멋진 그래픽을 쉽게 만들 수 있는 그래픽 디자이너를 위한 10가지 최고의 Chrome 확장 프로그램
게시 됨: 2022-11-19그래픽 디자이너의 임무는 시각적으로 만족스러운 매력적인 디자인을 만드는 것이 아닙니다. 그들은 완벽한 색상 스토리를 찾고, 디자인을 관리하고, 영감을 얻고, 복잡한 브랜드 스토리에 대한 솔루션을 제공하고, 창의성 차단을 피하면서 이 모든 것을 처리할 수 있는 올바른 도구가 필요합니다. 휴! 많은 것 같습니다. 간단하게 들릴지 모르지만 그래픽 디자이너의 임무는 전체 브랜드 스토리를 시각화하고 브랜드 메시지를 전달하기에 적합한 그래픽을 만드는 것입니다.
우리의 작업을 더 쉽게 만들어주는 몇 가지 도구보다 나은 것은 무엇입니까? 클릭 한 번으로 경쟁사 웹사이트 또는 원하는 다른 웹페이지의 모든 색상을 쉽게 추출할 수 있다면 어떨까요? 안도감처럼 들립니다. 그래픽 디자인, 영감, 고객 관리를 더 쉽게 만들어주는 디자이너를 위한 몇 가지 필수 Chrome 확장 프로그램을 살펴보겠습니다. 한 탭에서 다른 탭으로 이동할 필요 없이 한 번의 클릭으로 올바른 글꼴이나 색상을 찾는 데 더 이상 시간을 소비하지 않아도 됩니다.
그래픽 디자이너를 위한 필수 Chrome 확장 프로그램
- 컬러질라
- CSS 들여다보기
- 멋진 스크린샷 및 스크린 레코더
- 텍스메이지
- 무즐리 2
- 포토매니아
- WhatFont
- 페이지 눈금자
- 스모페인트
- 사이트 팔레트
그래픽 디자이너를 위한 필수 Chrome 확장 프로그램
영감을 얻는 것부터 그래픽으로 전체 브랜드 스토리를 만드는 것까지 Chrome 확장 프로그램은 그래픽 디자이너로서 많은 작업을 지원할 수 있습니다. 올바른 글꼴이나 색상 팔레트를 찾는 것으로 제한되지 않습니다. 창의력 장애를 극복하고 생산성을 높일 수 있습니다. 