이메일 커스터마이저 플러그인으로 아름다운 WooCommerce 이메일을 만드는 방법
게시 됨: 2019-09-16온라인 상점의 경우 이메일은 마케팅에서 중요한 역할을 합니다. 거래 이메일을 통해 고객의 받은 편지함에 가치를 더하는 것이 더 중요합니다. 고객과 더 많이 소통할수록 고객이 요구하고 기대하는 것이 무엇인지 명확하게 알 수 있습니다.
아무도 자신의 받은 편지함에 지루하고 형편없는 이메일을 보내도록 권장하지 않습니다. 창의성이 모든 영역에서 장려되는 것은 아주 명백합니다. 창의성은 설정할 수 없습니다. 사용할수록 더 많은 것을 얻을 수 있습니다. 맞춤형 이메일을 통해 고객과 창의적으로 소통하면 좋은 결과를 보장받을 수 있습니다.
온라인 판매자는 매력적인 이메일을 만들어 사이트 방문자를 구독 목록에 쉽게 추가할 수 있습니다. 거래 이메일은 WooCommerce Email Customizer Plugin의 도움으로 더 나은 수익을 위해 사용자 정의할 수 있습니다.
드래그 앤 드롭 이메일 빌더가 포함된 WooCommerce 이메일 사용자 정의 - 색상, 머리글, 바닥글, 로고, 소셜 네트워크 링크, 동적 데이터를 포함하도록 단축 코드를 사용자 정의합니다. 몇 가지 특별한 기술로 이메일을 사용자 정의하면 보내는 메시지에 큰 가치를 더할 수 있습니다.
WooCommerce 스토어의 거래 이메일 사용자 지정에 대해 자세히 알아보려면 계속 읽으십시오.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
목차
- WooCommerce에서 이메일 사용자 정의가 필수적인 이유
- 이메일 사용자 정의의 이점
- WooCommerce 이메일 커스터마이저에서 편집 가능한 템플릿
- WooCommerce 이메일 사용자 정의의 드래그 앤 드롭 빌더 기능
- WooCommerce 이메일 커스터마이저 설치
- WooCommerce 스토어를 위한 대화형 트랜잭션 이메일 생성 및 사용자 지정
- 헤더 섹션
- 이메일 본문
- 바닥글 섹션
- WooCommerce 이메일 커스터마이저의 기본 설정
- 일반 탭 설정
- 템플릿 재설정
- 템플릿 가져오기/내보내기
- 템플릿 활성화/비활성화
- 다음 주문 유지 쿠폰
WooCommerce에서 이메일 사용자 정의가 필수적인 이유
브랜드 가치는 비즈니스의 가장 중요한 측면입니다. 온라인 판매자로서 귀하의 상점이 더 많이 판매하고 최상의 모습을 보여야 합니다. 브랜드 가치 달성을 위해 매장의 모든 기능과 활동이 평등하게 참여할 때 고객에게 보내는 이메일도 같은 영향을 미친다고 생각하지 않습니까?
이것은 드래그 앤 드롭 빌더를 사용하여 가장 효과적인 플러그인 WooCommerce Email Customizer로 거래 이메일을 사용자 정의하여 달성할 수 있습니다. 요구 사항에 따라 가져오고 구현할 수 있는 사전 정의된 이메일 템플릿이 있습니다.
플러그인은 다국어를 지원하며 단축 코드를 사용하여 이메일에 동적 정보를 추가할 수도 있습니다. 또 다른 흥미로운 기능은 프로그래밍 방식으로 사용자 정의 CSS를 사용하여 자신의 템플릿을 디자인할 수 있다는 것입니다.
WooCommerce용 이메일 커스터마이저 다운로드
이메일 사용자 정의의 이점
WooCommerce Email Customizer를 사용하면 거래 이메일을 보다 효과적이고 손쉽게 구축하고 사용자 지정할 수 있습니다. 플러그인은 훨씬 더 효과적인 디자인으로 상점의 이메일 알림을 업그레이드합니다. 가장 중요한 기능은 중복 이메일이 전송되지 않는다는 것입니다. 고객은 받은 편지함으로 맞춤형 거래 이메일을 받을 때 미학적으로 만족할 것이며 결국 브랜드 가치를 높일 것입니다.
거래 이메일은 귀하와 귀하의 고객 간의 커뮤니케이션 다리 역할을 합니다. 이러한 이메일은 고객이 귀하의 상점에서 반복적으로 구매하도록 유도하는 방식으로 사용자 정의하는 것이 매우 중요합니다. 이것은 WooCommerce Email Customizer 플러그인으로 완전히 달성할 수 있습니다.
WooCommerce Email Customizer의 다른 이점에 대해 알아보겠습니다.
- 사전 정의된 템플릿이 있으므로 거래 이메일을 쉽게 만들 수 있습니다.
- 사용자 정의된 이메일 템플릿은 필요할 때마다 저장하고 재사용할 수 있습니다.
- 이메일을 작성하기 위해 처음부터 시작할 필요가 없으므로 시간이 덜 걸립니다.
- 사용자 정의 CSS를 사용하여 자신만의 템플릿 스타일을 지정할 수도 있습니다.
- 단축 코드를 사용하여 동적 데이터를 이메일에 포함할 수 있습니다.
- 다국어 지원
- 이메일을 만들 때 유연하다는 것을 알게 될 것입니다.
- 테스트 메일도 고객에게 보내기 전에 미리 볼 수 있도록 보내집니다.
WooCommerce 이메일 커스터마이저에서 편집 가능한 템플릿
WooCommerce 이메일 사용자 정의 도구를 사용하여 다음 이메일 템플릿을 손쉽게 사용자 정의할 수 있습니다.
- 새 주문 - 고객이 새 주문을 할 때 전송됩니다.
- 취소된 주문 - 고객이 주문을 취소하면 고객에게 전송됩니다.
- 주문 실패 - 고객이 주문한 금액을 결제하지 못한 경우 발송됩니다.
- Order-on-Hold - 주문이 보류 된 후의 세부 정보를 포함합니다.
- 주문 처리 - 고객이 결제를 완료하고 주문 세부 정보가 포함된 후 발송됩니다.
- 완료된 주문 - 주문 이 완료되고 주문이 배송되었다고 언급되면 고객에게 전송됩니다.
- 환불된 주문 - 주문이 환불된 것으로 표시되면 고객에게 전송됩니다.
- 고객 송장/주문 세부 정보 - 여기에는 결제 링크와 함께 주문 세부 정보가 포함됩니다.
- 고객 메모 - 고객 이 상점에 메모를 제공합니다.
- 비밀번호 재설정 - 고객이 비밀번호 재설정을 요청할 때 전송됩니다.
- 새 계정 - 계정 등록 페이지, 체크아웃 시 등록을 위해 고객에게 전송됩니다.
WooCommerce 이메일 사용자 정의의 드래그 앤 드롭 빌더 기능
WooCommerce Email Customizer의 드래그 앤 드롭 빌더를 사용하면 간단한 방법으로 이메일을 사용자 정의할 수 있습니다. 구현하기에 매우 유연하고 편리합니다. 거래 이메일이 대화형이고 정보를 제공하여 고객이 다시 방문하게 만들 수 있습니다.
드래그 앤 드롭 빌더를 사용하면 이메일 템플릿에 로고, 머리글, 바닥글, 이미지를 추가하고 더 매력적으로 만들 수 있습니다. 고객이 쉽게 연락할 수 있도록 이메일에 소셜 링크를 추가할 수도 있습니다.
드래그 앤 드롭 빌더의 가장 중요한 기능은 Retainful과 Email Customizer 플러그인을 통합하여 거래 이메일에 다음 주문 쿠폰을 추가할 수 있다는 것입니다. 동적으로 생성된 쿠폰 코드는 주문 알림 이메일에서 고객에게 제공될 수 있습니다. 이 기능은 고객의 참여를 유도하여 정기적으로 더 많은 것을 구매하여 결국에는 매장의 트래픽과 수익을 증가시킵니다.
WooCommerce 이메일 커스터마이저 설치
WordPress 관리자 패널에서 끌어서 놓기 빌더로 WooCommerce 이메일 사용자 정의 프로그램을 다운로드하고 설치하십시오.
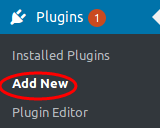
1단계: WordPress 대시보드에 로그인하고 아래 그림과 같이 플러그인-> 새로 추가를 클릭합니다.

