이 환영 팝업 치트 시트로 트래픽의 5%를 변환하는 방법
게시 됨: 2021-11-155%의 평균 전환율을 달성하기 위해 고군분투하고 있습니까?
그럼 기분이 어떤지 알겠다...
우리는 모두 거기에 있었다. 특히 최선을 다할 때 답답하다는 것을 압니다.
때로는 허공에 손을 던지고 잊어버리고 싶을 때가 있습니다.
그러나 그런 다음 업계의 다른 비즈니스 소유자가 좋은 전환율을 얻는 것을 봅니다.
5% 업계 벤치마크를 달성한 것을 볼 수 있습니다.
그러면... 다른 사업주들이 할 수 있다면 당신도 할 수 있다는 사실을 깨닫게 됩니다.
그들의 산업 비밀을 발견할 수만 있다면 더 많은 매출을 올릴 수도 있습니다.
하지만 기다려...
좋은 소식! 이제 이러한 비밀을 배울 수 있습니다!
네, 당신!
잠시 후 고객을 위한 놀라운 웹사이트 팝업 메시지를 만드는 방법을 알게 될 것입니다. 나는 또한 당신에게 영감을 줄 몇 가지 예를 보여줄 것입니다!
흥미 진진한 소리? 기다리게 하지 않을게...
이 쇼를 끝까지 가자!
팝업 메시지란 무엇입니까?
팝업 메시지는 방문자가 웹사이트를 방문할 때 볼 수 있는 것입니다.
화면에서 튀어나오기 때문에 "팝업"이라고 합니다. 탐색 중이거나 상호 작용할 때 또는 때로는 입장할 때일 수 있습니다.
다음은 그것이 어떻게 보이는지에 대한 예입니다.
원천
그러나 일반적으로 팝업 목표에 따라 다릅니다.
여기에서 볼 수 있듯이 Adidas는 방문자에게 웹 사이트를 떠나지 말라고 말합니다. 그들은 심지어 이 웹사이트 팝업 메시지에 그들의 새로운 도착을 홍보합니다.
그리고 내가 말했듯이, 그것은 당신의 목표에 달려 있을 것입니다( 당신이 나와 함께 있으면 나중에 더 이야기할 것입니다! ). 근데 이게 왜 필요해요?
다음은 몇 가지 환영 팝업 아이디어입니다.
- 환영 메시지
- 할인 코드
- 뉴스레터 수신 동의 양식
이제 당신은 아마 궁금해 할 것입니다 ...
팝업 메시지가 필요한 이유는 무엇입니까?

나는 수백 가지 이유를 생각할 수 있었다...
하지만 이것은 긴 블로그가 될 것이므로 세 가지 가장 좋은 이유를 선택했습니다!
여기가 첫 번째...
1. 방문자의 관심을 끌기 위해
환영 팝업이 존재하는 이유는 방문자의 관심을 끌기 위함입니다.
일반적으로 팝업은 방문자가 닫기 전에 옵션이 필요합니다. '예 또는 아니오' 버튼, 출구 표시 또는 기타 클릭 유도문안을 통해 이루어질 수 있습니다.
따라서 그들은 이것을 하기 전에 이미 환영 팝업 메시지를 읽는 데 몇 초를 보냈습니다.
그런 관심을 끄는 사람, 맞죠?
다음은...
2. 현재 하고 있는 일을 홍보하기 위해
팝업 메시지는 목표에 따라 다릅니다. 기억하시나요?
따라서 환영 팝업을 사용하여 특정 제안을 홍보하려는 경우에 적합합니다.
새로운 도착, 새로운 공짜, 뉴스레터 수신 동의 양식, 할인 코드 등이 될 수 있습니다.
보다? 방문자에게 현재 무엇을 가지고 있는지 쉽게 알릴 수 있습니다!
그리고 마지막으로...
3. 전환율을 높이려면
방문자를 고객으로 전환하고 싶습니까? 그러면 환영 팝업이 가장 친한 친구가 될 수 있습니다.
고객으로서 뿐만 아니라 가입전환율을 높이고 싶은 경우에도 도움이 됩니다.
