WooCommerce 이메일 템플릿을 사용자 정의하는 방법
게시 됨: 2021-07-07이메일은 온라인 마케팅에서 중요한 역할을 하지만 소음이 아닌 받은 편지함에 가치를 부여해야 합니다. 사용자가 응답하는 내용을 이해하면 모든 이메일을 더 잘 사용할 수 있습니다. 고객과 더 많이 소통할수록 해야 할 일을 더 명확하고 쉽게 결정할 수 있습니다. 창의력이 흐를 때 호기심이 발동합니다.
일반적으로 모든 플랫폼에서 창의적인 것을 찾을 때 우리 모두는 호기심을 갖습니다. 온라인 마케팅에서도 마찬가지입니다. 여기에서 고객과의 커뮤니케이션 방식은 이메일을 통한 것입니다. 더 나은 결과를 위해 이메일을 창의적으로 맞춤화하는 것이 중요합니다. 거래 이메일에는 일반적으로 고객이 매장에서 주문한 세부 정보가 있습니다.
WooCommerce 매장 소유자는 효과적인 거래 이메일을 통해 방문자를 장기 고객으로 전환할 수 있습니다. 이러한 거래 이메일이 몇 가지 추가 기능으로 사용자 지정되어 수익이 증가한다면 어떻게 될까요? 대부분의 상점 소유자는 WooCommerce에서 이메일 템플릿을 편집하는 방법을 잊어버립니다. 당신은 그 장벽을 극복하고 싶습니까? WooCommerce 플러그인용 Email Customizer Plus를 사용하여 이를 달성해 보겠습니다.
WooCommerce Email Customizer Plus를 사용하면 거래 이메일을 완전히 사용자 지정할 수 있습니다. WooCommerce 이메일 색상, 머리글, 바닥글, 로고, 소셜 네트워크 링크를 변경하여 템플릿을 사용자 정의하고 단축 코드를 사용하여 동적 데이터를 포함합니다. 이 모든 작업은 WooCommerce Email Customizer Plus 플러그인을 사용하여 수행됩니다.
특수 서식 기술을 사용하여 전자 메일을 사용자 지정하면 보내는 메시지의 어조와 모양을 향상시킬 수 있습니다. 거래 이메일을 사용자 정의하는 방법에 대해 자세히 알아보려면 이 문서를 계속 읽으십시오.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
목차
- WooCommerce에서 주문 이메일을 사용자 정의하는 이유는 무엇입니까?
- WooCommerce 거래 이메일 사용자 정의의 이점
- WooCommerce 이메일 커스터마이저 플러스 템플릿
- WooCommerce Email Customization Plus의 드래그 앤 드롭 빌더
- WooCommerce 이메일 커스터마이저 플러스 설치
- WooCommerce 주문 이메일 템플릿 생성 및 사용자 정의
- WooCommerce Email Customization Plus 플러그인의 기본 구성
- 마무리
WooCommerce에서 주문 이메일을 사용자 정의하는 이유는 무엇입니까?
WooCommerce Email Customizer Plus는 거래 이메일을 사용자 정의하는 가장 효과적인 플러그인 중 하나입니다. 드래그 앤 드롭 이메일 빌더를 사용하여 WooCommerce Email Customizer Plus로 맞춤형 주문 이메일을 보낼 수 있습니다.
사전 정의된 WooCommerce 이메일 템플릿은 쉽게 가져올 수 있으며 요구 사항에 따라 사용할 수 있습니다.
단축 코드를 사용하여 동적 정보를 추가할 수 있습니다. WooCommerce 스토어는 다국어도 지원합니다.
각 고객의 다양한 주문 상태에 대한 이메일 템플릿을 보낼 수 있습니다. 드래그 앤 드롭 기능은 매우 편리하여 이메일 템플릿을 쉽게 디자인하고 사용자 지정할 수 있습니다.
온라인 판매자로서 귀하의 목표는 귀하의 웹사이트가 더 많이 팔리고 최상의 모습을 보여야 한다는 것입니다. 당신은 당신의 상점의 이메일이 최선을 다해야한다고 생각하지 않습니까?
WooCommerce Email Customizer Plus를 사용하면 주문 이메일을 손쉽게 사용자 지정할 수 있습니다. 플러그인은 훨씬 더 효과적인 디자인으로 상점의 이메일 알림을 업그레이드합니다. 가장 중요한 기능은 중복 이메일이 전송되지 않는다는 것입니다.
WooCommerce 거래 이메일 사용자 정의의 이점
일반적으로 거래 이메일은 매장과 고객 간의 일종의 상호 작용입니다.
거래 이메일은 온라인 상점을 운영하는 동안 중요한 역할을 하며 또한 고객에게 연락할 수 있는 유일한 커뮤니케이션 수단입니다.
이러한 메일은 고객이 귀하의 상점을 다시 방문할 수 있도록 미학적으로 즐겁고 매력적이어야 합니다. 이것은 결국 상점의 수익을 높일 것입니다. 플러그인을 사용하여 WooCommerce 주문 이메일을 사용자 정의하면 확실히 달성할 수 있습니다.
WooCommerce Transactional Email Customization의 이점을 살펴보겠습니다.
- 드래그 앤 드롭 편집기가 있는 우아한 "이메일 사용자 정의 프로그램 플러스"를 사용하면 주문 이메일을 대화식으로 사용자 정의할 수 있습니다.
- 메일을 디자인할 수 있는 다양한 템플릿을 제공하며, 일단 생성되면 저장하고 나중에 재사용할 수 있습니다.
- 이메일을 디자인하기 위해 처음부터 시작할 필요가 없기 때문에 시간이 덜 소요됩니다.
- CSS를 사용하여 이메일 템플릿의 스타일을 지정하고 사용자 정의 스타일을 추가할 수도 있습니다.
- 이메일 템플릿이 고객에게 전달되기 전에 미리 볼 수 있습니다.
- 다국어를 지원합니다.
- 단축 코드는 주문에 대한 동적 정보를 추가하는 데 도움이 됩니다. [주문 세부 정보, 고객 정보, 청구서 수신 주소, 배송 주소 등의 동적 정보]
WooCommerce 이메일 커스터마이저 플러스 템플릿
WooCommerce Email Customizer Plus의 도움으로 다음 이메일 템플릿을 손쉽게 사용자 정의할 수 있습니다.
- 새 주문 - 고객이 새 주문을 할 때 전송됩니다.
- 취소된 주문 - 고객이 주문을 취소하면 고객에게 전송됩니다.
- 주문 실패 - 고객이 주문한 금액을 결제하지 못한 경우 발송됩니다.
- Order-on-Hold - 주문이 보류 된 후의 세부 정보를 포함합니다.
- 주문 처리 - 고객이 결제를 완료하고 주문 세부 정보가 포함된 후 발송됩니다.
- 완료된 주문 - 주문 이 완료되고 주문이 배송되었다고 언급되면 고객에게 전송됩니다.
- 환불된 주문 - 주문이 환불된 것으로 표시되면 고객에게 전송됩니다.
- 고객 송장/주문 세부 정보 - 여기에는 결제 링크와 함께 주문 세부 정보가 포함됩니다.
- 고객 메모 - 고객 이 상점에 메모를 제공합니다.
- 비밀번호 재설정 - 고객이 비밀번호 재설정을 요청할 때 전송됩니다.
- 새 계정 - 계정 등록 페이지, 체크아웃 시 등록을 위해 고객에게 전송됩니다.
WooCommerce Email Customization Plus의 드래그 앤 드롭 빌더
이메일 사용자 정의의 드래그 앤 드롭 빌더는 트랜잭션 이메일을 보다 효과적으로 사용자 정의할 수 있습니다.
거래 이메일 템플릿을 더 매력적으로 만들어 고객이 다시 방문하게 만듭니다. 이는 결국 브랜드 가치를 높일 것입니다.
로고, 머리글, 바닥글, 이미지를 추가하여 WooCommerce에서 이메일을 편집하여 이메일 템플릿을 보다 인터랙티브하게 만들 수 있습니다. 이미지 블록, 단락 블록, 텍스트 블록을 끌어다 놓을 수 있고 필요에 따라 편집할 수도 있는 페이지 빌더와 같습니다.
플러그인에서 가장 창의적인 기능은 Retainful을 Email Customizer Plus 플러그인과 통합하여 "Next Order Coupon"을 지원한다는 것입니다.
고객의 다음 구매에 대한 제안 코드를 제공하여 고객의 참여를 유도하십시오. 동적으로 생성된 쿠폰 코드는 주문 알림 이메일에서 고객에게 제공될 수 있습니다. 이 기능을 사용하면 고객이 매장에서 정기적으로 구매하게 될 것입니다.
WooCommerce 이메일 커스터마이저 플러스 설치
WordPress 관리자에서 드래그 앤 드롭 이메일 빌더를 사용하여 WooCommerce Email Customizer plus를 다운로드하고 설치하십시오.
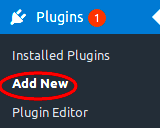
1단계 - WordPress 대시보드에 로그인 플러그인 클릭 -> 새로 추가