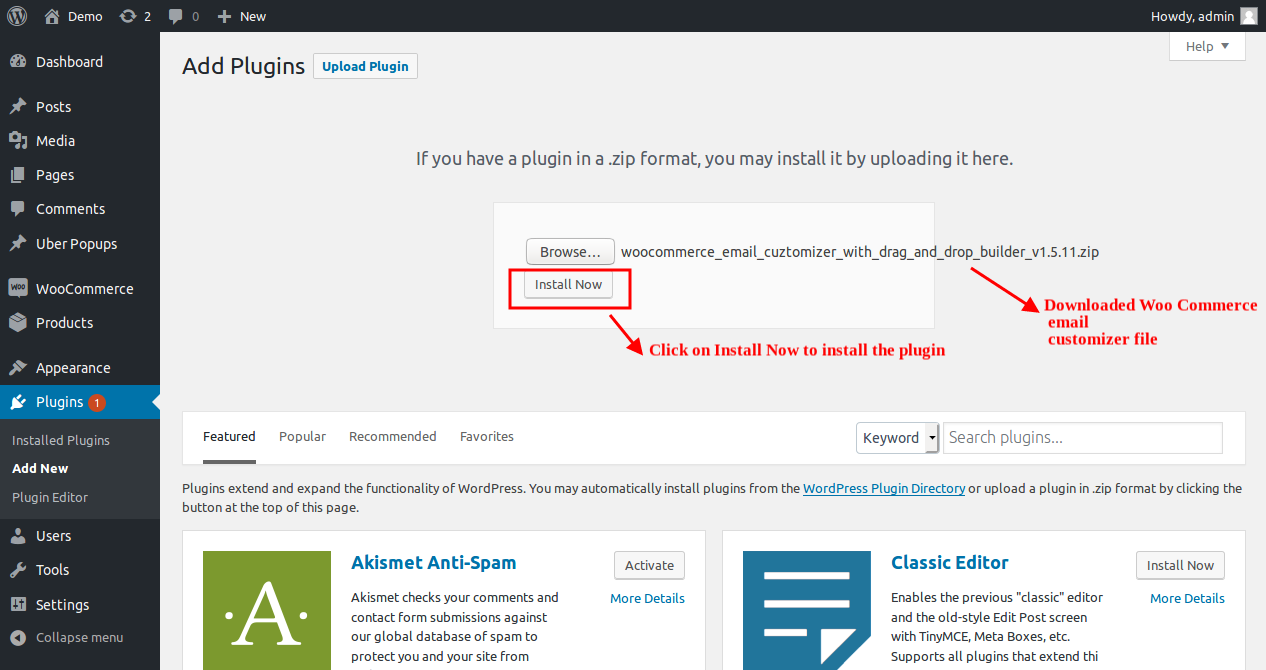
2단계: "플러그인 업로드"를 클릭합니다.
3단계: "찾아보기"를 클릭하고 Email Customizer 플러그인 패키지를 선택합니다.