내가 말했듯이, 당신의 메시지를 사용자 정의하면 이것이 당신을 위해 더 쉬울 것입니다.
당신은 그들에게 할인, 무료 배송료 등을 제공할 수 있습니다. 그리고 이것이 그들이 당신의 웹사이트에 들어갈 때 가장 먼저 보게 되는 것이라면, 그들은 당신에게서 물건을 구매할 수도 있습니다.
이러한 혜택이 너무 흥미롭죠?
이제 쇼의 스타에 대해 이야기할 시간입니다!
멋진 팝업 메시지를 만드는 방법?

1. 목표 알기
환영 팝업 메시지를 통해 달성하려는 것은 무엇입니까?
여기에서 다음 단계의 기반이 됩니다.
잘 모르겠다면 제가 도와드리겠습니다. 다음은 환영 팝업 메시지를 계획할 때 사용할 수 있는 몇 가지 목표입니다.
- 리드 캡처
- 이메일 목록 늘리기
- 고객이 할인 코드를 통해 웹사이트에서 구매하도록 하세요.
- 무료 다운로드
- 장바구니 포기율 감소
달성하고자 하는 바를 이미 알고 있다면 완벽한 팝업 메시지를 쉽게 만들 수 있습니다!
다음 팁은...
2. 완벽한 타이밍 찾기
목표를 달성하려면 팝업을 표시할 완벽한 타이밍을 찾는 것이 필요합니다.
이에 대한 경험 법칙은 고객을 방해하지 않는지 확인하는 것입니다.
당신이 그들을 쫓아낼 수 있기 때문에 그들을 놀라게 하지 마십시오!
하지만... 완벽한 타이밍을 어떻게 찾을 수 있습니까? 어떤 옵션이 있습니까?
몇 가지 예가 있습니다!
- 엔트리 기반. 따라서 방문자는 웹사이트를 방문할 때 팝업 메시지를 보게 됩니다. 상호 작용이 필요하지 않습니다.
- 스크롤 트리거. 이것은 이미 귀하의 웹사이트를 스크롤한 방문자에게 귀하의 팝업을 표시하고 있습니다.
- 지연. 방문자가 웹 사이트에서 일정 시간을 보낸 경우 지연된 팝업이 작동하는 위치입니다.
- 상호 작용 기반. 이는 방문자가 특히 상호 작용한 내용에 따라 다릅니다. 고객이 귀하의 제품 또는 제안 중 하나를 클릭했다고 가정해 보겠습니다. 당신의 팝업은 그들의 행동과 관련되어야 합니다.
- 이탈 의도. 고객이 웹사이트에서 다른 곳으로 이동할 때입니다. 이것의 목적은 특히 그들이 귀하의 페이지에서 튀어나오려고 할 때 주의를 끄는 것입니다.
타이밍이 모든 것을 기억하십시오! 단지 사랑에 빠진 것이 아닙니다.
그래서 다음 팁은...
3. 눈을 즐겁게 하라
당신이 팝업 할 필요가 있기 때문에 그것은 팝업라고
웹사이트 팝업 메시지가 보기에 좋지 않으면 사람들이 그 메시지와 상호 작용할 것으로 기대합니까?
아닌 것 같아요! 그래서 몇 가지 팁을 드리겠습니다.
- 대비되는 색상을 사용하십시오. 팝업을 팝업으로 만드는 한 가지 방법은 배경에서 대비되는 색상을 사용하는 것입니다. 이렇게 하면 팝업도 더 쉽게 찾을 수 있습니다.
- 귀하의 브랜드를 통합하십시오. 물론, 당신은 브랜드에 남아 있어야합니다! 팝업에 통합하면 온라인에서 브랜드 아이덴티티를 강화할 수 있습니다.
- 너무 많은 정보를 요구하지 마십시오. 방문자가 팝업에 긴 양식이 있는 것을 보면 이를 무시할 수 있습니다. 따라서 너무 많은 정보를 요구하여 그들을 압도하지 마십시오.