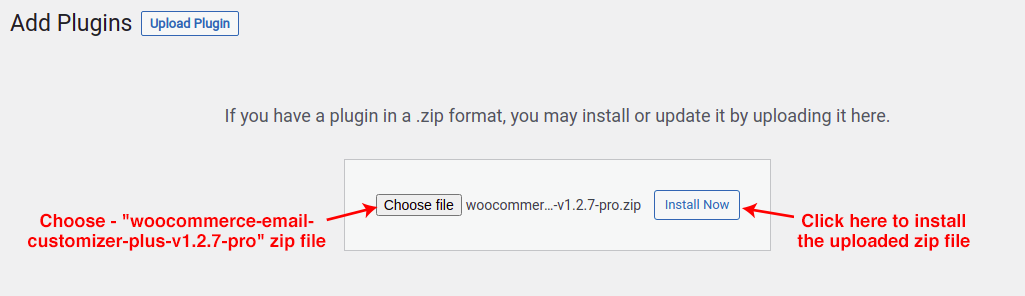
2단계 - "플러그인 업로드"를 클릭합니다.
3단계 - "찾아보기"를 클릭하고 Email Customizer Plus 플러그인 패키지를 선택합니다.

"지금 설치" 버튼을 누르십시오. 이제 플러그인이 성공적으로 설치됩니다.
4단계 - "플러그인 활성화"를 클릭하여 설치 프로세스를 완료합니다.
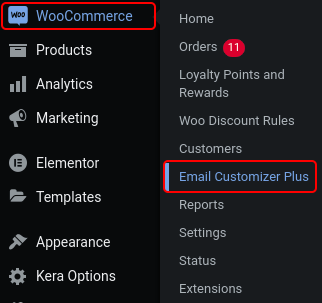
WordPress 대시보드에 설치 및 활성화되면
WooCommerce -> Email Customizer Plus를 클릭합니다.

설치 프로세스를 보다 명확하게 하려면 설명서 섹션에서 설치 가이드를 확인할 수 있습니다.
WooCommerce 주문 이메일 템플릿 생성 및 사용자 정의
WooCommerce Email Customizer Plus는 현대화된 트랜잭션 이메일을 만드는 데 필수적인 세 가지 주요 부분으로 구성됩니다.
- 헤더 섹션
- 이메일 본문
- 바닥글 섹션
이 모듈에서 WooCommerce 이메일 사용자 정의의 진정한 힘을 활용하는 방법을 알아보십시오.
드래그 앤 드롭 이메일 편집기는 주문을 선택하도록 표시합니다. 더미 데이터가 포함된 샘플 이메일 템플릿으로 간주됩니다.

여러 언어를 선택하려면 처음에 WPML 플러그인을 설치하고 다국어 옵션에 액세스하십시오.
WooCommerce 이메일 디자인 편집기를 사용하면 언어(다국어 지원), 주문 상태 및 해당 주문을 선택할 수 있습니다. 이 기능은 이메일 디자인을 실시간으로 미리 보기 위한 것입니다.
앞에서 언급했듯이 단축 코드는 배송 주소, 주문 번호, 주문 총액 등과 같은 동적 데이터를 입력하는 데 사용됩니다. 이메일 템플릿은 해당 단축 코드와 함께 저장됩니다. 고객이 주문할 때 이메일 디자인만 사용됩니다. 단축 코드는 해당 요소의 동적 데이터로 대체됩니다.
드래그 앤 드롭 빌더가 포함된 WooCommerce Email Customizer Plus에는 이메일 템플릿을 흥미롭게 사용자화하는 데 도움이 되는 여러 도구가 있습니다.
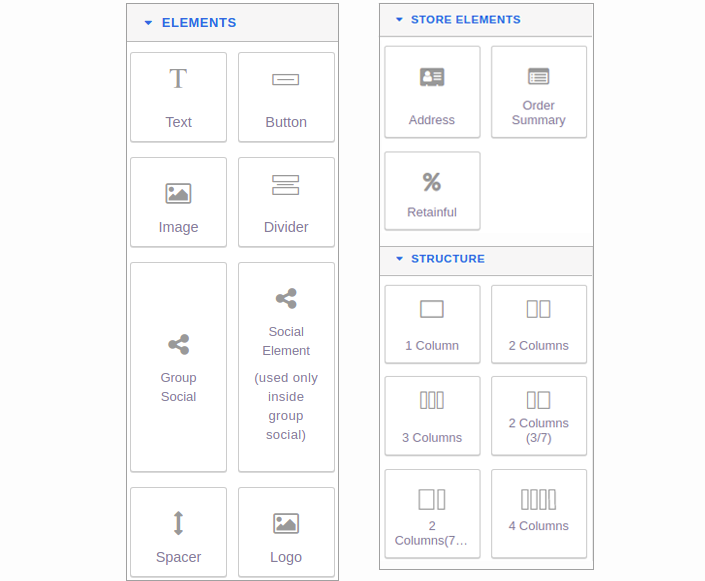
아래 목록은 끌어서 놓기 빌더의 강력한 도구입니다.

