전자 상거래 카테고리 페이지를 판매하는 방법은 무엇입니까? 7 라이브 예제
게시 됨: 2017-08-22대부분의 전자 상거래 상점 소유자는 홈페이지 를 최적화하거나 잘 정리 되고 정리 된 제품 페이지 를 만드는 데 대부분의 시간을 보냅니다.
위에서 언급한 페이지가 확실히 중요하지만 다른 페이지 유형이 있습니다. 이 유형의 잠재력은 종종 온라인 판매자가 무시하고 간과합니다.
카테고리 페이지 에 대해 이야기하고 있습니다.
기본적으로 이들은 웹사이트 분류를 구성 하는 개별 웹사이트 페이지 입니다. 온라인 상점에서 카테고리와 하위 카테고리는 일반적으로 제품이나 서비스를 한 곳에서 그룹화하여 분류하는 데 사용됩니다.
카테고리 페이지는 매장 탐색 , 사용성 및 내부 검색 메커니즘 을 개선하는 데 도움이 되며, 이는 모두 전체 고객의 쇼핑 경험을 향상시키는 결과를 가져옵니다. 또한, 경유지 역할을 하면서 카테고리 페이지를 최적화하여 방문자의 구매 의도를 확고히 하여 구매자로 전환할 수 있습니다.
이 문서에서 이러한 유형의 페이지를 만드는 동안 가장 일반적인 실수를 피하는 방법을 배웁니다. 또한 기존 사이트 카테고리 및 하위 카테고리 의 효율성을 개선하는 방법을 알려드립니다.
목차
- 카테고리 페이지 콘텐츠
- 콘텐츠 유형
- 콘텐츠 배치
- 콘텐츠 품질
- 이미지 최적화
- 첫 화면 전체를 차지하는 영웅샷은 사용하지 마세요.
- 카테고리에 사용하는 이미지와 일관성을 유지하세요.
- .Gif / 비디오 미리보기 사용
- 결론
카테고리 페이지 콘텐츠
추악한 진실은 대부분의 전자 상거래 카테고리 페이지에 콘텐츠가 부족하다는 것입니다. 대부분의 경우 제품 목록과 소량의 콘텐츠(일반적으로 실제 제품 페이지에서 가져옴)만 있습니다.
한편, 거기에 유용하고 고유한 콘텐츠를 삽입하면 이러한 페이지 순위를 높이고 타겟 트래픽의 추가 부분을 가져올 수 있습니다.
또한 최적화된 카테고리 페이지를 통해 매장 방문자 에게 제품 및 브랜드에 대해 자세히 설명하고 , 자주 묻는 질문 에 답 하고, 전환 유입경로를 안내할 수 있습니다 .
 콘텐츠 유형
콘텐츠 유형
일반적으로 카테고리 페이지에 추가할 수 있는 최대 항목은 확장된 설명이라고 생각합니다.
그러나 많은 수의 전자 상거래 웹 사이트에서 거의 모든 유형의 콘텐츠를 성공적으로 사용할 수 있음이 입증되었습니다.
따라서 카테고리 페이지에는 다음이 포함될 수 있습니다.
- 카테고리 제품에 대한 자세한 설명,
- 눈 사탕 영웅 이미지,
- 매력적인 이미지 슬라이더,
- 글로벌 매장 판매 또는 특가 상품을 알리는 배너,
- 주요 제품 및 서비스가 포함된 섹션,
- '신규 상품' 섹션,
- 가장 적합한 카테고리 제품을 선택하는 방법이나 올바른 사용법을 알려주는 동영상,
- 사용 사례,
- 사례 연구,
- '전문가 조언' 섹션,
- 자주하는 질문,
- 그리고 심지어 스토리텔링.
다음은 카테고리 페이지에서 위에서 언급한 콘텐츠 유형을 사용하는 방법을 알려주는 몇 가지 예입니다.
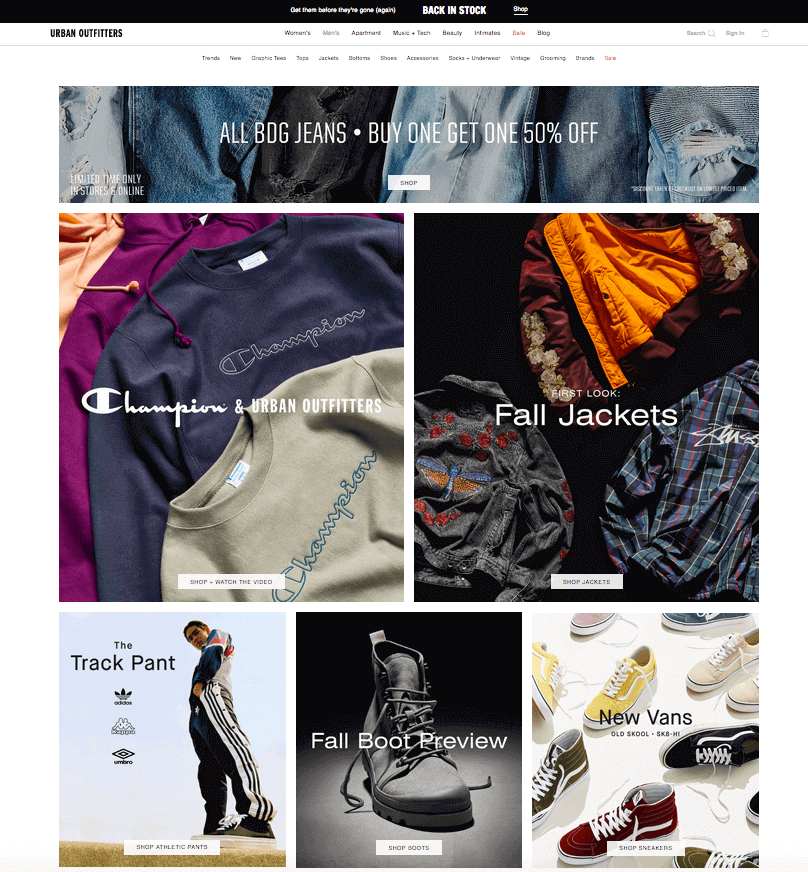
메인 카테고리에서 Urban Outfitters 는 눈에 띄는 이미지를 사용하여 다양한 브랜드와 유형의 의류를 소개합니다. 이미지를 클릭할 수 있습니다.