예를 들어 시각적으로 매력적인 팝업 메시지가 있다고 가정해 보겠습니다. 원천
칠리의 환영 팝업 메시지의 배경이 버거와 어떻게 대조되는지 확인하시겠습니까? 그게 내가 말하는거야.
팝업 상자를 쉽게 찾을 수 있습니다. 또한 브랜드 아이덴티티와 버튼을 2개로 제한한 방법도 볼 수 있습니다. 과하지 않아 더욱 매력적입니다.
이제 무슨 말인지 알았으니 다음 이야기로 넘어가겠습니다.
4. 매력적인 클릭 유도문안
놓치지 마세요!

좋습니다. 방금 클릭 유도문안의 예를 들었습니다.
하지만... 내가 말하는 것은 클릭 유도문안이 방문자가 뉴스레터에 가입하도록 하는 것입니다. 또는 제안을 시도하십시오. 웹 사이트 팝업 메시지로 달성하려는 것이 무엇이든에 따라 다릅니다.
그래서 몇 가지 팁을 드리겠습니다.
- 창의력을 발휘하십시오. "예" 또는 "아니오"보다 훨씬 더 잘할 수 있습니다. 더 많은 고객을 전환하기 위해 더 창의적이 될 수 있습니다!
- 클릭 유도문안 버튼을 올바른 위치에 배치하세요. 클릭 유도문안 버튼의 배치는 필수적입니다. 예 또는 아니오의 두 가지 옵션이 있다고 가정해 보겠습니다. 방문자 중 일부는 '예'가 왼쪽 버튼에 있어야 한다고 생각합니다. 그러나 올바른 위치에 배치하면 혼란스러울 수 있습니다.
- 긴박감을 활용하십시오. "지금!"과 같은 단어를 사용하는 것을 두려워하지 마십시오. 또는 "오늘!" 방문객들은 놓치는 것을 두려워하므로 도움이 됩니다.
하지만 방문자가 행동을 취하도록 하려면... 애초에 설득할 수 없다면?
내 다음 팁은 ...
5. 설득력 있는 카피 쓰기
당신이 정말로 당신의 웹 사이트의 팝업 메시지에 대한 강력한 사본을 작성해야합니까?
대답은... 예!
귀하의 웹사이트 방문자를 전환하는 것은 달성할 수 있습니다... 귀하가 도움이 될 사본을 작성한다면.
그렇다면 매력적인 카피를 작성하는 방법은 무엇입니까? 몇 가지 팁이 있습니다!
- 당신이 제공하는 것을 명확하게 하십시오. 웹사이트 팝업 메시지는 길지 않아도 됩니다. 그래서, 바로 요점으로 가십시오.
- 목소리 톤을 사용하세요. 환영 팝업이 있다고 해서 공식적일 필요는 없습니다. 목소리 톤을 사용할 수 있습니다. 이렇게 하면 방문자와 보다 효과적으로 의사 소통하는 데 도움이 됩니다.
- 증거를 추가하십시오. 효과적인 사본을 작성하려면 증거를 추가하십시오. 예를 들어 뉴스레터에 대한 리드를 캡처하려고 합니다. "50,000+ 다른 사람들 과 합류하십시오!" 와 같이 증거를 위해 현재 이메일 목록의 번호를 추가할 수 있습니다.
또 하나는...
6. 모바일 친화적으로 만들기
팝업도 모바일 친화적이어야 합니다.
이는 고객이 모바일 장치를 사용하여 웹사이트를 방문하는 경우에 중요합니다.
그들이 귀하의 웹사이트를 방문했을 때 탐색하기 어려운 환영 팝업 메시지가 표시되면... 귀하의 웹사이트에서 이탈할 수 있습니다.
나는 당신이 그런 일이 일어나는 것을 원하지 않을 것이라고 확신합니다. 그래서...
- 모바일 친화적인 테마를 선택하세요. 모바일 반응형 테마가 있는 경우 웹사이트 팝업 메시지를 모바일 장치에 최적화하기가 더 쉽습니다.
- 더 큰 글꼴을 사용하십시오. 방문자가 읽기 쉽도록 글꼴을 조정하십시오. 모바일 화면이 더 작습니다.
