Shopify에서 패싯 검색 필터를 사용하는 방법
게시 됨: 2022-10-05
패싯은 검색 경험을 개인화합니다.
고객은 강력한 검색 기능을 원할 뿐만 아니라 원하는 기능을 원합니다. 패싯 검색 및 필터는 웹사이트 탐색에 필수적인 도구이며 제대로 구현하면 방문자를 전환하는 데 도움이 될 수 있습니다. 더 나은 검색 및 필터 경험을 통해 Shopify 스토어의 수준을 높이는 방법은 다음과 같습니다.
시작하기 전에 '필터'와 '패싯'이 대부분 같은 의미로 사용되지만 서로 다른 개체라는 점을 언급할 가치가 있습니다. 필터 는 사용자가 쿼리를 입력하기 전이나 입력한 직후에 검색 결과를 제거하기 위해 선택할 수 있는 범주를 나타냅니다.
필터와 마찬가지로 패싯 도 결과를 다듬는 데 사용됩니다. 여기서 차이점은 패싯이 동적 엔터티이며 항상 사용자가 검색하는 용어와 관련된다는 것입니다. 또한 대부분의 플랫폼에서는 사용자가 동시에 여러 패싯을 선택할 수 있으므로 훨씬 정확하고 효율적인 검색 경험이 가능합니다.
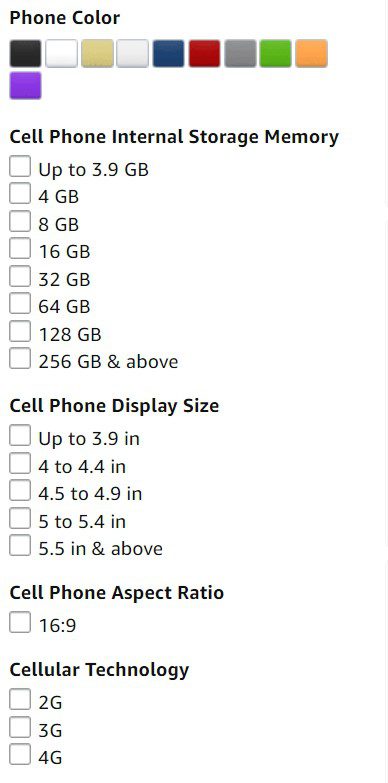
예를 들어 누군가 'Apple 전화'를 검색하면 패싯 플랫폼에서 iPhone 12, iPhone 14 Pro 또는 iPhone SE라는 용어로 필터링할 수 있는 옵션을 제공합니다.
그렇긴 하지만 패싯은 필터를 대체할 수 없습니다. 대부분의 전자 상거래 웹 사이트는 두 엔터티를 동시에 사용하여 사용자에게 원하는 방식으로 검색할 수 있는 기능을 제공합니다. 이러한 기능은 웹사이트에서 더 많은 양의 제품을 제공하는 기업에 특히 유용합니다.
Shopify로 패싯 필터 를 추가하고 검색하는 방법
Shopify의 관리자에서 고유한 필터를 만드는 것은 시간이 더 많이 소요될 수 있지만 고도로 사용자 정의된 솔루션을 찾고 있는 경우 더 큰 유연성을 허용합니다. 헤드리스 전자상거래로 이미 전환한 경우 Shopify Hydrogen은 패싯 검색을 위한 흥미로운 기회를 제공합니다.
Shopify에서 제품을 필터링하는 방법에는 태그 필터링과 스토어 필터링의 두 가지가 있습니다. 태그 필터링 에는 수동으로 태그를 추가하여 제품의 여러 하위 집합을 만드는 작업이 포함됩니다. 예를 들어 컬렉션의 모든 빨간색 항목에 '빨간색'이라는 태그를 추가하면 사용자가 해당 필터로 검색하여 찾을 수 있습니다.
상점 첫 화면 필터링 은 제품을 필터링하는 훨씬 더 직관적이고 권장되는 방법입니다. 이 방법은 가용성, 가격 및 변형과 같은 제품 메타데이터를 사용합니다.