또한 이 페이지 아래에는 ' New Arrivals ' 및 ' Now on Sale ' 섹션이 있습니다.
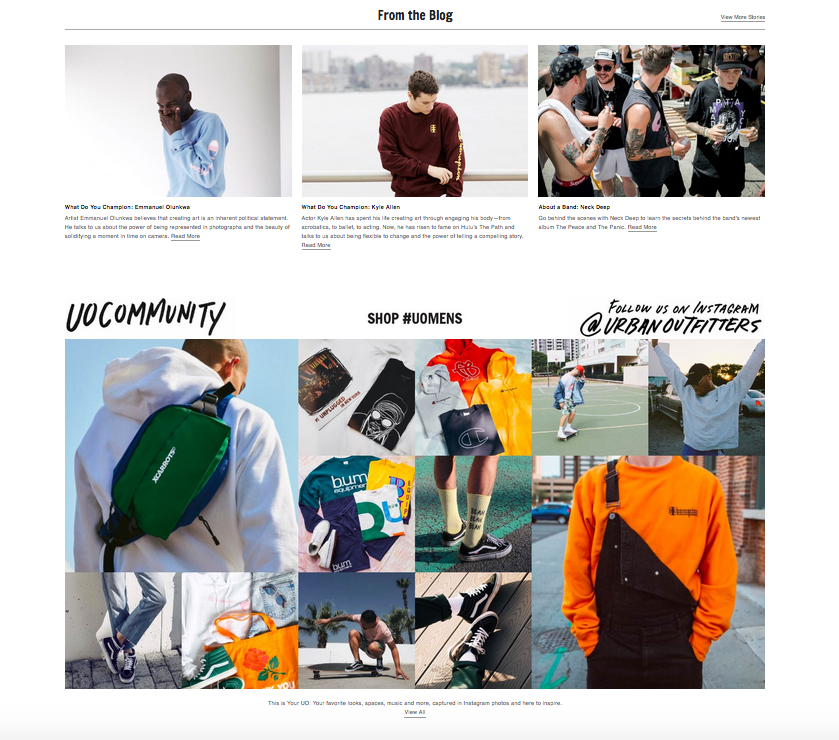
그러나 가장 흥미로운 것은 페이지 맨 아래에 있습니다. 거기에는 관련 블로그 기사 및 사용자 생성 콘텐츠가 포함 된 섹션이 있습니다. 즉, 회사 브랜드 해시태그가 포함 된 Instagram 게시물의 피드입니다 .
따라서 이 브랜드는 모든 고객을 하나로 묶는 팬 커뮤니티를 만들고 있습니다. 커뮤니티에서 모두가 자신의 이야기를 공유하고 같은 생각을 가진 사람들로부터 피드백을 받을 수 있습니다.

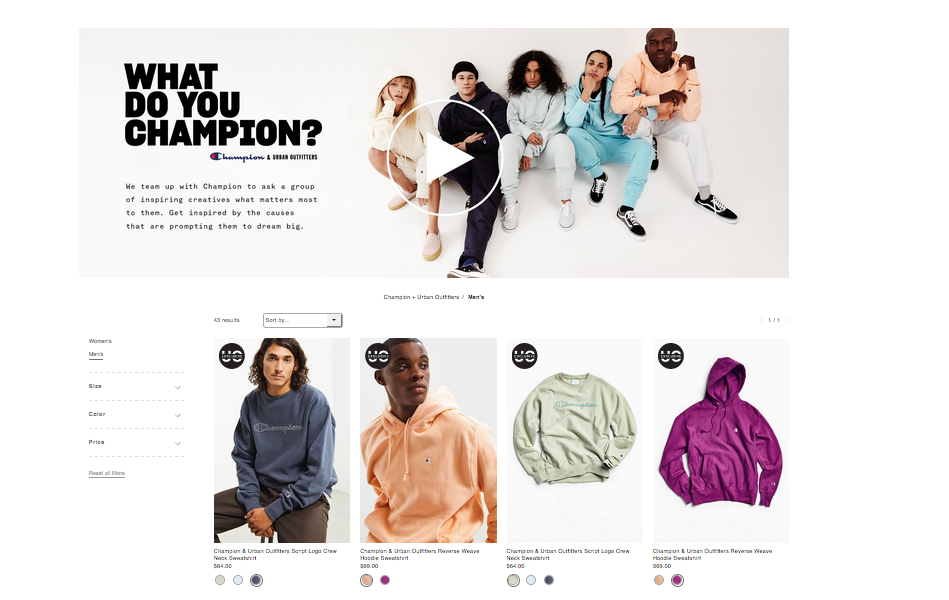
하위 카테고리 수준으로 드릴다운하면 동영상 콘텐츠 사용 의 좋은 예를 볼 수 있습니다.

영상 속 어반 아웃피터스 는 단골 고객을 인터뷰하고 특정 브랜드에 대한 의견을 묻습니다.
이 모든 추가 콘텐츠를 추가함으로써 Urban Outfitters 는 사이트 방문자 및 고객과 소통하고 교육하며 선택한 제품 그룹에 대한 모든 가능한 정보를 제공하는 것을 목표로 합니다.
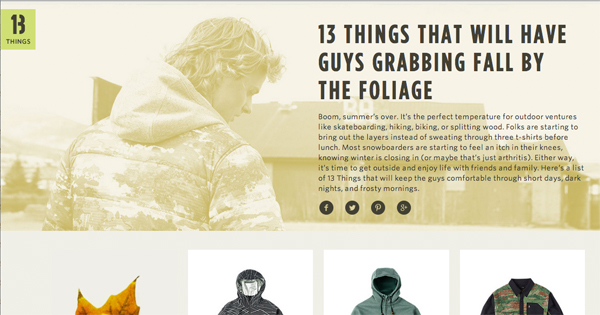
카테고리 페이지에서 콘텐츠를 사용하는 또 다른 좋은 예는 13 Things 입니다.
이 사람들은 카테고리 페이지에서 스토리텔링 을 성공적으로 사용했습니다. 그들의 이야기는 기본적으로 카테고리 페이지 레이아웃의 맨 위에 배치되어 있어도 기본적으로 혼합됩니다.

