이메일 접근성 101: 이메일 마케팅 담당자를 위한 모범 사례
게시 됨: 2022-04-14접근성은 현재 이메일 커뮤니티에서 가장 뜨거운 주제입니다.
최신 버전의 이메일 현황 라이브 웨비나 시리즈에서 이메일 접근성을 소개했으며 기록적인 등록 건수를 확인했습니다.
발신자가 현재 접근성에 집중하는 데에는 여러 가지 이유가 있습니다.
- 미국 의 ADA( Americans with Disabilities Act ) 및 영국 의 2010년 평등법 과 같은 법률 은 접근성에 대한 법적 의무와 준수하지 않는 사람에 대한 처벌을 만듭니다. 2019년 미국 대법원은 사이트 접근성 문제로 Domino's를 고소한 시각 장애인의 편을 들었습니다.
- 4명 중 1명은 어떤 형태의 장애를 안고 살고 있습니다. 여기에는 시청각 문제와 난독증, 색맹 및 난시와 같은 상태를 포함하여 작성된 내용을 소화하기 어렵게 만듭니다. 이러한 사용자를 수용하지 못하면 참여도가 낮은 청중과 수익 기회를 잃게 됩니다.
- 접근성 측정을 구현하면 브랜드가 모든 고객이 읽고 소화할 수 있는 메시지를 만들 수 있습니다. 많은 접근성 전술은 확립된 이메일 모범 사례와 겹치므로 장애가 있는 가입자만 혜택을 받는 것이 아닙니다. 접근성을 현명하게 사용하면 브랜드 평판을 높이고 윤리적 포지셔닝을 강화하며 이메일 채널의 ROI를 높일 수 있습니다.
이메일 접근성을 구현하는 것은 쉬운 일이 아닙니다. 삶의 많은 것들이 그렇듯이, 항상 그렇게 간단하지는 않습니다.
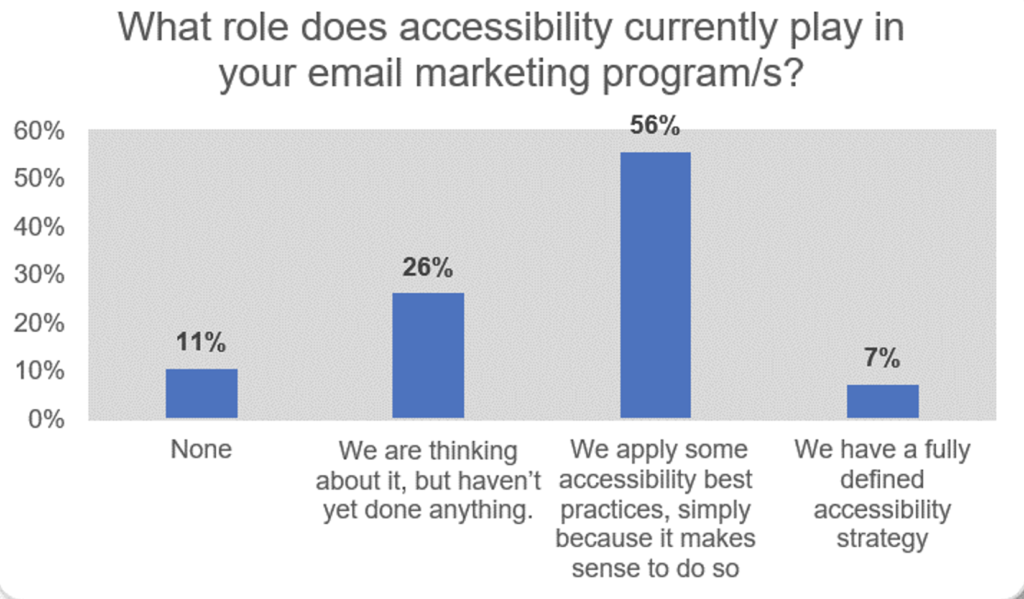
우리는 250명 이상의 이메일 마케팅 담당자를 대상으로 조직에서 접근성 이니셔티브를 얼마나 진행했는지 알아보기 위해 설문조사를 실시했습니다.

보시다시피 이메일 마케팅 담당자의 거의 90%가 가장 먼저 생각하는 주제입니다. 그러나 실제로 정의된 접근성 전략을 갖고 있는 기업은 10% 미만입니다.
이것은 놀라운 일이 아닙니다. 이메일 팀은 리소스 부족으로 악명이 높으며 이메일 접근성 측정을 구현하려면 시간과 노력이 필요합니다.