대시보드에 플러그인을 설치하려면 "지금 설치" 버튼을 누르십시오.
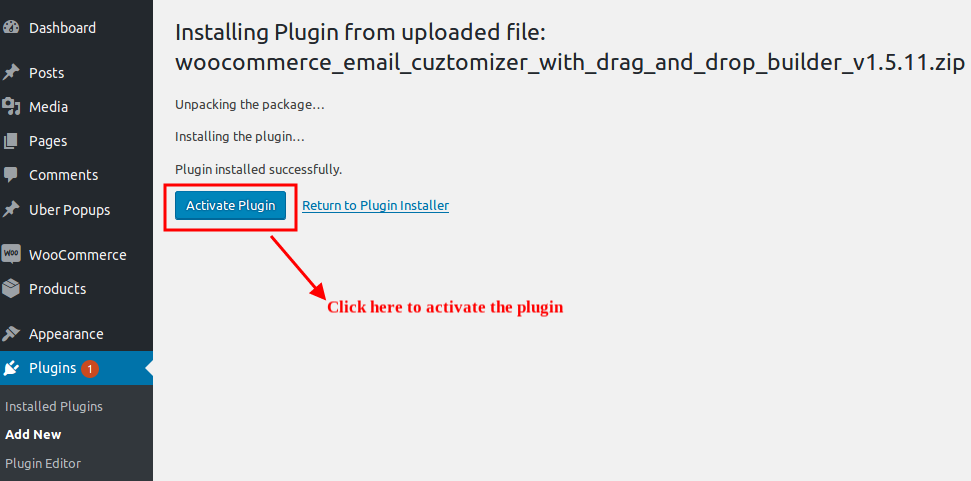
4단계: "플러그인 활성화" 버튼을 클릭하여 아래 그림과 같이 설치 프로세스를 완료합니다.

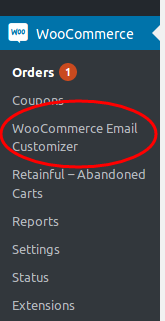
WordPress 대시보드에 설치 및 활성화되면
WooCommerce -> WooCommerce 이메일 커스터마이저를 클릭합니다.

설치 과정을 보다 명확하게 하기 위해 플러그인의 설치 가이드를 확인할 수 있습니다.
WooCommerce 스토어를 위한 대화형 트랜잭션 이메일 생성 및 사용자 지정
WooCommerce 이메일 커스터마이저 플러그인의 드래그 앤 드롭 빌더를 사용하여 WooCommerce 스토어용 거래 이메일을 만들 수 있습니다. 이메일 사용자 정의에는 세 가지 주요 부분이 있습니다.
- 헤더 섹션
- 이메일 본문
- 바닥글 섹션
더미 데이터가 있는 샘플 템플릿으로 간주할 수 있는 드래그 앤 드롭 이메일 편집기에서 주문을 선택합니다. 이 모듈에서는 WooCommerce Email Customizer로 거래 이메일을 사용자 정의하는 방법을 알아보겠습니다.
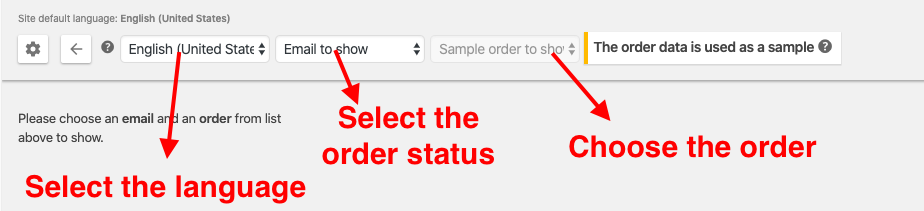
이메일 편집기를 사용하면 아래 그림과 같이 언어(플러그인이 다국어 지원), 주문 상태 및 해당 주문을 선택할 수 있습니다. 이것은 이메일 디자인을 실시간으로 미리 보기 위한 것입니다.

드래그 앤 드롭 빌더는 이미지 블록, 텍스트 블록, 단락 블록을 드래그 앤 드롭하고 필요에 따라 편집할 수 있는 페이지 빌더처럼 작동합니다.

