모바일용 Shopify Store를 최적화하는 방법
게시 됨: 2023-05-19
모바일은 아직 온라인 구매의 주요 플랫폼으로서 데스크탑을 능가하지 못했습니다. 하지만 가까워지고 있습니다.
모바일 장치는 이미 전체 전자상거래 트래픽의 절반을 차지하고 있으며 2023년에는 전체 전자상거래 매출의 43.4%를 차지할 것으로 예상됩니다. 방문자의 4분의 3이 모바일에 최적화되지 않은 웹사이트로 돌아가는 것에 대해 두 번 생각합니다. 다시. 기본적으로 Google은 이제 검색 결과에 포함할 사이트의 모바일 버전을 먼저 인덱싱합니다.
즉, Shopify 스토어가 모바일에 최적화되어 있지 않으면 순위가 매겨지지 않습니다.
최적화는 사이트를 반응형으로 만드는 것 이상입니다. 잠재 고객이 쇼핑할 때 더 넓은 화면이 부족한 점을 보완하여 직관적인 인터페이스와 탁월한 경험을 제공합니다. 원활한 고객 여정을 제공하고 데스크탑의 편리함을 재현하려면 신중하게 선택해야 합니다.
모바일용 웹사이트를 디자인할 때 기반을 다지는 방법은 다음과 같습니다.
목차
모바일 장치 용 Shopify Store 최적화 팁
페이지 로드 시간에 주의
무엇을 하든 Shopify 스토어의 속도 최적화를 무시하지 마십시오. 모바일에서는 사용자가 탭이 로드되기를 기다리는 동안 다른 탭으로 전환할 수 있는 옵션이 없습니다. 어쨌든 그들이 그렇게 할 가능성이 있다는 것은 아닙니다.
페이지 로드 속도가 1초를 초과하면 사용자가 웹사이트에서 이탈할 확률이 32% 증가합니다. 또한 Shopify 사이트의 SEO에도 영향을 미칩니다. 페이지 로드 시간은 Google의 검색 순위 알고리즘에 반영됩니다. 고품질 호스팅 선택, 이미지 압축, 콘텐츠 전송 네트워크(CDN) 활용 등 페이지 로드 시간을 최적화하는 여러 가지 방법이 있습니다.
탐색 단순화
선택의 가능성과 의식적인 쇼핑 패턴은 고객이 구매를 결정하기 전에 다른 곳을 탐색할 기회를 절대 놓치지 않도록 했습니다. 이것은 내비게이션 옵션을 수용할 수 있는 추가 화면 공간과 여러 탭을 동시에 열 수 있는 가능성이 있는 데스크탑에서 매우 쉽습니다.
올바른 콘텐츠나 내비게이션 바에 액세스하기 위해 훨씬 더 많은 스크롤과 스와이프가 필요하기 때문에 휴대전화에서는 조금 덜 편리합니다. 접을 수 있고 고정된 내비게이션 바와 같은 것이 동일한 작업을 수행합니다.
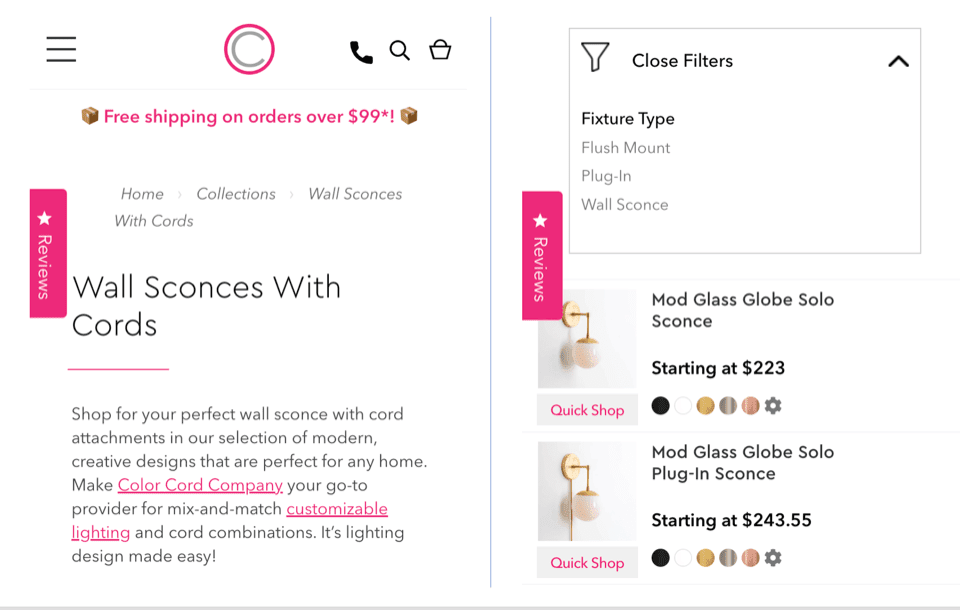
그것에 대해 갈 수있는 좋은 방법은 모든 페이지에 햄버거 메뉴를 갖는 것입니다. 이동 경로, 스마트 검색 기능 및 모바일 친화적인 제품 필터는 사용자가 모바일에서 Shopify 스토어를 탐색하는 데에도 유용합니다. 예를 들어 Color Cord는 스크롤 친화적인 사용자 경험을 위해 이러한 기능을 구현합니다.