기능에 대해 자세히 알아보자
이메일의 헤더 섹션
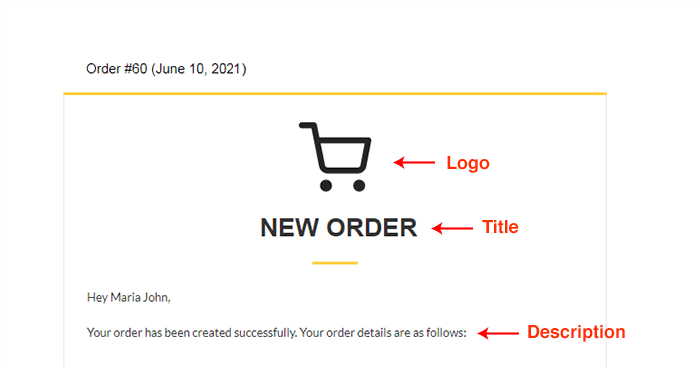
헤더 부분에는 비즈니스 로고, 제목 등이 포함되어야 합니다. WooCommerce 이메일 헤더는 간단한 드래그 앤 드롭 이메일 빌더를 사용하여 쉽게 변경할 수 있습니다. New Order 이메일에 로고와 제목을 추가하는 방법을 알아보겠습니다.
로고: 귀하의 사이트 또는 회사 로고를 추가하려면
이메일에 비즈니스 로고를 추가하는 요소(끌어서 놓기 빌더)의 오른쪽 패널에서 맨 뒤에 있는 아이콘. 이 아이콘을 끌어다 놓으면 기본 로고가 삽입됩니다. 여기에서 맞춤형 비즈니스 로고를 편집하고 업로드할 수도 있습니다.


텍스트 - 제목/설명: 이메일 템플릿의 제목과 설명을 삽입합니다.
요소의 오른쪽 패널에서 첫 번째 아이콘을 클릭합니다. 이 아이콘을 사용하면 제목과 설명의 텍스트를 삽입할 수 있습니다. 이 아이콘을 이메일 템플릿에 끌어다 놓고 요소를 편집하고 고유한 제목/설명을 추가하십시오.
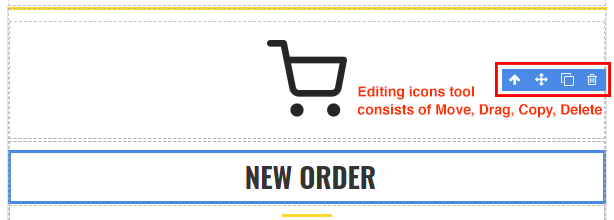
각 요소를 마우스로 가리키면 아래와 같이 (이동 -> 텍스트 -> 열 -> 섹션 -> 다른 섹션) / 드래그 앤 드롭 / 복사 / 삭제 아이콘을 볼 수 있습니다.

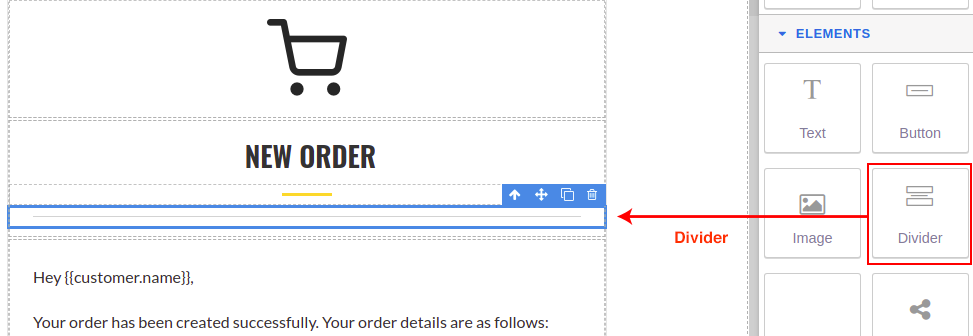
구분선: 이 아이콘은 요소의 "이미지" 옆에 있으며 두 블록 사이에 수평선을 추가하는 데 사용됩니다.

이메일 본문
이메일 본문에는 주문 내역, 주소 정보(청구/배송), 고객 정보, 완료, 배송 등 고객 주문 상태가 포함될 수 있습니다. 드래그 앤 드롭 기능을 사용하여 동적 정보를 추가하는 방법을 살펴보겠습니다.
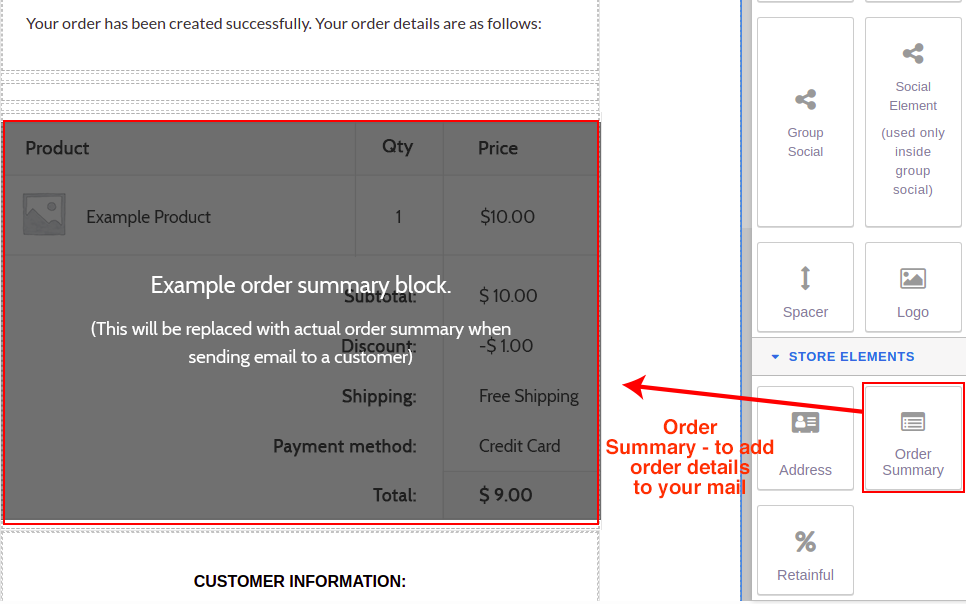
주문 요약: 이메일에 주문 세부 정보를 추가하는 데 사용됩니다. 또한 테이블의 스타일을 추가하고 수정할 수 있습니다.
상점 요소의 주문 요약 아이콘은 주문 번호, 제품 소계, 수량, 지불 방법과 같은 정보를 테이블 형식으로 추가하는 데 사용됩니다. 또한 이 요소를 편집하고 테이블에 색상을 추가하여 블록의 스타일을 지정할 수도 있습니다.

