WooCommerce 주문 이메일을 사용자 정의하는 방법
게시 됨: 2021-06-25WooCommerce 온라인 상점에서 주문을 받는 것은 순수한 기쁨입니다. 주문이 도착하면 가장 먼저 할 일은 고객에게 WooCommerce 주문 확인 이메일을 보내는 것입니다. 확실히 지루한 이메일 템플릿은 보낼 계획이 아니었습니까? 보내는 이메일은 상점의 표준에 맞아야 하고 일반적인 WooCommerce 설정이 제공하는 것 이상이어야 합니다. 동의하다?
대부분의 WooCommerce 상점 소유자는 편집 이메일 텍스트, 로고, 판촉 제품 및 기타 세부 정보를 사용하여 거래 이메일(단지 주문 이메일이 아닌)을 사용자 정의해야 할 필요성을 느낍니다. 당신도 같은 느낌을 받는다면 당신이 옳습니다. WooCommerce 이메일 템플릿을 사용자 정의하는 것이 온라인 비즈니스에 도움이 되는 이유와 방법에 대해 자세히 알아보겠습니다.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
목차
- WooCommerce 주문 이메일을 사용자 정의해야 하는 이유는 무엇입니까?
- WooCommerce 주문 이메일을 사용자 정의하는 방법
- WooCommerce 주문 이메일 설치 및 구성
- 최초의 거래용 WooCommerce 이메일 템플릿을 만들고 사용자 지정하기 위한 전체 가이드
- 드래그 앤 드롭 빌더가 포함된 WooCommerce 이메일 커스터마이저 플러스
- WooCommerce 이메일 커스터마이저의 두드러진 기능
- WooCommerce 이메일 사용자 정의의 장점
- 마무리
WooCommerce 주문 이메일을 사용자 정의해야 하는 이유는 무엇입니까?
거래 이메일은 귀하와 고객 간의 가장 빈번한 상호작용입니다. 사실, 그들이 귀하의 사이트에 가입할 때 가장 먼저 받는 것은 환영 이메일입니다. 인상적으로 보여야 하지 않겠습니까?
환영 이메일뿐만 아니라 주문 처리, 주문 완료, 주문 환불, 비밀번호 재설정 등과 같은 다른 모든 거래 이메일도 인상적이어야 합니다. 이유를 알려드리겠습니다.
- 고객은 실제로 고객의 활동을 확인하기 때문에 수신을 고대하고 있습니다.
- 일대일 이메일이며 특정 고객을 위한 것입니다.
- 기본 WooCommerce 이메일은 그다지 흥미롭지 않습니다.
- 귀하의 온라인 상점은 잘 설계된 이메일을 받을 자격이 있습니다.
따라서 WooCommerce 이메일은 보기에 좋아야 하므로 사용자 정의해야 합니다.
WooCommerce 주문 이메일을 사용자 정의하는 방법
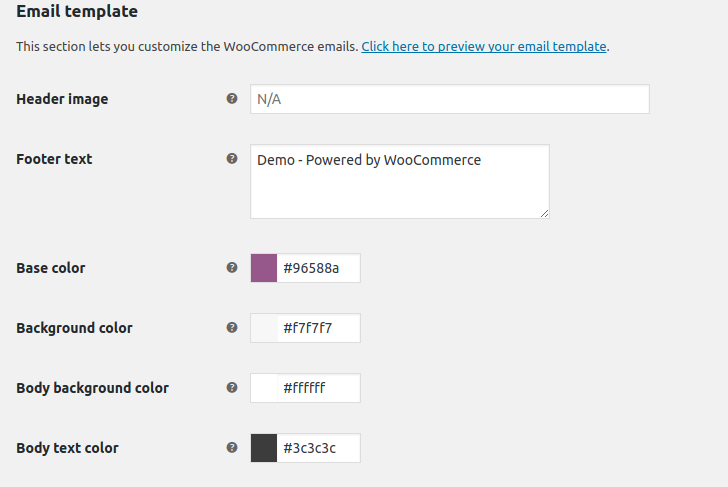
WooCommerce 이메일은 템플릿으로 구성됩니다. 기본 WooCommerce 템플릿은 WooCommerce > 설정 > 이메일 패널에서 특정 수준까지 사용자 지정할 수 있습니다.
머리글 이미지, 바닥글 텍스트, 글꼴 색상 및 배경 색상을 포함하여 WooCommerce 설정을 사용하여 일부 기능을 사용자 정의할 수 있습니다. 그러나 많은 세부 사항을 변경해야 하는 경우 코드를 통해 수정해야 합니다(정말 피곤할 수 있음).

따라서 우리가 이미 알고 있는 바에 따르면 코드를 사용한 일반적인 WooCommerce 이메일 사용자 지정은 너무 복잡합니다.
이제 명백한 해결책은 플러그인을 사용하는 것이며 거기에는 너무 많은 이메일 플러그인이 있습니다. 그중에서도 이메일을 처음부터 사용자 정의할 뿐만 아니라 구축하기 위한 훌륭한 도구는 WooCommerce Email Customizer Plus Plugin 입니다.
다른 플러그인을 사용하면 WooCommerce 이메일 머리글, 바닥글을 변경하고 로고를 추가할 수 있지만 이 플러그인은 단순한 편집 이상의 작업을 수행합니다. 자세히 살펴보겠습니다.
WooCommerce 주문 이메일 설치 및 구성
따뜻한 환영 거래 이메일을 만들 준비가 되셨습니까? WooCommerce 주문 이메일을 구성하려면 먼저 WooCommerce용 Email Customizer Plus를 다운로드하십시오.
1 단계:
WordPress 관리자 대시보드에 로그인
2 단계:
플러그인에서 -> "새로 추가" 클릭 -> "플러그인 업로드"