제품 사진
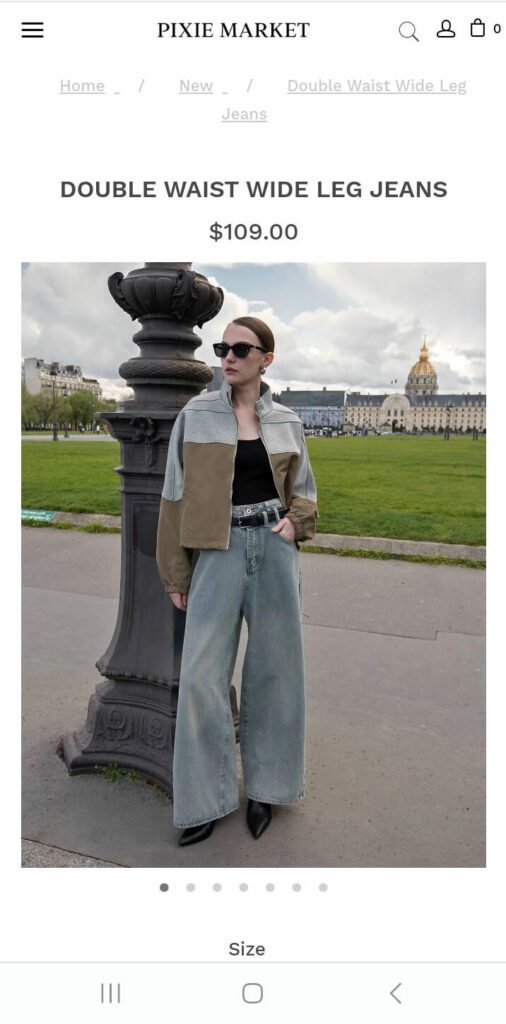
사람들은 눈으로 쇼핑하는 경향이 있습니다. 실제로 온라인 구매자의 75%는 제품 사진에 의존하여 구매 결정을 내립니다. 이는 다른 어느 곳보다 모바일에서 더 많이 발생합니다.
건강 보조 식품, 농산물 또는 조미료와 같은 제품에 대한 모바일 Shopify 스토어를 운영하는 경우 고객이 제품 라벨 및 성분을 찾아볼 수 있도록 편리한 고해상도 줌을 활성화해야 합니다. 고객이 모바일을 사용한다고 해서 품질에 덜 민감한 것은 아닙니다.
이제 인간 방문자에 맞게 최적화했으므로 검색 엔진 봇을 잊지 마십시오. 파일 크기를 줄이고, 대체 텍스트를 통합하고, 키워드가 풍부한 파일 이름을 사용하여 SEO를 위해 이미지를 최적화하십시오. 예를 들어, 파일 이름 double-waist-wide-leg-jeans는 productphoto1 보다 SEO에 더 가치가 있습니다.

작은 화면에 맞게 비디오 조정
동영상은 전자상거래 쇼핑 경험의 큰 부분을 차지합니다. 많은 텍스트를 살펴보기 전에 사용 가능한 제품 비디오를 클릭하는 것은 쇼핑객의 두 번째 본성입니다.

데모 및 제품 쇼케이스 비디오는 고객이 제품이 자신에게 적합한지 여부를 더 잘 이해할 수 있도록 도와줍니다. 현장 동영상도 SEO 가치를 더할 수 있습니다. Google 검색 결과 페이지의 비디오 캐러셀에는 YouTube 비디오가 포함되지만 비디오 리치 스니펫은 귀하의 사이트로 트래픽을 유도합니다. 또한 Shopify 사이트에서 체류 시간을 개선하는 간접적인 이점이 있습니다. 고객은 페이지에 더 오래 머물면서 비디오를 시청하므로 페이지 순위를 높일 수 있습니다.