- 버튼을 클릭할 수 있게 만드십시오. 웹사이트 방문자가 버튼을 제대로 클릭할 수 있는지 확인하십시오. 특히 전자 상거래 상점을 탐색하려는 경우에는 더욱 그렇습니다.
그리고 마지막으로 중요한 것은...
7. 훌륭한 팝업 애드온 선택
이것은 환영 팝업 메시지를 작성할 때 매우 중요합니다.
이것만 생각하세요...
뉴스레터 팝업을 추가할 수 있는 웹사이트 테마가 있습니까? 하늘이 보낸!
이것이 효과적인 웹 사이트 팝업 메시지를 만들기 위해 이것이 필요한 이유라고 생각합니다.
그렇다면 무엇이 훌륭한 팝업 애드온을 만드는 것일까요?
- 타이밍을 선택할 수 있습니다. 훌륭한 팝업 추가 기능을 사용하면 방문자에게 언제 팝업 메시지를 표시할지 선택할 수 있습니다.
- 사용자 정의 가능. 쉽게 사용자 정의할 수 있는 팝업이 필요합니다. 왜요? 따라서 메시징, 브랜드 아이덴티티, 클릭 유도문안 버튼 등을 기반으로 웹사이트 팝업 메시지를 최적화할 수 있습니다.
- 관리하기 쉽습니다. 물론 팝업 버튼을 설정한 후에는 모든 것을 한 곳에서 관리해야 합니다. Debutify 테마를 사용하는 경우 누군가 뉴스레터에 등록하면 Shopify 대시보드에서 테마를 관리할 수 있습니다.
잠깐... 이 모든 확인란을 선택하는 답변이 있습니다...