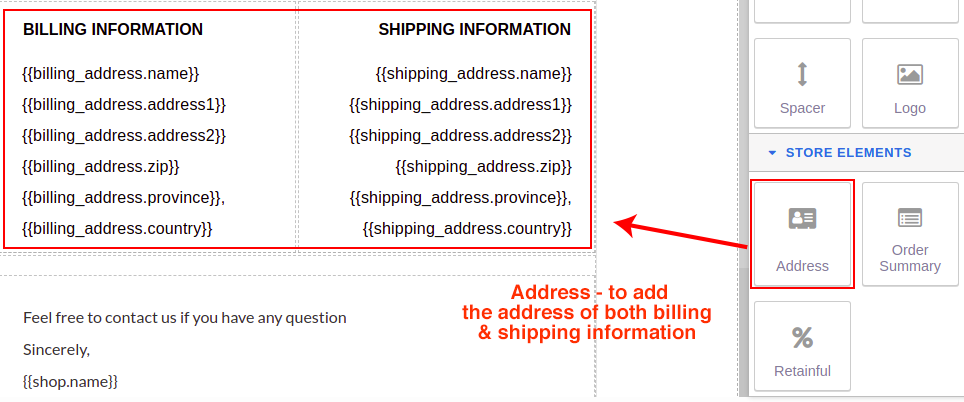
주소: 청구 및 배송 정보의 주소를 모두 추가하는 데 사용됩니다.

1 열 자체에 청구 및 배송 주소를 표시합니다. 단축 코드는 텍스트 편집기에서 볼 수 있습니다.
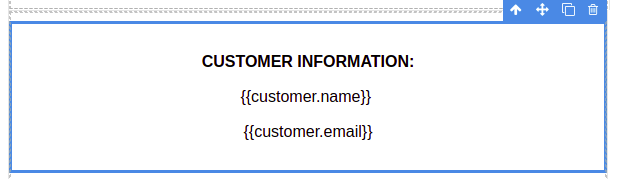
고객 세부 정보: 고객 세부 정보 에 대해 별도의 열을 만들 수 있습니다. 단축 코드는 텍스트 편집기에서 보고 편집할 수 있습니다.

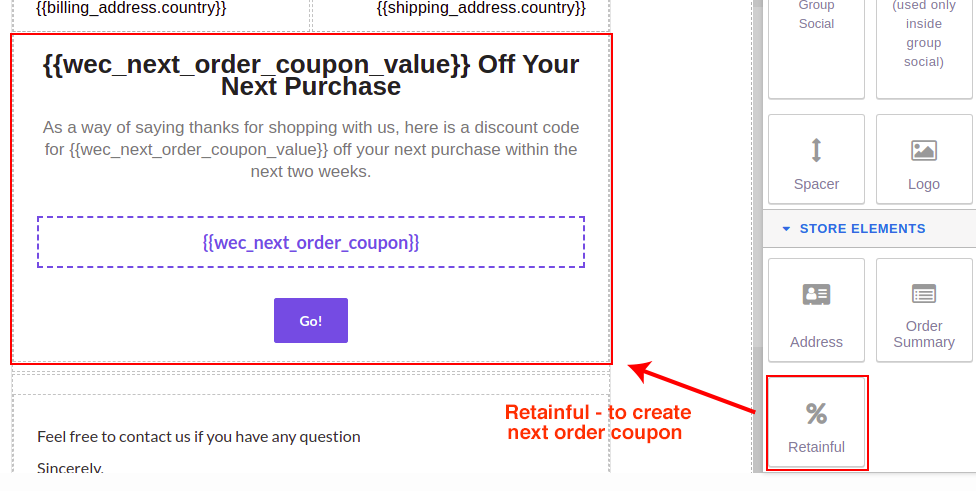
다음 주문 쿠폰: 이메일 템플릿에 다음 주문 쿠폰을 추가합니다.
고객에게 다음 구매 시 사용할 수 있는 쿠폰을 제공하기 위한 것입니다. 이메일을 보다 상호작용적이고 매력적으로 만드는 추가 기능입니다.

배경색: 이메일 템플릿의 배경색을 변경합니다.
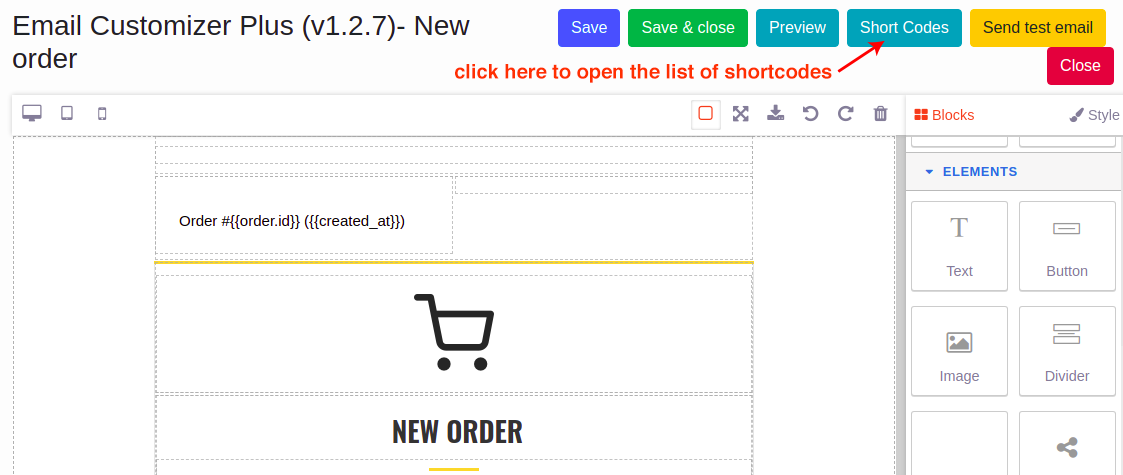
단축 코드 목록: 요소 편집 시 포함할 수 있는 단축 코드 목록을 표시합니다.
단축 코드는 두 곳에서 사용할 수 있습니다. 하나는 페이지 상단에 있고 다른 하나는 끌어서 놓기 이메일 작성기 하단에 있습니다.