접근성을 위해서는 카피라이팅, 디자인, HTML 구축 등 여러 팀 간의 협업이 필요합니다.
많은 웹 브라우저에는 가이드로 따라야 할 렌더링 표준이 있지만 대부분의 이메일 클라이언트는 그렇지 않습니다.
그렇다면 이메일 발신자는 어디에서 시작해야 할까요?
기본을 제대로 잡아라
접근성은 이메일을 더 쉽게 읽을 수 있도록 하는 일련의 기본 원칙에서 시작됩니다.
ADA 지침에 따르면 글꼴 크기는 최소 14포인트 여야 합니다 . 독자가 편안한 크기로 조정할 수 있도록 텍스트의 크기를 조정할 수 있도록(고정되지 않음) 만드는 것도 좋은 방법입니다.
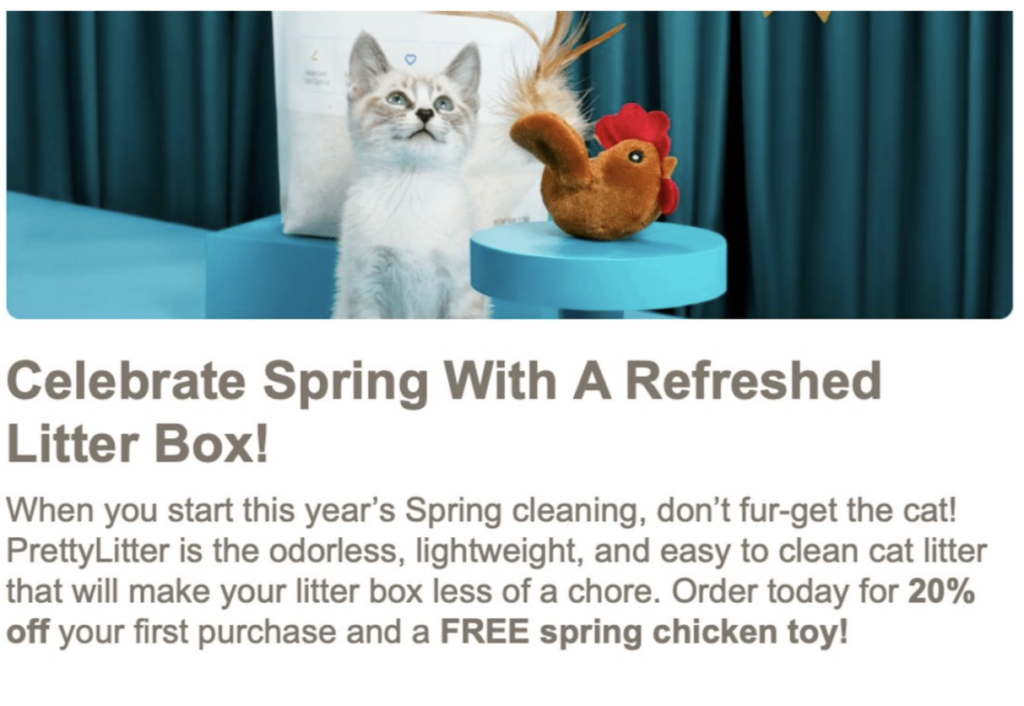
아래 이메일에는 ADA 요구 사항에 맞는 본문이 있습니다.

다음은 몇 가지 다른 기본 팁입니다.
- 콘텐츠가 눈에 띄게 하려면 이메일에 공백을 많이 사용하세요. 전체 너비 버튼은 모바일 장치에서 표준이어야 합니다.
- CTA 텍스트는 의미 있고 설명이 포함되어야 하며 사용자가 클릭한 후 일어날 일을 명확하게 알려야 합니다.
- 하이퍼링크로 메시지에 과부하가 걸리지 않도록 하십시오. 링크 가 사용되는 경우 목적을 명확히 하십시오. 사본에서 이미 다룬 내용을 강화하는 데 사용하십시오.
- 이메일 템플릿은 내용을 쉽게 따라갈 수 있도록 제목, 단락 및 태그를 사용하여 독자에게 구조를 제공해야 합니다 . 이것은 스크린 리더와 스마트 스피커 에서도 중요합니다. 이에 대해서는 나중에 자세히 설명합니다.
- 전체 텍스트 정당화를 사용하지 마십시오. 많은 난독증 환자가 이 형식으로 어려움을 겪고 있습니다. 왜냐하면 어디서부터 읽기를 시작해야 하는지 식별하기 어렵기 때문입니다.