더 이상 10개의 웹사이트와 20개의 애플리케이션 사이에서 저글링하지 않아도 됩니다. 몇 번의 클릭만으로 한 페이지에서 모든 작업을 수행할 수 있습니다. 다음은 그래픽 디자이너의 작업을 보다 쉽고 효율적으로 만드는 데 도움이 되는 최고의 Chrome 확장 프로그램입니다.
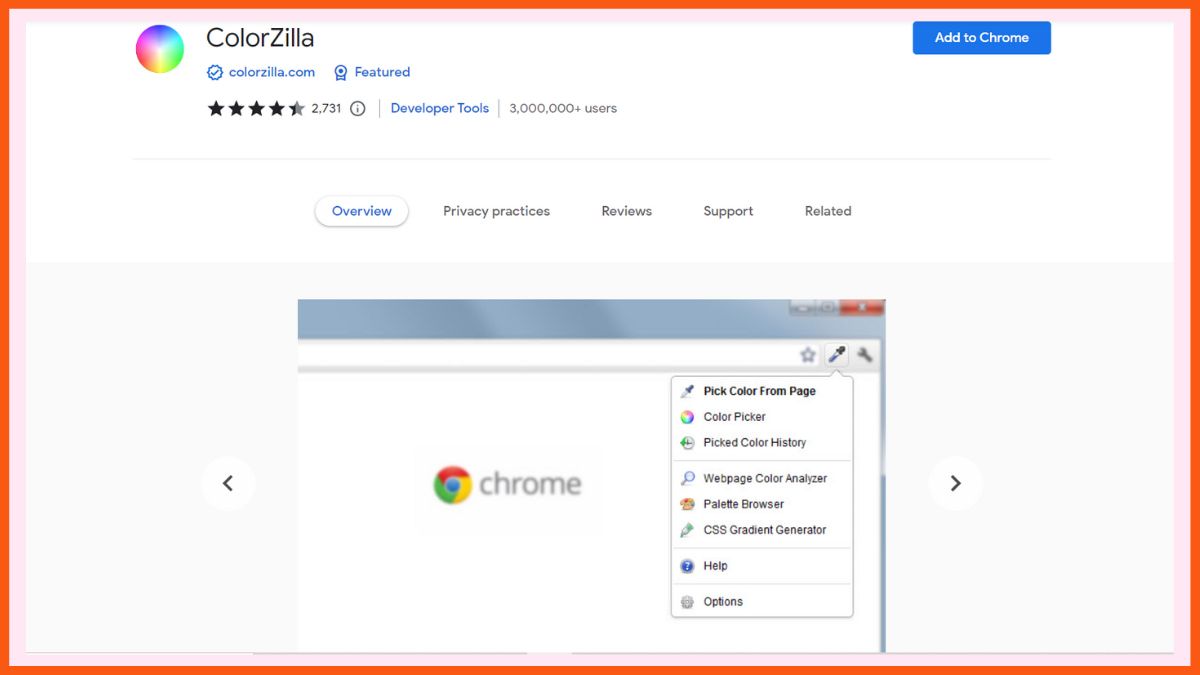
컬러질라
평점: 4.4
최고: 색상 판독하기

ColorZilla는 고급 스포이드, 색상 선택기, 그래디언트 생성기 등을 제공하는 널리 사용되는 확장 프로그램입니다. ColorZilla를 사용하면 브라우저의 어느 곳에서나 색상을 판독하고 즉시 변경한 다음 다른 프로그램에 붙여넣을 수 있습니다. 정교한 색상 피커를 사용하면 페이지의 각 픽셀 색상을 얻을 수 있습니다(Photoshop과 유사). 사전 설치된 7개의 팔레트를 사용하여 최고의 CSS 그래디언트 생성기 및 팔레트 뷰어를 사용할 수 있습니다.
몇 번의 클릭만으로 모든 웹 사이트의 색상 팔레트와 최근 선택한 색상의 기록을 얻을 수 있습니다. 태그 이름, 클래스, ID, 크기 등과 같은 요소 정보도 검색할 수 있습니다. 모든 확대/축소 수준에서 플래시 개체에서 색상을 쉽게 추출할 수 있습니다.
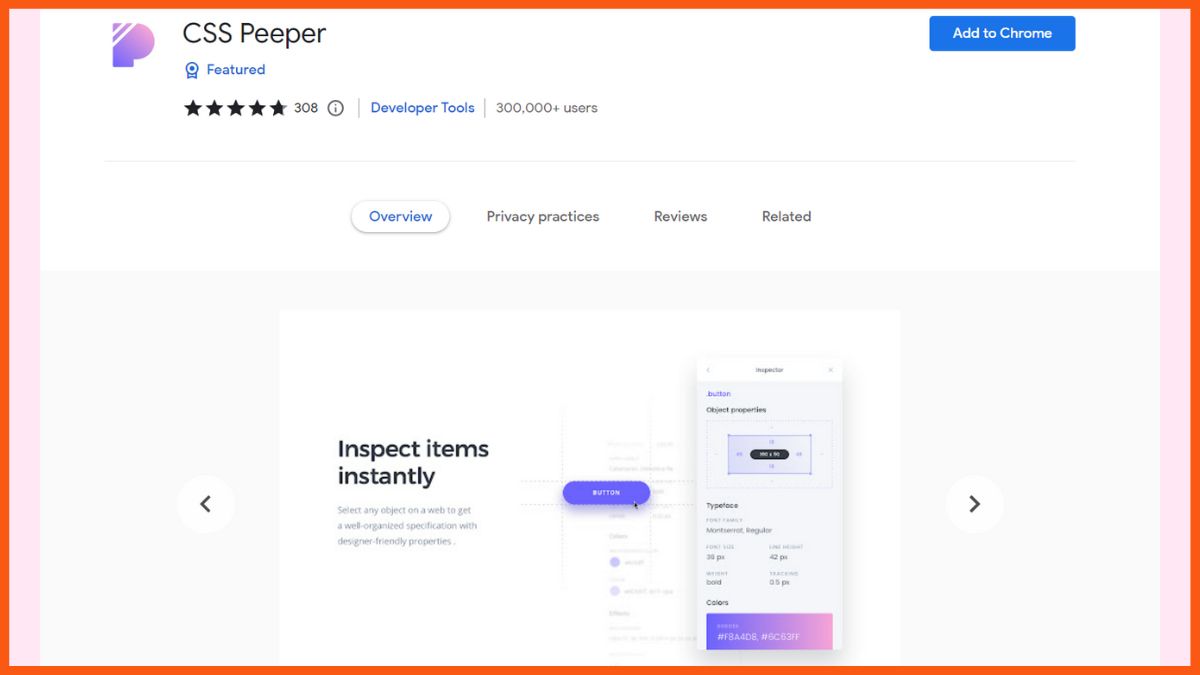
CSS 들여다보기
평점: 4.7
최적: 웹사이트의 스타일 검사

CSS Peeper는 디자이너를 위해 특별히 설계된 CSS 리더입니다. 이 Chrome 확장 프로그램을 사용하면 필수 스타일에 액세스할 수 있습니다. 이를 통해 디자이너는 코딩에 들어가는 시간을 최대한 줄이면서 디자인에 집중할 수 있습니다. 더 이상 코드를 뒤적이지 않을 것입니다. 간단하고 체계적이며 시각적으로 매력적인 방식으로 스타일을 검사합니다.