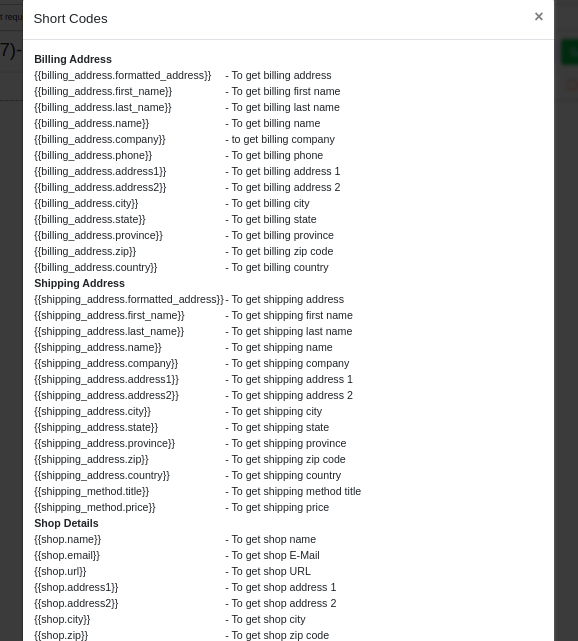
이 중 하나를 클릭하면 아래와 같이 단축 코드 목록과 함께 팝업이 표시됩니다.

해당 특정 요소를 편집하는 동안 해당 단축 코드가 포함됩니다.
예를 들어:
{{shipping_address.formatted_address}} - 배송 주소를 얻으려면
이메일에 위의 단축 코드를 포함하는 동안 배송 주소 세부 정보가 표시됩니다.
사용자 정의 단축 코드: 타사 플러그인에서 필드를 가져오기 위해 단축 코드를 생성하기 위해 사용자 정의 단축 코드를 생성할 수도 있습니다.
이메일의 바닥글 섹션
이메일의 바닥글 부분에는 바닥글 텍스트(선택 사항), 소셜 링크, 다음 주문 쿠폰(선택 사항), 단축 코드, 클릭 가능한 버튼 등이 포함됩니다. 템플릿의 바닥글을 만드는 방법을 살펴보겠습니다.
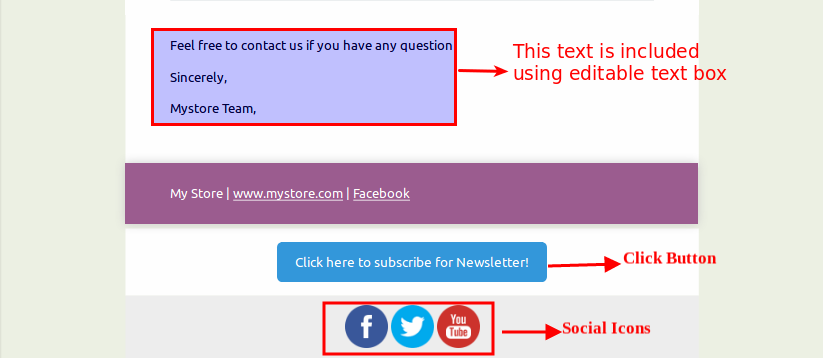
바닥글 블록: 템플릿에 편집 가능한 바닥글 블록을 추가합니다. 저작권 정보 및 면책 조항과 같은 텍스트를 포함할 수 있습니다.

소셜 아이콘: 템플릿에 소셜 버튼을 추가합니다.
이메일에 소셜 아이콘을 추가하는 것은 회사 또는 상점을 마케팅하는 또 다른 방법입니다. 이 아이콘을 사용하여 이메일에 소셜 버튼을 추가합니다.
Facebook, Twitter, YouTube 등 - 이러한 아이콘을 메일에 포함할 수 있습니다.
클릭 가능한 버튼: 구독 버튼을 추가합니다.
URL에 버튼 링크를 추가하려면 이 아이콘을 끌어다 놓습니다. 이 요소를 추가한 후 버튼의 텍스트, URL 및 배경색을 편집하여 WooCommerce에서 이메일 템플릿을 변경할 수 있습니다.
예: "뉴스레터를 구독하려면 여기를 클릭하십시오."
WooCommerce 이메일 템플릿 사용자 정의가 끝나면 드래그 앤 드롭 빌더를 사용하여 이메일 디자인을 미리 볼 수 있으며 기능을 이해하기 위해 테스트 메일을 보낼 수도 있습니다.
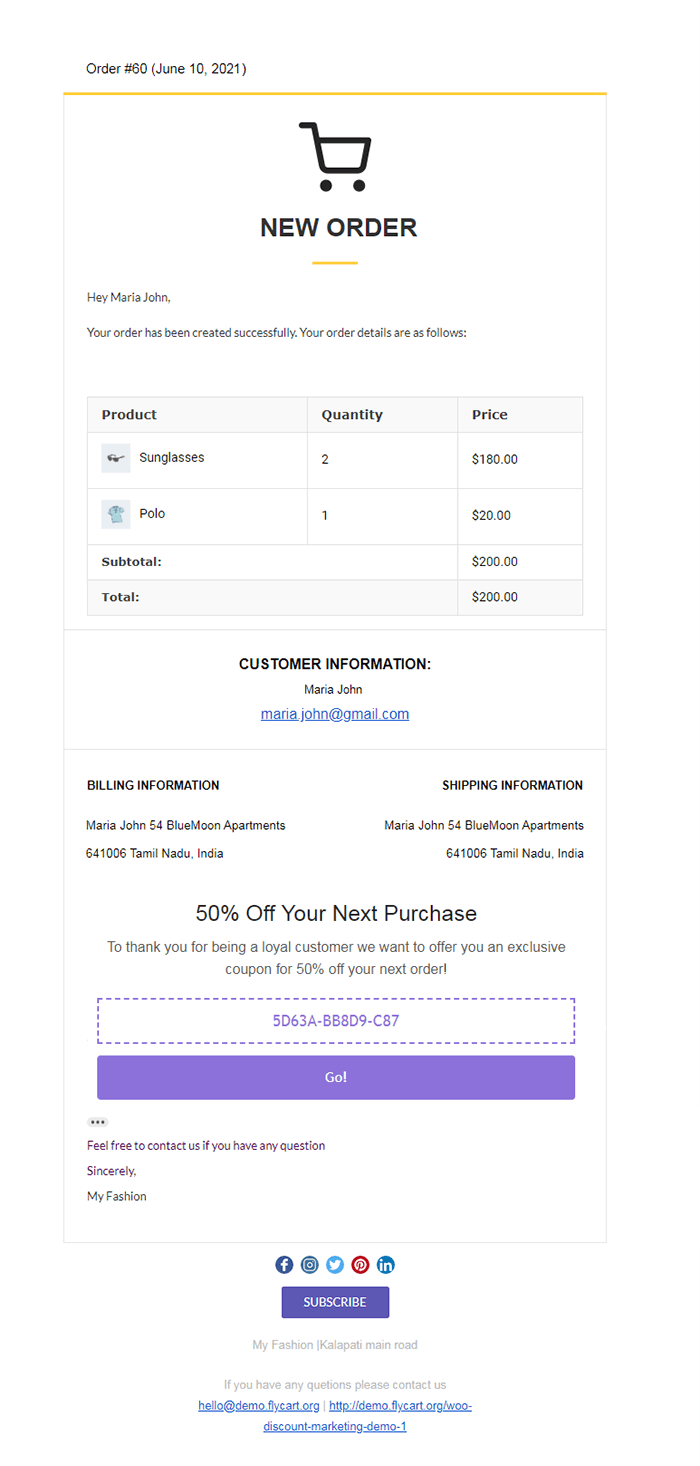
예시:
이메일 템플릿이 "신규 주문"용으로 설계된 아래 이미지를 찾으십시오.

