WooCommerce 이메일 템플릿에 로고를 추가하는 방법
게시 됨: 2022-11-24브랜딩이 일관되면 제품을 통합하고 회사의 정체성을 홍보합니다. 그러나 이메일 템플릿에 로고를 추가하면 고객과의 커뮤니케이션에 브랜드 스탬프를 찍고 이메일을 더욱 전문적으로 만들고 브랜드 인지도를 높일 수 있습니다.
브랜드 이메일이 모든 것을 말해줍니다! 이 블로그는 고객과 소통하고 브랜드를 강화할 수 있는 여러 기능을 제공하는 Email Customizer Plus for WooCommerce를 사용하여 WooCommerce 이메일에 로고를 추가하는 방법을 안내합니다.
시작하자.
이메일을 통해 고객을 향상시킬 방법을 찾고 계십니까?
- 이메일 템플릿에 로고를 추가하는 이유는 무엇입니까?
- 이메일에 회사 로고를 추가할 때의 이점
- 브랜드 인지도 향상
- 브랜드 아이덴티티 구축
- 브랜드 충성도 향상
- Email Customizer Plus 시작하기
- WooCommerce Email Customizer Plus 구성
- 이메일 커스터마이저 플러스의 기능
- Email Customizer Plus로 로고를 추가하는 단계
- 이메일에 로고를 추가하는 모범 사례
- 결론
이메일 템플릿에 로고를 추가하는 이유는 무엇입니까?
WooCommerce 이메일에 브랜드 로고를 추가하는 것은 청중에게 브랜드가 작동하는 분야와 같은 브랜드에 대한 간략하고 명확한 아이디어를 제공하는 지표입니다. 이메일 템플릿에 로고를 포함하면 고객이 전체 메시지를 읽지 않고도 매장을 쉽게 인식하고 아이디어를 이해할 수 있습니다.


위의 이미지를 보면 브랜드 이름을 보면 이러한 브랜드와 그 브랜드가 무엇을 의미하는지 알 수 있습니다. 이메일에 로고를 추가하면 브랜드를 즉시 신뢰할 수 있고 빠르게 인식할 수 있으며 판매가 보장됩니다.
이메일에 회사 로고를 추가할 때의 이점
WooCommerce에서 이메일을 사용자 정의하면 여러 면에서 도움이 될 수 있습니다. 이메일에 로고를 추가하는 WooCommerce의 이점은 다음과 같습니다.
브랜드 인지도 향상
이메일 템플릿에 로고를 추가하는 것은 고객이 브랜드를 인식하고 기억하는 데 도움이 되는 핵심 구성 요소입니다. 사람들은 텍스트보다 이미지를 더 빨리 처리하므로 이메일 마케팅에서 인식은 필수적입니다. 반대로 고객은 자신이 알고 있는 브랜드의 이메일을 신뢰하고 열어볼 가능성이 높습니다.
브랜드 아이덴티티 구축
브랜드를 알리는 것은 마케팅 전략의 또 다른 방법입니다. WooCommerce 상점 소유자는 고객에게 이메일을 보내기 시작할 때 WooCommerce 이메일에 로고를 추가해야 합니다.
이러한 반복 표시는 고객이 귀하의 브랜드에 익숙해지고 이메일 내용과 연결되는 데 도움이 됩니다. 따라서 WooCommerce에서 이메일에 로고를 추가하면 고객을 강화하고 경쟁에서 눈에 띄게 됩니다.
브랜드 충성도 향상
로고를 추가하면 항상 궁극적인 신뢰와 충성도를 얻을 수 있습니다. 처음에는 로고를 추가하면 브랜드 인지도가 높아집니다. 그러나 일단 브랜드를 구축하면 고객은 일관성을 찾기 시작합니다.
비즈니스가 진행됨에 따라 로고도 진행됩니다. 이는 신뢰로 이어지고, 신뢰는 브랜드 충성도로 이어집니다.
Email Customizer Plus 시작하기
많은 플러그인을 사용하여 WooCommerce 이메일을 사용자 지정할 수 있지만 WooCommerce용 Email Customizer plus는 여러 기능과 손쉬운 끌어서 놓기 편집기를 사용하여 아름다운 트랜잭션 이메일을 생성합니다.
이 플러그인은 WooCommerce 이메일 템플릿에 로고를 쉽게 추가할 수 있습니다. 또한 템플릿에 이미지, 텍스트, 주문 요약 등과 같은 다양한 요소를 추가하여 브랜드 스타일과 일치하는 레이아웃으로 이메일을 명확하고 이해하기 쉽게 만들 수 있습니다.
WooCommerce 이메일에 로고를 추가하기 전에 Email Customizer Plus를 설치하고 기능을 살펴보겠습니다.
더 좋고 전문적으로 보이는 이메일로 판매를 촉진하십시오.
WooCommerce Email Customizer Plus 구성
1단계: flycart 내 계정 페이지에서 WooCommerce Email Customizer를 다운로드하고 설치합니다.
2단계: WordPress 대시보드에 로그인하고 플러그인 -> 새로 추가를 클릭합니다.
3단계: 업로드 플러그인을 클릭합니다.
4단계: "찾아보기"를 클릭하고 "Email Customizer Plus for WooCommerce" 플러그인을 선택합니다.

