간편한 탐색으로 전환율을 높이고 이탈률을 낮추십시오
게시 됨: 2020-07-29온라인 시장은 성장하고 경쟁은 치열합니다. SEO 최적화 또는 성공적인 PPC 캠페인 생성 프로세스를 복잡하게 만들 수 있는 키워드 경쟁이 치열합니다. Google의 업데이트는 순위를 방해하는 변화를 일으킬 수 있습니다. 좋은 순위와 유료 또는 유기적 트래픽의 꾸준한 흐름을 생성하려면 많은 작업이 필요하고 비용이 많이 들 수 있습니다. 그렇다면 왜 온라인 상점에 전환율에 해를 끼치거나 이탈률을 높이는 기능이 포함되도록 허용하시겠습니까?
당신이 도울 수만 있다면 그렇게 하지 않을 것입니다. 궁극적으로 전자 상거래 웹 사이트 디자인의 모든 기능은 웹 사이트 브랜드의 가치를 염두에 두고 사용자 경험을 개선하며 방문자를 전자 상거래 판매 경로로 이동하는 데 도움이 되어야 합니다. 즉, 웹사이트 디자인의 어떤 부분도 뒤쳐져서는 안 되지만 이를 염두에 두고 쉽고 직관적인 탐색의 중요성을 간과할 수 없습니다.
고객을 웹사이트로 유도하는 데 이미 시간과 비용을 투자했으며 웹사이트의 탐색 계층 구조는 전환율과 이탈률에 큰 영향을 미칩니다. 고객이 제품을 구매하기로 결정하고 귀하의 홈페이지를 한 번 살펴보고 페이지를 종료하는지 여부는 웹사이트의 탐색 기능에 의해 크게 영향을 받을 수 있습니다.
그 어느 때보다 중요한 지금
코로나19 여파로 많은 기업들이 '뉴 노멀'에 적응하고 있다. 전자 상거래의 많은 사람들에게 뉴 노멀은 더 높은 매출을 수반하지만 일부 비즈니스의 경우 더 넓은 시장에 도달하고 살아남기 위해 온라인에 접속하는 것이 중요한 문제가 되었습니다. 우리 팀은 전자 상거래가 생존뿐만 아니라 성공에 얼마나 가치가 있는지 이해하고 있으며 점점 더 많은 쇼핑객이 필수품과 사치품을 모두 구매하기 위해 온라인 시장으로 전환함에 따라 사용자 경험을 위해 웹사이트를 미세 조정하는 방법을 배우는 것이 그것보다 더 중요해졌습니다. 적이 있었다.
언급했듯이 이러한 가장 중요한 기능 중 하나는 웹사이트의 탐색 계층입니다. 비즈니스가 채널로 전자 상거래에 점점 더 의존하고 있는 경우 다음 사항을 고려하십시오.
논리적이고 강력한 탐색 도구 제공
이탈을 줄이고 전환을 늘리기 위해 좋은 탐색 계층을 설정하는 데 반드시 한 가지 옳고 그른 방법이 있는 것은 아닙니다. 그보다는 비즈니스를 둘러싼 모든 상황을 고려하고 요소를 적절히 혼합하여 제공해야 합니다. 즉, 고객이 웹사이트를 탐색할 수 있도록 하나의 도구에 너무 많이 의존해서는 안 됩니다.
예를 들어 모바일 쇼핑객은 웹사이트를 스크롤하거나 클릭하는 것을 선호하며 입력을 최소화해야 하지만 대부분의 쇼핑객이 모바일 채널을 통해 방문하더라도 모바일 디자인에서 검색창을 제거해야 한다는 의미는 아닙니다. 검색 표시줄을 제거하면 일부 쇼핑객이 원하는 것을 정확하게 찾기가 더 어려워집니다. 전환을 방해할 수 있습니다. 예를 들어, 이와 같은 상황에서는 검색창보다 메가 메뉴나 카테고리 패널에 중점을 두어야 합니다. 모바일 장치에 표시되지 않도록 제거하면 안 됩니다.
플랫폼 전반에 걸쳐 하나 이상의 탐색 방법을 제공해야 합니다. 귀하의 웹사이트는 검색 기능을 제공해야 합니다. 귀하의 다른 기능이 얼마나 포괄적이고 완전한지 여부에 관계없이 고객이 특정 제품을 찾을 수 있어야 하는 상황이 있기 때문입니다. 메가 메뉴가 전면 중앙에 있든, 검색에 의존하든, 인기 카테고리 또는 베스트셀러에 대한 눈에 띄는 기능 버튼이나 타일을 제공하든 상관없이 고객 바로 앞에 있어야 하고 제품을 호의적으로 제시하고 사용하기 쉬워야 합니다.