3단계:
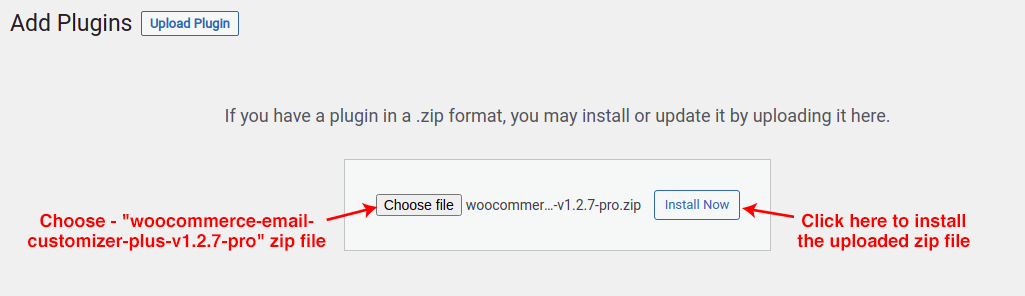
플러그인을 찾아 다운로드한 zip 파일을 설치합니다.

4단계:
플러그인을 시작하고 설치 프로세스를 완료하려면 "플러그인 활성화"를 클릭하십시오.
5단계:
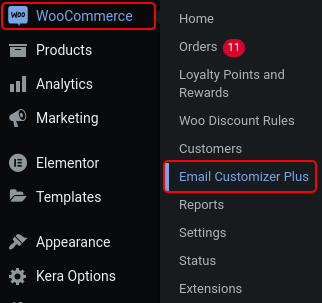
대시보드에서 WooCommerce로 이동 -> "Email Customizer Plus"를 클릭합니다.

6단계:
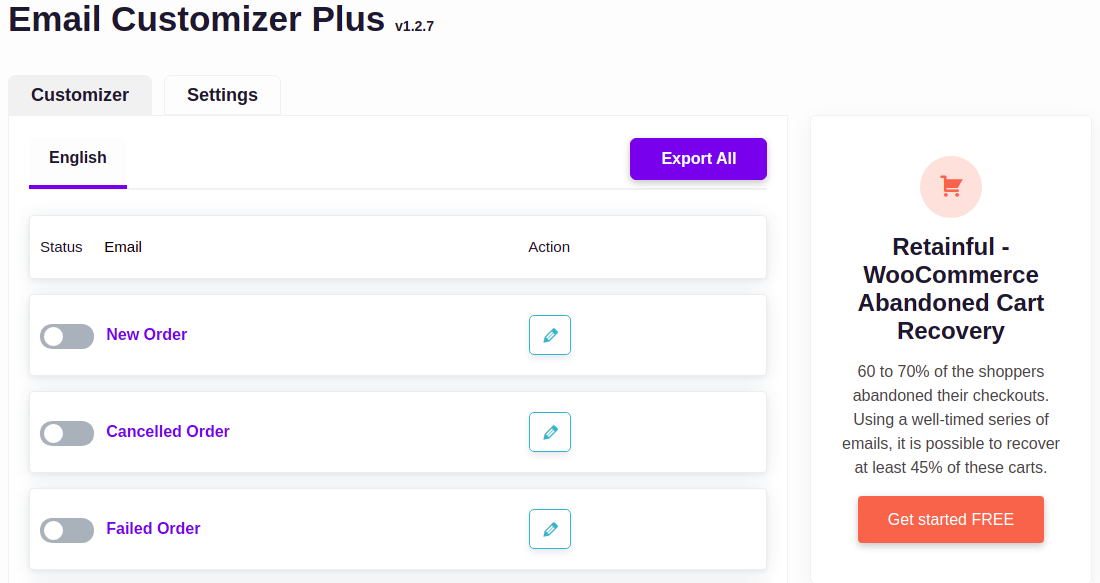
아래 그림과 같이 Email Customizer Plus의 탭이 나타납니다.

7단계:
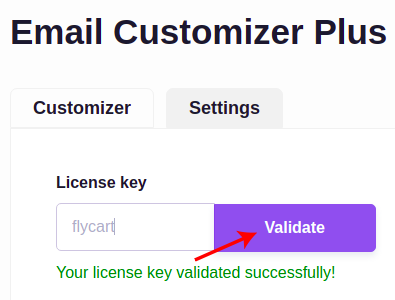
WooCommerce 이메일 사용자 지정 프로그램을 구성하려면 설정으로 이동 -> 받은 라이선스 키를 입력하고 "확인" 버튼을 클릭하여 성공적으로 확인합니다.