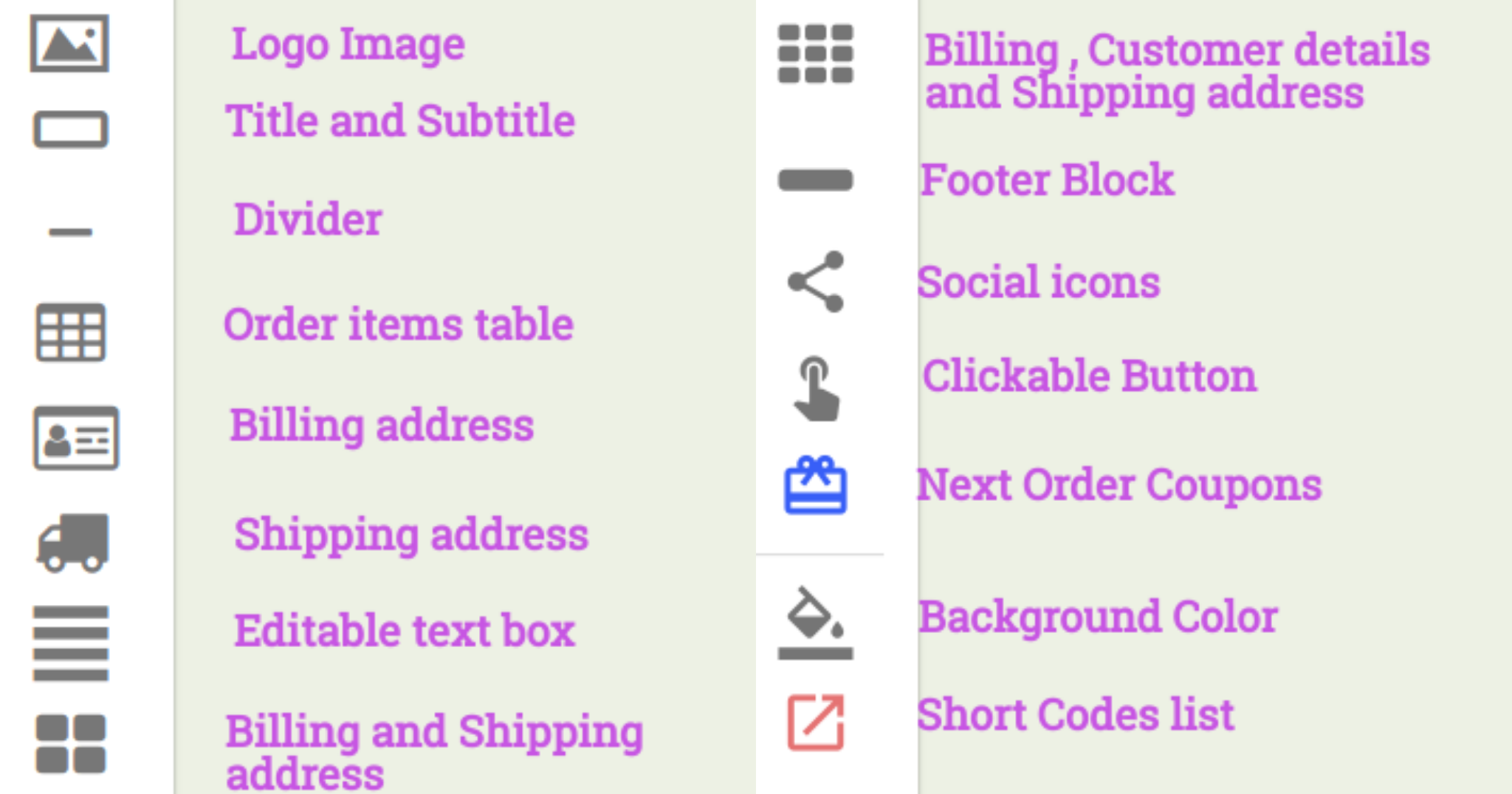
위에는 거래 이메일을 사용자 정의하는 데 편리한 드래그 앤 드롭 빌더의 도구가 있습니다.
대화형 트랜잭션 이메일을 구축하기 위해 이러한 도구가 어떻게 구현되는지 자세히 살펴보겠습니다.
헤더 섹션
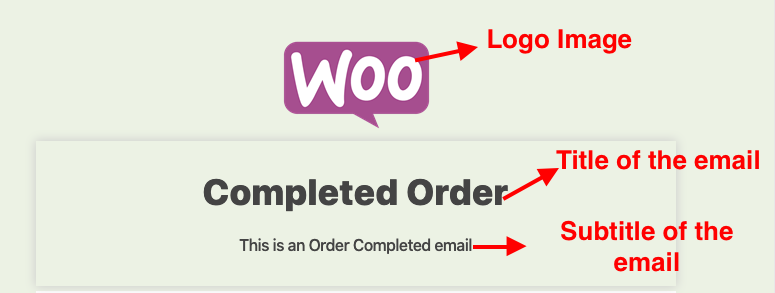
이메일의 헤더 섹션에는 로고, 제목 등이 포함되어 있습니다. 완료된 주문 이메일의 헤더 섹션을 작성하는 방법을 알아보겠습니다.

로고 이미지: 회사/사이트의 로고를 추가하려면
끌어서 놓기 빌더의 맨 위에 있는 아이콘입니다. 아이콘을 드래그 앤 드롭하여 거래 이메일에 로고를 삽입합니다. 여기에서 자신의 비즈니스 로고를 편집하고 업로드할 수 있습니다.

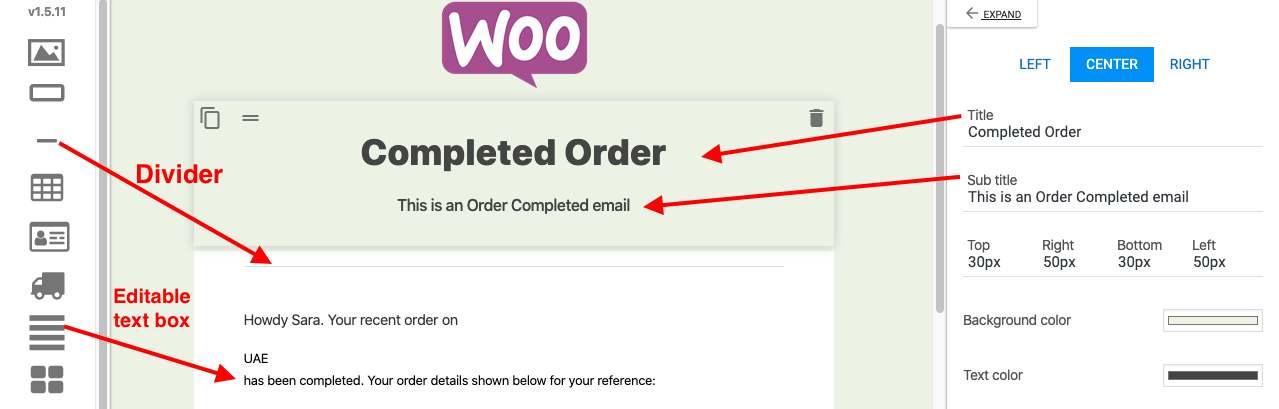
제목 및 부제: 이메일에 제목과 부제를 추가하려면
이 아이콘은 로고 이미지 옆에 있습니다. 이 아이콘을 끌어다 놓아 거래 이메일에 제목과 부제목을 삽입합니다. 이 요소의 텍스트는 텍스트 편집기에서 편집할 수 있습니다.

각 요소를 마우스로 가리키면 위와 같이 삭제/이동/복제할 수 있는 아이콘을 볼 수 있습니다.
구분선: 이 아이콘은 "제목 및 부제" 옆에 있으며 두 블록 사이에 수평선을 추가하는 데 사용됩니다.