상점 첫화면 필터링 추가
패싯 필터 및 검색을 사용하려면 스토어 테마가 Shopify 온라인 스토어 2.0을 지원해야 합니다.
필터 표시를 구현하여 시작합니다. 이것은 고객이 검색 결과를 구체화하기 위해 상호 작용하는 것입니다. 여기에는 컬렉션과 검색이라는 두 가지 유형의 필터 표시가 있습니다. 컬렉션 표시는 일반적으로 카테고리 페이지와 함께 사용됩니다. 필터 그룹 목록을 호스팅하고 상점에서 활성 상태인 필터 그룹을 표시합니다. 검색 필터 디스플레이는 검색 페이지에 대해 유사한 작업을 수행합니다. 필터링 추가에 대한 자세한 내용은 Shopify의 필터 설명서를 확인하십시오.

컬렉션 필터 표시
필터를 생성할 때 무엇보다 고객의 요구 사항을 우선시해야 합니다. 그들은 어떻게 당신의 제품을 검색할 것입니까? 그에 따라 필터 이름을 조정하십시오. 패싯 검색과 관련하여 너무 많은 필터를 사용하는 압도적인 고객과 필터가 너무 적은 고객 간에 균형을 유지해야 합니다.
웹 개발에 대한 경험이 많지 않거나 패싯 검색 전문가 팀에 대한 액세스 권한이 없는 경우 Shopify의 자사 '검색 및 검색' 앱 사용을 고려하십시오. 이 앱은 필터를 수동으로 추가하기 위해 상점 코드를 확인해야 하는 번거로움을 덜어줍니다. 대신 쉬운 인터페이스로 구성하고 편집할 수 있습니다.
스토어에 패싯 필터를 추가할 수 있는 수많은 타사 앱도 있지만 비즈니스의 특정 요구를 충족하는 맞춤형 패싯 검색 경험을 만들 수 있는 전문가를 선택하는 것이 좋습니다.
더 나은 패싯 검색 경험 만들기
Shopify 필터와 패싯만으로는 고객을 위한 최적의 쇼핑 여정을 만들기에 충분하지 않습니다. 재방문을 유도하는 소매 경험을 위해 다음 팁을 따르십시오.
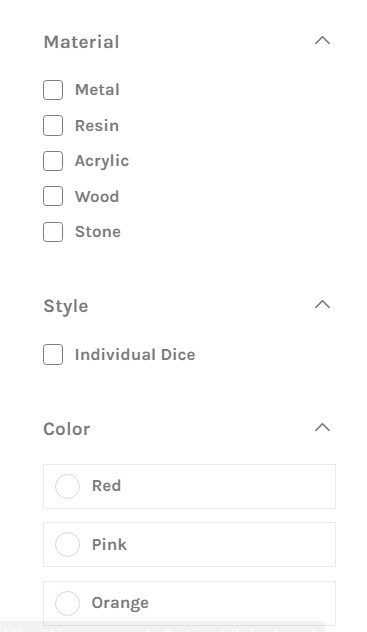
올바른 필터 레이아웃 선택 : 많은 판매자가 이전에 시도되고 테스트된 동일한 레이아웃을 따르는 실수를 합니다. 이것은 일반적으로 왼쪽 사이드바 제품 필터이지만 모든 사람이 사용한다고 해서 매장에 적합한 선택은 아닙니다.

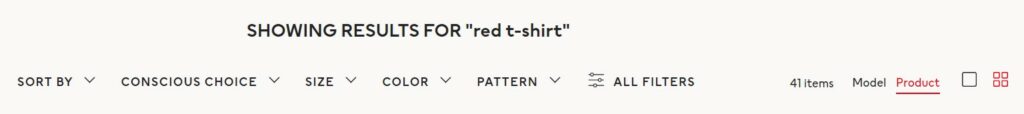
수평 필터 바
가로 필터 막대는 3~4개의 속성이 공통적으로 포함된 소규모 매장 및 제품에 더 적합할 수 있습니다. 수직 막대는 공간 측면에서 덜 제한적이며 더 많은 필터와 가격 슬라이더를 수용할 수 있습니다. 둘 다 포함하고 A/B 테스트 결과를 시도할 수 있습니다.