최초의 거래용 WooCommerce 이메일 템플릿을 만들고 사용자 지정하기 위한 전체 가이드
WooCommerce에서 이메일 템플릿을 처음 만드십니까? 이메일 템플릿을 만드는 것은 모든 도구의 기본 버전으로 수행할 수 있지만 아래 주어진 지침에 따라 여러 옵션을 사용하여 보다 스타일리시하게 사용자 정의할 수 있습니다.
1 단계:
설치 완료 후 관리자 대시보드 -> WooCommerce -> “Email Customizer Plus” 클릭
2 단계:
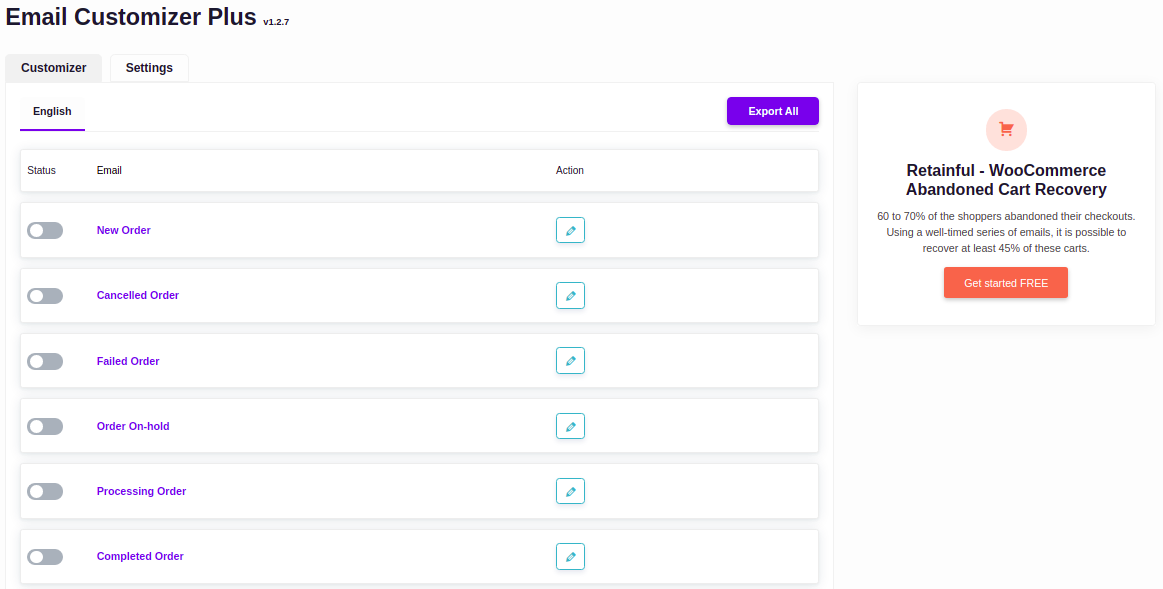
10개 이상의 다양한 템플릿 유형이 있는 Email Customizer Plus 탭이 나타납니다. 요구 사항에 따라 관련 이메일 템플릿을 선택합니다.
예를 들어, 받은 주문의 경우 "새 주문" 템플릿을 선택하여 WooCommerce 스토어에서 주문한 구매자에게 알립니다.

3단계:
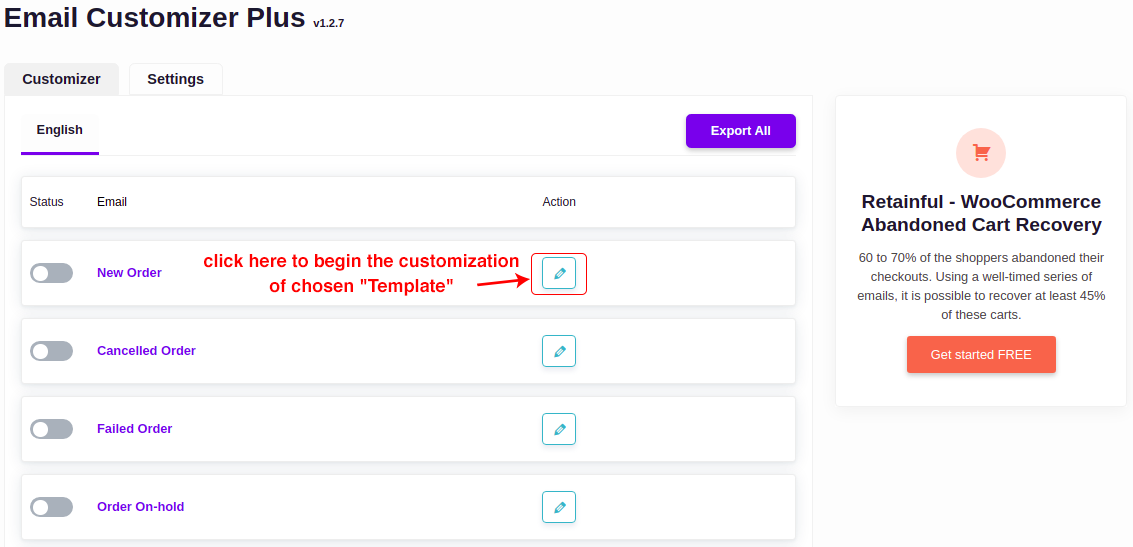
선택한 템플릿에서 사용자 지정 옵션을 클릭합니다.