이메일 커스터마이저 플러스의 기능
전문적인 WooCommerce 이메일 템플릿을 만드는 것은 모든 브랜드가 이메일 마케팅을 성공적으로 성장시킬 수 있는 훌륭한 출발점입니다. WooCommerce 이메일을 사용자 지정하고 로고를 추가하고 브랜드를 홍보하고 일관성을 유지하고 고객이 더 많이 구매하도록 유도하세요.
WooCommerce용 Email Customizer Plus는 다음과 같은 다양한 기능을 제공합니다.
- 끌어서 놓기 편집기로 쉽게 WooCommerce 이메일 템플릿 사용자 지정
- 사용자 정의 WooCommerce 이메일은 모든 장치에서 응답성을 보장합니다.
- WooCommerce 이메일 템플릿 사용 준비
- 아름답게 디자인된 WooCommerce 구독 이메일 작성 및 전송
- 로고, 이미지, 바닥글 등을 추가하는 옵션
- 편집된 WooCommerce 이메일 템플릿을 즉시 확인하세요.
- 귀하의 언어로 된 맞춤형 WooCommerce 이메일
- 클릭 한 번으로 맞춤형 WooCommerce 이메일 내보내기
- 라이브로 전환하기 전에 테스트 이메일 보내기
- 짧은 코드 목록을 사용하여 이메일에 동적 데이터를 포함하십시오.
Email Customizer Plus로 로고를 추가하는 단계
쉬운 끌어서 놓기 편집기로 빠르게 시작하겠습니다. 다음 섹션에서는 WooCommerce 이메일에 로고를 추가하는 방법에 대한 지침을 제공합니다.
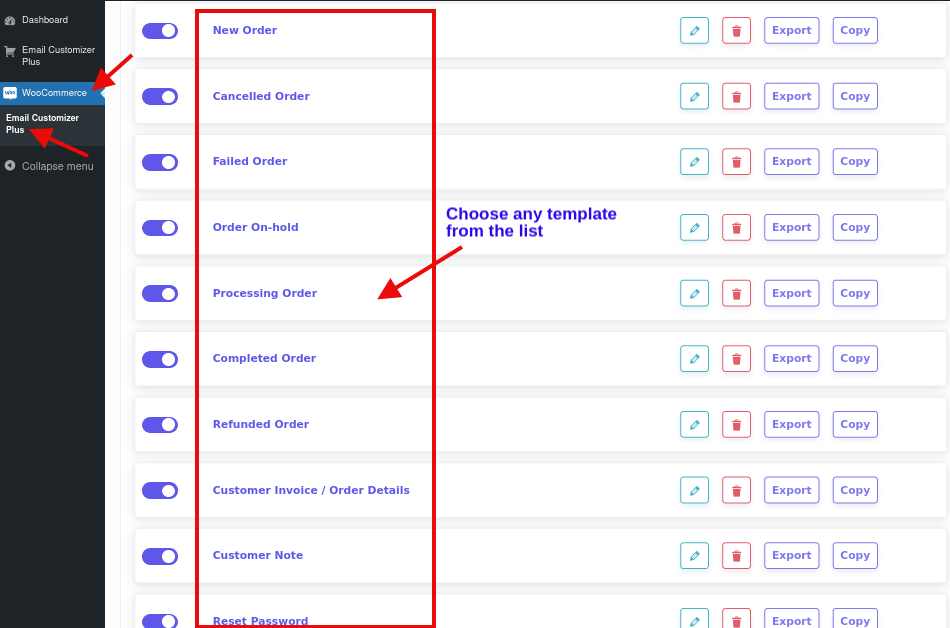
1. WooCommerce -> Email Customizer Plus -> 템플릿 선택으로 이동합니다.

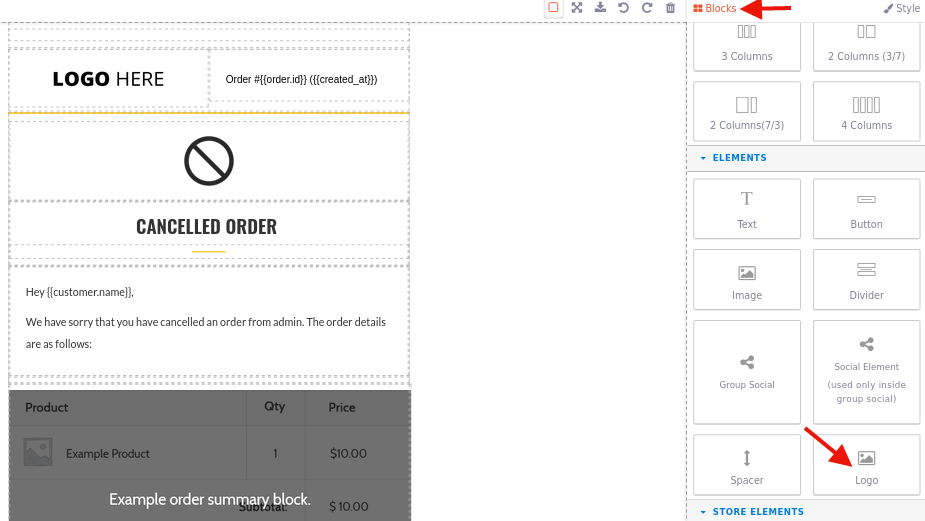
2. 블록 섹션을 아래로 스크롤하고 요소 로고를 클릭합니다.

