지에 지연 로딩을 두는 것이 가장 좋습니다. 지연 로딩 콘텐츠는 시간이 초과되어 색인이 생성되지 않을 수 있으므로 위험합니다.
6. 중복 콘텐츠 수정
Google은 본질적으로 악의적이거나 기만적인 내용이 아닌 이상 중복된 콘텐츠가 직접 조치의 근거가 되지 않는다고 명시합니다. 하지만 여전히 크롤링 예산을 소모하고, 색인 생성을 지연시키고, 페이지 순위를 놓고 서로 경쟁하게 만들 수 있습니다. JavaScript는 동일한 콘텐츠에 대해 여러 개의 URL을 생성하는 경향이 있으므로 색인을 생성할 버전을 결정하고 나머지에는 표준 및 noindex 태그를 적용하세요.
7. 정기적인 현장 감사 실행
페이지 JavaScript 코드의 양과 복잡성이 증가함에 따라 해당 코드가 제대로 렌더링되고 색인이 생성되는지 확인하는 것이 중요합니다. 정기적으로 예정된 사이트 감사는 구현 테스트의 초기 단계에서 놓쳤을 수 있는 모든 것을 발견하는 데 도움이 될 수 있으므로 JavaScript SEO를 정기적인 SEO 체크리스트에 포함시키는 것을 잊지 마십시오.
테스트 및 문제 해결
Google이 귀하의 웹사이트에서 JavaScript를 색인화하는 데 어려움을 겪고 있는지 또는 최근 Google JavaScript SEO 수정 사항이 작동하는지 테스트하는 데 사용할 수 있는 여러 가지 도구가 있습니다.
가장 먼저 방문해야 할 곳은 Google의 웹 도구, 특히 URL 검사 도구와 모바일 친화성 테스트 도구입니다. 이러한 도구는 렌더러에서 사용하는 것과 동일한 캐시된 버전이 아니라 사용 가능한 리소스에서 실시간으로 페이지 버전을 생성하므로 완벽하지 않습니다. 하지만 여전히 Google이 귀하의 JavaScript를 처리하는 방식에 대한 매우 정확한 스냅샷을 제공할 수 있습니다.
모바일 친화성 테스트 도구를 사용하면 페이지의 코드와 Google이 보는 스크린샷 사이를 이동할 수 있으므로 제대로 실행되지 않을 수 있는 JavaScript가 있는지 두 가지를 비교할 수 있습니다. 테스트가 완료된 후 "테스트된 페이지 보기"를 클릭하여 이 기능에 액세스할 수 있습니다. "추가 정보" 탭을 클릭하면 JavaScript 콘솔에서 발생하는 잠재적인 오류 메시지와 로드에 실패한 페이지 리소스 및 그 이유에 대한 추가 정보도 표시됩니다.
마찬가지로 Google의 URL 검사 도구는 Googlebot이 페이지를 보는 방식에 대한 스크린샷을 제공하므로 사용자는 해당 요소를 시각적으로 검사할 수 있습니다. 또한 페이지의 색인 상태를 표시하므로 스크립트가 많은 페이지 중 하나가 색인화되지 않아 주의가 필요할 수 있는 경우 빠르게 알아낼 수 있습니다.
이러한 웹 도구 외에도 테스트 및 문제 해결에 사용할 수 있는 여러 타사 도구가 있습니다. Screaming Frog 및 JetOctopus와 같은 크롤러 도구는 모두 페이지의 JavaScript 스크린샷을 렌더링할 수 있습니다. 그러나 이러한 렌더링은 다른 크롤러가 렌더링을 생성하므로 Googlebot이 생성하는 렌더링과 반드시 동일하지는 않습니다.
기술 SEO 전문가로부터 도움 받기
JavaScript SEO에는 움직이는 부분이 많이 있습니다. 전담 파트너와 함께라면 이러한 기술적인 SEO 문제를 혼자서 해결할 필요가 없습니다. Victorious는 귀하와 귀하의 개발팀이 귀하의 사이트가 적절하게 최적화되고 귀하의 SEO 노력이 귀하의 비즈니스 목표에 기여하는지 확인하는 데 도움이 될 수 있습니다. 자세한 내용을 알아보려면 무료 상담을 받아보세요.