Shopify 스토어에 통합된 비디오가 있는 경우 모바일에 최적화되어 있는지 확인하십시오. 액세스가 불편하거나 계속 오류가 발생하는 비디오 플레이어는 쇼핑객의 불만을 가중시키고 카트 포기로 이어질 뿐입니다.
텍스트 배치 방식 재고
전통적으로 상점 주인은 온라인 쇼핑에 있어서 더 많은 세부 사항이 적은 것보다 낫다고 생각합니다. Copy는 SEO에도 도움이 되므로 Shopify에서 키워드로 텍스트를 최적화할 기회가 많을수록 유기적인 순위를 구축할 가능성이 높아집니다.
그러나 모바일의 경우 화면 공간을 꽉 채우고 싶은 유혹에 저항해야 합니다. 우리가 이미 확립한 것처럼 많은 쇼핑과 브라우징은 시각적 경험입니다. 텍스트가 많을수록 잠재 고객이 제품 사진을 보기 위해 더 많이 스크롤해야 합니다.
복사에 대한 수익이 감소하는 곳입니다. 제품 설명을 추가하는 것이 중요하지만 사용자 경험을 희생시켜서는 안 됩니다. 제품 페이지의 좋은 목표는 설명에 약 200-300단어를 포함하는 것입니다. 이때 텍스트를 글머리 기호로 구분하여 시각적인 매력을 높일 수 있다는 점을 기억하세요.
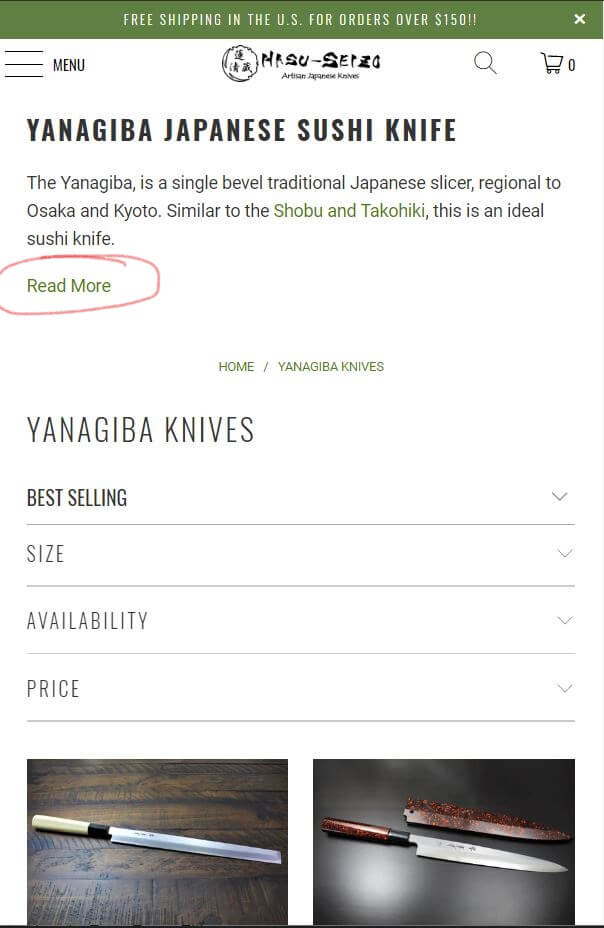
제품 이름, 가격, 사양, 클릭 유도문안 등 모바일 사용자를 위한 절대적인 필수 요소를 Shopify 스토어에 포함하세요. 예를 들어 카테고리 페이지에서 더 많은 텍스트를 추가해야 하는 경우 접을 수 있는 설명과 메뉴를 고려하십시오.

또한 12포인트 데스크탑 표준에서 글꼴 크기를 늘리는 것을 고려하십시오. 고객이 스크롤할 때 확대 및 축소할 필요가 없도록 14~16픽셀이 이상적입니다. 텍스트에 대한 전통적인 글꼴을 선택하십시오. 틀에 얽매이지 않는 것이 특정 장치에서 제대로 표시되지 않을 가능성이 있습니다.
CTA 가시성 유지
올바른 CTA 전략은 Shopify 스토어에서 페이지 전환을 위한 강력한 촉매제가 될 수 있습니다. 모바일에서는 사용자가 스크롤할 때 따라가는 고정 CTA 버튼을 실험해 보는 것이 좋습니다. 이를 통해 사용자 여정을 간소화하고 프롬프트 부족으로 사용자가 매장을 떠날 위험을 줄일 수 있습니다.