콘텐츠 배치
카테고리 페이지에 콘텐츠를 추가할 때 직면할 수 있는 가장 큰 문제는 적절한 위치를 찾는 것입니다.
한편 으로 제품 그리드 위에 너무 많은 콘텐츠를 배치하면 카테고리 제품이 페이지 아래로 밀려날 수 있습니다. 이는 쇼핑객을 혼란스럽게 하고 이 페이지 전환율을 낮출 수 있습니다. 반면 에 그러한 페이지의 맨 아래에 콘텐츠를 추가하면 아무도 그것을 찾지 못할 것입니다.
사실 카테고리 페이지에서 콘텐츠를 위한 이상적인 위치를 찾는 보편적인 방법은 없습니다 .
배치는 페이지 레이아웃과 추가하려는 콘텐츠 유형에 따라 다릅니다. 아래는 몇 가지 예입니다.
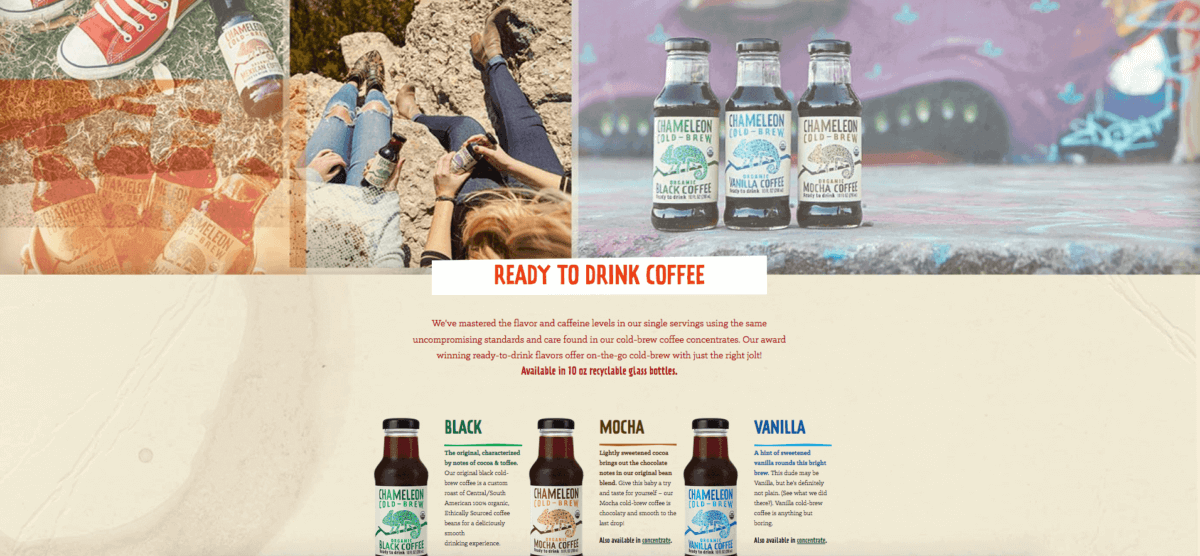
밝은 영웅 샷 은 이 페이지 상단에 표시하는 것이 좋습니다. 특별 제안이 있는 이미지 슬라이더 및 배너 도 마찬가지입니다. (클릭 가능)
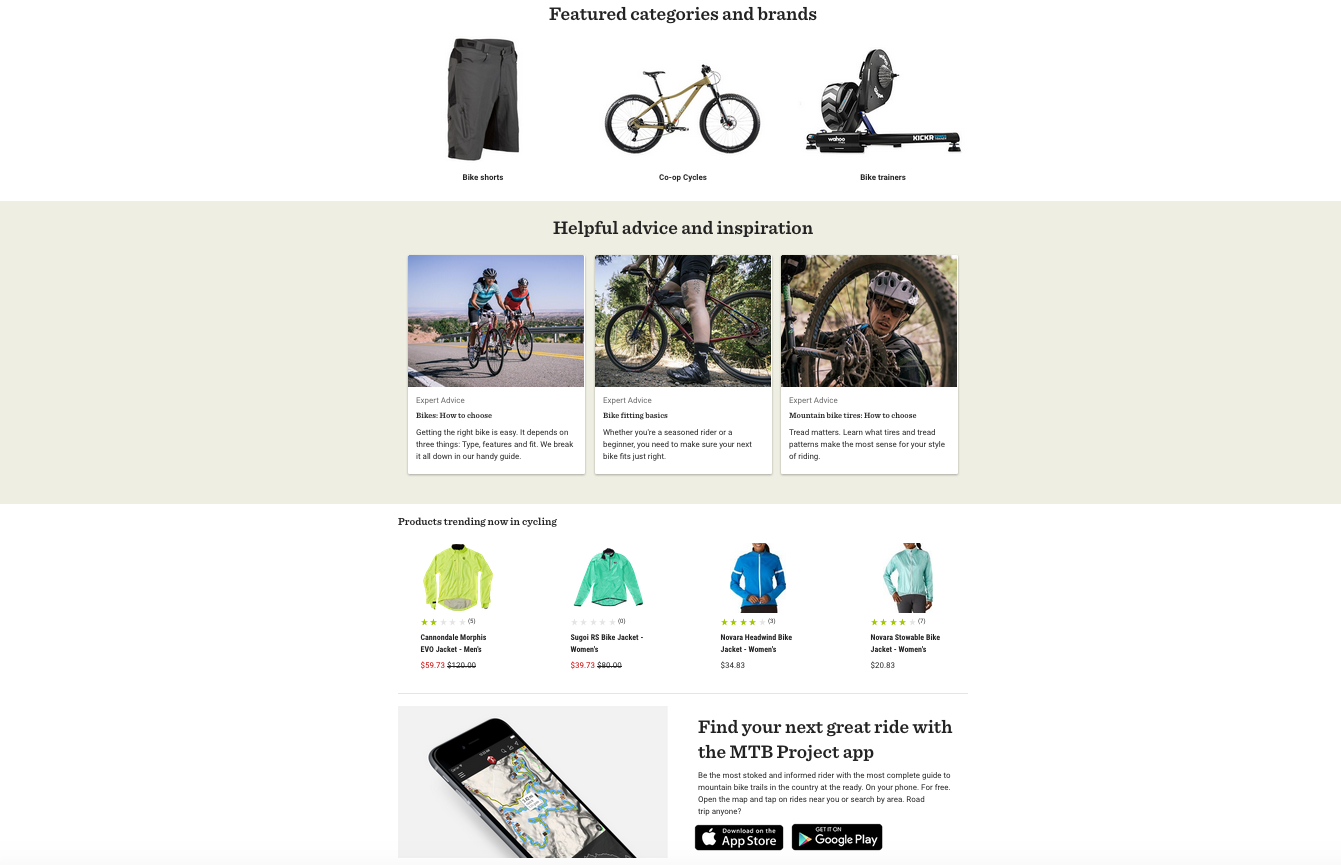
 추천 제품 및 브랜드 , 모바일 앱 광고 의 경우 카테고리 페이지 상단이나 중간에 배치할 수 있습니다. 방문자의 관심을 주요 콘텐츠에서 전환하지 않고 여기에 중요한 세부 정보를 추가합니다.