단순하게 유지 : 다양성은 훌륭하지만 너무 많은 패싯 필터로 쇼핑객을 압도하지 않도록 주의하십시오. 그렇게 하면 페이지가 혼잡해지고 심지어 사용자가 멀어질 수 있습니다. 실제로 패싯 검색 트렌드에 따르면 20개 대신 6개의 필터가 제공되는 쇼핑객의 전환율이 더 높습니다.
필터 이름을 지정할 때 고객이 사용할 가능성이 높은 용어를 사용하십시오. 분석을 사용하여 이러한 조건을 알릴 수 있습니다. 복잡한 태그와 필터는 빈 검색 결과로 이어집니다.
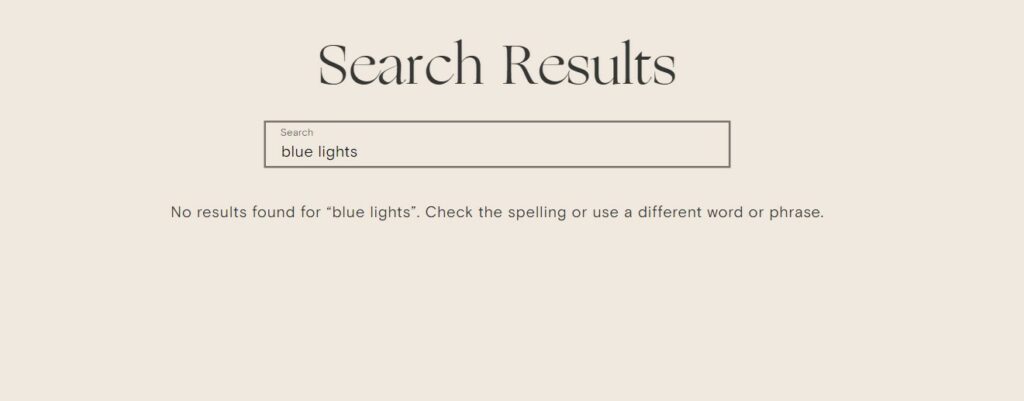
빈 결과 방지: 방문자가 결과가 없는 페이지보다 빠르게 매장을 클릭하게 만드는 것은 없습니다. 패싯 검색을 사용하면 적어도 하나의 패싯이 항상 검색어와 관련이 있어야 하므로 사용자가 이를 경험할 이유가 없습니다. 쇼핑객이 '빨간색 스파이더맨 머그'를 검색한다고 가정해 보겠습니다. 상점에서 머그컵 대신 스파이더맨 티셔츠를 제공하는 경우 구매자는 해당 옵션을 클릭하고 사용 가능한 제품 을 구매할 수 있어야 합니다.


UX 최적화: 전자 상거래 사이트에서 필터를 사용하려고 시도한 적이 있습니까? 확인란을 선택할 때마다 페이지를 새로고침하기만 합니까? 이와 같은 작은 성가심은 쇼핑객에게 실망스러운 경험을 선사할 수 있습니다. 전자 상거래에 대해 이야기할 때 제품을 찾기 위해 열심히 노력해야 하는 것은 제품을 전혀 찾을 수 없는 것만큼이나 나쁩니다.
패싯 검색 및 필터와 함께 Shopify의 '목록' 필터 유형을 사용하여 사용자가 더 쉽게 쇼핑할 수 있도록 합니다. 이 필터를 사용하면 사용자가 한 번에 여러 확인란을 선택할 수 있습니다. 또한 가격 슬라이더 또는 사용자 정의 가격 범위를 입력하는 기능과 같은 요소는 상점에서 많은 수의 제품을 제공하는 경우에 유용합니다.
검색 상자 레이아웃 : 고객이 찾을 것으로 예상되는 위치에 검색 상자를 배치합니다. 이것은 일반적으로 페이지의 오른쪽 상단에 있습니다. 여기서 좋은 방법은 혼동을 피하기 위해 검색 상자를 다른 입력 필드에서 멀리 유지하는 것입니다. 검색 상자가 어디에 있든 사용자는 즉시 눈에 띄어야 합니다.