A/B 테스트를 하고 고정된 것이 더 잘 작동하는 것을 발견했다면 눈에 띄는지 확인하십시오. 덜 어수선하게 느껴지고 더 많은 여백으로 둘러싸인 CTA는 전환율을 크게 높일 수 있습니다.
탭하기 쉽도록 CTA를 충분히 크게 만드세요. 모바일 사용자가 기능에 액세스하기 위해 장치를 조작할 필요가 없도록 Shopify 스토어의 모든 버튼에 대해 이 작업을 수행하십시오.
CTA가 말하길 원하는 것에 대해서도 생각해보세요. 제품이 무엇인지에 따라 기존의 '장바구니에 추가' 또는 '지금 구매'를 생략하고 'Get the Look', 'Treat Yourself' 또는 'Hurry! 지금 사세요!' 재고가 제한된 제품의 경우.
팝업을 버리세요
팝업은 종종 데스크톱에서도 페이지에 유해한 추가 항목처럼 느껴질 수 있으며 일반적으로 모바일 사이트의 비즈니스에 좋지 않습니다. 화면을 오버레이하는 임의의 팝업 배너는 갑자기 화면 콘텐츠를 가리면 성가실 수 있습니다. 사용자가 UX 결함으로 인해 빨리 닫을 수 없다면 쉽게 판매 손실이 될 수 있습니다. 이 인스턴스가 너무 많으면 이탈률이 높아져 페이지의 유기적 순위에 해를 끼칠 수 있습니다.
모바일 사용자는 Shopify 스토어를 검색할 때 뉴스레터에 가입할 가능성이 없습니다. 계정에 가입할 때 이메일을 통해 기회를 제공하십시오. 그리고 강조하고 싶은 할인이 있다면 팝업 배너가 아닌 CTA 아래에 빠른 메모를 추가하세요. 이렇게 하면 사용자 여정을 계속 진행하고 고객을 원하는 곳인 결제 카트로 안내할 수 있습니다.
모바일용 결제 최적화
Shopify 스토어 소유자가 모바일 사용자를 위한 결제를 간소화하지 않기 때문에 테이블에 얼마나 많은 돈이 남아 있는지 알면 놀랄 것입니다. 온라인 쇼핑객의 평균 장바구니 포기율은 거의 70%입니다. 잠재 고객을 귀하의 사이트로 데려오기 위해 모든 노력을 기울였을 때 이는 정말 낭비입니다.
쇼핑객이 결제를 더 쉽게 할 수 있는 여러 가지 방법이 있습니다. 양식에 입력해야 하는 정보의 양을 최소화하는 것이 가장 중요합니다. 더 많은 데이터를 요청하면 더 많은 시간이 걸리고 더 많은 개인 정보 보호 문제가 발생하며 사용자가 이탈할 가능성이 높아집니다. 신규 사용자가 Google 또는 iOS 계정으로 가입하도록 허용하고 사용자가 이를 활성화한 브라우저에서 양식 데이터를 자동으로 가져오는 것과 같은 옵션을 고려하십시오.
고객에게 더 많은 지역별 결제 옵션을 제공하고 인터페이스에서 이를 강조 표시하십시오. Shopify 사이트가 안전함을 나타내기 위해 체크아웃 프로세스 전체에 일부 신뢰 아이콘을 추가할 수도 있습니다. 보안은 여전히 모바일 사용자에게 가장 큰 관심사이며, 무려 31%가 휴대용 장치에서 구매하지 않는 이유라고 답했습니다.
뛰어난 모바일 스토어를 위해 Shopify 전문가 와 협력
우리는 웹사이트가 모바일 우선이고 데스크톱에 최적화되도록 설계되는 시점에 빠르게 접근하고 있습니다. 웹 디자인과 관련하여 그들이 무엇을 하고 있는지 알고 있는 전문가의 도움을 받아 전자 상거래 사이트의 미래를 보장하십시오. Coalition에서 우리는 약 800개의 웹사이트를 구축했으며 고객에게 5억 달러 이상의 수익을 올렸습니다.
모바일 퍼스트 Shopify 스토어를 처음부터 설정하거나 기존 스토어를 최적화하고 더 많은 SEO 가치를 창출하고 싶다면 저희가 도와드릴 수 있습니다. 오늘 우리의 작업을 살펴보거나 무료 상담을 받으십시오.