웹사이트의 줄 높이, 글꼴 크기 또는 버튼 크기가 무엇인지 궁금한 적이 있습니까? 그렇다면 이것은 당신의 호기심을 충족시키기에 이상적인 악기입니다. 확장 기능을 사용하면 코드를 검사하는 것이 최대한 간단해집니다. 또한 사이트 개체, 색상 및 재료의 숨겨진 CSS 스타일을 검사하는 데 도움이 됩니다.
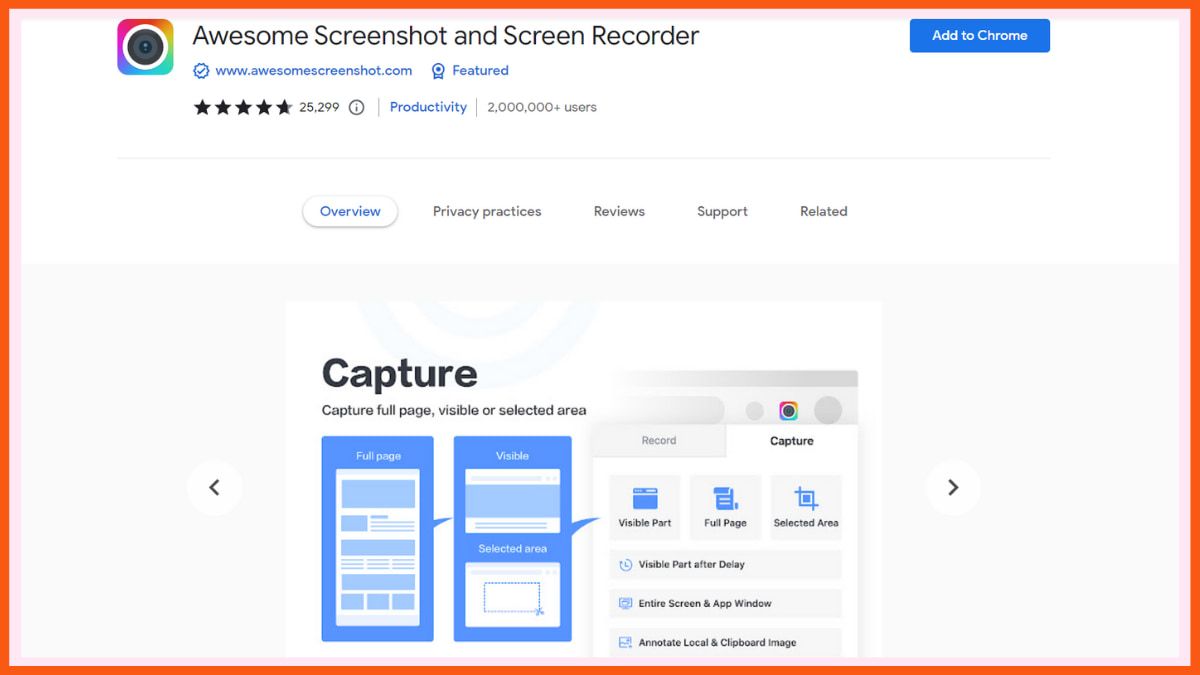
멋진 스크린샷 및 스크린 레코더
평점: 4.6
최적의 용도: 화면 캡처 및 녹화

Awesome Screenshot and Screen Recorder는 720p, 1080p 또는 4K 해상도로 디스플레이를 녹화할 수 있는 인기 있는 스크린 레코더, 화면 캡처 및 스크린샷 Chrome 확장 프로그램입니다. 모든 디자이너의 목적에 매우 유용합니다. 주요 기능은 다음과 같습니다.