또한 논리적으로 구조화되고 단순화된 메뉴 또는 쉽게 소화할 수 있는 형식으로 제품을 제공하는 신중하게 설계된 메가 메뉴를 제공해야 합니다. 특히 비즈니스에서 용도, 목적, 제조업체 또는 기타 항목에 따라 분류해야 하는 많은 항목 목록을 판매하는 경우 다른 구별 요소.
사용자 친화적인 탐색을 위한 모범 사례
사이트에 쉽고 논리적인 탐색 계층 구조를 제공하는 것을 정의하는 좋은 방법은 없지만 하나를 달성하면 이탈률을 최소화하고 전환을 증가시킵니다. 간단히 말해서, 귀하의 웹사이트에 접속하여 원하는 것을 찾을 수 있는 사람들은 페이지에서 이탈할 가능성이 적고 처음에 필요한 것을 구매할 가능성이 더 높습니다. 더 나은 UX를 위해 전자 상거래 웹 사이트 디자인의 구조를 재평가할 때 모범 사례에 따라 다음 예 중 일부를 고려하십시오.
1. 탐색 기능을 눈에 띄게 표시
"쉬운" 탐색의 가장 중요한 기능은 아마도 보이는 것입니다. 메뉴, 검색창 또는 카테고리 목록이 전면 중앙에 있지 않으면 아무 소용이 없습니다. 홈페이지 상단에 메뉴나 메가 메뉴를 나열하는 것이 좋습니다. 검색 표시줄은 상단 근처에 있어야 하고 눈에 잘 띄어야 합니다. 이 글을 읽고 있는 여러분 중 일부는 단순히 검색 창을 찾을 수 없다는 이유로 웹사이트를 떠났을 것입니다. 그 문제가 귀하의 전자 상거래 사이트에 발생하도록 하지 마십시오.
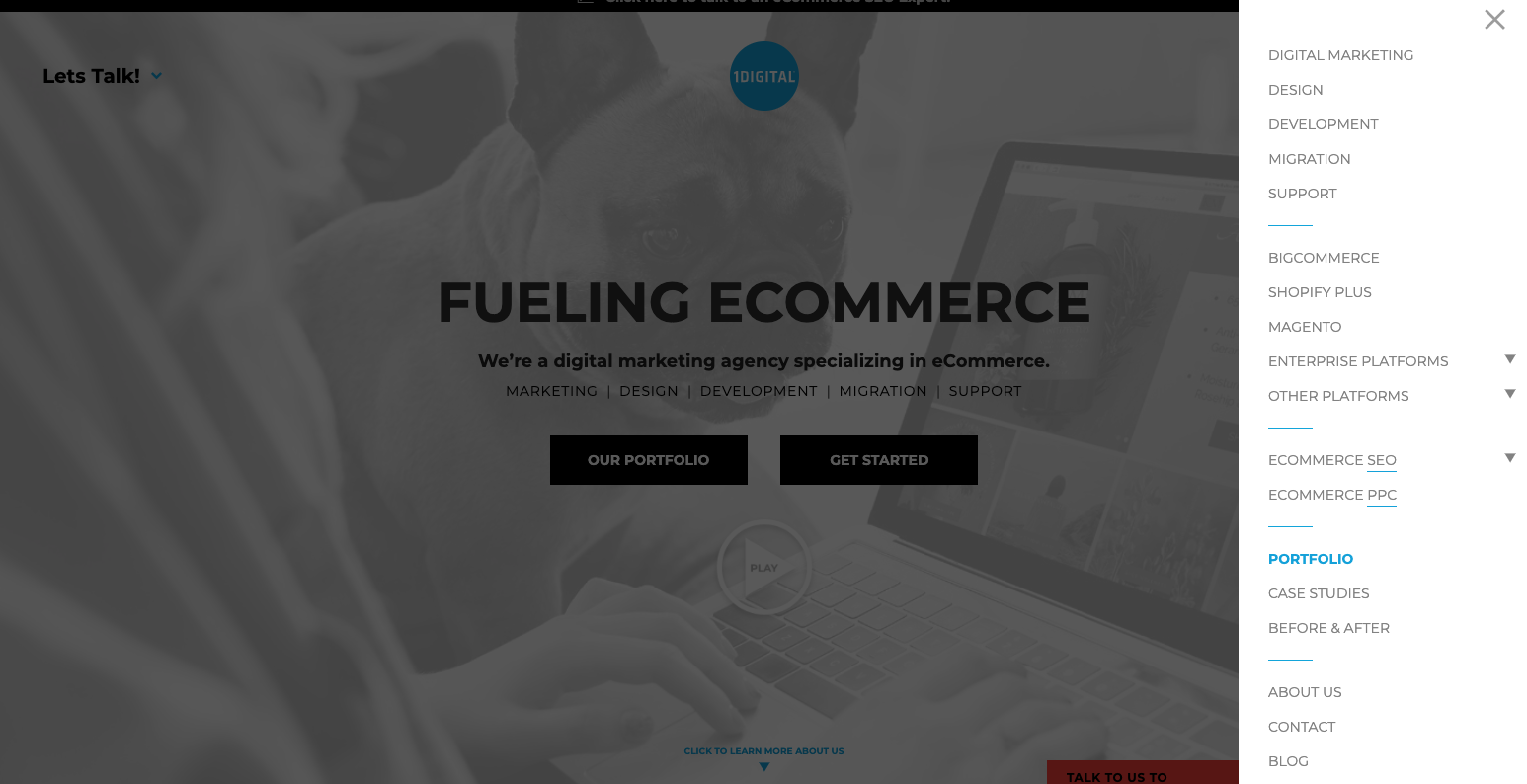
다음은 실제 전자 상거래 사이트의 예입니다. 우리 자신의. 홈페이지 화면 상단에서 메뉴에 쉽게 액세스할 수 있고 압도적이지 않으며 가장 인기 있는 서비스에 대해 쉽게 탐색할 수 있는 여러 포털로 구성된 메뉴를 확인하십시오.