추천 제품 및 브랜드 , 모바일 앱 광고 의 경우 카테고리 페이지 상단이나 중간에 배치할 수 있습니다. 방문자의 관심을 주요 콘텐츠에서 전환하지 않고 여기에 중요한 세부 정보를 추가합니다.

제품 사용 사례, 전문가 조언 및 FAQ 섹션 은 이 페이지의 중간 또는 하단에 더 잘 보입니다.
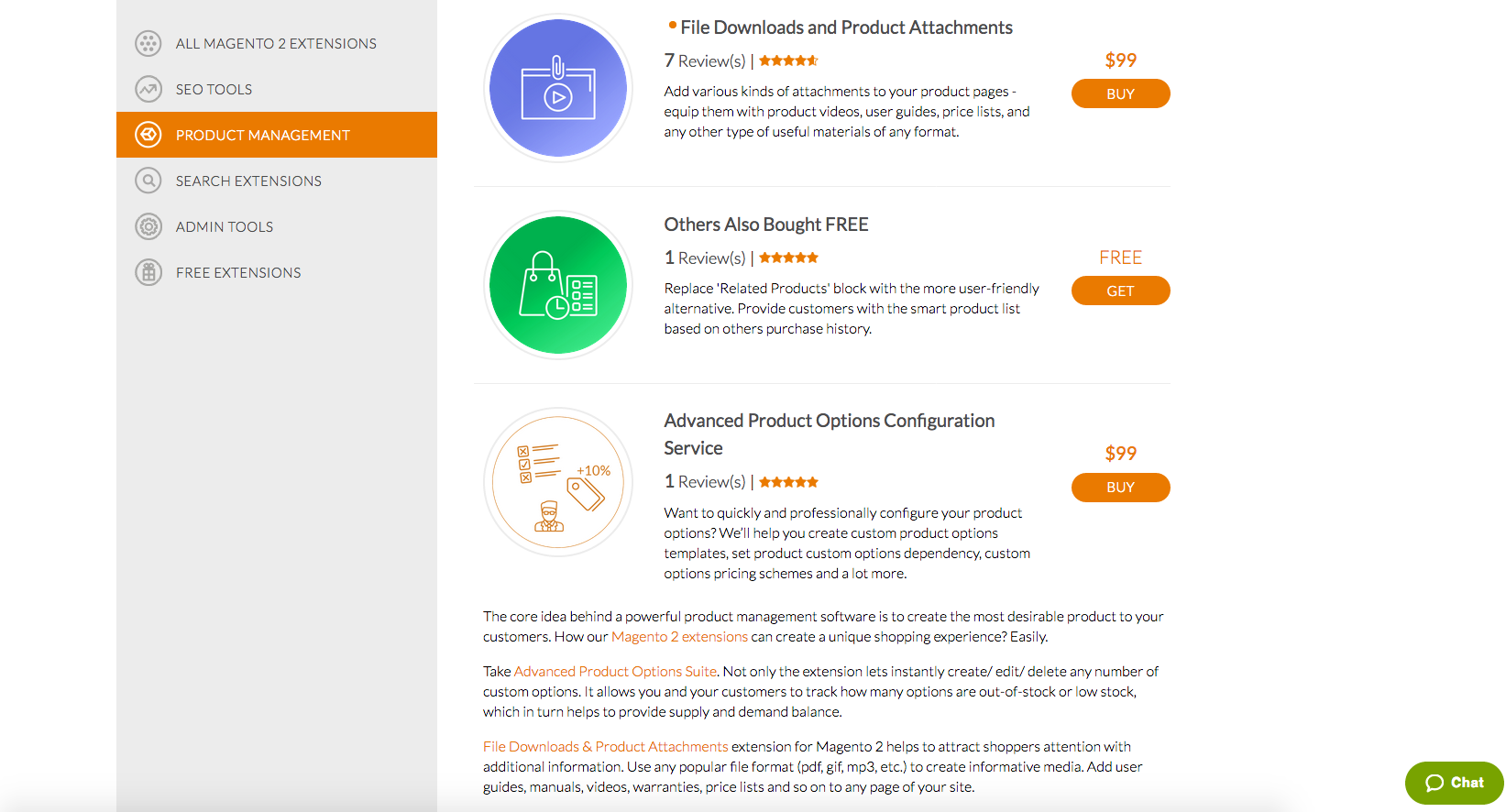
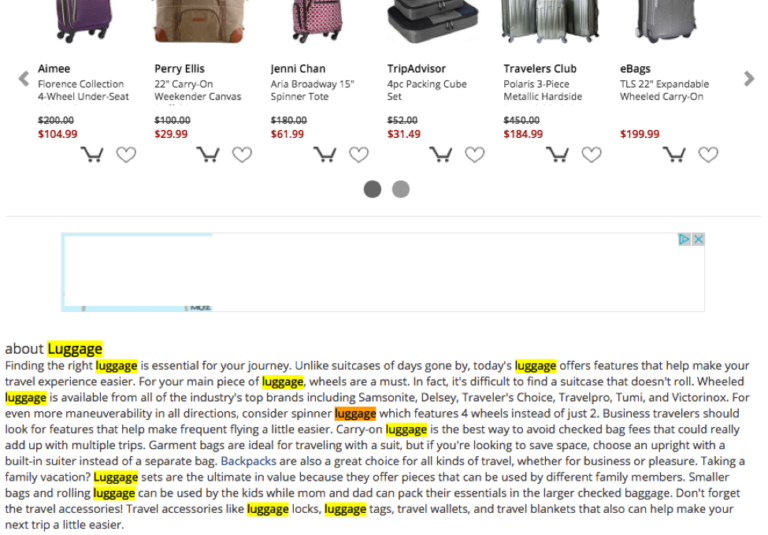
특정 제품 그룹에 대한 자세한 텍스트 설명 을 추가하려는 경우(SEO를 염두에 두고) 일반적으로 카테고리 페이지 하단에 추가하는 것이 좋습니다. 이는 판매 중인 제품에서 주의를 산만하게 하지 않기 때문입니다.