Debutify는 뉴스레터 팝업을 제공하는 Shopify 테마입니다. 제일 좋은 부분? 사용자 정의 및 관리가 용이합니다!
보다? 하나를 만드는 데 그렇게 많은 에너지를 들일 필요가 없습니다! 또한 번거로움 없이 모든 것을 관리할 수 있습니다.
이제 #네일링 한 팝업이 뜨는 브랜드를 보여 드릴게요!
팝업이 뜨는 브랜드 3개
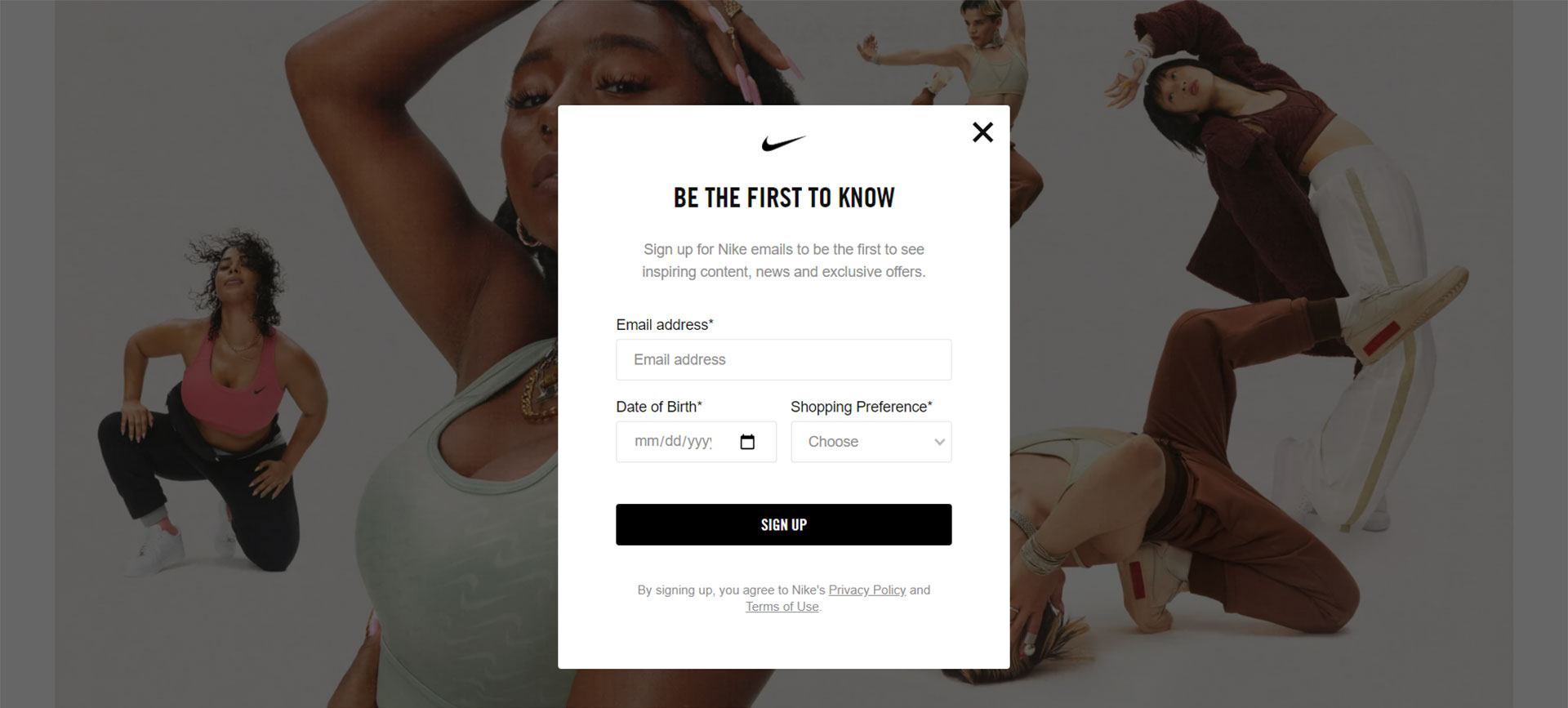
1. 나이키

원천
이것은 환영 팝업 예시 중 하나입니다. 나이키의 웹사이트 팝업 메시지는 박스가 배경과 구별되기 때문에 눈에 띈다. 작은 로고와 브랜드의 글꼴도 볼 수 있습니다.
그뿐만 아니라 카피가 짧지만 요점을 정확히 전달하기 때문입니다. 많은 일이 발생하지 않으며 답변 필드가 3개뿐입니다.
이렇게 하면 방문자가 웹 사이트 팝업 메시지와 더 쉽게 상호 작용할 수 있습니다.
이제 다음 예를 보겠습니다!
2. 샤인
원천
아직 가입하지 않은 웹사이트 방문자를 위한 Shein의 환영 팝업 메시지를 확인하세요.
빨간색은 검은색 배너와 대조됩니다. 그러나 방문자가 고객으로 전환하는 데 더 매력적인 것이 무엇인지 아십니까? 할인코드!
예, 할인 코드. 홈페이지 팝업창에...
흥미진진해 보이죠?
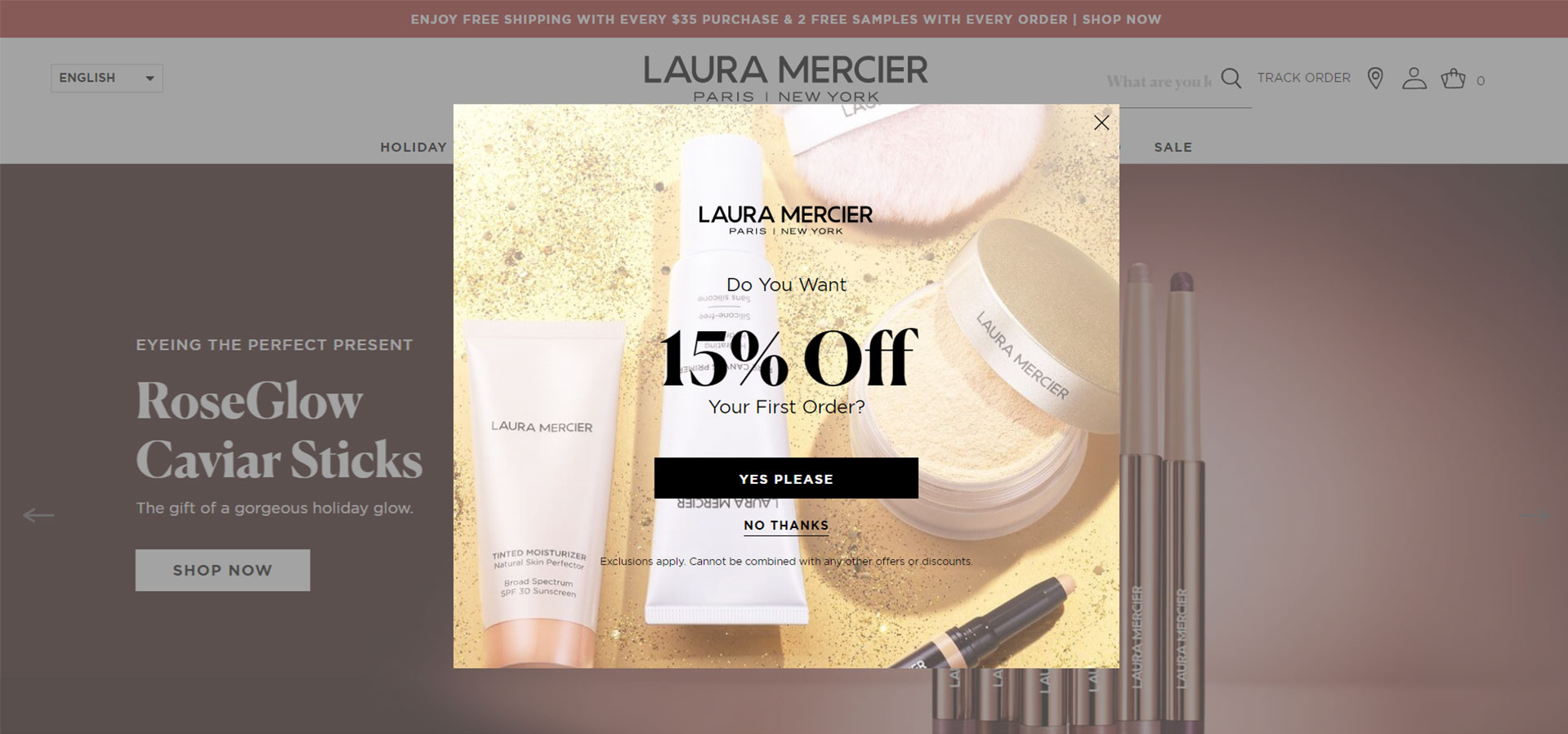