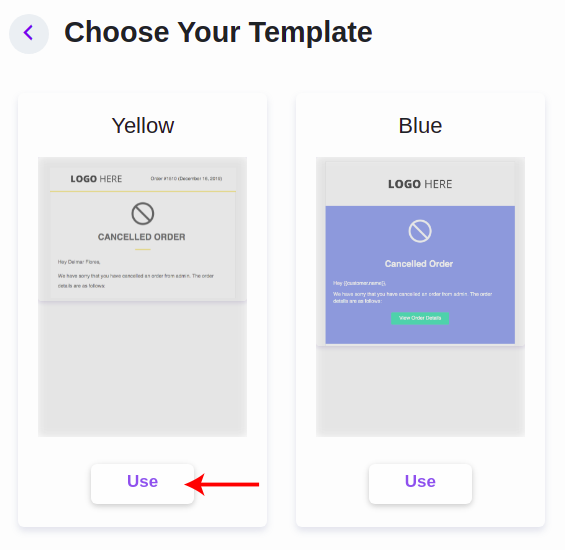
4단계:
템플릿 레이아웃을 선택하고 "사용"을 클릭하여 프로세스를 시작합니다.

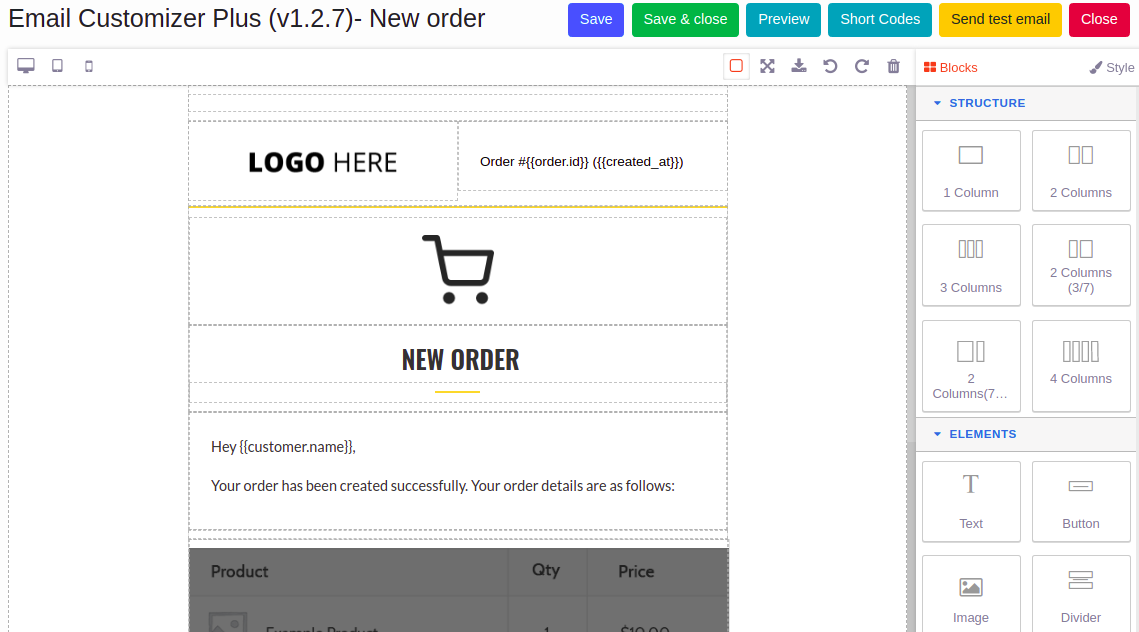
5단계:
선택한 레이아웃 템플릿을 기반으로 아래 그림과 같이 나타납니다.

디자인으로 창의력을 발휘할 때입니다. 시작하자.
이메일 템플릿 사용자 정의의 경우 다음과 같은 두 가지 옵션을 사용할 수 있습니다.
- 블록
- 스타일
블록 -> 템플릿에서 필요한 세그먼트를 끌어다 놓는 데 사용합니다.
스타일 -> 여기에서 각 세그먼트의 모양을 사용자 정의하고 아름답게 할 수 있습니다.