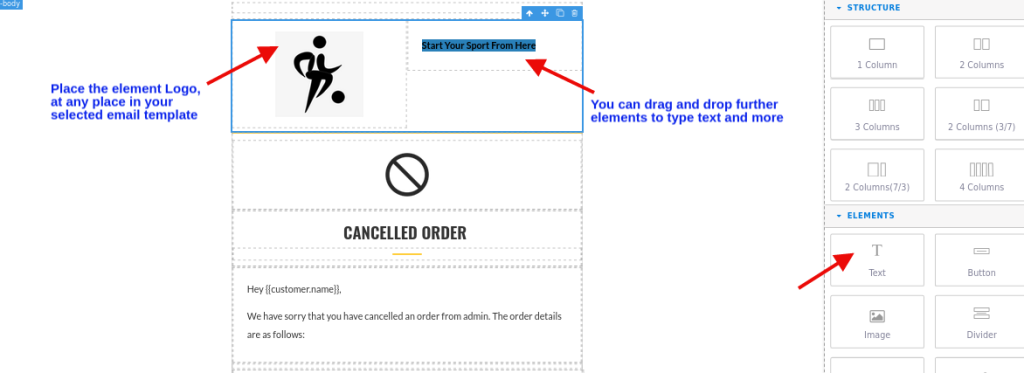
3. 선택한 WooCommerce 이메일 템플릿에서 원하는 위치에 로고 요소를 끌어다 놓습니다.
4. 로고 요소를 두 번 클릭하고 URL을 입력하여 이미지를 추가합니다.
5. 이미지 추가를 클릭합니다.
6. 이미지를 클릭하여 이메일 템플릿에 로고를 추가합니다.

마찬가지로 필요한 WooCommerce 이메일 템플릿에 로고를 추가할 수 있습니다. 또한 텍스트, 버튼 등과 같은 다른 요소를 끌어다 놓아 WooCommerce 이메일 템플릿을 사용자 지정할 수 있습니다.
이메일에 로고를 추가하는 모범 사례
로고를 이메일로 업데이트했으므로 이메일 템플릿에서 로고를 보다 효과적으로 만드는 몇 가지 모범 사례는 다음과 같습니다. 이러한 모범 사례는 로고의 효과를 극대화하는 데 도움이 됩니다.
- 투명한 이미지를 사용하세요.
- 로고를 설명하는 대체 텍스트 태그 삽입
- 크기 및 배치 고려
- WooCommerce 이메일 미리보기
- 로고의 크기가 올바른지 확인하십시오.
- 올바른 이미지 형식 선택
맞춤형 이메일로 고객을 적극적으로 참여시킬 준비를 하십시오.
결론
Woocommerce 이메일에 로고를 추가할 준비가 되셨습니까?
고객과 소통할 때 브랜드 아이덴티티가 일관되고 긍정적이고 환영하는 방식으로 소통하는 것이 중요하다는 점을 기억하세요. 로고를 추가하고 WooCommerce 이메일 템플릿을 사용자 정의하면 브랜드 권위를 확립하고 브랜드 인지도를 성공적으로 높이고 반복 판매를 장려할 수 있습니다.
WooCommerce용 Email Customizer Plus를 사용하여 WooCommerce 이메일 템플릿에 로고를 추가하세요. 더 훌륭하고 전문적인 이메일을 만들기 위해 할 수 있는 다른 작업에 대해 자세히 알아보세요. 블로그 "WooCommerce 이메일 템플릿을 사용자 정의하는 방법"을 확인하십시오.
WordPress 대시보드 -> 제품으로 이동하여 WooCommerce 이메일에 이미지를 추가할 수 있습니다. 제품 이미지 섹션까지 아래로 스크롤하여 파일을 선택하고 이미지를 업로드합니다. 고급 이메일 옵션의 경우 우커머스용 이메일 커스터마이저 플러스와 같은 플러그인이 필요합니다. 이 플러그인은 이미지와 로고를 추가하고 머리글과 바닥글을 편집하는 데 도움이 됩니다.
플러그인 Email Customizer Plus for WooCommerce를 사용하면 WordPress 대시보드 -> WooCommerce -> Email Customizer Plus로 이동하여 이메일을 쉽게 보고, 미리 보고, 테스트할 수 있습니다. 여기에서 생성된 모든 이메일 템플릿을 볼 수 있습니다. 또한 필요한 이메일 템플릿을 선택하여 테스트 이메일과 동일한 템플릿을 미리 보고 보낼 수 있습니다.