- 2 in 1 로컬 스크린 레코더 및 클라우드 스크린 레코더.
- 스크린샷, 화면 캡처 및 스크린 레코더가 하나로 통합되었습니다.
- 공유 가능한 링크를 사용하여 Jira, Slack, Trello, Asana 및 GitHub와 녹음을 즉시 공유합니다.
- 전체 페이지, 특정 위치 또는 보이는 부분 등 현재 방문 중인 웹사이트의 스냅샷을 찍습니다.
- 스크린샷에서 민감한 데이터를 흐리게 처리합니다.
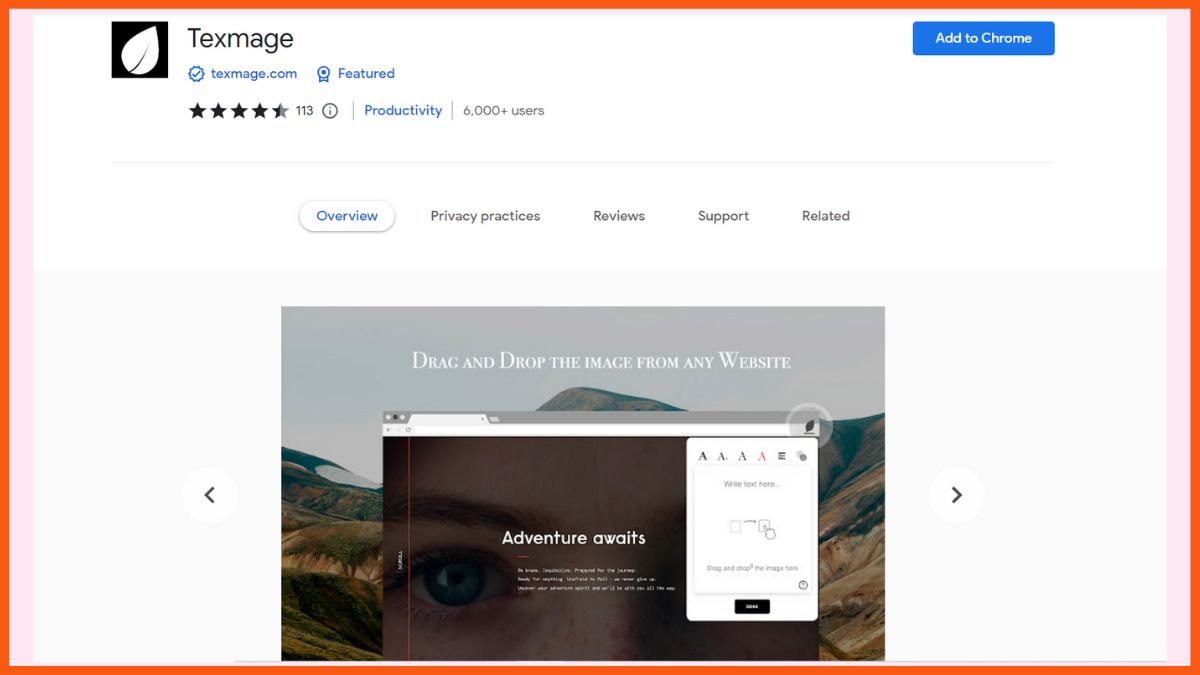
텍스메이지
평점: 4.5
최고의 대상: 창의적인 Texmages 만들기

Texmage Chrome 확장 프로그램은 원하는 텍스트를 추가하여 이미지를 texmage로 변환할 때 도움이 됩니다. 선택한 이미지를 선택하여 도구에 드롭하면 모든 마법이 일어납니다. 또는 이미지 URL을 붙여넣어 시작할 수도 있습니다.
글꼴, 글꼴 크기, 정렬, 글꼴 스타일 및 불투명도에서 텍스트/배경색에 이르기까지 모든 요소를 가지고 놀면서 멋진 텍스트 이미지를 만들 수 있습니다. 5가지 글꼴군과 12가지 배경 색상 옵션을 제공합니다. 도구를 따라 클릭 한 번으로 쉽게 이미지를 공유할 수 있습니다. 텍스트 이미지를 만드는 것은 결코 쉬운 일이 아닙니다!