이제 드래그 앤 드롭 빌더 기능으로 이메일을 사용자 정의하고 고객이 귀하의 상점에 대해 만족할 수 있도록 하십시오.
WooCommerce Email Customization Plus 플러그인의 기본 구성
Email Customizer Plus의 기본 설정은 요구 사항에 따라 수정할 수 있습니다.
여기에서 수정된 설정은 주문 이메일 템플릿에 반영되며 드래그 앤 드롭 빌더를 사용하여 추가로 사용자 지정할 수 있습니다.
기본 설정에 대해 자세히 살펴보겠습니다.
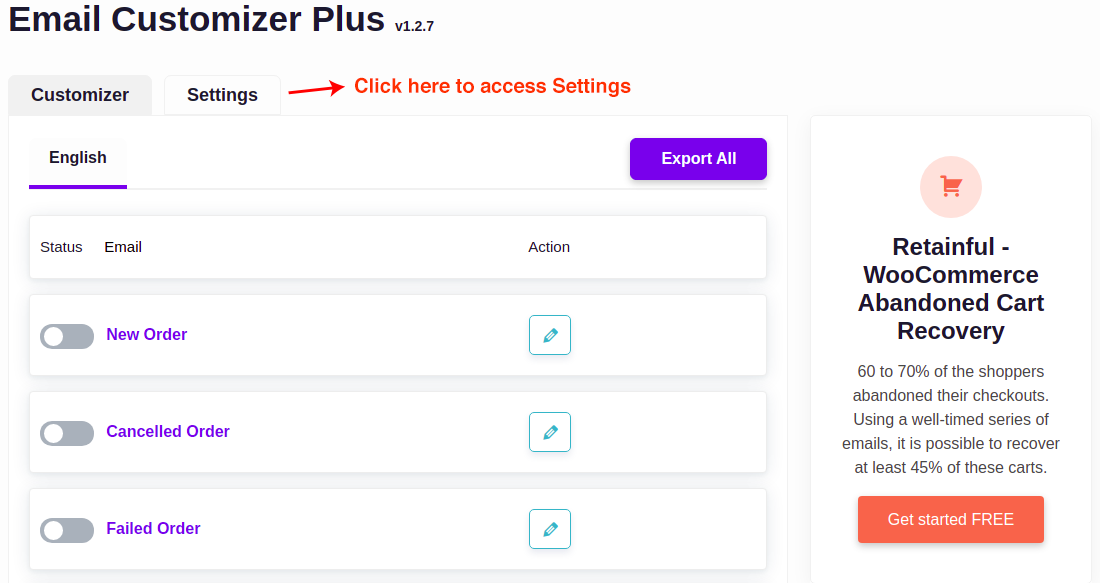
"설정"을 클릭하여 기본 설정을 구성합니다.

그러면 설정 페이지로 이동합니다.