- 비디오 콘텐츠를 사용할 때 청각 장애가 있는 가입자가 사운드트랙을 따라갈 수 있도록 오디오에 캡션이 포함되어 있는지 확인하십시오.
다크 모드
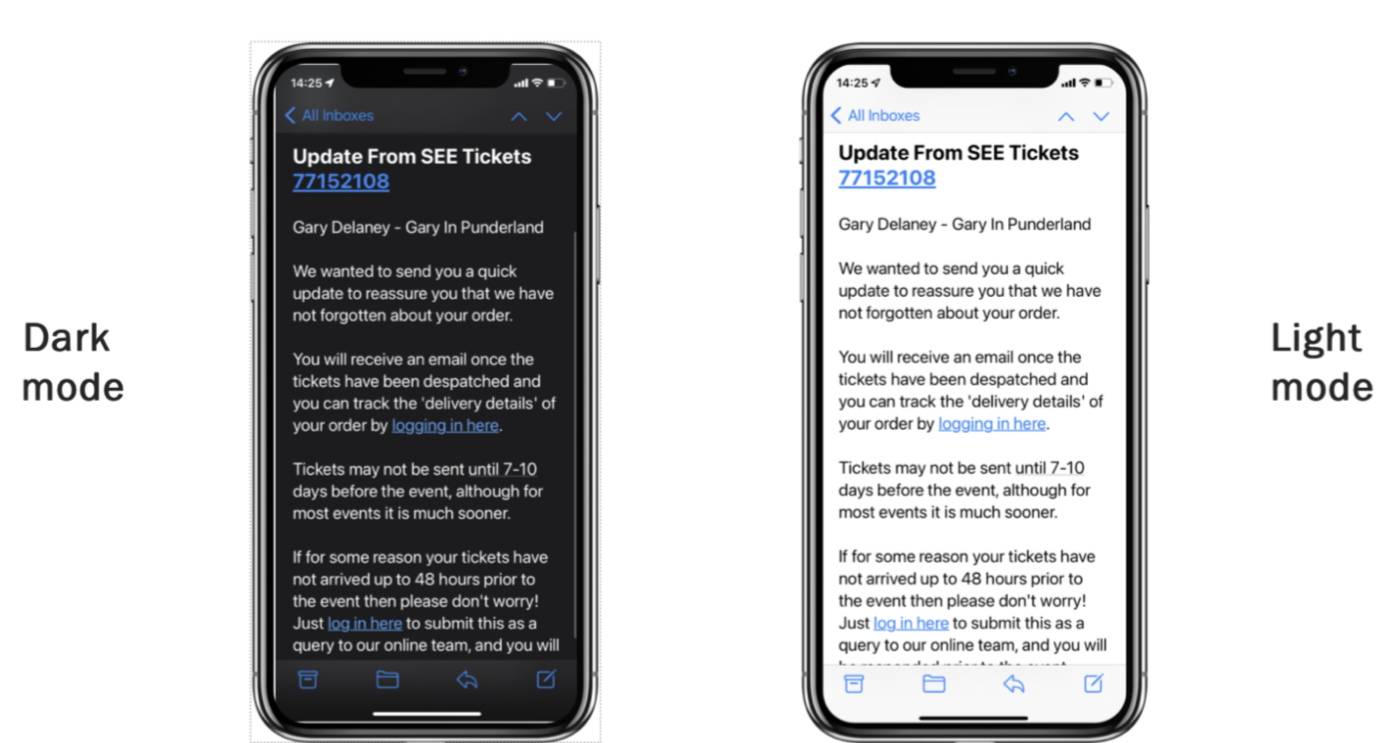
다크 모드는 사용자 인터페이스에 대한 디스플레이 설정입니다. 밝은 화면에 대한 기본 어두운 텍스트('밝은 모드'라고 함) 대신 어두운 모드는 어두운 또는 검은색 화면에 밝은 색상의 텍스트(흰색 또는 회색)를 표시합니다.
다크 모드는 눈의 피로를 줄여주기 때문에 광과민증이 있는 사람들에게 특히 유용합니다. 또한 일반적으로 이 형식이 더 읽기 쉽다고 느끼는 난독증 환자에게도 인기가 있습니다.

발신자는 미디어 쿼리를 사용하여 사용자가 기기에서 다크 모드를 활성화했는지 테스트할 수 있습니다. 이 정보로 무장한 발신자는 색상과 텍스트 형식을 변경하고 콘텐츠를 적절하게 표시하거나 숨길 수 있습니다.