드래그 앤 드롭 빌더가 포함된 WooCommerce 이메일 커스터마이저 플러스
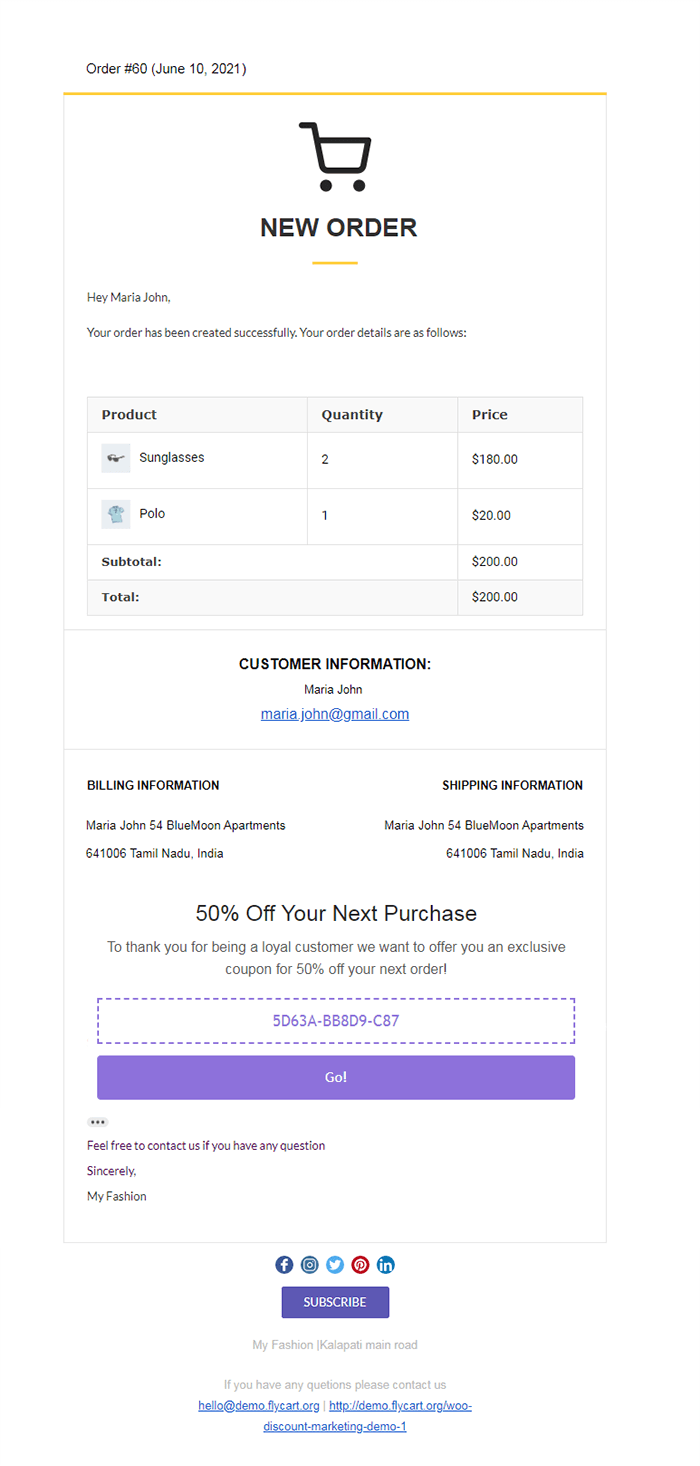
WooCommerce 이메일 사용자 정의 플러그인은 이메일과 관련된 모든 종류의 지루함을 없애줍니다. 모든 종류의 거래 이메일에 대한 템플릿을 구성하기 위한 끌어서 놓기 빌더와 함께 제공됩니다. 예, 문자 그대로 몇 초 만에 이메일을 "작성"하여 고객에게 보낼 수 있습니다. 샘플 사용자 정의 템플릿이 아래에 나와 있습니다.


드래그 앤 드롭 빌더에 대한 자세한 내용을 알아보기 위해 블록 및 스타일 지정으로 범위를 좁혀 보겠습니다.
블록 - 주로 다음과 같은 세 개의 블록으로 구성됩니다.
- 구조
- 집단
- 상점 요소
구조:
열 방향의 블록 세그먼트로 구성됩니다. 필요한 열을 선택하고 열을 템플릿으로 끌어 필요한 섹션에 놓습니다. 각 열에서 새 콘텐츠를 만들 수 있습니다. 너무 쉽죠?

집단:
이 블록에서 다음과 같은 여러 세그먼트를 끌어다 놓을 수 있습니다.
텍스트 - 텍스트를 삽입하는 데 사용합니다.
버튼 - 새로운 클릭 유도문안 버튼 생성
이미지 - 대상 이미지의 소스 경로를 입력하여 이미지 추가
구분선 - 두 섹션 사이에 구분선을 만드는 데 사용합니다.
그룹 소셜 - 여러 소셜 미디어 플랫폼을 추가할 수 있습니다.
소셜 요소 - "그룹 소셜" 내부에 개별 소셜 미디어 플랫폼을 추가하는 데 사용됩니다.
스페이서 - 섹션 내부에 공간 만들기
로고 - 이상적인 이미지 소스 경로를 제공하여 추가 로고 이미지를 추가할 수 있습니다.

상점 요소:
다음과 같은 저장소 콘텐츠 블록의 기본 요구 사항은 다음과 같습니다.
주소 - 청구 및 배송 정보의 주소를 모두 추가하는 데 사용합니다.
주문 요약 - 주문 세부 정보에 대한 설명을 추가할 수 있습니다.
유지 - 고객을 놀라게 하고 참여를 유도하려면 이메일 템플릿에서 다음 주문 쿠폰을 만드세요.

스타일링은 템플릿을 더 매력적으로 피울 수 있습니다. 사용자 정의 또는 편집 부분이 시작되면 스타일 옵션이 다음과 같이 다양한 옵션과 함께 도착합니다.
- 설정
- 치수
- 타이포그래피
- 장식
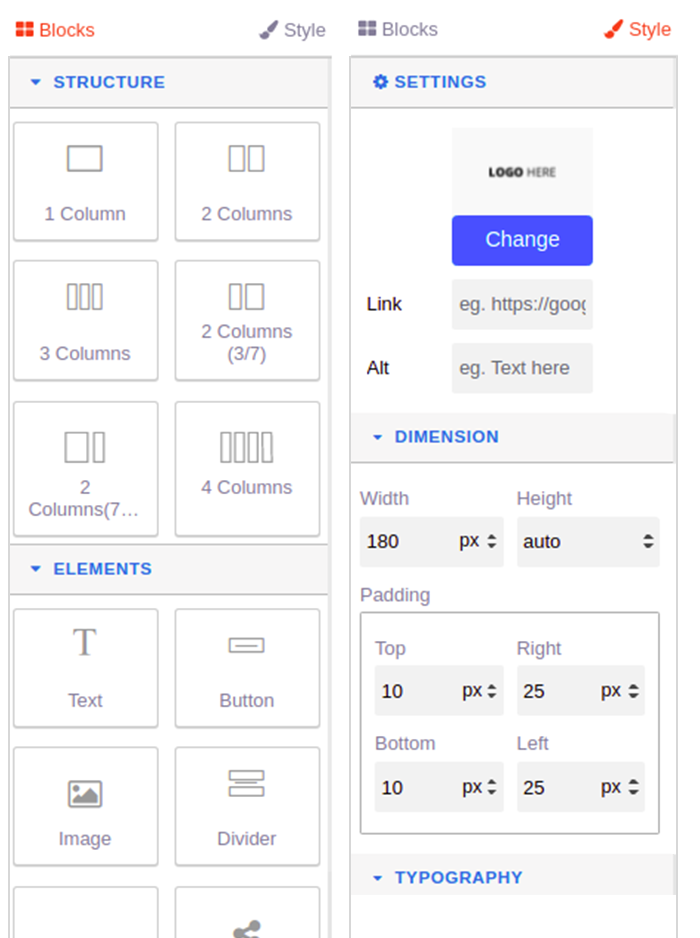
설정:
열 내부 요소의 전체 섹션 또는 개별 세그먼트의 설정을 표시합니다. WooCommerce 이메일 텍스트를 편집할 수 있는 곳입니다. 아래 이미지는 "Logo Here" 세그먼트의 설정을 보여줍니다.