편집 가능한 텍스트 상자: 템플릿 내부에 편집 가능한 텍스트 상자를 추가합니다.
이 아이콘은 "배송 주소" 아이콘 뒤에 있으며 템플릿의 아무 곳에나 필요한 텍스트를 추가하는 데 사용할 수 있습니다.
이메일 본문
이메일 본문에는 주문 내역, 고객 정보, 주소 내역(청구/배송), 동적 데이터 등이 포함됩니다.
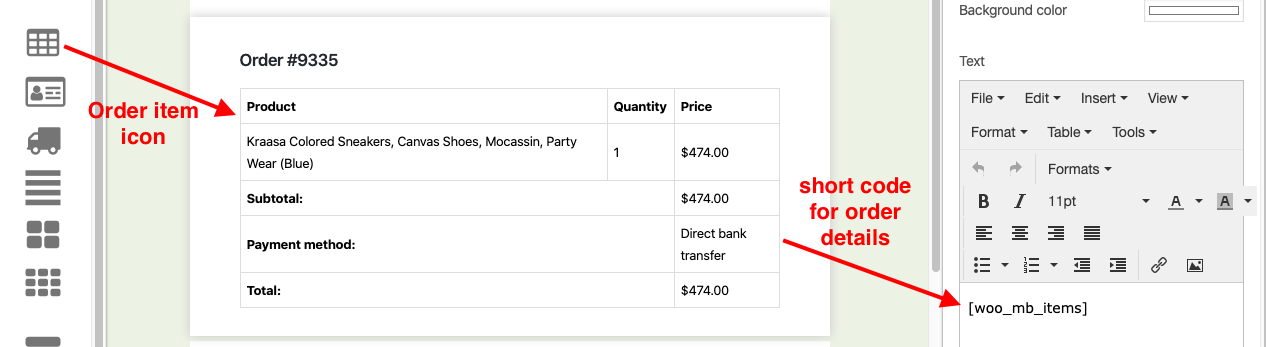
주문 항목: 거래 이메일에 주문 내역을 추가하기 위한 것입니다.
주문 항목 아이콘은 주문 번호, 소계, 상품 내역, 합계, 배송비, 결제 수단 등의 데이터를 테이블 형식으로 추가하는 데 사용됩니다.
여기에서 배경과 테이블 색상을 변경하여 테이블의 스타일을 수정할 수 있습니다.

주문 테이블을 편집하는 동안 위와 같이 텍스트 편집기(오른쪽 패널)에서 단축 코드를 볼 수 있습니다.
청구지 주소: 고객의 청구지 주소를 입력하려면 아이콘을 끌어다 놓기만 하면 텍스트 편집기에서 단축 코드를 볼 수 있습니다.
배송 주소: 고객의 배송 주소를 입력하려면 아이콘을 끌어다 놓기만 하면 텍스트 편집기에서 단축 코드를 볼 수 있습니다.
청구 및 배송 주소: 청구 및 배송 주소를 2열로 표시합니다. 단축 코드는 텍스트 편집기에서 볼 수 있습니다.

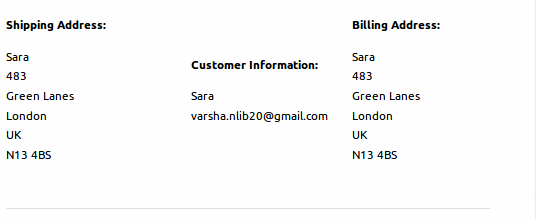
청구, 고객 정보 및 배송 주소: 위 그림과 같이 청구, 고객 정보 및 배송 주소를 3열로 표시합니다. 단축 코드는 텍스트 편집기에서 볼 수 있습니다.
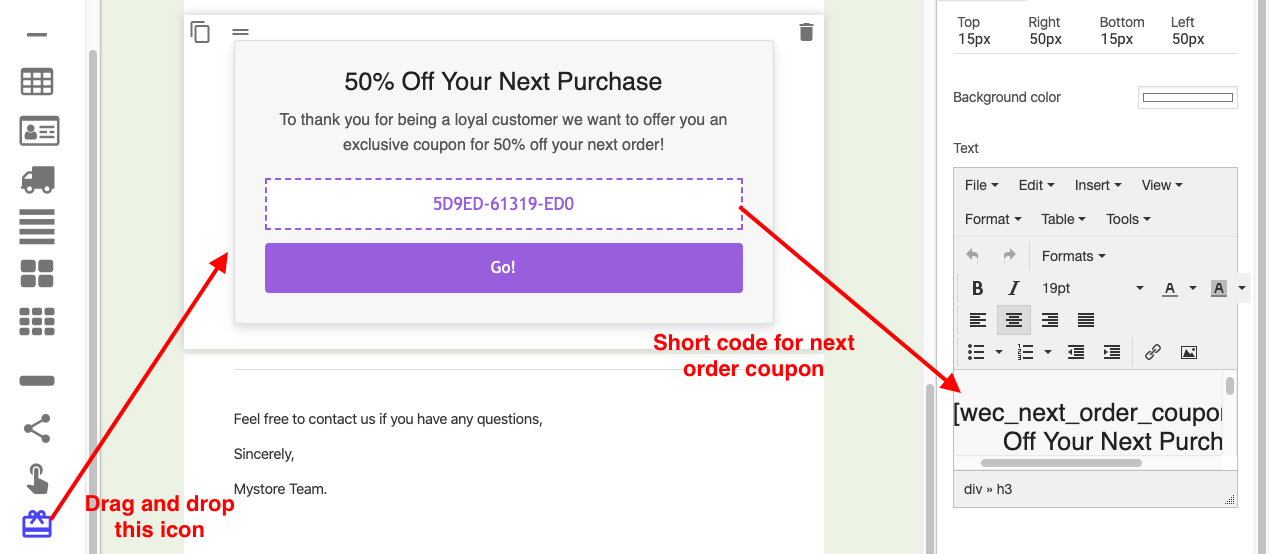
다음 주문 쿠폰: WooCommerce Email Customizer에서 가장 창의적인 기능입니다. 이 아이콘은 고객이 다음 구매에 사용할 수 있는 이메일 템플릿에 쿠폰 코드를 추가하는 데 사용됩니다. 다음 주문 쿠폰은 쿠폰 코드를 사용하기 위해 상점에서 정기적으로 구매하려는 의도를 만듭니다. 이것은 또한 귀하의 이메일을 매력적이고 즐겁게 만듭니다.