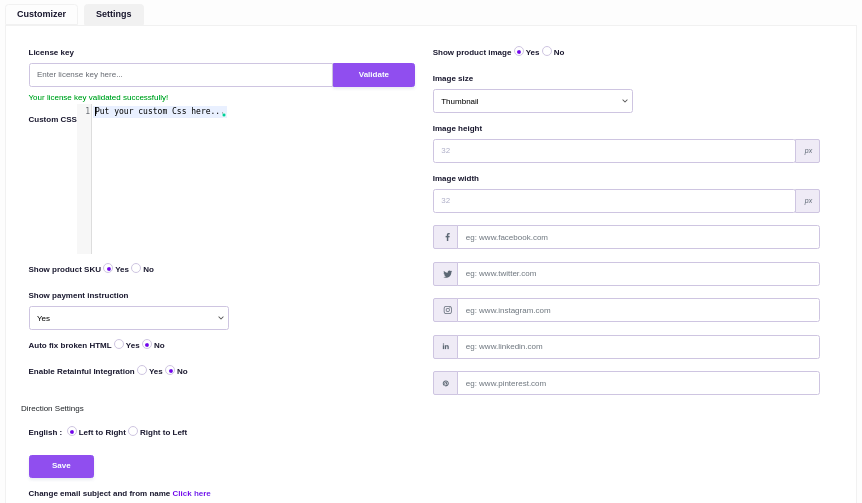
일반 탭 설정
라이선스 키 - 향후 업데이트를 위해 라이선스 키를 확인합니다.
주문 테이블 위에 결제 지침 표시 - 주문 세부 정보 위에 결제 지침을 활성화/비활성화합니다.
제품 이미지 표시 - 주문 테이블에서 제품 이미지를 활성화/비활성화합니다.
제품 SKU 표시 - 사이트에 제품을 추가하는 동안 제공된 경우 제품의 SKU를 활성화/비활성화합니다.
언어(스크립트 방향) - 선택한 언어에 따라 텍스트 가독성의 방향을 RTL 또는 LTR로 선택합니다.
컨테이너 너비 - 이메일 컨테이너의 너비 측정입니다.
사용자 정의 CSS - CSS 를 사용하여 고유한 사용자 정의를 작성하기 위해 프로그래밍 방식으로 고유한 이메일 템플릿의 스타일을 지정할 수 있습니다.
제품 이미지 편집 - 제품 이미지는 크기, 높이, 너비에 따라 사용자 정의할 수 있습니다.
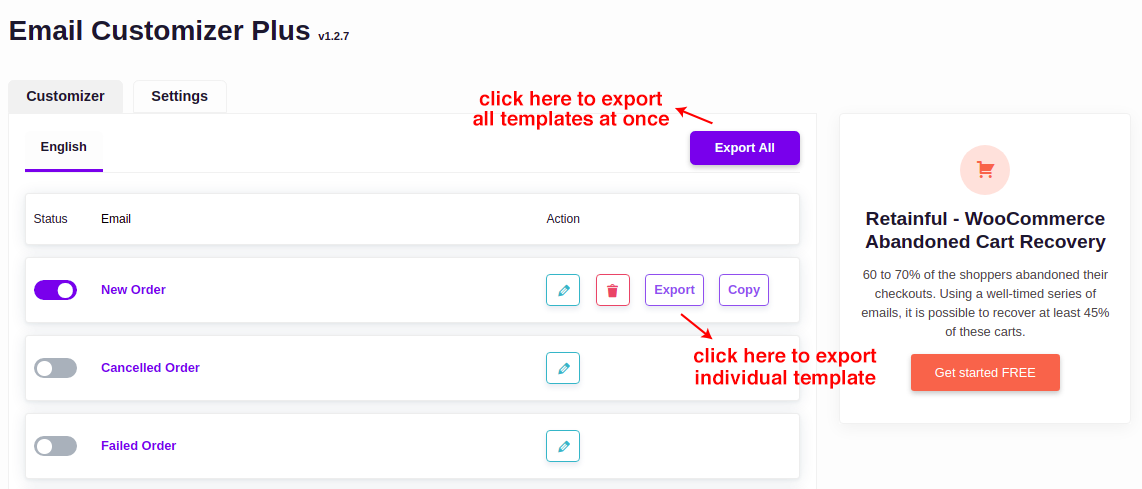
템플릿 가져오기/내보내기
이 옵션은 미래를 위해 설계된 이메일 템플릿을 백업하는 것입니다. 다음 단계에 따라 저장된 템플릿을 드라이브로 가져오거나 내보낼 수 있습니다.
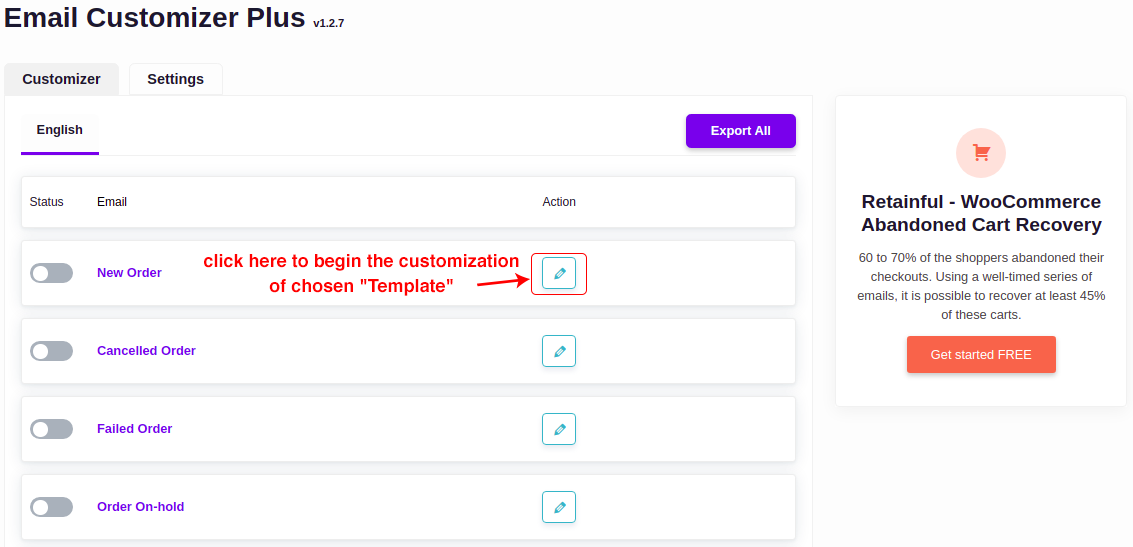
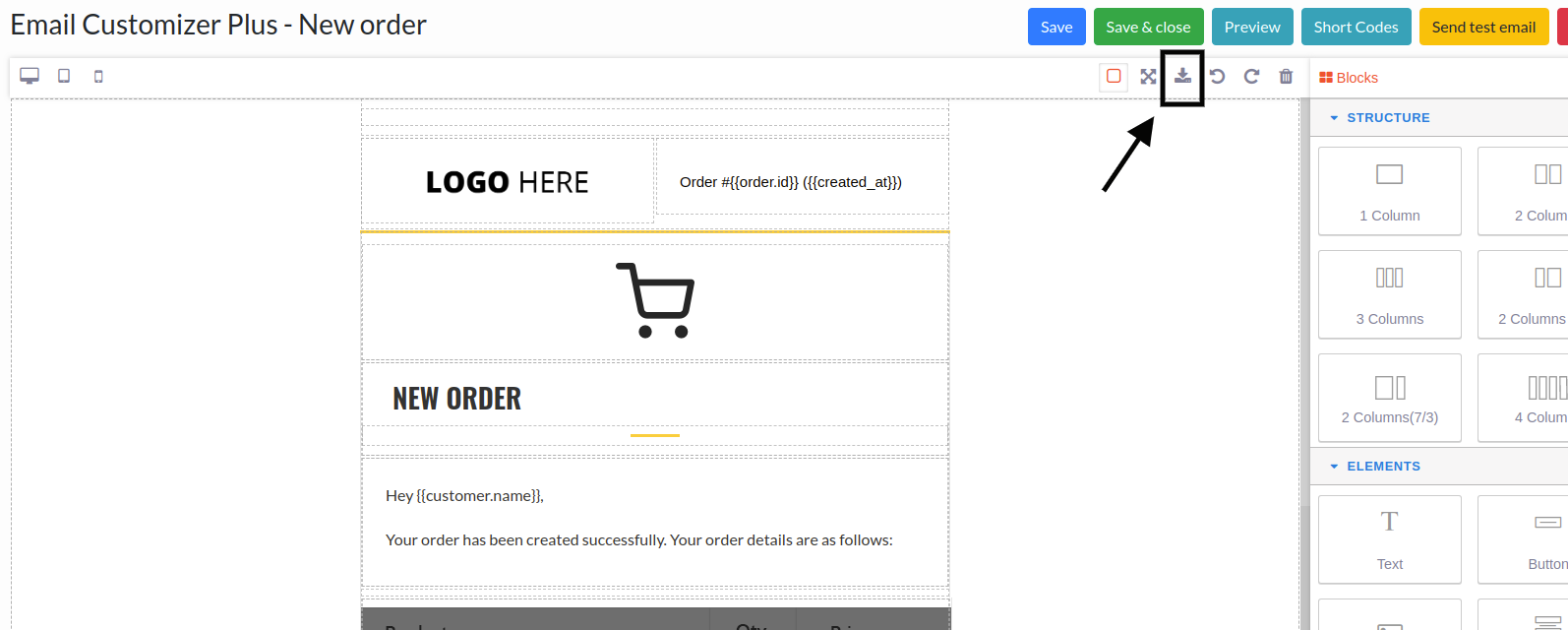
Email Customizer Plus -> Customizer -> "편집" 옵션을 클릭하여 선택한 템플릿을 가져옵니다.
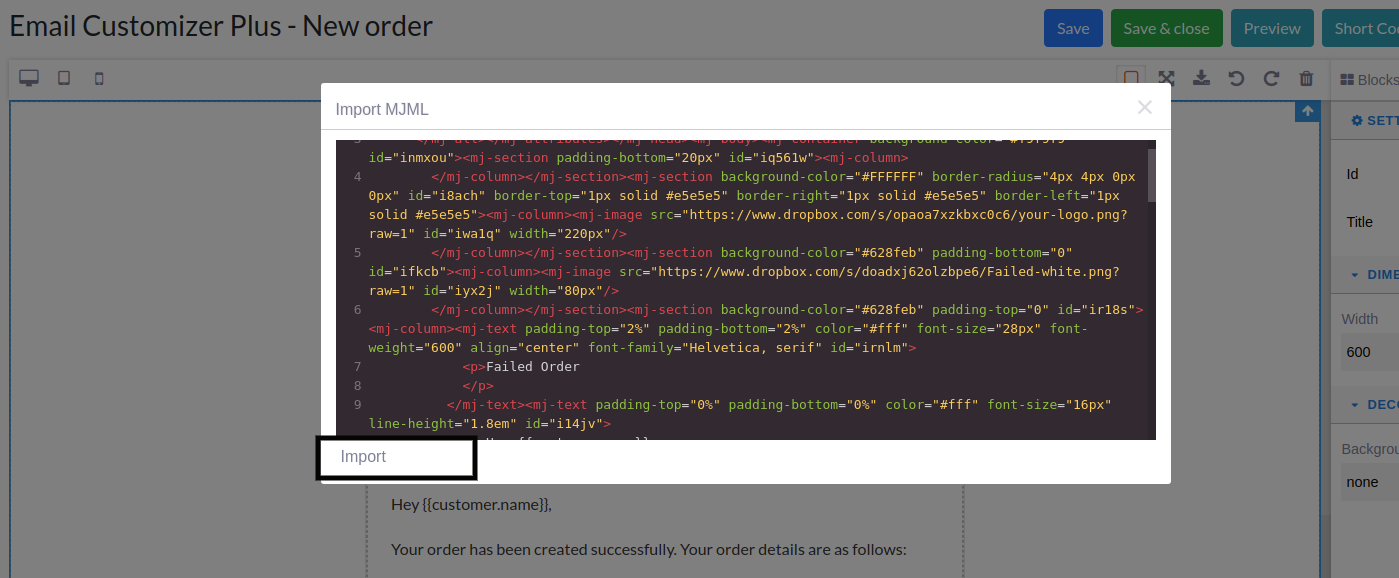
선택한 이메일 템플릿의 탭이 나타납니다. 아래 그림과 같이 "가져오기 아이콘" 옵션을 클릭합니다.