무즐리 2
평점: 4.3
최고의 대상: 디자인 아이디어 얻기

Muzli 2는 최신 정보를 유지하고 영감을 잃지 않는 엔드 투 엔드 솔루션입니다. 확장 프로그램을 설치하기만 하면 기본 탭에서 바로 새로운 디자인 아이디어, 신선한 이미지와 비디오, 기타 그래픽을 얻을 수 있습니다. 오래된 지루한 웹페이지를 디자인 영감으로 대체합니다. 브라우저에서 바로 Pinterest와 같습니다.

또한 왼쪽 패널에서 엄선된 피드를 얻을 수 있습니다. 표시할 피드를 선택하고 맞춤형 영감 보드를 만들 수 있습니다. Dribble, Behance, The Verge 등에서 엄선한 콘텐츠를 받을 수 있으며 매시간 업데이트되는 훨씬 더 많은 콘텐츠가 업데이트됩니다.
포토매니아
평점: 4
최고의 용도: 온라인 이미지 편집

PhotoMania는 이미지를 편집하고 아름다운 전자 카드, 프레임 등으로 변환할 수 있는 스튜디오입니다. 원하는 Google 이미지의 오른쪽 상단을 한 번 클릭하여 사진 편집을 시작할 수 있습니다. 그 후 사진을 향상시키기 위한 수백 가지 옵션이 제공됩니다.
필터와 프레임을 추가하고 디자인을 변경하고 전후 변경 사항을 즉시 확인할 수 있습니다. 전문 에디터 앱을 통해 이미지를 실행하지 않고도 거의 즉시 원하는 이미지를 수정하고 공유/저장할 수 있습니다.
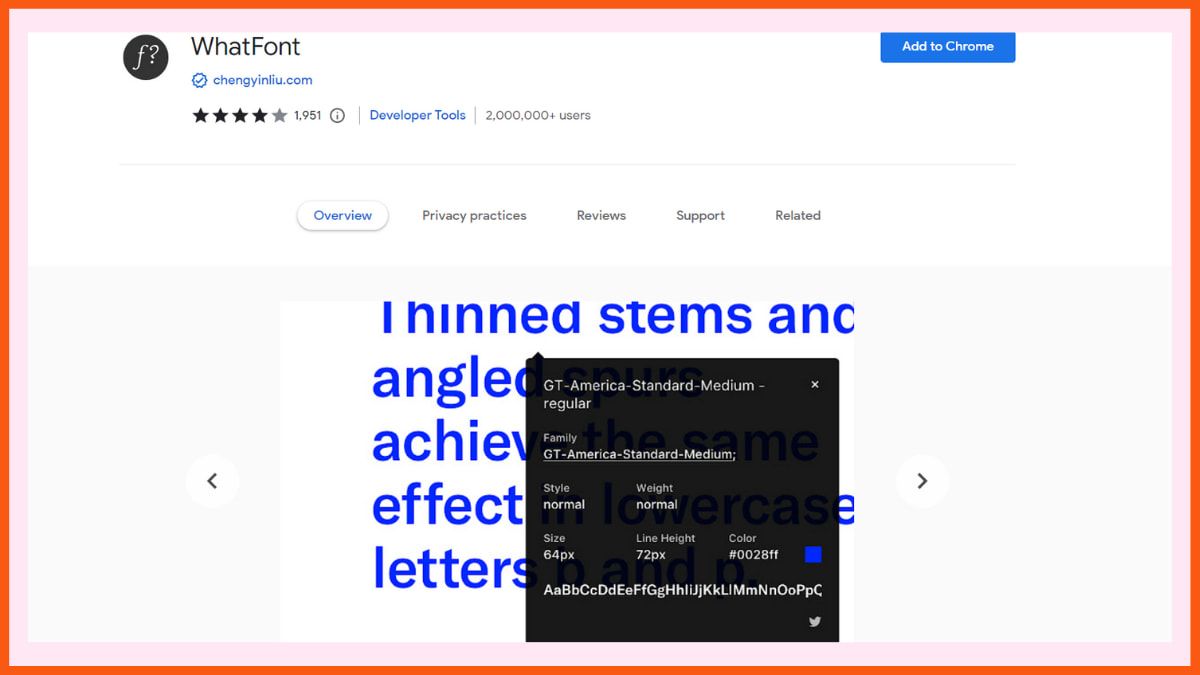
WhatFont
평점: 4
최적: 웹 페이지의 글꼴 인식

WhatFont는 웹 페이지의 글꼴을 식별하는 데 도움이 되는 Chrome 확장 프로그램입니다. 예를 들어, 웹 페이지의 글꼴이 마음에 든다면 이 블로그의 글꼴(기본 글꼴이더라도)을 가정해 봅시다. 개발자는 Firebug 및 Webkit Inspector를 쉽게 배포할 수 있지만 다른 사람들에게는 이 확장이 실제 생명을 구하는 도구입니다. 올바른 웹페이지 글꼴을 찾기 위해 더 이상 인터넷에서 싸우지 않아도 됩니다.