이것이 MageWorx 웹사이트(클릭 가능)에서 수행한 방법입니다.


콘텐츠 품질
웹사이트용으로 제작할 콘텐츠가 무엇이든 품질은 항상 핵심 요소 입니다. 카테고리 페이지의 콘텐츠도 예외는 아닙니다.
카테고리에 대한 일반적인 설명을 작성하려는 경우에도 검색 엔진에 대한 필터 사본이 아니라 인간을 위한 콘텐츠를 작성한다는 점을 염두에 두십시오.
다음은 카테고리 페이지 설명의 좋은 예와 나쁜 예입니다.
나쁜
“당신은 [CATEGORYNAME] 카테고리에 있습니다! 여기에서 [CATEGORYTAGS] 및 기타 [CATEGORY_NAME] 제품을 찾을 수 있습니다.”
좋은
[STORENAME]은 $50 미만의 보급형 옵션(예: [BRANDNAME], [BRANDNAME])에서 $500부터 시작하고 [BRANDNAME], [BRANDNAME]이(가) 설계한 최첨단 고급 솔루션에 이르기까지 다양한 [PRODUCTNAME]을 제공합니다. .
이러한 광범위한 선택으로 올바른 옵션을 선택하는 것은 어려운 작업이 될 수 있습니다. 그래서 우리는 모든 트렌드 솔루션, 기능 및 가격을 설명하는 [PRODUCTNAME] 구매 가이드(링크)를 만들었습니다.
쓸모없는 콘텐츠를 추가하여 카테고리 페이지의 공간을 낭비하지 마십시오.
검색 엔진 봇을 위한 키워드 스태프 텍스트 클라우드 대신:

고객이 정말로 감사할 수 있는 것을 추가하십시오.
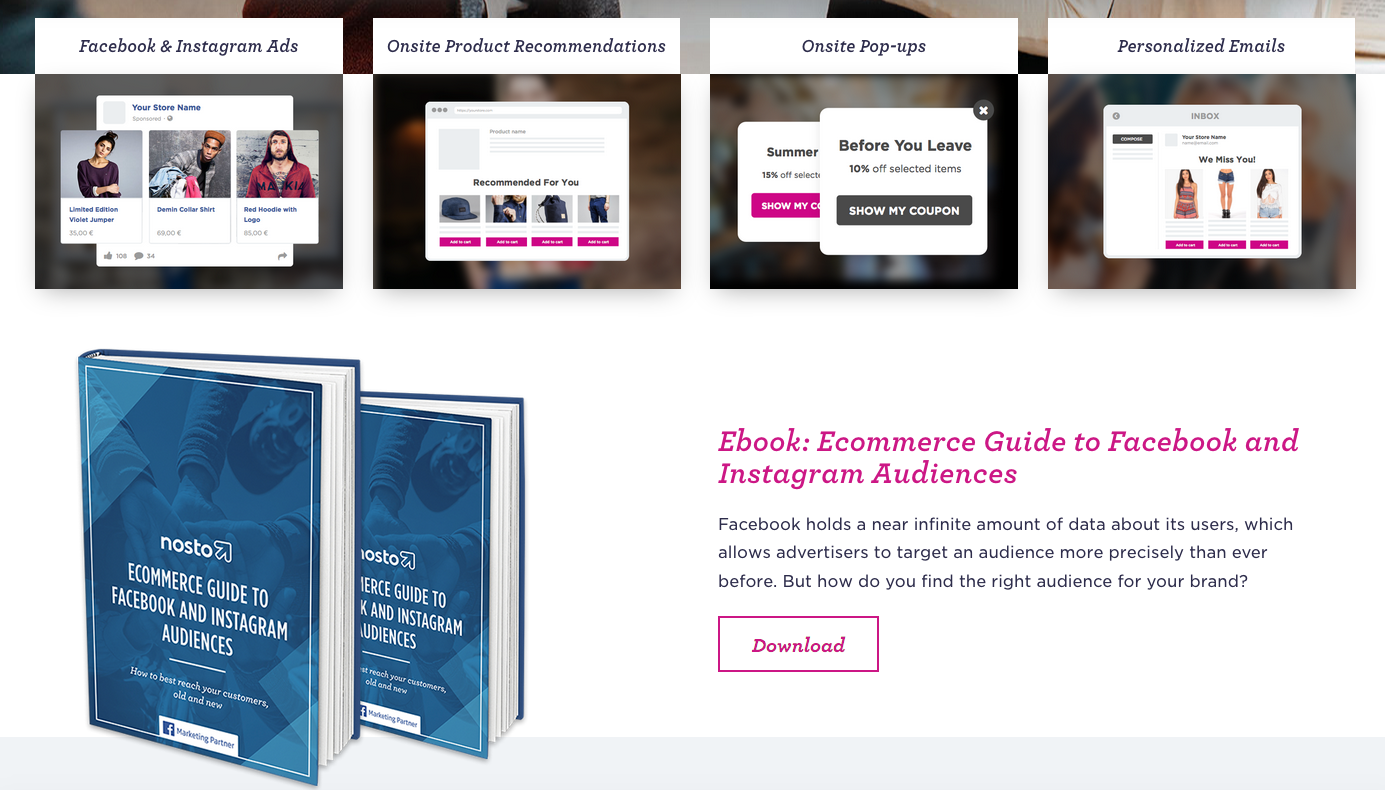
예를 들어 Nosto 는 서비스 목록 아래 영역을 사용하여 eBook을 홍보합니다. (클릭 가능)

그렇게 함으로써 그들은 하나의 돌로 두 마리의 새를 죽이고 있습니다. 첫째, 사이트 방문자를 교육하고 서비스를 더 잘 이해할 수 있도록 도와줍니다. 둘째, 잠재 고객의 이메일을 캡처합니다.
