Magento 2에서 모듈 생성 가이드
게시 됨: 2015-11-20Magento 2에서 모듈을 만드는 방법을 찾고 있습니까? 오늘은 Magento 2에서 모듈을 만드는 방법을 안내해 드리겠습니다. 즐겁게 사용하시고 쉽게 사용하시길 바랍니다!
유연한 모듈을 만드는 것은 매우 어렵지만 Magento 2에서 간단한 모듈을 만드는 방법에 대한 간단한 자습서가 있습니다. 이 자습서가 첫 번째 단계에서 도움이 되기를 바랍니다. 모듈 을 생성하기 전에 Magento의 두 버전 간의 디렉토리 구조의 차이점을 이해해야 합니다. Magento 2 디렉토리 구조에서 코드 풀은 코드 기반 파일 구조에서 제거됩니다. 이제 모든 모듈이 공급업체별로 그룹화됩니다. 따라서 app/code 디렉토리 내부에 바로 모듈을 생성할 수 있습니다.
최신 업데이트: 성능 향상 및 독점 기능이 포함된 Claue Multipurpose Magento 2 테마 버전 2.0을 출시했습니다. 지금 이 테마를 확인하세요: Claue Magento Theme 2. 0

라이브 데모
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자.
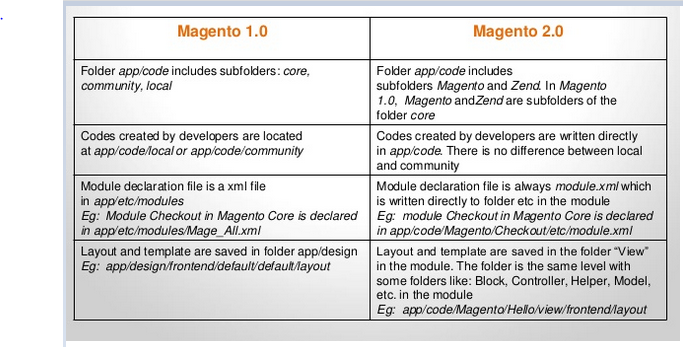
Magento1.0과 Magento2.0의 차이점
Magento 1.0과 Magento 2.0 사이에는 몇 가지 기본적인 차이점이 있으므로 Magento 2.0에서 폴더 구조를 쉽게 시각화할 수 있습니다. 따라서 Magento 2.0에서 간단한 모듈을 만드는 것은 아주 쉽습니다.

Magento2에서 모듈 생성
1단계: 구성 파일을 만듭니다.
– 파일 생성: app/code/Tutorial/Example/etc/module.xml (목적: 이 파일은 모듈을 선언합니다) 다음 코드를 여기에 삽입합니다.
- <? xml 버전 = "1.0" ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- <모듈 이름 = “튜토리얼_예제” setup_version = “1.0.0” >
- </모듈>
- </구성>
– 파일 생성: 앱/코드/자습서/예제/etc/frontend/routes.xml (목적: 프론트엔드용 모듈의 라우터는 여기에 선언됩니다.
- <? xml 버전 = "1.0" ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- <라우터 ID = "표준" >
- <경로 ID = “예제” frontName = “예제” >
- <모듈 이름 = "자습서_예제" />
- </경로>
- </라우터>
- </구성>
2단계: 컨트롤러, 레이아웃 및 템플릿 파일을 만듭니다.
구성 파일을 만든 후 컨트롤러, 레이아웃 및 템플릿 파일로 시작합니다.
– 컨트롤러 파일 생성: 앱/코드/자습서/예제/컨트롤러/인덱스/Index.php 다음 코드를 입력하세요.
- <? PHP
- 네임스페이스 튜토리얼 \Example\Controller\Index ;
- Magento \Framework\App\Action\Context 사용 ;
- Magento \Framework\View\Result\PageFactory 사용 ;
- 클래스 인덱스 는 \Magento\Framework\App\Action\Action을 확장합니다.
- {
- /**
- * @param 컨텍스트 $context
- * @param PageFactory $resultPageFactory
- */
- 공개 함수 __construct (
- 컨텍스트 $context ,
- 페이지팩토리 $ resultPageFactory
- )
- {
- 부모 :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- 공개 함수 실행 ()
- {
- $resultPageFactory = $this -> resultPageFactory -> 생성 ();
- // 페이지 제목 추가
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( '예제 모듈' ));
- // 이동 경로 추가
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'breadcrumbs' );
- $breadcrumbs -> addCrumb ( '홈' ,
- [
- '레이블' => __ ( '홈' ),
- '제목' => __ ( '집' ),
- '링크' => $this -> _url -> getUrl ( ” )
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- '레이블' => __ ( '예제' ),
- '제목' => __ ( '예시' )
- ]
- );
- $resultPageFactory 반환 ;
- }
- }
– 레이아웃 파일 생성: 앱/코드/자습서/예제/보기/프론트엔드/레이아웃/example_index_index.xml