다크 모드가 빠르게 인기를 얻고 있습니다. 손상되지 않은 많은 사용자는 이러한 방식으로 이메일을 읽는 것을 선호합니다.
색상 대비
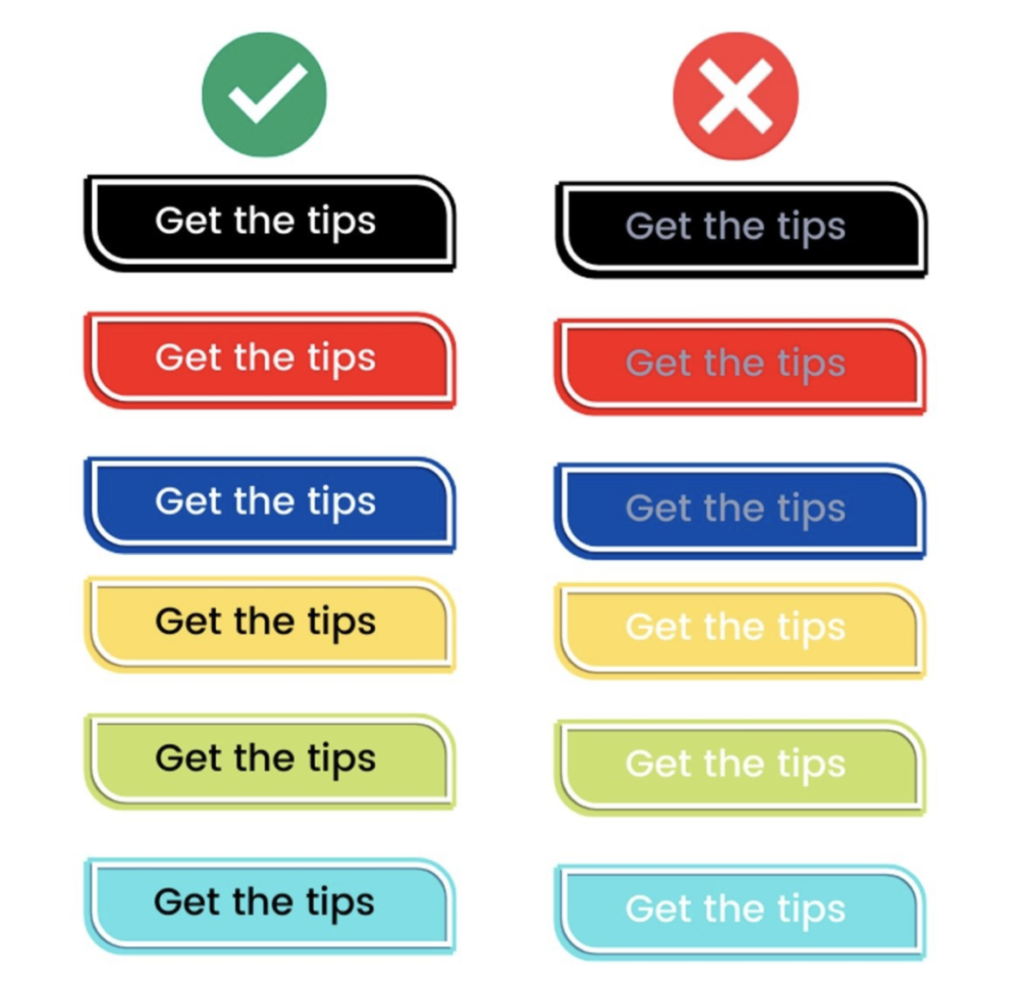
최적의 이메일 접근성을 위해서는 우수한 색상 대비가 중요합니다.
이메일은 모든 텍스트 요소에 대해 높은 색상 대비를 달성해야 합니다. 발신자는 어두운 배경의 밝은 텍스트가 흐릿하게 보일 수 있으므로 난시가 있는 독자를 고려해야 합니다.
밝은 배경 과 어두운 배경 모두에 대비를 제공하는 텍스트 뒤에 반투명 레이어를 사용하여 이 조건에 맞게 디자인하는 것이 좋습니다 .

스마트 스피커
이메일은 항상 이미지 없이 의미가 있어야 합니다.
메시지가 시각 장애가 있는 가입자의 공감을 불러일으키도록 하려면 발신자는 화면 판독기와 스마트 스피커가 찾은 텍스트 요소를 해석하는 방법을 고려해야 합니다.