배경색: 이메일 템플릿의 배경색을 변경합니다.
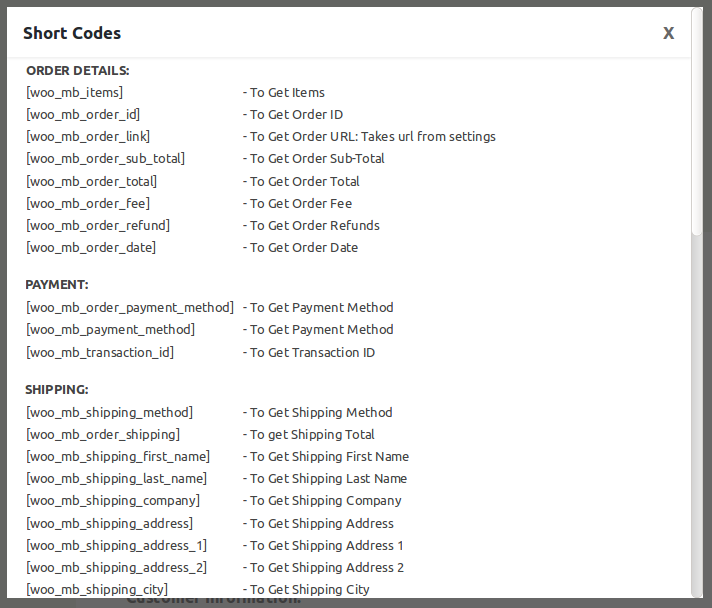
단축 코드 목록: 이 아이콘은 요소를 편집하는 동안 단축 코드를 추가하는 데 사용됩니다.
예를 들어,
[woo_mb_shipping_country] - 배송 국가 가져오기
배송 주소의 국가를 이메일에 표시하려면 위의 단축 코드를 추가할 수 있습니다.
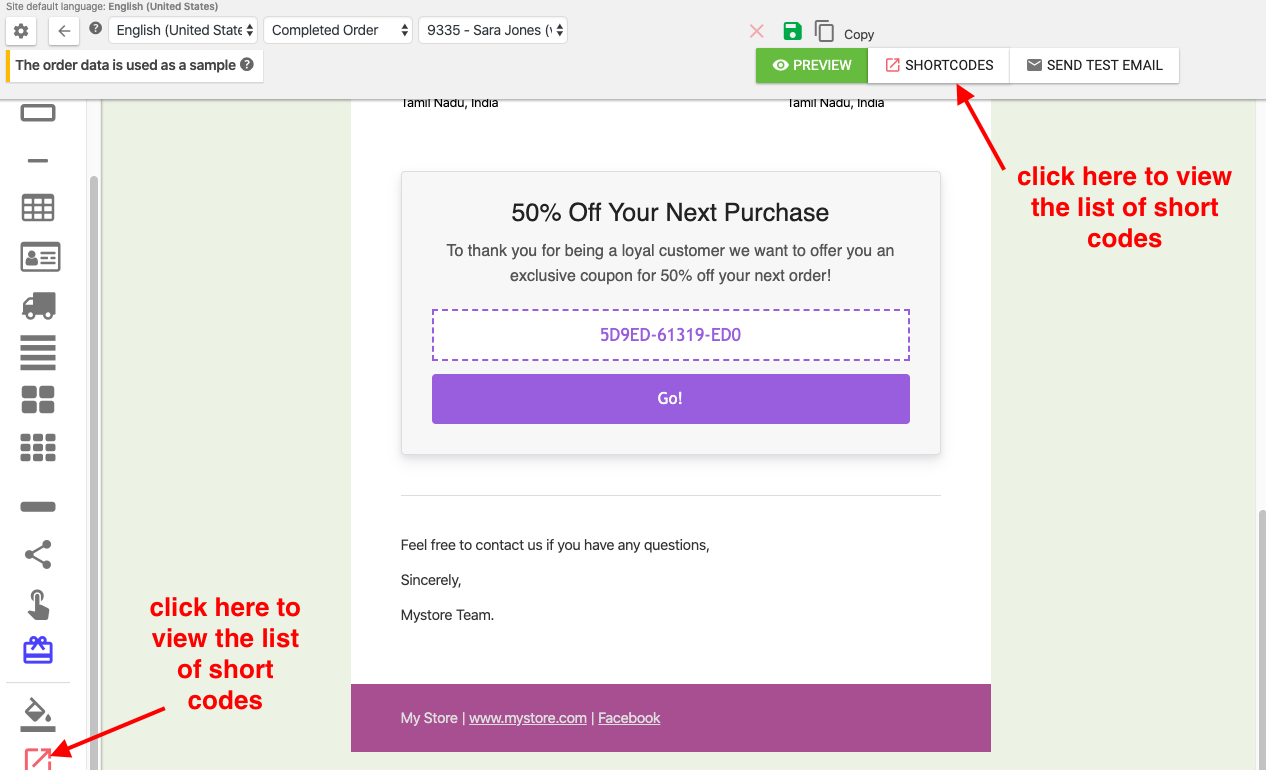
WooCommerce 이메일 사용자 정의 프로그램에서 단축 코드는 두 곳에서 사용할 수 있습니다. 하나는 미리보기 버튼 근처의 페이지 상단에 있습니다. 다른 하나는 드래그 앤 드롭 빌더의 마지막 아이콘입니다.

이 중 하나를 클릭하면 단축 코드 목록이 팝업으로 표시됩니다.