- <? xml 버전 = "1.0" 인코딩 = "UTF-8" ?>
- <page xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” 레이아웃 = “3열”
- xsi:noNamespaceSchemaLocation = "../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <본체>
- <참조컨테이너 이름 = "콘텐츠" >
- <블록 클래스 = "Magento\Framework\View\Element\Template" 이름 = "tutorial_example_block"
- 템플릿 = “튜토리얼_예제::index.phtml” />
- </reference컨테이너>
- </바디>
- </페이지>
– 템플릿 파일 생성: 앱/코드/자습서/예/보기/프론트엔드/템플릿/index.phtml
<h1> <? php echo __ ( '이것은 예제 모듈입니다!' ) ?> </h1>
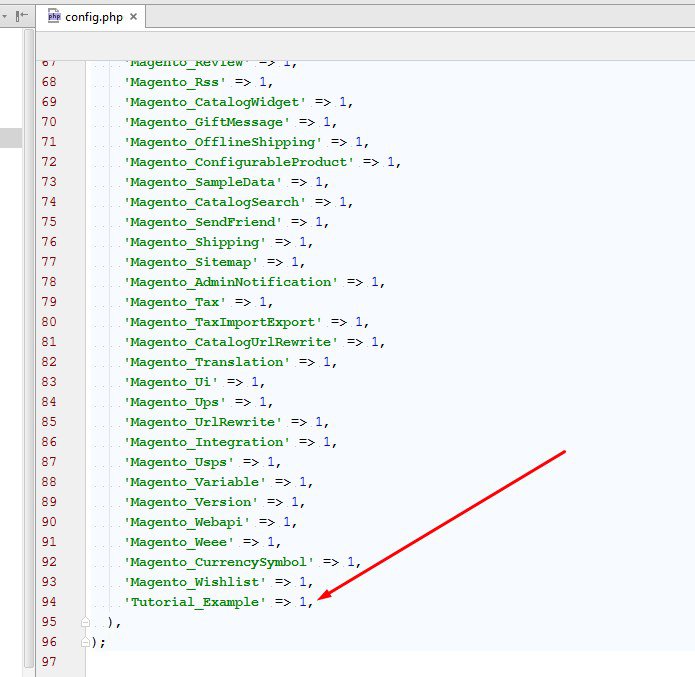
3단계: Magento 2의 구성 파일에서 모듈 활성화

다음을 열어 이 모듈을 활성화합니다. 앱/기타 /config.php 파일에 다음 줄을 추가합니다.
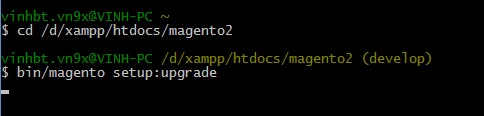
그런 다음 Windows(또는 Linux 및 MAC OS의 터미널)에서 명령을 엽니다. Magento 루트 폴더로 이동하여 다음 명령줄을 실행하여 모듈을 설치합니다.
bin\magento 설정:업그레이드

마지막으로 Magento 캐시를 지운 다음 url로 액세스하십시오. http://localhost/magento2/example/index/index/
Magesolution 블로그를 방문하여 Magento 2.0에 대한 업데이트나 튜토리얼을 놓치지 마세요.