주요 문제는 이메일에서 표를 사용하는 것입니다. 표의 내용은 종종 열(위에서 아래)로 표시되지만 행(왼쪽에서 오른쪽)으로 읽습니다. 이것은 대부분의 스크린 리더가 올바르게 해석하기 어렵습니다.
접근성이 좋다는 것은 의미 있는 대체 텍스트를 사용하여 각 이미지가 표시하는 내용을 설명하는 것을 의미합니다. 텍스트는 이미지 안에 포함되지 않고 읽을 수 있는 이미지 위에 표시되어야 합니다.
발신자는 화면 판독기가 해석하기 어려울 수 있는 이모티콘 및 GIF와 같은 텍스트가 아닌 콘텐츠를 사용할 때도 주의해야 합니다.
시맨틱 HTML의 사용은 표제, 단락, 이미지 및 링크의 명확한 식별을 통해 문서 요소의 사용을 명확히 함으로써 여기서 중요한 역할을 합니다. 이것은 스크린 리더가 읽어야 하는 요소와 무시할 수 있는 요소를 이해하는 데 도움이 됩니다.
시작하는 방법
프로그램을 보다 쉽게 액세스할 수 있도록 하려면 이메일 마케팅 담당자가 먼저 사고 방식의 변화를 겪어야 합니다.
우리는 이 주제에 대해 수십 명의 이메일 마케팅 담당자와 이야기를 나눴고 그들은 처음부터 접근성 이니셔티브를 구현하는 방법에 대한 확실한 조언을 제공했습니다.
- 누군가에게 물어보십시오 : 개인적으로 경험한 적이 없는 상황이나 조건에 공감하는 것은 어려울 수 있습니다. 예를 들어, 난독증의 좌절에 대처해야 했던 적이 없다면, 난독증이 있는 사람들과 이야기하십시오. 그들의 경험을 바탕으로 참여하기 쉬운 이메일을 디자인하십시오.
- ARIA 노래 부르기: Accessible Rich Internet Applications( ARIA )는 웹 접근성 이니셔티브입니다. 장애가 있는 사용자가 웹 요소와 대화형 콘텐츠에 더 쉽게 액세스할 수 있도록 HTML 요소에 추가할 수 있는 속성 집합을 정의합니다.
- 접근성 도구 사용해 보기: Validity의 Everest 이메일 성공 플랫폼 과 같은 다양한 이메일 소프트웨어 도구가 있어 발신자가 여러 플랫폼과 클라이언트에서 이메일이 어떻게 렌더링되는지 이해할 수 있습니다. 예측적 시선 추적과 같은 영리한 기술은 발신자가 구독자가 이메일을 탐색하는 방법을 이해하는 데도 도움이 됩니다.
- 가속 모바일 페이지 사용: 가속 모바일 페이지( AMP)는 이메일 발신자에게 다양한 접근성 친화적인 솔루션을 제공합니다. 이미지 캐러셀 및 대화형 양식과 같은 웹 기능을 이메일에 포함하면 메시지를 더 쉽게 탐색하고 참여할 수 있습니다. 이러한 조치는 또한 가입자가 전환할 가능성을 높입니다.
- 품질 보증 조치 구현: 접근성은 모든 발신자의 품질 보증 프로세스의 일부가 되어야 합니다. 모든 청중이 이메일에 액세스할 수 있는지 확인하려면 렌더링 테스트(앞서 설명), 자동화된 대비 검사기 사용, Alexa/Siri를 사용하여 이메일 읽기, 불필요한 말장난을 제거하기 위한 Gunning Fog Index 와 같은 도구 배포가 필요할 수 있습니다.
- 접근성 수용: 이 문서는 이메일 접근성에 중점을 두고 있지만 실제 도달 범위는 훨씬 더 넓습니다. 경험이 브랜드 웹 사이트 및 자동 콜 센터와 같은 다른 고객 접점으로 확장되지 않으면 손상 친화적 이메일이 낭비됩니다.
결론
접근성은 복잡하고 진화하는 주제이며 여기에서 표면을 거의 긁지 않았습니다. 더 많은 접근성 지침을 위해 DMA의 친구들 이 무료로 사용할 수 있는 훌륭한 " 이메일 접근성 가이드" 를 만들었습니다.
최신 이메일 산업 동향 및 모범 사례에 대해 자세히 알아보려면 다음 버전의 State of Email Live를 시청 하십시오.