WooCommerce Email Customizer의 단축 코드 목록은 위와 같습니다. 특정 요소를 편집하는 동안 해당 요소의 단축 코드가 포함됩니다.
사용자 정의 단축 코드: 타사 플러그인에서 필드를 가져오기 위해 단축 코드를 생성하기 위해 사용자 정의 단축 코드를 생성할 수도 있습니다.
바닥글 섹션
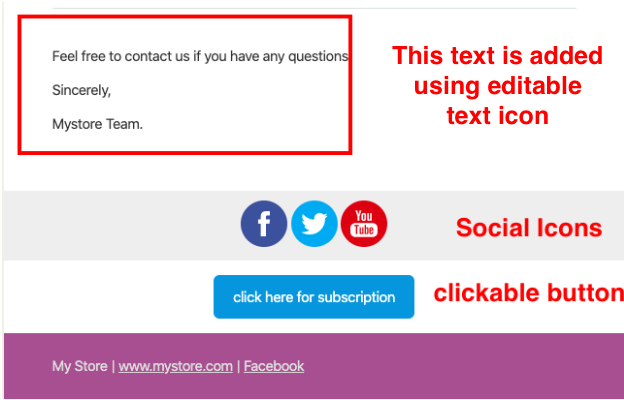
이메일의 바닥글 섹션에는 편집 가능한 바닥글 상자, 소셜 아이콘 및 클릭 가능한 버튼이 있습니다. 이메일의 바닥글 섹션을 사용자 정의하는 방법에 대해 알아보겠습니다.
바닥글 텍스트가 있는 바닥글 블록: 거래 이메일에 가치를 더할 저작권 및 면책 조항과 같은 텍스트를 이메일에 포함할 수 있는 편집 가능한 바닥글 상자입니다.
소셜 아이콘: 소셜 아이콘은 시장을 널리 퍼뜨리는 열쇠입니다. 여기에 Facebook, Twitter 및 YouTube와 같은 소셜 아이콘을 추가할 수 있습니다.

클릭 가능한 URL 버튼: 이 아이콘을 이메일의 바닥글 섹션으로 끌어다 놓아 URL에 대한 버튼 링크를 추가합니다. 버튼의 텍스트는 필요에 따라 편집할 수 있습니다. 템플릿에 구독 버튼을 추가하는 아이콘입니다.
예 - "구독하려면 여기를 클릭하십시오." 또는 "뉴스레터를 구독하려면 여기를 클릭하십시오."
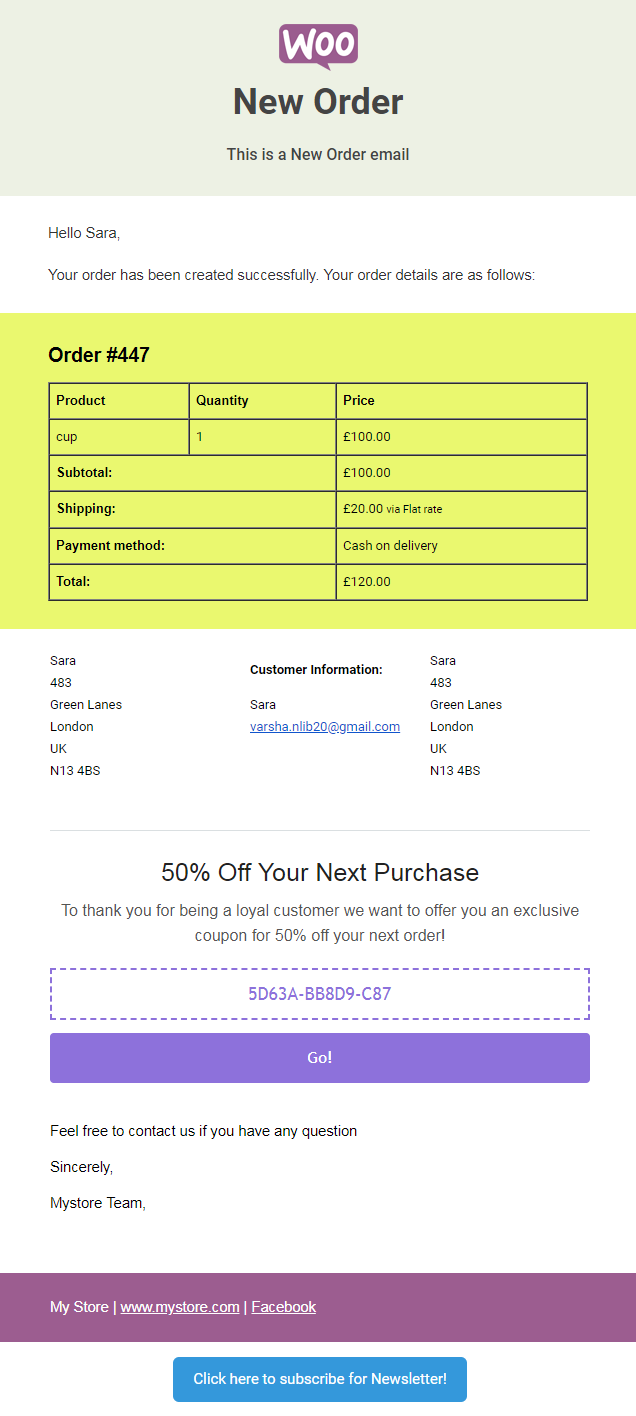
이메일이 드래그 앤 드롭 빌더로 사용자 정의되면 고객에게 보내기 전에 사용자 정의 이메일을 미리 볼 수 있습니다. 기능을 이해하기 위해 테스트 이메일을 보내는 기능도 있습니다.
Completed Order 이메일에 대한 사용자 정의 이메일은 다음과 같습니다.