상자 안에서 마음껏 창의력을 발휘하세요! 방문자에게 매력적인 CTA가 있는 제품을 검색하도록 초대하세요. 예를 들어, '키워드로 검색'이라는 프롬프트를 사용하여 쇼핑객이 최적의 방식으로 검색하도록 유도할 수 있습니다.
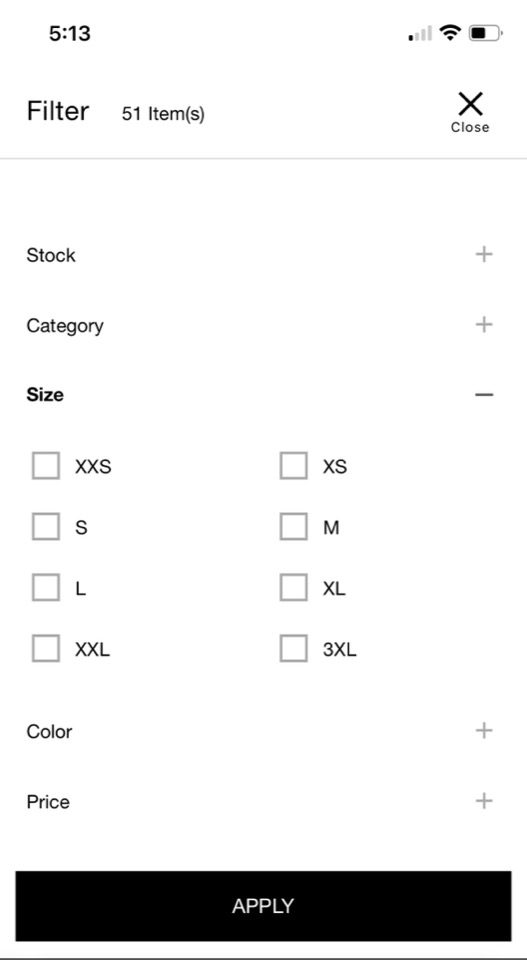
모바일 : 모바일 사용자의 상당한 77%는 매장에서 빠른 결제를 제공하는 경우 구매를 완료할 가능성이 더 높습니다. 패싯 검색을 배포하고 상점에 많은 수의 필터를 추가할 때 이러한 사용자를 고려해야 합니다.
필터 목록이 너무 길면 모바일 장치에서 페이지가 깨질 수 있으며 일반적으로 쇼핑객에게 더 불편한 경험을 제공할 수 있습니다. 여기에서 접을 수 있는 사이드바를 사용하여 공간을 절약하고 사용자에게 더 많은 옵션을 제공하는 것을 고려하십시오.

접을 수 있는 모바일 메뉴는 옵션을 손상시키지 않으면서 공간을 절약합니다.
패싯 검색 : SEO와 당신
패싯 검색으로 웹사이트를 최적화하는 것은 웹사이트에 있는 사용자에게만 영향을 미치지 않습니다. 또한 검색 결과를 통해 귀하의 페이지를 클릭할 수 있는 방문자에게도 영향을 미칩니다. 다음은 Shopify 필터로 검색 엔진 순위를 높여 웹 트래픽을 극대화하는 방법입니다.
- 신뢰성 유지 : 생성한 각 패싯 필터는 내부 링크를 생성합니다. 내부 페이지에는 중복 콘텐츠도 포함되므로 색인이 생성될 경우 SEO 성능에 부정적인 영향을 미칩니다. Google이 이러한 내부 페이지를 크롤링하고 크롤링 예산을 사용하지 못하도록 하려면 이를 'nofollow'로 분류하십시오.
패싯 검색을 사용하면 URL에도 영향을 미칩니다. 쇼핑객이 사용하는 모든 필터와 패싯은 URL에도 자연스럽게 반영됩니다. 이는 SEO 및 디자인상의 이유로 주목할 가치가 있습니다. URL이 길수록 Google에서 크롤링하고 색인을 생성하기가 더 어려우며 사용자에게 보기 흉하게 나타날 수도 있습니다. 표준 URL 구조를 따르고 하위 카테고리를 최소한으로 유지합니다.