3. 로라 메르시에

원천
Laura Mercier는 브랜드 아이덴티티를 웹사이트 팝업 메시지에 통합합니다! 뷰티 제품이 보이시나요?
검은색의 클릭 유도문안, 매력적인 문구 및 할인 제안도 볼 수 있습니다. 이것은 훌륭한 환영 팝업 메시지처럼 보입니다!
이제 방문자가 ️을 주문하고 싶어하지 않을 것이라고 말해주세요.
이러한 환영 팝업 예제는 다음을 알려줍니다.
전환율을 높이십시오!
그들은 환영 팝업 메시지로 단기적으로 생각하지 않습니다 ...
이러한 브랜드는 팝업이 보기에 좋을 뿐만 아니라 실행 가능하도록 합니다.
그리고 솔직하게 말씀드리자면...
번거로움 없이 환영 팝업 메시지를 추가할 수 있는 기능적인 웹사이트 테마가 있다면...
당신은 당신의 브랜드에도 이것을 완전히 할 수 있습니다!
나 장난하는 거 아니야! 빠르게 로드되는 모바일 반응형 테마... 고도로 사용자 정의 가능한 뉴스레터 팝업이 포함되어 있습니까?
인터넷 한 곳에서 만나보실 수 있습니다!
Debutify는 목표 달성에 도움이 되는 50개 이상의 추가 기능이 포함된 깨끗한 코드 테마입니다!
좋은 소식? 14일 동안 무료로 사용해 볼 수 있습니다!
오늘 Debutify로 전환율을 높이십시오!
14일 무료 평가판. 1-클릭 설치. 신용 카드가 필요하지 않습니다 .