그래픽 디자이너는 일부 웹 페이지를 훑어보고 마음에 드는 글꼴을 찾고 이 도구를 사용하여 클릭 한 번으로 글꼴을 식별할 수 있습니다. 뿐만 아니라 원하는 웹 글꼴을 제공하는 데 사용되는 서비스에 대해 알려줍니다. 웹 페이지의 글꼴을 선택하는 것이 그 어느 때보다 쉬워졌습니다.
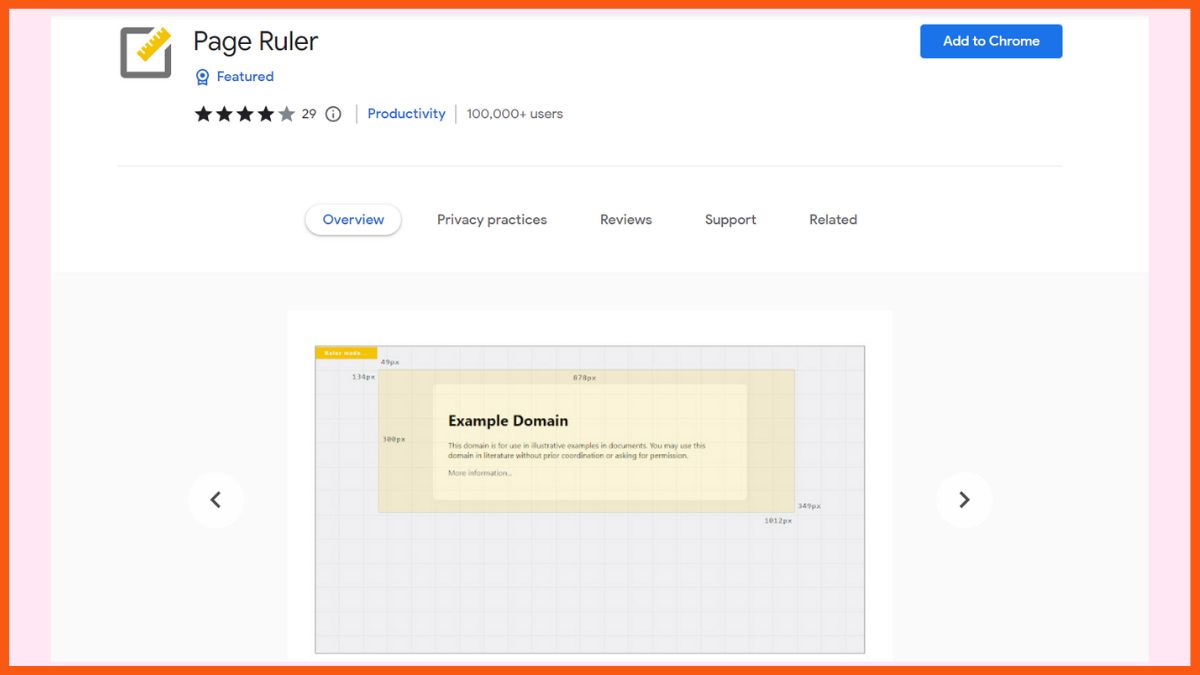
페이지 눈금자
평점: 3.9
최적: 페이지 요소 측정

Page Ruler Chrome 확장 프로그램을 사용하면 웹페이지에서 거리(픽셀 단위)를 측정할 수 있습니다. 사용하기 쉬운 눈금자를 사용하여 페이지 항목의 크기를 픽셀 단위로 결정합니다.