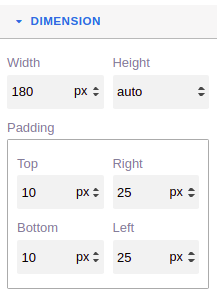
치수:
콘텐츠의 이미지, 아이콘 또는 텍스트의 크기를 조정하는 데 도움이 됩니다. 이미지의 경우 너비 및 높이를 변경할 수 있고 텍스트의 경우 높이를 수정할 수 있습니다. 패딩은 이미지/아이콘 또는 텍스트의 정렬 위치를 결정합니다. 아래 스냅샷은 이미지의 치수를 보여줍니다.

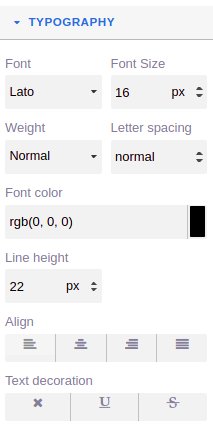
타이포그래피:
텍스트 사용자 정의 및 스타일 지정은 여기에서 수행할 수 있습니다. 텍스트의 내용은 글꼴 유형, 크기, 색상, 높이 및 정렬, 텍스트 장식으로 수정할 수 있습니다. 창의력을 발휘하고 템플릿의 질감을 개선하십시오.

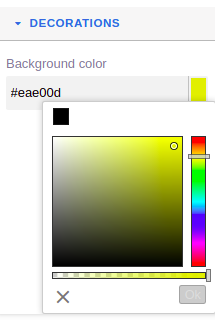
장식:
기본 설정에 따라 배경색을 편집합니다. 독특한 안색 조합으로 눈부신 템플릿을 만드십시오.

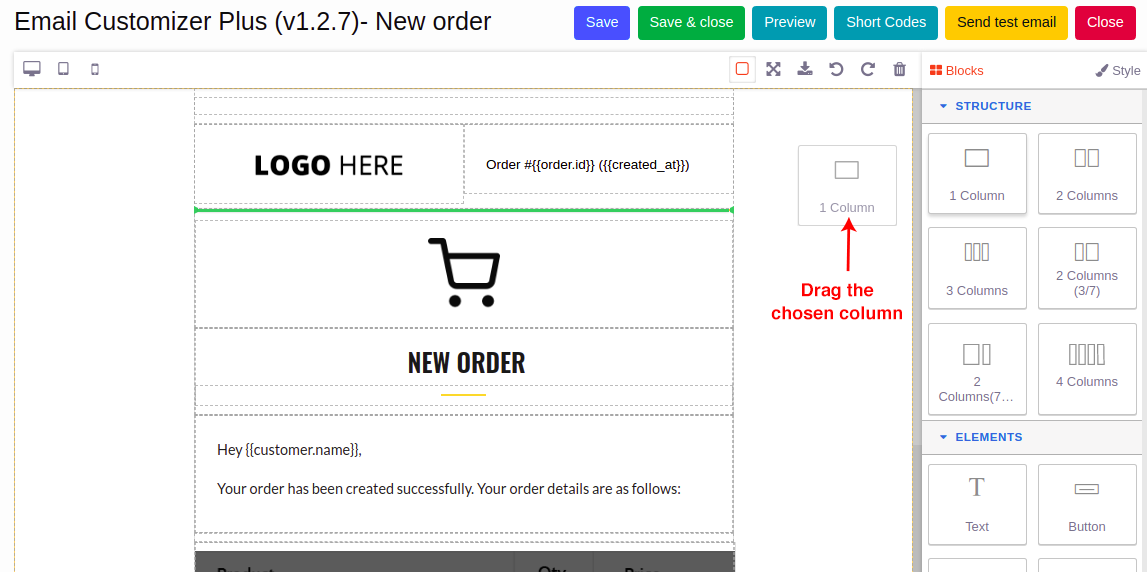
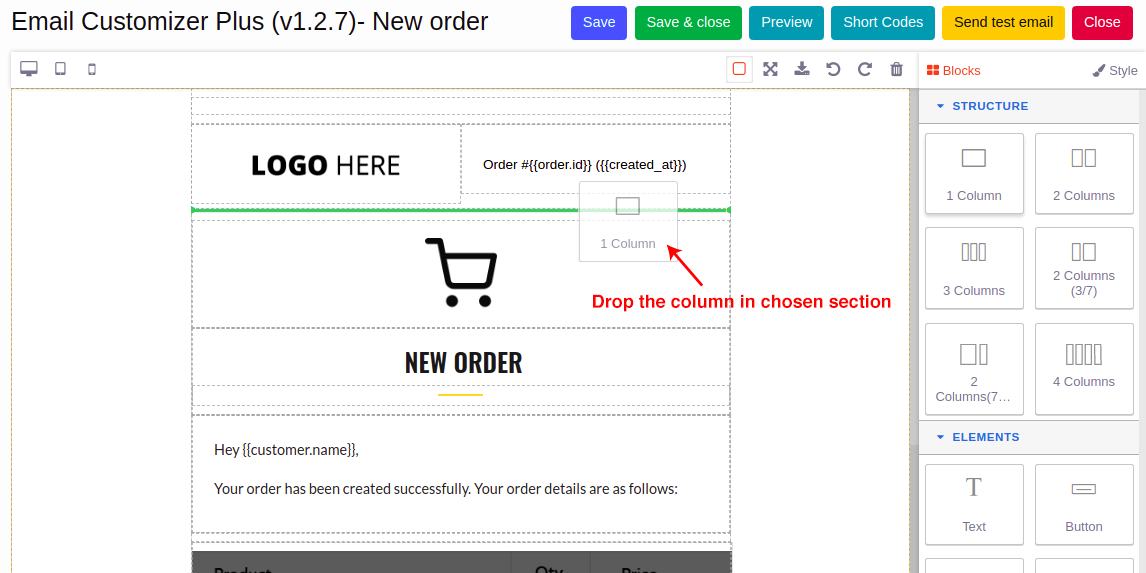
드래그 앤 드롭 프로세스를 명확하게 이해할 수 있도록 아래에 예가 나와 있습니다.
예를 들어 다음 단계와 같이 1개의 열을 구조에서 끌어서 템플릿의 필수 섹션에 드롭합니다.
1 단계:
열을 선택하고 끕니다.