동시에 타일을 사용하여 베스트셀러, 인기 브랜드 또는 제품 또는 관련 카테고리를 탐색하는 경우 홈페이지 상단 또는 그 부근에 표시되어야 합니다. 최소한 주의를 끄는 배너나 슬라이더의 한 부분일지라도 홈페이지에서 가장 눈에 띄는 기능의 일부여야 합니다.
2. 카테고리 및 제품 페이지는 논리적이고 순차적으로 정렬되어야 합니다.
카테고리와 상품 페이지가 논리적으로 또는 순차적으로 배열되어야 한다고 주장하는 것은 주관적으로 들릴 수 있지만, 그 진술에는 몇 가지 방법이 있습니다.
예를 들어 옷을 판매하고 온라인 상점에 메가 메뉴가 있는 경우 티셔츠와 스웨터가 같은 유형의 상의가 아니더라도 "상판"으로 분류되는 것이 합리적입니다. 동시에 같은 스웨터에 비슷한 바지를 샀더라도 메뉴판에 함께 나열하는 것은 무리다. "고객이 추천한" 컬렉션 아래에 스웨터가 포함된 카테고리 또는 제품 페이지에 해당 바지에 대한 링크를 나열할 수 있는 좋은 기회가 될 것입니다. 그것은 여전히 논리적이지만 이전 진술에 위배되지 않습니다.
논리적이고 순차적인 배열의 중요성은 메뉴 레이아웃에서 끝나지 않습니다. 카테고리 및 제품 페이지 자체로 확장됩니다. 논리적으로 정렬되지 않은 수천 개의 제품이 있는 온라인 상점에서는 길을 잃기가 매우 쉬우므로 시간을 내어 합리적인 방식으로 설정해야 합니다.
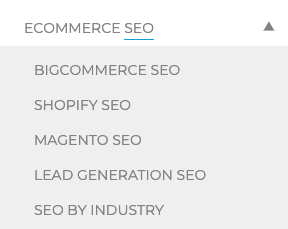
이를 위해 메뉴 배열을 보여주는 위의 웹 사이트 이미지가 보입니까? 메뉴에서 eCommerce SEO라고 표시된 곳을 보십시오. 아래쪽을 가리키는 작은 화살표가 있으며 해당 범주 아래에 더 있음을 나타냅니다. 클릭하시면 아래와 같이 나옵니다. 
전자 상거래 SEO 서비스 모음 아래에서 특정 산업 및 플랫폼과 관련된 SEO 서비스와 리드 생성 서비스도 제공합니다. 설명이 필요 없을 정도로 간단합니다. 이것이 논리적이고 순차적인 배열의 가치입니다.
3. 전환율이 높은 카테고리 홍보
"전환율이 높은 카테고리 촉진"이 좋은 생각이긴 하지만 광고가 해당 제품에 초점을 맞춰야 한다는 의미는 아닙니다. 우리가 의미하는 바는 교차 판매 또는 고성능 카테고리를 활용할 수 있는 방법이 있다면 그렇게 해야 한다는 것입니다.
종종 이것은 메뉴를 통해 검색하거나 찾을 필요 없이 홈페이지에서 바로 베스트 셀러, 인기 제품 또는 판매 중인 주요 품목으로 고객을 안내하는 타일 형태를 취합니다. 관심 있는 고객이 다른 방법으로는 쉽게 찾을 수 없는 제품을 빠르게 접할 수 있는 방법이며 전환율을 높일 수 있는 좋은 방법입니다.