따라서 상점 카테고리 페이지에 추가할 수 있는 콘텐츠가 무엇이든 방문자와 고객에게 가치를 제공해야 합니다.
이미지 최적화
오프라인 매장을 방문할 때 여러 부서에 걸려 있는 간판과 현수막을 적극적으로 사용하는 것을 보았을 것입니다. 이러한 시각 보조 장치는 고객의 주의를 중요한 사항으로 이끌거나 현재 위치를 알려주는 데 도움이 됩니다.
전자상거래 카테고리 페이지의 이미지도 비슷한 역할을 합니다.
카테고리 그래픽은 다음과 같이 효과적으로 사용될 수 있습니다.
- 고객에게 현재 위치를 알리고,
- 사이트 방문자에게 할인, 특별 이벤트 또는 로열티 프로그램 혜택 에 대해 알립니다.
- 고객에게 제공하는 제품( 신규 제품, 주요 제품 등)에 대한 업데이트,
- 귀하의 사이트에 세련미 와 전문성 을 더하십시오.
따라서 카테고리 페이지의 이미지는 전체 사이트 탐색을 개선하고 전환율을 높일 수 있습니다.
그러나 잘못된 방법으로 사용하면 카테고리 그래픽이 고객의 쇼핑 경험을 완전히 망칠 수 있습니다. 다음은 전자 상거래 카테고리 페이지에 시각적 개체를 추가할 때 고려해야 할 사항입니다.
첫 화면 전체를 차지하는 영웅샷은 사용하지 마세요.
위에서 말했듯이 카테고리 페이지의 이미지는 탐색을 개선 하고 고객이 자신의 위치를 이해하는 데 도움 이 되어야 합니다.
너무 큰 영웅 사진을 사용하면 기본 카테고리 페이지 콘텐츠가 아래로 밀려나므로 사이트 방문자(특히 모바일에서)가 혼동될 수 있습니다. 큰 이미지는 주요 콘텐츠를 아래로 내리기 때문에 그러한 페이지가 무엇을 제공하는지 명확하지 않습니다.
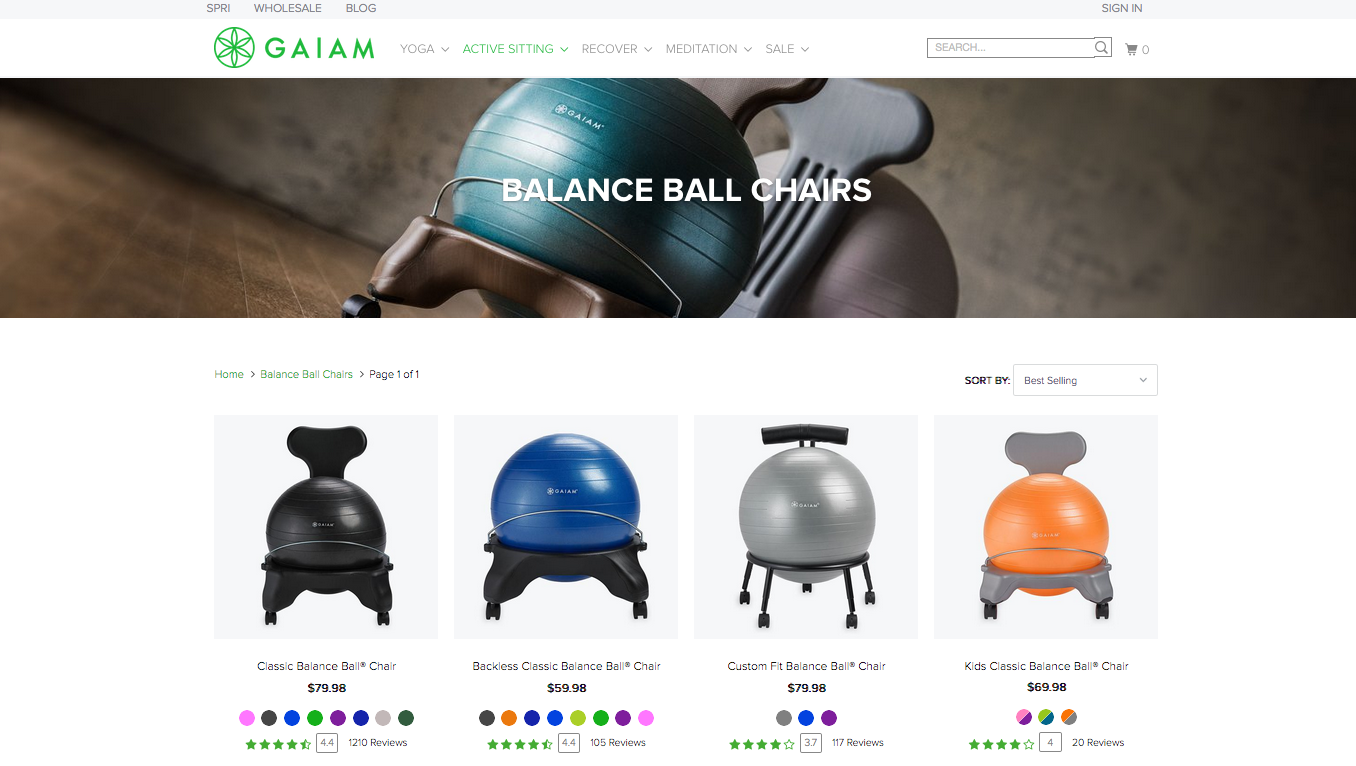
이상적으로 카테고리 영웅 이미지는 모바일 및 데스크톱 장치 모두에서 첫 번째 화면의 2/3를 넘지 않아야 하며(최소한 일부 제품 이 첫 번째 화면에 표시될 수 있도록) 아래 카테고리에 대한 내용을 생생하게 설명 해야 합니다.
Gaiam 과 Sephora 는 카테고리 페이지에서 영웅 이미지를 사용한 좋은 예입니다. 전자는 고객이 페이지에서 찾은 내용을 명확하게 보여줍니다. 후자는 이것이 특정 화장품 브랜드의 페이지라는 것을 즉시 이해할 수 있게 해줍니다. 제품 피드 바로 위에 브랜드 로고, 모토 및 회사의 주요 제품이 표시됩니다.