2 단계:
선택한 대상 섹션 근처에 열을 끌어 놓습니다.

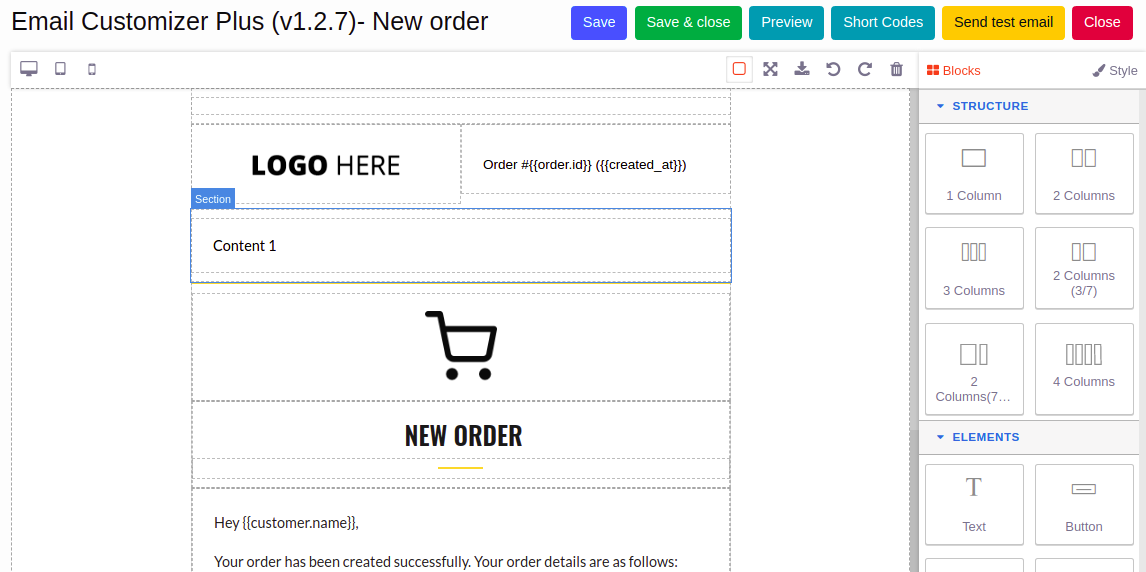
3단계:
아래와 같이 새로운 콘텐츠 섹션이 나타납니다.