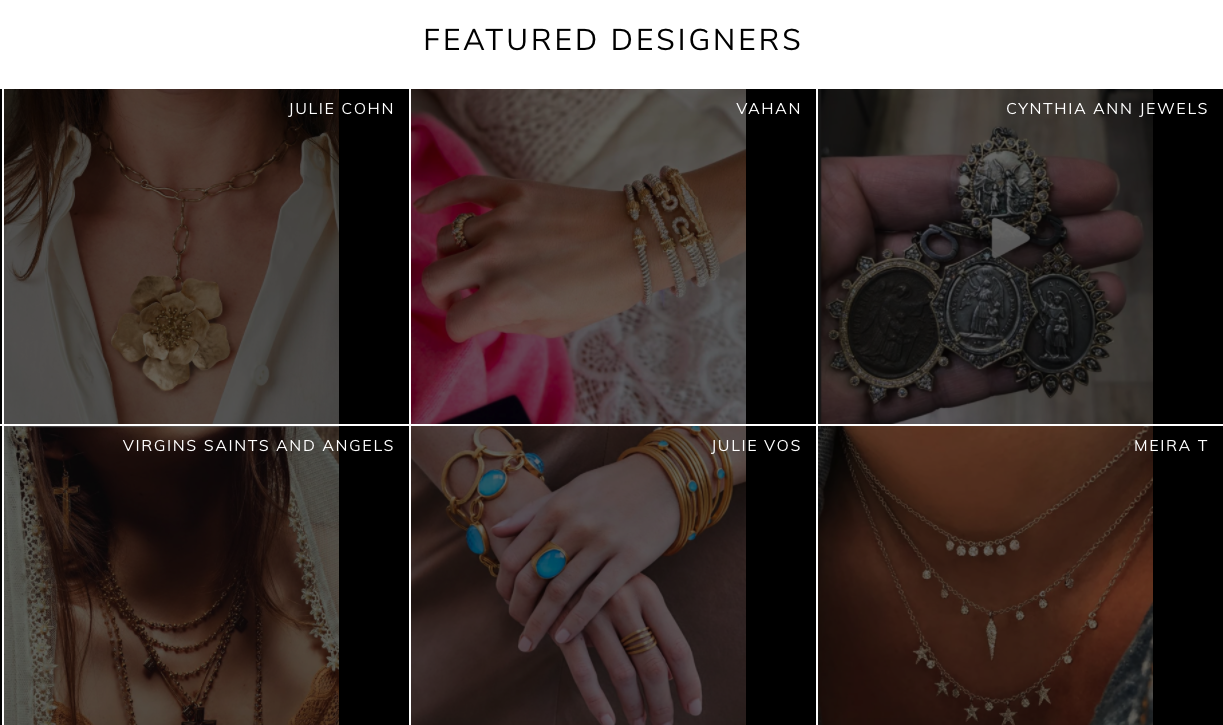
아래 이미지를 통해 고객인 Love My Swag를 위해 이를 달성한 방법을 고려하십시오.

홈페이지의 해당 부분은 화면 상단에서 짧게 스크롤한 것입니다. 궁금하시다면 Meira T, Julie Vos, Vahan 보석과 같은 가장 인기 있는 디자이너에게 트래픽을 유도하는 타일 배열입니다. 액세스하기 쉽고 베스트 셀러 브랜드와 같이 전환율이 높은 카테고리를 홍보할 수 있는 좋은 방법입니다.
탐색과 관련하여 전환을 향상시키고 이탈률을 낮출 수 있는 산업 또는 쇼핑객에 고유할 수 있는 다른 기능이 있을 수 있지만, 이를 확인하려면 여기 1Digital Ⓡ Agency와 같은 일부 전문 전자 상거래 디자이너와 협력해야 합니다.
당사의 전자 상거래 웹 디자이너와 개발자는 다양한 산업 분야의 다양한 플랫폼과 프로젝트에서 작업했으며 각각이 고유한 쇼핑 경험을 제공한다는 것을 알고 있습니다. 다양한 산업을 통해 쇼핑하는 고객은 선호도와 요구 사항이 다르며 당사 디지털 에이전시 팀은 이 모든 것을 조금이나마 살펴보았습니다. 고품질 탐색 기능을 제공하는 데 필요한 사항에 대한 개인적인 통찰력이 있고 해당 기능이 Shopify 또는 BigCommerce 디자인 서비스의 일부로 시행되기를 원하는 경우 855-768-8879로 당사 팀에 연락하여 탐색뿐만 아니라 사용자 경험에 최적화된 전자상거래 웹사이트로 가는 길을 안내해 드립니다.