이미지를 클릭할 수 있습니다.


카테고리에 사용하는 이미지와 일관성을 유지하세요.
심리학적으로 카테고리 페이지는 사이트 방문자로 인식되는 지각 단위 로 인식됩니다. 따라서 이미지로 채울 때 일관성 , 청결 및 조직과 같은 요소가 결정적으로 중요합니다.
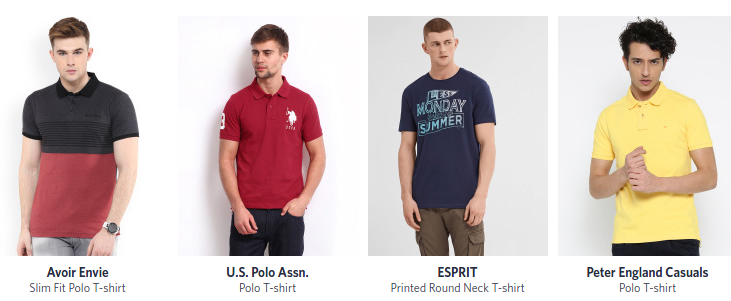
이 예를 비교하십시오.

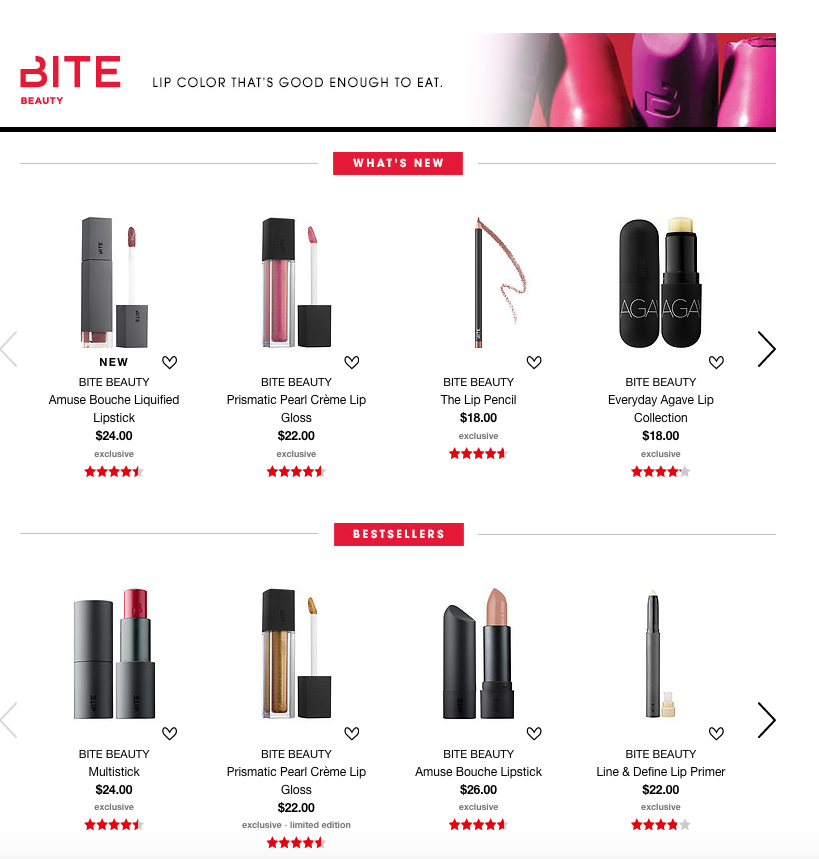
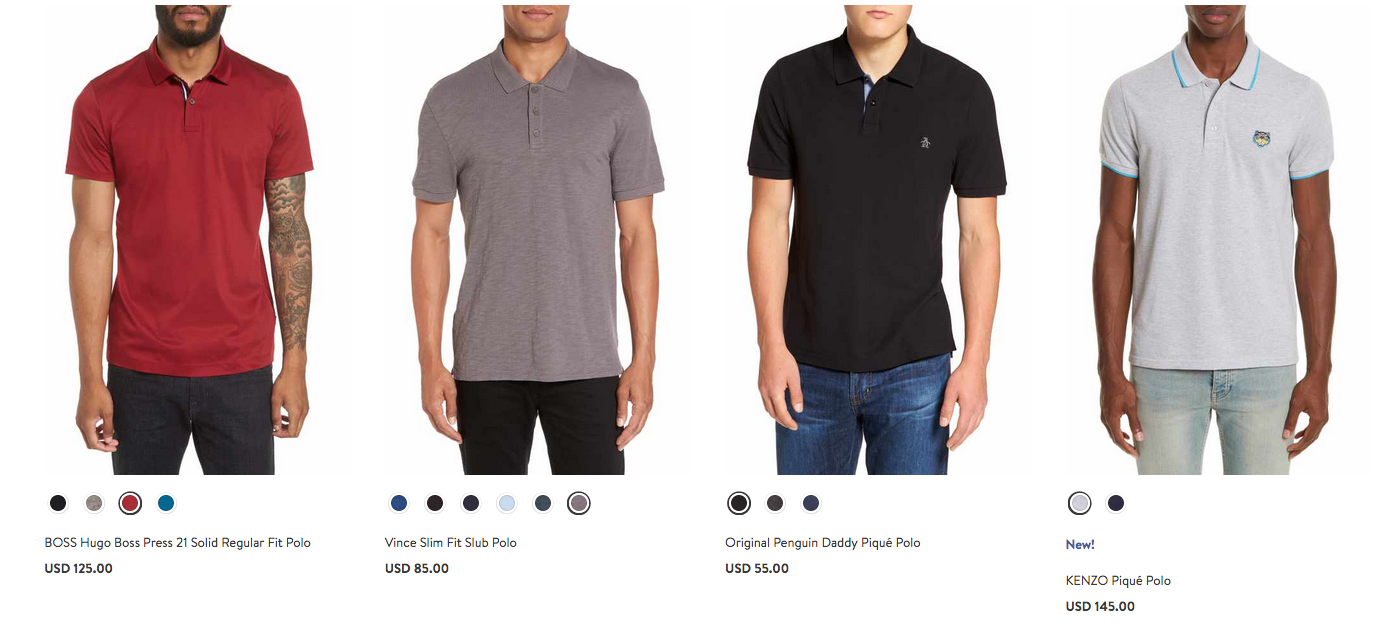
이것으로:

전자의 경우 서로 다른 포즈를 취하는 다양한 남성 모델의 이미지가 표시됩니다. 그들은 다양한 브랜드, 핏, 넥 스타일 및 그래픽 유형의 티셔츠를 입고 있습니다. 그 사진들은 다른 시간, 다른 환경에서 찍은 것 같습니다. 이 카테고리 페이지를 매우 일관되지 않게 보이게 하는 모든 것입니다.