WooCommerce 이메일 커스터마이저의 기본 설정
트랜잭션 이메일을 작성하기 전에 처리해야 하는 몇 가지 기본 설정이 있습니다. 구성은 요구 사항에 따라 수행할 수 있습니다. 여기에서 수행한 구성은 이메일 템플릿에 반영됩니다(예: 주문 항목 테이블 테두리 색상 - 여기에서 선택한 색상은 템플릿에 반영됩니다).
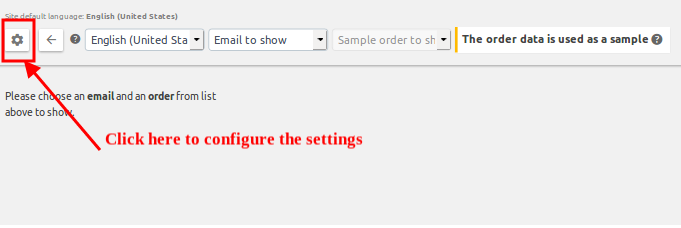
WooCommerce Email Customizer의 설정에 대해 자세히 알아보겠습니다.
왼쪽 상단에 있는 "설정" 아이콘을 클릭하여 아래 그림과 같이 설정을 구성합니다.

위의 아이콘을 클릭하면 설정 페이지로 이동합니다.

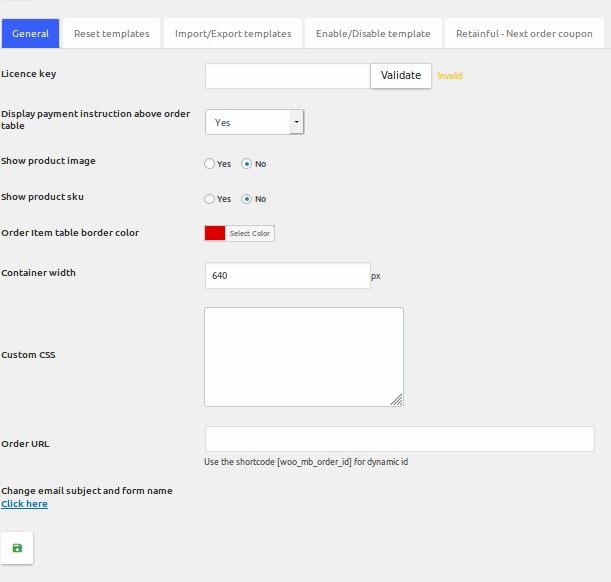
일반 탭 설정
라이선스 키 - 향후 업데이트를 위해 라이선스 키를 확인합니다.
주문 테이블 위에 결제 지침 표시 - 여기에서 주문 테이블 위에 결제 지침 을 활성화/비활성화하도록 선택할 수 있습니다.
제품 이미지 표시 - 거래 이메일에서 구매한 제품 이미지를 활성화/비활성화합니다.
제품 SKU 표시 - 이 옵션은 생성된 제품에 대해 SKU를 추가한 경우에만 유효합니다. 주문 세부 정보 이메일에서 구매한 제품의 SKU를 활성화/비활성화하는 것입니다.
주문 항목 테이블 테두리 색상 - 필요한 경우 주문 테이블의 테두리 색상을 선택합니다. 이것은 완전히 선택 사항입니다.
컨테이너 너비 - 이메일 컨테이너의 너비를 표시합니다.
사용자 정의 CSS - 프로그래밍 방식으로 고유한 이메일 템플릿을 디자인할 수 있습니다. 여기에서 CSS로 사용자 정의를 작성할 수 있습니다.
주문 URL - 주문 페이지의 URL을 입력할 수 있는 곳입니다. 이렇게 하면 고객이 특정 주문 페이지로 이동합니다.
필요한 설정이 완료되면 "저장" 버튼을 클릭합니다.
템플릿 재설정
이 탭에서는 필요할 때마다 모든 템플릿을 기본 스타일로 복원할 수 있습니다. 이렇게 하면 끌어서 놓기 빌더로 수행한 모든 사용자 지정 설정이 제거됩니다. 여기에서 모든 템플릿을 재설정하는 대신 필요한 템플릿을 재설정할 수도 있습니다.
위의 그림과 같이 "복원" 버튼을 클릭하고 "저장" 버튼을 눌러 변경 사항을 업데이트합니다.
템플릿 가져오기/내보내기
이 기능은 드라이브에 이메일 템플릿을 백업할 수 있으므로 정말 유용합니다. "모든 템플릿 내보내기"를 클릭하여 템플릿을 드라이브로 내보냅니다. 템플릿은 사용자 정의하거나 기본 이메일 템플릿일 수 있습니다.
필요할 때마다 템플릿을 가져오려면 "가져오기" 버튼을 클릭하십시오.
템플릿 활성화/비활성화
필요한 이메일 템플릿을 활성화/비활성화하기 위한 것입니다.
다음 주문 유지 쿠폰
이 기능은 Retainful을 WooCommerce Email Customizer와 통합하여 상점의 트래픽을 증가시킵니다. 이 통합을 통해 고객의 주문 이메일에 쿠폰을 추가하여 고객이 WooCommerce 스토어에서 구매하는 것을 더 즐겁게 느낄 수 있습니다.
"Retainful-Next Order Coupon" 탭을 클릭하면 쿠폰에 대한 몇 가지 일반 설정이 있는 Retainful 페이지로 이동합니다.
이러한 설정은 WooCommerce Email Customizer에서 Drag and Drop Builder를 사용하여 거래 이메일에 쿠폰을 추가할 때 반영됩니다.
자세한 연구를 보려면 다음 주문 쿠폰에 대한 자습서를 확인하십시오.
WooCommerce Email Customizer가 수익 증대에 중요한 역할을 하기를 바랍니다. 드래그 앤 드롭 빌더가 있는 이메일 사용자 정의 프로그램은 고객의 받은 편지함에 가치를 더할 거래 이메일을 매우 유연하게 제작할 수 있습니다.
다음 주문 쿠폰, 숏코드를 이용한 동적 데이터 추가 기능은 매장의 트래픽과 브랜드 가치를 확실히 높일 수 있는 매력적인 기능입니다.
지금 WooCommerce Email Customizer를 사용하여 현대화된 WooCommerce 이메일을 구축하고 훌륭한 결과를 경험하십시오.
행운을 빕니다.