- Canonical 태그: 필터링된 컬렉션 페이지 및 대부분의 테마에 대해 Canonical 태그가 자동으로 추가됩니다. 이것은 당신의 테마에 이미 존재해야 하지만 만일을 대비하여 다시 확인하고 싶을 것입니다. 이러한 태그는 중복 콘텐츠가 있는 다른 내부 패싯 페이지가 검색 엔진 순위를 속이려는 시도가 아님을 Google에 알리기 때문에 패싯 검색에 중요합니다.
- 데이터 신뢰: 사용자 행동은 패싯 필터를 어떻게 사용해야 하는지에 대한 가장 좋은 신호입니다. 필터는 상점과 관련된 인기 있는 키워드와 일치해야 합니다. 동일한 제품을 지칭하는 데 여러 용어가 사용되는 경우 사용자에게 빈 결과가 표시되지 않도록 동의어로 간주할 수 있습니다.
이는 사용자가 동의어를 사용하여 제품을 검색할 때 검색 엔진의 약 70%가 정확한 결과를 생성하지 못했다는 연구를 고려할 때 특히 중요합니다. 동의어를 고려하지 않으면 귀하의 제품이 그들이 찾고 있던 것과 정확히 일치하더라도 귀하의 웹사이트에서 매우 가치 있는 리드를 놓치게 됩니다. 제품을 찾는 방법을 모르면 제품을 구입할 수 없습니다.
피해야 할 실수
주제별 Shopify 필터 무시
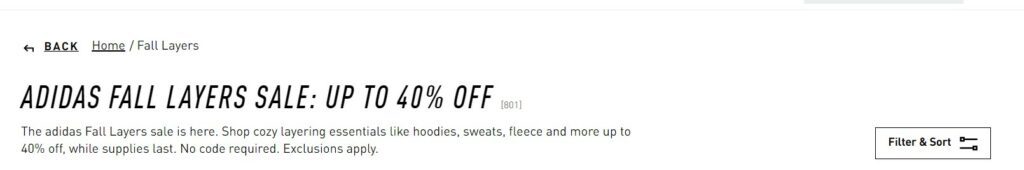
공통 속성이 없는 제품이 있는 것은 완전히 정상이지만 패싯 검색에 사용할 수 없다는 의미는 아닙니다. 솔루션은 제품을 계속 볼 수 있도록 도와주는 창의적인 소매 접근 방식인 주제별 패싯 필터에 있습니다.

주제별 필터는 계절별 세일부터 특정 제품에 대한 '50% 할인' 제안까지 무엇이든 될 수 있습니다. 다양한 범주의 제품을 함께 사용하면 주요 항목을 강조 표시하여 가시성을 높일 뿐만 아니라 쇼핑객에게 매장을 탐색할 수 있는 새로운 방법을 제공하여 사이트 이탈률을 줄일 수도 있습니다.
필터의 우선 순위를 지정하지 않음
쇼핑객이 검색을 구체화하는 데 필요한 모든 측면과 필터는 전면 중앙에 있어야 합니다. 예를 들어, 사용자가 신발 사이즈를 선택하기 위해 맨 아래로 스크롤하게 하는 것은 답답할 뿐만 아니라 브랜드에 대한 인상을 손상시키기도 합니다. 대부분의 매장에서는 '크기' 및 '정렬 기준'과 같이 가장 일반적으로 사용되는 필터를 가로 필터 막대에 배치하여 쇼핑객이 검색할 필요가 없고 더 빨리 체크아웃할 수 있도록 하여 이를 처리합니다.
더 나은 쇼핑 방법
패싯 검색도 예외는 아닙니다. 그것은 표준입니다. 사용자는 특정 요구 사항에 맞게 사용자 정의된 패싯 필터를 기대하고 Shopify 페이지를 클릭하고 실망하면 빠르게 종료합니다. Shopify Plus 파트너이자 입증된 SEO 전략으로 전자상거래를 강화하는 업계 리더인 Coalition Technologies와 함께 더 나은 Shopify 소매 경험으로 업그레이드하십시오. 매장의 가시성과 매출 증대에 대해 논의하려면 당사에 문의하십시오.