반대로 후자의 예에서는 동일한 핏과 넥 스타일의 잘 조직되고 일관된 범위의 제품이 모두 균일한 배경에 배치된 것을 볼 수 있습니다. 이러한 접근 방식은 전자 상거래 카테고리 페이지의 모양과 느낌을 확실히 개선하고 시각적 콘텐츠의 인식을 용이하게 합니다.
후자의 경우 모든 전자 상거래 상점이 의무적으로 구현해야 하는 것은 아니지만(일부 상점에는 고유한 디자인, 페이지 레이아웃 등이 있을 수 있음) 따라야 할 좋은 예입니다.
.Gif / 비디오 미리보기 사용
축소 제품 이미지 미리보기 에 대해 들어봤거나 이미 사용 중일 수 있습니다. 이 기능을 통해 고객은 이미지 크기를 조정하여 선택한 제품을 자세히 볼 수 있습니다.
비디오 또는 . GIF 미리보기 를 사용하면 이 기능을 더욱 확장하고 작동 중인 제품을 표시할 수 있습니다. 또한 다양한 각도에서 제품을 전시할 수 있습니다.
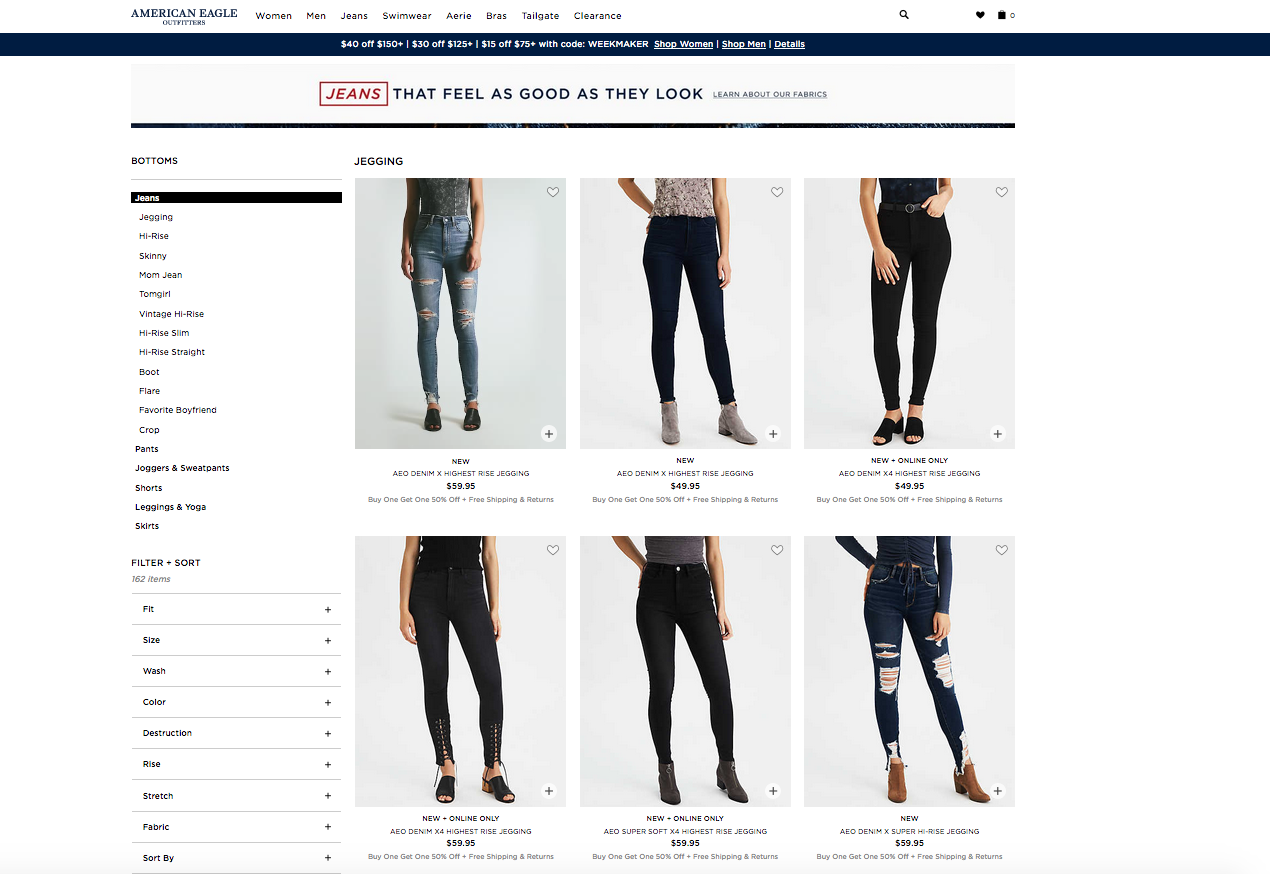
제품 비디오 미리보기는 제품 카탈로그에서 마우스를 가져가면 바로 표시할 수 있습니다. American Eagle이 이를 구현한 방법은 다음과 같습니다.

결론
사이트 카테고리에 올바른 콘텐츠와 이미지를 추가하면 방문자가 귀하가 판매하는 제품과 웹사이트에서 얻을 수 있는 내용을 명확하게 이해할 수 있습니다. 또한 이전에 알지 못했던 일부 제품을 찾을 수도 있습니다.
다음 기사에서는 SEO 및 모바일 측면에서 매장 카테고리를 최적화 하는 방법을 알려 드리겠습니다.
블로그에서 업데이트를 확인하십시오. "SEO 및 모바일을 위한 카테고리 페이지 최적화" 기사는 다음 주 에 나옵니다.