템플릿에서 "가져오기" 옵션을 클릭하면 나중에 사용할 수 있도록 파일을 드라이브에 저장할 수 있습니다.

내보내기의 경우 아래와 같이 일괄 내보내기 또는 필요할 때마다 개별적으로 내보낼 수 있습니다.

이 기능은 항상 드라이브에 이메일 템플릿을 백업할 수 있으므로 매우 유용합니다.
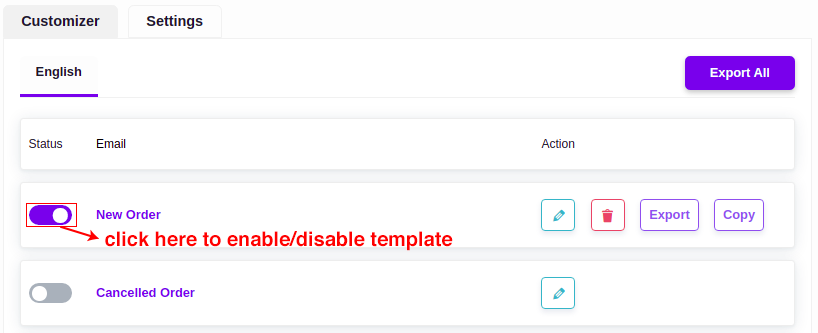
템플릿 활성화/비활성화
필수 이메일 템플릿을 활성화/비활성화합니다. 요구 사항에 따라 WooCommerce 기본 이메일 템플릿 상태를 변경합니다.

보유 - 다음 주문 쿠폰
이것은 Email Customizer Plus 플러그인에서 가장 매력적인 기능입니다. 고객에게 다음 주문 할인 쿠폰을 제공하기 위한 것입니다.
이메일에 쿠폰을 적용하려면 Retainful을 Email Customizer와 통합하십시오. 쿠폰 설정은 "보유 - 다음 주문 쿠폰" 탭의 요구 사항에 따라 이루어집니다.
더 명확하게 하려면 다음 주문 쿠폰에 대한 자습서를 확인하십시오.
마무리
이제 WooCommerce 이메일 사용자 정의 플러그인을 사용하여 이메일을 더 쉽게 사용자 정의할 수 있기를 바랍니다. 고유한 기능인 "드래그 앤 드롭 빌더"가 포함된 이메일 사용자 지정 프로그램은 전자 상거래 상점을 위한 훌륭한 결과물을 제공합니다.
숏코드를 이용하여 동적인 정보를 추가하기 때문에 프로그래머가 아니어도 걱정하지 않으셔도 됩니다.
플러그인은 매우 유연하여 필요에 따라 이메일을 사용자 정의할 수 있습니다. 훌륭한 결과를 얻을 수 있는 거래 이메일을 사용자 정의하는 것을 즐기십시오.
지금 바로 WooCommerce 이메일 사용자 정의를 시작하고 브랜드 가치를 더 크게 구축하십시오.
행운을 빕니다.