페이지에서 마우스를 움직이면 사각형 눈금자가 그려집니다. 눈금자의 너비, 높이, 시작 및 끝은 모두 일치하는 메트릭(픽셀)으로 레이블이 지정됩니다. 커서를 움직이면 사각형이 줄어들고 모든 숫자가 업데이트됩니다. 확장 프로그램을 활성화하려면 툴바 버튼을 한 번 터치하기만 하면 됩니다. 마찬가지로 확장 프로그램을 비활성화하려면 도구 모음 버튼을 다시 한 번 누릅니다. 데스크톱 PC에서 이 애드온은 마우스 클릭으로 작동합니다. 터치 지원 장치의 페이지 내에서 터치를 사용하여 사각형을 그릴 수 있습니다.
스모페인트
평점: 3.7
최고의 용도: 이미지 페인팅 및 편집

Sumopaint는 이미지를 페인트하고 변경할 수 있는 Chrome 확장 프로그램입니다. Sumo 페인트를 사용하면 11가지 혼합 모드와 클래식 레이어 효과에서 실행 취소 지원으로 레이어를 만들 수 있습니다. 이미지를 회전, 회전, 확대/축소 및 패닝하는 동안 레이어를 빠르게 복제, 병합 및 병합할 수 있습니다. Blur, Distort, Noise, Pixelate, Sharpen, Posterize 및 Threshold 카테고리에서 20개의 필터와 효과를 받습니다.
또한 300개가 넘는 브러시, 중력 및 실시간 베지어 곡선 스무딩, 애니메이션 브러시, 채도 도구 등과 같은 복잡한 기능을 포함한 전문 페인팅 도구를 받습니다. 다음과 같은 도구를 사용하여 사진을 개선할 수 있습니다.
- 흐릿한 가면.
- 대비/밝기.
- 색상 균형.
- 색온도.
- 분산 및 임의 회전을 가능하게 하는 300개 이상의 브러시가 있는 복제 스탬프 도구입니다.
사이트 팔레트
평점: 2.6
최고: 색상 추출

사이트 팔레트는 색상 팔레트를 만들기 위한 무료 브라우저 플러그인입니다. 그래픽 디자이너와 프런트 엔드 개발자가 모든 웹사이트의 색상을 수집하는 데 꼭 필요한 도구입니다. 기능은 다음과 같습니다.
- 여러 팔레트 생성기를 지원합니다.
- 공유 가능한 링크가 생성되었습니다.
- 미리보기 팔레트 이미지를 다운로드할 수 있습니다.
- Adobe Swatch 지원이 도입되었습니다.
- Google Art Palette를 사용하여 팔레트를 미세 조정합니다.
- 인쇄 스타일이 추가되었습니다: 인쇄 팔레트 또는 PDF로 저장.
광범위한 팔레트를 만들기 위한 브라우저 애드온입니다. 프런트 엔드 개발자와 디자이너를 위한 필수 도구입니다. 색 구성표 추출은 완전 무료입니다.
결론
이러한 Chrome 확장 프로그램은 디자이너로서 생산성 향상을 위해 시도하고 목록에 추가할 가치가 있습니다. 화면을 응시하거나 응용 프로그램 사이를 전환하는 데 몇 시간을 소비하는 대신 한 번의 클릭으로 바로 많은 작업을 수행할 수 있습니다.
우리가 가장 좋아하는 것은 시각적 디자인의 기술적 측면을 처리하여 작업에 집중할 수 있도록 하는 CSS Peeper입니다.
FAQ
그래픽 디자이너를 위한 최고의 Chrome 확장 프로그램은 무엇입니까?
그래픽 디자이너를 위한 최고의 Chrome 확장 프로그램은 다음과 같습니다.
- WhatFont
- 텍스메이지
- 컬러질라
- CSS 들여다보기
- 무즐리 2
- 포토매니아
디자인 영감을 찾을 수 있는 Chrome 확장 프로그램이 있나요?
Muzli 2는 웹에서 디자인 영감을 얻는 데 도움이 되는 인기 있는 Chrome 확장 프로그램입니다.
WhatFont 확장 기능은 무엇입니까?
WhatFont는 웹 페이지의 글꼴을 식별하는 데 도움이 되는 Chrome 확장 프로그램입니다. 뿐만 아니라 원하는 웹 글꼴을 제공하는 데 사용되는 서비스에 대해 알려줍니다.