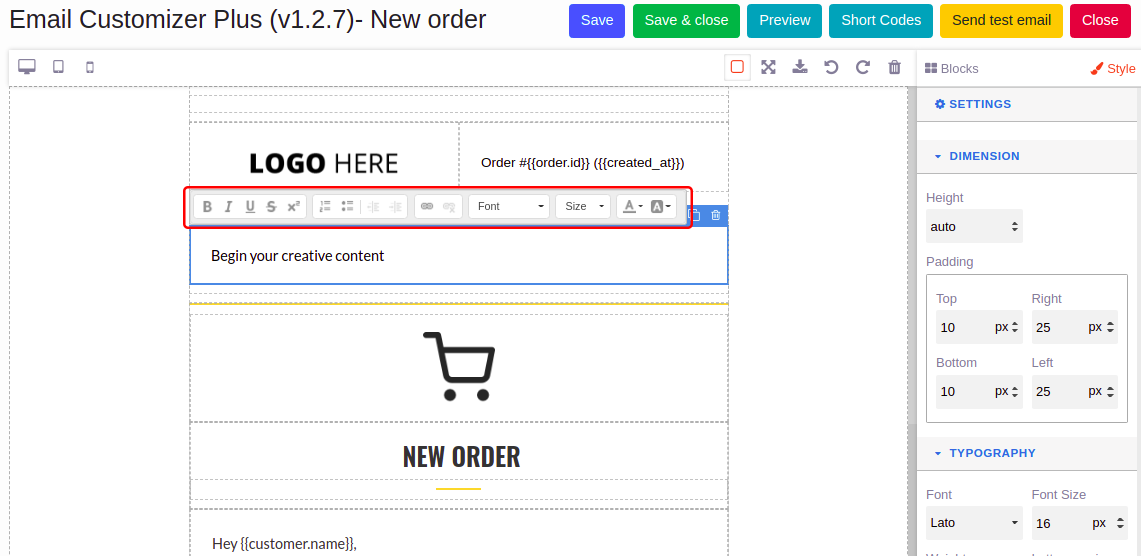
4단계:
콘텐츠 제작을 시작합니다. 그 위에 텍스트 도구 팔레트가 나타납니다. 편집 부분을 효과적이고 쉽게 만듭니다.

5단계:
사용자 정의가 완료되면 "저장" 버튼을 클릭하고 테스트 이메일을 보내 생성된 세련된 이메일 템플릿을 확인합니다.
WooCommerce 이메일 커스터마이저의 두드러진 기능
- WooCommerce 주문 이메일의 모든 것을 사용자 정의하십시오.
- 텍스트, 이미지, 버튼, 단락, 소셜 아이콘 등을 포함한 15개 이상의 요소.
- 단축 코드를 사용하여 주문 요약, 고객 정보, 제품과 같은 동적 데이터를 주문에 포함합니다.
- 단축 코드는 이메일이 고객에게 전송되기 전에 해당 WooCommerce 데이터로 동적으로 대체됩니다.
- 변경 사항의 실시간 미리보기. 주문을 사용하여 이메일이 어떻게 생겼는지 확인하세요.
- 테스트 이메일을 보내 디자인을 검증하십시오.
- "우커머스 맞춤 주문 상태 관리자" 지원.
- “우커머스 체크아웃 필드 에디터” 지원.
- 워드프레스 멀티사이트 호환.
- "다국어"를 지원합니다.
원하는 경우 몇 분 안에 모든 단일 주문에 대한 이메일을 사용자 정의할 수도 있습니다. 다음 작업만 하면 됩니다.
- 사이트에 WooCommerce Email Customizer Plus를 설치합니다.
- WooCommerce > 이메일 커스터마이저 플러스로 이동합니다.
- 몇 번의 클릭으로 템플릿 구축을 시작하세요!
Easy-easy입니다!
WooCommerce 이메일 사용자 정의의 장점
이제 WooCommerce 주문 이메일을 사용자 지정하는 이유와 방법을 알았으므로 비즈니스에 도움이 되는 방법에 대해 이야기해 보겠습니다.
WooCommerce가 완료한 주문 이메일이 브랜드 로고, 브랜드 이름, 주문 세부 정보, 배송 세부 정보, 청구 세부 정보, 소셜 링크, 바닥글 텍스트 및 클릭 유도문안 버튼으로 구성되어 있고 모두 좋아하는 글꼴과 색상으로 구성되어 있다고 가정해 보겠습니다. 당신과 고객 모두 세부 사항에 만족할 것입니다. 이것은 방금 논의한 이메일 사용자 정의 플러그인으로 가능합니다.
결과 : 고객은 CTA 버튼을 클릭하여 귀하의 사이트를 다시 방문할 수 있습니다.
따라서 맞춤형 이메일을 통해
- 보기 좋은 거래 이메일 보내기
- 이미지가 포함된 이메일에 제품 광고
- 이메일에 배너/헤더 이미지를 사용하여 제안 표시
- 클릭 유도문안 버튼으로 고객 상호작용 확보
- 귀하의 이메일은 귀하의 브랜드에 가치를 부여할 수 있습니다.
장점 외에도 맞춤형 이메일이 없는 단점에 대해서도 이야기해 보겠습니다.
헤더 텍스트, 헤더 이미지(로고) 및 기본 "주문해주셔서 감사합니다" 텍스트가 포함된 주문 세부정보가 포함된 일반 WooCommerce 이메일을 보내고 있다고 상상해 보십시오. 좋은 소리? 아니? 고객도 마찬가지입니다.
결과 : 고객은 이메일을 한 번도 보지 않습니다. 고객에게 깊은 인상을 주고 참여를 유도할 기회를 놓칠 수 있습니다.
마무리
앞서 언급했듯이 거래 이메일은 귀하와 귀하의 고객 간의 가장 활발한 커뮤니케이션입니다. 고객은 이를 무시하거나 귀하의 사이트를 다시 방문하도록 유도합니다. 이메일의 모양과 느낌은 고객의 선택에 매우 중요한 역할을 합니다. 최고의 이메일을 보내 고객의 관심을 최대한 활용하십시오!
거래 이메일이 비즈니스 변화에 도움이 되었습니까? 의견에서 우리와 공유하십시오. 여러분의 의견을 듣고 싶습니다!
행복한 판매!
